Красивые шрифты онлайн ✬ Написать и скопировать 😍
Если Вам нужен стильный и красивый шрифт для социальных сетей, тогда введите текст выберите нужный и скопируйте понравившийся шрифт, а если хотите дополнить его крутыми символами, нажмите «Изменить».
Введите текст
Расскажите друзьям!
Интерес и лояльность пользователей в соцсети Инстаграм эквивалентны подписке на интересующего человека. Но для того, чтобы привлечь фолловеров, нужно выделяться. Например, с юмором рассказывать о себе, постить интересные фото, видео с прикольным описанием. А если аккаунт предусмотрен для коммерческих целей? Тогда отличиться от остальных будет сложнее. Ведь существующие инструменты в Инстаграм – достаточно простые, негибкие и, прямо скажем, скучные. Тогда как же заинтересовать потенциального подписчика?
Необычный шрифт вам в помощь!
Чтобы обратить внимание на свой инста-профиль, нужно не просто запостить красивую картинку, но и применить к ней оригинальный шрифт – написать красивыми буквами небольшую фразу.
Самые распространенные шрифты
Любители написать красивыми буквами уже определились с фаворитами среди beautiful fonts. Предлагаем попробовать и вам оценить наши шрифты для ников, среди которых вы найдете:
- необычные курсивы, жирные шрифты;
- буквы в обрамлении кружочков, дужек;
- интуитивно понятные слова символами, рисунками или геометрическими фигурами;
- шрифты в греческом, английском стиле;
- пузырьковые, контурные и готические буквы;
- буквы в обрамлении различных символов.

Написать красивым шрифтом онлайн и скопировать текст на русском языке бесплатно и вставить можно в любые поля страницы соцсети Инстаграм: «О себе», «Подпись к фото», «Комментировать» и т.д. Если хотите иметь еще более необычную подпись, у нас вы можете воспользоваться обрамлением текста слева и/или справа в виде оригинальных и необычно расположенных символов.
Как это работает?
Пользоваться нашей платформой проще простого. Достаточно выполнить ряд несложных действий:
- Ввести необходимый вам текст в предложенное поле вверху страницы.
- Выбрать при необходимости символьное обрамление с левой и/или правой стороны и понравившийся шрифт.
- Если получилось с первого раза слово или фразу красиво написать и скопировать, смело отправляйтесь к себе на инста-страничку и вставляйте оригинальную надпись.
- При необходимости вы можете нажать на кнопку «Изменить», которая приведет вас на еще одну страничку.
 Здесь вы сможете добавлять к слову/фразе смайлы, эмоции, флаги, знаки, а также всевозможные графические символы/рисунки на тему животных, птиц, еды, напитков, путешествий, спорта и т.д. и их сочетания.
Здесь вы сможете добавлять к слову/фразе смайлы, эмоции, флаги, знаки, а также всевозможные графические символы/рисунки на тему животных, птиц, еды, напитков, путешествий, спорта и т.д. и их сочетания.
обучение на веб-дизайнера онлайн — Skillbox
Участвует в распродаже Скидка 35% действует 0 дней 00:00:00
Курс
Принимайте задачи от реальных клиентов, смотрите видео с подсказками от экспертов и получайте обратную связь по готовым макетам. Зарабатывайте баллы за каждый решённый кейс и переходите с уровня на уровень.
Зарабатывайте баллы за каждый решённый кейс и переходите с уровня на уровень.
По итогам курса вы добавите в портфолио не меньше 6 работ разной сложности, сможете начать карьеру в веб-дизайне или брать более дорогие заказы.
- Длительность 9 месяцев
- Практические задачи от заказчиков
- Разные уровни сложности
- Большое портфолио к концу курса
Прокачивайте навыки на реальных задачах
Прокачивайте навыки на реальных задачах
Чем раньше новичок погружается в настоящие рабочие задачи, тем быстрее растёт. Как насчёт того, чтобы сразу начать с практики?
На курсе вы пройдёте все этапы рабочего процесса: от первой встречи с заказчиком до согласования макетов. Вы научитесь делать крутой дизайн для разных площадок и корректно общаться с клиентами, а ещё соберёте портфолио с сильными кейсами.
Кому подойдёт этот курс
- Новичкам в дизайне
С нуля научитесь создавать дизайн сайтов, приложений и аккаунтов в соцсетях.
 Моментально погрузитесь в практику и соберёте крутое портфолио для старта карьеры.
Моментально погрузитесь в практику и соберёте крутое портфолио для старта карьеры. - Начинающим веб-дизайнерам
Заполните пробелы в знаниях и научитесь делать не только красиво, но и удобно. Добавите в портфолио много качественных работ и станете востребованным профессионалом.
- Дизайнерам других направлений
На практике познакомитесь с реальными задачами веб-дизайнера. Сможете сменить профиль или использовать новые знания в своей работе.
Как устроен курс
Выбираете заказчика
Изучаете интервью с клиентами и решаете, на чьих задачах вам хочется учиться. Не обязательно выбирать одного можно поработать сразу с несколькими заказчиками. У каждого бизнеса своя специфика: это может быть дизайн-студия, кулинарная школа или бюро путешествий.
Выбираете задачу
Каждый клиент предлагает 4 задачи разного уровня сложности. Можете начать с простых или сделать акцент на тех, что потруднее.
 Выполнять задачи можно в любом порядке.
Выполнять задачи можно в любом порядке.Смотрите видео от экспертов
Для каждой задачи мы подготовили видео и дополнительные материалы. Они помогут вам лучше понять специфику работы и сделать всё правильно.
Вносите правки
Отправляете работу на проверку и получаете обратную связь от курирующего эксперта. Если в макете есть недочёты, он подскажет, как сделать лучше.
Набираете баллы
За каждую выполненную задачу вы получаете баллы чем работа сложнее, тем больше. Ваша главная цель: набрать баллы для перехода на следующий уровень.
Презентуете итоговую работу
В конце курса вы выполните большой проект для реального клиента и презентуете его жюри. В комиссии будут не только эксперты курса, но и потенциальные заказчики, которые могут заметить вас и предложить стажировку.
Получаете сертификат и начинаете карьеру
После презентации вы получите сертификат Skillbox об успешном завершении курса.
 А портфолио из работ разной сложности впечатлит работодателей и принесёт вам первые заказы.
А портфолио из работ разной сложности впечатлит работодателей и принесёт вам первые заказы.
Выбирайте задачи, опираясь на свою подготовку
Это Антон — он вообще не пробовал себя в дизайне
Ещё недавно он работал менеджером по продажам, но теперь решил исполнить давнюю мечту и стать веб-дизайнером. Со всеми задачами он сталкивается впервые. Чтобы чувствовать себя увереннее, он начинает с самых простых заданий и смотрит все видео.
Это Маша — у неё уже есть небольшой опыт
Маша год ходит на вебинары Skillbox и немного знакома с Figma. Поэтому она пропускает задачи, с которыми уже работала, и сразу переходит к сложным. И смотрит только те материалы, которые нужны для заполнения пробелов в знаниях.
Чему вы научитесь:
Следовать базовым принципам веб-дизайна
Изучите основы типографики, композиции и работы с цветом. Научитесь обрабатывать фото и создавать графику.
 Получите базу для дальнейшего развития.
Получите базу для дальнейшего развития.Работать в профессиональных программах
Научитесь уверенно пользоваться Figma, делать простые задачи в Adobe Photoshop и After Effects. Сможете тратить минимум времени на рутину.
Создавать дизайн для разных площадок
Сможете разрабатывать красивые и удобные макеты под разные задачи: визуалы для соцсетей, элементы для сайтов, дизайн лендингов или рассылок.
Адаптировать макеты под любые устройства
Узнаете, чем дизайн для десктопа принципиально отличается от дизайна для смартфона. Сможете делать интерфейсы, которые будут хорошо смотреться на любом экране.
Проектировать удобные интерфейсы
Поймёте, как пользователи взаимодействуют с разными элементами интерфейсов. Сможете создать понятный дизайн, опираясь на поведение аудитории.
Общаться с заказчиками и командой
Познакомитесь со всеми этапами рабочего процесса: от общения с клиентом до передачи макета в вёрстку.
 Сможете организовать работу так, чтобы всем было комфортно.
Сможете организовать работу так, чтобы всем было комфортно.
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
1-й уровень: Intern
Вы научитесь оформлять соцсети и делать слайды для презентаций. А ещё попрактикуетесь в дизайне лонгридов, лендингов и писем для рассылок. Задачи, с которыми вы будете работать:
Дизайн рекламного баннера
Изучите разные форматы баннеров и расширения файлов. Освоите простейшие приёмы ретуши.
 Узнаете, как делать ресайз макета под разные задачи и настраивать размеры шрифтов. Сможете создать качественный баннер по брифу заказчика.
Узнаете, как делать ресайз макета под разные задачи и настраивать размеры шрифтов. Сможете создать качественный баннер по брифу заказчика.Работа с векторной графикой
Узнаете, для чего веб-дизайнеры используют векторную графику. Научитесь уверенно работать с кривыми, слоями и инструментами выделения. Сможете раскрашивать чёрно-белые иллюстрации, редактировать текстовые логотипы и расставлять в макете готовые векторные рисунки.
Оформление текста
Научитесь применять правила композиции и типографики, расставлять цветовые акценты и качественно оформлять текст, опираясь на брендбук от заказчика. Сможете не только работать с внешним видом текста, но и редактировать заголовки так, чтобы они смотрелись привлекательно.
Презентации и лендинги для коммерческого предложения
Поймёте, как структурировать большой объём данных и превратить его в красивую картинку. Поработаете со сложными типографическими элементами: фактоидами, сносками, сокращениями и колонтитулами.
 Научитесь использовать модульные сетки, а также приёмы темпоритмики и психологии цвета.
Научитесь использовать модульные сетки, а также приёмы темпоритмики и психологии цвета.
2-й уровень: Junior
Вы сделаете первые шаги к оформлению многостраничных сайтов. Поработаете с галереями, формами регистрации, меню и другими базовыми элементами интерфейса. Вот какие задачи ждут вас на этом уровне:
Создание визуальной концепции сайта
Узнаете, из каких элементов состоит многостраничный сайт, как регулировать уровень визуального шума и управлять вниманием пользователей. Познакомитесь с процессом создания сайта с нуля. Научитесь структурировать проекты в Figma, составлять мудборды и взаимодействовать с верстальщиками. Разберётесь в юридических аспектах дизайна.
Разработка UI-кита
Изучите базовые компоненты UI-кита и популярные стили для его оформления. Будете соблюдать баланс цветов в макете. Потренируетесь в создании шрифтовых пар и стилей проекта.
 Сможете сделать качественный UI-кит, опираясь на брендбук заказчика.
Сможете сделать качественный UI-кит, опираясь на брендбук заказчика.Оформление хедеров, футеров и меню
Поймёте, какие шрифты и цвета подходят для этих 3 элементов. Научитесь формулировать заголовки и CTA, создавать гармоничную композицию и работать с графикой.
Дизайн онлайн-витрины и карточек товаров
Разберётесь в микроэлементах галереи и форматах представления товаров. Поймёте, из чего состоит простая карточка и каталог. Научитесь группировать элементы и выстраивать их в удобном для пользователя порядке.
Работа с формой регистрации
Узнаете, как создавать формы обратной связи, которые захочется заполнить. Научитесь работать с цветовыми контрастами и выстраивать поля в нужном порядке.
Многостраничный сайт с витриной
Научитесь использовать приёмы сторителлинга, графику и простые спецэффекты в дизайне сайтов. Поймёте, как выделять важные элементы, не выбиваясь из общего стиля.
 Подготовите макет сайта для вёрстки.
Подготовите макет сайта для вёрстки.
3-й уровень: Pre-middle
На этом этапе вас ждут самые большие и амбициозные задачи: оформление интернет-магазина, корпоративного сайта и мобильного приложения. Вы научитесь не только рисовать красивые макеты, но и использовать аналитику для создания удобного и функционального дизайна. Для успешного прохождения уровня вам нужно поработать с этими задачами:
Дизайн каталога товаров
Познакомитесь с принципами UX- и UI-дизайна. Научитесь пользоваться методом персон для выбора оптимальных дизайнерских решений. Узнаете, что такое подход mobile first и когда он уместен. Сможете грамотно составить дерево товаров, настроить фильтры и сделать удобные превью.
Оформление карты с филиалами
Научитесь строить карту пути пользователя и анализировать дизайн сайтов конкурентов. Узнаете, какие элементы вам нужны, чтобы создать понятную и удобную карту филиалов.
 Сможете правильно расставить визуальные акценты.
Сможете правильно расставить визуальные акценты.Работа со сложными карточками товара
Поймёте, как строить гипотезы при создании сложного дизайна. Разберёте стандартные и необычные дизайнерские решения и сможете создать эффектные карточки для сайта заказчика. Узнаете, как улучшить дизайн при помощи анимации в After Effects, корректно передать готовый прототип разработчикам и провести A/B-тест.
Страница оформления покупки
Изучите процесс онлайн-покупки и популярные маркетинговые приёмы, которые помогут создать продающий сайт. Сможете сделать удобный дизайн формы подтверждения заказа как для десктопа, так и для смартфона.
Сложная форма регистрации
Узнаете, что мотивирует пользователей регистрироваться на сайтах. Познакомитесь с основными элементами формы регистрации и научитесь грамотно располагать их на макете.
Страница оформления доставки
Изучите необходимые поля и дополнительные кнопки для страницы доставки.
 Узнаете, о чём часто забывают дизайнеры при работе с этим разделом сайта, и сможете избежать ошибок.
Узнаете, о чём часто забывают дизайнеры при работе с этим разделом сайта, и сможете избежать ошибок.Личный кабинет
Поймёте, когда люди пользуются личными кабинетами. Научитесь красиво оформлять статистику о действиях пользователей для отчёта перед заказчиком. Сможете исследовать опыт клиентов и использовать его для улучшения дизайна.
Работа с информацией о заказе
Сможете создавать страницы с информацией о заказе для разных сфер бизнеса. Поймёте, как эти данные влияют на поведение пользователя. Изучите разные визуальные решения и научитесь работать с информацией о пользователях.
Оформление чата поддержки
Узнаете, что нужно учесть при создании чата. Научитесь анализировать работу чатов на сайтах конкурентов, избегать их ошибок и подмечать хорошие фишки.
Простая панель управления сайтом
Научитесь работать со сложными данными, необходимыми для нормальной работы админки.
 Сможете оформить панель управления так, чтобы она была удобной, понятной и хорошо смотрелась на любом экране.
Сможете оформить панель управления так, чтобы она была удобной, понятной и хорошо смотрелась на любом экране.Страница для корпоративных клиентов
Поймёте, как бенчмаркинг поможет вам выбрать удачные решения для дизайна. Научитесь добавлять в макет анимацию, чтобы наглядно продемонстрировать интерфейс заказчику.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Поддержим вас на каждом этапе
Спикеры
Сергей
Попков Шеф-дизайнер, сооснователь AIC и Skillbox
Антон
Антонюк Ex-арт-директор проекта «Совесть»
Александра
Королькова Арт-директор Paratype, шрифтовой и книжный дизайнер, теоретик шрифта и типографики
Никита
Беллер Продуктовый дизайнер группы компаний «Тинькофф»
Филипп
Соломин Руководитель студии OKTÂEDER
Никита
Покатилов Продуктовый дизайнер «Райффайзенбанка»
Николай
Иванов Арт-директор «Райффайзенбанка», выпускник БВШД
Михаил
Никипелов Арт-директор в Distillery
Сергей
Дюжев Design Community Lead в «Райффайзенбанке»
Сергей
Дарбаидзе Старший дизайнер в Distillery
Вадим
Вовк Арт-директор в банке «Открытие»
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Часто задаваемые вопросы
- Я никогда не занимался веб-дизайном, а курс построен на практических задачах. У меня получится?
Конечно! В карточке каждой задачи вы найдёте много видео, дополнительных материалов и упражнений, которые позволят лучше разобраться в теме и сделать всё на высшем уровне. В остальном помогут опытные кураторы, которые будут сопровождать вас на протяжении всего курса. Они поделятся подробной обратной связью и укажут, на чём стоит сделать акцент в работе.
- Заданий так много! Мне обязательно выполнять все?
Не обязательно! Прислушивайтесь к себе и выбирайте те задачи, которые кажутся вам самыми интересными и подходящими по уровню.
 Ваша главная задача: набрать минимум баллов, чтобы перейти на следующий грейд. Но никто не мешает вам сделать больше работ, чтобы набить руку и пополнить портфолио.
Ваша главная задача: набрать минимум баллов, чтобы перейти на следующий грейд. Но никто не мешает вам сделать больше работ, чтобы набить руку и пополнить портфолио. - В части тем я уже разбираюсь. Видео по ним всё равно надо посмотреть?
Необходимости в этом нет. Вы можете посмотреть все видео или сделать акцент только на тех темах, с которыми ещё не знакомы. На количество баллов это не повлияет.
- Я смогу устроиться на работу после курса?
Вы получите все необходимые навыки, которые помогут вам начать карьеру веб-дизайнера: изучите рабочий процесс, освоите востребованные инструменты, соберёте портфолио из качественных работ. Заодно вы поймёте, как искать заказчиков и презентовать свои идеи. В остальном всё зависит от вас.
- Какие программы понадобятся для занятий? Они платные?
Работать мы будет преимущественно в Figma самой популярной программе для веб-дизайнеров.
 Платить за неё не нужно в бесплатной версии есть все необходимые инструменты.
Платить за неё не нужно в бесплатной версии есть все необходимые инструменты.Для работы с программой понадобится браузер последней версии:
- Chrome 63+,
- Firefox 58+,
- Safari 11.1+,
- Microsoft Edge 79+.
Также вам могут пригодиться Adobe Photoshop и After Effects. Это не обязательно любую задачу из курса можно выполнить в Figma. Но если вам захочется сделать более сложный макет, то дополнительные программы вам в этом помогут. Рекомендуем пользоваться платными версиями. На занятиях мы расскажем вам, как купить лицензию максимально выгодно.
- Какой график обучения на платформе? Получится ли совмещать их с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
- Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас.
 В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
В среднем пользователи платформы занимаются от 3 до 5 часов в неделю. - Кто будет мне помогать в обучении на платформе?
У вас будут кураторы на платформе и в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Как нарисовать лилию — линии простой красоты
В этом уроке я покажу вам, как нарисовать лилию. Калла, если быть точнее . Этот красивый цветок любим очень многими людьми. С его длинными тонкими стеблями, красивым внешним видом и крепким характером легко понять, почему.
Калла, если быть точнее . Этот красивый цветок любим очень многими людьми. С его длинными тонкими стеблями, красивым внешним видом и крепким характером легко понять, почему.
В начале этого рисунка я собираюсь применить систематический подход, разбить его на самые основные формы и построить их оттуда. Этот подход используется очень многими людьми, от профессиональных дизайнеров до иллюстраторов и творческих людей, из-за его полезности в сделать самый простой или самый сложный рисунок легкодоступным . Я настоятельно рекомендую ознакомиться с этим способом рисования, так как он дает каждому большую свободу в том, что рисовать, поскольку все можно разбить на простые геометрические фигуры, а затем построить из них. Насколько вы затем украшаете свой рисунок, и уровень детализации, который вы применяете, совершенно необязательны. Это означает, что вы можете нарисовать буквально что угодно!
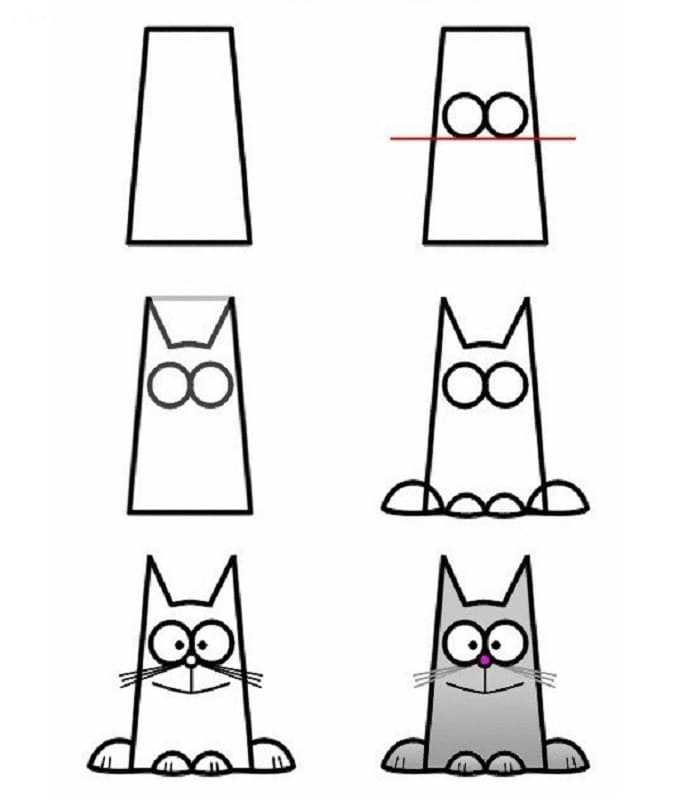
В качестве примера подумайте о фигурках из палочек… Это детализированное, сложное, очень детализированное произведение искусства? Нет, конечно нет! — Доносят ли они сообщение таким образом, что большинство людей сразу узнают? Абсолютно! Вот пример:
Вы начинаете с этого, а затем добавляете столько деталей, сколько хотите и можете. И этот подход можно применить к НИЧЕГО ! Задача состоит в том, чтобы определить простые органические формы, и это в основном сводится к навыкам наблюдения. Позже я углублюсь в это гораздо глубже, а пока просто помните об этой идее.
И этот подход можно применить к НИЧЕГО ! Задача состоит в том, чтобы определить простые органические формы, и это в основном сводится к навыкам наблюдения. Позже я углублюсь в это гораздо глубже, а пока просто помните об этой идее.
А теперь давайте узнаем, как нарисовать лилию, ладно?
Шаг первый:
Нарисуйте овал
Вот ваша первая базовая форма. Не забудьте рисовать слегка, так как вы будете стирать часть этого позже.
Шаг второй:
Добавьте вытянутую изогнутую форму внизу. Еще одна очень простая форма.
Шаг третий:
От точки, где встречаются две фигуры, проведите линию вниз к низу.
Придайте ему несколько изгибов и постарайтесь, чтобы он возник как продолжение кривой исходного овала.
Шаг четвертый:
Теперь направьте свои усилия на вершину и добавьте остроконечную треугольную форму
— Видите, как начинает проявляться общая форма цветка?
Шаг пятый:
Возьмите ластик и осторожно откройте овал снизу и сверху.
Шаг шестой:
Теперь нарисуйте левую внутреннюю часть цветка линией, выходящей из изогнутой линии посередине.
Шаг седьмой:
Поверните направо от того места, где вы стерли часть исходной овальной формы, и продолжите эту ломаную линию.
Продолжите форму вверх, сделав точку, а затем соедините ее с левой стороной цветка.
Шаг восьмой:
Из заостренной формы, которую вы только что сделали, нарисуйте кривую линию внутри цветка.
Шаг девятый:
Теперь нарисуйте початок (да, именно так он называется 😉 ), выходящий из середины.
Это ваш основной цветок.
Шаг десятый:
Нарисуйте стебель внизу.
Две параллельные линии с небольшим изгибом вверху, где они встречаются с цветком.
Шаг одиннадцатый:
Добавим пару листьев на стебель. Начиная с наброска.
Начиная с наброска.
Опять же, я начинаю с очень простой формы, которая не выглядит особенной. В нем нет ни глубины, ни деталей, ни жизни. Все, что после.
Обратите внимание, что на каждом листе одна линия немного перекрывает стебель. Это нужно для создания иллюзии листа, обвивающего стебель. Это станет намного яснее. А пока просто знайте, что так и должно быть. 😉
Шаг двенадцатый:
( Примечание: На этом этапе вы можете сделать выбор относительно сложности. Следующие два шага немного сложны, но добавляют много характера и эффекта листьям цветка При желании их можно легко пропустить. В этом случае просто перейдите к четырнадцатому шагу. )
Листья многих лилий имеют волнистую форму. Это довольно характерная и очень приятная особенность. Это также представляет собой хороший вызов рисования. Я выбрал для этого следующий способ:
Поверх линий листьев, которые я уже нарисовал, я очень осторожно нарисовал еще одну, гораздо более волнистую линию. Тот, который повторяет форму первой линии, но все еще пересекает ее взад и вперед. (Наверное, проще просто посмотреть на картинку, чем мне ее объяснять.)
Тот, который повторяет форму первой линии, но все еще пересекает ее взад и вперед. (Наверное, проще просто посмотреть на картинку, чем мне ее объяснять.)
Маленькие стрелки, которые я добавил, обозначают места, которые мне нужно потом очистить ластиком. ( Примечание: Я на самом деле пропустил две точки в нижней части, найдите их на следующем рисунке. Извините! 😉
Шаг тринадцатый:
Вот так выглядят листья после того, как я подчистил ластиком.Для аккуратности хорошо подойдет механический выдвижной ластик или карандаш-ластик.
(Все шесть пятен, которые я подчистил, включая два, которые я пропустил на предыдущем, вы можете найти на этом рисунке)
Шаг четырнадцатый:
Теперь проведите линию вверх через середину двух листьев, следуя основной форме листьев.
Также сотрите небольшой кусочек стебля в самом низу отдельных листьев. Это создает впечатление, что листья обвивают стебель цветка.
Это создает впечатление, что листья обвивают стебель цветка.
Шаг пятнадцатый:
Теперь нарисуйте дополнительные линии на внутренней стороне листьев. Пусть они идут по первой линии.
Было бы неплохо сделать среднюю линию немного толще, как я сделал здесь. Это поможет держать линии, так сказать, «в порядке».
Шаг шестнадцатый:
Теперь у вас есть контур вашего цветка.
На этом этапе неплохо было бы пройтись по всем линиям и немного подчистить их, утолщая те, которые в этом нуждаются. Это подтягивает рисунок и придает ему приятный вид.
Шаг семнадцатый:
Затенение всегда немного поднимает рисунок.
Здесь я начал с того, что Марк Кистлер метко назвал «затенением всех уголков». Это в основном включает в себя довольно массивное затенение везде, где одна форма встречается с другой. Я считаю, что это работает очень хорошо, особенно когда после этого применяется дополнительное затенение.
Шаг восемнадцатый:
Еще немного штриховки, и ваш цветок почти готов! 🙂
Мне нравится использовать штриховку.
Вот и все: как нарисовать лилию
Конечно, есть много разных способов сделать это. Это только один подход. Тем не менее, это простой, который хорошо работает.
Дополнительный вызов
Итак, теперь, когда вы научились рисовать лилию — отдельный цветок — почему бы не попробовать немного расширить его и превратить в букет. Используйте мой рисунок ниже для вдохновения, если хотите. Как видите, я добавил несколько длинных тонких листьев на задний план для эффекта. Они просты и хорошо работают, но, конечно, совершенно необязательны.
Окраска — это совершенно отдельная тема. И о раскрашивании действительно столько же нужно узнать, сколько и о рисовании (да, действительно!… И да, немного страшно подумать! Полностью согласен! 😉 )
Как видите, моя раскраска особо не развит. Но я настоятельно рекомендую вам начать экспериментировать с ним. Простые маркеры помогут вам пройти долгий путь. По мере того, как я развиваю свои собственные навыки раскрашивания, я обязательно добавлю больше информации об этом.
Но я настоятельно рекомендую вам начать экспериментировать с ним. Простые маркеры помогут вам пройти долгий путь. По мере того, как я развиваю свои собственные навыки раскрашивания, я обязательно добавлю больше информации об этом.
Надеюсь, вам понравился мой урок! Пожалуйста, оставьте мне комментарий. Было ли это понятно? Объяснения имели смысл? Я слишком много объяснил? Все, что вы можете придумать, я хотел бы услышать это. Я всегда стараюсь стать лучше!
До новых встреч, удачного рисования!
С наилучшими пожеланиями,
Михаил
Как нарисовать Пизанскую башню
Научитесь рисовать великолепно выглядящую Пизанскую башню Пизанская башня с простыми пошаговыми инструкциями по рисованию и видеоуроком. Теперь вы можете легко создать красивый рисунок Пизанской башни.
Полный чертеж Пизанской башниПерейти к пошаговым инструкциям.
Хотели бы вы увидеть все известные достопримечательности Европы? Вы можете научиться рисовать Пизанскую башню с помощью этого простого пошагового руководства по рисованию.
Пизанская башня — известное сооружение в Италии. Он сделан из белого мрамора и относится к средневековому периоду. Строительство началось в 1173 году и закончилось в 139 году.9.
Пизанская башня изначально не предназначалась для наклона. Он начал наклоняться во время строительства, когда его фундамент осел. Мягкая земля не могла выдержать большой вес башни.
Упадет ли когда-нибудь Пизанская башня? Что ж, строительные работы начались в 1990-х годах, чтобы стабилизировать его и уменьшить увеличивающийся наклон.
Прокрутите вниз, чтобы загрузить PDF-файл этого руководства.
По меньшей мере четыре сильных землетрясения сотрясли башню, но та же самая мягкая земля, из-за которой она наклонилась, также помогла предотвратить ее падение.
В Италии можно увидеть много других удивительных вещей. Если вам понравился этот мультяшный набросок Пизанской башни, вы также можете «путешествовать» на виноградник, где производится вино, или отведать классический ужин со спагетти в причудливом итальянском кафе.
Если вам понравился этот урок, см. также следующие руководства по рисованию: Пицца, Эйфелева башня и Город.
Пошаговые инструкции по рисованию Пизанской башни
Как нарисовать великолепную Пизанскую башню для детей, начинающих и взрослых — шаг 1
1. Начните набросок Пизанской башни, нарисовав первые три сегмента мультяшной башни. Сначала нарисуйте изогнутый прямоугольник под диагональным углом. Затем нарисуйте поверх него очень узкую трапецию. Затем нарисуйте еще один прямоугольник и еще одну трапецию. После этого нарисуйте третий набор этих фигур.
Пизанская башня. Чертеж — шаг 2
2. Нарисуйте еще три сегмента башни. Опять же, для каждого сегмента нарисуйте изогнутый прямоугольник и узкую трапецию.
Чертеж Пизанской башни с легким наклоном – шаг 3
3. Нарисуйте еще один сегмент прямоугольника и трапеции в верхней части башни. Поверх этого нарисуйте еще один изогнутый прямоугольник, меньший, чем предыдущие. Затем заключите над ним частичный овал, используя изогнутую линию. Начните детализировать нижний сегмент башни, рисуя высокие узкие арки.
Начните детализировать нижний сегмент башни, рисуя высокие узкие арки.
Чертеж Пизанской башни. Шаг 4
4. Нарисуйте арки вдоль каждого из сегментов башни.
Чертеж Пизанской башни, шаг 5
5. Завершить прорисовку арок вдоль сегментов башни. На меньшей верхней части нарисуйте меньше высоких арок. На их месте сделайте арочные окна с прямой линией внизу.
Чертеж Пизанской башни с легким наклоном – шаг 6
6. Нарисуйте длинную кривую линию через каждый сегмент башни, проходя за арками. Нарисуйте ромбовидные формы в верхней части арок нижнего сегмента. Нарисуйте линию через одну арку и меньшую арку внутри другой.
Чертеж Пизанской башни, шаг 7
7. Начните рисовать пейзаж вокруг башни. Используйте серию изогнутых линий, чтобы окружить каждое из кустовидных деревьев. Затем вытяните изогнутую линию, чтобы обозначить склон холма.
Добавьте больше деталей к рисунку Пизанской башни. Шаг 8
8. Нарисуйте другие здания вокруг башни. Используйте прямоугольники для фасадов и трапеции для крыш. Нарисуйте окна и двери, используя простые прямоугольники.
Используйте прямоугольники для фасадов и трапеции для крыш. Нарисуйте окна и двери, используя простые прямоугольники.
Завершите набросок вашего рисунка Пизанской башни — шаг 9
9. Завершите набросок Пизанской башни, нарисовав солнце и облака в небе.
Раскрась свой рисунок Пизанской башни
Раскрась свой рисунок Пизанской башни. Сделанный из камня, он светло-коричневого цвета.
Простой, пошаговый учебник по рисованию Пизанской башниНажмите ЗДЕСЬ, чтобы сохранить урок в Pinterest!
Пизанская башня Учебное пособие по рисованию — легко и весело Страницы для печати
УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ ДЛЯ УЧАСТНИКОВ
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему. Вы можете войти на странице входа в систему.
Если вы по-прежнему не можете загрузить PDF-файл, вероятное решение — перезагрузить страницу.
Это можно сделать, нажав кнопку перезагрузки браузера.
 Здесь вы сможете добавлять к слову/фразе смайлы, эмоции, флаги, знаки, а также всевозможные графические символы/рисунки на тему животных, птиц, еды, напитков, путешествий, спорта и т.д. и их сочетания.
Здесь вы сможете добавлять к слову/фразе смайлы, эмоции, флаги, знаки, а также всевозможные графические символы/рисунки на тему животных, птиц, еды, напитков, путешествий, спорта и т.д. и их сочетания. Моментально погрузитесь в практику и соберёте крутое портфолио для старта карьеры.
Моментально погрузитесь в практику и соберёте крутое портфолио для старта карьеры. Выполнять задачи можно в любом порядке.
Выполнять задачи можно в любом порядке. А портфолио из работ разной сложности впечатлит работодателей и принесёт вам первые заказы.
А портфолио из работ разной сложности впечатлит работодателей и принесёт вам первые заказы. Получите базу для дальнейшего развития.
Получите базу для дальнейшего развития. Сможете организовать работу так, чтобы всем было комфортно.
Сможете организовать работу так, чтобы всем было комфортно. Узнаете, как делать ресайз макета под разные задачи и настраивать размеры шрифтов. Сможете создать качественный баннер по брифу заказчика.
Узнаете, как делать ресайз макета под разные задачи и настраивать размеры шрифтов. Сможете создать качественный баннер по брифу заказчика. Научитесь использовать модульные сетки, а также приёмы темпоритмики и психологии цвета.
Научитесь использовать модульные сетки, а также приёмы темпоритмики и психологии цвета. Сможете сделать качественный UI-кит, опираясь на брендбук заказчика.
Сможете сделать качественный UI-кит, опираясь на брендбук заказчика. Подготовите макет сайта для вёрстки.
Подготовите макет сайта для вёрстки. Сможете правильно расставить визуальные акценты.
Сможете правильно расставить визуальные акценты. Узнаете, о чём часто забывают дизайнеры при работе с этим разделом сайта, и сможете избежать ошибок.
Узнаете, о чём часто забывают дизайнеры при работе с этим разделом сайта, и сможете избежать ошибок. Сможете оформить панель управления так, чтобы она была удобной, понятной и хорошо смотрелась на любом экране.
Сможете оформить панель управления так, чтобы она была удобной, понятной и хорошо смотрелась на любом экране. Ваша главная задача: набрать минимум баллов, чтобы перейти на следующий грейд. Но никто не мешает вам сделать больше работ, чтобы набить руку и пополнить портфолио.
Ваша главная задача: набрать минимум баллов, чтобы перейти на следующий грейд. Но никто не мешает вам сделать больше работ, чтобы набить руку и пополнить портфолио. Платить за неё не нужно в бесплатной версии есть все необходимые инструменты.
Платить за неё не нужно в бесплатной версии есть все необходимые инструменты. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.