Как нарисовать свиток карандашом поэтапно
Доброго времени суток, дорогие читатели блога web-paint.ru!
Сегодня определенно один из моих любимых уроков! Я гарантирую, что вы тоже полюбите этот урок настолько, что начнете рисовать свитки на всем подряд – на служебных записках в офисе, списке продуктов, списке дел и многом другом!
Я хочу призвать вас использовать эти уроки в качестве отправной точки для более тщательных, подробных рисунков, которые вы создадите сами. Этот урок – усовершенствованный вариант урока развевающегося флага, только с дополнительными деталями.
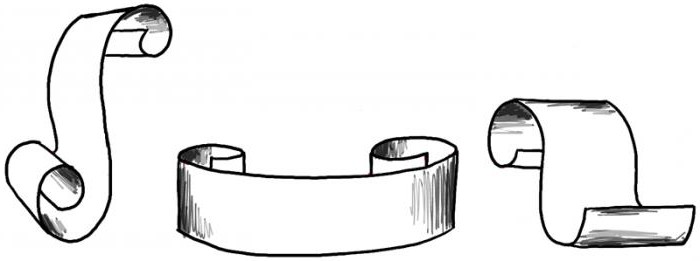
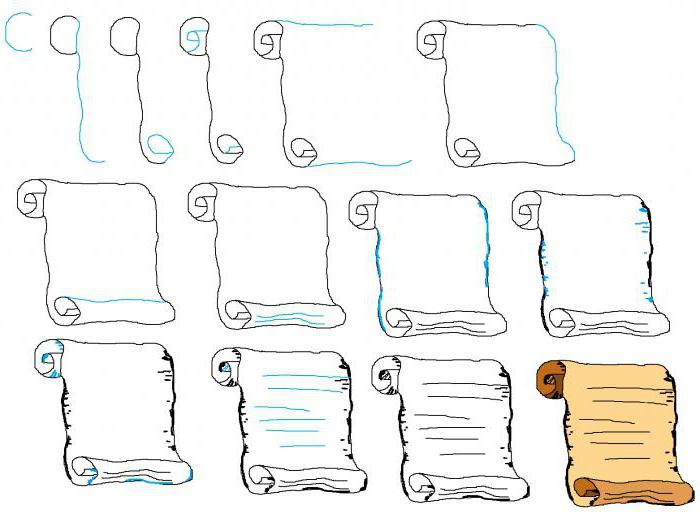
1. Очень легко набросайте два цилиндра на некотором расстоянии друг от друга.


2. С помощью этих цилиндров, формирующих катушки для нашего свитка, соедините нижние края ленты изогнутыми линиями. Изогните эти линии немного больше, чем нужно. Какие два закона рисования здесь используются? Расположение и размер!


3. Сотрите лишние линии и нарисуйте спираль, как мы делали это в уроке рисования розы. Как вы можете заметить, все уроки взаимосвязаны.


4. Нарисуйте все «выглядывающие» линии, спрятанные за ближним краем свитка. Эти крохотные линии – самая важная деталь в целом рисунке. Если вы забыли одну из них или если не нарисовали их правильно, ваш рисунок нарушится.


5. Установите источник света в правом верхнем углу, однако в этот раз придвиньте его чуть ближе к себе. Используя направляющую линию на ЮЗ, нанесите падающую тень сразу слева стороны свитка. Используя изогнутую линию контура, нанесите затенения на поверхности с обратной стороны от света. Обратите внимание, что нужно затенить немного также правую сторону.


Поэкспериментируйте с позицией светового источника. Для практики, попробуйте расположить источник прямо над, слева сверху, или возможно даже ниже объекта. Это очень сложная задача, но такая вознаграждаемая. Это действительно поможет вам закрепить понятие затенения напротив источника света.
УРОК 18: ПРАКТИЧЕСКОЕ ЗАДАНИЕ №1
Ладно, насколько вы сейчас хотите сойти с ума? Сколько времени вы оставили для работы? Я знаю, что вы с легкостью потратите еще пару часов, наслаждаясь рисованием свитков. Итак, нарисуйте свиток ниже. Объедините все концепции рисования: затенения, контур, перекрытие, тень, размер, расположение…и у вас выйдет трехмерный свиток, по-настоящему живой, расположенный в пространстве с глубиной и объемом.


Зачем сейчас останавливаться? Давайте продолжим!




Возможно эти рисунки вдохновят вас на рисование своего собственного чудесного свитка! В любом случае поделитесь с нами в сообществе вконтакте в этом альбоме!
Следующий урок — пирамиды!
Были использованы материалы книги Mark Kistler «You can draw in 30 days».
Книга на русском языке Марк Кистлер «Вы сможете рисовать через 30 дней».
Предыдущий урок Следующий урокКак нарисовать свиток легко и быстро
Свиток – лист бумаги или папируса, на котором в древние времена записывалась важная информация. Свитки сворачивались в рулон для лучшего хранения.
Для чего надо уметь рисовать свитки
Знание того, как нарисовать свиток, пригодится вам для изготовления оригинальной открытки или приглашения на празднество, или просто для украшения стены.
Будьте осторожны, научившись рисовать эти древние рулоны, вы будете рисовать их при каждом подходящем случае. А все потому что выглядят они очень красиво и загадочно.
Узнайте, как нарисовать свиток, выполняя простые подсказки, приведенные ниже.
Как самостоятельно изобразить свиток
Вам понадобится чистый лист бумаги, постой карандаш и ластик.
- Набросайте от руки два цилиндра одинакового размера. Расстояние между ними должно быть не большим и не маленьким.
- Соедините верхние и нижние края катушек слегка изогнутыми линиями между собой.
- Следующее, что надо сделать – это стереть лишние линии, а верхнюю часть катушек закрутить спиралью.
- Прорисуйте все видимые линии более четко, добавьте линии, которые должны присутствовать за передним краем, чтобы рисунок выглядел целостным.
- Теперь следует добавить тени, чтобы свиток выглядел объемным и реалистичным. С левого низа изобразите тень, которую откидывает пергамент. С помощью простого карандаша затемните левый край и внутренние части, скрытые за передней частью. Правый край также должен быть слегка затемнен, однако в меньшей степени, чем левый.

Вот как нарисовать свиток карандашом легко и быстро.
Рисуем свиток с повышенным уровнем сложности
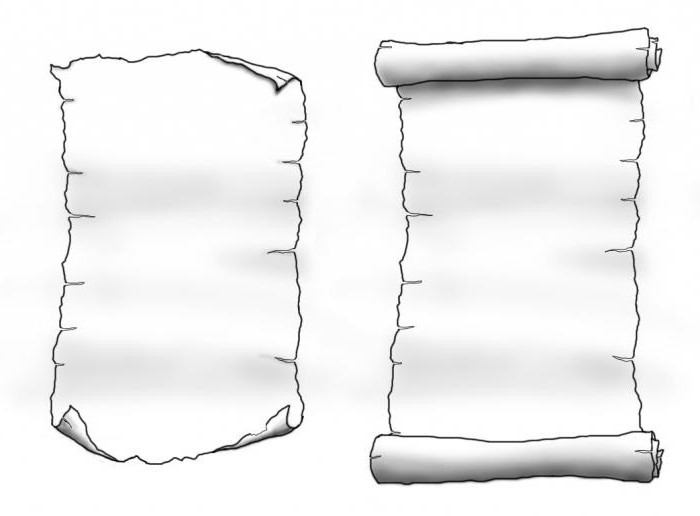
Чтобы лучше освоить процесс рисования древних пергаментов, попробуйте изобразить следующую картинку.
Как нарисовать свиток объемным и сделать его »как настоящий»? Для этого надо немного потренироваться и набить руку, поработав с тенями, расположениями и пропорциями.
- Рисовать начинайте с боковых частей свитка.
- Затем сверху и снизу дорисуйте по три прямых отрезка и соедините боковые части горизонтально. На данном этапе свиток как будто прозрачный, видны все его стороны.
- Только выполнив предыдущие этапы, можно стереть все ненужные линии, которые видны быть не должны.
- Мягким простым карандашом с помощью штриховки создайте затемнение, что придаст объем изображению и сделает его »живым».

Вот как можно нарисовать свиток более продвинутым художникам. Получившийся свиток можно разукрасить. Можно придать ему желтовато-коричневый оттенок. А для пущей правдоподобности сделайте рваные края, чтобы свиток выглядел древним. Примерно так, как это изображено на рисунке ниже.

Вообще, рисование свитков не такое простое занятие, как может показаться с первого взгляда, и требует знаний хоть минимальных художественных понятий и принципов.
Так что если вы начинающий, не расстраивайтесь, если у вас не получится то, что вы запланировали с первого раза.
Свиток – рисунок средней сложности, но как только вы поймете принцип и немного попрактикуетесь, вы сможете воссоздавать их без особой сложности.
Используемые в уроке инструменты и команды (в скобках даны клавиатурные сокращения для быстрого вызова): Penсil Tool (N) — карандаш: для быстрого рисования кривых; Show Rulers (Ctrl+R) — показывать линейки; Send Backward (Ctrl+[) — поместить на уровень ниже текущего; Send to Back (Shift+Ctrl+[) — поместить ниже всех уровней. Для начала, нужно нарисовать «профиль» свитка, то есть то, как он выглядит «сбоку». Для этого возьмите инструмент Penсil Tool (N) и нарисуйте вот такую «закорючку». Полученная форма «закорючки» скорее всего вас не устроит, но ничего страшного, сейчас мы будем ее исправлять. Возьмите инструмент Direction Selection Tool (A) (белая стрелочка) и выберите любую точку нарисованной кривой. По обе стороны точки появятся направляющие, с помощью которых можно изменить вид линии: Направляющие можно тянуть в разные стороны и поворачивать на любой угол. При помощи белой стрелочки также можно передвигать отдельные точки. Просто выделите точку на кривой и переместите ее в нужное место. Удалить лишние точки можно при помощи инструмента Delete Anchor Point Tool (-) из группы инструментов Pen Tool: Просто «кликните» по ненужной точке пером со значком минуса и лишняя точка пропадет: В свою очередь, добавить точки на кривой можно инструментом Add Anchor Point Tool (+) из той же группы инструментов: «Плюс» работает так же, как и «минус»: просто щелкаете мышкой в нужном месте кривой и на ней появляется еще одна точка. причем вид самой кривой при том даже не изменяется: Редактируйте иллюстрацию при помощи этих инструментов до тех пор, пока «профиль» свитка вас не устроит. У меня получилось так: Выберите на панели инструментов Selection Tool (V) И выделите им полученную кривую: Перетащите кривую вправо одновременно удерживая нажатыми на клавиатуре кнопки Alt и Shift. Применяя Alt вы копируете кривую, а при зажатой Shift перемещаете копию строго по горизонтали: Выберите инструмен Pen Tool (P) подведите к началу первой кривой, при точном попадании в точку в начале нашего «зигзага» возле курсора появится вот такой значок: Как только увидите его, щелкайте левой кнопкой мыши, а потом наведите курсор на аналогичную точку правой кривой, увидите такой значок: Соедините кривые щелчком левой кнопки мыши: Таким же образом соедините нижние точки кривых, у вас получится вот такая замкнутая фигура: Теперь начинается самое интересное — фигуру контура свитка нужно разбить на несколько отдельных объектов. Включите линейки с помощью View->Show Rulers (Ctrl+R) Так же нужно включить «умные направляющие»: View->Smart Guides(Ctrl+U). Щелкните левой кнопкой мыши по верхней линейке и вытяните из нее горизонтальную направляющую: подведите направляющую к первому изгибу свитка, «умные направляющие» подсветят место соприкосновения контура и направляющей: Выделите фигуру при помощи инструмента Selection Tool (V) Теперь возьмите инструмент Scissors Tool (C): И «разрежьте» им контур свитка в месте его соприкосновения с направляющей, кликнув левой кнопкой мыши: точно так же разрежьте контур на втором крае свитка: Теперь у нас есть два разомкнутых контура. Каждый из них нужно замкнуть. Для этого во-первых, снимите выделение с контуров, выбрав «черную стрелочку» (Selection Tool) и кликнув в любом месте рабочего поля, во-вторых снова выделите один из контуров, а в-третьих, щелкните правой кнопкой мыши на нем и выберите из выпадающего меню пункт Join (замкнуть): Так же поступите со второй фигурой: Теперь при помощи Selection Tool (V) переместите направляющую на следующий изгиб свитка: И повторите те же операции с «разрезанием» и «замыканием контура», что и в первом случае. И так до тех пор, пока у вас весь свиток не превратится в набор замкнутых контуров: Теперь выделите всю фигуру и закрасьте все контуры сплошной заливкой с контуром. Быстрее всего это можно сделать кнопкой Default Fill and Stroke (D) на панели инструментов: Поместите каждый контур на «свое место», чтобы стало похоже на свиток. Выделите нужный контур и позиционируйте его при помощи горячих клавиш, либо при помощи всплывающего меню (оно, как вы уже знаете появляется при нажатии правой кнопки мыши): Bring to Front (Shift+Ctrl+]) — поместить сверху всех уровней; Результат должен выглядеть примерно так: Осталось только раскрасить готовый свиток, например, градиентной заливкой. Палитру редактирования градиента можно вызвать командой Window->Gradient: Результат выполнения урока: Другие уроки Adobe Illustrator |
Как нарисовать фотореалистичный свиток
Доброго времени суток. Сегодня мы будем делать фотореалистичный свиток старинной бумаги — это урок-адаптация и оригинал Вы можете посмотреть здесь.
Итак, приступим
Создаем новый документ с белым фоном (вообще-то это не существенно, но для контраста, советую все — таки какой-нибудь фон, а не прозрачный документ).
Делаем новый прозрачный слой (назовем его «Лист») , на котором делаем прямоугольное выделение (с помощью инструмента Прямоугольное выделение) и заливаем нужным цветом. У меня это e6d1b2.
Создаём текстуру
Не снимаем выделения, и идем в Фильтры — Визуализация — Облака — Туман (если на ошибаюсь — в англоязычном оформлении последний пункт обозначен Fog — думаю, Вы разберетесь по виду окна фильтра) и делаем такие настройки.
После работы фильтра появился новый слой, ставим ему непрозрачность 70–80% и режим смешивания «Перекрытие».
Создаем слой из видимого, предварительно скрыв видимость фонового слоя (Меню — Слой — Создать из видимого или кликаем правой клавишей мыши по верхнему слою и выбираем «Создать из видимого»)
Теперь, пока не возвращена видимость фоновому слою, нужно зайти во вкладку каналов, кликнуть по иконке Зеленого канала правой клавишей мыши и выбрать «Создать дубликат канала».
Это нужно будет для работы фильтра, теперь можно вернуться во вкладку слоев и вернуть видимость фону (для удобства).
Идем в Фильтры — Свет и тень — Освещение вот здесь нам и понадобится копия зеленого канала. Запоминаем откуда падает свет. (в моем случае это первый угол) , если у Вас будет не то направление, то и тени будут другие.
Ура, у нас появилась текстура на будущем свитке!
Теперь можно скрыть все нижележащие слои до фонового, что бы они не мешали работе.
Добавляем неровности
Сейчас мы немного пообтрепаем края нашего листика. Делать мы это будем ластиком с вот этой формой, размером и настройками.
Нужно просто кликнуть ластиком в верхнем углу, зажать Shift и потянуть по самому краю листа до нижнего угла и кликнуть в нижнем углу, так же с другой стороны.
Инструментом Свободное выделение выделяем конусообразную часть сверху листа.
Выбираем инструмент Масштаб и применяем к нашему конусу, при этом изменяться будет только выделенная часть слоя. Немного потянем за боковые квадратики и немного вниз. Наш огрызок увеличился. Это собственно и есть одна из будущих закрученных частей свитка.
После применения масштаба у нас появилось Плавающее выделение, которое прикрепляем на новый слой, кликнув по иконке нового слоя внизу вкладки слоев. Новый слой по умолчанию получил название «Трансформация», его и оставим.
Тоже проделываем и для нижнего края.
У каждого усеченного конуса сотрите уголки так, что бы угадывался полукруг, и противоположной стороне «конусов» немного стереть середину
Поработаем над объемом закрученных частей
Я напишу как это делать на примере верхней части, т. к. нижнюю делать так же.
Выделяем альфа-канал на верхнем завитке (слой «Трансформация»), создаем над ним новый слой «свет».
Меняем цвет на светлый тон желтого или кремового цвета.
Выбираем градиент с такими настройками.
Тянем его не ровно вниз, а чуть наискосок, что бы совпало с углом нашего конуса.
Создаем новый слой, под слоем и «свет» назовем его «тень» и выбираем синий/фиолетовый оттенок.
Берем обычную круглую жесткую кисть, уменьшаем непрозрачность где-то8–14%.
Для того, что бы нарисовать линию кистью, надо ткнуть мышкой на начало линии и нажав на shift и потянуть до конца. Пересекаясь и накладываясь друг на друга, они затемнят низ больше, а верх меньше.
Без фанатизма, пройдемся по самому верхнему краю свитка. Получим что-то вроде этого.
Для того, что бы дорожки кисти нас не смущали, все еще не снимая выделения, пройдем в Фильтры — Размывание — Гауссово размывание.
Вспоминаем про рефлекс и в са-а-а-амом низу, добавляем светлые блики маленькой жесткой кисточкой. На данном этапе они не видны, но уже на следующем шаге, все встанет на свои места.
Возвращаемся на первый слой «текстура», выделяем альфа-канал, добавляем новый слой для тени уже на этой части свитка. Тень делается так же как и на «рулончиках». Темным тоном кисти намечается затемненная область. Чем ближе к свернутому краю, тем темнее, и чем дальше, тем соответственно светлее. И, не снимая выделения размываем этот слой Гауссовым размыванием.
Обратите внимание, сейчас наш рефлекс не дает слиться нижнее и верхней части свитка.
Уголки — это простые треугольники, с не ровными краями, скопированные с помощью
Выделяем, Правка — Копировать и Правка — Вставить и прикрепляем плавающее выделение на новый слой, перемещаем под слой с завитком («Трансформация») и, выделив альфа-канал, затемняем той же кистью, что и для тени.
То же для нижнего завитка.
Основная цель урока выполнена. Теперь займемся украшательством.
Сейчас наш свиток выглядит погрызенным мышами. Давайте немного оживим и помнем края.
Создадим новый слой под слоем с первым завитком. Назовем его «мятый край», выделим Свободным выделением в режиме добавления вот такие участки.
Возьмем нашу круглую твердую кисточку и темным цветом, который мы брали для тени и пройдемся по краю в местах выделения на новом слое. Затем выделяем альфа-канал на слое «текстура», инвертируем выделение (Мню — Выделение — Инвертировать), возвращаемся на слой «мятый край» и жмем Delete. .
Немного размазываем Пальцем темные участки.
С учетом наших помятостей, можно сильнее «порвать» лист. Опять Свободным выделением делаем вот такие вырезы:
…и жмем Delete, сначала находясь на слое «текстура», а потом на слое «мятый край» и, если нужно на слоях с тенью. Снова выделяем альфа-канал на слое «Текстура» и возвратясь на слой «мятый край», размываем его Гауссовым размыванием в 10 рх.
Можно добавить несколько светлых мазков маленькой кистью возле помятостей.
Еще можно подпалить края. Пройтись кистью с такими настройками:
Я делала это прямо на слое «текстура» и на слоях с завитками, если Вы будете рисовать на отдельныйх слоях, то измените режим кисти на обычный, но режим слоя — на «Умножение».
Поступаем так же, как с тенью — проходимся один раз подальше от края и несколько раз ближе к краю, где цвет должен быть гуще.
Ухудшаем качество бумаги
Создаем новый слой «качество» под первым слоем с завитком, выделяем альфа-канал на слое «текстура», возвращаемся на новый слой и идем в Меню — Фильтры — Визуализация — Сплошной шум.
Затем в Меню — Фильтры — Выделение края — Край.
И еще раз, но с другими настройками.
И теперь Мню — Цвет — Уровни.
В режиме слоя, изменим наложение на Только темное и очень маленькую Непрозрачность.
Повторим для слоя в «валиками». Получится как-то так.
Можно добавить какую-нибудь картинку — старинную карту, например, и всего чего душа пожелает.
Советую для темных картинок делать режим «Объединение зерна», а для светлых «Умножение» и немного уменьшать непрозрачность (примерно 80%) и тогда можно получить что-то вроде этого.
Надеюсь, урок понравился, выполняйте, пишите комментарии и удачи!
Как нарисовать свиток бумаги поэтапно – Рисуем пошагово свернутый лист бумаги — Пошаговые уроки рисования
Понравились мои уроки рисования? Получите больше на YouTube:
Нажмите ЗДЕСЬ, чтобы сохранить учебник в Pinterest!
Свитки — древний метод сохранения писем. Свитки предшествовали книгам, какими мы их знаем сегодня. Слово свиток имеет французское происхождение, также называемое свитком.
Связанные книги не были изобретены до первого века нашей эры, но быстро вытеснили свиток в качестве основного средства письма. Несмотря на это, этот свиток использовался на Среднем Востоке, в Европе и Азии еще в средние века, часто для официальных или юридических документов.
В древние времена свитки состояли из длинных листов папируса — бумажного носителя для письма, сделанного из растений, которые росли вдоль реки Нил — кожи, льняной ткани, пергамента из телячьей кожи или пергамента, материала для письма, сделанного из шкур овец. или козы. Листы будут склеены, а затем обернуты вокруг палки.
Прокрутите вниз для загрузки PDF этого учебника.
У очень длинных свитков были палки на каждом конце, и они были скручены по направлению к центру. Примером длинного свитка является Свиток Мертвого моря, открытый в 1947 году, длина которого составляет 24 фута. Свитки часто обрабатывали кедровым маслом для предотвращения разложения.
Сегодня свитки часто используются, чтобы символизировать библейские или средневековые времена. Академические дипломы часто сворачиваются как свитки для вручения на выпускных церемониях. Они могут быть закрыты лентой, с помощью сургучной глины или другого современного клея.
Интересно, что современные технологии дали слово «свиток» новое значение. Сегодня мы «прокручиваем» информацию, когда используем компьютерную мышь, сенсорную панель или сенсорный экран. Компьютерные программы также помогают исследователям восстанавливать и читать сильно поврежденные древние свитки.
Создание и копирование свитка вручную занимало много времени, поэтому, в отличие от современных книг, мало кто имел свитки. Но теперь вы можете — хотите нарисовать свиток? Этот простой пошаговый учебник рисования здесь, чтобы помочь. Вы будете руководствоваться при рисовании этого объекта, используя простые линии и формы. Все, что вам нужно, это лист бумаги, карандаш, ластик и, возможно, что-нибудь, с чем можно покрасить.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Невозможный треугольник, Скалы и Перо.
?Пошаговая инструкция по рисованию ??? стоит? ???манускрипт
1. ??Начните с рисования двух изогнутых линий. Обратите внимание, что линии расположены ближе друг к другу в центре, дальше на концах. Это обрисовывает в общих чертах основную форму свитка.
2.?Поместите один конец свитка, используя овал, чтобы соединить изогнутые линии.
3.?Вложите изогнутую прямоугольную форму в тело свитка. Это формирует конец рулонной бумаги. Завершите заключение свитка короткой изогнутой линией.
4. ??????Нарисуйте неправильную, округлую форму в верхней части свитка. Это формирует узел лука. Затем приложите округлую треугольную форму, выходящую из узла, перекрывая свиток. Это представляет одну долю лука.
ДРУГИЕ ЛЕГКИЕ РУКОВОДСТВА ПО ЧЕРТЕЖАМ:
5 ??. ????Сотрите направляющие линии с лука.
6.? ??На противоположной стороне узла обведите каплевидную форму, продолжая изогнутую линию и удваивая ее обратно на себя. Затем оберните вокруг него неправильную форму ленты.
7.?Вытяните пару изогнутых линий от узла и поперек свитка, позволяя им расходиться по мере удлинения. Соедините их в конце, используя V-образную линию, образуя ленту. Вытяните еще одну похожую пару линий из-за первой ленты. Также заключите его в V-образную линию.
8 ???. ??Сотрите направляющие линии с лент.
ДРУГИЕ ЛЕГКИЕ РУКОВОДСТВА ПО ЧЕРТЕЖАМ:
9 ??. ??Поместите изогнутый треугольник в овал в конце свитка, указывая конец бумаги, который скручен внутри. Детализируйте лук, вытягивая короткие изогнутые линии от узла.
10. ????? ????????Раскрась свой свиток.
Прокрутите вниз для загрузки PDF этого учебника.
Полное руководство по рисованию свитков в одном изображении
Спасибо за регистрацию!
Ваше руководство для печати в формате PDF готово к загрузке:
Понравилось руководство по рисованию?
Оставьте комментарий ниже или следуйте на Pinterest.
Как нарисовать свиток бумаги: поэтапная инструкция
Свиток – лист бумаги или папируса, на котором в древние времена записывалась важная информация. Свитки сворачивались в рулон для лучшего хранения.
Для чего надо уметь рисовать свитки
Знание того, как нарисовать свиток, пригодится вам для изготовления оригинальной открытки или приглашения на празднество, или просто для украшения стены.
Будьте осторожны, научившись рисовать эти древние рулоны, вы будете рисовать их при каждом подходящем случае. А все потому что выглядят они очень красиво и загадочно.
Узнайте, как нарисовать свиток, выполняя простые подсказки, приведенные ниже.
Как самостоятельно изобразить свиток
Вам понадобится чистый лист бумаги, постой карандаш и ластик.
- Набросайте от руки два цилиндра одинакового размера. Расстояние между ними должно быть не большим и не маленьким.
- Соедините верхние и нижние края катушек слегка изогнутыми линиями между собой.
- Следующее, что надо сделать – это стереть лишние линии, а верхнюю часть катушек закрутить спиралью.
- Прорисуйте все видимые линии более четко, добавьте линии, которые должны присутствовать за передним краем, чтобы рисунок выглядел целостным.
- Теперь следует добавить тени, чтобы свиток выглядел объемным и реалистичным. С левого низа изобразите тень, которую откидывает пергамент. С помощью простого карандаша затемните левый край и внутренние части, скрытые за передней частью. Правый край также должен быть слегка затемнен, однако в меньшей степени, чем левый.

Вот как нарисовать свиток карандашом легко и быстро.
Рисуем свиток с повышенным уровнем сложности
Чтобы лучше освоить процесс рисования древних пергаментов, попробуйте изобразить следующую картинку.
Как нарисовать свиток объемным и сделать его »как настоящий»? Для этого надо немного потренироваться и набить руку, поработав с тенями, расположениями и пропорциями.
- Рисовать начинайте с боковых частей свитка.
- Затем сверху и снизу дорисуйте по три прямых отрезка и соедините боковые части горизонтально. На данном этапе свиток как будто прозрачный, видны все его стороны.
- Только выполнив предыдущие этапы, можно стереть все ненужные линии, которые видны быть не должны.
- Мягким простым карандашом с помощью штриховки создайте затемнение, что придаст объем изображению и сделает его »живым».

Вот как можно нарисовать свиток более продвинутым художникам. Получившийся свиток можно разукрасить. Можно придать ему желтовато-коричневый оттенок. А для пущей правдоподобности сделайте рваные края, чтобы свиток выглядел древним. Примерно так, как это изображено на рисунке ниже. 
Вообще, рисование свитков не такое простое занятие, как может показаться с первого взгляда, и требует знаний хоть минимальных художественных понятий и принципов.
Так что если вы начинающий, не расстраивайтесь, если у вас не получится то, что вы запланировали с первого раза.
Свиток – рисунок средней сложности, но как только вы поймете принцип и немного попрактикуетесь, вы сможете воссоздавать их без особой сложности.
прокрутки рисунка в GetDrawings | Бесплатно скачать
7
299×388 Свадебные фоны с пергаментным свитком
5
300×200 Как нарисовать баннер
3
661×701 Как нарисовать свиток за 6 шагов (с картинками)
3
1920×1080 Как нарисовать свиток творческой границы шаг за шагом
3
425×350 Учебное пособие Как нарисовать баннер (прокрутку) в баннерах Illustrator
2
1280×720 Как нарисовать свиток или пергамент
1
Учебники 1000×500 Inkscape Как нарисовать свиток
651×1023 Длинный свиток.Векторный рисунок Фондовый вектор Маринка
236×305 Разработано ручным гравером. Детализированный дизайн гравировки
600×405 кожаный бумажный свиток клип арт бесплатный вектор в открытом офисе рисунок
800×800 старый робот рисования на свитке. Конструирование технологических устройств
915×1300 старые баннеры свитка бумаги, векторный рисунок Клипарты
1600×1700 Векторный рисунок.Свиток с печатью Stock Vector Marinka
5
432×497 Легко рисовать Свиток Легко рисовать Феникс
4
1024×1024 Свиток бумаги с иконой сургучной печати, стиль контура, вектор
3 1
640×827 Пин от Rayna Fernandes, Rayna Fernandes
2
539×640 Acanthus Leaves Art, Фильм, Книги, Музыка, Транспорт, Люди
2
300×250 Научиться гравировать вручную
2
Баннер с лентой со свитком 400×205 Cyberuse
2
236×308 Набор баннеров Amp Scrolls
2
400×400 Три черепа с завитками и розами знамен Стоковое Фото Thye Gn
2
400×319 Филигранный рисунок Цветочный свиток от Aves, роялти-фри вектор
2
807×471 Scroll Scroll Old Time Drawings, Скрипки
1
1181×1300 Легкие Рисунки Цветов Лозы Эскизные Doodle Vines
1
810×1024 старая бумага прокрутки векторные иллюстрации.Фондовый вектор Адекват
1
637×800 Бумажный свиток в стиле эскиза. Рисованной векторные иллюстрации
1
236×308 Свиток Тату Баннер Theveliger
1
522×595 Scroll Outline Clip Art Free Vector In Open Office Drawing Svg
1
831×1200 Отрывочный рисунок, богато украшенный свитком, векторный рисунок.
1
364×400 схематичный рисунок виноградных лоз и цветов прокрутки векторной графики Httpwww
1
Свитки татуировок 883×905 от Smugsyquinn
1300×1061 Контур бумажного свитка с декоративными цветами Royalty Free
550×747 Нарисуйте баннер со свитком в виде слова Шаг за шагом Научитесь рисовать каваи
2421×2420 Оригиналы дизайна с цветочным свитком
800×800 выпускной колпачок и бумажный свиток вектор эскиз значок изолированные
1024×1024 Идеальная раскраска с прокруткой Представьте себе высокое разрешение неизвестного
1024×1544 Свиток ниндзя Дзюбэй Кибагами Автор Divadonna224
1011×1302 Фонарь Часы Время Прокрутка Свеча Рисунок Розы Розы Рисунки
1600×2281 Наруто Узумаки
864×925 Наруто и свиток Witchiamwill
787×1016 Рисунок прокрутки Наруто W, автор K4nkrii
.Советы по созданию вебтонов с вертикальной прокруткой
Что такое Webtoons?
Откуда формат?
Webtoons возникли в Южной Корее и представляют собой форму цифрового повествования для комиксов.
Хотя этот формат сначала был особенно популярен в азиатских странах, таких как Южная Корея, Тайвань, Таиланд и Япония, в последние годы, он также стал популярным в западных странах.
Вертикальная прокрутка и стиль чтения формата, специально предназначенный для смартфонов, — очень характерная особенность.
Есть ряд популярных сериалов, которые были адаптированы в книги и сериалы, например, Lore Olympus , Cheese in the Trap и Lookism .
Платформа
Webtoon, как сервис, представляет собой веб-сайт, на котором художники могут загружать и читать комиксы в описанном формате.
Чтобы читать комиксы на смартфоне, часто необходимо загрузить приложение веб-сайта.
Большинство Webtoons также можно читать с помощью браузера смартфона, но часто необходимо использовать приложение для чтения платного или эксклюзивного контента.
Ниже приведены некоторые из наиболее известных сервисов Webtoon.
Webtoon.com
Tapas.io
lezhin.com
Тоомикс
На этих веб-сайтах комиксы профессиональных художников комиксов / вебтунов публикуются на регулярной основе и, в зависимости от целевого языка сайта, они переводятся, например, на английский.
Кроме того, на таких сайтах, как Webtoon.com, comico и Tapas.io, отдельные художники также могут загружать свои собственные истории, чтобы их могли прочитать другие.
Webtoon.com: Webtoon Canvas
Tapas.io: Публикация
Особенности комикса в стиле Webtoon
Давайте посмотрим, что отличает формат Webtoon от других комиксов.
Вертикальное чтение
Самая большая разница между комиксами в стиле Webtoon и обычными комиксами заключается в разделении панелей из-за вертикального формата.
Поскольку смартфоны имеют ограниченный размер экрана, перекрывающиеся панели могут быть трудночитаемыми, и часто для просмотра деталей необходимо увеличивать и уменьшать масштаб страницы.
В комиксе в стиле Webtoon панели расположены в основном в вертикальном порядке, с большим пространством между ними, чтобы приспособиться к меньшему размеру экрана. Прокрутка также облегчает их чтение.
По этой причине размер файла обычно очень большой.
Этот формат вертикальной прокрутки панелей имеет следующие особенности.
1. Размещение символов и диалога намеренно разнесено.
В традиционных комиксах и манге форма панелей, расположение персонажей и диалогов упорядочены в соответствии с размером страницы. Комиксы в стиле Webtoon, с другой стороны, используют формат длинной страницы и размещают эти элементы с большим пространством между ними.
Например, если вы продолжаете какое-то время отображать диалог, за которым следует изображение персонажа, вы можете сделать его задумчивым.
2. Пространство между панелями использовано для драматического эффекта.
Вы можете свободно регулировать расстояние между панелями и оставлять много места, если хотите.
В зависимости от размера промежутка между панелями восприятие действия меняется. Большие пространства также можно использовать для обозначения смены сцены в целом.
Композиция и стиль
Так как формат Webtoon основан на прокрутке, перелистывание страниц отсутствует.Это означает, что само чтение продолжается непрерывно.
Чтобы не нарушать процесс чтения, полезно уменьшить текст и использовать более простой художественный стиль, чем в традиционных комиксах.
Цвет
Для размещения на экранах смартфонов комиксы в стиле Webtoon обычно цветные.
Область вокруг панели не ограничена белым цветом. Также довольно часто встречается черный или тематический цвет.
В то время как в манге тона экрана и черные области используются для драматизации сцен и выражения времени, Webtoons могут использовать цвет для этих аспектов.
Например, ретроспективные кадры не могут быть обозначены только сплошным черным цветом или определенными разделениями кадра, но вместо этого могут быть выражены оттенками сепии.
Рисование комиксов в стиле Webtoon
Даже если вы хотите нарисовать комикс в этом стиле, вам может быть трудно выразить действие в вертикальном формате и в цвете. Однако, если у вас есть опыт рисования, вы обнаружите, что есть много свободы, когда дело доходит до выражений, особенно по сравнению с обычным форматом манги или комикса.
Если вы привыкли рисовать иллюстрации, это может стать для вас большим испытанием!
Ниже вы найдете ряд советов и приемов при рисовании комиксов в стиле Webtoon в Clip Studio Paint.
Создание вертикального документа
Рекомендуемый размер вертикальной рукописи зависит от веб-сайта, на который вы планируете загрузить свой комикс.
- Ширина обычно определяется размером, соответствующим общему разрешению экрана смартфонов.
- Высота документа обычно зависит только от ограничений веб-сайта.
Пример:
Ширина: 690px
Высота: 7000 пикселей
Примечание. На основе размера, указанного в comico.jp.
В Clip Studio Paint вы можете найти настройки для комиксов в стиле Webtoon в предустановках,
, однако, вы также можете установить соответствующую высоту и ширину для службы, на которой вы хотите опубликовать свой комикс, в диалоговом окне «Создать».
(ширина изображения 800 пикселей, высота 1280, в зависимости от размера Webtoon)
Примечание:
В то время как файлы в Webtoon отображаются в формате длинной вертикальной прокрутки, каждый файл для загрузки может иметь высоту не более 1280 пикселей. После этого файлы будут отображаться один за другим.
Однако создание более длинного вертикального холста позволяет проверить общую композицию и ход истории. Нарезание холста до нужного размера для загрузки после помогает сохранить обзор истории.
Обычно процедура выглядит следующим образом.
- После экспорта готового файла (в формате jpeg или png) создайте количество копий, в которые вы хотите вырезать холст.
Примечание. Clip Studio Paint может сохранять файлы jpg размером до 30 000 пикселей. - Откройте одну из готовых копий файла с помощью CLIP STUDIO PAINT.
- Выделите область, которую хотите использовать как одно изображение, и используйте «Обрезать», чтобы сопоставить размер холста с выбранной областью.
Разрежьте исходный длинный холст на более мелкие изображения высотой не более 1280 пикселей и сохраните каждый файл отдельно.
Использование нескольких окон для отображения холста
С таким длинным холстом трудно проверить весь холст при увеличении для рисования.
Если вы используете несколько окон в Clip Studio Paint для отображения одного и того же файла, вы можете просматривать холст в целом, одновременно работая с определенными частями.
▼ Откройте меню Окно > Холст > Новое окно , чтобы создать отдельный вид того же документа.
Сохранение часто используемых цветов в наборе цветов
При многократном рисовании одних и тех же символов удобно создавать для них наборы цветов.
Добавьте настроения и драматические эффекты с помощью корректирующих слоев
Попробуйте использовать корректирующие слои, чтобы изменить настроение ваших панелей.
Например, вы можете добавить карту градиента и выбрать градиент сепии в диалоговом окне. Этот эффект часто используется для ретроспективных кадров.
Использование материалов
Когда вы используете материалы для фона и эффектов, вы не только сможете изменить общее выражение сцены, но и сможете сделать это более эффективно.
Clip Studio Paint предлагает услугу Clip Studio Assets, где вы можете найти самые разнообразные материалы для скачивания.
Загрузка файла на сайт
Когда ваш комикс в стиле Webtoon будет готов, вы можете загрузить его так же, как и иллюстрацию.
Создание полного комикса или манги для печати — это большая работа, но когда дело доходит до комиксов в стиле Webtoon, даже более короткий рассказ с меньшим количеством панелей может быть загружен и доступен аудитории.
Далее мы обсудим несколько моментов, которые следует учитывать при загрузке комикса.
Проверьте тип и размер документа
Прежде чем пытаться загрузить комикс, обязательно ознакомьтесь с инструкциями по загрузке для службы, которую вы хотите использовать.
Поскольку изменение типа файла, и особенно его размера, может занять много времени, мы рекомендуем вам выбрать подходящий размер еще до того, как вы начнете рисовать.
— WEBTOON
Размер панели: 800 пикселей в ширину и 1280 пикселей в длину на изображение
Размер файла: 2 МБ на изображение, общий размер до 20 МБ, рекомендуется 72 dpi или выше
Формат изображения: jpg
— Тапас.io
Размер панели: 940 пикселей в ширину и 4000 пикселей в длину на изображение
Размер файла: до 2 МБ на изображение, можно загрузить до 40 изображений за эпизод
Формат изображения: jpg, png, gif
Представьте свой комикс публике
Создавая комикс и вложив в него много усилий, вы, вероятно, захотите, чтобы его прочитало как можно больше людей.
Популярные и новые комиксы обычно отображаются вверху сайта, на который вы их загрузили.
Чтобы больше людей обращали внимание на вашу работу, попробуйте выполнить следующие действия.
- Регулярная загрузка
- Используйте привлекательные заголовки, теги и изображения функций
- Слушайте отзывы своих читателей
Окончательный контрольный список
・ Можно ли загружать со смартфона?
Многие платформы могут разрешать загрузку только с настольного компьютера или iPad.
Если у вас есть только смартфон, обязательно проверьте разрешенные на сайте устройства.
・ Можно ли загружать на нескольких платформах?
・ Каковы правила содержания?
Во многих случаях выражения, противоречащие общественному порядку и морали, а также в коммерческих целях запрещены. Как правило, запрещается включать личную информацию или делать клеветнические заявления любого рода в материале.
Может быть запрещено экстремальное изображение насилия или другого содержания для взрослых. Обязательно выберите платформу на основе контента, который вы хотите опубликовать.
Как создать собственную полосу прокрутки
Узнайте, как создать настраиваемую полосу прокрутки с помощью CSS.
Пользовательские полосы прокрутки
Пользовательские полосы прокрутки — это , а не поддерживаются в Firefox или IE / Edge.
Как создавать собственные полосы прокрутки
Браузеры Webkit, такие как Chrome, Safari и Opera, поддерживают нестандартный псевдоэлемент :: - webkit-scrollbar , который позволяет нам изменять внешний вид полосы прокрутки браузера.
В следующем примере создается тонкая (шириной 10 пикселей) полоса прокрутки с серой дорожкой / полосой. цвет и темно-серая (# 888) ручка:
Пример
/ * ширина * /:: — webkit-scrollbar {
width: 10px;
}
/ * Колея * /
:: — webkit-scrollbar-track {
background: # f1f1f1;
}
/ * Ручка * /
:: — webkit-scrollbar-thumb {
background: # 888;
}
/ * Обработка при наведении * /
:: — webkit-scrollbar-thumb: hover {
фон: # 555;
}
В этом примере создается полоса прокрутки с тенью блока:
Пример
/ * ширина * /:: — webkit-scrollbar {
width: 20px;
}
/ * Колея * /
:: — webkit-scrollbar-track {
box-shadow: inset 0 0 5px
серый;
радиус границы: 10 пикселей;
}
/ * Ручка * /
:: — webkit-scrollbar-thumb {
фон: красный;
радиус границы: 10 пикселей;
}
Селекторы полосы прокрутки
Для браузеров webkit вы можете использовать следующие псевдоэлементы для настройки полосы прокрутки браузера:
-
:: - webkit-scrollbarполоса прокрутки. -
:: - webkit-scrollbar-buttonкнопки на полосе прокрутки (стрелки указывают вверх и вниз). -
:: - webkit-scrollbar-thumbперетаскиваемый маркер прокрутки. -
:: - webkit-scrollbar-trackтрек (индикатор выполнения) полосы прокрутки. -
:: - webkit-scrollbar-track-pieceдорожка (индикатор выполнения), НЕ покрытая ручкой. -
:: - webkit-scrollbar-cornerнижний угол полосы прокрутки, где и горизонтально, и встречаются вертикальные полосы прокрутки. -
:: - webkit-resizerперетаскиваемый маркер изменения размера, который появляется в нижнем углу некоторых элементов.
.
javascript — Как прокручивать рисование только на длину div?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании