Как нарисовать компьютерную мышь в Иллюстраторе
В этом уроке мы будем рисовать иконку компьютерной мыши в Adobe Illustrator. Это простой урок, при помощи которого вы научитесь работать с геометрией базовых фигур программы. Вы поймете как создавать не типовые фигуры, чтобы они выходили ровными и красивыми. Также нам придется работать с выравниванием и траснформацией.
Рисуем компьютерную мышь в Adobe Illustrator
Шаг 1
Начнем с создания нового документа. Выберите в меню File > New/Файл>Создать (или используйте сочетание клавиш Control-N), затем укажите параметры как показано ниже.
Шаг 2
Теперь давайте нарисуем фон для нашей иконки. Создайте круг размером 120 x 120 px цвета #2D8FF9, и отцентруйте его относительно холста, как показано ниже.
Шаг 3
Создаем нижнюю часть мыши. Для этого рисуем прямоугольник размером 44 x 30 px цвета #C6BCB9 и располагаем его по центру круга, и на расстоянии 14 px от нижней точки круга.
Шаг 4
Выделите нижние углы и скруглите их на 22 px через палитру Transform/Трансформирование в закладке Rectangle Properties/Свойства прямоугольника.
Шаг 5
Укажите получившейся фигуре обводку цвета #302724 и толщиной в 4 px.
Шаг 6
Рисуем основную часть мышки. Это будет прямоугольник размером 44 x 48 px (#FFFFFF), нижние углы которого мы также скруглим на 22 px. Затем указываем фигуре такую же обводку и располагаем ее по центру круга на 48 px ниже его верхней точки.
Шаг 7
Рисуем правую кнопку мыши. Сделаем ее из квадрата размером 22 x 22 px (#FFFFFF), скругляем левый верхний угол на 8 px и указываем обводку как у предыдущих фигур.
Шаг 8
Добавим немного текстуры. Нарисуйте три маленьких круга размером 2 x 2 px (#302724), расположите их на расстоянии 2 px один от другого, выделите все три кружочка и сгруппируйте их (Control-G), затем расположите как показано на картинке ниже — на расстоянии 4 px от верхней и правой границ кнопки.
Шаг 9
Выделите группу правой кнопки мыши и дублируйте ее (Control-C > Control-F). Теперь отразите группу вертикально. Для этого кликните по ней правой кнопкой и выберите Transform > Reflect > Vertical/Трансформировать>Отразить>Вертикально. Расположите копию на место левой кнопки мыши.
Шаг 10
Рисуем место крепления провода. Создайте прямоугольник размером 8 x 6 px (#C6BCB9), для которого скруглите радиус двух верхний углов на 4 px. Укажите фигуре обводку как у предыдущих фигур.
Шаг 11
Теперь нам нужен только провод. Нарисуйте его при помощи линии длиной в 26 px и толщиной в 4 px (#302724).
Шаг 12
Выделите все объекты, составляющие мышь и сгруппируйте их. Теперь выделите фоновый круг и дублируйте его (Control-C>Control-F). В стеке слоев перетяните копию круга на самый верх. Выделите группу мыши и верхний круг, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
Выделите группу мыши и верхний круг, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
Результат
Автор урока Andrei Ștefan
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator.
Пример HTML-страницы
Как нарисовать мышку поэтапно для детей – Рисуем маленького мышенка легко — Пошаговые уроки рисования
Мыши были основным продуктом мультфильма на протяжении более 100 лет. От знакомых персонажей, таких как Микки Маус, Том и Джерри, до многих других — крыс NIHM, Великого Мышиного Детектива и Спасателей, и это лишь некоторые из них — эти милые существа захватили наши сердца и наше воображение.
Хотели бы вы нарисовать мультяшную мышку? Используйте это пошаговое руководство, чтобы научиться рисовать свой собственный милый мультфильм мыши. Большие, выразительные глаза этой мыши наделяют ее чувством визуальной глубины и эмоций.
Что вам нужно будет начать? Вам понадобится всего несколько расходных материалов — лист бумаги и письменный инструмент, например, карандаш, маркеры или ручка. После того, как вы закончите, вы можете покрасить свою мышь, чтобы по-настоящему воплотить ваш эскиз в жизнь.
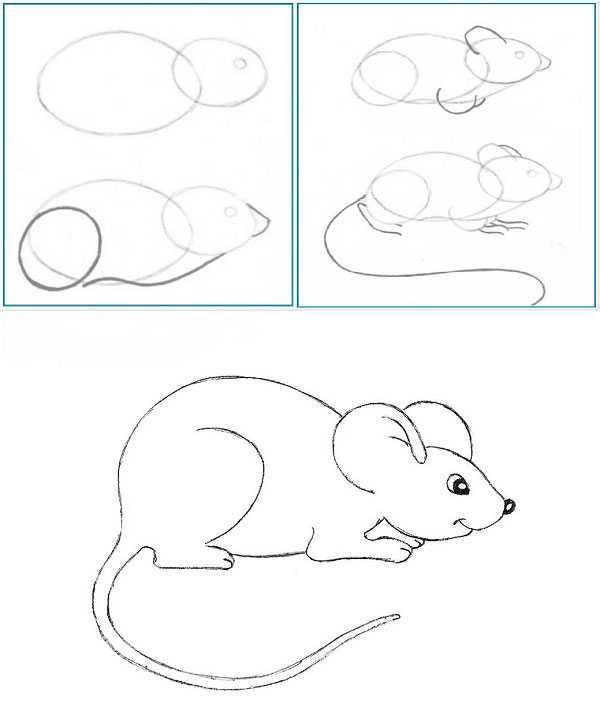
В приведенном ниже руководстве новые отметки на каждом шаге выделены синим цветом. Вначале сделайте легкий набросок, так как вы будете стирать некоторые ранние отметки по мере продвижения вперед. После того, как вы освоите эту мышь, почему бы не поэкспериментировать с изменением положения его головы, рук или хвоста. Вскоре вы сможете использовать мультфильм мыши для любого проекта, который пожелаете.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Крыса, Слон и Дракончик.
Начните с рисования круга.
Слева от круга нарисуйте изогнутую линию, наклоненную вниз.
Нарисуйте аналогичную линию на правой стороне.
Сотрите направляющие, образованные исходным кругом, оставляя открытые пятна сверху и снизу.
ДРУГИЕ ЛЕГКИЕ РУКОВОДСТВА ПО ЧЕРТЕЖАМ:
Нарисуйте уши, используя две изогнутые линии. Чтобы создать глубину, одно ухо будет намного больше и более округлым, чем другое.
Детализируйте внутреннюю часть ушей, используя четыре изогнутые линии — одну на дальнем ухе и три на ближнем ухе.
Дайте мышке немного волос. Используйте четыре линии, чтобы нарисовать два изогнутых треугольника между ушами.
Сотрите руководящие принципы изнутри волос.
Используйте длинную изогнутую линию, чтобы сформировать шею и тело мыши.
Начните формировать верхнюю ногу мыши, используя две изогнутые линии внутри фигуры, приводя их к точке внизу.
Нарисуй ноги. Используйте одну изогнутую линию, чтобы сформировать каждую ногу. Ноги будут иметь форму полуовалов.
Нарисуйте руки, используя две изогнутые линии. Руки свисают вниз от середины тела.
ДРУГИЕ ЛЕГКИЕ РУКОВОДСТВА ПО ЧЕРТЕЖАМ:
Сотрите направляющую изнутри левой руки.
Добавьте детали к пальцам вашей мыши. На каждой руке и ноге используйте две короткие изогнутые линии, чтобы разделить руку на три пальца и ступню на три пальца.
Нарисуйте хвост, используя две длинные изогнутые линии. Каждая линия будет иметь форму свободной буквы «S», и линии встретятся в точке позади головы мыши.
Нарисуйте нос на кончике рыла. Нос должен быть неправильной формы, слегка заостренный справа и снизу.
Нарисуйте глаз, поместив большой круг в середине головы.
Дайте мышью усы. Сначала нарисуйте три точки под носом. Затем используйте две длинные изогнутые линии, чтобы вытянуть усы с лица, около точек. Используйте две более короткие изогнутые линии, чтобы разместить усы на дальней стороне лица.
Нарисуйте зрачок глаза. Начните с немного меньшего круга внутри большого круга глаз. Нарисуйте два маленьких овала на противоположных сторонах зрачка, один больше другого. Тень ученика.
Дополните вашу мышь цветом.
Понравилось руководство по рисованию?
Оставьте комментарий ниже или следуйте на Pinterest.
Планшет для рисования или мышь, что лучше для иллюстраторов?
Я должен признаться: я использую мышь, чтобы иллюстрировать все, что я создаю.
Мне всегда было интересно использовать планшет для рисования, но после того, как я одолжил планшет у моего друга в колледже, я решил, что это не стоит обучения. Я не чувствовал, что могу управлять планшетом так же, как мышью, и он не был таким отзывчивым. Семь лет спустя я обнаружил, что большую часть дня рисую только с помощью мыши, и я не мог не задаться вопросом, каково было бы снова попробовать рисовать на планшете. К счастью, долго гадать мне не пришлось, потому что Лемонли случайно купила новый планшет Wacom.
Я решил бросить себе вызов и нарисовать одно и то же изображение тремя разными способами. Сначала я использовал новый планшет рядом с мышью и ручкой, а чтобы завершить сравнение, я заканчивал со своим старым добрым карандашом и бумагой. Я выделил пять минут, чтобы проиллюстрировать один и тот же образ женщины всеми тремя способами. Я стратегически выбрал человека, потому что он состоит из органических форм, оставляя больше места для стилизации, не беспокоясь о точности. Я знал, что это будет работать в мою пользу, используя новый инструмент.
Сначала я использовал новый планшет рядом с мышью и ручкой, а чтобы завершить сравнение, я заканчивал со своим старым добрым карандашом и бумагой. Я выделил пять минут, чтобы проиллюстрировать один и тот же образ женщины всеми тремя способами. Я стратегически выбрал человека, потому что он состоит из органических форм, оставляя больше места для стилизации, не беспокоясь о точности. Я знал, что это будет работать в мою пользу, используя новый инструмент.
Мое первое впечатление было, что этот планшет гораздо более интуитивно понятен, чем планшет, который я пробовал в колледже. Мне не потребовалось много времени, чтобы понять основы и начать. Я выбрал простую клиновидную кисть и начал рисовать свой предмет. Процесс был на удивление быстрым, и у конечного продукта были такие же свободные, плавные линии, как когда я использую карандаш и бумагу. Мне сложно создать этот вид с помощью мыши и пера, так что бонусные баллы за планшет.
ПРОТИВ: Неточности Самым большим недостатком было то, что я чувствовал, что не могу быть таким же точным и контролируемым, как при использовании мыши. Я предполагаю, что это чувство исчезнет с практикой, но мне было трудно отпустить контроль над своей иллюстрацией.
Я предполагаю, что это чувство исчезнет с практикой, но мне было трудно отпустить контроль над своей иллюстрацией.
Затем я создал набросок того же изображения с помощью инструмента «Перо» и мыши. Несмотря на то, что у меня было восемь лет практики использования этого метода, он не был намного быстрее, но моя способность делать точные отметки и манипулировать линиями была намного лучше. Я по-прежнему предпочитаю управление с помощью мыши.
Однако мышь и перо не могут так близко воссоздать ощущения или результаты рисования карандашом и бумагой. В конце концов, я всю жизнь рисовал карандашом на бумаге, поэтому, независимо от моего опыта работы с мышью, это всегда будет для меня более естественным.
Вердикт Сравнив две иллюстрации, я понял, что хотя иллюстрацию на планшете можно улучшить, и я был немного разочарован отсутствием контроля, мне больше нравится, как выглядит конечный продукт. Использование планшета заставило меня отказаться от контроля и признать, что мои оценки не будут такими точными, как мне бы хотелось. Однако, когда я перестала пытаться контролировать каждую отметку, я стала гораздо больше ценить результаты.
Однако, когда я перестала пытаться контролировать каждую отметку, я стала гораздо больше ценить результаты.
Жизненный урок.
Я не планирую отказываться от мыши в ближайшее время, но в следующий раз, когда я буду иллюстрировать что-то без резких краев, я без колебаний возьму в руки планшет.
1.4 Рисование с помощью мыши
Обзор
Это обучающее задание знакомит с программным потоком p5, демонстрируя, как функционируют setup() и draw() . Используя переменные положения мыши в p5 и отключая фоновую функцию, они создают выразительные программы для рисования.
Рекомендуемая продолжительность
45 минут
Цели
Учащиеся смогут:
- Понять, как перемещение
фонаизфункции draw()позволяет пользователю рисовать. - Используйте
pmouseXиpmouseY, чтобы создать нечто, что рисует.
Словарь
| Поток управления | Порядок выполнения шагов алгоритма; определяется логическими конструкциями, такими как операторы IF, циклы и вызовы других процедур. |
|---|---|
pmouseX | Системная переменная pmouseX всегда содержит горизонтальное положение мыши или пальца в кадре, предшествующем текущему кадру, относительно (0, 0) холста. |
pmouseY | Системная переменная pmouseY всегда содержит вертикальное положение мыши или пальца в кадре, предшествующем текущему кадру, относительно (0, 0) холста. |
количество кадров | Системная переменная frameCount содержит количество кадров, которые были показаны с момента запуска программы. |
Ресурсы
- Видеоруководство: 2.1 Переменные в p5.js (mouseX, mouseY) | Код
- Обработка обучения: глава 3, разделы 3.1, 3.2 и 3.4
- Начало работы с p5.js: Глава 5 (Раздел: Следование)
Раз и навсегда
До сих пор мы рисовали статические изображения: они не меняются со временем. Но одна из замечательных особенностей компьютерного рисования заключается в том, что мы можем сделать наши рисунки динамическими: мы можем заставить их меняться со временем и реагировать на действия пользователя или на какой-либо другой ввод.
Вы, наверное, заметили, что setup() и draw() неоднократно встречаются в примерах. Это обе функции, как rect и ellipse , за исключением того, что вместо того, чтобы вызывать их, мы объявляем их в нашем коде. p5 позаботится о том, чтобы вызвать их для нас. На самом деле он вызывает настройку один раз, когда наша программа запускается, а затем вызывает отрисовку снова и снова, навсегда (или до тех пор, пока мы не закроем окно скетча).
Чтобы убедиться в этом, посмотрите на этот пример. Каждый раз, когда вызывается наша функция draw() , p5 добавляет 1 к переменной с именем frameCount . В приведенном ниже скетче мы рисуем эту переменную на нашем холсте, используя текст функция. Как видите, frameCount продолжает расти, поскольку p5 снова и снова вызывает draw() .
Теперь попробуйте удалить фоновую строку. Что случается? Почему?
Хотя может показаться, что наш эллипс рисуется только один раз, на самом деле он рисуется снова и снова, пока выполняется наш эскиз. Причина, по которой мы не видим никаких изменений, заключается в том, что эллипс рисуется снова и снова в одной и той же позиции. Чтобы мы увидели какие-то изменения, что-то должно измениться.
Причина, по которой мы не видим никаких изменений, заключается в том, что эллипс рисуется снова и снова в одной и той же позиции. Чтобы мы увидели какие-то изменения, что-то должно измениться.
Рисовать с помощью мыши
Мы уже использовали мышьX и мышьY в предыдущем учебном задании, чтобы помочь нам разместить наши фигуры. Подобно width и height , mouseX и mouseY являются встроенными переменными. p5 постоянно проверяет, где находится мышь, и обновляет mouseX и mouseY последней позицией.
Теперь вместо того, чтобы выводить их текущие значения на экран, как мы делали это раньше, давайте воспользуемся этими переменными, чтобы задать положение эллипса — чтобы сделать его Varia
Если убрать фоновую линию, получится интересный эффект: мы сделали программу для рисования.
Давайте сделаем его более похожим на рисунок, удалив обводку и сделав заливку немного прозрачной.