Как сделать прозрачный фон в Paint Tool Sai редакторе
Довольно частый вопрос — как сделать прозрачный фон в Paint Tool Sai. Этот графический редактор пользуется большой популярностью, а функция включения альфа канала позволяет объединять несколько проектов. Рассмотрим все особенности этого режима отображения слоя с рисунком, и то, как его включить.
Как установить прозрачный фон в Pain SaiВсе художники должны постепенно расширять свои познания, которые касаются работы в виртуальном пространстве посредством графических редакторов. Это связано с тем, что создание изображения в виртуальном пространстве предоставляет достаточно много возможностей.
Примером можно назвать использование функции альфа канала. Включение этой функции позволяет создавать изображения якобы на прозрачном фоне, то есть он отсутствует. Эта функция применима только при дальнейшем использовании изображения при работе в редакторе, так как при распечатывании фон зальется белым или черным цветом в зависимости от установленных параметров, или останется прозрачным, то есть фоном станет непосредственно используемая бумага.
Как сделать фон прозрачным в Paint?
Для начала отметим тот момент, чтобы рисунок имел прозрачный фон следует провести установку этого параметра до его нанесения. Если рисование было проведено на фоне, залитым цветом, то уде сделать его прозрачным можно будет только путем выделения и удаления.
Рассмотрим следующие методы создания фона прозрачным:
- Программа поддерживает функцию быстрых клавиш. В данном случае следует нажать комбинацию Shift Ctrl 5. После этого фон станет прозрачным.
- Также можно использовать инструмент выделения: выделяем всю область и нажимаем клавишу delete, после чего снимает выделение.
Подобные методы наиболее популярны и полностью отвечают на вопрос как сделать прозрачный фон в Paint.
Как можно проверить прозрачность фона в редакторе?
Довольно часто есть необходимость в проверке прозрачности фона, особенно если проводилось отделение объекта от других элементов. В определенных случаях, из-за плохой контрастности, качество выделения и то, какова прозрачность фона, не определяются. Но есть достаточно простоя метод определения этого, который используется и на других графических редакторах.
В определенных случаях, из-за плохой контрастности, качество выделения и то, какова прозрачность фона, не определяются. Но есть достаточно простоя метод определения этого, который используется и на других графических редакторах.
Суть метода довольно проста: для начала создается новый слой, он размещается под тем, который нужно проверить. После этого проводим заливку нижнего проверочного слоя различными цветами и смотрим на качество изображения. После достижения нужного результата можно провести удаление нижнего слоя заливки. Подобная работа занимает всего несколько секунд и довольно эффективна.
В заключение отметим, что при рассмотрении того, как сделать прозрачный фон в Paint следует учитывать особенности сохранения изображения. Довольно часто при создании картинки без фона пользователь сохраняет ее, но оказывается, что фон все же есть.
Причина может заключаться в том, что при сохранении был выбран неправильный форма. Только png и еще несколько форматов, к примеру, jif, поддерживают альфа канал. Другие при сохранении проводят автоматическую заливку указанным цветом, чаще всего, белым.
Только png и еще несколько форматов, к примеру, jif, поддерживают альфа канал. Другие при сохранении проводят автоматическую заливку указанным цветом, чаще всего, белым.
Как нарисовать красную шапочку в Paint Tool SAI
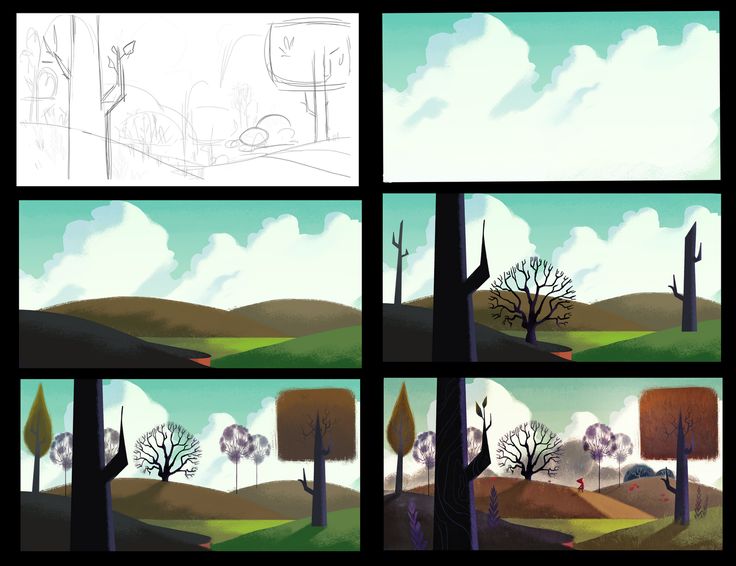
Кто не любит сказочные истории? Я люблю их, и один из моих фаворитов — «Красная Шапочка». Маленькая девочка, встретившаяся с Большим Плохим Волком в лесу — как произошла их встреча? Давайте нарисуем нашу собственную версию событий. В этом уроке я покажу вам как создать красочную сказочную иллюстрацию. Мы шаг за шагом пойдем от эскиза до полного рисунка, сделаем харизматичных персонажей и забавный фон с помощью Paint Tool SAI. Давай начнем!
1. Создание чистого лайн-арта из эскиза
Шаг 1
Вы можете начать с рисования собственного эскиза или взять его из приложения. После того, как ваш эскиз готов, возьмите карандаш или мелок и начните трассировку линии. Вы можете либо попробовать эти настройки, либо поэкспериментировать самостоятельно. Кстати, использование Crayon или любого другого пера с текстурами, отличными от настроек по умолчанию, даст вам ощущение работы с настоящим карандашом. Не забудьте отключить непрозрачность слоя эскиза. Достаточно 30-40%.
Кстати, использование Crayon или любого другого пера с текстурами, отличными от настроек по умолчанию, даст вам ощущение работы с настоящим карандашом. Не забудьте отключить непрозрачность слоя эскиза. Достаточно 30-40%.
Шаг 2
Лайн-арт «Маленькая красная шапочка» готов. Обратите внимание, что этот лайн-арт достаточно детализирован и не выглядит унылым.
Шаг 3
Продолжайте рисовать фон. Пока вы можете сосредоточиться на основных формах леса, не беспокоясь о деталях. Мы продолжим работу над этими частями позже. И я придал волку устрашающий вид, потому что он действительно плохой.
Шаг 4
Все, что нам нужно сделать на этом этапе, — выбрать основной цвет фона. Гораздо проще работать с фоном, отличным от белого. Не забывайте, что слой лайн-арта должен оставаться поверх других на данный момент. Используйте инструмент «Ведро», чтобы быстро заполнить изображение. Я выбираю темно-синий цвет, потому что лес и волк должны контрастировать с яркой девушкой.
2. Начинаем покрас лайн-арта
Шаг 1
Теперь начинается интересная часть! На этом этапе всегда экспериментируйте с цветами. Методом проб и ошибок вы узнаете, что лучше всего подходит для иллюстрации. Сделайте дополнительные слои под слоем с лайном и начните заливать основные цветовые области с помощью Air Brush. Не забудьте создать отдельный слой для каждого цвета!
Шаг 2
См. Разницу между пустым и цветным фоном? Поскольку на иллюстрации показана сцена в темном лесу, мы будем использовать бледные, приглушенные цвета для персонажей.
Шаг 3
Теперь давайте добавим синюю тень за волком. Во-первых, нам нужно, чтобы он отделял его от фона, а во-вторых, он показывает нам, что основной источник света исходит со спины, и в нашем случае это Луна.
Шаг 4
Мы можем начать добавлять объем девушке. Создайте новый слой поверх слоя с цветом кожи и сделайте Clipping Group. Добавьте тени под волосы, выделите щеки и добавьте деталей в глаза. Чтобы приблизить маленькие области иллюстрации, используйте инструмент «Масштаб» на панели инструментов.
Добавьте тени под волосы, выделите щеки и добавьте деталей в глаза. Чтобы приблизить маленькие области иллюстрации, используйте инструмент «Масштаб» на панели инструментов.
Шаг 5
Продолжайте выполнение этого процесса, создайте новый слой на слое цветовой области, сделайте Clipping Group добавляйте объем и детали. Остановитесь, когда все части будут готовы, и приготовьтесь перейти к рисованию волка и фона. Скоро я покажу вам их процесс.
Шаг 6
Теперь отключите видимость других слоев и используйте мягкий сиреневый цвет, чтобы добавить дополнительные блики. Вы можете попробовать другие цвета, такие как мягкий оранжевый или фиолетовый, которые тоже должны отлично подойти.
Шаг 7
Теперь пришло время поработать с задним планом. Я решил оставить ветви деревьев пустыми, потому что они выглядят более страшными и загадочными. Добавьте объем и тень к ветвям, и не забывайте о главном источнике света со спины — Луны.
Шаг 8
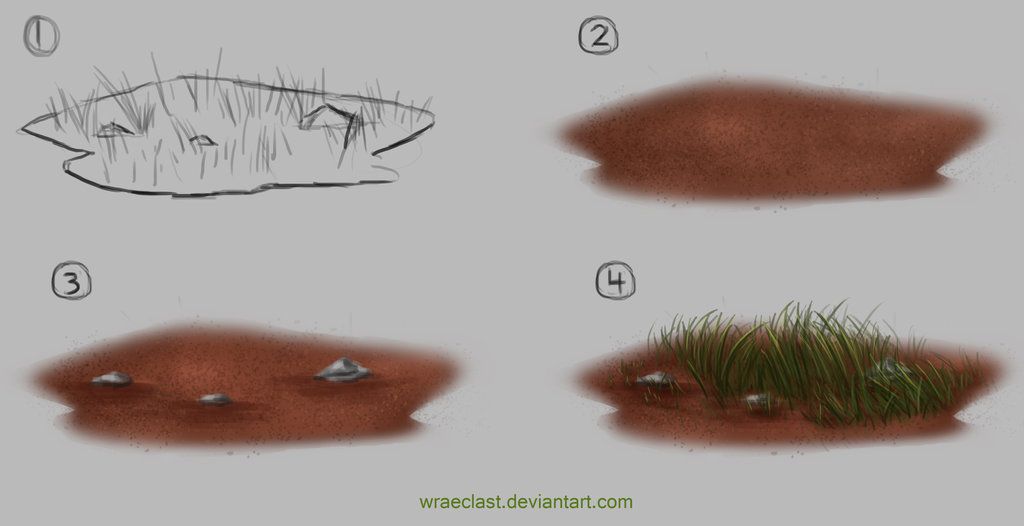
Не забывайте о лужайке. На данный момент достаточно добавить тень от девушки и объем для травы.
Шаг 9
Вернемся к Волку. Включите видимость слоя с основным цветом волка. Создайте новый слой сверху и сделайте Clipping Group. Используя Air Brush, добавьте детали и тени волку и нарисуйте мех.
Шаг 1
Затем создайте новый слой и установите его режим Overlay. Мягким фиолетовым цветом добавьте свечение вокруг волка, чтобы он сиял в темноте. Также сделайте сияние его глаз мягким оранжевым цветом.
3. Детализация иллюстрации
Шаг 1
Создайте новый слой поверх всех существующих слоев. Теперь мы подробно детализируем иллюстрацию. Я предпочитаю начинать с лица главного героя, а затем постепенно переходить на другие части рисунка. Обратите внимание, что вторая версия намного чище и точнее первой.
Шаг 2
Продолжайте этот процесс с другими частями иллюстрации. Убедитесь, что вы используете небольшую кисть для детализации. Pen или Air Brush хороший выбор для такого рода работ.
Убедитесь, что вы используете небольшую кисть для детализации. Pen или Air Brush хороший выбор для такого рода работ.
Шаг 3
И Красная Шапочка готова! Все детали на месте, и теперь мы можем перейти к детализации фона и Волка.
Шаг 4
Давайте очистим кусочки фона. Удалите все ненужные части и добавьте дополнительные ветки, если это необходимо. Сделайте Луну более контрастной.
Шаг 5
Повторите тот же процесс с травой. Девушка стоит на какой-то лужайке. Чтобы указать на это, вы можете добавить несколько маленьких цветов здесь и там. И нарисуйте следы волка, потому что это главная тема иллюстрации. Маленькая Красная Шапочка находит эти следы, а Большой Плохой Волк прячется за ней.
Шаг 6
Добавьте больше деталей для меха, зубов и ушей, а затем поработайте над дальнейшей детализацией Волка. Для иллюстрации важно также светящиеся глаза.
Шаг 7
Не забывайте о хвосте волка и добавьте немного травы, чтобы слегка прикрыть его.
Шаг 8
Все, что нам осталось сделать, это добавить финальные моменты. Создайте новый слой сверху и установите его режим в Luminosity. Возьмите мягкий фиолетовый и добавьте немного света. Таинственное фэнтезийное свечение сделано!
Поздравлению! Вы сделали это!
Вы увидели весь процесс создания цифровой сказочной иллюстрации. Надеюсь, мои инструкции были ясны, и вы нашли несколько новых советов, которые могут быть полезны для будущих иллюстраций!
Автор Анастасия Пуртова https://www.instagram.com/rimapichi/
Как сделать фон изображения прозрачным (PaintTool SAI)
Представьте себе: вы только что создали потрясающий дизайн и сохранили его в формате png. Однако, когда вы открываете файл, вы замечаете белый фон, который вы хотели сделать прозрачным! Что вы делаете? Не бойся. Вот как сделать фон изображения прозрачным в PaintTool SAI.
Меня зовут Элианна. У меня есть степень бакалавра изящных искусств в области иллюстрации, и я использую PaintTool SAI более 7 лет. Я мучился над фоном в своих файлах больше раз, чем могу сосчитать. Сегодня позвольте мне избавить вас от хлопот.
У меня есть степень бакалавра изящных искусств в области иллюстрации, и я использую PaintTool SAI более 7 лет. Я мучился над фоном в своих файлах больше раз, чем могу сосчитать. Сегодня позвольте мне избавить вас от хлопот.
В этом посте я дам вам пошаговую инструкцию, как сделать фон изображения прозрачным в PaintTool SAI.
Давайте приступим!
Содержание
- Ключевые выводы
- Способ 1. Создание холста с прозрачным фоном
- Способ 2. Изменение фона холста на прозрачный
- Способ 3. Удаление фонового слоя
- Могу ли я сохранить прозрачность в PaintTool SAI?
- Заключительные мысли
Ключевые выводы
- Всегда сохраняйте окончательные файлы, которые вы хотите иметь прозрачным фоном, с расширением .png.
- Всегда держите фоновый слой отдельно от других слоев. Затем вы можете легко добавить или удалить свой фон, если это необходимо.
- Используйте сочетание клавиш Ctrl + N , чтобы создать новый холст.

- Использовать Canvas > Canvas Background > Прозрачный , чтобы сделать фон холста прозрачным.
Способ 1. Создание холста с прозрачным фоном
Прежде чем мы углубимся в другие методы, давайте сначала поговорим о том, как создать холст с прозрачным фоном. Обладая этими знаниями, вы сможете правильно настроить рисунок, чтобы потом не расстраиваться.
Краткое примечание. Всегда храните ресурсы рисования на отдельных слоях от фонового слоя. Это сэкономит вам много времени и нервов в дальнейшем в процессе проектирования.
Выполните следующие шаги, чтобы создать холст с прозрачным фоном
Шаг 1: Откройте PaintTool SAI.
Шаг 2: Щелкните Файл и выберите Новый или используйте сочетание клавиш Ctrl + N , чтобы создать новый документ.
Шаг 3: В поле Фон выберите Прозрачность. Существует четыре варианта прозрачности.
Существует четыре варианта прозрачности.
Это просто влияет на то, как вы видите прозрачный фон на холсте. Для этого примера я выбираю значение по умолчанию 9.0036 Прозрачность (яркая шашка).
Шаг 4: Щелкните OK.
Шаг 5: Теперь вы создали холст с прозрачным фоном. Рисовать!
Шаг 6: После того, как вы закончите создание дизайна, сохраните холст в формате .png.
Вот оно! Вы получили изображение с прозрачным фоном!
Способ 2. Изменение фона холста на прозрачный
Если у вас уже есть холст, вы можете легко изменить фон на прозрачный с помощью Холст > Холст Фон > Прозрачный .
Шаг 1: Откройте документ .sai.
Шаг 2: Щелкните Canvas в верхнем меню.
Шаг 3: Нажмите на Фон холста .
Шаг 4: Выберите любой из параметров прозрачности. В этом примере я использую прозрачность по умолчанию (Bright Checker).
Вот и все!
Способ 3. Удаление фонового слоя
Еще один распространенный способ сделать фон изображения прозрачным — просто удалить фоновый слой. Обычно фоновые слои имеют белый цвет. Проверьте, есть ли у фонового слоя заливка и не делает ли это изображение непрозрачным.
Шаг 1: Откройте документ в PaintTool SAI.
Шаг 2: Перейдите на панель слоев.
Найдите фоновый слой (если применимо)
Шаг 3: Удалите фоновый слой.
Шаг 4: Сохраните документ в формате .png
Наслаждайтесь!
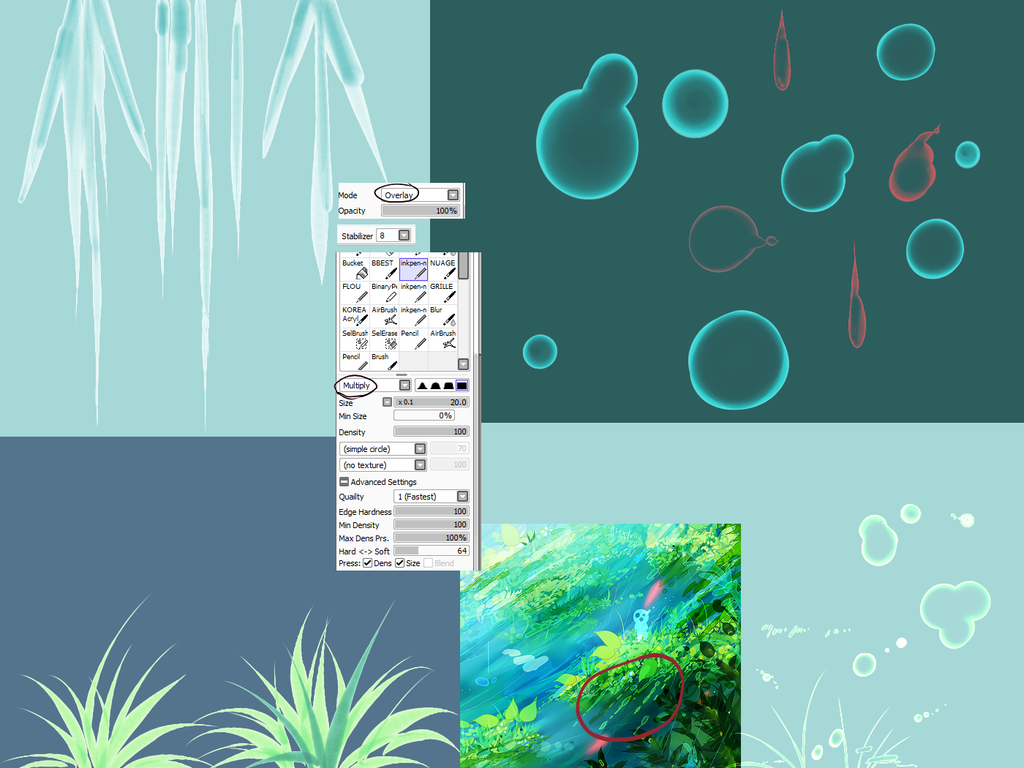
Использование режима смешения цветов «Умножение»
Еще один распространенный сценарий, когда вам нужно сделать изображение прозрачным, — это документ, в который вы вставляете несколько элементов. Если изображение, которое вы вставляете, имеет белый фон, вы можете легко сделать его «Прозрачным», используя режим смешивания цветов Умножение .
Если изображение, которое вы вставляете, имеет белый фон, вы можете легко сделать его «Прозрачным», используя режим смешивания цветов Умножение .
Однако это не значит, что это не делает ваше изображение по-настоящему прозрачным, а скорее придает объекту эффект прозрачности в вашем документе. Если вы сохраните документ в формате .png с несколькими слоями, он будет отображаться на белом фоне.
Выполните следующие действия, чтобы создать в документе несколько слоев.
Шаг 1: Откройте документ.
Шаг 2: Вставьте изображение с желаемым белым фоном. Как вы можете видеть белый фон моей Тост с авокадо Слой взаимодействует с другим моим бутербродом. Я хотел бы, чтобы они устраивались без проблем.
Шаг 3: Перейдите на панель слоев и выберите Mode .
Затем выберите Умножить .
Шаг 4: Ваше изображение теперь будет прозрачным при взаимодействии с другими объектами в документе.
Шаг 5: Используйте инструмент Move или Ctrl + T для изменения положения по желанию.
Наслаждайтесь!
Можно ли сохранить прозрачность в PaintTool SAI?
Да! Вы можете сохранить фон прозрачным в PaintTool SAI. Пока вы сохраняете файл в формате .png, PaintTool SAI сохраняет прозрачность. PaintTool SAI также сохранит прозрачность при открытии файлов .png с прозрачным фоном.
Чтобы изменить фон холста на прозрачный в PaintTool SAI, используйте Canvas > Canvas Background > Transparent.
эту задачу.
Заключительные мысли
Создание изображений с прозрачным фоном важно при создании многофункциональных ресурсов для печати и использования в Интернете. С помощью PaintTool SAI вы можете легко создать холст с прозрачным фоном или изменить фон холста в несколько кликов. Просто не забудьте сохранить окончательное изображение в формате . png, чтобы сохранить прозрачность.
png, чтобы сохранить прозрачность.
Как сделать прозрачный фон? Расскажите мне в комментариях ниже!
Извлечение отсканированного штрихового рисунка для цифровой раскраски
Итак, вы только что отсканировали или сфотографировали свой нарисованный от руки штриховой рисунок с помощью смартфона и решили его раскрасить, чтобы обнаружить, что он выглядит не таким готовым к раскрашиванию, как оригинал. В такие моменты лучше всего извлечь вашу работу с линиями и преобразовать ее во что-то более подходящее для цифровой окраски. Это можно сделать с помощью функции Convert Brightness to Opacity в Clip Studio Paint и SAI или функции Alpha Channel в Photoshop.
Настройка цвета изображения
Используя наше графическое программное обеспечение, мы начнем с открытия отсканированного изображения или фотографии нашей иллюстрации.
Несмотря на то, что исходное изображение представляет собой черные линии на белой бумаге, импортированное изображение либо приобретает серый оттенок, либо линии не такие четкие, как в оригинале. Чтобы решить эту проблему, мы настроим изображение так, чтобы фон был полностью белым, а линии были сплошными и четкими. Метод, который мы будем использовать для достижения этого, зависит от графического программного обеспечения, которое мы хотим использовать.
Чтобы решить эту проблему, мы настроим изображение так, чтобы фон был полностью белым, а линии были сплошными и четкими. Метод, который мы будем использовать для достижения этого, зависит от графического программного обеспечения, которое мы хотим использовать.
Photoshop & Clip Studio Paint
Во-первых, мы настроим цвет с помощью корректирующего слоя (слой Tonal Correction).
● Яркость/контрастность
Используйте Яркость/контрастность , чтобы сделать изображение ярче.
В Photoshop:
Слой меню > Новый корректирующий слой > Яркость/Контраст
3
0036 В Clip Studio Paint:Слой меню > Новый корректирующий слой > Яркость/Контрастность
В появившемся меню используйте ползунок Яркость , чтобы сделать бумажный фон настолько белым, насколько это возможно, не теряя белого цвета. много деталей линейного искусства.
много деталей линейного искусства.
● Коррекция уровня
Затем используйте Коррекция уровня , чтобы сделать линии более четкими.
In Photoshop:
Layer menu > New Adjustment Layer > Levels
In Clip Studio Paint:
Layer menu > New Correction Layer > Level Исправление
В отображаемом меню управляйте треугольными узлами в нижней части графика, перетаскивая их вправо или влево по мере необходимости. Это позволяет обесцвечивать цвет и тени на бумаге, а также утолщать и затемнять линии.
После завершения корректировки будут созданы в виде корректирующего слоя (слоя тональной коррекции). Если вы не совсем удовлетворены результатами, дважды щелкните значок корректирующего слоя, чтобы снова отобразить меню, и измените настройки.
Наконец, выберите меню Layer > Flatten image и слой штрихового рисунка сольется с корректирующим слоем (слой Tonal Correction).
На всякий случай рекомендую один раз сохранить файл перед слиянием.
Настройка цвета изображения: Paint Tool SAI
Для SAI выберите и установите Фильтр меню > Настройки яркости/контрастности .
В диалоговом окне Яркость и контрастность отрегулируйте ползунок Яркость , чтобы бумага выглядела белой. Убедитесь, что тонкие линии не исчезают и не становятся слишком тонкими во время регулировки. Если вы удовлетворены, нажмите ОК .
Снова выберите меню [Фильтр] > [Яркость/Контрастность].
На этот раз отрегулируйте ползунки [Контрастность] и [Яркость], чтобы затемнить линии. Следите за тем, чтобы линии не становились слишком толстыми и не выходили за пределы исходной линии.
Завершение корректировки цвета
По сравнению с исходным изображением мы создали гораздо более красивый штриховой рисунок, темные линии на белом фоне.
Чтобы сделать шаг раскрашивания более легким, мы «извлечем» работу с линиями, превратив белый фон в прозрачный.
Извлечение штрихового рисунка: Clip Studio Paint и SAI
Мы сделаем белый цвет прозрачным, используя «преобразовать яркость в непрозрачность». Для этого выберите следующие команды.
Clip Studio Paint:
Редактировать Меню> Преобразование яркости в непрозрачность
SAI:
Меню > Luminance To Crassparency
С этой линейкой была извлечена линия!
Примечание:
После использования параметра Clip Studio Paint Преобразовать яркость в непрозрачность появится прозрачный клетчатый узор.
Выберите меню Слой > Новый слой > Бумага , чтобы создать новый бумажный слой поверх прозрачного узора.
Извлечение штрихового рисунка: Photoshop
Используя Alpha Channel , мы сделаем белый цвет прозрачным.
Функция Alpha Channel может извлекать прозрачность, использует выделения в качестве маски для редактирования и имеет возможность сохранения.
Примечание. Функцию Alpha Channel нельзя использовать в Photoshop Elements.
● Вырезание штрихового рисунка
Давайте вырежем штриховой рисунок с холста.
(1) Выберите Menu > All
(2) Выберите Меню > Cut
● Создание канала Alpha
Выбор Winke Winke > Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu> Menu>. Channels для отображения и создания альфа-канала.
Channels для отображения и создания альфа-канала.
(1) Нажмите Создать новый канал из Channels панель
(2) Выберите созданный альфа-канал
(3) Выберите меню Edit > Paste , чтобы вставить штриховую графику в альфа-канал.
● Создание выделения
Теперь создадим выделение на основе непрозрачности и толщины линии.
(1) Выберите меню Selection > Load Selection
(2) Выберите альфа-канал, который мы использовали ранее, из Каналы
(3) Проверка Инверт и щелчок OK
● Создание линейного искусства
Далее, мы сделаем новый слой, основанный на линейке арт.
(1) Создайте новый слой, выбрав Создать новый слой на панели Слой
(2) Появится холст с размерами выбранной области
3 (3) Выберите
Edit menu > Fill(4) Select a color to fill from Contents
(5) Uncheck the Preserve Transparency option and click OK
With this, штриховой рисунок был извлечен!
Штриховой рисунок готов!
С помощью этого готового штрихового рисунка вы можете добавлять цветные слои под штриховой рисунок, не стирая линии.