Мы рисуем! · Художественная студия для взрослых и детей от 5 лет
Наши студии
Изостудия на Руднева (Южное Бутово)
В изостудии проводятся занятия для взрослых и детей от 5 лет по живописи, рисунку, композиции, изучении основ дизайна, декоративно-прикладных техник
метро «Улица Горчакова»
улица Адмирала Руднева, дом 4
Читать далее..
Изостудия в Свердловском
В изостудии проводятся занятия для взрослых и детей от 5 лет по живописи, рисунку, композиции, осуществляется подготовка к поступлению в художественные ВУЗы
Лосино-Петровский, поселок Свердловский,
улица Алексея Короткова, дом 3
Читать далее..
Программы обучения
Для детей от 5 до 6 лет
Программа обучения включает в себя рисование и лепку,
 .
.Для детей от 7 до 9 лет
Программа занятий состоит из трёх основных направлений изобразительной деятельности: изобразительного искусства (живописи, графики), декоративно-прикладного искусства и лепки
Перейти в раздел..Для учащихся от 10 до 17 лет
Программа обучения соответствует требованиям к государственной программе для художественных школ и включает в себя занятия по живописи, рисунку, композиции, изучению основ дизайна
Перейти в раздел. .
.Подготовка в ВУЗы
Программа занятий состоит из курсов ускоренного обучения (независимо от имеющегося у вас опыта) и направлена на получение знаний, умений и навыков, которые необходимы для поступления в нужное вам художественное учебное заведение
Для взрослых учащихся (хобби)
Программа занятий включает в себя различные курсы обучения, которые дают фундаментальные знания, умения и навыки в области изобразительного искусства
Перейти в раздел. .
.Студия керамики
Курсы ручной лепки из глины и работы на гончарном круге, проведение мастер-классов по выходным дням
Перейти в раздел..
© Изостудия «Мы рисуем!»
Использование материалов сайта возможно только с нашего письменного согласия
Разработчик сайта — Danil Agnivin
Пленэр «Рисуем вместе»
Музейный пленэр для профессиональных художников, художников-любителей и творческих людей, акция для поклонников кисти и мольберта самых разных возрастов. Творческий проект «Рисуем вместе» состоится уже в седьмой раз и в этом году входит в цикл мероприятий «Ярославское лето». Мы предлагаем участникам нарисовать любимые уголки музея. У каждого посетителя, а тем более давнего друга музея, любимые уголки — свои.
Мы предлагаем участникам нарисовать любимые уголки музея. У каждого посетителя, а тем более давнего друга музея, любимые уголки — свои.
4 июня мы приглашаем к участию в акции семьи, школы искусств, студентов и профессиональных художников, а также всех любителей рисования. По итогам акции, так же, как и в прошлые годы, будут отобраны работы для выставки на территории музея. Все работы будут представлены на виртуальной выставке на сайте музея.
В этом году, кроме пленэра, участников акции «Рисуем вместе» ждут мастер-классы, организованные Ярославским отделением Союза художников России. Заслуженный художник России Леонид Малафеевский поможет создать рисунки в технике пастели, наглядно покажет тонкости использования этой техники. Член-корреспондент Российской академии народного искусства Галина Есафьева раскроет удивительные возможности простого карандаша, а Маргарита Журавлева на мастер-классе «Капли на лепестках» поможет создать нежные натюрморты в технике акварели.
Положение об акции «Рисуем вместе»
Расписание бесплатных мастер-классов
Для участия оформляйте бесплатный билет по кнопке Купить билеты.
12:00 «Штрих, пятно, линия» мастер-класс в технике пастель
Заслуженный художник России – Леонид Алексеевич Малафеевский
Место проведения – площадка у яблони
14:00 «Звонница в карандаше» мастер-класс в технике черно-графитный карандаш
Лауреат областной премии в области «Искусства», член-корреспондент Российской академии народного искусства – Галина Павловна Есафьева
Место проведения – площадка у яблони
16:00 «Капли на лепестках» мастер-класс в технике акварель
Художник – Маргарита Николаевна Журавлёва
Место проведения – площадка у розария
Регистрация
Для участия в пленэре заполните форму по кнопке Зарегистрироваться.
Для участия в мастер-классах оформляйте бесплатный билет по кнопке Купить билеты.
Зарегистрироваться
Стоимость
12:00 «Штрих, пятно, линия» мастер-класс в технике пастель
для всех категорий посетителей
14:00 «Звонница в карандаше» мастер-класс в технике черно-графитный карандаш
для всех категорий посетителей
16:00 «Капли на лепестках» мастер-класс в технике акварель
для всех категорий посетителей
Купить билеты
Место проведения
Телефон для справок:
+7 (4852) 30-38-69
Адрес:
Ярославль, Богоявленская пл., 25, Ярославский музей-заповедник
загрузка карты…
Планирование веб-дизайна с помощью эскизов
От нашего спонсора: получайте доступ к почтовым ящикам, когда это наиболее важно, с помощью средств автоматизации электронной почты Mailchimp, основанных на данных. Зарегистрируйтесь в Mailchimp прямо сейчас.
Зарегистрируйтесь в Mailchimp прямо сейчас.В школах дизайна преподается множество базовых курсов. И неудивительно, что крупные агентства и стартапы возвращаются к базовому подходу к своим процессам проектирования.
Вне зависимости от того, рисуете ли вы на протяжении всей своей жизни или серьезно увлекаетесь рисованием, умение использовать бумагу для изучения новых идей является важным навыком в области дизайна.
Не бойся! Аналоговая сила карандаша не умерла. В эту эпоху, ориентированную на устройства, все еще есть много места для простого и проверенного процесса проектирования.
На самом деле, я слышал о растущей негативной реакции против потраченных впустую оплачиваемых часов на разработку полностью визуализированных композиций Photoshop. Создание эскизов дает вам возможность совершенствовать и создавать повторяющиеся, эволюционные проекты, не расходуя бюджет на полностью реализованные спецификации и цифровые макеты.
Независимо от того, являетесь ли вы крупным агентством или фрилансером, возможность доносить идеи до клиентов с помощью быстрого наброска является ценным инструментом.
Почему эскиз?
Эскиз имеет некоторые преимущества перед цифровыми каркасами или даже цифровым рисованием. Он портативный, доступный, творческий и проверенный временем. Нет ничего проще, чем бумага и карандаш или ручка.
Я также обнаружил, что клиенты, как правило, находят работу достаточно неформальной, чтобы предлагать изменения и вносить правки. Полностью визуализированные композиции выглядят «законченными» или почти завершенными. Я думаю, что это может помешать клиенту предложить улучшения или изменения. Эскизы свободные, дружелюбные, неформальные… их можно стирать и менять.
Вайрфреймы, как правило, очень насыщены текстом и редко передают художественное направление и тон. Особенно для фотографии и визуальных активов. Когда в последний раз большой «Х» говорил о ваших фотографиях? Делая наброски, вы можете делать быстрые, почти мысленные разработки, чтобы быстро излагать свои идеи. Он работает «на лету», поэтому вы можете проводить меньше оплачиваемых часов за монитором и больше времени генерировать идеи. Просто засучите рукава и найдите решение.
Просто засучите рукава и найдите решение.
А рисование убивает потребность в изображениях только для размещения (FPO). Вы знаете, большие изображения «x», которые вы вставляете в свои макеты и композиции, чтобы показать, куда вы поместите реальные активы. И вы сэкономите на использовании дорогих стоковых фотографий для FPO.
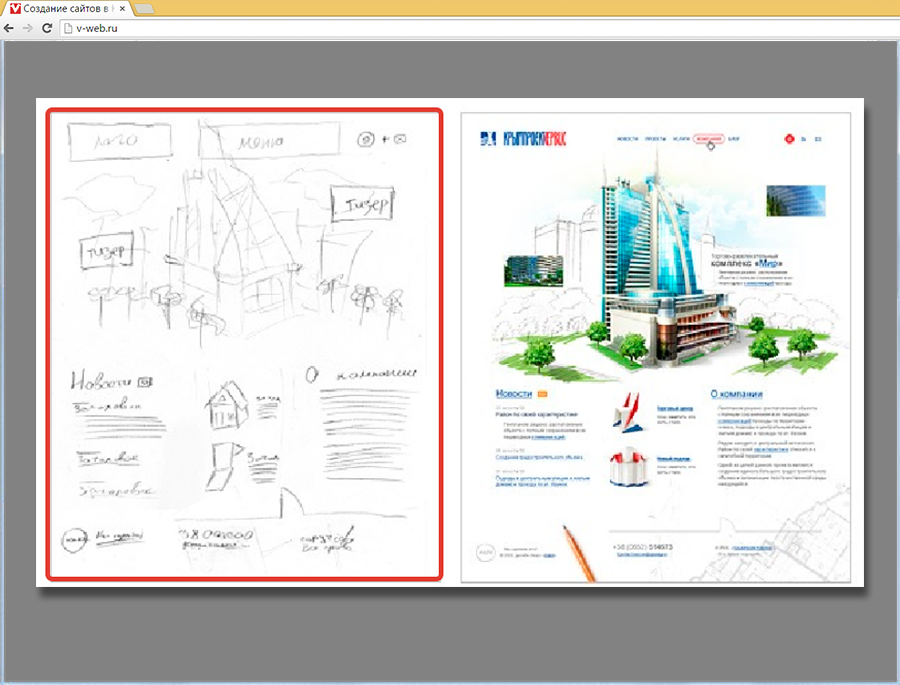
Это комп для сайта. Видите ли вы переход от эскиза и каркаса к финальной композиции?С чего начать
Одно можно сказать наверняка: практика ведет к совершенству. Так что придайте этим морским ногам форму с помощью каракулей в карманном альбоме, итераций идей и набросков.
Я обнаружил, что лучший способ сделать это — делать наброски всякий раз, когда вы стоите в очереди — за кофе, за продуктами или в ожидании поезда. Любая форма ожидания — это возможность сделать набросок.
И рисуй то, что видишь, это умение поможет тебе потом, когда ты захочешь «выступить» перед своими клиентами. Делая наброски повседневных вещей, вы можете быть готовы к идеям, а носить с собой альбом для рисования означает, что вы всегда можете записать идеи на потом.
По мере того, как вы будете делать больше набросков, вы научитесь улучшать свои наброски и превращать их в более формальные иллюстрации или рисунки.
Наброски для веб-дизайнеров
При планировании веб-сайта наброски могут быть бесценной частью планирования. Вы можете использовать его для дизайна, тестирования UX, элементов пользовательского интерфейса и даже для опробования идей типографики.
Я использовал его на нескольких веб-сайтах, чтобы придумать творческие активы проекта, такие как фотографии и значки. И я также использовал его, когда сталкивался с критическими проблемами пользовательского интерфейса, например, как сделать кнопку или значок интуитивно понятным или удобным для пользователя.
Эскизы также являются идеальным инструментом для передачи выводов об элементах дизайна. А клиентам нравится творческая составляющая. Они включаются в процесс. Вы обнаружите, что они тоже любят рисовать.
Однажды у меня был клиент, который сказал: «Вау, это как будто я думаю об этом, а ты просто рисуешь это. Невероятный!» И в этом сила и волшебство создания набросков на лету во время встреч с клиентами.
Внимание! Практика, практика, практика
Анонимные рисовальщики — отличное место, чтобы начать и посмотреть, как другие рисуют, рисуют и обдумывают свои идеи. Это также отличное сообщество для обмена информацией и взаимодействия с коллегами.Предупреждаю, мир жесток. Погружение в эскизы может быть грубым. Если вы не опытный скетчер или у вас нет отточенных и подготовленных навыков рисования… тогда найдите время, чтобы делать наброски независимо от работы.
В поисках вдохновения посетите такие сайты, как Worldwide Sketchcrawl, Doodlers Anonymous и Urban Sketchers.
Узнайте о ведении дневника и создании набросков, подписавшись на блоги о набросках. Тогда спросите себя… готов ли я делать наброски для своего клиента?
Urban Sketchers — международная некоммерческая организация, занимающаяся скетчингом с наблюдением. У них есть сильное сообщество на Flickr и Facebook. В основном блоге представлена основная группа избранных корреспондентов скетчей со всего мира, которые делятся своей работой. Вы можете найти множество вдохновляющих способов рисовать окружающий мир на их сайте и в сообществах Flickr и Facebook.Помните, фигурки не впечатляют. Таким образом, способность делать наброски может быть важным первым шагом. Возможно, вы захотите потратить время, чтобы «попрактиковаться» и понять, как делать наброски своих идей, прежде чем погрузиться в проекты клиентов.
Это был ранний цифровой набросок. Я экспериментировал с гибридным каркасно-цифровым эскизом и использовал Wacom для черновых эскизов. Из этих ранних взаимодействий с эскизами я понял, что для работы с клиентом вам нужно нечто большее, чем фигурки.
вопросов, которые следует задать при создании эскизов дизайн-проектов
Сначала я спрашиваю себя, знаю ли я все, что буду использовать на странице, которую разрабатываю? Если это редизайн, я провожу инвентаризацию существующего контента, а также того, что пользователи ожидают увидеть.
Если это новый сайт, я просматриваю аналогичные сайты, делаю конкурентный анализ этих сайтов, а затем смотрю на действительно «ясные» потребности пользователей и добавляю эти фрагменты контента в список.
Затем я спрашиваю, есть ли у клиентов предпочтения в дизайне. Во многих случаях у клиентов есть сайты, которые им нравятся или которыми они восхищаются. Знание их и понимание языка дизайна, который они предпочитают, полезно. Цветовые палитры, использование шрифтов, язык/стиль письма, визуальные элементы и тенденции дизайна, как правило, влияют на специалистов по маркетингу. Pinterest, мудборды и дизайнерские «охоты за сокровищами» могут помочь понять личные предпочтения клиента.
Эскиз дизайна
Это пример эскиза, который я использовал для веб-дизайна частной школы. Цель состояла в том, чтобы конкретизировать каркас домашней страницы, не тратя много времени на полностью обработанную композицию в Photoshop.Сначала соберите критически важный контент для страницы. Я либо делаю это с помощью стикеров, либо пишу документ. Конечно, я по-прежнему начинаю с письменных слов на странице, но слова, как правило, являются начальным местом для изложения идей и содержат исчерпывающий список всей навигации, контента и вспомогательного контента, который мне нужен.
Во-вторых, я нарисую свои идеи из исходного списка элементов страницы. Итак, я набросаю навигацию, блоки контента, рекламу, столбцы, соответствующие вспомогательные блоки контента, заголовки, нижние колонтитулы и так далее. Если у меня заканчивается бумага, я просто приклеиваю страницы внизу листа.
В-третьих, я выберу победителей и проигравших для финальных набросков. Как только у меня появляется ряд полезных идей, я принимаю дизайнерское решение и придерживаюсь его. Обычно на этом этапе я получаю много отзывов от клиентов и коллег-дизайнеров. Наброски также настолько визуально неформальны, что клиенты, как правило, чувствуют себя более спокойно, выбирая выигрышные идеи — задолго до того, как будет создан формальный макет PSD.
Обычно на этом этапе я получаю много отзывов от клиентов и коллег-дизайнеров. Наброски также настолько визуально неформальны, что клиенты, как правило, чувствуют себя более спокойно, выбирая выигрышные идеи — задолго до того, как будет создан формальный макет PSD.
Типовой проектный процесс
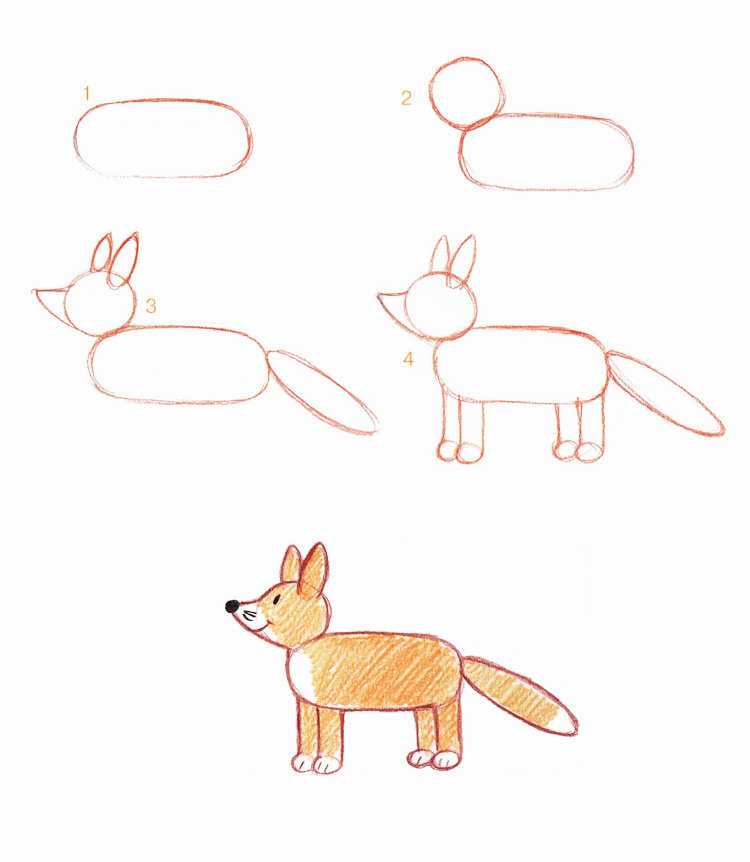
Это композиция Photoshop, полностью созданная из утвержденного каркаса эскиза. Вы можете видеть, как эскиз помог смоделировать художественное направление фотографии.В большинстве проектов я начинаю с простого прямоугольника и набрасываю серию эскизов. Этот процесс очень прост, но он помогает мне создать солидную коллекцию вариантов для клиентов, менеджеров проектов и коллег-дизайнеров.
После того, как мы поговорим о миниатюрах и идеях, лежащих в их основе, я делаю несколько грубых набросков из выбранных миниатюр. Эти черновики, как правило, просто помогают получить приоритет контента и макет страницы. Я также набросаю фотографии и идеи активов для кнопок или других знаковых / графических элементов макета.
На черновом этапе я хочу ответить на такие вопросы, как «что ищет пользователь» и «как я могу расставить приоритеты для контента». Этот этап также очень совместный. Я поделюсь своими эскизами с клиентами, менеджерами, коллегами по проекту и другими дизайнерами. При необходимости мы даже прощупаем пульс тестовых пользователей и бросим им один-два скетча. Затем я уточняю, итерирую и снова развиваю эскиз, снова прорабатывая этот этап.
Как только появится четкое направление для чернового наброска, я нарисую каркас формального наброска. Как и традиционный вайрфрейм, скетч-каркас имеет прочное содержимое на странице: слова, значки и фотографии. Таким образом, мои идеи художественного направления для фотографии проверены и исследованы в этом эскизе. Я также использую каркас эскиза, чтобы конкретизировать окончательные элементы пользовательского интерфейса и убедиться, что они будут работать. Мы тестируем их, как правило, и даже имеем «твиновые» каркасы для работы с очень сложными экранами, с которыми пользователь может столкнуться в дизайне.
Во многих случаях, если есть официальные презентации для клиентов, я делаю наброски тушью, а не графитом. Чернила добавляют наброску немного формальности, а если добавить цвет, мне не нужно беспокоиться о потере реальных элементов пользовательского интерфейса на странице из-за мягких краев и линий.
В конце концов, вы разработаете свой собственный процесс. Фантастическая вещь в набросках заключается в том, что они дают полную свободу дизайна. Вы можете фиксировать идеи в любое время.
Полезная встреча «Дополнения» для хороших эскизов
Очень важно найти полезные инструменты для создания эскизов с клиентами. Я большой поклонник Uni-Bal Vision, который является водонепроницаемым. Удобная ручка-кисть также хороша для заполнения больших блоков темными чернилами.Итак, в общем, вот некоторые элементы, связанные со «встречами», которые помогут сделать хороший интерактивный набросок.
Ручки — Я люблю рисовать ручками. Конечно, чтобы погрузиться в чернила, требуется определенная уверенность, но вы всегда можете переформулировать свои строки. А клиентам нравится видимость чернил. Моя любимая ручка — Uni-Ball Vision. Он водостойкий, если вы хотите использовать акварельные краски для добавления цвета.
А клиентам нравится видимость чернил. Моя любимая ручка — Uni-Ball Vision. Он водостойкий, если вы хотите использовать акварельные краски для добавления цвета.
«Портативная» белая доска — Возьмите старую белую доску и разрежьте ее на меньшие, более портативные «мобильные» доски. Вашу мобильную доску можно брать с собой из офиса в офис и использовать с Evernote для записи повторяющихся работ и набросков.
Большой альбом для рисования — Не скупитесь на мелочи и приобретите маленький альбом для работы с клиентами. Найдите что-нибудь с длиной стороны 14 дюймов. Приходите с чем-нибудь, что вы можете использовать.
Флип-чарты — Флип-чарты работают как переносные белые доски… и являются невероятным инструментом для того, чтобы ваши клиенты сосредоточились на идее или понятии. А липкий вид можно прикрепить к стене для длительных дизайнерских сессий и рабочих групп во второй половине дня.
Ну и что?
Ваш лучший актив дизайнера — это ваш разум. Ваша способность быстро и импровизационно представлять визуальную информацию отличает вас от других в рабочем процессе веб-разработки. А наброски могут освободить вас от мыши и монитора и перейти к произвольным клиентским решениям.
Ваша способность быстро и импровизационно представлять визуальную информацию отличает вас от других в рабочем процессе веб-разработки. А наброски могут освободить вас от мыши и монитора и перейти к произвольным клиентским решениям.
Обладая солидными навыками создания эскизов, дизайнеры могут воплощать идеи и превращать обсуждения в настоящие пути к инновациям. А наброски могут быть неформальными и непринужденными, что делает проекты доступными.
Так что возьмите ручку или карандаш, альбом для рисования и превратите свои рисунки во что-то, что будет востребовано вашим работодателем и клиентами.
Слайд-шоу с переворачивающимся кругом
Создание вложенных динамических сеток
от А до Я · Эскиз
Промышленность
Узнайте, как создавать удобные веб-сайты, которые действительно конвертируют
Ищете рекомендации по дизайну веб-сайтов? Вы пришли в нужное место!
Ключ к хорошему дизайну веб-сайта — начать с прочной основы. Ниже приведены некоторые советы и приемы, которые помогут вам начать работу.
Ниже приведены некоторые советы и приемы, которые помогут вам начать работу.
- Начните с основ
- Навигация
- Цвет
- Текст
- Призывы к действию
- Дизайн-системы
- Оптимизация
Начните с основ
Давайте начнем с краткого обзора простых рекомендаций, которые могут значительно улучшить дизайн вашего веб-сайта, если вы примените их с самого начала.
- По возможности начинайте с каркаса. Даже если это всего лишь карандашный набросок, отдайте предпочтение воплощению своих идей на бумаге или на экране. Если у вас есть ресурсы, мы рекомендуем посвятить некоторое время UX структуре страницы. Это сэкономит вам массу времени при работе с пользовательским интерфейсом позже. Верь нам!
- Всегда работайте с реальной копией. Lorem ipsum может быть удобен для многих вещей, но всегда лучше концептуализировать дизайн веб-сайта с реальным содержимым, которое будет жить внутри него.
 Если у вас нет готового контента, попробуйте написать образец и использовать его для создания своей страницы.
Если у вас нет готового контента, попробуйте написать образец и использовать его для создания своей страницы. - Использовать сетку. В макете сетки используется система столбцов, которая помогает структурировать дизайн и упорядочивать элементы. Разработчикам также намного проще реализовать его, чем другие, менее организованные проекты. Сеточная система Bootstrap — отличный пример этого.
- Создавайте для различных разрешений и размеров экрана с самого начала. Хотя наличие нескольких разрешений не является обязательным, это облегчит жизнь вашим разработчикам, а также улучшит взаимодействие с пользователем. Здесь, в Sketch, мы проектируем для 360 Вт, 768 Вт, 1024 Вт, 1440 Вт и 1920 Вт в качестве минимального требования.
- Работа с числами, кратными 4 или 8. Использование чисел, кратных 4 или 8, для ваших проектов — будь то интервалы, размеры, типографика и т. д. — становится отраслевым стандартом. Это также хорошее эмпирическое правило, которому нужно следовать, потому что оно помогает обеспечить согласованность и упрощает процесс проектирования.
 И, как вы уже догадались, ваши разработчики тоже полюбят вас за это. 9 L , чтобы вызвать руководство по компоновке и посмотреть, как мы используем систему сетки.
И, как вы уже догадались, ваши разработчики тоже полюбят вас за это. 9 L , чтобы вызвать руководство по компоновке и посмотреть, как мы используем систему сетки.Навигация
Хорошая навигация — один из важнейших аспектов дизайна веб-сайта. Подумайте об этом — если ваши посетители не могут найти то, что ищут, или не понимают, что они могут делать на вашем сайте, как эти посещения будут конвертироваться?
Но не волнуйтесь. Разработка навигационного путешествия — это не ракетостроение. Вот несколько простых, но безошибочных советов и рекомендаций, которые помогут вывести дизайн навигации вашего сайта на новый уровень.
- Чем меньше, тем лучше. Если меню и подменю слишком много, люди могут запутаться и покинуть ваш сайт. Сосредоточьтесь на своих приоритетах!
- Выбирайте меню с умом. Различные типы меню предназначены для разных аудиторий и продуктов, поэтому тщательно продумайте те цели и потребности, о которых мы говорили ранее.
 Во-первых, не покупайте другой только потому, что он крутой или новый.
Во-первых, не покупайте другой только потому, что он крутой или новый. - Используйте верхние строки меню. Несмотря на то, что творчески подходить к дизайну — это здорово, не забывайте об ожиданиях посетителей. К настоящему времени большинство из нас привыкли к верхним строкам меню и ожидают найти здесь важную информацию. Точно так же мы ожидаем, что нижние колонтитулы будут содержать контактные формы или информацию о компании.
- Упростите поиск важных параметров. При разработке иерархии меню учитывайте как свои приоритеты, так и приоритеты пользователя.
- Добавьте подменю там, где это имеет смысл. Подменю — отличный способ разместить другие важные страницы или источники, которые в противном случае загромождали бы ваше меню. Это также делает внутреннюю логику вашей страницы более понятной.
Если вы переключите iPad в верхнем меню Apple, вы получите это красивое раскрывающееся меню с доступом ко всем их различным моделям и аксессуарам.
Цвет
Вы должны использовать цвет в дизайне сайта как маркер на бумаге. Это может помочь посетителям ориентироваться, указывая им направление наиболее важной информации. Но, если вы переусердствуете, это может легко сокрушить людей. Вот несколько простых приемов эффективного использования цвета в веб-дизайне.
- Используйте цвет для указания функции. Цвет часто используется, чтобы указать, что что-то кликабельно, например кнопка или ссылка. Вы даже можете использовать другой цвет, чтобы указать, нажимали ли люди на кнопку или ссылку раньше. Поскольку ваш пользователь уже ожидает такой язык дизайна, лучше придерживаться его.
- Используйте фирменные цвета для акцентов. Когда дело доходит до выбора цветов, рекомендуется выбирать нейтральные цвета для основного текста и фона. Затем используйте фирменные цвета для кнопок, ссылок и изображений, чтобы улучшить визуальную идентичность вашего бренда и повысить узнаваемость бренда с самого начала.

- Проверить читабельность и доступность. Выбранная вами цветовая палитра может сильно повлиять на зрение пользователя — в лучшую или в худшую сторону. Вы можете проверить свои цветовые палитры на соответствие правилам WCAG, чтобы убедиться, что в вашем дизайне используется наилучший цветовой контраст для удобочитаемости.
- Найдите вдохновение. В видеоиграх часто используется цвет. Например, вы можете изучить использование ими знаков, которые дизайнеры используют, чтобы указать, для чего можно использовать элемент или объект.
Домашняя страница Stripe не только красочная — цвета постоянно меняются! Кроме того, попробуйте ввести код Konami и посмотрите, что произойдет 👀
ТекстВажно предлагать своим посетителям необходимую им информацию, но основной текст должен быть привлекательным и простым для понимания, если вы хотите, чтобы они прочитали все до конца. . Вот некоторые ключевые рекомендации по дизайну веб-сайтов при использовании текста.

- Пустое пространство. Используйте короткие абзацы и разбивайте разделы заголовками, изображениями и другими визуальными элементами. Воспринимайте эти перерывы в тексте как возможность перевести дух между идеями.
- Остерегайтесь лохмотьев и вдов. Это не люди и не потертая одежда, а текст, который плохо отображается. Тряпки возникают, когда выравнивание текста отключено, и он начинает формировать странные формы. Вдовы — это оставшиеся слова, которые висят в конце ваших абзацев. Это может показаться мелочью, но они действительно могут улучшить дизайн вашего сайта.
- Динамичный дуэт Respect: дизайн и контент. Присяжные всегда спорят о том, должен ли контент влиять на дизайн или наоборот. Что бы вы ни выбрали, убедитесь, что ни один из них не конкурирует с другим. Текст должен быть лаконичным, но информативным, а дизайн привлекательным, но простым.
- Установить параметры. Хотя вы, возможно, уже помните об отступах и полях, убедитесь, что горизонтальные строки текста никогда не превышают 70 символов.
 Его легко пропустить.
Его легко пропустить. - Не забывайте об иерархии. Текстовая иерархия может создать или разрушить дизайн. Убедитесь, что вы поняли это правильно с самого начала. Не знаете, с чего начать? Для справки ознакомьтесь с рекомендациями Apple и Material Design от Google.
- SEO. Рассмотрите оптимизированную для SEO структуру текста и страницы. Это означает добавление ключевых слов в заголовки и основной текст, а также продумывание альтернативного текста для изображений, когда вы делитесь ими со своей командой разработчиков.
В этом примере вы можете увидеть, как веб-дизайнеры Mailchimp позаботились о том, чтобы h2 «Автоматизируйте свой маркетинг» не был одной сверхдлинной строкой, а основной абзац ниже был компактным. Ни тряпья, ни вдов.
Призывы к действию
Самый важный элемент веб-дизайна, призыв к действию (CTA) — это ссылка или кнопка, которая побуждает посетителей вашего сайта что-то сделать. Это должно быть понятно, легко найти и соответствовать вашим целям для целевой страницы или веб-сайта.

- Учитывать все уровни CTA. У вас может быть более одного CTA в зависимости от целей страницы, но важно разделить их на основные, второстепенные и третичные — и сделать это очевидным в вашем дизайне. Убедитесь, что вы уделяете своей основной цели больше всего места и внимания.
- Короче. Эффективный текст CTA должен быть кратким, понятным и информативным для пользователя. Общие примеры включают «Узнать больше», «Купить сейчас» и «Подписаться бесплатно».
- Размещение имеет ключевое значение. Ранее мы упоминали о сгибе. Хотя именно здесь должен находиться ваш основной CTA, вы можете добавить вторичные и третичные CTA ниже сгиба (нижняя половина вашей страницы). Определение того, куда вы хотите, чтобы ваши призывы к действию, также может помочь вам разобраться, как лучше организовать текст в целом.
Дизайн веб-сайта Blush использует цвета, чтобы различать их CTA. В то же время он использует верхнюю панель навигации, чтобы создать дополнительное место в верхней части страницы для дополнительных CTA.

Дизайн-системы
Если в жизни и в дизайне веб-сайтов есть одна постоянная вещь, так это изменения. Системы дизайна могут быть отличным преимуществом, если вы создаете веб-сайт, рассчитанный на длительное время. С их помощью вы можете создать набор правил, которые могут использовать все, кто занимается дизайном для вашего бренда, чтобы убедиться, что они используют правильные цвета, изображения, макеты и многое другое.
- Создавать для будущего. Вам всегда нужно будет вносить изменения, поэтому убедитесь, что у вас есть система дизайна — и ее аналог для разработчиков — чтобы вы могли сразу же взяться за дело.
- Создавайте повторно используемые стили и активы. Вы можете создавать текстовые стили, правила интервалов, цветовые маркеры и повторно используемые элементы, такие как символы в Sketch, чтобы сделать ваш дизайн согласованным и более легким для последующей настройки или обновления.
В этом примере вы можете увидеть, как Monday Studio может отслеживать все элементы дизайна своего веб-сайта, размещая свою библиотеку системы дизайна в Sketch.

Оптимизация
Ни один дизайн веб-сайта не будет полным без надлежащей оптимизации. Король среди лучших практик: убедиться, что ваш сайт удобен для Google, жизненно важно для успеха в Интернете.
- Будьте мобильными. Люди, скорее всего, найдут ваш сайт через мобильные устройства, даже если они будут работать с ним позже, со своих компьютеров. Поэтому лучше сохранить дизайн вашего веб-сайта в первозданном виде, чтобы мы никогда не испортили первое впечатление.
- Не забывайте изображения. Работа над дизайном не заканчивается, когда веб-сайт готов! Работайте в тесном контакте со своим разработчиком, чтобы убедиться, что ваши изображения оптимизированы, чтобы они выглядели четкими, не замедляя работу вашего сайта. Для проверки можно использовать такие инструменты, как ImageOptim.
- Построить прототип. Это поможет вам и всем остальным получить истинное представление о дизайне. Если вы работаете с клиентом, это также может принести вам бонусные баллы.

 .
. .
. .
. Если у вас нет готового контента, попробуйте написать образец и использовать его для создания своей страницы.
Если у вас нет готового контента, попробуйте написать образец и использовать его для создания своей страницы. И, как вы уже догадались, ваши разработчики тоже полюбят вас за это. 9 L , чтобы вызвать руководство по компоновке и посмотреть, как мы используем систему сетки.
И, как вы уже догадались, ваши разработчики тоже полюбят вас за это. 9 L , чтобы вызвать руководство по компоновке и посмотреть, как мы используем систему сетки. Во-первых, не покупайте другой только потому, что он крутой или новый.
Во-первых, не покупайте другой только потому, что он крутой или новый.


 Его легко пропустить.
Его легко пропустить.