Иллюстрации

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
441 2

В подборке бесплатностей вас ждет шрифт, два шаблона презентаций, коллекция логотипов и графика.
1000 3

С 18 по 30 августа подключайтесь на продолжение арт-интерактива «Приключения Ксюши в городе чудес». Мы запускаем 3 и 4 серию!
3269 138
 Хотите научиться рисовать арты в стиле фэнтези? Смотрите запись трансляции с digital-художником Ana.rabana.
Хотите научиться рисовать арты в стиле фэнтези? Смотрите запись трансляции с digital-художником Ana.rabana.3861 130
Техники создания иллюстраций
Привет, контентщики и все, кто хоть раз мучился с подбором картинок к посту.
Иногда стараешься, ищешь, сравниваешь, а потом вставляешь и видишь, что сочетание картинки и поста— «ну, такое»… Как это исправить, рассказываю в статье.
Почему то, что получается — «ну, такое»
Тысячу раз нам говорили про важность и правильность картинок. Максим Ильяхов создал сайт Visual storytelling, на SMMplanner опубликовано множество статей типа «Как создавать эмодзи иллюстрацию», «Руководство по фотографиям в домашних условиях», десятки вебинаров проведено в SMM.school и даже есть курс «Дизайн в SMM для недизайнеров».

Что такое иллюстрация
Если картинка — это прямоугольник пикселей, который не несёт никакого смысла и существует как декорация, то иллюстрация — самодостаточная единица контента, которая дополняет основной посыл текста.
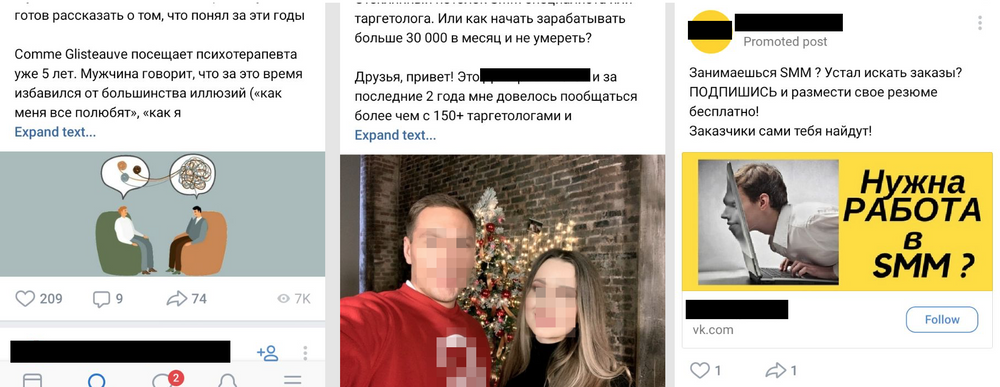
Вот вам типичная лента из ВКонтакте и картинки, которые использовались. Что с ними не так?
 Слева направо: пластмасса, лишь бы было и шаблон из пейнта. В первых двух вариантах пост без картинки только выиграет, а в третьем варианте можно сделать лучше.
Слева направо: пластмасса, лишь бы было и шаблон из пейнта. В первых двух вариантах пост без картинки только выиграет, а в третьем варианте можно сделать лучше.Картинка не обязательна! На курсах SMM учат — «написал пост, прикрепи картинку», но иногда забывают объяснять, зачем. В результате мы получаем тысячи постов, где картинка не несет никакой смысловой нагрузки и часто мешает восприятию текста.
Иллюстрации — это первое, что видит любой пользователь в соцсетях, они же влияют на захват внимания и вовлечение пользователя — захочет ли он изучить пост внимательнее.
Я пишу эту статью в Дананге — крупном городе Вьетнама. Здесь за рулём мопеда или автомобиля принято постоянно сигналить. Постоянно! Начинаешь движение, перестраиваешься, подрезаешь, обгоняешь, кто-то тебе мешает на дороге, решил пересечь двойную сплошную или проехать на красный свет — сигналь!
Гудки очень громкие. Первые два дня я вздрагивал от каждого, даже если сидел в кофейне, но после привык и даже на дороге не всегда реагирую на гудки.
С картинками то же самое — если пользователь 100500 раз видит одну и ту же конструкцию картинки, вероятность того, что он будет на неё реагировать падает.
Пост с картинкой, конечно же, заметнее. Но плохая картинка может подтолкнуть к «непрочтению» материала. Если у вас нет хорошей, лучше пост не публиковать или прикрепить картинку, которая будет выделяться в ленте сама по себе, но не перебарщивайте.
Что постить точно не стоит
«Первая полка гугла» или «пластмасса» — очевидная и распространённая картинка из фотостока. Вот подбираешь картинку к статье про кофе и обязательно найдёшь типичные фотографии рассыпанных зёрен по столешнице. Ищешь картинки к посту про услуги бухгалтерии — видишь этих ненастоящих женщин с калькуляторами.
Проблема этих картинок в том, что одна и та же ненастоящая бухгалтерша смотрит на вас отовсюду: с паблика про услуги бухгалтера, на китайском сайте по продаже калькуляторов.
«Ни о чём» или «лишь бы было» — частый гость в аккаунтах и пабликах у людей, продвигающих личный бренда. На курсах по SMM научили «пост без картинки — буквы на ветер», вот и вставляют «лишь бы было».
Фотографии своего туловища в разных ракурсах в постах на тему «как я заработал миллионы», «как я руковожу бизнесом», «как встретил новый год» однотипны и приелись. Иногда посты становятся лучше без этих фотографий.
«Шаблон в пейнте» — автор картинки, отдавшись влиянию своего «творческого я», начинает творить в том редакторе, который ему доступен. Опыта создания иллюстраций нет, как результат — креатив с несочетаемыми цветами, как носки и шлёпанец через пальчик, как последний айфон и роллтон на завтрак, обед и ужин.
В каждой соцсети, публикуя какой-то контент, вы получаете Х охвата. Но вот как отреагируют эти люди — зависит исключительно от вас. Один удачный заголовок способен привлечь в десятки раз больше читателей. Хорошая картинка способна на большее.
 Правильный заголовок даже без изменения картинки принесет в разы больше охвата и читателей, представьте, на что способна правильная картинка в дополнение
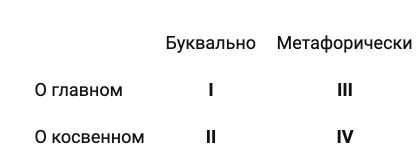
Правильный заголовок даже без изменения картинки принесет в разы больше охвата и читателей, представьте, на что способна правильная картинка в дополнениеЧтобы разобраться в создании хороших иллюстраций, предлагаю руководствоваться классификацией Максима Ильяхова. Все иллюстрации можно разложить на 2 оси «главное — косвенное» и «буквальное — метафоричное».

Представьте пост «как я обжариваю зёрна кофе дома». Я могу проиллюстрировать различным способом, но в целом их можно разделить на 4 категории.
- Сковородка, в которой жарится кофе — я говорю о домашней обжарке, я её демонстрирую. Фотография о главном и буквальном — это самая крутая иллюстрация из всех возможных. Если у smm-специалиста есть возможность показать иллюстрацию первого порядка, а он выбирает что-то другое — мы потеряли его как специалиста.
- Обжаренные зёрна на фоне столешницы — пост про обжарку зёрен, я показываю нечто косвенное. Я с трудом могу найти причины для существования такой иллюстрации. Фотография зёрен на столешнице, в контексте обжарки была бы уместна, если бы хотел показать до какого состояния нужно обжарить зёрна — такое бывает в статьях, но в этой ситуации фотография превращается в иллюстрацию первого порядка.
- Схема типа обжарки — это иллюстрация третьего порядка, метафора к теме статьи. Здесь чаще всего тусуются фотографии, которые я называю «с первой полки гугла», но иллюстрации третьего порядка могут быть очень крутыми, ведь метафора — это гигантское поле для творчества.
Комиксы, схемы, мемы, скриншоты, ментальные карты и прочее-прочее. К иллюстрациям третьего порядка стоит прибегать, когда приходится продвигать абстрактные услуги, которые не сфотографируешь. - Фотография усатого мужика в поварском колпаке — фотографии четвёртого порядка, косвенные и метафоричные. В моем случае «жарить» принесло ассоциацию «повар». Про эти фотографии чаще всего и говорят, что они не к месту. Самые убогие и бесполезные картинки из всех возможных.
Хотите проиллюстрировать пост или статью — подумайте, «что может послужить иллюстрацией первого порядка о главном и буквальном». После постарайтесь придумать метафору о главном. Косвенные темы для иллюстрации не используем.
В качестве иллюстрации можно использовать практически всё: картинка, фотография, 3D-визуализация, гифка, видео, таблица, скриншот переписки, скан документов, схема в ментальных картах, даже история может стать иллюстрацией.
Что нужно для создания хороших иллюстраций
Для создания хороших иллюстраций нужно 3 вещи: не бояться, насмотренность и знание инструмента. Всё это формирует базовое чутьё дизайнера, оно просто так не появляется, его необходимо воспитывать.
Если вы с детства росли в комнате с ковром на полу, на стене, на потолке (да, мои родители пошли дальше), если вы не ходили по музеям, а на улице видели не современную архитектуру, а советскую разруху — вам нужно методично воспитывать чувство прекрасного.
Не бояться — это самое абстрактное свойство, но оно должно быть у каждого творческого человека. Это вера в свою работу, умение не обращать внимания на условности и делать так, чтобы было круто. Благодаря этому свойству стали появляться крутые форматы: гифки, мемы, треш-картинки, карточки, картинки, нарисованные на четвертом айфоне левой пяткой и прочее-прочее-прочее.

Насмотренность — это коллекция всевозможных примеров «так можно было?», её должен развивать каждый.
В любой школе изобразительных искусств есть уроки, где студентов отводят в музей и они делают копии известных работ, после преподаватель даёт обратную связь, как можно сделать лучше. Часто дают задание собрать «галерею», нечто вроде мудборда. Так студенты развивают чувство прекрасного.
Подобным образом поступают веб-дизайнеры. Они постоянно листают портфолио дизайн-студий, Behance.
Я учился работать в фотошопе, находя уроки «делаем в фотошопе объёмный текст». Когда научился работать с базовыми инструментами, начал искать интересные psd-шаблоны, находил оформление и собирал похожее с нуля. Так и научился.
Владение инструментом — это то, как хорошо вы знаете различные инструменты создания иллюстраций.
Если SMM-щик хорошо знает инструмент «текст», он к любой задаче будет применять «текст». Нужно рассказать о скидках — пишет текст, нужно показать уникальные свойства материала — текст, нужно рассказать о команде — тоже текст. В этом нет ничего плохого, но зачастую подобные задачи можно решить гораздо быстрее и дешевле, для этого надо знать другие инструменты и не бояться их использовать.
Чтобы освоить базовые инструменты создания иллюстраций рекомендую курс smm.school «Дизайн в SMM для недизайнеров».
Алгоритмы создания иллюстраций
Попробуем собрать всё, что мы узнали, и создать иллюстрации к постам. Я чаще всего использую два алгоритма «заменяю текст иллюстрацией» и «нахожу шутёху».
Заменяю текст иллюстрацией. Создаём иллюстрацию первого порядка «о буквальном и главном». Это весьма простая технология, мы стараемся найти «пруфы», которые у нас уже есть: фотографии на телефоне, скриншоты, примеры переписок и многое другое.
Пишем пост про скидки на праздник? Делаем фотографию той штуки, на которую делаем скидку и лепим рядом бирку «скидка», рядом раскидываем элементы праздника. Для Новогодних снимков часто используют ёлочные шары, снеговиков, фигурки Деда Мороза.
Пишем пост про заголовки, показываем скриншот в котором один заголовок набирает больше охвата, чем другой, в подписи объясняем, почему.
Пишем пост-приветствие — фотографируем себя.
Пишем пост о правилах общения с агрессивными подписчиками — находим скриншоты переписок и демонстрируем как мы использовали то или иное правило и получалось хорошо.
Рекомендую использовать эту технику, когда пишете или редактируете статью. Когда я читаю какую-то статью, я вижу, что некоторые абзацы можно заменить на фотографию: где-то описывается пошаговая инструкция, которую легко можно было заменить на гифку или видео, где-то на схему, где-то показать фотографию с примером заполнения бланка.
Найди шутёху — более творческий путь. Создаю иллюстрации третьего порядка, метафорично, но о главном. Сначала подбираю ассоциацию к посту, а затем открываю фотохостинги и ищу иллюстрацию.
В качестве референса можно вспомнить сообщество «Страдающее Средневековье» — они генерируют тот типаж шуток, который мне интересен. Иногда хорошую картинку не удаётся найти с первого раза, тогда ассоциативный ряд раскручивается дальше или с помощью алгоритма «похожие картинки» удаётся найти интересную картинку, которую хочется использовать, но она не в тему. Можно попробовать переписать пост так, чтобы картинка была в тему.
Пишу пост про качественную работу, а некачественную работу называю «г%%но» — на картинке собака.

Пишу поучительный пост про качественный контент — на картинке строгая учительница.

Правила по айдентике — этот алгоритм тоже часто используется, и он же самый простой и экономичный в плане времени. С помощью дизайнера создаете единый стиль для сообщества, как правило этот стиль перекликается с брендбуком и у вас есть папочка с psd-шаблонами с единой цветовой гаммой, закрепленными шрифтами. Для постов нужно лишь заменять какие-то элементы и надпись. В результате у SMM-специалистов есть чёткие правила «открыть psd-шаблон, заменить текст, шрифт Roboto, картинку использовать из папки ххх».
Если последовательно и методично создавать все иллюстрации по правилам, то у вашей аудитории выработается что-то вроде рефлекса — видят картинку и понимают «да это вы создали», такие иллюстрации более «душевные», даже плохо оформленная иллюстрация, но узнаваемая, будет работать хорошо.
Закрепим, что такое хорошо, а что такое плохо
Картинки с первой страницы гугла — плохо.
Картинки, которые никак не помогают раскрыть смысл поста — плохо.
Показывать настоящие фотографии — хорошо.
Шутить, делать мемы — неплохо, но лучше бы настоящие фотографии.
Развивать насмотренность, собирать коллекцию хороших картинок к постам — хорошо.
Изучать инструменты, так чтобы в фотошопе кадрировать видео — хорошо.
Заменять текст иллюстрацией — хорошо.
Пишете об абстрактном — используйте хорошую метафору.
Хочу быть иллюстратором: conjure — LiveJournal
Мне всё с таким же постоянством приходят письма с вопросами: «Хочу стать иллюстратором, с чего начать?», «Как мне научиться рисовать?», «Что делать, если у меня не получается рисовать, есть ли у меня шанс стать иллюстратором?»На первый взгляд вопросы довольно странные. Не умеешь рисовать, не хочешь начинать и пробовать, не хочешь даже учиться рисовать — какой из тебя иллюстратор? Зачем тебе это нужно? Но всё не так просто, как кажется на первый взгляд.
Недавно я наткнулась в сети на высшую частную школу в Гамбурге, которая готовит узконаправленно только иллюстраторов. На первых же страницах «О себе» они сообщают, что иллюстратор — это дизайнер, который умеет рисовать.
Мне стало смешно, потому что я дизайнер графики и получила, без ложной скромности, хорошее образование. За долгие годы обучения нам неустанно твердили, что любой дизайнер должен уметь рисовать, обращаться с фотокамерой, понимать толк в типографике и разбираться в искусстве.
Наряду с такими предметами как типографика, нас учили рисунку и фотоделу — вещи, которые отразились и на моих представлениях об иллюстрации. Я посвятила влиянию фотографии на иллюстрацию в своей книге «Профессия — иллюстратор. Учимся мыслить творчески» сразу несколько разделов.
Высказывание, что иллюстратор — это дизайнер, который умеет рисовать, показалось мне очень странным. Сначала я решила, что люди просто не в курсе, чему учат современных дизайнеров. Но потом я, кажется, поняла, о чём они. А именно о том, что иллюстратор — профессионал, который владеет самыми разными навыками и техниками изображения, которые часто уже можно назвать скорее дизайнерскими.
Действительно, современный иллюстратор больше не привязан к традиционным изобразительным техникам: ему не обязательно работать только красками или карандашами на бумаге. Ему даже не обязательно уметь очень хорошо рисовать. Достаточно уметь обращаться с бумагой и ножницами, древесиной и стамеской, тканями и швейной машинкой, уметь рисовать лишь на уровне контуров и набросков и быть при этом не менее успешным и продаваемым иллюстратором, чем коллеги, работающие в традиционных техниках.
Иллюстрацию можно считать удавшейся, если в ней есть:
— удачная метафора
— отточенная техника исполнения
— атмосферность и правильное настроение
Сегодня мне бы хотелось заострить ваше внимание на техниках исполнения современных иллюстраций.
На вопросы вроде «С чего начать будущему иллюстратору?» я уже отвечала, и ниже можно проследовать по ссылке на мой ответ. А на вопрос, получится ли из кого-то иллюстратор, если он не научился рисовать традиционно, академически, утвердительно скажу, что да. Потому что если не даётся бумага и светотени, стоит попробовать себя в какой-то нетрадиционной технике, если вопреки всему хочется заниматься иллюстрацией профессионально.
Для вдохновения покажу вам красивую книгу — сборник работ иллюстраторов и художников, работающих в нетрадиционных иллюстраторских техниках.
Книга на американском амазоне: Illustration Play
Книга на немецком амазоне: Illustration Play: Craving for the Extraordinary

Обложка выполнена на очень красивой, фактурной бумаге с настоящими наклейками.

А так выглядит содержание — перечень представленных иллюстраторов.
Иллюстрации на швейной машинке. Автор Eleanor Bowley
Иллюстрации, выполненные с помощью выжигателя. Автор: Genevieve Dionne

Иллюстрации-инсталляции из различных материалов. Автор: Stephanie Dotson

Иллюстрации-инсталляции из бумаги и древесины. Автор: Aj Fosik

Иллюстрации на старых упаковках, конвертах и прочем. Автор Melvin Galapon

Иллюстрации в виде ручной вышивки. Автор: Jenny Hart
Иллюстрации из бумаги. Автор: Robert Ryan

Иллюстрации в виде тканевых аппликаций. Автор: Vicky Scott

Иллюстрации для рекламных целей из рекламируемых продуктов. Автор: Ian Wricht


В конце книги составители прикрепили интервью со всеми иллюстраторами на бумаге цветом «вырви глаз», но они всё равно очень гармонично дополняют книгу.
Фотографии, представленные здесь, — всего лишь небольшая выдержка из очень толстенькой книги. Каждый вид иллюстраций напечатан на отдельном сорте бумаги, что дополняет общую картинку мира: каждый иллюстратор должен найти свою нишу, свои материалы и свой стиль, которые помогут ему не только зарабатывать деньги, но и самовыражаться.
Книга на американском амазоне: Illustration Play
Книга на немецком амазоне: Illustration Play: Craving for the Extraordinary
Мои статьи на смежные темы:
Несколько истин о фантазии
Как стать иллюстратором?
Профессия — дизайнер. С чего начать?
Guerilla marketing
Как оформить портфолио?
Скопировать ссылку:
Иллюстрация — рисунок, красочно и эффектно дополняющий содержание книги
Иллюстрация — это изображение (рисунок, фото или гравюра) для пояснения текста художественного произведения, технической документации или научного труда. Визуальные образы помогают читателю глубже ощутить эмоциональную атмосферу и понять основную суть книги. Иллюстрации широко используются не только в книжном деле, но и в рекламной индустрии, а также в средствах массовой информации.
Виды, стили и техники иллюстрации
Для воплощения творческого замысла в рисунке у иллюстраторов есть множество различных инструментов. Для реализации идей существуют всевозможные виды, стили и техники иллюстрирования.
К основным видам иллюстраций относятся:
- Фронтиспис. Размещается на левой странице в развороте с титульным листом книги. Отображает основную идею произведения или представляет собой портрет автора.
- Заставка. Располагается в начале главы или книги. Обычно изображает место действия этой части произведения.
- Полосная. Занимает всю страницу, часто используется в детских книжках.
- Разворотная. Размещается на развороте (двух страницах) книги, используется для освещения наиболее центральных событий сюжета.
- Концовка. Логично завершает отдельную часть, главу книги или произведение в целом.
- Буквица. Красочно оформленная первая буква текста на странице. Нередко бывает стилизованной под эпоху или жанр книги.
Стилистика иллюстраций включает следующие варианты:
- Для детских книг. Яркие картинки с изображением основных персонажей занимают значительную часть страниц сказки или веселого рассказа.
- Для художественных произведений. Изображения в романах, повестях, рассказах и стихотворениях отличаются глубокой эмоциональной содержательностью.
- Для научно-популярной и технической литературы. К таким рисункам предъявляются повышенные требования по достоверности графической информации.
- Карикатура. Эти иллюстрации в острой форме высмеивают пороки общества, отдельной группы людей или идеологических противников.
- Комикс. Путем последовательного чередования изображений рассказывают читателю небольшую увлекательную историю.
Иллюстраторы применяют в своей работе такие техники создания изображений:
- Живописные и графические. С использованием акварели, гуаши, акриловых красок или угля, карандаша и сангины. Часто применяются профессиональными художниками с академическим образованием.
- Коллаж. Изображения создаются из кусочков различных материалов, приклеенных к основе.
- Аппликация. Схожая с коллажем техника, только частички материалов не приклеиваются, а прикладываются на ткань, картон или бумагу.
- Фотомонтаж. Картинки получаются из сочетания отдельных фотографий (частей фото) и дополнительных графических элементов. Часто используется при создании плакатов и рекламы.
- Компьютерная графика. Художник рисует с использованием специального программного обеспечения и технологического оборудования.
История развития иллюстрации
Иллюстрация как средство визуального дополнения текста появилась очень давно. Еще в Древнем Египте писцы на папирусах, помимо содержимого гимнов и заклинаний, размещали изображения для наглядности текста.
Иллюстрации также присутствуют в рукописных европейских книгах разных эпох (от Античности до Средневековья). В книжных миниатюрах Востока (Китая, Японии, Персии) того времени имеются многочисленные изображения на тему охоты, батальных сцен и бытовых сюжетов.
В середине XV века в Европе началась эра книгопечатания. К этому времени относится бурное развитие иллюстрации. Особенностью изображений той поры была их монохромность. Картинки в книгах были черного цвета, как и буквы. Сначала средневековые мастера использовали оттиски с рельефных печатных форм (гравюру), а позже (в конце XVIII века) появилась техника плоской печати (литография).
В 1837 году человечество получило доступ к новому изобретению — фотографии. Одновременно начали развиваться революционные фотохимические способы печати и появилась возможность массово тиражировать многоцветные иллюстрации к сказкам, стихотворениям и другим художественным произведениям.
К концу ХХ века на помощь иллюстраторам пришли развитые компьютерные технологии. Современные дизайнеры чаще всего рисуют картинки на специальном графическом планшете или используют удобную векторную графику.
Иллюстрация была и остается важным инструментом для улучшения восприятия текста читателем. Рисунки старинных мастеров вызывают восхищение, украшают книги сказочников, писателей, поэтов и баснописцев.
На сайте Very Important Lot всегда можно приобщиться к миру искусства и принять участие в арт-аукционах. Здесь же посетители имеют прекрасную возможность приобрести напрямую работы современных художников.
иллюстраций с открытым исходным кодом для любой идеи
\ ˌi-lə-ˈstrā-shən
Иллюстрации с открытым исходным кодом для любой идеи, которую вы можете вообразить и создать.
Постоянно обновляемый дизайн-проект с красивыми изображениями SVG, которые можно использовать совершенно бесплатно и без указания авторства.
Просмотреть сейчасСоздано Катериной Лимпицуни
synopsis
Создавайте веб-сайты, продукты и приложения с лучшим дизайном. Найдите изображения, которые подходят для вашего сообщения, автоматически настройте цвет в соответствии с вашим брендом и используйте его в качестве обычного изображения, встроенного кода или непосредственно в рабочем процессе проектирования.
связанных слова
IllustrationDesignGraphics
ArtImagesVectors
MinimalFreeModern
SVGPNGInterface
technology
Используйте изображения, которые масштабируются без ухудшения качества, что делает их не только сетчаткой, но и готовыми к будущему. Благодаря крошечному размеру файла вы можете комбинировать десятки изображений SVG, не беспокоясь о скорости, и с возможностью встраивать их, чтобы минимизировать количество запросов и добиться невероятно быстрой загрузки.
style
Качественные иллюстрации, доступные для ваших проектов, с настраиваемыми цветами, объектами, которые можно комбинировать и изменять для создания новых захватывающих изображений, и со стилем дизайна, который сочетает искусство и технологии, чтобы соответствовать требованиям будущего.
лицензия с открытым исходным кодом
Вы можете использовать иллюстрации в любом проекте, коммерческом или личном, без указания авторства и каких-либо затрат. Действительно открытая лицензия, детка! Просто не пытайтесь копировать unDraw, повторно распространять иллюстрации или создавать для них интеграции.
история
Запущен в 2017 году с простой целью показать, что мы, дизайнеры, должны вносить свой вклад в сообщество разработчиков ПО с открытым исходным кодом, чтобы помочь каждому предоставить прекрасные дизайнерские способности. unDraw неожиданно вырос и стал использоваться такими организациями, как Google, Microsoft, Facebook, Harvard Business School, начал что-то интересное с Adobe и был принят действительно открытым сообществом, в которое входят дизайнеры, разработчики и создатели контента, которые используют его каждый день в уникальных и неожиданных ситуациях. продукты, проекты и способы.
© 2020 · Катерина Лимпицуни · Все права защищены
.Бесплатная библиотека потрясающих иллюстраций для вашего проекта
иллюстраций с открытым исходным кодом для каждого проекта, который вы можете придумать и создать. Воспользуйтесь возможностью создания цветных изображений на лету, чтобы они соответствовали идентичности вашего бренда.
Sapiens Персонаж Бесплатная иллюстрация Builder
Познакомьтесь с Sapiens, красивой библиотекой модульных, основанных на компонентах иллюстраций персонажей, которые можно бесплатно использовать для всех ваших личных или клиентских проектов.Выбирайте из десятков полностью настраиваемых компонентов частей тела, фонов и поз в трех разных стилях, чтобы создавать сотни уникальных комбинаций.

Набор иллюстраций индийского каракули
60 иллюстраций в стиле каракули. Эти векторные иллюстрации представлены в трех форматах файлов: EPS, SVG и PNG.

Big Heads — Легко создавайте персонажей для своих проектов
Объединяйте выражения лиц, одежду, прически и цвета в миллиарды разных уникальных персонажей.Встраивайте их на свой веб-сайт, используйте их в своем любимом программном обеспечении для дизайна или импортируйте из библиотеки React!

Handz — Библиотека 3D-иллюстраций
Это бесплатная библиотека 3D жестов рук на любой случай. Жест 12 рук с 9 цветными скинами и 3 вариантами рукавов.

Clak! — Набор иллюстраций
Набор красивых и сладких линий. Используйте этот набор иллюстраций для любых проектов, от веб-сайтов до приложений.

Румяна — Иллюстрации для всех
Blush позволяет легко добавлять иллюстрации к вашим проектам. Создавайте, смешивайте и настраивайте иллюстрации, сделанные художниками со всего мира.

Иллюстрации удаленной работы
Более 25 бесплатных векторных иллюстраций в форматах SVG, PNG, Figma и AI.

Stories by Freepik — Потрясающие иллюстрации для вашего следующего проекта
Новый проект с иллюстрациями, которые можно редактировать на 100%, разных цветов и стилей.Вы можете оживить их с помощью нашего онлайн-редактора и даже выбрать свой любимый фон.

Иллюстрации Sketchvalley
Нарисованные вручную бесплатные векторные иллюстрации для ваших проектов. Это совершенно бесплатно, без указания авторства и постоянно пополняется новыми иллюстрациями.

Призрачные иллюстрации
Минимальные персонажи и сцены, построенные с использованием чистых штрихов и твердых пространств. Иллюстрации Ghost разработаны с целью дать дизайнерам возможность создавать больше и экспериментировать с иллюстрациями, все тела персонажей, руки и головы взаимозаменяемы.

Retroooo Народные иллюстрации
Векторная библиотека рисованных эскизов, созданная для Adobe Illustrator, Sketch и Adobe Draw. Библиотека Mix-and-Match для тысяч комбинаций. Вдохновленный Пабло Стэнли.

Черные иллюстрации
Красивые бесплатные иллюстрации черных людей для вашего следующего цифрового проекта. Мы создали эти дизайны, от ваших веб-сайтов и веб-приложений до мобильных приложений и т. Д., Для использования в любом месте и во множестве различных форматов.

Pixeltrue — бесплатные векторные иллюстрации и анимация
MIT лицензировал иллюстрации SVG в 2 разных стилях, чтобы вы могли использовать их в своем следующем проекте. Используйте иллюстрации в коммерческих целях без указания авторства. Другими словами: вы можете делать с ними все, что хотите.
Оптимизация лабораторных иллюстраций
Мы раздаем эти иллюстрации, чтобы мы могли выслушать ваши отзывы. Ответьте на наш 25-секундный опрос, а затем загрузите 80 иллюстраций.
Open Peeps — библиотека рисованных иллюстраций
Open Peeps — это библиотека иллюстраций, позволяющая смешивать рисунки людей. Библиотека работает как строительные блоки, состоящие из векторных рук, ног и эмоций. Вы можете смешивать эти элементы для создания разных взглядов. Комбинируйте одежду и прически, чтобы добавить чутья, изменять эмоции с помощью различных выражений лица, настраивать сцену с помощью разных поз, включая положение стоя и сидя.

Валентина иллюстрации
Высококачественный бесплатный пакет иллюстраций ко Дню святого Валентина, не требующий лицензионных отчислений, который можно использовать во всех программах для проектирования, таких как Photoshop, Illustrator, Adobe XD и Sketch

Control Бесплатные иллюстрации
Control — это стильная библиотека иллюстраций с 18 персонажами с 3 различными сценами действий для каждой иллюстрации.Все иллюстрации доступны в 2 стилях: сплошные и линейные. Загрузите файлы PNG бесплатно или приобретите пакет и получите доступ к полностью редактируемым файлам AI и SVG

Галерея иллюстраций от ManyPixels
Открытые редактируемые иллюстрации. Каждую неделю открывайте для себя бесплатные иллюстрации, которые улучшат ваши проекты. Используйте их в коммерческих или некоммерческих целях.
Библиотека аватаров ящика
Выберите один из трех различных типов фона и объедините предустановленные ресурсы.Вы можете выбрать из 84 различных активов! Все ресурсы на 100% векторные и легко настраиваются. Avatar Library — это библиотека Sketch & Figma для создания иллюстраций персонажей

Набор для импульсной иллюстрации
Конструктор векторных иллюстраций с 15 уникальными символами и 88 объектами. В комплект входят символы Sketch и компоненты Figma, которые вы можете комбинировать и создавать свою собственную историю.

Набор иллюстраций Pof-Pof
Набор вдохновляющих иллюстраций для ваших проектов на самые популярные темы пользовательского интерфейса.

Аватары разнообразия
При разработке любого продукта очень важно осознавать существование аспектов разнообразия и культурных особенностей. Вы можете использовать эти активы бесплатно как в личных, так и в коммерческих проектах.
ГЕЕ! ME — 100 персонажей иллюстраций
Требуется отличный набор плоской графики, 100 героев мультфильмов и более 400 самых крутых объектов. Вы можете использовать его в любых дизайнерских или девелоперских проектах.

каракулей.дизайн
Более 100 векторных каракулей, чтобы оживить ваши дизайнерские проекты. Для Sketch и Adobe Illustrator.

иллюстрации — Набор иллюстраций с открытым исходным кодом
Создал все 100 потрясающих иллюстраций за 100 дней работы над иллюстрацией. Вы можете использовать их для создания своих — целевых страниц, мобильного приложения или презентаций.

Phonies от Growww Kit — набор из 8 простых, черно-белых, стильных иллюстраций
Для целевых страниц, мобильных экранов и других редакционных целей.Совместим с: Illustrator, Photoshop, CorelDraw. Доступно в форматах: AI, EPS, PNG, PDF

Smash Illustration — Создавайте уникальные иллюстрации с 45 персонажами и 200 фоновыми объектами
Отличный конструктор иллюстраций с яркими и модными персонажами. Меняя и перекрывая их, вы можете быстро проиллюстрировать идею своего стартапа.

Open Doodles — Бесплатные схематичные иллюстрации
Библиотека схематичных иллюстраций людей, бесплатная для личного и коммерческого использования.

Vector Creator — Создавайте привлекательные иллюстрации в браузере бесплатно
Создавайте яркие иллюстрации бесплатно прямо в браузере, не требуя опыта в дизайне. Используйте 3000+ элементов в 12 стилях, чтобы оживить свой пользовательский интерфейс или социальные сети.

Ой! — Бесплатные иллюстрации для вашего проекта
Ой помогает авторам, которые не рисуют, преодолеть нехватку качественной графики. Загрузите бесплатные иллюстрации от лучших художников Dribbble, чтобы классифицировать свой продукт.

Whoosh — набор иллюстраций
Бесплатные иллюстрации для ваших проектов. Используйте этот набор иллюстраций для любых проектов, от веб-сайтов до приложений.

Fresh Folk — Библиотека иллюстраций людей и предметов
У каждого персонажа есть разные позы, наряды и оттенки кожи. Создавайте широкий спектр сцен с 43 объектами на выбор.

Humaaans: библиотека иллюстраций Mix — & — Match
Смешивайте и сочетайте иллюстрации людей с помощью библиотеки дизайна для InVIsion Studio и Sketch.Создайте свой ремикс. Измените прическу, топы и брюки. Сделано Пабло Стэнли.

Бумажные иллюстрации — библиотека бесплатных иллюстраций
Сделайте свою работу выдающейся с помощью бумажных иллюстраций. Невероятный набор бумажных иллюстраций абсолютно бесплатно как для личного, так и для коммерческого использования.

Глазурь — Бесплатные иллюстрации, для всего
Запоминающиеся продукты, бренды и презентации начинаются с нашей бесплатной библиотеки иллюстраций.

Delesign Иллюстрации
Используйте наши бесплатные дизайны для своего веб-сайта, социальных сетей, блога, информационных бюллетеней по электронной почте и многого другого.

Абстрактные иллюстрации
Погрузитесь в мир abstrakt.design и начните рассказывать другую историю.

Абсурдный дизайн — бесплатные сюрреалистические иллюстрации и векторная графика
Скачать сюрреалистические иллюстрации. Используйте бесплатные векторные изображения для своих целевых страниц, презентаций и приложений.Эти произведения сочетают в себе абсурдность и детскость.

Изометрические — Скачать бесплатно изометрические иллюстрации
Бесплатные векторные изометрические иллюстрации для дизайнеров, стартапов и компаний без указания авторства.

Библиотека Iconspace — Тысячи иллюстраций
Давайте сделаем вашу работу быстрее и эффективнее с помощью нашей высококачественной библиотеки иллюстраций.
Иллюстрации Charco
Набор из 16 иллюстраций, созданных вручную для ваших веб-проектов и приложений.В этот набор входят такие категории, как ошибка 404, отсутствие подключения к Интернету, отсутствие обслуживания, критическая ошибка, страница не найдена, что-то пошло не так, в стадии разработки и многие другие. Вы можете использовать его как для личных, так и для коммерческих проектов.

Ira Design — Создайте свои собственные потрясающие иллюстрации
Используя наши потрясающие градиенты и нарисованные вручную компоненты эскиза. Сделано Creative Tim.

unDraw: красочные иллюстрации
иллюстраций с открытым исходным кодом для каждого проекта, который вы можете придумать и создать.Найдите изображения, которые соответствуют вашим потребностям, и загрузите их. Воспользуйтесь возможностью создания цветных изображений на лету, чтобы они соответствовали идентичности вашего бренда.

Аватары пользователей для Sketch
Набор из 21 аватарки пользователя. Элегантный и чистый аватар для любого проекта. Дизайн Сесиль Л. Паркер.
DrawKit
DrawKit — это набор бесплатных, красивых, настраиваемых SVG-иллюстраций с лицензией MIT в двух стилях для использования на следующем веб-сайте, в приложении или проекте.

Изометрическая любовь
Симпатичные изометрические объекты для вашего дизайна

Avataaars
Создавайте иллюстрации аватаров в приложении Sketch с помощью этой бесплатной библиотеки. Комбинируйте одежду, прически, эмоции и т. Д.

Stubborn — бесплатный генератор иллюстраций для Figma и Sketch
Бесплатный генератор иллюстраций для Figma и Sketch. Получите возможность создавать своих персонажей, используя символы и стили.

404 Иллюстрации
Модные, готовые к использованию изображения для вашей страницы 404.

Бесплатные иллюстрации от Лукаша Адама
Вы можете использовать эти SVG-иллюстрации для своего веб-сайта, для веб-приложения или просто для своего следующего коммерческого проекта. Другими словами: вы можете делать с ними все, что хотите (лицензия MIT).

Боттс
Создавайте иллюстрации роботов в приложении Sketch с помощью этой бесплатной библиотеки. Комбинируйте рамки, антенны, датчики, аксессуары и цвета.Дизайн Пабло Стэнли. Бесплатно для личного и коммерческого использования.

Оптимизация эмодзи
850 + Бесплатные векторные эмодзи. Стиль вдохновлен японским стилем «Каваи» (милый).

Набор мегадудлов
Это коллекция рисованных векторных иллюстраций. Большой векторный пакет с рисованными рисунками для презентаций, социальных сетей, сообщений в блогах и т. Д. Более 160 элементов каракули.
 .
.