Light Hand / Лёгкая Рука, Рисунок — Anton Tantsev
© 2015 Anton Tantsev
-
Подлинное произведение искусства
Рисунок,
Чернила
/
Маркер
на Бумага
Оригинальными произведениями искусства считаются любые работы, которые считаются аутентичными, а не копией или имитацией оригинальных работ художника.

- Размеры Высота 60cm, Ширина 42cm
- Категории Изобразительное искусство
По поводу данного произведения: Классификация, методы & Стили Чернила Сильно тонированная жидкость или паста, используемая для маркировки бумаги или других материалов для печати. Дизайн выполняется вручную с помощью[…]
Дизайн выполняется вручную с помощью[…]
Связанные темы
ТатуТатуировкаTattooOrnamentOrnate
Изобразительное искусство тату татуировка tattoo ornament ornate орнамент ink чернила маркер ручная графика graphics геометрия geometry art tonytantsev искусство танцев легкая рука
Подписаться
Anton Tantsev
Россия
Рисование анатомической руки | Artisthall
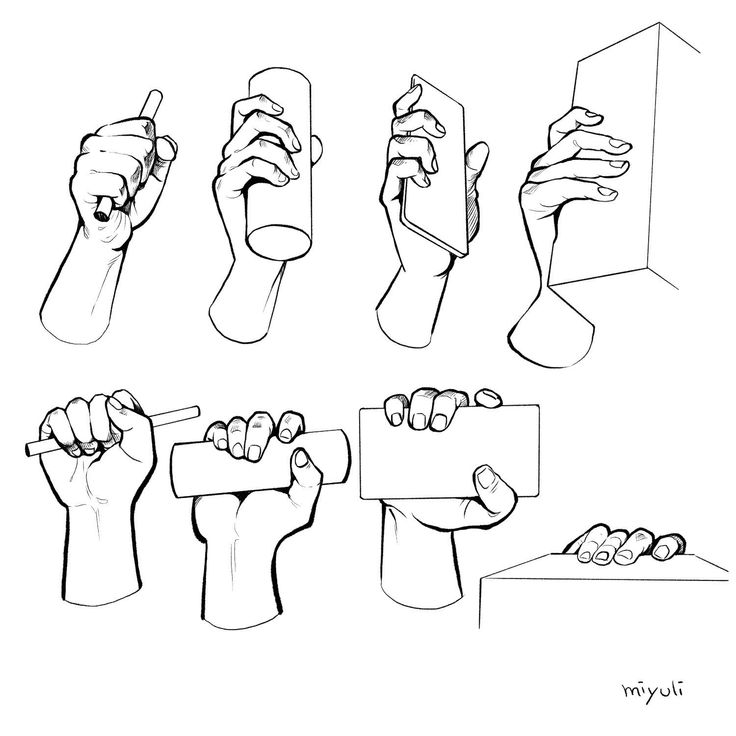
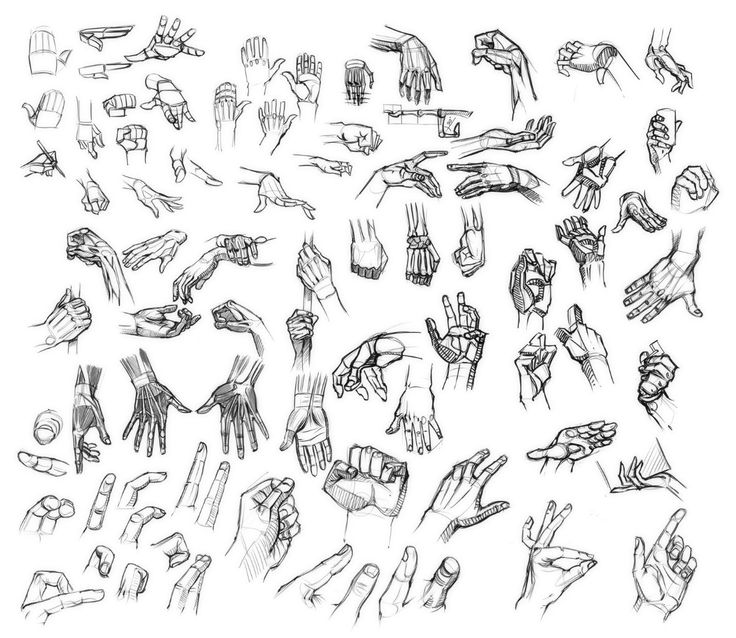
Каждый, кто рисовал фигуру человека, уверенно скажет, что рука — это наиболее сложная для рисования часть тела. В чем заключена основная сложность? В том, что рука самая подвижная и изменчивая конечность человека, которая может совершать множество действий, поворотов, сгибаний в пределах своего функционального диапазона. А если обратить внимание на отдельные пальцы и наклоны кисти, то количество всевозможных движений и положений возрастет в несколько раз.
В чем заключена основная сложность? В том, что рука самая подвижная и изменчивая конечность человека, которая может совершать множество действий, поворотов, сгибаний в пределах своего функционального диапазона. А если обратить внимание на отдельные пальцы и наклоны кисти, то количество всевозможных движений и положений возрастет в несколько раз.
В нашей программе занятий, рисование анатомической руки и кисти следует сразу после рисования плечевого пояса, но перед изображением фигуры в рост. Эта последовательность схожа с той, которая применялась в рисовании головы, где вначале было разобрано построение черепа, отдельно глаза, носа и губ, а уже после нарисована голова целиком.
Стоит сразу сказать, чтобы правильно нарисовать руку необходимо знать основные конструктивные элементы, расположение мышц, работу суставов и принципы взаимодействия всех перечисленных компонентов.
Вначале большой объем фактов и правил вызывает определенные трудности, но после освоения базы последующие наброски и рисунки руки будут получаться все лучше, а затем вы не заметите как научитесь изображать руку в различных положениях даже без натуры, интуитивно.
В строении руки, как и в других частях человеческого тела, заложены пропорциональные закономерности, с которых нужно начинать рисунок. Впоследствии рука и кисть при правильном изображении станут мерой измерения и проверочным критерием в построении всей фигуры.
В этой статье мы приведем лишь ознакомительные сведения, подробное изучение всех костей, мышц, суставов лучше проводить непосредственно на листе в процессе занятий. Информация в таком виде представлена более наглядно и запоминается лучше, когда каждая косточка помимо названия и описания имеет свое материальное воплощение на бумаге, нарисованная с натуры самим учеником.
Это самый лучший способ запомнить все названия, внешний вид и движение. Чтение учебника по пластической анатомии несомненно полезно, но дает меньшие результаты.
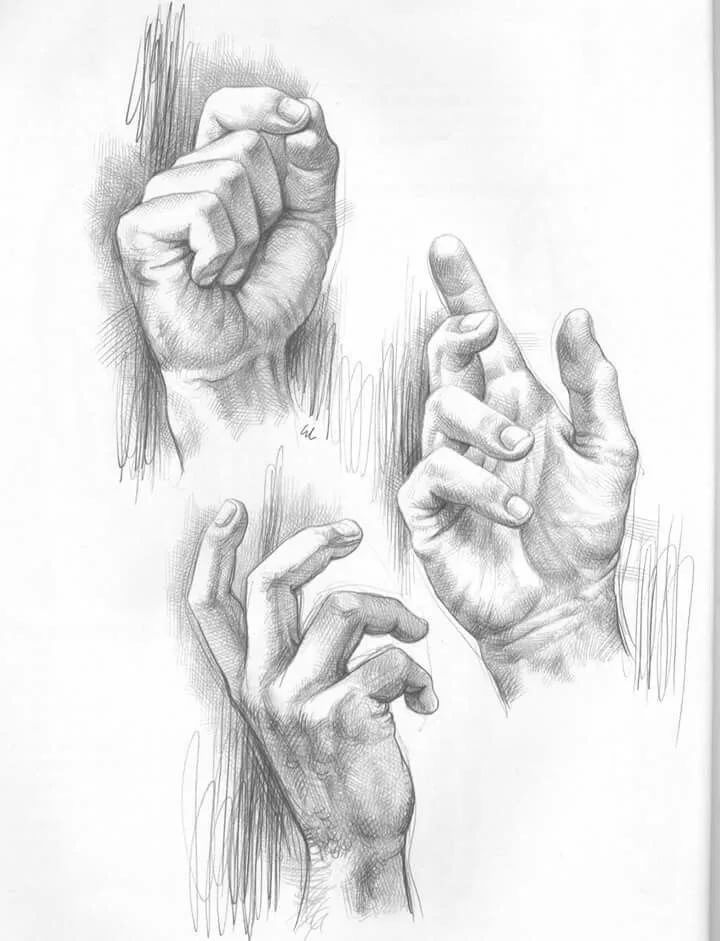
Лучшей моделью для рисования являются гипсовые слепки анатомических рук, то есть рук без кожного покрова, где видны все мышцы и сухожилия.
Существуют отдельные детали хорошо нам знакомого Экорше, в том числе и рук в различных положениях и сгибах.
Для рисования и ознакомления с костным строением подойдет модель человеческого скелета. Наброски рук в движении лучше всего рисовать с живой натуры.
В нашем гипсовом фонде собраны модели и слепки для прохождения всех этапов рисования рук. Рисовать и изучать анатомическое строение рук лучше с гипсовых моделей нежели с иллюстраций и готовых рисунков. Главным отличием иллюстрации от объемной модели является то, что на иллюстрации уже найдены контуры, разобраны тона и выявлены формы, с объемной моделью ученику необходимо самому разобраться с построением и моделировкой формы, что, несомненно, полезнее.
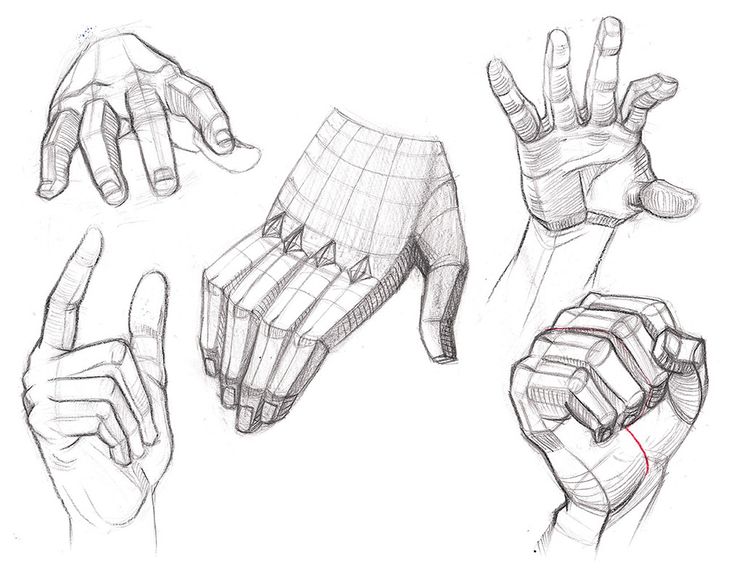
На наших занятиях рисунком мы подробно разбираем построение плеча, предплечья, запястья, кисти и пальцев. Мы стараемся рассказать нашим ученикам основы анатомического построения без сложных пересыщенных названиями определений, на основе понятных и легко воспроизводимых форм. Для примера можно взять строение пальцев, в сухом теоретическом виде это выглядело бы как нагромождение сухих терминов и сложных названий. Это, несомненно, полезно и важно для врачей, но для художников не всегда нужно углубленное изучение анатомии. Для правильного изображения пальцев достаточно определить изначальную форму костей и суставов, которые представляют собой цилиндр и шар, а места соединения форм обозначаются плавно.
Это, несомненно, полезно и важно для врачей, но для художников не всегда нужно углубленное изучение анатомии. Для правильного изображения пальцев достаточно определить изначальную форму костей и суставов, которые представляют собой цилиндр и шар, а места соединения форм обозначаются плавно.
В этой статье представлено краткое описание наших методов и принципов рисования анатомической руки. С практической частью вы можете познакомиться непосредственно в нашей художественной мастерской.
Смотрите также:
Стиль ручного рисования в веб-дизайне — Smashing Magazine
- 15 минут чтения
- Витрины, Веб-дизайн, Рисунок
- Поделиться в Twitter, LinkedIn
Об авторе
Свен — соучредитель и бывший генеральный директор Smashing Magazine. Он пишет в своем блоге конкурса, где фокусируется на блогах, контент-стратегии, написании и публикации… Больше о Sven ↬
Когда дело доходит до веб-дизайна, слишком часто выбирают идеальные, красочные и квадратные дизайны; однако реальность иная, поскольку в нашей повседневной жизни трудно найти предметы идеальной формы и идеального цвета.
Когда дело доходит до веб-дизайна, часто предпочтение отдается идеальному, красочному и прямоугольному дизайну; однако реальность иная, поскольку в нашей повседневной жизни трудно найти предметы идеальной формы и идеального цвета. Чтобы добиться уникального и коммуникативного дизайна , нам необходимо рассмотреть более творческие подходы. Например, мы можем сами рисовать сайты или хотя бы некоторые их части.
Основное назначение рисованных элементов заключается в их способности передать индивидуальность и индивидуальную нотку во времена, когда идеальные квадратные и округлые элементы можно найти практически везде. Они выглядят по-разному, и они могут изменить внешний вид веб-сайта. И это то, что мы обычно преследуем в первую очередь. В этом посте представлено
свежих примеров стиля рисования от руки в современном веб-дизайне . Все скриншоты можно кликать и вести на сайты, с которых они были взяты.
Все скриншоты можно кликать и вести на сайты, с которых они были взяты.
Что нового?
Несколько месяцев назад мы заявили, что, по нашему скромному мнению, блестящие и глянцевые элементы дизайна официально устарели. Мы также предположили, что веб-дизайн станет более тонким , более ориентированным на пользователя, более ориентированным на контент и менее громким. Собственно, именно это мы и наблюдаем на данный момент. Почерк, ранее часто доведенный до крайности, теперь кажется тонким, поддерживающим и менее доминирующим. Ниже вы найдете несколько примеров, которые должны доказать именно это.
Элементы, нарисованные от руки, используются умеренно
В частности, поскольку дизайнеры стараются предоставить посетителям удобные и удобные презентации, они склонны умеренно использовать элементы, нарисованные от руки и написанные от руки. Иногда только несколько элементов дизайна разработаны соответствующим образом, в то время как остальная часть дизайна сосредоточена на чистом представлении контента и вообще не нарисована. Например, часто от руки пишутся только заголовки категорий, окна поиска или навигация.
Например, часто от руки пишутся только заголовки категорий, окна поиска или навигация.
Больше после прыжка! Продолжить чтение ниже ↓
Однако важно понимать, что существует еще много примеров преувеличенного использования рукописных и рисованных элементов (см. примеры ниже). Тем не менее, мы наблюдаем растущее число дизайнов, в которых такие элементы используются редко и аккуратно.
Jeff Sarmiento сочетает рукописные и нарисованные элементы с классическим стилем ретро. Хотя элементов, которые на самом деле нарисованы от руки, немного, они придают дизайну аутентичный стиль, идеально вписывающийся в его внешний вид. Точнее, рисование от руки используется только для заголовков категорий,
Рукописные шрифты становятся все более популярными
Поскольку элементы, нарисованные от руки, становятся более тонкими, дизайнеры часто склонны имитировать рукописный текст вместо того, чтобы использовать его. Например, это делается с помощью чистых и четких рукописных шрифтов вместо буквально написанных от руки или нарисованных эскизов. Такой подход помогает дизайнерам сделать макет более чистым и удобным для просмотра.
Такой подход помогает дизайнерам сделать макет более чистым и удобным для просмотра.
Пол Валлас использует рукописные шрифты в заголовках и заголовках категорий. Однако рукописный шрифт легко читается и идеально подходит к неформальному стилю сайта.
Осторожно: проблемы с удобством использования!
С точки зрения юзабилити нам удалось найти несколько отрицательных примеров. Пытаясь создать отличительный дизайн, дизайнеры часто склонны пренебрегать вопросами удобства использования . Независимо от того, нарисован ли какой-то элемент дизайна от руки или нет, важно, чтобы он успешно сообщал о своей функции, и посетители могли а) найти его и б) сразу знать, как его использовать.
Варианты навигации, написанные от руки. Это может быть слишком много рукописного текста одновременно.
Mind Never (скриншот выше) использует рукописный ввод для 6 элементов дизайна — логотипа, слогана, навигации, заголовков, иллюстраций и всех интерактивных элементов. Основная проблема с дизайном заключается в том простом факте, что трудно сканировать .
Основная проблема с дизайном заключается в том простом факте, что трудно сканировать .
Кроме того, ссылки оформлены по-разному — иногда синие, иногда черные, иногда с эффектом наведения, иногда нет. Это не эффективно и не удобно. Здесь следует уменьшить количество нарисованных от руки элементов и вместо них использовать стандартные элементы дизайна.
Рассмотрим другой пример выше. Omnia.ae использует нарисованные от руки элементы дизайна практически для каждого возможного элемента макета. На изображении показан переключатель страны, который представляет собой переключатель . Хотя это, безусловно, интересное решение, этот выбор легко упустить из виду, поскольку он кажется скорее частью фонового изображения, чем отдельным элементом дизайна.
В то время как RSS-кнопка и иллюстрация подписки, скорее всего, будут восприниматься как интерактивные элементы дизайна, в приведенном выше выборе языка это не так. Имейте в виду: если ваше решение использовать художественный элемент вместо стандартного решения вызывает некоторые проблемы с юзабилити, вам следует отдать предпочтение стандартному решению.
Давайте теперь рассмотрим несколько примеров того, как рукописный текст и рисунок от руки используются на практике.
Самые ценные и новаторские идеи были написаны от руки в первую очередь. Это не новость, так как дизайнеры, как правило, делают первые наброски в виде бумажных прототипов; тем не менее это важно, потому что веб-дизайн отличается от «обычного» дизайна. Конечно, у него тоже есть личная заметка, и он сделан вручную, однако пользователи этого не видят. Поскольку CSS является «квадратным, но хорошим», дизайны, как правило, имеют довольно ограниченный вид — они слишком квадратные и слишком прямоугольные.
Если дизайнеры хотят добиться другого дизайна, они должны сами рисовать свои сайты или хотя бы некоторые их части. И на самом деле это делается довольно часто: будь то блог, магазин, реклама, личная страница или какой-то совместный проект — неважно, на Flash или (X)HTML. Основное назначение рисованных элементов заключается в их способности передать индивидуальность и индивидуальную нотку во времена, когда красочные, четкие и округлые элементы Web 2. 0 можно найти практически везде.
0 можно найти практически везде.
Иногда дизайнеры создают целые страницы с помощью бумаги, карандаша и/или планшета. Чаще отдельные элементы макета оформляются особым образом — изогнутые ссылки, рукотворные иконки, фоны, заметки, стикеры и нечеткие линии должны придавать сайту «человеческий вид». Эти элементы делают веб-страницу, которая может не отличаться от десятков подобных страниц, выделяться и вызывать любопытство пользователей. Осторожно: быстро установленный рукописный шрифт может больше навредить, чем помочь (подсказка: Comic Sans определенно не подходит).
Насколько впечатляющими могут быть результаты? И когда можно использовать стиль рисования от руки? Давайте взглянем на отличных примеров ручного рисования в современном веб-дизайне . Все скриншоты можно кликать и вести на сайты, с которых они были взяты.
Ручной рисунок как художественный минимализм
Поскольку рисунок от руки является типичной чертой художников-графиков, дизайнеров и иллюстраторов и часто ассоциируется с творчеством и вдохновением, он часто используется в портфели и витрины.
Интересно, что рисованный стиль часто является единственным элементом , который дизайнеры используют для представления своих работ на своем сайте. Ниже несколько примеров художественного минимализма в лучшем виде.
Мел Кадел рисует все — даже себя.
И начальная страница (вверху), и внутренняя страница (внизу) этого бразильского сайта содержат элементы, нарисованные от руки. Все внутренние страницы имеют свой, неповторимый стиль.
Хизер Слоан иллюстрирует с Флэшем.
Нарисованные элементы завершают классический дизайн портфеля. Этот дизайн не такой минималистичный, но и не предлагает многого.
Стиль поддерживает содержание
В некоторых случаях дизайнеры экспериментируют с нарисованными от руки рисунками, чтобы поддержать основное содержание сайта, вместо того, чтобы использовать рукописный ввод для основных элементов дизайна. Например, эскизов иногда помещают на фон сайта. Иногда это работает довольно хорошо.
Иногда это работает довольно хорошо.
В приведенном ниже дизайне использована аналогичная идея. Однако только 20-30% страницы фактически служит презентации контента. Это не то, чего ожидает большинство пользователей, и это именно то, что отличает этот сайт. Якоб Нильсен не был бы в восторге от представления контента на этом сайте.
Также отдельные элементы дизайна могут быть использованы в рукописном стиле. В приведенном ниже примере от руки нарисована только RSS-кнопка справа.
В этом примере используются рукописные элементы по всему сайту. В нем есть написанный от руки логотип, подсказки, линии и даже карты. Нарисованная от руки карта на стартовой странице содержит ссылки на отдельные разделы сайта.
Хотя это определенно интересный и креативный дизайн, у пользователей могут возникнуть проблемы с поиском информации, которую они ищут. На самом деле посетителям нужно поиграть с сайтом, чтобы узнать, какая информация на самом деле представлена.
Дизайн также включает нарисованные от руки элементы по всему сайту, например. для отображения видео используется эскиз телевизора , и даже таблицы следуют этому стилю.
Содержание также включает в себя стиль HomeworkHouse (восковые мелки).
Интернет-магазин с набором рисованных элементов.
Простой, но впечатляющий. Осторожно, Флэш.
Ручной рисунок в сочетании с иллюстрацией
Поскольку нарисованные от руки фигуры иногда могут не иметь визуальной привлекательности, этот недостаток часто устраняется с помощью ярких визуальных элементов . В результате иногда получается дикий, яркий, красочный, но всегда инновационный подход к дизайну.
Важно отметить, что такие дизайнерские решения должны быть продуманы очень точно. Очень легко сделать дизайн более привлекательным, одновременно сделав его менее интуитивным . Дизайн другой — не обязательно упрощенный или более трудный для понимания. На самом деле, насколько хорошо решены вопросы юзабилити и доступности, зависит в основном только от навыков разработчика.
На самом деле, насколько хорошо решены вопросы юзабилити и доступности, зависит в основном только от навыков разработчика.
То, что вы видите, похоже на прототип: сайт Джо Гришама выглядит аутентично, сделан вручную и использует иллюстрации.
Этот дизайн сочетает в себе стиль рисования от руки и яркие иллюстрации (комиксы). Это не должен быть дизайн Web 2.0.
Это типичный дизайн Web 2.0 — с глянцевыми кнопками, отражениями и (угадайте, что!) стилем рисования от руки, используемым для навигации, содержимого и нижнего колонтитула.
Стиль ручной работы в рекламе продукции Casio. Вспышка в использовании.
Некоторые дизайнеры переплетают стиль рисования от руки с иллюстрациями , объединяя их в единый элемент дизайна. Это создает художественный, неожиданный и интригующий дизайн и мотивирует посетителей исследовать сайт. На самом деле не все посетители захотят это сделать.
Ручной рисунок, скрытый в деталях: Spinvox использует изогнутые линии для эффекта наведения.
Классический сайт с отдельными рукописными элементами. На самом деле это сайт университета. На сайте можно найти больше нарисованных от руки элементов.
Рисование от руки передает сообщение
Этот аспект становится более очевидным в дизайне Web 2.0. Элементы рисования от руки используются для того, чтобы пользователям было проще понять идею предлагаемого продукта и услуги. Это очень хорошо работает как в веб-дизайне, так и в печатном дизайне, поскольку придает предоставленному объяснению более личный, эмоциональный и неформальный характер . Взгляните на примеры ниже.
Вот как может выглядеть типичный сайт Web 2.0, если он снабжен некоторыми дополнительными визуальными подсказками.
Videoegg использует художественные элементы в меню навигации.
Ручной рисунок, доведенный до крайности
Иногда цель дизайнера — произвести впечатление, шокировать или соблазнить читателя, чтобы его заметили и произвели неизгладимое впечатление. Хотя есть несколько способов добиться этого, необычный стиль дизайна определенно является одним из них; это также единственный стиль, который очень хорошо передает художественную сторону дизайна . Конечно, это не всегда приводит к созданию полезных веб-сайтов.
Хотя есть несколько способов добиться этого, необычный стиль дизайна определенно является одним из них; это также единственный стиль, который очень хорошо передает художественную сторону дизайна . Конечно, это не всегда приводит к созданию полезных веб-сайтов.
«Эскизный» блог. Куда вы смотрите, когда впервые заходите на сайт?
Нарисованное меню навигации в верхней части сайта также имеет несколько симпатичных эффектов наведения.
На этом сайте живет ретро.
Эксперименты и художественные подходы
Дизайнеры — художники, по крайней мере, они должны пытаться ими быть. Таким образом, дизайнеры склонны принимать радикальные дизайнерские решения , развивая свое воображение и бросая вызов творчеству посетителей. Это не всегда работает, но иногда работает.
Этот сайт на основе Flash буквально позволяет вам играть с его содержимым.
Портфолио с почерком: еще раз.
Идеальное решение: Куба Домбровски маркирует все вручную.
Стиль уличной живописи. Да, выглядит довольно убого. Но так задумано.
Кев Адамсон: вы не найдете ни одного похожего WordPress-шаблона.
Мария Гроссманн. На скриншоте показана только часть страницы (Flash)
Блог со свиньей, кривыми линиями, рисованными элементами и уникальным меню навигации. И, конечно же, сайт также меняет ваш курсор.
Портфель разработан с учетом «старой бумаги».
Когда рукописные элементы размещаются в логотипе или в шапке, дизайнер заботится о том, чтобы посетители эти элементы заметили. Поскольку на эти области нажимают чаще, чем на другие элементы макета, создается ощущение «нарисованности от руки». Именно этого и добиваются некоторые дизайнеры. Кроме того, если дизайнер хочет, чтобы его дизайн был передают личное примечание , а некоторые элементы дизайна уже написаны от руки, имеет смысл подумать о добавлении некоторых рукописных примечаний в заголовок.
Логотипы
Чтобы придать макету «рукописный» стиль, элементы дизайна должны быть соответствующим образом оформлены. На самом деле, вы можете применить стиль к любой части макета. Обычно дизайнеры используют рукописный ввод для тизеров, RSS-кнопок, навигации, полей ввода, заголовков и фоновых изображений.
Тизер, Слоган
Поля ввода
Почтовый ящик
Классический веб-сайт с отдельными рукописными элементами. На самом деле это сайт университета. На сайте можно найти больше нарисованных от руки элементов.
Рисование от руки передает сообщение
Этот аспект становится более очевидным в дизайне Web 2.0. Элементы рисования от руки используются для того, чтобы пользователям было проще понять идею предлагаемого продукта и услуги. Это работает очень хорошо как в веб-дизайне, так и в печатном дизайне, поскольку дает объяснение 9.0014 более личный, эмоциональный и неформальный характер . Взгляните на примеры ниже.
Вот как может выглядеть типичный сайт Web 2.0, если он снабжен некоторыми дополнительными визуальными подсказками.
Videoegg использует художественные элементы в меню навигации.
Ручной рисунок, доведенный до крайности
Иногда цель дизайнера — произвести впечатление, шокировать или соблазнить читателя, чтобы его заметили и произвели неизгладимое впечатление. Хотя есть несколько способов добиться этого, необычный стиль дизайна определенно является одним из них; это также единственный стиль, который обеспечивает художественная сторона дизайна очень хорошо. Конечно, это не всегда приводит к созданию полезных веб-сайтов.
«Эскизный» блог. Куда вы смотрите, когда впервые заходите на сайт?
Нарисованное меню навигации в верхней части сайта также имеет несколько симпатичных эффектов наведения.
На этом сайте живет ретро.
Эксперименты и художественные подходы
Дизайнеры — художники, по крайней мере, они должны пытаться ими быть. И поэтому дизайнеры склонны брать радикальных дизайнерских решений , пробуждающих воображение и бросающих вызов творчеству посетителей. Это не всегда работает, но иногда работает.
И поэтому дизайнеры склонны брать радикальных дизайнерских решений , пробуждающих воображение и бросающих вызов творчеству посетителей. Это не всегда работает, но иногда работает.
Этот сайт на основе Flash буквально позволяет вам играть с его содержимым.
Портфолио с почерком: еще раз.
Идеальное решение: Куба Домбровски маркирует все вручную.
Стиль уличной живописи. Да, выглядит довольно убого. Но так задумано.
Кев Адамсон: вы не найдете подобного WordPress-шаблона.
Мария Гроссманн. На скриншоте показана только часть страницы (Flash)
Блог со свиньей, кривыми линиями, рисованными элементами и уникальным меню навигации. И, конечно же, сайт также меняет ваш курсор.
Портфель разработан с учетом «старой бумаги».
Когда рукописные элементы размещаются в логотипе или в шапке, дизайнер заботится о том, чтобы посетители эти элементы заметили. Поскольку на эти области нажимают чаще, чем на другие элементы макета, создается ощущение «нарисованности от руки». Именно этого и добиваются некоторые дизайнеры. Кроме того, если дизайнер хочет, чтобы его дизайн был передают личное примечание , а некоторые элементы дизайна уже написаны от руки, имеет смысл подумать о добавлении некоторых рукописных примечаний в заголовок.
Поскольку на эти области нажимают чаще, чем на другие элементы макета, создается ощущение «нарисованности от руки». Именно этого и добиваются некоторые дизайнеры. Кроме того, если дизайнер хочет, чтобы его дизайн был передают личное примечание , а некоторые элементы дизайна уже написаны от руки, имеет смысл подумать о добавлении некоторых рукописных примечаний в заголовок.
Логотипы
Чтобы придать макету «рукописный» стиль, элементы дизайна должны быть соответствующим образом оформлены. На самом деле, вы можете применить стиль к любой части макета. Обычно дизайнеры используют рукописный ввод для тизеров, RSS-кнопок, навигации, полей ввода, заголовков и фоновых изображений.
Тизер, Слоган
Поля ввода
Информационный бюллетень
Поиск
Иллюстрация
Предварительные загрузчики
Фоновое изображение
Ручной рисунок в навигации
Навигация является основным элементом каждого сайта. Дизайнеры знают это и добавляют уникальные художественные элементы, чтобы сделать дизайн более уникальным и отличительным. Однако не стоит слишком экспериментировать с навигацией. Убедитесь, что это работает. Функция важнее дизайна . Ниже вы найдете несколько примеров того, как можно эффективно сочетать стиль рисования от руки с понятной и интуитивно понятной навигацией.
Дизайнеры знают это и добавляют уникальные художественные элементы, чтобы сделать дизайн более уникальным и отличительным. Однако не стоит слишком экспериментировать с навигацией. Убедитесь, что это работает. Функция важнее дизайна . Ниже вы найдете несколько примеров того, как можно эффективно сочетать стиль рисования от руки с понятной и интуитивно понятной навигацией.
Нарисованные от руки прямоугольники для вариантов навигации
Рисование от руки в сочетании с рукописным вводом
Нарисованные от руки значки появляются при наведении курсора на элемент навигации
Нарисованные значки используются для обозначения параметров навигации
Нарисованные от руки значки появляются при наведении курсора на раздел
Используется рукописный шрифт
Мелкий почерк для вкладок
Мелкий почерк для заголовков разделов и рукописный шрифт для отображения параметров навигации
Рукописный рисунок используется умеренно.

Как мы писали выше, дизайнеры стараются сделать так, чтобы дизайн выглядел отличительно, не ставя под угрозу удобство использования и удобство дизайна. На самом деле, это не так сложно, как может показаться. Рассмотрим примеры ниже.
Вот как нам это нравится: крупная типографика, яркие цвета, запоминающийся фавикон и милый робот, готовый помочь. Ну, робот, конечно, говорит почерком.
Дизайн становится более интересным, когда стандартные элементы смешиваются с некоторыми рукописными элементами. В таких случаях посетителям предлагается дизайн, который выглядит необычно и необычно. Это хороший способ произвести впечатление на посетителей необычным дизайнерским подходом. Это то, что делает Ли Чин. Меню навигации также имеет эффекты наведения.
Иконки, навигация и продукты в интернет-магазине
Coldplay предлагает несколько бесплатных загрузок
Флеш-база
Осторожно: Флеш-плеер запускается автоматически
Это красивая боковая панель, нарисованная от руки !
Художники-графики и иллюстраторы, похоже, без проблем нарисуют сайт с нуля.
 Вот как это сделала Сара Рэйс.
Вот как это сделала Сара Рэйс. Грегори Дурдес с тем же подходом.
Ручной рисунок широко используется
Есть еще много примеров преувеличенного использования рукописного текста и рисованных элементов, однако они, кажется, теряют популярность . Трудно сказать, является ли это тенденцией или нет — простое объяснение, которое мы можем придумать, заключается в том, что перегруженные, «слишком художественные» дизайны, скорее всего, привлекут ограниченную целевую группу, в то время как дизайн с умеренным использованием ручного рисунка может быть направлен у всех.
Вероятно, самый большой нарисованный от руки дизайн Нарисованный от руки макет сайта
Творческий хаос в лучшем виде
Рисунок от руки | Тег | ArchDaily
«Удовольствие, которое я получаю от строительства зданий, заключается в том, чтобы сказать: это можно построить»: из беседы с Питером Куком
Питер Кук дал интервью в своей студии в январе 2022 года перед его выставкой «Городские пейзажи» в Музее современного искусства Луизианы, Дания. Как первое представленное произведение искусства, созданное Архитектором, оно исследует его благоговение перед ручным рисунком как основным средством Архитектора. Работа изображает новаторские новые способы исследования города и нашего физического пространства в поразительной и вызывающей воспоминания текстуре и цвете.
https://www.archdaily.com/976026/the-delight-i-get-out-of-doing-buildings-is-to-say-it-can-be- встроенный with-peter-cookRebecca Ildiko Leete
Виртуальные классы: заменят ли 3D-модели рисованные визуализации?
Визуализация, имитирующая бетонную модель. Изображение © Арк. Хулио Андрес Пинедо Агудело
2020 и пандемия Covid-19 вынудили студентов-архитекторов по всему миру заниматься виртуальными занятиями и курсовыми работами, изменив способы преподавания и изучения архитектуры. Когда-то основанные в первую очередь на участии в классе и сотрудничестве, архитектурные мастерские должны были использовать совершенно новые методы обучения. Беседы и дебаты между студентами и их преподавателями, ключевой элемент архитектурного образования, были переведены на телефонные и видеозвонки, а также письменные документы, что сделало цифровое форматирование важным инструментом для студентов, чтобы поделиться своими идеями и получить отзывы о своей работе.
https://www.archdaily.com/960700/virtual-classes-will-3d-models-replace-hand-drawn-renderingsBelén Maiztegui
Искусство визуальной коммуникации: 12 советов по созданию мощных мудбордов
Создано и отображено Materia 2.0, библиотекой архитектурных материалов, расположенной в Комо, Италия. Изображение © Materia 2.0
Дизайн-проекты в значительной степени зависят от визуальных инструментов, которые иллюстрируют особенности проекта и общую атмосферу, и независимо от того, являетесь ли вы архитектором, дизайнером интерьеров, дизайнером мебели или инженером, термин «мудборд» определенно возникал в некоторых случаях. точки на ранних стадиях процесса проектирования. Вообще говоря, изображения обладают огромной силой влиять на своих зрителей и вдохновлять их, поэтому создание мощной доски настроения может изменить правила игры для архитектора, художника и клиентов и может усилить процесс рассказывания историй проекта. Так что же такое мудборд и как его создать?
+ 5
https://www.archdaily.com/960594/the-art-of-visual-communication-12-tips-for-creating-powerful-mood-boardsDima Stouhi
Morpholio запускает Smart Hatch, Propelling приложение Trace в новую эру цифрового рисования от руки
Предоставлено Morpholio
Компания Morpholio только что выпустила «Smart Hatch», новое дополнение к своему приложению Trace, известному своими а также хранение и организация идей слоями. Упрощая рисование деталей, фасадов, планов и разрезов вручную, Smart Hatch вычисляет площади для пользователя и заполняет его чертежи штриховкой в стиле эскиза, которую они хотят.
+ 7
https://www.archdaily.com/957487/morpholio-launches-smart-hatch-propelling-the-trace-app-into-a-new-era-of-digital-hand-drawingКристель Харрук
TEDx Talk от основателя CEBRA Миккеля Фроста демонстрирует силу рисования руками
Во время выступления Фрост объясняет, что источником вдохновения для него является стиль рисования, отчасти из мультяшной вселенной, где сообщения передаются с юмором, несколькими словами и простыми выражениями. Фрост описывает рисование от руки как центральную часть процесса проектирования для каждого проекта CEBRA как визуальный язык, который легко понять, открыть и менее убедителен, чем гиперреалистичные визуализации.
Фрост описывает рисование от руки как центральную часть процесса проектирования для каждого проекта CEBRA как визуальный язык, который легко понять, открыть и менее убедителен, чем гиперреалистичные визуализации.
https://www.archdaily.com/910931/tedx-talk-by-cebra-founder-mikkel-frost-demonstrates-the-power-of-hand-drawingНайл Патрик Уолш
Неделя архитектуры: Синий понедельник и надежды на Новый год
Предоставлено Притцкеровской премией. Image © Hisao Suzuki
Для тех, кто живет в северном полушарии, последняя полная неделя января начинается с Голубого понедельника — дня, который считается самым депрессивным в году. Погода унылая, закаты ранние, обещания нарушены, и на горизонте виднеется лишь смутный проблеск праздника. Возможно, именно этот жалкий контекст делает область более продуктивной, с потоком новых проектов, дополнений и завершений, объявленных на этой неделе.
Обзор недели с 21 января 2019 г. после перерыва:
+ 6
https://www.archdaily.com/910264/the-week-in-architecture-blue-monday-and-the-aspirations -нового-годаКэтрин Аллен
Восхваление рисования: пример недооцененного ремесла
© Джим Кин
использовать компьютеры (здесь мы говорим только о начале 1990-х; там было электричество, цветные телевизоры, ракеты, просто никаких визуализаций). На последнем курсе колледжа я просчитался, сколько времени мне потребуется, чтобы закончить мой дипломный проект. По мере приближения крайнего срока я понял, что уже слишком поздно соответствовать презентациям моих сокурсников. В то время Заха Хадид и ее деконструктивистские картины задавали стиль архитектурной иллюстрации. Это означало, что многие студенческие проекты выполнялись масляными красками на больших холстах.
https://www.archdaily.com/909672/in-praise-of-drawing-a-case-for-the-underrated-craftДжим Кин
Всемирный архитектурный фестиваль объявляет победителей конкурса рисунков 2018 года
Американская мечта или Американский кошмар / Юэ Ма.
 Изображение предоставлено Всемирным архитектурным фестивалем
Изображение предоставлено Всемирным архитектурным фестивалем Всемирный архитектурный фестиваль при со-кураторах Make Architects и Музея сэра Джона Соуна сегодня объявил победителей своей ежегодной премии за архитектурный рисунок, учрежденной в 2017 году для признания «непреходящей важности ручного рисования, в то же время охватывая творческое использование цифровых визуализаций».
https://www.archdaily.com/
0/waf-announces-winners-of-the-2018-drawing-prizeKatherine Allen
Головокружительные, абстрактные и тщательно продуманные миры, созданные художником Бенджамином Сэком
Я есть моя рука. Image © Benjamin Sack
Возможно, в качестве формы «абстрактного урбанизма» художник Бенджамин Сак использует ручку и бумагу для создания городов и миров, которые оживают, когда он рисует. Башни и малоэтажные здания сливаются воедино, образуя знакомые, но невообразимо замысловатые городские пейзажи со сложной пространственной организацией и, в некоторых случаях, в человеческом обличии. Этот тип «абстрактного урбанизма» представляет провокационный взгляд на городской контекст и его отношение к тем, кто его населяет.
Этот тип «абстрактного урбанизма» представляет провокационный взгляд на городской контекст и его отношение к тем, кто его населяет.
https://www.archdaily.com/891926/dizzying-abstract-and-meticulous-worlds-created-by-artist-benjamin-sackКоллин Абдаллах
Как Нариндер Сагу и Foster + Partners переворачивают архитектурные предубеждения с ног на голову (с карандашом)
© Foster + Partners
Всемирным фестивалем архитектуры, музеем сэра Джона Соуна и Make. Крайний срок для награждения был продлен до 25 сентября 2017 года, и успешные работы будут выставлены как в Лондоне, так и в Берлине.
Для архитекторов, говорит Нариндер Сагу, руководитель отдела дизайнерских коммуникаций Foster + Partners, рисунки — это способ рассказать историю. Они также являются очень эффективным способом задать вопросы о дизайн-проектах. Хотя история архитектуры — безусловно, начиная с итальянского Возрождения — отмечена убедительными рисунками, утверждающими первенство и отражающими великолепие полностью решенных зданий, есть еще один вид визуализации, который позволяет архитекторам продумывать проекты без предубеждений.
