Как украсить ЛД внутри?
Личный дневник девочки — это особая территория, где она творит по своим правилам, что, несомненно, вдохновляет хозяйку на новые эксперименты с декором, аппликацией, цветами и фактурами. Существует множество способов, как украсить ЛД внутри, мы рассмотрим наиболее популярные и раскроем секреты техник, о которых знают далеко не все.
Для декора ЛД все средства хороши
Использование цветных карандашей, фломастеров, чернил, гелевых или флуоресцентных ручек для оформления записей делает внешность дневничка неповторимой, яркой и гламурной. Использование ручек с ароматизированными чернилами — тоже отличный вариант: благоухающая страница будет радовать очень долго. С такой же целью можно взять немного духов и сбрызнуть страницу. Главное — не переборщить, чтобы запах не казался удушающим. Писать или рисовать на таком листе не стоит, пока он не высохнет окончательно, иначе надпись расплывется.
Лучше избегать школьного стиля: подчеркивать, выделять красным цветом, пользоваться линейкой, писать с красной строки, отступать четыре клеточки. .. Сходство со школьной тетрадью делает ЛД скучным, однообразным и унылым. Долой правила — напишите свою речь вверх ногами, задом наперед (так чтобы текст читался только в отражении в зеркале — наоборот). Меняйте размер букв, почерк, делайте ошибки, нарочито подчеркивая их, чтобы заострить внимание на вседозволенности. Владелец дневника — сам себе художник, учитель и хозяин. Как украсить ЛД, никто не укажет: здесь можно творить так, как хочется.
.. Сходство со школьной тетрадью делает ЛД скучным, однообразным и унылым. Долой правила — напишите свою речь вверх ногами, задом наперед (так чтобы текст читался только в отражении в зеркале — наоборот). Меняйте размер букв, почерк, делайте ошибки, нарочито подчеркивая их, чтобы заострить внимание на вседозволенности. Владелец дневника — сам себе художник, учитель и хозяин. Как украсить ЛД, никто не укажет: здесь можно творить так, как хочется.
Вспомним уроки ИЗО
Как украсить ЛД, чтобы получилось нечто супероригинальное? Кое-что из уроков по рисованию может пригодиться, например, оформление фона страницы с помощью растушеванного карандаша или воскового мелка. Фон превращает любую картину, надпись или страничку в настоящее произведение, задает настроение.
Вместо скучного тетрадного листа можно создать целый шедевр, стоит лишь вооружиться любыми красками на водной основе и зубной щеткой. Наверняка эта техника знакома вам по детскому саду или занятиям ИЗО в младших классах. Обрызгивание бумаги разноцветными капельками создаст удивительные узоры.
Обрызгивание бумаги разноцветными капельками создаст удивительные узоры.
Еще один прием — кляксография, название говорит само за себя. К слову, кляксы, посаженные на лист бумаги, можно раздуть с помощью соломинки для коктейля, получится неповторимый узор с кружевами и абстрактными пятнами. Дожидаемся, пока высохнет, и пишем свои любимые фразочки на настоящей авторской картине.
Также нереально красиво и даже завораживающе смотрятся отпечатки листьев (кленовых, рябиновых, березовых), предварительно смоченных в акварели или гуаши. Да и сами сухоцветы, вклеенные в дневничок — это особый шик, а если они связаны с каким-то событием, поездкой, экскурсией, подарком, то долгая память и трепетное хранение обеспечены.
Штампы, стразы, дыроколы
Еще один вариант, как украсить ЛД внутри своими руками, — это использовать подручные средства, которые имеются в магазинах для творчества. Штампики в виде сердечек, крылышек, единорожек и другой няшности помогут украсить любимые странички, создать фон или сделать рамочку для важной записи.
Использование одного любимого штампа на определенных страницах может быть вашим личным секретом для обозначения самых важных событий, мыслей или посланий. Это чудесный вариант, как украсить ЛД внутри. Также штамповка может быть полезна для выделения номеров страниц или маскировки элементов, которые утратили актуальность. Согласитесь — облако из сердечек смотрится интереснее, чем замазанное фломастерами признание в любви актеру, который резко разонравился.
С помощью декоративных скотчей можно обрамлять каждую страничку в особом стиле или разделять ее на несколько частей. Они стоят очень дешево, а многообразие узоров, принтов, расцветок делает этот способ просто находкой для любителей пооригинальничать.
Для самых гламурных девчонок ответ на вопрос, как украсить ЛД, прост: использовать стразы, пайетки, блестящие наклейки и даже лак для ногтей. Последним, конечно, лучше не увлекаться. А самоклеящиеся стразы, блестки и половинки бусинок созданы специально для творческих тинейджеров, которые любят украшать свою реальность собственноручно.
Фигурные дыроколы — замечательное изобретение, которое появилось сравнительно недавно. Оно открывает безграничную свободу для фантазии юных обладательниц дневничков. Фигурки, которые остаются после работы дырокола, подойдут для украшения страничек. Миниатюрные звездочки, сердечки, цветочки — все пойдет в дело. Такие «обрезки» из цветной бумаги могут создать эффект конфетти, если их расположить хаотично и часто.
Коллажи — замечательный дизайн и лучший антистресс
Мини-коллажи, композиции из вырезок из журналов, фотоколлажи — еще одна отличная идея, как украсить ЛД. Во-первых, научно доказано, что составление коллажей очень полезно для снятия эмоционального напряжения. Во-вторых, вырезки из журналов, их компоновка, сочетание цветов и фигур — настоящее искусство. Такая техника может быть полезна при составлении карты своих заветных желаний. А в-третьих, коллаж можно сочетать с рисованием фломастерами, тушью или чем-то другим, что приведет к потрясающим результатам, стоит только попробовать.
Стоит также упомянуть отрывную аппликацию (без использования ножниц) — украшение обрывками, разорванными элементами, картинками из кусочков. Не забываем про яркие закладки и декор с помощью оригами.
Как украсить ЛД: идеи для самых креативных
Вставляя в ЛД свои любимые стихи, цитаты или отрывки из произведений, воспользуйтесь ксерокопией страницы с текстом. Такую бумагу можно «состарить» с помощью кофе, крепкого чая или даже сделать края «обгорелыми». Такая обработка рукописи будет смотреться завораживающе, а хитро придуманная история про то, как вам досталась такая реликвия, подогреет интерес подружек.
Кое-какие секретные записи можно запечатать с помощью восковой свечи и штампов, главное — соблюдать технику безопасности, чтобы не обжечься.
Маленькие секреты для большого творчества
Если мы украшаем ЛД своими руками, то будет естественно, если на страницах появятся отпечатки пальцев, контуры ладоней, украшенные так, как захочется хозяйке дневника.
Сюрпризы в дневничке можно оформить с помощью скрытых страничек, тайных кармашков и окошечек. В такую ловушку обязательно попадутся самые любопытные друзья, поэтому простор для розыгрышей и шуток огромен.
Никто не отменял рисование по клеткам, раскраски-антистресс, использование материалов для скрапбукинга, пуговиц и ткани — это простые идеи, как украсить ЛД, однако про них часто забывают. Здорово смотрятся копилочки из самых памятных частичек прошедших событий. В них можно сложить билеты с концерта, засушенный цветок, лейбл с любимой одежды, обертку от конфеты, подаренной кем-то очень важным…
Личный дневник — самое лучшее, что может сохранить воспоминания о детстве и школьных годах. Пройдет время, и он станет свидетелем интереснейших моментов и событий, о которых взрослая хозяйка наверняка уже забудет.
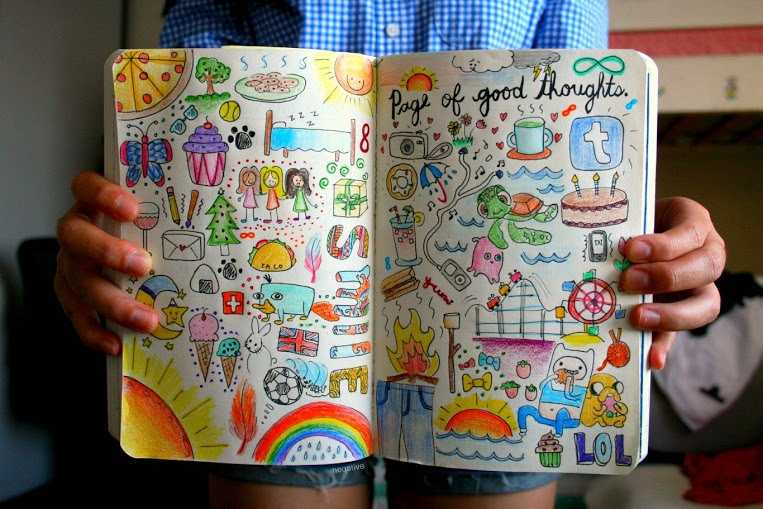
Конец лд. Как оформить ЛД внутри красиво: оригинальные идеи
Идеи для лд фото – оформление личного дневника. Внизу ты можешь увидеть разные варианты оформления личного дневника. А пока прочитай несколько советов о том, как заполнять и оформлять твой лд.
А пока прочитай несколько советов о том, как заполнять и оформлять твой лд.
Идеи для лд фото
Итак, несколько главных советов для ведения личного дневника.
- Для личного дневника лучше всего купить блокнот, и чтобы главный рисунок на нем тебе нравился!
- Можно купить блокнот с замочком. Только не потеряй ключ!
- Подбери хорошую ручку для записей в лд. Также подбери любимый цвет пасты под цвет твоего дневника!
- Сделай красивую закладку. Можно приклеить шелковую ленту или придумать что-то красивее и оригинальнее для закладки. Пусть твоя закладка будет лучшей!
- Украсить страницы можно при помощи рисунков для лд или картинок, которые можно рисовать цветными гелевыми ручками или цветными карандашами.
- Не забудь про интересные
- Составляй на страницах лд планы на день или месяц. Записывай туда свои успехи.
- Записывай рецепты разных вкусностей, а этапы готовки оформляй рисунками
Смотрите другие интересные идеи для лд фото
Как оформить личный дневник – вопрос, который волнует очень многих. И не просто оформить, а сделать свой личный дневник одним из самых красивых и оригинальных. Можно придерживаться какого-то одного стиля оформления, а можно наполнять его множеством разнообразных идей. Какие же идеи для лд выбрать?
И не просто оформить, а сделать свой личный дневник одним из самых красивых и оригинальных. Можно придерживаться какого-то одного стиля оформления, а можно наполнять его множеством разнообразных идей. Какие же идеи для лд выбрать?
Как оформить личный дневник
Сначала поговорим об обложке вашего дневника. Нужно помнить, что обложка – это лицо вашего личного дневника. Она должна быть аккуратной! Украсьте обложку оберточной бумагой, или сделайте ее в джинсовом стиле. Можно украсить обложку бисером или яркими красивыми пуговицами.
Также очень важно сделать красивой и оригинальной первую страницу личного дневника. Здесь можно вклеить вашу фотографию (как аватарка в социальной сети). Можно нарисовать какой-то большой красивый рисунок – приглашение посетить дневник.
Как оформить личный дневник внутри
Как оформить личный дневник внутри? Можно сделать множество разнообразных интересных страниц.
Страницы идеи для лд :
- страница о любимом фильме;
- страница любимой музыки;
- страница сладостей;
- страница секретов;
- страница желаний;
- страница мечты;
- страница love is…
- страница дружбы или страница о лучшей подруге;
- страница любимых стихов;
- страница моды;
- страница твоих увлечений.

И много — много других интересных страниц! Все зависит только от вашей фантазии!
Еще идеи для личного дневника
Из художественных материалов для оформления личного лд подойдет абсолютно все! И не забывай о красивом почерке! Если красиво написано – читать всегда приятно!
Хотите посмотреть фото красивых личных дневников? Тогда идите по этой
Для многих девочек личный дневник – это настоящее сокровище. В нем хранятся все тайны, мечты и желания. Любой девочке хочется сделать свой личный дневник самым лучшим, а для этого нужны идеи. В этой статье лд личный дневник идеи для личного дневника, мы собрали для вас несколько идей оформления страниц личного дневника.
Лд личный дневник идеи
Начинайте оформлять свой лд с обложки – обложка лицо дневника. Мы советуем сшить красивую обложку из ткани, или аккуратно обклеить обложку красивыми картинками из журналов.
Дальше идет первая страница лд. На первой странице многие пишут о себе, размещают свою фотографию. Некоторые размещают свои данные, например, имя, телефон и электронную почту. Зачем? А если вы потеряете дневник… как вас потом найти?
Некоторые размещают свои данные, например, имя, телефон и электронную почту. Зачем? А если вы потеряете дневник… как вас потом найти?
Кстати, если вы не хотите, чтобы ваш дневник читали посторонние, на первой страничке размещают «ЧИТАТЬ ЗАПРЕЩЕНО»! Или придумывают всякие другие «отпугивалки».
Если вы не хотите, чтобы вообще кто-то мог открыть ваш дневник, без вашего ведома – подумайте о покупке блокнота с замочком.
Лд личный дневник идеи: как вести и оформлять
Какие же есть идеи для личного дневника и что можно в нем писать или рисовать? Ответ прост – все, что нравиться вам! Ведь это ваш лд! Оформляйте и украшайте именно так, как вам нравится.
Много ли у вас сокровенных мыслей и тайн? Не любые из них можно рассказать кому-то, для такой информации существует личный дневник. Приобрести готовый не составит труда, но оформленный самостоятельно ежедневник – это как ваш дом, лучше все сделать в нем своими руками, с любовью. Как можно оформить личный дневник красиво?
Идеи для оформления личного дневника
Обязательно дайте разгуляться собственной фантазии в создании идеи для личного дневника своими руками. Красивый и аккуратно выполненный, он станет для вас лучшим другом, который хранит ваши секреты и раздумья. Как сделать оригинальными странички для личного дневника:
Красивый и аккуратно выполненный, он станет для вас лучшим другом, который хранит ваши секреты и раздумья. Как сделать оригинальными странички для личного дневника:
- Определитесь с цветовой гаммой тетрадки и в соответствии с ней подберите необходимое количество листов. Это могут быть разноцветные листочки, радужное оформление из 7 цветов, пастельные тона, имитация залежалых листочков. Не избегайте и темной расцветки: на такие странички можно будет прикрепить конверты, наклейки, картинки или разделять ими периоды написания.
- Страницы можно фигурно вырезать по краям, придать им интересную форму: кружева, закругленные уголки.
- Выберите два листа для обложки (титульный и задний) и разместите их сверху и снизу стопки.
- Возьмите дырокол и все странички пробейте так, чтобы на каждой было с левой стороны по два отверстия для сшивки страниц. Возьмите 2 колечка с учетом толщины ежедневника, проденьте их, чтобы соединить листы в готовый дневник.
- При желании можно купить красивую тетрадь, продумать только ее внутренний дизайн.

Что касается вопроса, как оформить личный дневник для девочек, то тут важно не только разрисовать, но и тщательно продумать содержание блокнота. Вы можете сделать разделы для:
- мотивирующих цитат, мыслей;
- планов и желаний на будущее;
- достижений и жизненных неудач;
- фиксирования важных событий, дат;
- записей происходящего за день;
- хороших воспоминаний;
- полезных «напоминалок»;
- фотографий;
- вырезок из журналов и газет.
Интересно сделать потайные кармашки легко, прикрепив вырезанный из прозрачного пластика кусочек или приклеив на любую из страничек конверт. Так вы скроете дорогую вам фотографию или информацию «не для чужих глаз». Еще одна идея для личного дневника своими руками – это тематика: о жизни вашей семьи, лично вашей, о ребенке, карьерных целях, достижениях.
Что нарисовать
Если вам интересно, как украсить личный дневник рисунками, то здесь все зависит от ваших художественных навыков. Красивые рамки страниц выполняются из маленьких листочков, цветов или просто при помощи линии градиента. Можно выделить отдельные страницы, нарисовать портрет, героев обожаемых мультфильмов, пейзаж, натюрморт. Красиво будет, если украсить каждую страничку нарисованным фруктом, ягодами, яркими овощами, бабочками, божьими коровками.
Красивые рамки страниц выполняются из маленьких листочков, цветов или просто при помощи линии градиента. Можно выделить отдельные страницы, нарисовать портрет, героев обожаемых мультфильмов, пейзаж, натюрморт. Красиво будет, если украсить каждую страничку нарисованным фруктом, ягодами, яркими овощами, бабочками, божьими коровками.
Если это дневник о достижениях ребенка, то используйте вариант рисунка, сделанный вашим малышом самостоятельно. При хороших художественных задатках можно создать свою раскраску, зарисовки карандашом, украшать листы узорами, прикрепить маленькие рисуночки на стикерах. Загадочный силуэт элегантной дамы, герой из кинофильма – рисуйте, то что любите, чем мотивируетесь.
Как украсить личный дневник
В мире творчества есть масса идей для личного дневника своими руками – это оригами, скрапбукинг, аппликации:
- Яркую аппликацию в ЛД можно выполнить из пуговиц, цветной бумаги, картона, ватных дисков, палочек, всяческих лент, блесток.
- Вырезки из газет и журналов легко сделать в виде экрана телевизора или груза, который везут маленькие самолетики.

- В технике оригами есть много вариаций: птички, цветы, бабочки, маленькие бантики, конвертики.
Видео
Существует множество способов разнообразить пустые белые страницы дневника. Все зависит от фантазии и умений.
Рассмотрим оформление личного дневника внутри своими руками с фото
Нужно описать путешествие на море, тогда отлично подойдут вырезные картинки с ракушками из журналов и открыток, маленькие схемы путешествий из книг-путеводителей, нарисованные самостоятельно самые запоминающиеся места.
Можно прикрепить почтовые марки стран, в которых происходило путешествие. Интересным вариантом будет оформление специального кармашка из ткани или бумаги. Он будет служить местом, куда можно спрятать маленькие ракушки, билеты на транспорт, в кино или другие вещи, напоминающие о поездке.
Если хочется описать свое день рождения, то замечательно будут смотреться изображения воздушных шаров, торта со свечками, подарочных коробочек и мешочков. Можно описать свои мысли, выделив их как в комиксах – в как-бы всплывающем облачке.
То, что запомнилось…
Для оформления настоящего дневника необходимо собирать те фразы, выражения, картинки, новости и факты происшествий, которые запомнились.
Выражения можно сразу вырезать из журналов и газет и наклеивать их в дневник, описывая свои мысли. То же с новостями и происшествиями – газетные колонки можно разбить и прикрепить к дневнику с указанием конкретной даты.
Получается очень интересным и знаменательным, когда люди описывают таким образом историю своего времени, то, что происходит в его время в стране и во всем мире. Ну и конечно, параллельно с этим описывает и историю свою и своей семьи.
Некоторые собирают вкладыши из жвачек с любимыми картинками и фразами, например, из жвачек «Love is…» для девочек и «Турбо» для мальчиков.
Яркие краски и фломастеры – наши помощники.
Положительных эмоций для личного дневника можно привнести с помощью ярких неоновых фломастеров и карандашей, гуаши и акварели, даже лаки для ногтей могут отлично подойти для этого.
Объемности могут добавить блестки, стразы, пайетки, различные ленточки и кружева. Разнообразные цветные картинки и надписи, украшенные дополнительными яркими принтами добавят изюминку в любой дневник.
Рецепты и любимая еда.
Отличной идеей оформления личного дневника для настоящих гурманов станет добавление интересных и любимых рецептов на каждый день. Разнообразные картинки экзотических блюд, вырезки рецептов из журналов и газет, различные карточки с ингредиентами и полезные советы по готовке.
Составление фуд-дневников стало очень популярным в современном мире, когда все стремятся к здоровому образу жизни и правильному питанию. Совмещение личного дневника и современной книги рецептов получится очень интересным для дальнейшего прочтения, ведь каждое блюдо будет всегда напоминать конкретный день из жизни.
Общее оформление дневника.
Как же оформить сам ЛД? Обложку дневника можно обить тканью с мягким наполнителем. Название дневника можно вышить гладью или крестиком. Также можно прикрепить различные булавки-украшения, наклеить стразы и объемные наклейки.
Название дневника можно вышить гладью или крестиком. Также можно прикрепить различные булавки-украшения, наклеить стразы и объемные наклейки.
Очень популярно перематывать личный дневник атласной или ажурной лентой, закреплять на нем маленький замочек и, таким образом, защищать его от чужих глаз.
Первой страницей дневника должна быть страничка-представление. На ней должна быть указана информация о собственнике, годах написания и т.д.
Оформить дневник можно различными способами, самое главное он должен нравится своему хозяину и располагать к тому, чтобы доверить ему самое важное и особенное, все то, что происходит в жизни. Если вдруг источник фантазии стал засыхать, то всегда можно посмотреть фото и видео по теме, которая нужна.
Чем больше доверие к личному дневнику, тем больше памяти останется для будущих дней.
Видео по теме статьи
Макет страницы | HTML Dog
В былые времена человекообразные обезьяны использовали HTML таблицы для компоновки веб-страниц. Весело, правда?! Но вскоре появился CSS, этот монолит из 2001: A Space Odyssey, который все изменил.
Весело, правда?! Но вскоре появился CSS, этот монолит из 2001: A Space Odyssey, который все изменил.
Макет с помощью CSS очень прост. Вы просто берете кусок своей страницы и вставляете его туда, куда хотите. Вы можете поместить эти фрагменты абсолютно или относительно в другой фрагмент.
Позиционирование
позиция 9Свойство 0016 используется для определения того, является ли поле абсолютным, относительным, статическим или фиксированным:
-
staticявляется значением по умолчанию и отображает блок в обычном порядке, как они появляются в HTML. -
относительныйочень похож настатический, но прямоугольник может быть смещен от его исходного положения со свойствамисверху,справа,снизуислева. -
absoluteвытаскивает коробку из обычного потока HTML и доставляет ее в собственный мир. В этом сумасшедшем маленьком мире абсолютное поле можно разместить в любом месте страницы с помощью
В этом сумасшедшем маленьком мире абсолютное поле можно разместить в любом месте страницы с помощью сверху,справа,снизуислева. -
фиксированныйведет себя какабсолютный, но он будет абсолютно позиционировать блок относительно окна браузера, а не веб-страницы, поэтому фиксированные блоки должны оставаться точно там, где они находятся на экране, даже когда страница прокручивается.
Когда мы говорим об абсолютно позиционированных полях, размещенных в любом месте страницы, на самом деле они все еще расположены относительно краев страницы. И чтобы добавить еще один возврат, страница на самом деле не обязательно должна быть контейнером — блок будет «абсолютно» позиционирован по отношению к любому нестатическому позиционированному содержащему блоку. Просто пока не обращайте на это внимания…
Макет с использованием абсолютного позиционирования
Вы можете создать традиционный двухколоночный макет с абсолютным позиционированием, если у вас есть что-то вроде следующего HTML:
<дел>
<ул>



 В этом сумасшедшем маленьком мире абсолютное поле можно разместить в любом месте страницы с помощью
В этом сумасшедшем маленьком мире абсолютное поле можно разместить в любом месте страницы с помощью 
 Если бы вы хотели сделать что-то подобное, одним из способов было бы плавает ваши фрагменты, а не позиционирует их абсолютно.
Если бы вы хотели сделать что-то подобное, одним из способов было бы плавает ваши фрагменты, а не позиционирует их абсолютно.
 Поскольку Facebook по-прежнему остается одним из самых популярных мест для пользователей, где они могут общаться со своими любимыми компаниями, вы не можете позволить себе пропустить какие-либо изменения.
Поскольку Facebook по-прежнему остается одним из самых популярных мест для пользователей, где они могут общаться со своими любимыми компаниями, вы не можете позволить себе пропустить какие-либо изменения.
 Сообщения, контактную информацию и биографию Facebook теперь легче найти, а более интуитивно понятный дизайн упрощает и упрощает использование как для вас, так и для вашей аудитории.
Сообщения, контактную информацию и биографию Facebook теперь легче найти, а более интуитивно понятный дизайн упрощает и упрощает использование как для вас, так и для вашей аудитории.

 Однако у вас есть множество различных вариантов в зависимости от того, на что вы хотите, чтобы пользователи нажимали.
Однако у вас есть множество различных вариантов в зависимости от того, на что вы хотите, чтобы пользователи нажимали. Эта функция позволяет вам взаимодействовать с другими компаниями и тенденциями в вашей отрасли и следить за ними, а также общаться с поклонниками и коллегами в этой области. Это совершенно новый способ использовать Facebook для профессионального развития и последних тенденций в отрасли.
Эта функция позволяет вам взаимодействовать с другими компаниями и тенденциями в вашей отрасли и следить за ними, а также общаться с поклонниками и коллегами в этой области. Это совершенно новый способ использовать Facebook для профессионального развития и последних тенденций в отрасли. В настоящее время этот новый формат доступен только на настольных компьютерах.
В настоящее время этот новый формат доступен только на настольных компьютерах.
 Назначения и разрешения стали более понятными и простыми для администраторов, которым необходим доступ.
Назначения и разрешения стали более понятными и простыми для администраторов, которым необходим доступ. Вы можете получать больше уведомлений, предлагающих публиковать сообщения для вашей аудитории и оставаться активными.
Вы можете получать больше уведомлений, предлагающих публиковать сообщения для вашей аудитории и оставаться активными.