Разукрашиваем рисунок в Paint Tool Sai
В прошлом уроке мы рисовали набросок, а потом готовили его к покраске. Открываем наш рисунок в Paint Tool Sai. Надеюсь вы сохранили в формате этой программы. Иначе все ваши векторы исчезнут и станут обычными растровыми линиями и придется вам обводить заново Х_х
Приступим…
Посмотри какие у нас есть слои и назовем их так, как нам будет удобнее.
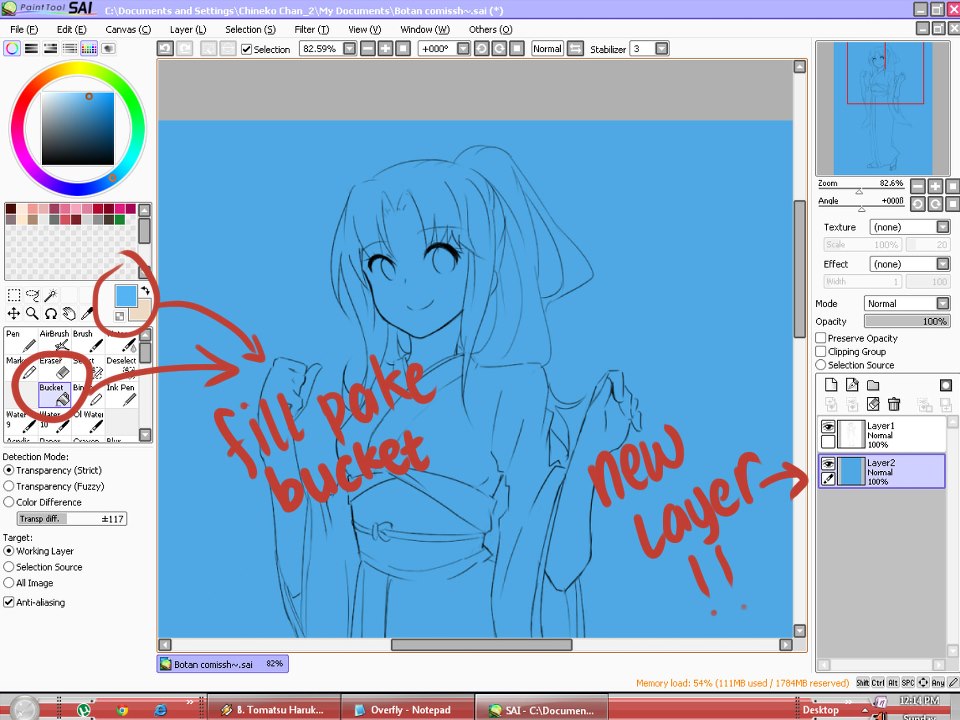
1 — В панели инструментов выберем Волшебную палочку. Посмотрите на настройки.
Выделяем всю нашу кожу. Выделение будет выглядеть, как заливка синим цветом, так что не пугайтесь. Инопланетянин нам не грозит))
2 — Создаем слой под основным векторным слоем с названием «Кожа».
Выбираем инструмент заливка
И заливаем все участки с нашей кожей. Даже самые маленькие!!!
Снимаем выделение сочетанием кнопок CTRL + D
И переходим к следующему шагу.
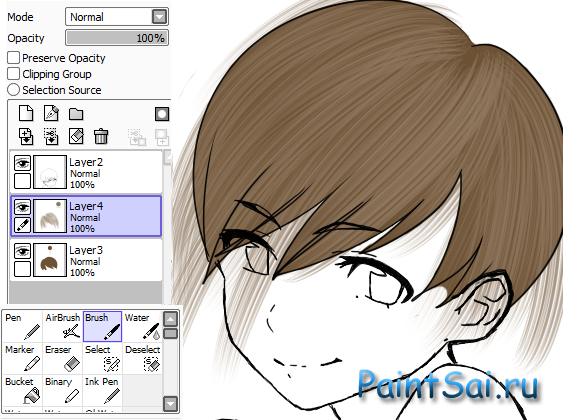
3 — Создайте слой выше нашей кожи, назовите его «Тени кожи» и прикрепите его. Эта опция находится чуть выше слоев. Просто поставьте там галочку. У прикрепленного слоя сбоку появится алая полосочка. А так же там же в настройках выберите Переход и поставьте его на Умножение.
Эта опция находится чуть выше слоев. Просто поставьте там галочку. У прикрепленного слоя сбоку появится алая полосочка. А так же там же в настройках выберите Переход и поставьте его на Умножение.
Что нам это дало?
Прикрепление позволит нам рисовать хоть по всему холсту, но отображаться наше рисование будет только в пределах слоя Кожа. Так наши тени не вылезут за края кожи и нам не придется долго подчищать все это дело ластиком. А Умножение позволит рисовать тем же цветом, что и кожа, но тон будет затемнен.
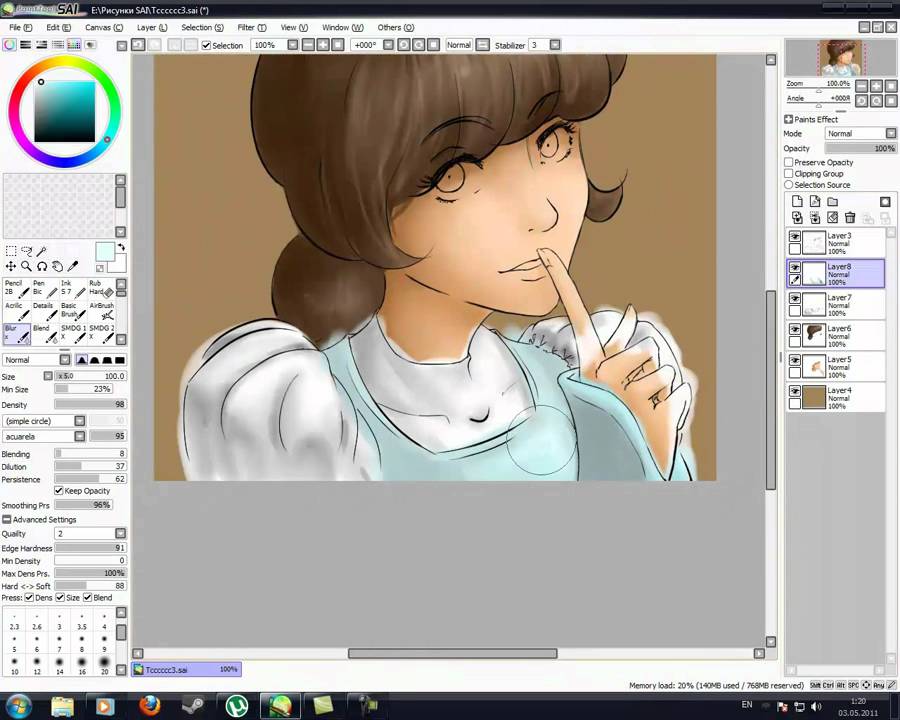
4 — Возьмите инструмент Brush с указанными настройками.
Нанесите тени. Не волнуйтесь, что они получаются неровные и неточные. Пока набрасываем их грубовато.
Обратите внимание на тень под носом, над губой, тень от лица на шее, на ухе и под волосами.
5 — Выбираем инструмент Blur, ставим настройки и поехали обрабатывать наши тени. Придадим им реалистичности.
Небольшое отступление. Как правило, в аниме рисуют резкие не размытые тени, но иногда и размывают. Все зависит от освещения. Если свет яркий, резкий, то и тени будут резкими. Если вы рисуете в темноте, то тени должны быть близки к черным. Если свет приглушенный и нейтральный, то и тени будут размытыми. Всегда помните о вашем освещении, продумывайте ваш фон и обстановку заднего плана.
Все зависит от освещения. Если свет яркий, резкий, то и тени будут резкими. Если вы рисуете в темноте, то тени должны быть близки к черным. Если свет приглушенный и нейтральный, то и тени будут размытыми. Всегда помните о вашем освещении, продумывайте ваш фон и обстановку заднего плана.
Продолжим…
6 — Итак наши тени размыты, где-то мы подправили ластиком, где-то просто размыли. Личико стало объемным.
7 — Я расскажу ещё об одном инструменте, который возможно будет вам полезен. Называется он Select. Этот инструмент подобен кисти или карандашу, вот только он не красит, а выделяет. Что очень удобно при выделении мелких участков рисунка, которые не выделились при использовании Волшебной палочки. Ещё один плюс Сая — в том что выделение не убирается и не исчезает, если вы используете другой инструмент выделения.
Этот инструмент мы будем широко использовать при выделении волос.
8 — Выделяем наши волосы, используя инструменты Волшебная палочка и Select
И заливаем его рыжим цветом.
ВНИМАНИЕ! Глаза и брови не трогаем!!!
9 — Как и при работе с тенями кожи, создаем новый слой выше цвета наших волос и называем его Тени Волос. Прикрепляем и ставим переход — Умножение. Цвет берем чуть-чуть потемнее. И набрасываем тени на наш рисунок. Линии не должны быть прямыми, это же пряди, а не картонный парик. Толщину нашей кисточки можно и нужно менять, тогда тени будут выглядеть более красиво и реалистично.
10 — Размоем каждую линию тени слегка по краям. Сменим цвет на красный — светлый. Нанесем на наши тени сверху и тоже слегка размоем, добиваясь своеобразного градиента.
Но тени не должны быть везде размытыми, оставляйте резкие участки.
11 — Теперь блики. Создадим слой с названием «Блики волос» выше слоя с тенями. Прикрепим и поставим режим перехода на Экран.
Берем более яркий
У некоторых из вас может быть скачана программка с дополнительными кистями. Тогда выбираем кисть Prueba Flores.
У кого нет доп. Кистей, работаем старым инструментом Brush, а так же Pen; не забываем менять размеры кистей.
12 — Наносим блики, как и тени. Получаем что-то вроде этого.
Я поменяла режим перехода слоя с бликами на Сложение. Разница ощутима. Если кому-то не нравится такой огненный цвет, можете не менять.))
13 — Размываем наши блики, но не очень сильно. Чуть слабее, чем тени.
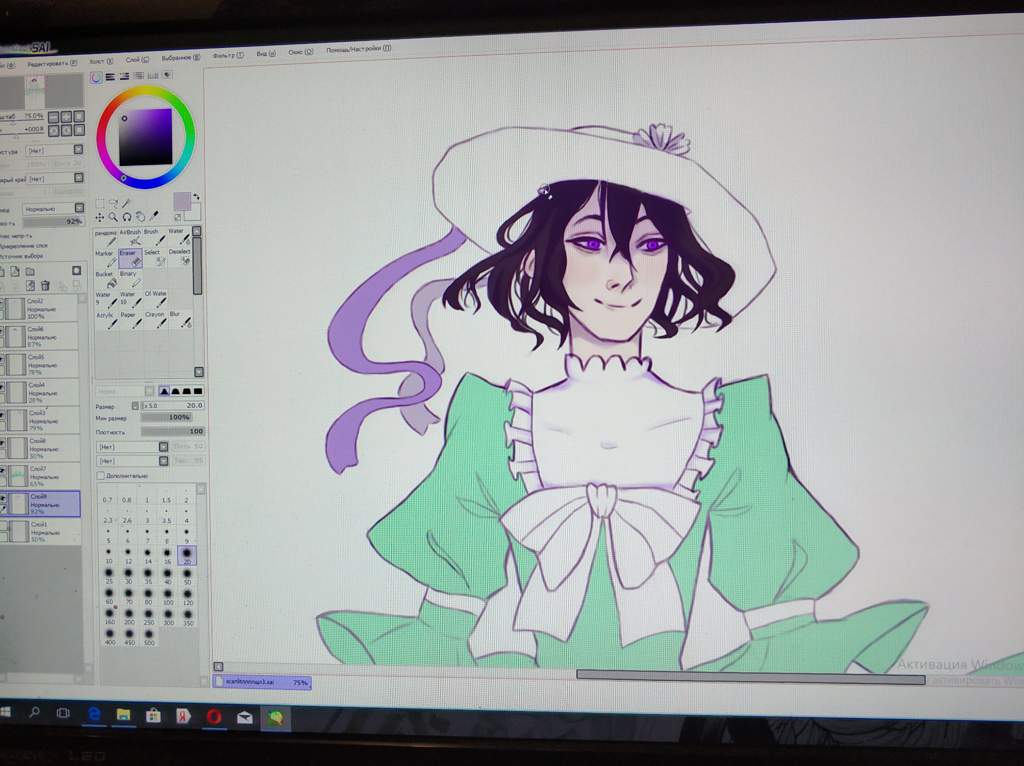
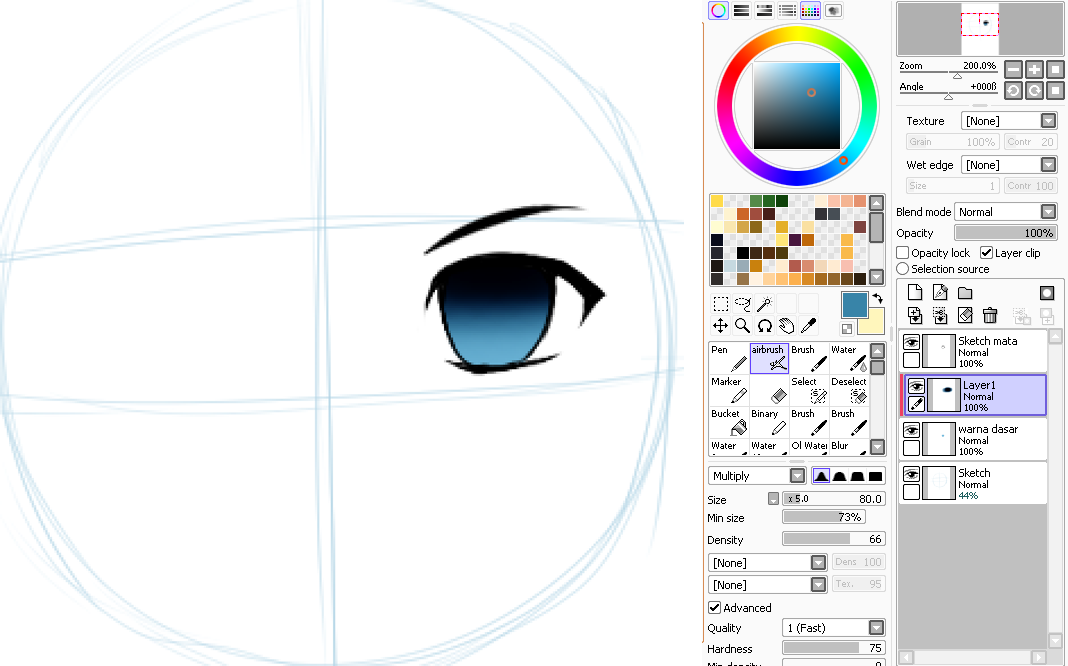
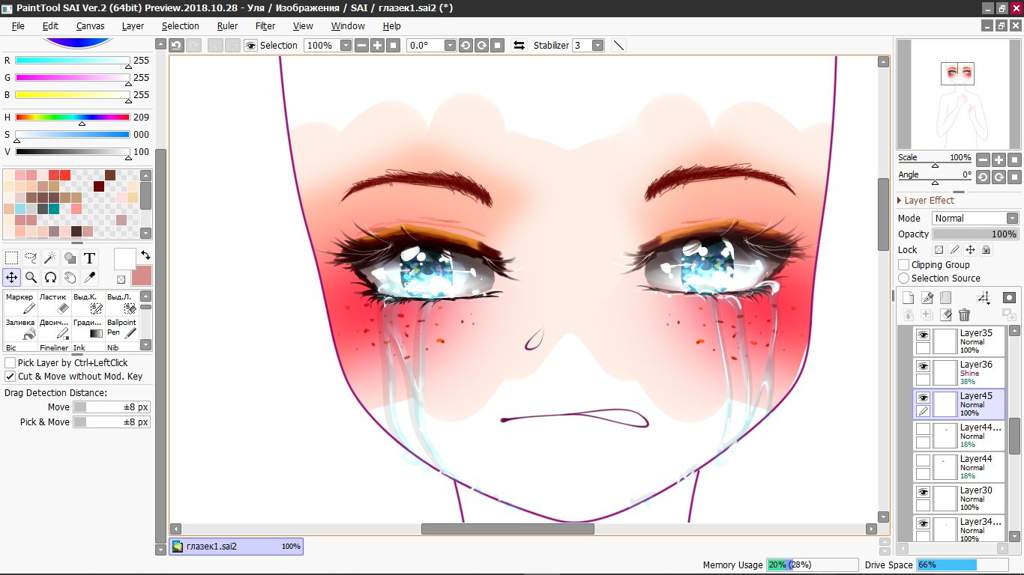
14 — Переходим к раскрашиванию глазок. Открываем нашу папку с глазами и меняем в векторном слое толщину линии зрачков. Я поставила на 4. Если вы сделали все правильно, то ваша обводка зрачков будет выглядеть так
Может быть линии будут вылезать из-за век, но это легко подправить инструментом Edit, о нем я рассказывала в предыдущем уроке.
15 — Выбираем не слишком яркий синий цвет. Вы можете выбрать любой другой)
Создаем в нашей папочке с глазами самый нижний слой и называем его «Цвет глаз»
Выделяем волшебной палочкой область зрачков и заливаем цветом.
17 – Создаем ещё один слой между цветом и зрачками (назовите его Тени), прикрепляем его и ставим режим Умножение. Цвет возьмем чуть темнее Цвета глазок. И затемняем глазки примерно так
18 — После теней создадим слой «Блики» так же прикрепляем и ставим режим Сложение
Возьмите другой цвет, розоватый или сиреневый светлого тона, и нанесите полумесяцы бликов и размойте по краям для ровного градиента
19 — Выберите светло голубой цвет
И нарисуйте радужку карандашом размером 4, как на рисунке:
Слегка размойте.
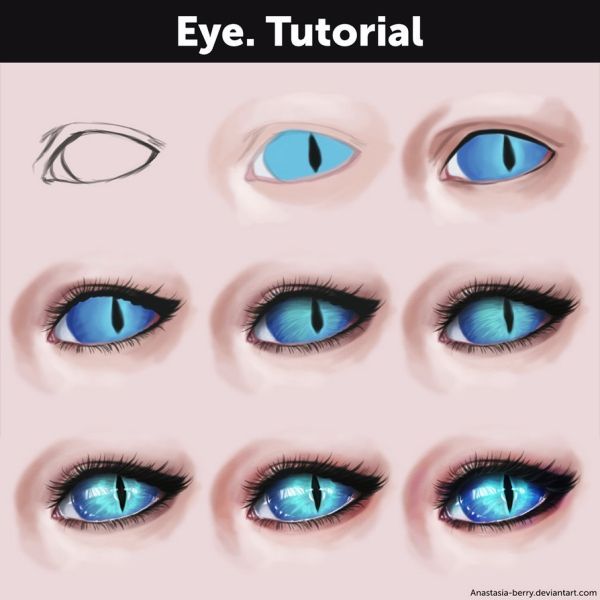
20 — Рисуем одну из главных частей глаза. Белки. Многие забывают об этом и глаз получается диковатым О_о
Создадим слой в самом низу, под цветом в нашей папке. Назовем его белки.
Возьмем чисто белый цвет и нанесем наши белки по краям от глаза
возьмите серый цвет. Насыщенный серый. И полукругами обозначате тени белков сверху.
И последний штрих наших глазок!
21 — Создадим слой выше зрачков, под веками, назовите его Блики.
Контуры рисунка можно оставить черными, а можно и поменять под цвет нашей покраски. Для кожи мы берем темный коричневый цвет, для волос, темно рыжий. Этим же темно-рыжим цветом покрасте контур бровей. Где-то вы можете истончить концы контура, для более приятного вида. Но собственно на этом все. Рисунок готов. Можно добавить фон, рамку и готова симпатичная аватарка. Также обратите внимание на урок: как раскрасить рисунок в фотошопе.
Автор урока: Miyo-chan
Как раскрасить рисунок — SAI Paint Tool по русски
Как раскрасить рисунок — SAI Paint Tool по русски- Главная
- Уроки
- Как раскрасить рисунок
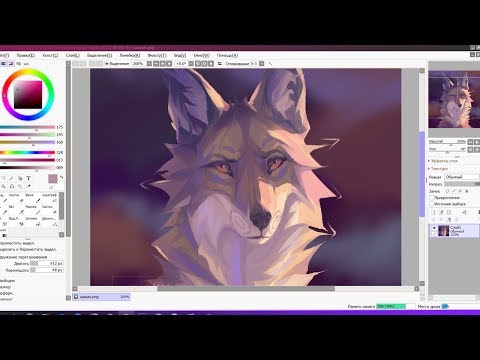
В этом уроке вы сможете наглядно ознакомиться с несколькими техниками по раскрашиванию готового лайн-арта. В Paint Tool SAI кисти полностью имитируют настоящие инструменты художника — акварельные краски, шариковую ручку и даже известные маркеры для рисования Copic. Комбинируя эти инструменты, можно добиться очень интересных и совершенно разных эффектов, о которых вы даже и не подозревали.
Комбинируя эти инструменты, можно добиться очень интересных и совершенно разных эффектов, о которых вы даже и не подозревали.
Базовые цвета
Техник нанесения сплошного цвета несколько:
1. Выделение лайн-арта. Если ваши линии лайн-арта замыкаются и образуют области, то вы можете значительно сэкономить время при покраске. Выделите слой или папку с лайн-артом, а также нужный участок. Чтобы выделить несколько — зажмите Shift.
2. Выделение инструментом. Используйте Select и Deselect, чтобы выделять нужные области.
3. Заливка контура. Также вы можете взять ручку или карандаш и вручную обвести контур, после чего залить его. Если при этом остались пятна, просто закрасьте их ручкой.
4. Можно закрасить все вручную при помощи непрозрачной ручки.
Важно помнить! Старайтесь для каждого элемента создавать отдельную папку — так будет легче поменять цвет деталей после и поможет сохранить порядок.
Плоские тени. Такой стиль используется в аниме и его очень легко повторить.
Шаг 1
Для этого поверх нужного слоя создаем новый, прикрепляем его и ставим в режим Умножение (Multiply). Теперь берем ручку (Pen) того же цвета, что и основной, и рисуем тени. Придайте им нужную форму, подтерев края.
Шаг 2
Чтобы сделать блики, так же создайте новый слой, но уже в режиме Свечение (Screen) и нарисуйте блики. В этом стиле бликов достаточно только на волосах и глазах.
Шаг 3
Глаза на рисунке не сильно выделяются, поэтому достаточно просто отметить зрачки и блики.
Шаг 4
Повторите действия со всеми элементами рисунка.
Шаг 5
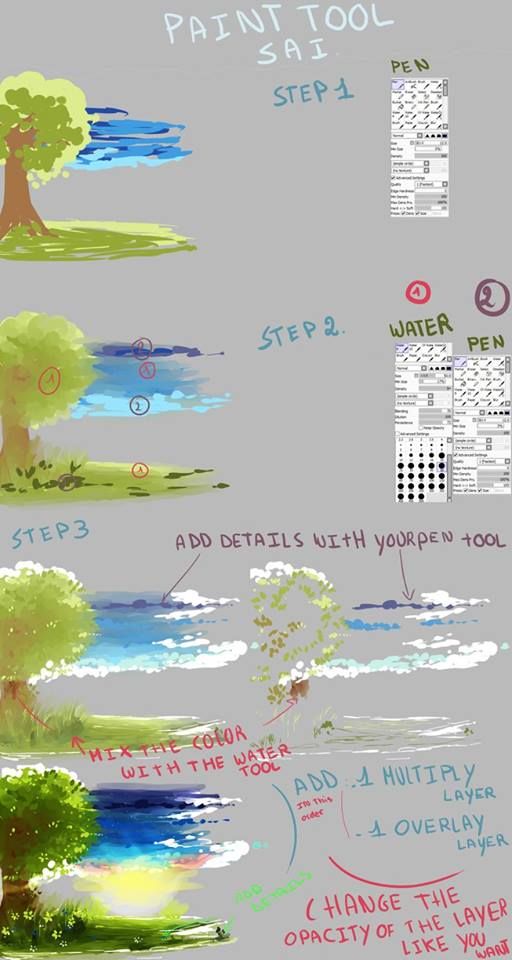
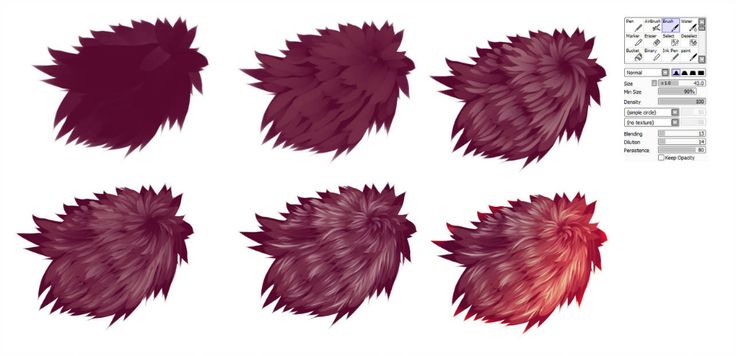
Стиль иллюстрация
Шаг 1
Чтобы сделать изображение объемнее, для начала используйте Air Brush на новом слое в режиме Умножение. Слегка закрасьте некоторые участки и размажьте их при помощи Размытия (Blur).
Шаг 2
Теперь перейдите к теням — подготовьте палитру заранее. Примените кисти (Brush) и (Waterbrush) для рисования теней.
Шаг 3
Размойте некоторые края теней при помощи Воды (Water), чтобы сделать переходы более плавными, но не переборщите — важно, чтобы тень сохранила свои формы.
Шаг 4
Осветлите некоторые участки одежды.
Шаг 5
Начните красить кожу с грубых теней, после чего размойте их при помощи Воды (Water) или Размытия (Blur).
Шаг 6
Используйте Аэрограф и Ластик (Eraser), чтобы создать дополнительный объем.
Шаг 7
Примените ту же технику к волосам на прикрепленном в режиме Multiply (Умножение) слое. Старайтесь делать переходы плавными, а цвета — нежными.
Шаг 8
Дополните тени, после чего раз сгладьте границы инструментом Blur (Размытие).
Шаг 9
Добавьте бликов, применив обыкновенную кисть. Чтобы они не выделялись сильно и выглядели размыто, примените прозрачный аэрограф (Air Brush).
Шаг 10
Перейдем к глазам. Выделите зрачок и залейте его базовым цветом. В режиме Multiply (Умножение) нарисуйте тени в верхней части.
Шаг 11
Сделаем глаза более живыми, добавьте небольших бликов и осветлите нижнюю часть.
Шаг 12
Кистью нарисуйте зрачок. Он должен быть немного темнее базы.
Шаг 13
Возьмите прозрачную кисть и придайте зрачку дугообразную форму, чтобы было похоже на скриншот.
Шаг 14
Размойте границы, чтобы изображение глаза не выглядело резким.
Шаг 15
Инструментом Brush изобразите яркие, светлые блики.
Наш рисунок готов. По желанию можно добавить фон, так картинка будет смотреться намного эффектнее.
Как наносить цвет на рисунок в SAI поэтапно для начинающих • Makusha
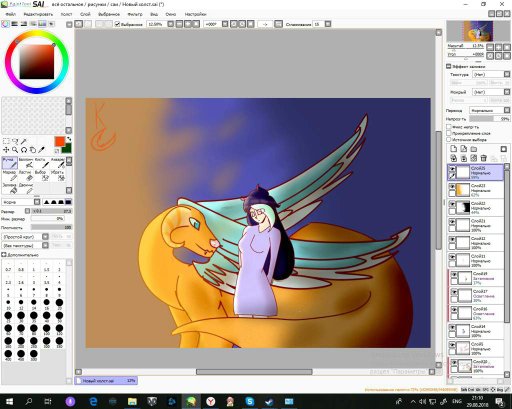
Давайте откроем на сайте раздел уроков рисования в замечательной программе Paint Tool SAI и буквально ворвемся в мир возможностей замечательного аналога фотошопа для художников, а не дизайнеров. Давайте вместе с вами, с помощью автора урока Марии Понюшкиной, посмотрим как, начиная с простого кривого наброска, научиться рисовать и раскрашивать. Мы с вами потренируемся и узнаем, как раскрашивать и наносить цвет в SAI поэтапно и даже для начала без серьезной привязки к программе
Мы с вами потренируемся и узнаем, как раскрашивать и наносить цвет в SAI поэтапно и даже для начала без серьезной привязки к программе
Как наносить цвет на рисунок в SAI поэтапно для начинающих
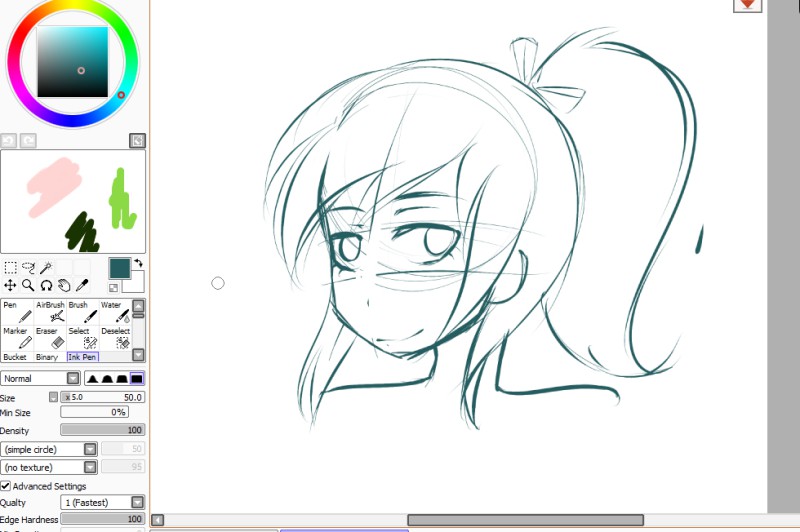
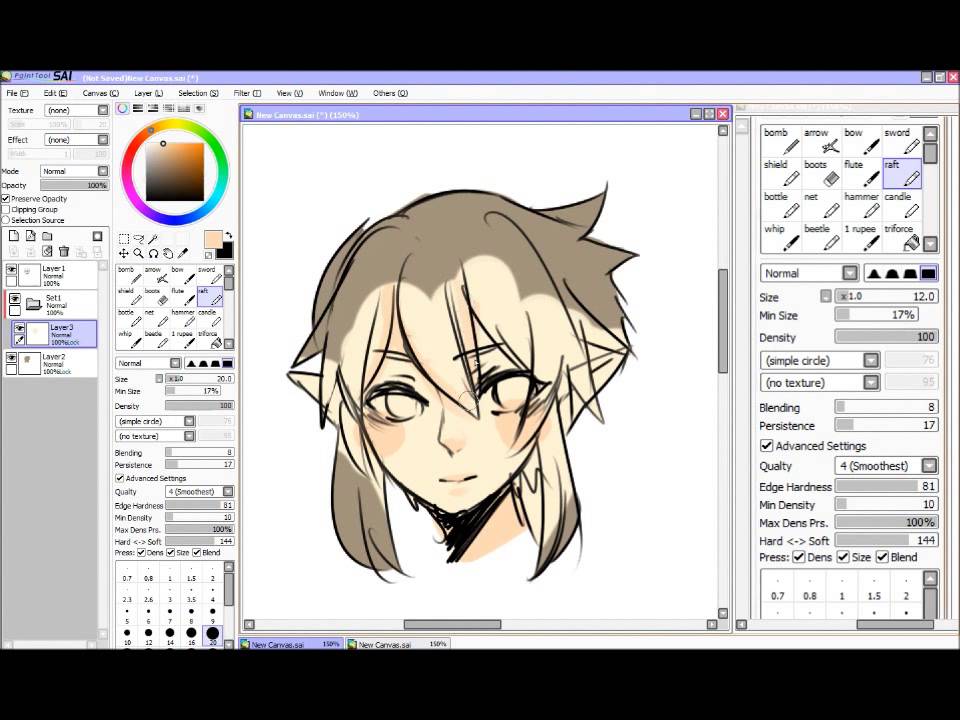
Шаг 1.
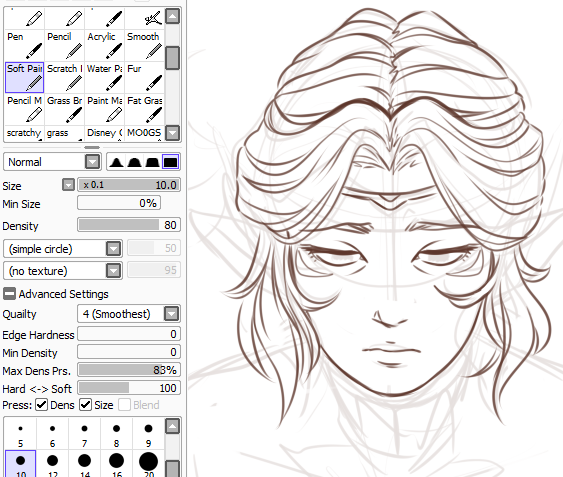
Для начала вы должны подготовить простой рисунок, которые хотите оформить и раскрасить в дальнейшем и для этого можем вам порекомендовать наш чуть ниже. Вам же советуем выбрать размер холста примерно 2100х3000 (size), минимальный размер (min size) – 2-3% и плотность (density) – около 80.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 2.
Берем наш готовый контур и создаем новый слой. Чем больше слоев, тем проще будет исправить что-то и переделать. Слоев много не бывает!
Мы каждый этап рисунка советуем создавать на новом слое, который должен быть ниже контура на данных шагах рисунка. Подбираем цвет кожи, затем наносим его на нужную нам область, используя все тот же инструмент pen, но с размером около 150 и плотностью – 100.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 3.
Создаем новый слой поверх цвета кожи. Выбираем, куда будет падать свет (вы для удобства нарисуйте стрелочку, чтобы ни на секунду не забыть, что куда падает ). Для нанесения тени используйте маркер с такими настройками SAI: размер около 50, пока не знаем, как эта штука называется, пусть будет “форма стержня”, четвертая по счету, то есть прямоугольная, по сути тип пера, для того, чтобы тень не казалась намыленной, минимальный размер около 10% и с плотностью 30-40.
Сначала наносим минимальным нажимом на более светлые участки, затем на более темные усиливаем нажим.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 4.
Теперь нашу тень по телу девушки немного “растираем” инструментом “вода” (water), тот который без значка “капелька”, так же одна из стандартных кистей. Их можно найти в вариантах на просторах интернета. Мы же пользуемся стандартными и сейчас используем размер – 50, минимальный размер – около 10, нажим 50. Растираем не интенсивно, чтобы получился эффект похожий на акварель. Хотя до настоящей акварели тут далековато.
Растираем не интенсивно, чтобы получился эффект похожий на акварель. Хотя до настоящей акварели тут далековато.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 5.
Маркером красным оттенком наносим румянец с легким нажимом. Настройки точно такие же. за исключением плотности, здесь она будет около 15. Мы советуем наносить красный в области груди, на плечи, щеки, иногда нос, локти, колени. Так подучать, так наносите куда захочется!
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 6.
Ну, вот, мы добрались и до глаз. Все тем же маркером с настройками как для тени, мы наносим белый цвет. Почему маркером? Чтобы не было четкого контура, режущего глаз. И этим же инструментом наносим тень в верхней части белков глаз.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 7.
Далее наносим понравившийся нам цвет на радужку инструментом pen и маркером на верхнюю ее часть. Наносим более темный цвет на зрачок.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 8.
Вот такими каракульками наносим блики
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 9.
Далее наносим блики белым цветом инструментом pen на глазах и теле. Придаем цвет бровям девушки и затираем цвет, который вылез за пределы контура.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 10.
Как рисовать и раскрашивать волосы девушки в SAI? Мы вернемся к этому вопросу более детально на наших следующих уроках, поэтому оставайтесь с нами. Но Сейчас тоже постараемся справиться с этой задачей. Требуется на рисовать основной цвет, с этой задачей мы справились раньше не привлекая ваше внимание. А после этого Рисуем тень маркером с настройками, как для тела девочки. Блики наносим на новом слое инструментом pen такими же каракульками как и на глазах, затем меняем уровень непрозрачности на этом слое (помните о слоях для каждого этапа рисунка!).
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 11.
Ну, и, наконец, одежда. Все операции по аналогии с телом. И нам уже лень описывать.
Давайте вместе с вами поищем что-то еще интересное в разделе уроков рисования в Paint Tool SAI.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Просто оправдание всех наших с вами ошибок: ;D
Как наносить цвет на рисунок в SAI поэтапно для начинающих
1 Урок. Разбираемся в программе Paint Tool SAI. Вводное занятие.
Рисуем в Paint Tool SAI. Уроки.
Здравствуйте! Сегодня мы попробуем разобраться в графическом редакторе Paint Tool SAI. Так что же это такое? SAI или Paint Tool SAI — программа, предназначенная для цифрового рисования в среде Microsoft Windows, разработанная японской компанией SYSTEMAX.
Почему же именно эта программа так популярна у художников? У нее есть ряд преимуществ:
- Первое преимущество – это способность редактора создавать файлы больших размеров, что немаловажно для получения хорошего качества готовой работы.
- Возможность работать с помощью графического планшета. (Графический планшет — это устройство для ввода рисунков от руки непосредственно в компьютер. Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера.)
- Поддерживает многие типы файлов. Такие как:
- sai – собственный тип файла программы;
- jpg – применяется в основном для сжатия изображений, не советую сохранять в нем рисунки, гарантирована потеря качества;
- bmp – файлы больших размеров;
- png – оптимальный вариант сохранения работ.
И некоторые другие.
- Еще один плюс, который нельзя не заметить – маленький вес программы с довольно быстрым запуском.

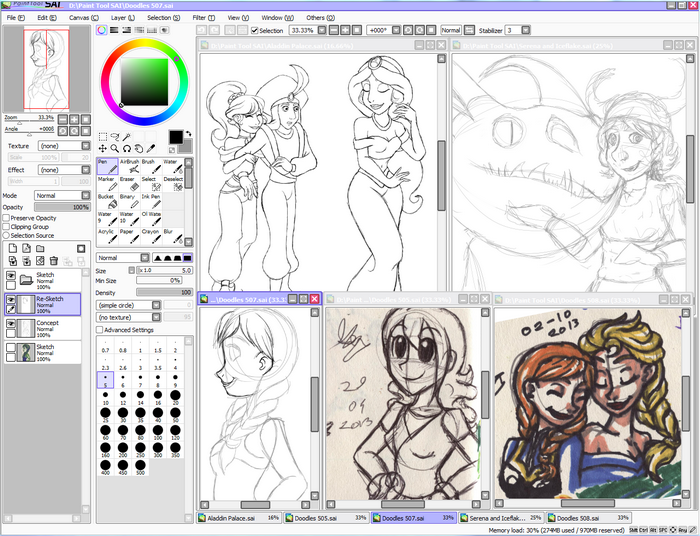
И так, открываем Paint Tool SAI, сейчас мы поверхностно разберемся с управлением. Открыв редактор, мы видим это:
Что же делать дальше? Для начала создадим новый холст.
В левом верхнем углу находим кнопку «Файл» -> «Новый»
Появляется такое окошко:
Нас просят выбрать ширину и высоту холста. Формат холста зависит от того, что вы собираетесь рисовать. Я обычно выбираю 3000х3000 для квадратного холста, 4000х7000 для вертикального рисунка и 7000х4000 для горизонтального. Но это очень примерно и практически всегда изменяется. Кнопка OK означает, что вы определились со свойствами холста и готовы создать его.
После создания холста у нас стало активным меню настроек. О нем мы сейчас и поговорим.
- В левом верхнем углу у нас расположен навигатор, навигатор присутствует в любом редакторе. В него входят такие кнопки как: + и – с помощью которых можно приближать или отдалять холст. Кнопки вращения влево и вправо, позволяющие менять угол наклона холста в ту или другую сторону.

- Смотрим ниже и замечаем настройки слоя и окошко где находятся все ваши слои. Что такое СЛОИ и как ими пользоваться я расскажу позже.
- Правее от навигатора располагается палитра. В SAI несколько видов палитр, вы можете выбрать удобную для вас палитру, нажав на одну из них. Нажмите на кнопку открытой палитры, что бы скрыть ее.
- Под палитрой находятся инструменты, которые тоже разберем позже.
- Под инструментами располагаются настройки инструмента.
Что такое слои? С чего начать?
В SAI есть два вида слоев: РАСТРОВЫЙ и ВЕКТОРНЫЙ. Каждый из них мы сейчас разберем в отдельности.
У обоих видов слоев есть несколько одинаковых функций:
- Слои можно распределять по папкам (группам). Для создания новой группы нажмите на значок «папка» на той же панели управления слоями. Папка – очень удобная функция, помогающая не путаться в разных слоях, которых часто бывает очень много.

- Вторая общая функция – очистить слой. Кнопка очистки слоя выглядит как лист бумаги с большим ластиком. Находится эта кнопка под кнопкой папки. Нажав на неё, уберется все содержимое с выбранного растрового или векторного слоя. Эта функция удобна тем что не придется долго стирать что-то.
- Каждый слой можно сделать видимым или отключить, нажав на значок с глазом на самом слое.
- Непрозрачность регулируется у обоих слоев с помощью бегунка в меню управления слоями.
- Так же оба вида слоев можно просто удалить, нажав на значок корзины для мусора на все той же панели.
Что бы создать растровый слой нажмите на значок с чистым листом. Растровый слой может использоваться как для создания контура, так и для покраса.
Растровый слой включает в себя несколько видов кистей:
- Ручка.
- Баллончик.
- Кисть.
- Акварель.
- Маркер.
- Ластик.
- Заливка.
Каждая кисть имеет разные свойства:
Здесь можно увидеть как ведут себя основные кисти растрового слоя, настройки кистей первоначальные, мною не менялись. ( № 6 – ластик, на картинке не указан).
( № 6 – ластик, на картинке не указан).
Рассмотрим, как может меняться кисть на примере обычной ручки.
В настройках кисти можно выбрать тип края. Закругленный = мягче, квадратный = острее.
Так же можно менять размер, минимальный размер нажатия и плотность.
- Чем больше размер кисти, тем соответственно больше кисть.
- Чем больше процент минимального размера, тем меньше кисть реагирует на нажатие в плане толщины.
- Плотность кисти можно заменить словом прозрачность, т. е. чем она меньше, тем слабее будет след от кисти.
Пара примеров настройки кисти:
После того, как мы разобрались с растровым слоем, поговорим о ВЕКТОРНОМ слое.
Что бы создать векторный слой нажмите на значок с изображением листа и чернильного пера — значок расположен на той же панели управления слоями. Векторный слой используется для создания аккуратного контура, лайна. Ряд инструментов векторного слоя позволяет делать аккуратный контур, даже если вы рисуете мышью.
Вектор включает в себя ряд таких инструментов как:
- Ручка.
- Кривая.
- Линия.
- Ластик.
- Параметр.
- Редактор.
- Давление.
- Цвет.
Инструмент «кривая» — это линия, которая тянется за курсором. При каждом нажатии создается новая точка, на которой фиксируется линия. При создании последующей точки, линия между ними автоматически закругляется. Каждую из точек потом можно редактировать (передвинуть, оттащить) с помощью инструмента «редактор».
Для прямых линий есть инструмент «линия», действующий по принципу «кривой», но без закругления промежутков.
На каждом типе линий можно создать неограниченное количество точек.
У линий также есть минимальный размер, но он создается с помощью инструмента «давление». Чтобы изменить размер линии в каком-то месте, нужно зажать точку в этом месте «давлением» и передвигать курсор вверх или вниз.
Пример использования «давления» на обычной кривой:
- С помощью инструмента «цвет» можно изменить цвет уже готовой линии, просто щелкнув на нее инструментом.

- «Параметр» позволяет изменять размер и прозрачность так же готовой линии.
Теперь вы можете различать растровый и векторный слои, а так же немного пользоваться ими.
Когда работа закончена, слои можно объединить, делается это так:
Ищем в самом верху раздел «СЛОЙ» -> Слить со слоем ниже. Так же вы можете слить все слои или слить видимые.
Осталось только сохранить готовый результат, для этого:
- «Файл» -> Сохранить как.
- Выбираем папку сохранения «Рабочий стол», называем файл в «Имя файла», тип файла уже знакомый нам PNG.
На сегодня наш урок можно закончить, спасибо прочитавшим, надеюсь, этот урок был кому-то полезен.
автор урока — Kchilfi Craeir
© 2011 ‐ 2018, Klio. Все права защищены.
Как рисовать в Paint Tool Sai? Описание программы и инструкция по пользованию. Как пользоваться программой Paint Tool Sai на ПК
Цифровой рисунок может быть очень каверзным. Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Photoshop обманчиво прост: вот вам набор кистей, вот вам все цвета, резинка, кнопка Отмены. Вы начинаете рисовать, все выглядит очень плохо, вы начинаете искать обходные пути, которые смогут помочь вам нарисовать что-то лучше. И только взгляните как много инструментов! Вы начинаете пробовать все, одно за другим, и вот оно – волшебство случается!
Но все «волшебство» заключается в том, что Photoshop рисует за вас. Вы не контролируете процесс, но результат, в любом случает, выглядит лучше, чем вы – простой новичок – смогли когда-нибудь сделать (по крайней мере, вы так думаете). Вы продолжаете работать, надеясь, что все эти изображения в один день превратятся в произведения искусства.
Вы продолжаете работать, надеясь, что все эти изображения в один день превратятся в произведения искусства.
Профессиональные цифровые художники, которыми вы восхищаетесь, используют Photoshop, для того чтобы воплотить в реальность свое виденье мира, Но они используют его лишь как инструмент, а не как машину по производству произведений искусства.
Профессионалы воображают результат и заставляют программу воплощать его. Начинающие заставляют программу что-то делать и, если они остаются довольны – присваивают себе результат.
1.Неправильный размер холстаДаже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.
Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холстТак же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько
конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Это, скорее всего, вы уже знаете. Но сколько
конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочноиспользуют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
Большое разрешение дает возможность разглядеть самые тончайшие детали
2. Слишком большой холстЗначит ли это, что вам нужно всегда использовать большое разрешение, чтобы быть уверенным в качестве? Теоретически
, да. На практике, это не всегда
необходимо, а иногда – даже невозможно.
Чем больше разрешение, тем больше пикселей имеет самый простой штрих. Чем больше пикселей в штрихе, тем сложнее для программы обработать ее. Так что, вот вам аргумент против большого холста – нужен очень мощный компьютер, чтобы комфортно работать с очень большим разрешением.
Второй аргумент – большое разрешение, по большей части, нужно только для очень детальных изображений. Несмотря на то, что это заблуждение очень распространено среди начинающих, не все картины должны быть детальными. Даже если вам хочется нарисовать что-то реалистичное, вы можете смело игнорировать огромное количество деталей, которые есть на фотографиях. То, что мы видим – не всегда похоже на фотографию.
Когда разрешение больше необходимого, то перспектива добавить что-то тут и там, кажется очень привлекательной. И как только вы начали этим заниматься – у вас нет пути назад. Есть разный уровень детальности, но каждое изображение должно использовать только один. Если вам хочется создать быстрое, плавное изображение, то не тратьте часы на прорисовку глаза или носа – из-за этого вся картина будет выглядеть незавершенной и неряшливой.
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Зачем разрешать другим видеть эти детали… Если можно сделать так, чтобы они видели только то, что должно быть заметным?
Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение
немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает лучше всего. Некоторые могут сделать изображение очень точеным, что вам может понравится или не понравится.
2. Работа с белым фоном
Это может показаться чем-то незначительным – что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует “нейтрального” цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет – это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения . Для белого+цвета A – взаимоотношение : “цвет A темнее”. Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.
Яркость любого оттенка зависит от фона.
Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:
Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального – не слишком темного и не слишком светлого.
3. Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка
знаете, как меняется контрастность изображения с разных углов. Тогда
как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Тогда
как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Даже если с вашим экраном все в порядке, после того как вы долго и не отрываясь смотрели в экран, ваше восприятие изображения необъективно . Если вы меняли оттенки постепенно, шаг за шагом, контраст может казаться неплохим. Но это происходит только из-за того, что так картинка выглядит лучше, чем пять шагов назад. Например, работа внизу выглядит неплохо…
… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?
В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levelsи это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью Image > Adjustments > Levels или используя Control-L.
Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.

- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?
Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.
Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок – это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей – плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!
Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков – темный, светлый, полутон, и немного белого и черного.
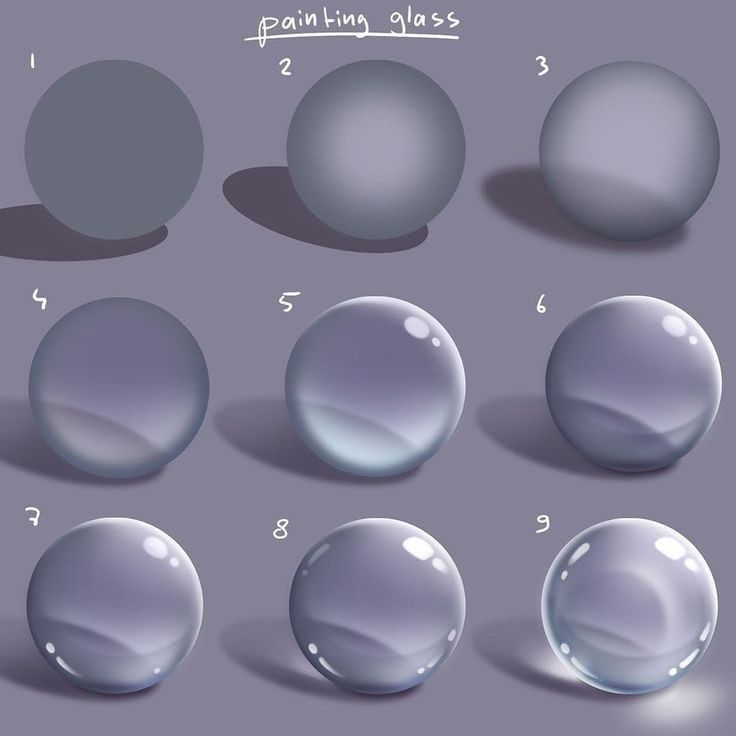
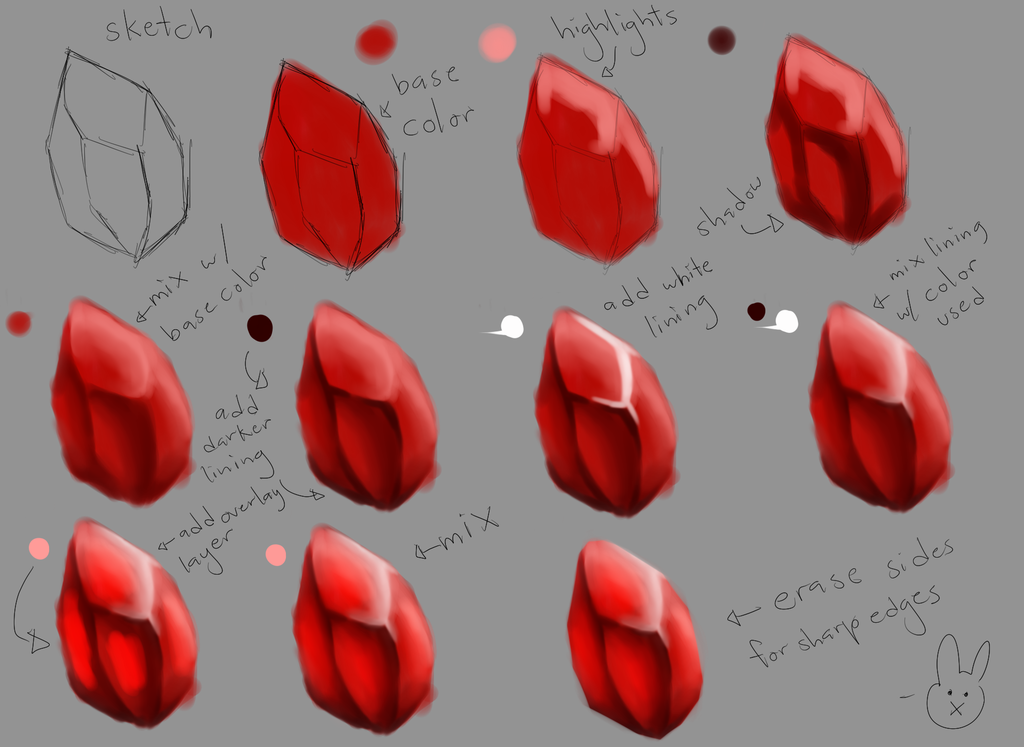
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьте освещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный – не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый – не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого
Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их – вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Еще один совет – если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. Увеличение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала – каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными – это так же неправильно, как рисовать тёмные объекты – светлыми оттенками.
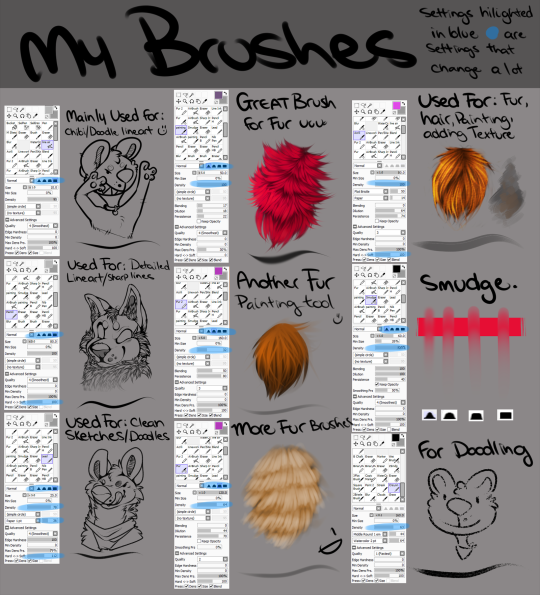
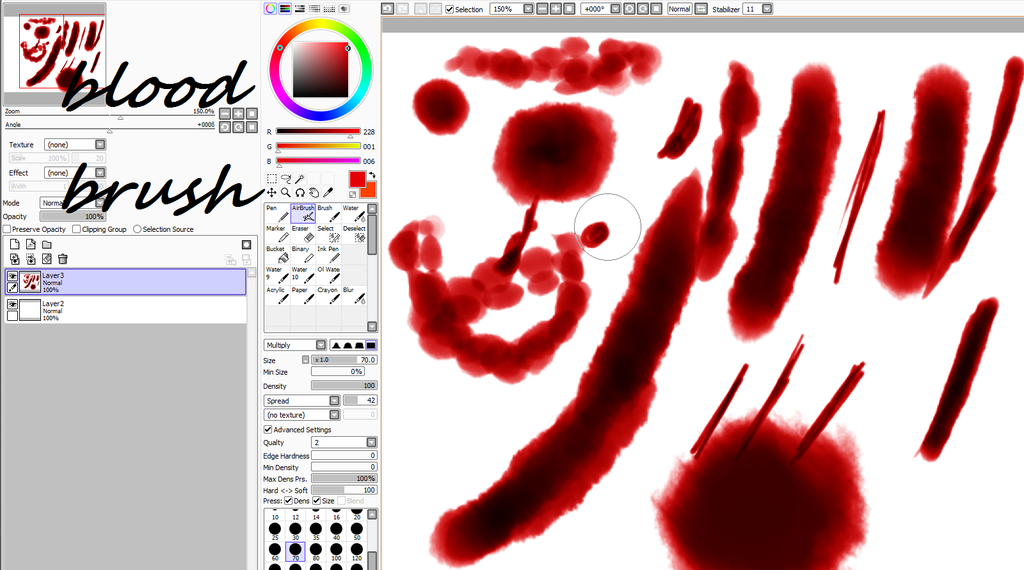
4.Слишком много сложных кистей и больших штрихов
Когда сравниваешь традиционные кисти с кистями из Photoshop, разница настолько очевидно, что не всегда может быть понятно, почему у них одно и тоже название. В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
Вот здесь и начинается самое интересное. Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.
Когда только начинаешь заниматься цифровым рисунком – это нормально искать способы увидеть прогресса как можно быстрее. Вам хочется видеть результат здесь и сейчас. И кисти становятся очевидным решением. Хочется мех – вот вам кисть для меха; хочется щетки – вот вам кисть щетка. Если не получается нарисовать что-то, достаточно просто скачать кисть, которая сможет сделать это за вас.
Дополнительные кисти для фотошопа не всегда плохие – они, наоборот, очень полезны. Проблема только возникает, когда вы используете ее как базу для своих “навыков”. Если бы вы потратили время и изучили, как можно быстро нарисовать мех, вы бы поняли, что на самом деле, вам не нужно рисовать каждый волос для этого эффекта. Вам стало бы понятно, что то,
как мы воспринимаем некоторые вещи – не всегда соответствует реальности. Вы бы научились смотреть, а потом воссоздавать то, что вы видите, а не то что
вам кажется вы видите.
Проблема только возникает, когда вы используете ее как базу для своих “навыков”. Если бы вы потратили время и изучили, как можно быстро нарисовать мех, вы бы поняли, что на самом деле, вам не нужно рисовать каждый волос для этого эффекта. Вам стало бы понятно, что то,
как мы воспринимаем некоторые вещи – не всегда соответствует реальности. Вы бы научились смотреть, а потом воссоздавать то, что вы видите, а не то что
вам кажется вы видите.
Вместо этого, вы предпочитаете сдаться после того как потратили полчаса на работу над одним волосом и ищите кисть, которая сможет выполнить эту работу за вас. Вы нашли ее, вы рады и готовы идти дальше. Этот процесс настолько прост, что легко становится привычкой и вы перестаете учиться – зачем, если есть способ легче?
Но как с этой проблемой справляются традиционные художники? У них нет такого разнообразия кистей. Как они рисуют мех? Ответ прост – тем же способом, которым воспользовались бы вы, если бы у вам не было кисти. Если вам не терпится улучшить свои навыки, вам придется снять это проклятие всех начинающих художник и отказаться от дополнительных кистей на какое-то время. Работайте для начала с простым набором, например с этим , и научитесь владеть этими кистями. Не ищите легких путей, работайте над этим и вы получите бесценный опыт, вместо дешевых трюков.
Работайте для начала с простым набором, например с этим , и научитесь владеть этими кистями. Не ищите легких путей, работайте над этим и вы получите бесценный опыт, вместо дешевых трюков.
Еще одна частая ошибка, связанная с кистями – это использование слишком крупных штрихов. И, опять же, всему виной нетерпение. Правило заключается в том, что 80% работы требует 20% усилий, что значит, что нужно потратить 80% всего времени, работая над завершением своего изображения. Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте , что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.
Это становится особенно очевидно, когда смотришь на картинки с промежуточным процессом работы, которые выкладывают художники, например этот . Первые шаги просто огромные – создается что-то из ничего. Затем процесс замедляется. Вы едва можете заметить разницу между последними шагами, хотя на них было потрачено намного больше времени
.
В этом и заключается вся проблема. Когда ваше изображение почти закончено, вам хочется скорее его завершить и насладиться конечным результатом. Но на самом деле, это именно тот момент, когда вся работа только начинается! Я помню комментарий под одной из фотографий с промежуточным процессом: ” Я бы остановился на 4 этапе” (из 10). Вот где и скрывается разница между профессионалом и новичком! Потому что, конец правила гласит: эти последние 20% работы составляют 80% от всего результата.
Решение это проблемы очень простое. Ваша работа не должна заканчиваться большими штрихами. Они должны быть использованы в начале, в 20% от всей работы. Используйте их, чтобы создать форму, задать свет, добавить цвет. А после постепенно уменьшайте размер,увеличивайте изображение, стирайте, добавляете
детали. Вы поймете, что работа завершена, когда начнете работать с очень маленькой кистью на очень большом пространстве. В целом, чем больше пространства затрагивает кисть, тем более завершенной выглядит работа.
А теперь лучшая часть этого правила. Так как 80% работы не сильно влияют на конечный результат, нет нужды тратить на них много времени. Начните свою работу быстро и сохраните силы на потом. Помните: не каждое изображение должно быть закончено лишь из-за того, что вы его начали. Отсеивая проекты, к которым вы потеряли интерес, вы сэкономите в четыре раза больше времени , чем уже потратили!
6. Слишком много цвета
У традиционных художников не так много цвета, который они могут сразу использовать. Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!
Мы не понимаем цвета, потому что в этом нет нужды в нашей обыкновенной жизни. Но как художник, вы обязаны полностью поменять свое отношение к цвету. Вам стоит перестать думать о цвете в привычном виде и начать разбираться в таких понятиях, как тон, насыщенность и яркость.
Цвета не существуют сами по себе. Они зависят друг от друга. Допустим, когда вам хочется сделать цвет ярче вы можете или взять цвет поярче, или уменьшить яркость фона. Красный становится теплее или холоднее в зависимости окружения. Даже насыщенность цвета может меняться!
Новички, не знакомые с этими принципами, начинают рисовать, выбрав случайным образом цвета, которые могут вообще не сочетаться друг с другом: берут синий, добавляют зеленый и все это без малейшего понятия о том, что они выбрали.
Вот как примерно новичок видит цвета:
- Синие
- Мутно-синие
- Серый
- Черные
Но зачем нам такое разнообразие оттенков, если они такие бесполезные? Проблема в том, что это не так. Вам лишь нужно начать понимать откуда они берутся что они означают. Давайте посмотрим на эти же цвета глазами профессионала:
- Ненасыщенный синий
- Насыщенный синий
- Ярко-синий
- Темно-синий
Выглядит запутанно, не так ли? Но это не значит, что этого всего можно не замечать! Если вам кажется, что это слишком изнуряющая работа, то поработайте с серым некоторое время. Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
7. Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.
Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый – вы легкостью найдете красный, оранжевый , фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы “покупаете” набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале – быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет – какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.
Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
8. Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.
Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.
9. Тонирование с использованием инструментов Dodge и Burn
Инструменты Dodge и Burn – любимчики всех начинающих. Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае,
не знали
, как сделать это самостоятельно.
Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае,
не знали
, как сделать это самостоятельно.
Но не все так просто. Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете – лучше держаться от них подальше. Они не предназначены для тонировки . Инструмент Dodge – это не тоже самое, что “добавить света”, а Burn -“добавить теней”. Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Проблема не в самом инструменте, а в недопонимании принципов тонирования. Новички часто думают, что у предмета есть определенный цвет, и он становится темнее в тенях и светлее при свете. Но все не так просто. Этот принцип может сработать в анимации, но даже там – это просто обходной путь.
Но если эти техники вроде бы работают, то почему бы их не использовать?
- Это еще одна техника, которая тормозит ваш прогресс.
 Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование
– это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop
должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.
Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование
– это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop
должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения. - Так объекты кажутся плоскими. И не имеет значения, сколько текстуры вы добавите к изображению после. Принцип работы с этими инструментами такой же, как и с кистями – вы можете начать с них, но не должны ими закончить.
- Вы искажаете цвета; цвет объекта очень сильно зависит от окружения, но ни Dodge ни Burn ничего не знаю о вашего твоего рисунка. Они тонируют все по одному и тому же принципу.
Суть этой техники в том, что тонирование производится за счет белого на светлых участках, а черного – в тенях. Эта техника – результат заблуждения, что каждый цвет начинает как черный (в тенях) и заканчивает как белый (на свете). И хотя этот принцип может сработать в фотографии, в рисовании он бесполезен.
Мы все стараемся найти простые правила, которые несложно запомнить. Но это не значит, что мы должны выдумывать правила, которых не существует, например, что нужно добавить белый, чтобы сделать ярче, а черный, чтобы сделать темнее. Это работает только для серой гаммы!
Однообразное тонирование
Когда с предыдущей проблемой будет покончено, может возникнуть новая. Давайте представим, что вы выбрали оранжевый, как основной цвет для своей работы. Вы решили, что источник света будет отображен желтым, а рассеивающийся свет – голубым. Таким образом, вы просто заменили тон своего базового цвета на желтый в ярких местах, и на голубой – в тенях. Это делает процесс тонирования интереснее, чем если бы вы просто использовали черный и белый, но это снова обходной путь, который не даст добиться необходимого результата.
Почему это обходной путь? Потому что, оставив только три цвета для работы, вы автоматически перемещайте
все свой объекты в неестественную среду, где любой отражающий цвет на 100% предсказуем.
В действительности же, свет отражается от всего. Поэтому тонирование редко может быть сведено к двум или трем цветам.
Если вы будете учитывать это и будете использовать косвенные источники света, чтобы разнообразить тени, то начнете рисовать более осознанно – и это отлично!
10. Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.
Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).
Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.
Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.
Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).
Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.
После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
11. Использование 2D текстур на 3D формах.

Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.
Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.
Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.
Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней. Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T ) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp
Для сферы лучше всего использовать
Filter > Distort > SpherizeДо использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее
участки слоя, покрытые белой частью
текстуры. Мы можем использовать Multiply
, (этот режим делает белые области прозрачными), но тогда градиентные
цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Мы можем использовать Multiply
, (этот режим делает белые области прозрачными), но тогда градиентные
цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Выберите слой и настройте Blend If . Вы можете легко настроить прозрачность белого и черного с помощью этой функции.
Держите
Alt, чтобы разделить слайды и добить более плавного эффекта.Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим .
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру
в темных участках или и вовсе удалять ее (нет света – нет текстуры)./d6ba4ebbb0c7299.s.siteapi.org/img/76b4e6bdd735b5104cbf3fd4b5facbf802ba6efb.jpg) Вы можете использовать Layer
Mask
для этой цели или поработать с Blend
If
слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Вы можете использовать Layer
Mask
для этой цели или поработать с Blend
If
слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!
Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Многие люди работают с Photoshop для создания графических файлов. Фотошоп действительно универсален, но всё же более распространённое его применение — не для простого рисования, а для работы с визуализацией.
Если вы любите рисовать аниме персонажей или хотите начать это делать, то хорошим выбором будет пользоваться Paint Tool Sai . Это доступное для всех графическое приложение, ориентированное на то, чтобы рисовать в первую очередь в стиле ЛайнАрт. В этом стиле как раз и рисуется аниме и манга, поэтому использование приложения Sai Paint Tool и приобрело огромную популярность у анимешников.
Это доступное для всех графическое приложение, ориентированное на то, чтобы рисовать в первую очередь в стиле ЛайнАрт. В этом стиле как раз и рисуется аниме и манга, поэтому использование приложения Sai Paint Tool и приобрело огромную популярность у анимешников.
Как же пользоваться Paint Tool Sai
Начнём с того, что она предназначается для планшетного использования, однако работает гораздо быстрее описанного выше Фотошопа, в чём вы и убедитесь, как только сделаете первые шаги.
Итак, учимся работать с Paint Tool Sai:
- Начать, конечно, следует с установки программы. Для этого заходим на официальный сайт Paint Tool Sai (как англоязычный подойдёт http://www.systemax.jp/en/sai/) и скачиваем её на свой компьютер или планшет.
- Учиться, как пользоваться Paint Tool Sai удобно с уже готового эскиза. Поэтому сначала либо нарисуйте и отсканируйте эскиз, либо найдите подходящий графический файл в Интернете. Затем открывайте его в редакторе Paint Tool Sai.

- Откройте новый слой. Кнопки, чтобы сделать это в программе, вы можете найти в середине правого меню. Для удобства будем опять же ориентироваться на английский язык. Находим “Layer” (Слой), потом выбираем там “New Layer” (Новый слой).
- Потом открываем слой для ЛайнАрта — сначала туда же в “Layer”, а затем выбираем “New Linework Layer”.
- Всё, что вы сделали, должно будет отобразиться на экране: Layer 1 — это будет исходный рисунок, Layer 2 — второй слой, который вы открыли, а Linework1 — слой для ЛайнАрта.
- Пользоваться графическими инструментами Paint Tool Sai ничуть не сложнее, чем в Abobe Photoshop.
- Как и в Фотошопе, инструменты будут сильно облегчать вам работу, скажем, Аэрограф (airbrush) позволит легко нарисовать овал.
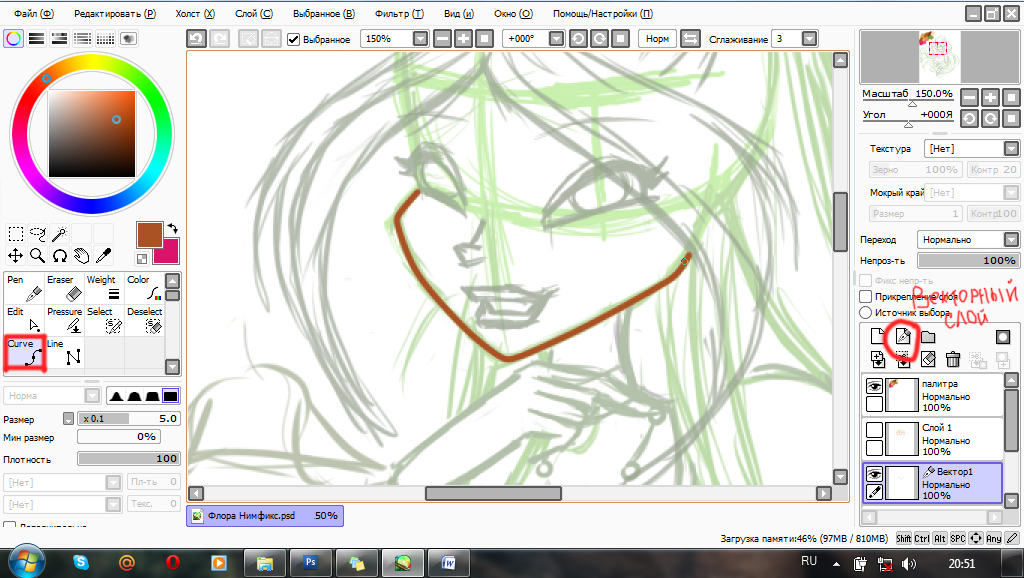
- Попробуем обвести исходную картинку. Для этого применяется инструмент «Curve» — обводим или весь эскиз, или то, что считаем нужным. Если хотите, чтобы эскиз не мешал, можно периодически его отключать — поможет щелчок на значок глаза, который легко найти на панели слоёв.

- Если линия вышла в чём-то не такая, как вам необходимо, достаточно нажать «Edit» и исправить её на нужный вариант. Так же можно исправить и дефекты эскиза в Paint Tool Sai — с помощью изменения толщины у линий поправить все неточности.
- Для раскраски применяется инструмент Magic Wand (в трудных случаях как альтернатива используется Sel Pen).
- В первую очередь будет удобно раскрасить самые значимые участки рисунка. После этого перейти на нижний слой и покрасить все мелкие детали. Затем, для красоты и окончательной доработки, вернуться к линейному слою и обозначить линии теней. После чего дорисовать блики и раскрасить тени.
Описанной выше инструкции достаточно, чтобы начать пользоваться программой Paint Tool Sai. Более подробные изучения техник рисования и возможностей отдельных инструментов легко освоить в дальнейшем по мере необходимости.
Приятного рисования аниме!
Если у Вас не получается что то сделать самостоятельно, то советуем обратится в скорую компьютерную помощь — pchelp24. com, приемлемые цены, опытные специалисты, бесплатный вызов и диагностика.
com, приемлемые цены, опытные специалисты, бесплатный вызов и диагностика.
Довольно популярным графическим редактором можно назвать Paint Tool Sai. Несмотря на высокую степень конкуренции, которую задала компания Adobe в сфере обработки векторной и растровой графики, это приложение имеет свой большой круг почитателей.
Стоит учитывать тот момент, что рассматриваемый графический редактор в большей степени предназначен для рисования, а не обработки изображений. Именно поэтому рассмотрим то, как правильно использовать функционал редактора при создании рисунков.
Как правильно работать в редакторе Paint Tool Sai – довольно распространенный вопрос, несмотря на понятный, интуитивный интерфейс и полную русификацию приложения.
Что такое слои Paint Sai и для чего они нужны?
Основой практически все мощных графических редакторов можно назвать использование системы слоев. Именно она позволяет добиваться необычным результатов. Для того чтобы реализовать все возможности графического редактора следует разобраться с особенностями рисования с использованием слоев:
- Каждый слой представляет собой отдельный холст, на котором может создаваться изображение, независящее от изображений на других слоях.

- Слои можно перемещать и группировать для их удобства использования.
- Можно создавать неограниченное количество слоев, при этом все они будут относится к одному проекту.
Все вышеприведенные моменты определяют только особенности использования слоев, но не суть их предназначения. Для того чтобы разобраться с тем, как работает этот один их наиболее важных инструментов, рассмотрим сам процесс рисования.
Как можно использовать рассматриваемый инструмент в Paint Tool Sai?
При рассмотрении особенностей применения этого инструмента следует представить себе несколько листов бумаги, которые лежат друг на друге. На каждом из слоев есть определенного рода графическая информация. Программа позволяет проводить перемещение виртуальных листов относительно друг друга. Однако в обычное режиме это ничего не даст, так как будет видно только то изображение, которое расположено на самом верхнем слое.
Для того чтобы система слоев имела смысл была добавлена функция изменения прозрачности каждого слоя. Теперь при рисовании в виртуальной среде можно провести изменение прозрачности, степени заливки каждого слоя, что позволяет достигнуть достаточно необычного эффекта.
Теперь при рисовании в виртуальной среде можно провести изменение прозрачности, степени заливки каждого слоя, что позволяет достигнуть достаточно необычного эффекта.
Также можно использовать различные методы смешивания, что также повышает возможности художника. Таких условий работы при рисовании на реальной бумаге достаточно сложно добиться, так как степень прозрачности достигается путем использования бумаги различной плотности.
Подобный метод рисования реализован практически во всех графических редакторах. При этом отметим тот момент, что понятие слоев можно встретить во многих программах, которые предназначены для работы в виртуальной среде.
Поэтому при освоении функционала рассматриваемого графического редактора следует начать с использования специального блока инструментов, посвященного размещению, группированию, управлению, настройке слоев конкретного проекта.
Этот блок инструментов по умолчанию в данном случае расположен в левом нижнем углу и занимает довольно много пространства.
Выше поля с названием и расположением слоев расположены команды, которые позволяют настраивать активный слоя. Для перехода с холста на холст достаточно его выбрать.
В заключение отметим, что при рассмотрении того, как пользоваться Paint следует учитывать: при столь большом количестве функций и инструментов есть один фактор, который определяет конечный результат – умения и талант самого художника. Поэтому все инструменты просты в использовании, но требуют правильного обращения.
В Фотошопе всё начитается с выбора размера холста и разрешения изображения .
размера холста
Размеры при рисовании
Для скетча – 800 x 800.
– 1500 x 1500
– 3000 x 2000
Как обычно:
В полях Width и длину
В Фотошопе всё начитается с выбора размера холста и разрешения изображения .
Каждому будет полезно знать, как создать документ нужного размера, или изменить размер открытого изображения в фотошопе.
Даже при рисовании я использую функции для изменения размера холста . Обычно начиная рисовать скетч на на холсте размером около
Размеры при рисовании
Для скетча – 800 x 800.
Для рисунка с цветом и тенями – 1500 x 1500
Для итогового изображения с деталями – 3000 x 2000
Постепенно, двигаясь от наброска к детализированной картинке, я изменяю размер холста на размер с более высоким разрешением.
Почему сразу ни создать 3000 x 3000 и не париться? Конечно, дело в производительности и тормозности компьютера. При таким больших размерах, что там и говорить…. фотошоп сохраняет несколько минут.
Где менять размер (Image Size…) ?
Как обычно:
Image – Image Size… (Alt + Ctrl + I)
В полях Width и Height можно задать требуемую длину и высоту (в пикселях или сантиметрах). При изменении одной из величин, вторая подстроится сама, чтобы сохранить пропорции исходной картинки.
Эти быстрые действия идеально подходят в том случае, если не требуется нарушить пропорции между длиной и высотой холста.
Для изменения высоты и длины есть другие столь же простые инструменты, о которых напишу в следующем посте.
Для создания красивых изображений на компьютере можно использовать графические редакторы различного типа. На протяжении долгого времени продукция компании Adobe пользовалась большой популярностью и альтернативных предложений не было.
Через некоторое время появилась программа Paint Tool Sai, которая также имеет достаточно хороший набор функций и возможностей. Рассмотрим то, как пользоваться Paint Tool Sai и для чего был создан этот графический редактор.
Предназначение рассматриваемого графического редактора
Все программы имеют узкую специализацию или больше подходят для решения определенных задач. Рассматриваемая программа была создана японскими программистами для того, чтобы дать возможность всем обладателям ПК и сенсорных устройств рисовать красивые изображения, воплощать свои идеи и фантазию на виртуальной бумаге.
Таким образом можно сказать, что программа позволяет рисовать изображения при помощи виртуальных инструментов. Ее довольно редко используют для обработки фотографий и уже существующих изображений, что связано с недостаточным набором инструментов.
Ее довольно редко используют для обработки фотографий и уже существующих изображений, что связано с недостаточным набором инструментов.
В целом можно сказать, что графический редактор представляет собой виртуальный лист бумаги и достаточно большое количество инструментов, которые можно использовать для нанесения виртуальной краски на холст. Также есть дополнительные функции, позволяющие упростить задачу по рисованию и добиться необычных результатов. Рассмотрим пример того, как пользоваться Паинт Тул Саи для создания обычного изображения.
Процесс рисования в Paint Tool Sai
Как ранее было отмечено, рассматриваемая программа создана для того, чтобы дать возможность людям проявить свою фантазию на виртуальном холсте. Конечно, даже художник с большим опытом, перейдя с реального на виртуальный холст, сразу не сможет полностью реализовать возможности программы. Поэтому некоторым она кажется бесполезной. Однако это нет так.
Процесс рисования полностью идентичен тому, что и при использовании реального холста. Для этого только нужно иметь достаточно качественный сенсорный девайс, который способен распознавать силу нажатия пера. Процесс рисования прост:
Для этого только нужно иметь достаточно качественный сенсорный девайс, который способен распознавать силу нажатия пера. Процесс рисования прост:
После этого инструмент полностью готов к использованию и можно начинать наносить маски или линии. Как и в других программах, есть возможность отменять свои действия или подправлять результат путем использования ластика. Однако в этой программе довольно скудный набор масок, которые также довольно часто используются при редактировании фотографий.
При рассмотрении того, как пользоваться программой Paint Tool Sai также можно отметить наличие довольно большого количества различных настроек, которые позволяют регулировать работу выбранных инструментов.
Есть возможность выбирать тип кисти и так далее. Для удобства использования программы во время работы были создано сочетание горячих клавиш, которые при необходимости можно перенастроить под себя. Другие важные инструменты программы, которые не связан с процессом рисования, но могут использоваться для достижения необычного результата, реализованы также, как и на других графических редакторах подобного типа. Поэтому перейти на рассматриваемый будет достаточно просто.
Поэтому перейти на рассматриваемый будет достаточно просто.
Выделение в саи. Как рисовать в Paint Tool Sai? Описание программы и инструкция по пользованию. Дополнительные возможности программы
По просьбам трудящихся пишу гайд по Paint Tool SAI.
В основном буду разбирать настройки кистей и прочие чисто технические моменты. Причем, что называется, с нуля. 🙂
Что касается анатомии, построения и прочих вещей, рекомендую вот эту подборку на Equestria Daily, потому как у меня пропорции пони неканоничны и вообще авторский стиль во все поля. 🙂
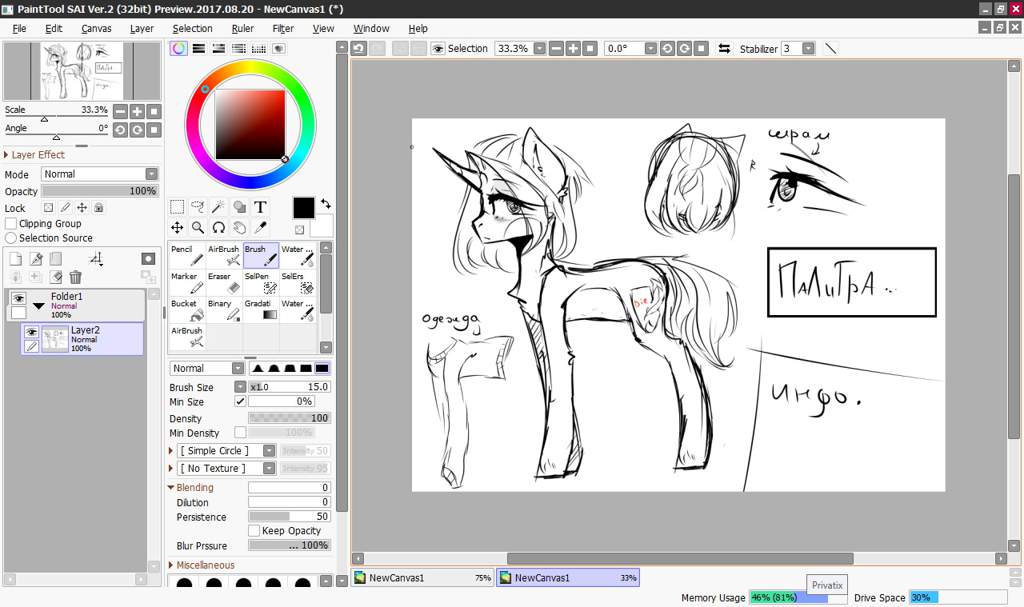
Итак… (осторожно, под катом довольно много букв и картинок)
Начинаем, как водится, с создания нового файла. File>New или Ctrl+N, все стандартно.
Размер файла лучше поставить покрупнее, 2000×2000 или больше (в зависимости от возможностей компьютера), Resolution не меньше 300 pixel/inch, чтобы можно было спокойно прорисовывать мелкие детали без мыла и пикселизации. В конце концов, слишком большую растровую картинку можно запросто уменьшить или обрезать, а вот последствия растягивания маленькой скорее всего будут печальны.
Итак, перед нами чистый холст и панели инструментов. Теперь немного о них:
Навигация.
Тут все просто — окошко навигации, приближение (бегунок и кнопки +, — и reset) и поворот холста (функции те же самые).
Слои.
Подраздел Paints Effect позволяет задать текстуру и эффект для выбранного слоя.
В выпадающем меню Mode можно выбрать режим, в котором слой будет взаимодействовать с нижележащими.
Вот, к примеру, как будет выглядеть одна и та же голубая линия при изменении параметров слоя, на котором она находится:
Opacity , соответственно, задает прозрачность выбранного слоя.
Сочетания режима наложения и прозрачности очень полезны для создания различных эффектов. К примеру, для рисования солнечных лучей можно взять слой luminosity с малой прозрачностью (процентов 10). Таким образом, нарисованные лучи не будут перекрывать объекты на картинке, а только мягко подсветят их.
Вообще, это одна из тех фич, в которых лучше всего разбираться методом тыка. Можно совершенно случайно создать интересный эффект. 🙂
Можно совершенно случайно создать интересный эффект. 🙂
Внизу располагается список слоев. Их можно менять местами, перетаскивая и скрывать, нажав на значок «глаза» рядом с названием слоя. Активный слой подсвечен сиреневым цветом.
Цвета.
Тут все просто — панель выбора цвета. Если она у вас не отобразилась при первом запуске, выберите в меню Window>Color Wheel.
Управление и выбранные цвета.
Тут тоже все стандартно — выделение прямоугольником, свободное выделение, «волшебная палочка», перемещение слоя или выделенной области, поворот, «рука» для перемещения и «пипетка» для подбора цвета.
Кисти и их настройки.
А вот здесь стоит остановиться поподробнее. Конечно, в SAI имеется набор стандартных инструментов, но пользоваться ими «как есть» необязательно. Каждый из них свободно настраивается под потребности рисующего.
Первым в списке идет режим наложения (аналогичный режиму наложения слоя) и выбор egde shape — формы краев кисти.
Эти «края кисти» позволяют придать штриху выраженную форму или сделать его размытым:
Затем настраивается размер кисти — Size. Тут, думаю, все понятно.
Далее — MIn. Size, минимальный размер. При рисовании на планшете перо реагирует на нажатие, таким образом можно контролировать толщину линии. При минимальном размере кисти в 0% толщина линии будет варьироваться от совсем тонкой до максимума (то есть, заданного выше размера), при 100% — не будет меняться никак.
Параметр Density задает прозрачность линии.
Дальше идут два выпадающих меню, в которых можно выбрать форму кисти (по умолчанию — simple circle) и текстуру для нее (соответственно, по умолчанию стоит no texture).
Следующие три параметра — Blendind, Dilution и Persistence.
Blending регулирует смешиваемость цвета кисти с остальными цветами, присутствующими на слое.
Dilution «разбавляет» краску. То есть, при максимальном значении этого параметра цвет начнет проявляться только смешиваясь с находящимися рядом оттенками.
Persistence отвечает за «стойкость» цвета при смешивании.
Галочка «keep opacity» отвечает за то, каким считать стандартный фон — белым или «прозрачным». Это будет влиять на смешивание красок. Насколько мне известно, работает несколько по-разному в разных версиях программы.
Затем идут «Advanced settings» :
Quality — отвечает за качество проработки штриха. Разумеется, лучше выставить этот параметр на максимум, но на слабом компьютере это вызовет лаги или даже зависание программы (особенно если выбран большое размер кисти).
Egde Hardness — четкость краев штриха.
Min density — минимальная прозрачность. Параметр позволяет сильнее контролировать прозрачность линии.
Max Dens Prs — то же, но регулирует зависимость прозрачности от нажима пера планшета. То есть, если выставить этот параметр на 0, то даже при самом слабом нажатии на перо SAI будет выдавать максимально непрозрачную линию. На 100% для этого придется ощутимо нажимать на перо.
Hard — Soft регулирует чувствительность пера.
Галочками «Dens» , «Size» и «Blend» можно отметить действия, за которые отвечает нажатие на перо. Если они все отмечены, более сильное нажатие делает штрих менее прозрачным, максимально широким и позволяет регулировать степень смешивания цветов. Dens означает прозрачность, size — размер, а blend — смешивание.
Некоторые полезные сочетания клавиш и прочее по мелочи
Ctrl+T — трансформировать выделенный фрагмент. Если ничего не выделено, берется весь слой. Чтобы применить трансформацию, нужно нажать Enter, чтобы отменить — Esc.
Ctrl+E — слить активный слой с предыдущим. Удобно на «финишной прямой», когда нужно обработать разные детали по мелочи и поправить косяки.
Что касается косяков, то есть одна хитрость, которая может помочь вам увидеть свои ошибки, если глаз замылился. В меню Canvas есть функция Flip Hoizontally, она зеркально отражает ваш рисунок. Проблемы с построением сразу становятся очевидны. Может, и не все, но самые грубые точно.
Может, и не все, но самые грубые точно.
SAI, конечно, не располагает большим набором фильтров, но в настройке цветовой гаммы может помочь функция Filter>Hue and Saturation. Также, как я уже говорила, можно использовать разные слои с низкой прозрачность — это порой дает неожиданные результаты. 🙂
Ну вот, вроде бы базовые функции перечислены. 🙂
Надеюсь, этот импровизированный гайд хоть в чем-то поможет. Если есть вопросы, замечания и тапки — пишите в комменты.
Если понадобится, я могу попробовать написать более конкретное руководство по покраске, работе со слоями и так далее.
Доброго вечера,друзья!
Гайд был создан ради интересностей в Paint tool Sai или же просто Саи.
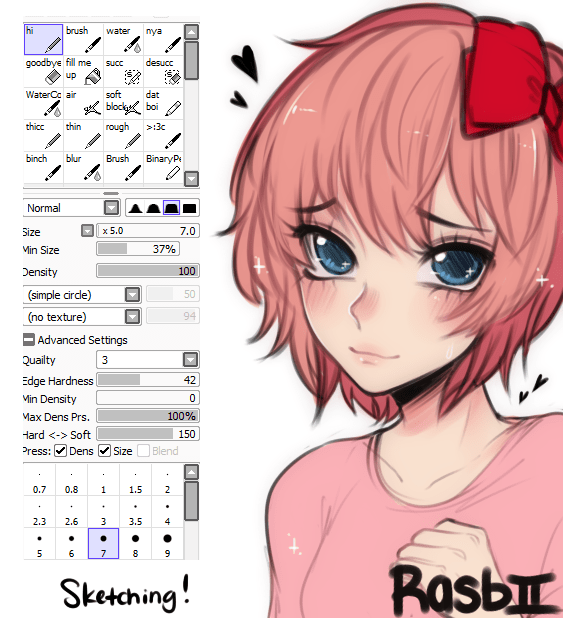
Сдесь я буду рассказывать вам о возможностях в этой программе.Первым делом хочу рассказать о кистях.Кисти в Саи можно настроить под любой предмет рисования.В этом гайде я расскажу о карандаше.Ведь многие люди любят арты нарисованные карандашом,а вот в Саи это как раз доступно.
Paint tool Sai. Просто кликни
Просто кликни
Что ж приступим.Как же настроить кисть под обычный карандаш? Всё очень просто,настройки обычной кисти Pen или другой.Мысли лови и бери перо рисовать!
Настройки кисти под карандаш. Английская версия и Русская
Больше интересностей я расскажу попозже.
Ещё я сегодня вам расскажу о «Выделении контура».
Собственно для чего это нужно?Конечно же для быстрого выделения контура и в экономии времени.Для этого я вам дам интересное пояснение и настройки.
Первым делом выделим сам контур,а после уберём наши «детали» которые образовались при выделении,с помощью инструмента SelPen.Однако если вы зашли за линию это поправимо.Вы просто можете взять инструмент SelEras и убрать всё.
Для примера я буду использовать лайнарт своего ОС
Шаг 2: Закрасить область внутри лайнарта
Вы можете сделать это, взяв перо и начать покрас вручную, но это займет много времени. Я покажу способ сохранить ваше драгоценное время
Я покажу способ сохранить ваше драгоценное время
Перейдите на слой с лайнартом и выберите «Selection source» чуть выше в окне слоев. Ваш слой подсветится зеленым.
Затем сделайте новый слой под вашим лайнартом и залейте его каким-нибудь цветом с помощью инструмента «Заливка» (Backet tool). Яркий цвет сработает лучше.
Теперь выберите инструмент «Волшебная палочка» (Wand tool). В настройках под интрументами вы увидите что-то вроде «Метод определения (Detection mode)» и «Цель (Target)». Выберите «Прозрачный (Transparency (strict))» и «Selection source». Установите ползунок прозрачности в минимальное значение или даже в ноль.
Вернитесь на слой, который вы заливали ярким цветом и кликните инструментом «Волшебная палочка» где-нибудь вне лайнарта. Эта область окрасится в синий (Синий цвет в SAI показывает область выделения).
Подсказка:
Если внутри лайнарта также что-то выделилось, нажмите CTRL+D (отмена выделения) и попробуйте установить на слайдере значение прозрачности поменьше. Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Теперь нажмите CTRL+X
Теперь следует проверить результат и вручную подтереть недочеты на мелких деталях лайнарта.
Теперь ваш лайнарт окрашен и самое время перейти к основным цветам.
Шаг 3: Отсечение слоя
Что такое отсечение слоя? Когда слой отсеекается другим слоем, он занимает те же самые прозрачные области, что и тот, который находился под ним. Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя.
Теперь чтобы нанести основные цвета на лайнарт, создавайте слои поверх слоя с ярким цветом и назначайте им «clipping group». Ваши слои с покрасом будут отсекаться слоем с ярким цветом и неважно как аккуратно вы будете наносить покрас, он все равно не выйдет за пределы лайнарта
Привет! Сейчас я расскажу вам как красить в сай не выходя за края.
Для начала покажу свои настройки кисти для лайна(вдруг кому-то надо)
Итак, приступим!
Допустим вы нарисовали лайн и вам его надо покрасить. Создаете новый слой под лайном.
Выбираете инструмент Выделения (по-другому волшебная палочка)
И будьте внимательны к настройкам этого инструмента. Если у вас лайн полупрозрачный или с заусенцами, то вам стоит выбрать значение поменьше. Если у вас ровный лайн от руки или вектора, то можно выбрать среднее значение.
Выделяем на слое с лайном место, которое нам нужно покрасить
Заметьте, что у нас остаются непрокрашенные участки размером в пару пикселей. Иногда они могут быть, иногда нет. Все зависит от того значения инструмента «Волшебная палочка». Для каждого рисунка оно индивидуальное. Но раз уж у нас такое произошло мы выбираем инструмент ручного выделения
И закрашиваем все края чтобы было аккуратно
Теперь выбираем инструмент, которым вы собираетесь красить
И красим выделенную область НА ПУСТОМ СЛОЕ ПОД ЛАЙНОМ(!)
Потом мы на этом же слое нажимаем кнопочку Фиксировать непрозрачность
Теперь вы можете красить эту деталь не выходя за края! Так же это можно делать и с простым выделением, но многим этот пунктир мозолит глаза, поэтому можно пользоваться таким методом.
Таким же способом можно красить лайн, если что с:
Спасибо за прочтение!
| Copyright 1996-2022 SYSTEMAX Software Development | |||||||||||||||||||||
| |||||||||||||||||||||
| Приобрести лицензию на программное обеспечение для PaintTool SAI Ver.1 | ||||||||||||
| ||||||||||||
-------------------------------------------------- ----------------------------------------
Лицензионное соглашение на программное обеспечение PaintTool SAI
СИСТЕМАКС Инк.
-------------------------------------------------- ----------------------------------------
(*) Этот перевод на английский язык является переводом «Лицензии на программное обеспечение PaintTool SAI».
Соглашение», написанное на японском языке для справки. Официальное исходное лицензионное соглашение становится
японский.
Обратите внимание, что вам необходимо согласиться с исходным лицензионным соглашением, которое не
перевод, но написан на японском языке. | ||||||||||||
| * Процедура покупки будет отменена, если вы нажмете следующую кнопку * | ||||||||||||
| Этот сайт предназначен для Microsoft Edge 79, Firefox 34, Chrome 37, Safari 7, Opera 24, и требует среды отображения 1024×768 32-битного истинного цвета или выше. Пожалуйста, не используйте материалы сайта без разрешения. Контакты | О нас | ||||||||||||
PaintTool SAI — Скачать
Обзор Softonic
Dinkar Kamat Обновлено 2 года назад
PaintTool SAI — это простое программное обеспечение для графического дизайна, мощное, но легкое. Это дает вам доступ к простым векторным инструментам и работает с устройствами с сенсорным экраном, позволяя вам рисовать цифровым пером . Цифровые художники могут использовать различные художественные инструменты, предусмотренные в программе, для создания иллюстраций, включая мультфильмы и аниме . SAI — это отдельная программа с функциями, которые помогают пользователям создавать цифровые произведения искусства.
SAI — это отдельная программа с функциями, которые помогают пользователям создавать цифровые произведения искусства.
Ключ к цвету
SAI — популярный продукт среди интернет-сообществ художников, включая DeviantArt. Одна из причин, по которой он заработал так много поклонников, заключается в том, что он предлагает полную цифровую поддержку. Он работает на Windows, планшетах и мобильных устройствах . Любой, кто хочет сделать выразительным с помощью своего цифрового пера , может проявить творческий подход с помощью этой программы. Разобраться с тем, как это работает, и с различными инструментами несложно, поэтому кривая обучения — это увлекательный опыт, а не вызов.
Выбор цветов отличный, а это значит, что если вы можете это представить, вы можете это создать. Вы можете изменить внешний вид цвета с помощью настройки насыщенности . Также есть возможность на поменять свечение . Разные эффекты достигаются за счет использования разных кистей при рисовании, в том числе аэрографа, акварели и пера. Вы можете отрегулировать давление кисти, чтобы она по-разному реагировала на ваши прикосновения.
Вы можете отрегулировать давление кисти, чтобы она по-разному реагировала на ваши прикосновения.
Творческий потенциал
Помимо основных инструментов для добавления цвета, SAI также имеет функции для добавления и , редактируя слои и , выбирая области вашей иллюстрации. Это позволяет стереть слой, переместить его в другую часть чертежа или связать слои вместе. Существует инструмент Ластик, который берет свойства различных кистей. Это полезно для добавления последних штрихов перед сохранением вашей работы, так как вы можете смягчить любые резкие края.
Интерфейс этого инструмента для рисования прост в навигации , поэтому поиск необходимых инструментов и функций не займет много времени. Это связано с тем, что нет большого количества функций. Основное внимание уделяется созданию новых произведений искусства, поэтому он не подходит, если вы ищете инструмент, который также предоставит вам возможности редактирования фотографий.
Также существуют ограничения на то, что вы можете добавить на свой холст. SAI хорошо работает с , создавая текстуры и цвета , но добавление текста или градиентов не включено. В конце концов, это компактная и легкая программа. В нем также отсутствует возможность печати непосредственно из приложения, хотя вы можете экспортировать свою работу в файлы PSD или BMP .
Попробуйте сами
К счастью, вы можете узнать, подходят ли вам функции PaintTool SAI. Существует бесплатная пробная версия программы, доступной на 31 день, что позволяет вам получить доступ ко всем функциям. После этого вы можете получить лицензию на SAI за разовую покупку.
Если вы сосредоточены на рисовании и живописи, эта программа может многое предложить. Холсты настраиваются , и вы можете сохранить свою цветовую палитру со своими смешанными цветами, чтобы вы могли продолжить с того места, на котором остановились. PaintTool также обеспечивает сглаживание , которое сводит к минимуму любые искажения и неровные края ваших цифровых изображений.
Художественные альтернативы
Painttool У SAI есть несколько отличных инструментов для рисования и раскрашивания, но это не единственное доступное программное обеспечение. Если вам не нравится продукт или вы ищете более продвинутые функции, вот несколько других вариантов графического дизайна.
Для бесплатного доступа к мощному программному обеспечению художники могут экспериментировать с инструментами рисования в Krita. Это инструмент для иллюстрации с открытым исходным кодом. Вы можете настроить рабочее пространство в соответствии со своими потребностями и изучить различные кисти и текстуры, включая наборы, созданные другими художниками. Уровень детализация и качество , которых вы можете достичь, замечательны.
Популярной программой графического дизайна на основе растровых изображений является Corel Painter. Он отлично подойдет тем, кто только начинает заниматься цифровым искусством, а также опытным любителям и профессионалам . Последняя версия запущена с чистым и простым в использовании интерфейсом, который по-прежнему содержит множество полезных функций и возможностей. Как и SAI, он обеспечивает плавную работу при рисовании и минимальное отставание.
Последняя версия запущена с чистым и простым в использовании интерфейсом, который по-прежнему содержит множество полезных функций и возможностей. Как и SAI, он обеспечивает плавную работу при рисовании и минимальное отставание.
Многим художникам требуется полный набор функций, и по этой причине они выбирают стандартную для отрасли программу Adobe Illustrator. Когда дело доходит до векторного рисования, вы можете добиться профессионального дизайна с помощью этого приложения. Он включает в себя множество типов кистей, градиентов, фильтров и специальных эффектов, которые можно применять для получения готового продукта, который вы ищете. Другими достойными упоминания альтернативами являются GIMP и Paint.NET.
Удобный и приятный опыт
PaintTool SAI имеет достаточно функций, чтобы художники-любители и профессиональные художники могли создавать цифровые произведения искусства. Его привлекательность заключается в том, что он занимает мало места, его легко освоить, он быстрый и плавный с , без задержек . Он предназначен для тех, кто хочет рисовать и рисовать, а не редактировать фотографии или создавать коллажи.
Он предназначен для тех, кто хочет рисовать и рисовать, а не редактировать фотографии или создавать коллажи.
В последней версии SAI добавлены функции и исправлены некоторые ошибки. Исправлены проблемы с инструментом лассо, открытием файлов PSD и преобразованием симметричных фигур. Добавлена симметричная линейка, которая помогает пользователям добиваться симметричных линий и форм.
Pros
- Легкая программа
- Хороший выбор цветов
- Легкий в использовании
- Экспорт в разные форматы файлов
CONS
- NO DIMER PRINT PALTIO Для цифрового рисования и живописи Источник изображения
ResourcesDigital Painting Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы покупаете что-то, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (узнать больше)
Если вы просматривали варианты программного обеспечения для цифровой живописи, вы, вероятно, видели Paint Tool SAI.

Это программа для цифрового рисования и рисования для Windows, первоначально разработанная еще в 2004 году.
Впервые она была выпущена в Японии с полностью японским интерфейсом, но была переведена на английский (и несколько других языков).
Он довольно популярен среди художников аниме и манги из-за его японских корней, но вы можете использовать его практически для любых художественных проектов. Единственная проблема — изучить интерфейс SAI.
Все эти уроки помогут вам учиться, и они абсолютно бесплатны .
Идеально подходит для новичков в программном обеспечении, которые хотят быстро начать рисовать. Здесь вы найдете огромное разнообразие тем, и эти уроки должны помочь вам быстро перейти от новичка к уверенному художнику.
Учебное пособие по Paint Tool SAI для начинающих
Очень популярный канал JelArts на YouTube собрал это короткое видео о Paint Tool SAI для начинающих.
Вероятно, это лучшее место для начала, потому что оно охватывает многое из того, что вам нужно знать, чтобы начать рисовать и рисовать.

Кисти, инструменты выделения, управление размерами документа, изменение цвета и все такое.
Если вы когда-либо рисовали в других программах, таких как Photoshop или Krita, вы, вероятно, сможете быстро освоить интерфейс SAI.
Тем не менее, полезно иметь руководство, и JelArts собрали вместе с этим видео одно невероятное руководство. Учебник SAI для начинающих (все мои советы)
Это видео выходит за рамки абсолютных основ и заставляет вас подумать о том, что вы делаете , как о рабочем процессе в SAI.
Все эти советы снова исходят от JelArts, которому есть чем поделиться в области цифровой живописи.
Обратите внимание, что это видео довольно длинное, всего около 25 минут, поэтому его нельзя быстро просмотреть.
Я предлагаю добавить его в закладки на потом, чтобы вы могли вернуться и впитать несколько советов, которые вы могли пропустить при первом просмотре.
12 полезных сочетаний клавиш для Paint Tool SAI
Говоря о советах по рисованию, я должен похвалить это замечательное видео за его повествование, стиль и легкий доступ для начинающих.

TheOdd1sOut — это огромный канал YouTube с более чем 6 миллионами подписчиков .
Все их видео говорят о чем-то другом, и это особенно ценно. Это набор быстрых клавиш, которые вы можете запомнить, чтобы значительно улучшить рабочий процесс Paint Tool SAI.
Если вы новичок в SAI, вам может потребоваться некоторое время, чтобы запомнить эти сочетания клавиш.
Но они того стоят, и вы увидите результаты в действии, когда будете много рисовать в программе.
Сделайте свои рисунки лучше
Вот довольно общее, но все же очень полезное руководство по улучшению ваших рисунков в SAI.
Видео длится 10 минут и разбито на несколько советов о том, как обращаться с кистями, смешивать цвета и как изменять рисунки с помощью множества инструментов, встроенных в SAI.
Если вы работали с Photoshop, вы должны знать многие из этих инструментов.
Но все они работают немного по-разному в SAI, что может показаться повторным изучением всего заново.

Хотя это руководство, вероятно, не сделает вас блестящим художником за 10 минут, оно поможет улучшить ваш рабочий процесс и качество вывода.
Цвет внутри линий (группа обрезки)
Работа с лайнартом очень распространена в цифровых иллюстрациях.
Сложная часть помимо штрихового рисунка — это научиться рисовать внутри линий и оставаться верным своему оригинальному рисунку. К счастью, это видео предлагает удобное руководство по всему процессу с акцентом на группы отсечения внутри SAI.
Вы узнаете, как создавать различные выделения, чтобы ваши кисти не выходили за линии вашей оригинальной работы (отсканированной или цифровой).
Кроме того, вы узнаете, как добавлять обтравочные слои в документ, чтобы с легкостью изменять цвета.
Очень удобный учебник, если вы только начинаете рисовать на компьютере.
Как использовать слои
Когда вы новичок в создании произведений искусства с помощью планшета, все это может показаться шатким.

А когда вы мало работали с программами для рисования, это может показаться еще более запутанным. Один ключевой момент, который сразу понимают немногие художники, — это 9.0274 наслоение вашей работы .
С помощью этого урока вы узнаете, как организовать слои в Paint Tool SAI и как использовать их в процессе рисования.
Это руководство общей продолжительностью около 20 минут является идеальным руководством для того, чтобы освоить работу со слоями в качестве цифрового художника.
My Paint Tool Sai Brush Settings
Есть один важный компонент для создания потрясающих работ, который должен изучить каждый художник: кисти.
Это выходит за рамки простого выбора различных стилей и дизайнов кистей.
Вам также нужно подумать о непрозрачности, давлении и различных настройках, которые поставляются вместе с программным обеспечением для рисования.
Ознакомьтесь с этим руководством по многим настройкам кистей Paint Tool SAI от ютубера RaijinDIYT.

В этом видео он делится настройками кисти из своего набора Paint Tool SAI, так что это не лучший выбор для абсолютных новичков.
Скорее это дает вам представление о том, как профессиональный художник использует кисти SAI для повседневных работ.
Как нарисовать дерево с помощью SAI
Наконец-то мы подошли к конкретному уроку «как нарисовать X» с помощью PaintTool SAI.
Вы знали, что будет по крайней мере один, и позвольте мне рассказать вам, почему я так их люблю.
Они избавляют от беспокойства о творчестве и переосмыслении вашего предмета.
Вместо этого вы просто садитесь и рисуете так, как показано на видео.
Таким образом, вы изучаете приемы , а не используете дополнительные умственные способности, чтобы думать об определенном художественном стиле или предмете, или о чем-либо еще, что приходит вам в голову, когда вы рисуете что-либо.
Я абсолютно рекомендую этот учебник по рисованию деревьев, потому что он научит вас SAI с помощью практического проекта.
 Однозначно хороший вариант для начинающих.
Однозначно хороший вариант для начинающих.Покрасить дерево не так сложно, как может показаться. Однако, если вы боретесь с этим, я рекомендую практиковать его несколько раз в неделю, пока вы не освоитесь.
Учебное пособие по штриховому рисунку/раскрашиванию/затенению
Обычно рабочий процесс цифрового художника может начинаться с штрихового рисунка, затем переходить к раскрашиванию и, наконец, к добавлению света/затенения.
Если вы хотите узнать больше о надежном рабочем процессе SAI, посмотрите это 15-минутное видео, чтобы получить полное руководство по всему процессу.
Он довольно короткий, и вы должны быть в состоянии справиться с ним, даже если вы не звездный художник (пока!) оттенок.
Таким образом, цель состоит не в том, чтобы освоить затенение или раскрашивание, а в том, чтобы научиться удобно практиковаться в этом в Paint Tool SAI.
Учебное пособие по затенению ячеек + советы
Вот еще одно действительно потрясающее видео с акцентом на затенение ячеек.

Это особая техника, которую используют многие художники, и она особенно популярна в цифровом искусстве. Проблема в том, что если вы никогда не пробовали это раньше, вы можете не знать, с чего начать.
В этом фантастическом 15-минутном видео вы узнаете все о затенении ячеек для цифровой живописи.
Что это такое, почему вы можете его использовать и как применить это к своей работе в ВОФК.
И вы получите несколько дополнительных советов по рабочему процессу, если вы когда-нибудь захотите использовать эту технику затенения на регулярной основе.
Цифровая раскраска одежды
Мне очень нравятся уроки, в которых подробно рассказывается о конкретных вещах.
С помощью таких руководств вы научитесь практиковаться в определенных программах и меньше будете беспокоиться о том, что рисуете.
В этом уроке вы можете посмотреть, как ютубер Плувиас раскрашивает одежду в своих работах в стиле аниме.
Это видео не имеет звукового сопровождения, поэтому вам нужно смотреть на экран, чтобы следовать за ним.

Я знаю, что это может раздражать некоторых людей, но я действительно думаю, что этот урок по росписи одежды/ткани — один из лучших.
Не говоря уже о том, что это абсолютно бесплатно и является одним из многих замечательных обучающих материалов SAI на канале Pluvias.
Учебник по световым эффектам
Вот еще один классный урок от Pluvias, он немного короче предыдущего.
Всего за 3 минуты вы научитесь изменять освещение на своих картинах без необходимости перекрашивать определенные области .
Это крошечная золотая жила знаний, учитывая, что используемые здесь методы могут радикально сократить время, которое вы тратите на картину.
Единственная проблема?
Опять без повествования. Так что вы должны внимательно следить за экраном и стараться следить за ним как можно лучше.
Окрашивание волос (3 разных способа)
Научиться красить волосы всегда непросто. Не обойти это.
Однако вы можете учиться быстрее, если начнете с цифровых технологий и будете следить за видео, подобным этому.

В течение 10 минут вы освоите 3 разные техники прически, которые будут нарисованы с нуля в Paint Tool SAI. У художника нет звукового сопровождения, но на экране много надписей, объясняющих каждый шаг.
Так что, если вы готовы следить за рисованием, это идеально.
Хотя из-за отсутствия звука на самом деле помогает установка двух мониторов.
Светящиеся эффекты в SAI
YouTube-художница Cyarin проводит на своем канале множество различных уроков по искусству, включая как цифровую, так и традиционную работу.
Мне очень нравится это руководство по эффекту рисования, в котором показано, как создать простой эффект свечения в Paint Tool SAI.
Акцент сделан на маленьком грибе, и конечный результат просто прекрасен.
Очень сложно создать этот величественный ангельский светящийся стиль с помощью простых мазков. Вам действительно нужно подумать о том, что вы делаете, и попытаться самостоятельно наткнуться на эту технику — или посмотреть подобное руководство, чтобы показать вам, как это сделать.

Дизайн персонажей Speedpaint в SAI
Мне всегда нравится добавлять несколько спидпейнтов в эти руководства, потому что они такие классные и напоминают мини-учебники.
Этот специальный SpeedPaint, также созданный Cyarin, использует PaintTool SAI. В нем нет повествования, и оно ускорено, поэтому видео идет быстрее и длится около 10 минут.
Тем не менее, это должно быть одно из самых крутых видео с SAI на YouTube.
На нем показано, как Циарин создает простой эскиз, а затем уточняет его для создания линий. Затем она приступает к процессу рисования, и вы можете просто наблюдать, как летят слои.
Поскольку все происходит так быстро, вы можете многому не научиться сразу.
Однако стоит сохранить и посмотреть это снова, чтобы увидеть, сможете ли вы усвоить некоторые приемы из всего ее процесса.
Процесс окрашивания Easy Paint Tool SAI
Если у вас уже есть некоторый опыт рисования, вы можете без особых усилий освоить PaintTool SAI.

С другой стороны, если вы изо всех сил пытаетесь освоить раскрашивание, то этот урок рисования поможет вам.
Работает в режиме реального времени и занимает более 40 минут рисования от начала до конца. Без ускорений и без обмана.
Отличная отправная точка для рисования в цвете, если вы новичок в SAI или цифровой живописи в целом.
Как сделать штриховую графику
Прежде чем приступить к раскрашиванию, вы должны познакомиться с штриховой графикой.
Обычно это часть этапа быстрого наброска, когда вы пытаетесь изложить общую идею своего произведения, прежде чем что-либо рисовать.
Если вы никогда не делали это в цифровом виде, я настоятельно рекомендую просмотреть весь этот урок от начала до конца.
Он покажет вам, как работать с линейной графикой в SAI и как делать это с уверенностью.
Прежде чем вы сможете хорошо рисовать, вам действительно нужно разобраться в процессе создания штрихового рисунка, так что это, безусловно, отличная отправная точка для начинающих или полуквалифицированных традиционных художников, переходящих в цифровую сферу.

Двухмерный аниме-фон для рисования интерьера
Помните, я упоминал, что SAI пользуется огромным успехом в Японии?
Это означает, что вы можете найти массу руководств по рисованию в стиле аниме/манга.
Они повсюду, и я должен сказать, что этот, пожалуй, мой абсолютный фаворит.
Конечным результатом стал полный интерьер гостиной , окрашенный в стиле современного аниме BG.
Подобные учебные пособия можно найти в Интернете в письменной форме. Но мне всегда нравятся видео, потому что вы можете увидеть каждый шаг процесса.
Если вы хотите создать макет или фоновый дизайн, вам обязательно нужно сохранить этот урок. Может быть, даже посмотрите некоторые из рекомендуемых туториалов на боковой панели.
Как рисовать глаза в PaintTool SAI
В большинстве руководств по созданию глаз с помощью PaintTool SAI вы узнаете, как сделать аниме-глаза.
И это здорово!
Но я также думаю, что хорошо научиться рисовать реалистичные глаза вместе с другими реалистичными чертами лица в цифровом виде.
 Таким образом, вы можете научиться преувеличивать самостоятельно и даже практиковаться в цифровом рисовании с натуры.
Таким образом, вы можете научиться преувеличивать самостоятельно и даже практиковаться в цифровом рисовании с натуры.Этот урок для глаз создан ютубером Jenna Drawing, чьи художественные видео очень популярны.
В этом специальном уроке она научит вас, как создать глаз с нуля с помощью PaintTool SAI.
Вы увидите, как она нарисует первоначальный глаз, затем подтянет линии и, наконец, перейдет к рисованию. Это процесс, которому я действительно рекомендую следовать, если вы хотите улучшить свои навыки цифрового искусства.
Обязательные советы и рекомендации
И последнее, но не менее важное: это действительно классное видео, демонстрирующее несколько дополнительных советов и рекомендаций по Paint Tool SAI.
Посмотрите это видео, как только вы выполните достаточно уроков, чтобы чувствовать себя комфортно, рисуя самостоятельно и развитие собственной работы в SAI.
Вы можете посмотреть видео и следить за ним, но вы действительно должны чувствовать себя довольно комфортно, прежде чем пытаться использовать более «продвинутые» трюки в своем рабочем процессе.

Несмотря на то, что в этом видео объясняются некоторые ключевые элементы графического интерфейса, оно не поможет вам во всем.
Но сохраните это видео, пока вы не освоитесь в SAI. В этот момент вам будет не терпится изучить более сложные приемы для более быстрого рисования, использования более быстрых ярлыков и более точного рендеринга.
9 PaintTool SAI Советы для начинающих
Если вы ищете хорошее программное обеспечение для цифрового рисования, вы, вероятно, наткнулись на PaintTool SAI . Это довольно старая программа для цифрового рисования и рисования, разработанная в 2004 году для Windows.
Он широко используется художниками аниме и манги, но вы можете использовать PaintTool SAI практически для любого проекта.
PaintTool SAI — несложная программа, но ей нужно научиться. Вот несколько советов, которые помогут вам начать работу над своим первым проектом.
Создание нового холста
Вы можете создать новый холст, выбрав Файл > Новый .
 И когда вы это делаете, характеристики, которые вы выбираете, имеют значение.
И когда вы это делаете, характеристики, которые вы выбираете, имеют значение.Сначала необходимо указать ширину и высоту холста, которые можно указать в пикселях, дюймах, сантиметрах и миллиметрах.
Затем вам нужно убедиться, что ваше разрешение установлено как минимум на 350 dpi , особенно если вы планируете печатать свою работу.
Также будет несколько предустановленных параметров, которые вы можете выбрать. Если вы хотите, вы можете дать своему новому холсту другое имя. Кроме того, вы можете назвать его позже, когда сохраните его.
Сохранение вашей работы в PaintTool SAI
После создания нового холста вы должны немедленно сохранить свою работу. Вы можете сделать это, нажав Файл > Сохранить или удерживая Ctrl + S на клавиатуре.
Таким образом, когда вы начнете рисовать и прогрессировать, вы можете просто нажать Ctrl + S, чтобы сохранить этот прогресс.
Настройка стабилизатора в PaintTool SAI
Поскольку PaintTool SAI в основном создавался для художников, использующих блокнот для рисования, он предлагает Стабилизатор опция.

Когда стабилизатор установлен на 0, может быть трудно провести прямые линии. Но как только вы установите это значение выше, вам будет легче создавать плавные линии.
Не торопитесь и поэкспериментируйте с этой опцией, чтобы найти лучший уровень стабилизатора для вас.
Имейте в виду, что чем выше вы установите стабилизатор, тем выше будет задержка вашего пера.
По умолчанию в PaintTool SAI все элементы расположены в левой части экрана. Это включает в себя столбец для ваших слоев и отдельный столбец для всех инструментов.
Некоторые художники предпочитают ставить одну колонку слева, а другую справа. Однако это полностью зависит от ваших личных предпочтений.
Настройка окна предварительного просмотра
Окно предварительного просмотра показывает уменьшенную версию вашего чертежа. По умолчанию он расположен над вашими слоями. Однако иногда это может занимать много места от слоев, поэтому может быть проще его разделить.

Если вы хотите создать отдельный предварительный просмотр, нажмите Вид > Новый .
Нажав на опцию Развернуть , вы сможете разделить два представления. Таким образом, вы можете одновременно видеть свою картину на расстоянии во время рисования.
Настройка инструментов для PaintTool SAI
Есть несколько способов поиграть с цветами, в зависимости от того, что вам больше нравится.
- Колесо цветов: Позволяет вручную выбрать желаемый цвет на колесе.
- Ползунок RGB: Позволяет смешивать основные цвета для получения желаемого цвета.
- Ползунок HSV: Фильтр «Цветовой тон и насыщенность», который также можно использовать, нажав «Фильтр» > «Цветовой тон и насыщенность» .
- Смеситель цветов: Позволяет смешивать до четырех цветов.
- Образцы: Позволяет сохранить определенные цветовые оттенки для последующего использования.

- Блокнот: Подобно образцам, но вместо того, чтобы щелкнуть правой кнопкой мыши, чтобы сохранить оттенок, вы можете просто нарисовать его самостоятельно.
Связанный: Как использовать теорию цвета для улучшения ваших творческих проектов
Рисование эскиза и использование слоев в PaintTool SAI
Одна из самых важных вещей, к которым вам нужно привыкнуть в PaintTool SAI, — это умение использовать слои.
Когда вы рисуете все на одном слое, вам будет невероятно сложно потом исправлять или стирать ошибки. Вместо этого вы должны разделить каждый сегмент рисунка, такой как цвет, затенение и блики, на разные слои.
Чтобы создать новые слои, вы можете просто нажать на опцию New Layer . Чтобы удалить слой, выберите Удалить слой . Значок глаза рядом со слоем позволяет скрыть или показать его.
Слои позволяют рисовать друг над другом, не затрагивая каждый из них. Это означает, что если вы рисуете на другом слое, который находится поверх вашего слоя штрихового рисунка (или любого другого), вам не нужно будет влиять на весь рисунок.

Не забудьте дать своим слоям имя, так как вы можете легко запутаться, если у вас много слоев без собственных имен.
Чтобы переименовать слой, просто дважды щелкните по нему. Появится окно, и вы можете дать ему другое имя.
Есть много разных кистей, которые вы можете использовать. Какая кисть подойдет вам при рисовании или живописи, зависит от вашего личного стиля.
Имейте в виду, что ваши наброски будут грязными, как если бы вы рисовали на бумаге. Но вместо того, чтобы тщательно обрисовывать свой эскиз и стирать недостатки на бумаге, вы можете использовать слои, чтобы сделать это за пару кликов.
Раскрашивание штрихового рисунка
После того, как вы создали чистый штриховой рисунок, пора приступать к раскрашиванию. Самый простой способ сделать это — начать с окрашивания каждого сегмента в отдельном слое одним базовым цветом.
После того, как вы установили базовый цвет, вам нужно выяснить, откуда исходит свет. Это поможет определить, где вы должны заштриховать и выделить ваш рисунок.

Добавление фона
У картины не всегда должен быть фон, особенно если вам нужно изображение с прозрачным фоном.
В некоторых случаях вы можете колебаться, добавлять ли его или нет. В этих случаях хорошей идеей будет разделить ваше искусство на слои. Делая это, вы можете увидеть, выглядит ли ваш рисунок лучше с фоном или без него.
Создавайте профессионально выглядящие картины в PaintTool SAI — это просто
PaintTool SAI — это потрясающая программа для рисования и рисования, позволяющая создавать профессионально выглядящие произведения искусства. Но при начале работы с PaintTool SAI есть некоторая кривая обучения.
Если вы уже знакомы с Photoshop и другими подобными программами, привыкнуть к PaintTool SAI не составит труда. А если нет, вы можете найти множество онлайн-ресурсов, которые помогут вам.
PaintTool SAI: как улучшить свои навыки
(Изображение предоставлено Анджелой Ван)PaintTool SAI может быть довольно простым программным обеспечением для графического дизайна, но оно мощное, и для его освоения требуется опытный цифровой художник.
 Анджела Ванг как раз такая художница. Ван, также известный в сети как awanqi, является иллюстратором-фрилансером, который увлекается историческими и фэнтезийными персонажами и работал для клиентов над публикациями и комиксами (чтобы еще больше улучшить работу с персонажами, ознакомьтесь с нашими главными советами по дизайну персонажей).
Анджела Ванг как раз такая художница. Ван, также известный в сети как awanqi, является иллюстратором-фрилансером, который увлекается историческими и фэнтезийными персонажами и работал для клиентов над публикациями и комиксами (чтобы еще больше улучшить работу с персонажами, ознакомьтесь с нашими главными советами по дизайну персонажей).Ван использовал PaintTool SAI для создания иллюстрации, напоминающей черты греческих богов Гипноса и Танатоса, используя цвет для задания тона и освещения для фокусировки. В этой статье Ван расскажет о творческом процессе, стоящем за этой иллюстрацией, а также даст советы и приемы, которые она считает полезными для своей художественной практики. Читайте дальше, чтобы узнать, как вы также можете стать мастером PaintTool SAI, и ознакомьтесь с нашим лучшим руководством по инструментам для цифрового искусства, чтобы узнать больше о другом программном обеспечении для рисования.
01. Проверьте свои идеи
(Изображение: © Angela Wang)
При создании эскиза меня меньше заботит эстетика четких линий.
 Я обычно начинаю с более прямых и жестких линий, которые появляются благодаря быстрым движениям, потому что я обнаружил, что это помогает мне решить, на правильном ли я пути. Я не хочу тратить время на догадки о том, что я только что нарисовал.
Я обычно начинаю с более прямых и жестких линий, которые появляются благодаря быстрым движениям, потому что я обнаружил, что это помогает мне решить, на правильном ли я пути. Я не хочу тратить время на догадки о том, что я только что нарисовал.02. Уточнить части эскиза
(Изображение: © Анджела Ванг)
На этом этапе я начинаю принимать решения, которые я принял, что позволяет мне уточнить наиболее неоднозначные части эскиза. Что действительно заставляет меня двигаться вперед, так это когда я начинаю детализировать лица — обычно это говорит мне о том, что пока все идет хорошо.
03. Подготовьте окончательный эскиз к покраске
(Изображение: © Angela Wang)
Мне нравится быть аккуратным с наброском в конце; это делает процесс рисования менее запутанным. Как только я доволен результатами, пришло время заполнить базовые слои. Прежде чем это произойдет, мой следующий шаг — изменить слой эскиза на «Умножение» и уменьшить непрозрачность до тех пор, пока я не смогу видеть свой эскиз, но это не подавляет композицию.

04. Заполните основу иллюстрации
(Изображение: © Angela Wang)
Перед началом этапа рисования я заполняю каждую секцию нейтральным цветом (часто оттенками серого, ничего слишком насыщенного) и фиксирую непрозрачность. Это позволяет мне рисовать свободно, хотя и грубо, не беспокоясь о потере формы.
05. Установка света и цвета
(Изображение: © Angela Wang)
На данный момент я не буду детализировать в ближайшее время, а это значит, что я могу сходить с ума с цветами. Обычно я пробую различные вариации плотности и цвета, пока не нахожу то, что мне нравится. Я хочу, чтобы произведение было мечтательным, поэтому я думаю о синих и фиолетовых тонах, когда накладываю цвета.
06. Начать процесс покраски
(Изображение: © Angela Wang)
По мере того, как я начинаю прорисовывать больше деталей, я дополнительно уменьшаю непрозрачность слоя эскиза, чтобы он был едва заметен. Это означает, что я могу сосредоточиться на значениях, а не на линиях, чтобы установить формы.
 Эскиз становится скорее отвлечением, чем подспорьем, по мере того, как рендеринг продолжается, поэтому всегда можно освободиться, чтобы наконец отключить его.
Эскиз становится скорее отвлечением, чем подспорьем, по мере того, как рендеринг продолжается, поэтому всегда можно освободиться, чтобы наконец отключить его.07. Идти головой вперед
(Изображение: © Анджела Ванг)
Мне нравится рисовать лица, поэтому я всегда начинаю здесь. Это также помогает мне набирать обороты во время творческого процесса. Всякий раз, когда я начинаю терять пар, я могу посмотреть на лицо, которое я только что визуализировала, чтобы напомнить себе, что да, я действительно могу рисовать. Я рисую с помощью инструмента «Кисть» для более четких краев и деталей, а также инструмента «Акварель» для смягчения краев, где это необходимо.
08. Работа по частям
(Изображение: © Angela Wang)
Как только одна часть (например, голова) закончена, я могу перейти к следующей. По сути, это создает в моей голове контрольный список того, что будет дальше. Мой обычный порядок: голова, затем плечи, туловище, ноги и так далее.
 Я также работаю изнутри наружу, например, от лица к волосам или от голой руки к ткани поверх нее.
Я также работаю изнутри наружу, например, от лица к волосам или от голой руки к ткани поверх нее.09. Рендеринг одежды и ткани
(Изображение: © Angela Wang)
Я начинаю с рендеринга свободно, а потом дорабатываю. Это особенно относится к ткани, потому что мне сначала трудно формировать формы, оборки и складки, поэтому я трачу много времени на то, чтобы определить, что будет дальше. Поскольку я работаю от небрежного к детализированному, я использую кисть аналогичным образом: от «Кисть» (жесткие, простые края и грязные) до «Акварель» (мягкая и растушевываемая).
10. Используйте эффекты слоя
(Изображение: © Angela Wang)
Мне нравится использовать слои Overlay для светящихся объектов, таких как свеча здесь. При этом необходимо равномерное и постепенное распространение, поэтому я использую инструмент «Аэрограф» для сверхмягкого нанесения цвета. Это маленькая деталь, но незначительные эффекты иногда могут добавить так много!
11.
 Попробуйте сильно уменьшить масштаб
Попробуйте сильно уменьшить масштаб(Изображение: © Angela Wang)
Помните, на уроке рисования учитель сказал вам отойти от картины и посмотреть, как она выглядит на расстоянии? Здесь такая же концепция. Я уменьшаю масштаб, чтобы изображение было крошечным, и я мог оценить общее ощущение. Меня не очень волнует исходный более зеленый цвет фона, поэтому я тестирую новые цвета с помощью слоя Overlay поверх фонового слоя. Это помогает видеть результаты издалека.
12. Покрасьте крылья
(Изображение: © Angela Wang)
Я считаю, что свет и тень помогают формировать плоские объекты, такие как перья. Используя более резкий инструмент «Кисть» для детализации краев и кисть «Акварель» для смешивания и смягчения теней или краев, я сначала формирую крылья с помощью теней, затем света, а затем деталей. Мне нравится создавать тонкие цветовые вариации, поэтому я обязательно включаю те, которые находятся по краям, где встречаются разные цвета или значения.






 Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование
– это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop
должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.
Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование
– это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop
должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.


 Выше поля с названием и расположением слоев расположены команды, которые позволяют настраивать активный слоя. Для перехода с холста на холст достаточно его выбрать.
Выше поля с названием и расположением слоев расположены команды, которые позволяют настраивать активный слоя. Для перехода с холста на холст достаточно его выбрать. Пожалуйста, никогда не используйте эту версию, если у вас нет базовых навыков работы с Windows.
Пожалуйста, никогда не используйте эту версию, если у вас нет базовых навыков работы с Windows. Пожалуйста, не волнуйтесь, это заданное поведение.
Пожалуйста, не волнуйтесь, это заданное поведение. Technical Preview или более ранняя версия:
Technical Preview или более ранняя версия: 

 Лицензионное соглашение на программное обеспечение
Лицензионное соглашение на программное обеспечение --------------------------------------------------------------
1. Общие
Перед загрузкой, установкой или использованием этого программного обеспечения вы должны прочитать все условия
настоящее «Лицензионное соглашение на программное обеспечение PaintTool SAI». Только когда вы согласны со всеми условиями
настоящего лицензионного соглашения, SYSTEMAX Inc. разрешает вам загружать, устанавливать или использовать
это программное обеспечение на вашем компьютере.
Если вы не согласны со всеми условиями данного соглашения данной лицензии, вы должны
немедленно прекратите использование этого программного обеспечения и уничтожьте все копии этого программного обеспечения, хранящиеся на
ваш жесткий диск или любую систему хранения.
Мы считаем, что пользователь загрузил, установил, использовал и купил это программное обеспечение в Японии.
страна, даже если пользователь не живет в Японии.
Кроме того, данное лицензионное соглашение распространяется на все предыдущие бета-версии
это программное обеспечение, предоставленное с 02.
--------------------------------------------------------------
1. Общие
Перед загрузкой, установкой или использованием этого программного обеспечения вы должны прочитать все условия
настоящее «Лицензионное соглашение на программное обеспечение PaintTool SAI». Только когда вы согласны со всеми условиями
настоящего лицензионного соглашения, SYSTEMAX Inc. разрешает вам загружать, устанавливать или использовать
это программное обеспечение на вашем компьютере.
Если вы не согласны со всеми условиями данного соглашения данной лицензии, вы должны
немедленно прекратите использование этого программного обеспечения и уничтожьте все копии этого программного обеспечения, хранящиеся на
ваш жесткий диск или любую систему хранения.
Мы считаем, что пользователь загрузил, установил, использовал и купил это программное обеспечение в Японии.
страна, даже если пользователь не живет в Японии.
Кроме того, данное лицензионное соглашение распространяется на все предыдущие бета-версии
это программное обеспечение, предоставленное с 02. 08.2004 по 25.02.2008, тоже.
2. Авторское право
Это программное обеспечение и все содержимое этого сайта защищены авторским правом SYSTEMAX Inc., и все
права защищены и находятся под защитой японских и иностранных законов об авторском праве.
Когда пользователь покупает лицензию на программное обеспечение, это означает, что SYSTEMAX Inc. разрешает пользователю ТОЛЬКО
право использовать это программное обеспечение в лицензионной среде и НЕ означает предоставление всех других прав
пользователю.
3. Требования к использованию данного программного обеспечения
Это программное обеспечение требует базовых знаний о работе Windows. Особенно базовые знания
о следующем являются обязательными.
- Понятия и основные операции загрузки файлов через веб-браузер.
- Понятия и основные операции по управлению файлами и папками в Windows.
- Понятия и основные операции для приложения Windows.
Мы не можем предоставить поддержку для базовых знаний о работе Windows. Пожалуйста, не покупайте
лицензию на это программное обеспечение, если вы не обладаете базовыми знаниями о работе с Windows.
08.2004 по 25.02.2008, тоже.
2. Авторское право
Это программное обеспечение и все содержимое этого сайта защищены авторским правом SYSTEMAX Inc., и все
права защищены и находятся под защитой японских и иностранных законов об авторском праве.
Когда пользователь покупает лицензию на программное обеспечение, это означает, что SYSTEMAX Inc. разрешает пользователю ТОЛЬКО
право использовать это программное обеспечение в лицензионной среде и НЕ означает предоставление всех других прав
пользователю.
3. Требования к использованию данного программного обеспечения
Это программное обеспечение требует базовых знаний о работе Windows. Особенно базовые знания
о следующем являются обязательными.
- Понятия и основные операции загрузки файлов через веб-браузер.
- Понятия и основные операции по управлению файлами и папками в Windows.
- Понятия и основные операции для приложения Windows.
Мы не можем предоставить поддержку для базовых знаний о работе Windows. Пожалуйста, не покупайте
лицензию на это программное обеспечение, если вы не обладаете базовыми знаниями о работе с Windows. 4. Период оценки
Это программное обеспечение имеет ознакомительный период 31 день, SYSTEMAX Inc. разрешает пользователю использовать это программное обеспечение.
без комиссии в этот период оценки только для целей оценки программного обеспечения. Эта лицензия
соглашение также подлежит использованию этого программного обеспечения в период оценки.
В течение этого ознакомительного периода пользователь должен подтвердить, что это программное обеспечение правильно работает на
среда пользователя, и полезно ли это программное обеспечение или нет.
По истечении 31 дня ознакомительный период истек, если вы хотите продолжать использовать это программное обеспечение,
вы должны купить лицензию на программное обеспечение у SYSTEMAX Inc.
Период оценки может внезапно истечь по причинам, связанным с изменением часов ПК или другими причинами.
системно-ориентированные проблемы. Независимо от намерения пользователя или нет, SYSTEMAX Inc. не
восстановить этот просроченный период оценки.
4. Период оценки
Это программное обеспечение имеет ознакомительный период 31 день, SYSTEMAX Inc. разрешает пользователю использовать это программное обеспечение.
без комиссии в этот период оценки только для целей оценки программного обеспечения. Эта лицензия
соглашение также подлежит использованию этого программного обеспечения в период оценки.
В течение этого ознакомительного периода пользователь должен подтвердить, что это программное обеспечение правильно работает на
среда пользователя, и полезно ли это программное обеспечение или нет.
По истечении 31 дня ознакомительный период истек, если вы хотите продолжать использовать это программное обеспечение,
вы должны купить лицензию на программное обеспечение у SYSTEMAX Inc.
Период оценки может внезапно истечь по причинам, связанным с изменением часов ПК или другими причинами.
системно-ориентированные проблемы. Независимо от намерения пользователя или нет, SYSTEMAX Inc. не
восстановить этот просроченный период оценки. 5. Лицензия
SYSTEMAX Inc. предоставляет немонополизированное право на использование этого программного обеспечения пользователю, купившему
пользовательская лицензия на это программное обеспечение.
Когда пользователь индивидуален и только пользователь сам использует это программное обеспечение, в этом случае
Единая лицензия на программное обеспечение может установить любой из собственных ПК пользователя.
Когда это программное обеспечение используется двумя или более людьми в семье или в компании и т. д.,
в этом случае требуется несколько лицензий на программное обеспечение. Требуемое количество лицензий мало
как «Количество людей, использующих это программное обеспечение», так и «Количество ПК, на которых это программное обеспечение
установлены".
6. Политика конфиденциальности
Индивидуальная информация пользователя SYSTEMAX Inc., полученная при покупке пользователем лицензии,
используется только с целью идентификации личности, когда пользователь теряет загрузку
пароль лицензии на программное обеспечение.
5. Лицензия
SYSTEMAX Inc. предоставляет немонополизированное право на использование этого программного обеспечения пользователю, купившему
пользовательская лицензия на это программное обеспечение.
Когда пользователь индивидуален и только пользователь сам использует это программное обеспечение, в этом случае
Единая лицензия на программное обеспечение может установить любой из собственных ПК пользователя.
Когда это программное обеспечение используется двумя или более людьми в семье или в компании и т. д.,
в этом случае требуется несколько лицензий на программное обеспечение. Требуемое количество лицензий мало
как «Количество людей, использующих это программное обеспечение», так и «Количество ПК, на которых это программное обеспечение
установлены".
6. Политика конфиденциальности
Индивидуальная информация пользователя SYSTEMAX Inc., полученная при покупке пользователем лицензии,
используется только с целью идентификации личности, когда пользователь теряет загрузку
пароль лицензии на программное обеспечение. SYSTEMAX Inc. обещает постараться предотвратить индивидуальную утечку информации и запрет на продажу
их другим и не передавать его.
7. Отказ от ответственности
SYSTEMAX Inc. всегда старается, чтобы это программное обеспечение работало корректно. но программа
обычно могут иметь некоторые ошибки или давать неожиданный результат, вызванный конкретной средой.
Это программное обеспечение предоставляется «КАК ЕСТЬ». SYSTEMAX Inc. не дает никаких гарантий по этому поводу.
Программное обеспечение работает, и не должно требовать каких-либо запросов от пользователей или исправления ошибок.
Любой риск, связанный с использованием этого программного обеспечения, лежит на пользователе. SYSTEMAX Inc. не обязана никому
повреждения с помощью этого программного обеспечения.
8. Запрещено
В этом программном обеспечении запрещены следующие действия.
- Вещь, используемая для использования в нарушение закона.
- Вещь, используемая для использования, связанного с человеческой жизнью
(например, анализ медицинских изображений и т.
SYSTEMAX Inc. обещает постараться предотвратить индивидуальную утечку информации и запрет на продажу
их другим и не передавать его.
7. Отказ от ответственности
SYSTEMAX Inc. всегда старается, чтобы это программное обеспечение работало корректно. но программа
обычно могут иметь некоторые ошибки или давать неожиданный результат, вызванный конкретной средой.
Это программное обеспечение предоставляется «КАК ЕСТЬ». SYSTEMAX Inc. не дает никаких гарантий по этому поводу.
Программное обеспечение работает, и не должно требовать каких-либо запросов от пользователей или исправления ошибок.
Любой риск, связанный с использованием этого программного обеспечения, лежит на пользователе. SYSTEMAX Inc. не обязана никому
повреждения с помощью этого программного обеспечения.
8. Запрещено
В этом программном обеспечении запрещены следующие действия.
- Вещь, используемая для использования в нарушение закона.
- Вещь, используемая для использования, связанного с человеческой жизнью
(например, анализ медицинских изображений и т. д.).
- Вещь, которая не приобретает пользовательскую лицензию и не использует это программное обеспечение, превышающее 31 день.
испытательный срок.
- Вещь, чтобы указать или предложить какой-либо метод или информацию о незаконном расширении
Период оценки.
- Вещь, чтобы указать или предложить какой-либо метод или информацию о незаконном уклонении от оценки
период или защита лицензии на программное обеспечение.
- Вещь для передачи или распространения пользовательской лицензии другим.
- Использование или распространение этого программного обеспечения в целях получения прибыли без разрешения.
- Вещь, чтобы сделать реверс-инжиниринг.
- Вещь для модификации программного кода.
Когда кто-то нарушает эти запрещенные вещи, тот немедленно теряет право использовать это
программное обеспечение, и SYSTEMAX Inc. не несут никакой ответственности за любой ущерб в результате нарушения
к этим запрещенным веществам.
9. Перераспределение
Это программное обеспечение содержит некоторые настраиваемые элементы (настройки инструментов и т.
д.).
- Вещь, которая не приобретает пользовательскую лицензию и не использует это программное обеспечение, превышающее 31 день.
испытательный срок.
- Вещь, чтобы указать или предложить какой-либо метод или информацию о незаконном расширении
Период оценки.
- Вещь, чтобы указать или предложить какой-либо метод или информацию о незаконном уклонении от оценки
период или защита лицензии на программное обеспечение.
- Вещь для передачи или распространения пользовательской лицензии другим.
- Использование или распространение этого программного обеспечения в целях получения прибыли без разрешения.
- Вещь, чтобы сделать реверс-инжиниринг.
- Вещь для модификации программного кода.
Когда кто-то нарушает эти запрещенные вещи, тот немедленно теряет право использовать это
программное обеспечение, и SYSTEMAX Inc. не несут никакой ответственности за любой ущерб в результате нарушения
к этим запрещенным веществам.
9. Перераспределение
Это программное обеспечение содержит некоторые настраиваемые элементы (настройки инструментов и т. д.) конечным пользователем,
когда пользователь создает и распространяет эти файлы, необходимо соблюдать следующие условия.
- Вещь, которая не содержит контента, противоречащего закону.
- Вещь, которая не содержит контента, причиняющего вред другим.
- Вещь, которая не содержит какого-либо метода или информации о незаконном расширении оценки
период.
- Вещь, не содержащая каких-либо способов или сведений о незаконном уклонении от оценки
период или защита лицензии на программное обеспечение.
SYSTEMAX Inc. не несет никакой ответственности за ущерб, причиненный этими генерируемыми или
распространяли материалы другими людьми, кроме SYSTEMAX Inc.
10. Работы конечного пользователя
Мы не ограничиваем продажу или монетизацию собственных работ конечным пользователем, который использовал это
программного обеспечения. Права на собственные произведения конечного пользователя принадлежат конечному пользователю.
11. Изменение настоящего соглашения
Это соглашение о программном обеспечении может быть изменено без предварительного уведомления.
д.) конечным пользователем,
когда пользователь создает и распространяет эти файлы, необходимо соблюдать следующие условия.
- Вещь, которая не содержит контента, противоречащего закону.
- Вещь, которая не содержит контента, причиняющего вред другим.
- Вещь, которая не содержит какого-либо метода или информации о незаконном расширении оценки
период.
- Вещь, не содержащая каких-либо способов или сведений о незаконном уклонении от оценки
период или защита лицензии на программное обеспечение.
SYSTEMAX Inc. не несет никакой ответственности за ущерб, причиненный этими генерируемыми или
распространяли материалы другими людьми, кроме SYSTEMAX Inc.
10. Работы конечного пользователя
Мы не ограничиваем продажу или монетизацию собственных работ конечным пользователем, который использовал это
программного обеспечения. Права на собственные произведения конечного пользователя принадлежат конечному пользователю.
11. Изменение настоящего соглашения
Это соглашение о программном обеспечении может быть изменено без предварительного уведомления.






 Однозначно хороший вариант для начинающих.
Однозначно хороший вариант для начинающих.





 Таким образом, вы можете научиться преувеличивать самостоятельно и даже практиковаться в цифровом рисовании с натуры.
Таким образом, вы можете научиться преувеличивать самостоятельно и даже практиковаться в цифровом рисовании с натуры.
 И когда вы это делаете, характеристики, которые вы выбираете, имеют значение.
И когда вы это делаете, характеристики, которые вы выбираете, имеют значение.