Автоматическое раскрашивание фотографий
Последнее обновление May 21, 2021 07:42:54 AM GMT
Узнайте, как быстро преобразовать черно-белую фотографию в цветную или изменить цвета в выбранных областях изображения.
Автоматическая колоризация фото
-
Откройте фотографию в Photoshop Elements.
Импортируйте фотографию для раскрашивания -
Выполните команду Улучшение > Раскрашивание фотографии. Также можно нажать сочетание клавиш Option+Command+R (macOS) или Alt+Ctrl+R (Windows).
-
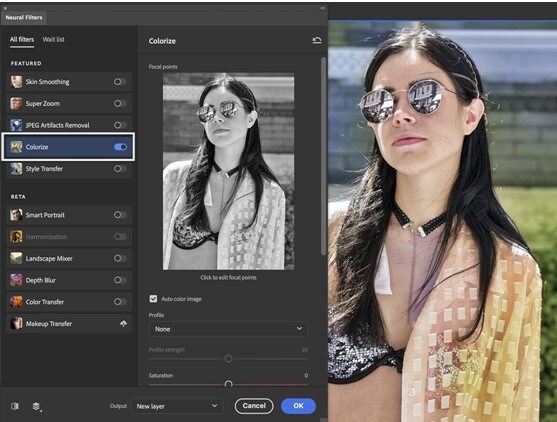
Предварительный просмотр генерируется в рабочей среде Раскрашивание фотографии. На панели справа появятся четыре опции. Выберите опцию, которая лучше всего подходит.
Нажмите переключатель «До/После», чтобы сравнить результат с исходной фотографией. -
Нажмите ОК либо Восстановить, если хотите восстановить исходную фотографию.

Изменение цвета в выбранных областях фотографии
-
Откройте фотографию в Photoshop Elements.
-
Выполните команду Улучшение > Раскрашивание фотографии. Также можно нажать сочетание клавиш Option+Command+R (macOS) или Alt+Ctrl+R (Windows).
-
На панели справа переведите переключатель, чтобы выбрать Вручную.
-
На правой панели выберите инструмент Быстрое выделение или Волшебная палочка, чтобы выбрать участки, на которых вы хотите изменить цвет.
-
Нажмите инструмент Цветовые капли и добавьте цветовую каплю на выделенные участки, чтобы отметить область, которую вы хотите раскрасить. Можно добавить несколько цветовых капель, если потребуется.
Добавьте цветовую каплю на выделенные участки, чтобы изменить цвет.Примечание.

Чтобы сосредоточиться на одном выбранном участке за раз, нажмите сочетание клавиш Control+D (Win) или Cmd+D (macOS). Также можно выбрать пункт меню Выбрать > Снять флажок, чтобы убрать существующее выделение до создания нового.
-
В поле Палитра цветов отображается набор персонализированных цветов для каждой цветовой капли. Просто выберите цветовую каплю (выбранные цветовые капли выделяются синим контуром) и нажмите нужный цвет в поле Палитра цветов.
Также можно использовать вертикальный ползунок на панели Все применимые цвета или значок , чтобы выбрать нужный цвет.
Последний использованный цвет появится рядом с образцами Палитры цветов. Так можно выбрать недавно использованный цвет.
Измените цвета на фотографии вручную.Используйте переключатель Показать цветовые капли, увидеть результат применения без применения капель. Также можно увидеть исходную и отредактированную фотографию с помощью переключателя «До/После».

-
Добившись нужного эффекта, нажмите кнопку «ОК».
Справки по другим продуктам
- Видеоруководство «Автоматическая колоризация фотографии»
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Как раскрасить рисунок в фотошопе
В этом уроке я постараюсь объяснить, как разукрашивать рисунок в стиле аниме. Метод раскраски в этом уроке особенно подойдет для новичка, без использования графического планшета.
А также я покажу вам, из чего состоит цифровая иллюстрация.
И так приступим…
Цифровая иллюстрация состоит из объединения различных слоёв (вы должны были уже ознакомиться с ними в предыдущих уроках), с различными эффектами, такими как прозрачность или другими параметрами в соответствии с вашими потребностями.
Необходимо знать, как правильно использовать слои для цвета (например, какой выбрать параметр для слоя “normal” или “multiply” или в каком порядке выставлять слои).
Все это может показаться очень трудным, но не невозможным.
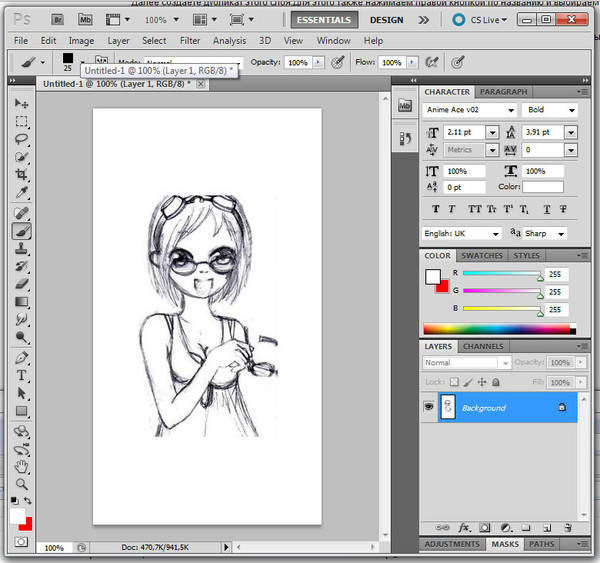
Ниже находиться “визуальное” объяснение того, что мы создадим:
Описание изображения (снизу вверх):
1 – «background», белый фоновый слой, параметры слоя “normal”. В действительности этот слой не нужен, его используют только чтобы не видеть прозрачности сетки.
2 –« lineart», слой с контуром, параметры слоя могут быть установлены на “normal”(в данном случае) или “multiply”.
3 – «base colors», группа слоев которая включает в себя все слои с основными цветами (имейте в виду, что каждый цвет имеет свой слой), параметры слоя “multiply”.
4 –«shadows», группа слоев, которая включает в себя все слои с тенями (каждый цвет тени имеет свой слой), каждый слой с параметром “multiply”.
5 – «lights» последний слой, на котором рисуются блики, как правило, он находиться выше всех других слоев. Параметр слоя “normal” или “multiply”.
Далее идут добавочные слои для различных целей, например слой с фоном или слой с подписью автора (я советую вам всегда подписывать ваши работы, если вы не хотите увидеть их в сети под другими именами …).
Порядок слоев можно менять, однако помните, что слой, на котором рисуются блики, должен всегда быть последним.
ЦВЕТ!
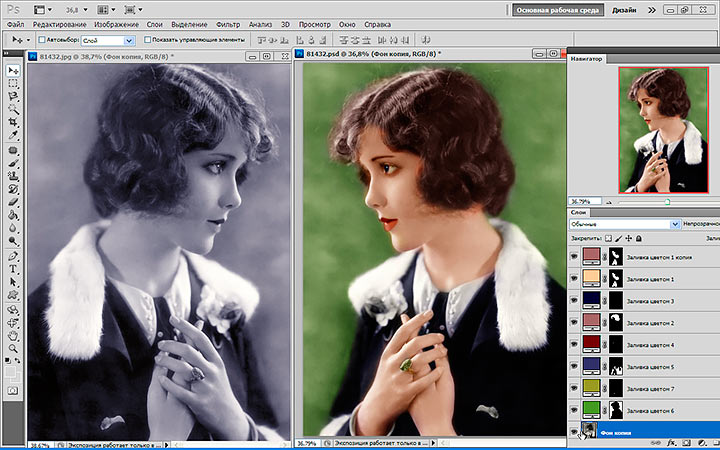
1) Откройте файл, с которого вы срисовывали и поставьте его рядом с созданным контуром. Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Не забывайте сохранять свою работу часто и в процессе окраски. Если вы сделаете что-то необратимое, то вы всегда сможете загрузить предыдущее сохранение.![]() В конце работы у вас может быть “FanartColour1”, “FanartColour2”, “FanartColour3”, и т.д. … XD. Но главное не испортить свою работу!
В конце работы у вас может быть “FanartColour1”, “FanartColour2”, “FanartColour3”, и т.д. … XD. Но главное не испортить свою работу!
2) Я всегда начинаю окраску с кожи. Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Если вы рисуете свой фанарт, то можно выбирать любой необходимый цвет из палитры цветов, но в данном случае мы имеем колорит, используя стиль Gotoh, поэтому выбирать цвета нам необходимо непосредственно из оригинала с использованием инструмента пипетки (Eyedropper Tool).
Выберите светлый оттенок розового, нажав на часть лица Рури.
Создайте новый слой.
Переименуйте его в ” base skin” (основная кожа).
В настройке слоя выставите Multiply.
Существуют два способа окраски: c помощью кисти (мышкой или на графическом планшете) и с помощью лассо.
СПОСОБ 1:
Выберите кисть.
Закрасьте лицо, не выходя за границы контура.
Обратите внимание, насколько важно установить параметр слоя Multiply:
На этом рисунке слой с параметрами “Normal”.
А на этом рисунке слой с параметрами ” Multiply”.
Таким способом, вы можете:
– Точно проходить цветом, не выходя за контур (я заменила светло розовый цвет на более темный тон для того, что бы вы четче видели мои действия):
– Нанести цвет неаккуратно, а затем исправить:
– Нанести цвет неаккуратно, а затем “прикрыть” слоем стоящим выше, с параметрами «Normal».
Например, раскрашивая кожу лица, вы зайдете на границу волос или на одежду. Затем создадите новый слой выше слоя с кожей и с параметрами «Normal», и перекроите свои ошибки цветом волос и одежды.
СПОСОБ 2:
Лассо! Выберите инструмент “Polygonal Lasso”.
Этот способ требует терпения, так как придется обводить много элементов.
Нажмите в точке обозначенной окружностью на скриншоте, потом идите против часовой стрелки каждый раз нажимая мышкой там, где указано стрелкой.
Проще говоря, вы должны создать выделение выбранного элемента с помощью прямых и руководящих точек. Выделение закроется, когда вы подойдете концом к началу выделения и возле инструмента (указатель/лассо) появиться кружок.
Когда это будет сделано, зажмите клавишу Shift, и повторите предыдущий шаг, обводя другие части лица (все части будут объединяться, благодаря зажатой кнопке Shift).
Мы выделили ту часть лица, где будет розовый цвет (не забывайте, что вы должны находиться на слое «base skin» (основная кожа), с параметром Multiply). Теперь с помощью инструмента Paint Bucket (заливка) и цветом, взятым пипеткой с лица оригинальной картинки Рури, щелкните внутри выделенной области. Вы получите:
Метод, с использованием инструмента лассо, требует придельной точности … Однако если вы допустите, какие ни будь ошибки их можно исправить (если вышли за контур – стереть резинкой, а если где-то не дошли закрасить кистью). Во всяком случае, я считаю, этот способ достаточно “ужасным”, и редко его использую. Но если у вас нет графического планшета, то это самый быстрый способ добавления цвета! Имейте в виду, что отменить неверное действие можно с помощью клавиш ALT + CTRL + Z!
Но если у вас нет графического планшета, то это самый быстрый способ добавления цвета! Имейте в виду, что отменить неверное действие можно с помощью клавиш ALT + CTRL + Z!
Не важно, какой метод вы используете, важно, получить нужный результат.
Добавляем цвет волосам и одежде.
3) Теперь раскрасьте волосы, используя метод, который вам больше всего понравился.
Помните, что нельзя выходить цветом за границы, если выше не стоит слой, который перекроит ваши ошибки.
Потом платье
Затем рюкзак Рури…
Затем глаза и заколки … и вуаля! Базовые цвета нанесены!
Должен получиться примерно такой результат.
Автор урока: Amano Hikari
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Как раскрашивать иллюстрации в Photoshop — Создание с помощью Storyblocks
Черно-белые иллюстрации иногда упускают из виду, потому что им не хватает яркости цветной графики, но это можно легко изменить. Этот урок покажет вам, как раскрасить любую иллюстрацию с помощью выбранной вами палитры. Возможность радикально изменить иллюстрации даст вам больше гибкости в ваших проектах, даже позволяя вам перепрофилировать иллюстрации, просто изменив цвета.
Этот урок покажет вам, как раскрасить любую иллюстрацию с помощью выбранной вами палитры. Возможность радикально изменить иллюстрации даст вам больше гибкости в ваших проектах, даже позволяя вам перепрофилировать иллюстрации, просто изменив цвета.
Шаг первый: откройте файл в Photoshop
В этом уроке мы будем использовать иллюстрацию слона из библиотеки Storyblocks. Начните с загрузки версии изображения в формате JPG, а затем откройте ее в Photoshop.
Шаг второй: Разблокируйте фон и добавьте новый слой
Создайте новый слой. Этот слой нужно будет разместить под иллюстрацией слона, но для этого нам сначала нужно разблокировать фон. Щелкните значок замка на фоновом слое (после того, как вы это сделаете, слой станет «Слой 0»), затем перетащите «Слой 1» под «Слой 0».
Получите доступ к лучшим видео-советам, дизайнерским хитростям и предложениям прямо в свой почтовый ящик.
Шаг 3. Заполните пробелы
Если в контуре иллюстрации есть пробелы, обязательно заполните их с помощью инструмента «Кисть». На нашем рисунке слона есть один небольшой разрыв в контуре левого уха, поэтому нам просто нужно соединить две точки. Убедитесь, что слой со слоном выбран, когда вы начинаете рисовать.
Шаг четвертый: Установите режим наложения
Выбрав слой 0 (слон), нажмите кнопку режима наложения и выберите «Умножение».
Шаг пятый: выберите фон
Выберите инструмент «Волшебная палочка» и щелкните область изображения за пределами слона (здесь важно, чтобы контур вашей иллюстрации не имел пробелов). ). Вокруг выбранной области появится движущаяся пунктирная линия. Если пунктирная линия не проходит вокруг всего слона, нажмите Ctrl+щелчок (или Command+щелчок на Mac) в другой части фона и нажмите «Добавить к выделению». Повторяйте это, пока не будут выбраны все области вокруг контура слона.
Шаг шестой: Сгруппируйте слои и добавьте маску слоя
Выберите слой 0 и слой 1 (это можно сделать, щелкнув слой 0, затем Ctrl/Command+щелкнув слой 1). Нажмите Ctrl+G (Command+G), чтобы создать новую группу из двух слоев. Не снимая выделения с области вокруг иллюстрации (мы сделали это на пятом шаге), нажмите «Группа 1», а затем нажмите «Добавить маску слоя».
Шаг седьмой: инвертирование маски слоя
После создания маски слоя вам нужно будет нажать Ctrl+i (Command+i), чтобы инвертировать маску слоя. Это позволит вам легко рисовать внутри линий вашей иллюстрации. После того, как вы инвертировали маску слоя, ваша иллюстрация должна выглядеть так, как показано на рисунке ниже.
Шаг восьмой: Раскрасьте вашу иллюстрацию
Выбрав «Слой 1», выберите цвет, нажмите на инструмент «Кисть» и начните раскрашивать! Из-за маски слоя, которую мы создали в седьмом шаге, вы можете закрашивать только слона. Это значительно упрощает добавление цвета к изображению, потому что вам не нужно беспокоиться о том, чтобы оставаться «внутри линий».
Это значительно упрощает добавление цвета к изображению, потому что вам не нужно беспокоиться о том, чтобы оставаться «внутри линий».
В этом уроке мы покрасили всего слона в светло-серый цвет, сделали бивни белыми, затем выбрали более темный серый цвет, чтобы добавить тени и глубины иллюстрации.
На этом можно остановиться, и у вас получится отличная иллюстрация слона, которую можно добавить к любому рисунку. Однако, если вы хотите добавить фон к своему изображению, ознакомьтесь с дополнительными шагами.
Бонус: добавьте фон
Создайте новый слой (убедитесь, что он находится за пределами группы 1). Перетащите слой ниже группы 1 и выберите цвет фона. Выбрав новый слой, нажмите Alt+delete (Option+delete на Mac), и весь фон иллюстрации будет заполнен выбранным вами цветом.
До и После
Вот и все! Вы успешно раскрасили иллюстрацию в Photoshop. Теперь вы можете использовать этот же урок с другими черно-белыми иллюстрациями из библиотеки Storyblocks.
Мэдди Стерн
Внештатный писатель
Мэдди Стерн — независимый писатель и графический дизайнер из Вашингтона, округ Колумбия. Как один из самых яростных защитников фондовых медиа, она, как известно, обсуждает достоинства акций при любой возможности.
Как раскрасить штриховой рисунок в Photoshop
Предварительный просмотр
Нажмите на изображение ниже, чтобы увидеть его в полном размере.
Шаг 1. Сканирование чернил
В этом уроке я буду использовать собственную иллюстрацию. Не стесняйтесь использовать свою собственную иллюстрацию или использовать исходный файл, предоставленный в конце учебника, чтобы следовать.
Убедитесь, что вы сканируете в черно-белом режиме. Это гарантирует, что у вас будут сплошные черные линии без мягких краев. Это важно, так как мы будем изолировать штриховой рисунок на отдельном слое — это намного проще сделать, когда штриховой рисунок чистый и сплошной.
Шаг 2. Выделение штрихового рисунка
Теперь, когда мы отсканировали наше изображение, откройте его в Adobe Photoshop. Мы хотим разделить чернила на их собственные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Нажмите Ctrl/Cmd + Alt/Option + 2 (для Photoshop CS4 и выше) или Ctrl/Cmd + Alt/Option + ~ (для Photoshop CS3 и ниже). Эта команда помещает выделение вокруг всех светлых областей слоя. Совет: Я рекомендую вам знать и использовать сочетания клавиш Photoshop; это экономит много времени.
Затем нажмите Delete, чтобы удалить выделенные белые области, оставив нам только штриховой рисунок на этом слое. Создайте новый слой (Shift + Ctrl/Cmd + N). Используйте Edit > Fill (Shift + F5), чтобы заполнить весь слой белым цветом.
Переместите этот слой ниже слоя с штриховым рисунком. Заблокируйте этот слой. Нам больше не нужно будет ничего с ним делать.
Шаг 3. Очистка чернил
Всегда полезно стереть как можно больше карандашных линий перед сканированием чернил. Это уменьшает работу позже на цифровой стадии. Но, тем не менее, нам часто все еще нужно очищать наши чернила в цифровом виде.
Это уменьшает работу позже на цифровой стадии. Но, тем не менее, нам часто все еще нужно очищать наши чернила в цифровом виде.
Давайте наведем порядок! Разместив чернила на отдельном слое, пройдитесь по ним Инструментом «Ластик» (E), чтобы избавиться от нежелательных следов.
Шаг 4: Flats
Flatting (или flats ) — это блоки цвета, которые служат заполнителями.
Квартиры не являются вашими окончательными цветами; вместо этого они помогают вам получить контроль, чтобы сделать раскраску и рендеринг эффективными. Термин происходит от специалиста по раскрашиванию Флэттера из индустрии комиксов. Давайте начнем с создания нового слоя под нашим слоем с штриховым рисунком.
Затем возьмите инструмент Lasso Tool (L) и убедитесь, что параметр Anti-alias на панели параметров установлен на , а не на . Начните обводить линии с помощью инструмента «Лассо» и заполните (Shift + F5) выделение лассо любым цветом, который вы хотите. Готовая квартира для лица должна выглядеть примерно так: Вы будете продолжать этот процесс, пока не покроете все области.
Готовая квартира для лица должна выглядеть примерно так: Вы будете продолжать этот процесс, пока не покроете все области.
Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, главное, чтобы одни и те же цвета не соприкасались. Ваши окончательные плоские поверхности должны выглядеть примерно так: Это может быть долгий и утомительный процесс, но полтора часа, которые вы потратите на выравнивание, могут легко превратиться в экономию трех часов на заключительных этапах окраски.
Шаг 5: Раскрашивание
Теперь, когда квартиры готовы, нам нужно заблокировать слой. Здесь вы начинаете делать выбор и экспериментировать, потому что пришло время раскрашивать! Вы должны заблокировать свой плоский слой.
Теперь возьмите инструмент «Волшебная палочка» (W), убедитесь, что параметр Допуск установлен на 0, параметр Сглаживание снят, а параметр Непрерывный снят (все это можно сделать на панели параметров) . Инструментом «Волшебная палочка» выберите разные цвета на слое с плоскими слоями и заполните (Shift + F5) цветом новый слой над ним. Я собираюсь использовать пурпурный общий тон с желто-зеленым фоном, но я могу изменить его на красный, зеленый или даже желтый тон в будущем.
Инструментом «Волшебная палочка» выберите разные цвета на слое с плоскими слоями и заполните (Shift + F5) цветом новый слой над ним. Я собираюсь использовать пурпурный общий тон с желто-зеленым фоном, но я могу изменить его на красный, зеленый или даже желтый тон в будущем.
Поскольку я могу вернуться к своему плоскому слою и взять все, что захочу, все можно изменить или исправить. Это одно из основных преимуществ выравнивания. На данный момент я собираюсь придерживаться цветов, показанных ниже.
Шаг 6: Рендеринг
Вот еще один этап, на котором выбор остается за вами. Вы можете просто оставить эти цвета плоскими или создать собственную кисть и начать рисовать. Для этой части я использую базовый стиль cel-shading — синяя тень на всем.
Я делаю это, потому что знаю, что позже буду играться с большим количеством акварельных текстур, и мне не нужен чрезмерно визуализированный вид. Итак, Инструментом «Волшебная палочка» (W) давайте захватим все области Охотника и его Лошади. Выберите приятный оттенок синего и начните раскрашивать тени там, где хотите.
Выберите приятный оттенок синего и начните раскрашивать тени там, где хотите.
Я сделал это на одном слое, чтобы свести к минимуму количество слоев, которые я получаю, а также использовать как можно меньше мощности компьютера, чтобы предотвратить сбои или задержки. Вот результат: Теперь мы создадим новый слой поверх слоя с тенями, чтобы добавить несколько градиентов к фону и щиту. Инструментом «Волшебная палочка» (W) выберите фон.
После выбора используйте инструмент «Градиент» (G), установив его на Linear Gradient и выбрав предустановку Foreground to Transparent на панели параметров.
Шаг 7: Текстуры
Я отсканировал различные акварельные текстуры, которые я сделал. (Если вы следуете исходному файлу, предоставленному в нижней части этого руководства, они включены в слои.) Если вы сканируете свои собственные текстуры в Photoshop, переключитесь на инструмент «Перемещение» (V), нажмите, удерживая клавишу Shift, на отсканированную текстуру, а затем перетащите ее в наш основной документ.
(Возможный вариант — использовать акварельные текстуры: пакет кистей Photoshop вместо этого.) Это будет выглядеть примерно так: Теперь мы просто хотим, чтобы эта текстура воздействовала на Охотника. Другими словами, мы хотим удалить текстуру лошади и фона. Это также то, где выравнивание становится весьма полезным.
Вернемся к слою с квартирами, Инструментом «Волшебная палочка» (W) выделите фон и лошадь, а затем нажмите Delete. Теперь наша текстура влияет только на нашего Охотника и немного на его седло. Чтобы добавить больше глубины, давайте настроим Режим наложения слоя и Непрозрачность.
Есть много крутых эффектов в разных режимах слоя, но для этого урока мы будем использовать режим Overlay . Это один из моих любимых инструментов при работе с текстурами. Выберите слой с текстурой, установите для него значение Overlay .
Затем уменьшите непрозрачность слоя с текстурой, чтобы уменьшить интенсивность — верните шкалу примерно до 63%. Не стесняйтесь экспериментировать. Это самый простой способ работы с текстурами.
Это самый простой способ работы с текстурами.
Используя этот метод, я перетащил еще несколько текстур на кусок и изолировал их в определенных областях, используя наши плоскости. Я закончил с этим: используя описанный выше метод, завершите свои текстуры.
Шаг 8. Корректирующие слои — последний штрих
Иллюстрация почти завершена, но ее нужно немного доработать.
В этот момент я обычно начинаю играть с корректирующими слоями. Это здорово, потому что вы можете получить множество различных эффектов, не меняя пиксели вашего изображения. Я хочу добавить немного цвета в штриховой рисунок.
Ярко-черный штриховой рисунок выделяется на фоне приглушенной палитры. Смягчим это. Щелкните слой чернил, чтобы сделать его активным, а затем щелкните значок 9.0082 Создайте новый слой-заливку или корректирующий слой. Значок (он выглядит как черно-белый круг) внизу панели «Слои», затем выберите Solid Color .
Поскольку в нем много фиолетового, я хочу, чтобы чернила подходили, а не выделялись. Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть залит выбранным вами цветом.
Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть залит выбранным вами цветом.
В данном случае фиолетовый. По сути, корректирующий слой влияет на все, что находится под ним, но мы хотим воздействовать только на слой, находящийся непосредственно под ним (слой чернил). Щелкните правой кнопкой мыши корректирующий слой Solid Color и выберите 9.0082 Создайте обтравочную маску из меню.
Результат должен выглядеть следующим образом: Однако результат все еще кажется слишком ярким. Уменьшите непрозрачность корректирующего слоя примерно до 33%.
Шаг 9: Сведение изображения
На данный момент все выглядит хорошо, и я собираюсь назвать это завершенным!
Чтобы закончить, давайте сгладим изображение. Щелкните правой кнопкой мыши любой слой и выберите Flatten Image в появившемся меню. Вы также можете сделать это из меню Photoshop, выбрав Layer > Flatten Image.
Преобразуйте изображение из RGB в CMYK для печати, выбрав «Изображение» > «Режим» > «Цвет CMYK».
