Уроки рисования акварелью для начинающих. Как нарисовать яблоко акварелью?
Есть пословица «Кушай по яблоку в день, и доктор не понадобится», но у меня есть своя интерпретация «Рисуй по яблоку в день и научишься затенять, тушевать и работать с акварелью». Да, да, это действительно так! В этой статье вы узнаете еще больше акварельных советов и приемов, в частности о том, как необходимо изучить объект прежде, чем начать рисовать его.
Обратите внимание, что это продолжение статьи Урок рисования акварелью для начинающих. Часть 1. Поэтому, если вы еще не прочли ее, настоятельно рекомендую сделать это прежде, чем читать дальше.
Автор статьи — Lindsey Bugbee.
Рисуем из жизни или с фотографии
Я почти всегда рисую по фотографии (гораздо чаще, чем с натуры), так как фотография постоянна: освещение не меняется в зависимости от времени суток, и вы всегда можете взять перерыв. Конечно, это не традиционный способ живописи…, но я не думаю, что Да Винчи будет судить меня. Мне нравится думать, что, если бы у него была камера, он сделал бы то же самое.
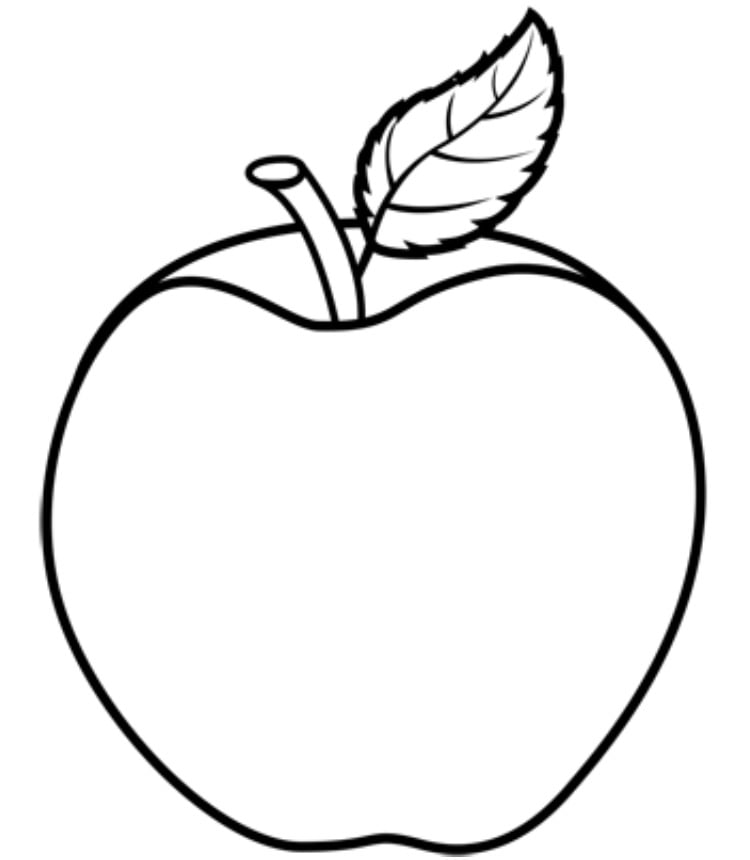
Фото должно быть высокого качества для того, чтобы вы могли наблюдать все детали. Я бы порекомендовала попрактиковаться с этой фотографией яблока. Просто следуйте этому поэтапному уроку рисования яблока, чтобы узнать о некоторых основных методах рисования акварелью и сформировать хорошие привычки.
Самое сложное из всего процесса рисования — это реально увидеть фотографию. Я хочу, чтобы вы изменили взгляд на это. Перестаньте видеть яблоко как яблоко; и попытайтесь увидеть его как объект, состоящий из форм, цветов, теней и светлых пятен. Это не такая простая вещь, как кажется, так что не расстраивайтесь, если прямо сейчас находитесь в недоумении. Эти визуализации должны помочь вам. Вот как вы должны увидеть яблоко с точки зрения формы:
А также с упрощенной точки зрения цвета:
А на этой схеме показаны тени и блики; все не отмеченные области — среднего тона:
Для начала нужно сделать набросок яблока. Вы можете перенести форму яблока с помощью светового короба (лайтбокса) или нарисовать его от руки. Я знаю, что у вас может не быть лайтбокса, поэтому создам эскиз от руки. Карандашный набросок не должен выглядеть точно также как на фото, он должен быть вашей интерпретацией яблока.
Мне очень нравится рисовать первый слой акварелью. То что я вам покажу, это только один из способов нанести базовый слой, но этот способ мне нравится больше всего.
Для того, чтобы сделать базовый слой, используйте светлые оттенки ваших упрощенных цветов. В этом случае, упрощенные цвета зеленый и красный. Сначала мы закончим с «телом» яблока, а потом уже добавим стебелек и другие мелкие элементы.
Далее идет процесс наслоения. Как и в видео по рисованию сферы в предыдущем уроке рисования акварелью для начинающих, следующим шагом вы начинаете добавлять средние тона. Я решила использовать два средних тона: более плотную концентрацию красного (для красной половины), и смесь зеленого и коричневого (для зеленой половины).
Когда вы смешиваете средний и светлый тона, позаботьтесь о сохранности бликов. Для этого просто обходите их стороной.
После того, как вы смешаете ваши средние тона, самое время добавить тени. Я всегда рисую тени темнее, чем они выглядят на фото. В течение долгого времени, я боялась добавлять глубокие тени, и они выглядели не очень убедительно. Попробуйте поэкспериментировать с цветом тени. Как правило, для тени выбирают черный цвет, это логично, но тень на яблоке, на мой взгляд, выглядит более пурпурно. Поэтому я собираюсь использовать темно фиолетовый.
Нанесите фиолетовый/пурпурный в том месте, где видна тень на фото. Затем «растяните» тень с помощью воды и легкого прикосновения кистью, опять же как показано в видео-уроке рисования сферы.
Сейчас ваше яблока уже должно быть больше похоже на реальное яблоко. Однако, по-прежнему отсутствуют некоторые детали. Чтобы определить эти недостающие детали, необходимо сопоставить иллюстрацию и фотографию. Вы можете заметить, что вы пропустили тень здесь или точку там. Добавьте их так, как вы видите! Вот подсказка: бывает, что в определенный момент вы понимаете, что ваш рисунок выглядит не совсем правильно, но вы не можете определить почему. Особенно это касается больших художественных произведений. Если это произойдет, оставьте работу в покое на несколько часов или на ночь. Просто поверьте мне… когда вы посмотрите на нее вновь свежим взглядом, то для вас будет очевидно, что вы должны сделать.
Так как это был маленький участок, я поправила его за один раз. Вот серия фотографий с изложением деталей, которые я добавила:
После того, как вы удовлетворены тем, как ваша иллюстрация выглядит, и добавления последних мелких деталей, таких как стебель, который занимает минуту или две, вы закончили! Я уверенна, что мой рисунок вышел удачно, потому что через несколько часов после создания этой картины, я рассеянно пыталась подобрать «яблоко» и поставить на стол. Настолько оно было реальным!
Рисование из головы
Большинство объектов, нарисованных из воображения, получаются восхитительными и привлекательными. Мне нравится рисовать цветочные узоры и текстуры без образца.


Иногда бывает невозможным нарисовать что-то с использованием эталонного изображения. Например, было бы очень трудно нарисовать «Fritz the Fruit-Foraging Fox», очаровательную иллюстрацию Теган Уайт с какого-либо фото. Не каждый день увидишь лису, которая, улыбаясь, идет в свитере и брюках!


Несмотря на отсутствие опорного фото, вы можете заметить, что художник реализовал знания затенения и оконтуривания. Внутренняя поверхность ушей лиса, например, темнее, чем мордочка, и это создает глубину. У маленьких виноградинок в корзине есть тени и блики. Шарф имеет три различных оттенка, чтобы показать различные складки. Короче говоря, Уайт использовала свои знания и опыт воспроизведения вещей из реальной жизни или с опорной фотографии для того, чтобы в дальнейшем рисовать, используя только свое воображение. По этой причине, я бы порекомендовала сначала попрактиковаться рисованию с фото или с натуры, прежде чем пытаться создавать иллюстрации лишь с помощью воображения.
Автор статьи — Lindsey Bugbee.
Перевод web-paint.ru.
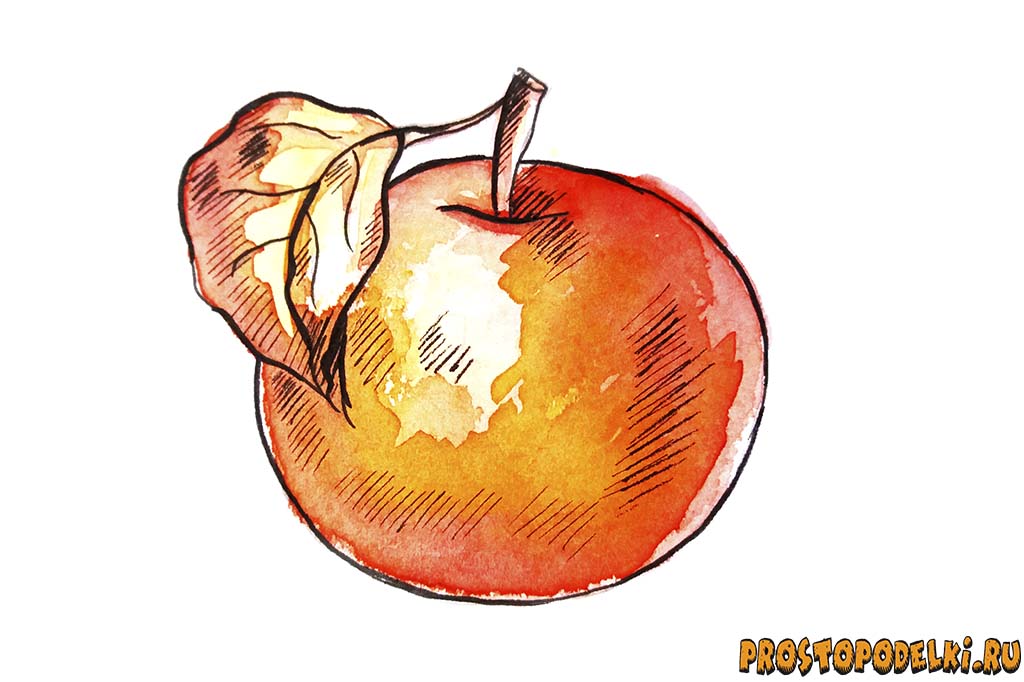
Как нарисовать яблоко акварелью
Сегодня будем учиться рисовать осеннее яблочко акварелью.

Как нарисовать яблоко акварелью

Как нарисовать яблоко акварелью

готовим цвета

рисуем яблочко и определяемся с источником цвета

влажной кисточкой покрываем половину яблока

пока краска еще не высохла, положите первый слой очень разбавленного желтого цвета, оставив подсветки белым

Намочите другую сторону яблока и покрасьте разбавленной красной краской.

пока краска еще не высохла, сделайте еще один слой красной краской, на этот раз не так сильно разбавляйте, и дайте высохнуть.

Возьмите немного желтого и смешайте с каплей оранжевого (2: 1 соотношение). Следуйте инструкции

Возьмите немного красной краски и повторите тоже самое, не забываю про контур яблока.

пока краска подсыхает, вы можете начать определять стебель.
добавляйте детали стебля, оставляя края чуть светлее, чем в центре.Можно также добавить в зелени вокруг стебля. Теперь можно определить тени, используя некоторые более нейтральные цвета (синий, красный и немного зеленого)
Используйте немного синего и красного, чтобы придать тень

Вы можете продолжать добавлять детали, такие как маленьких вкрапления

пошаговые фото, чтоб видеть процесс

Помните — чем больше вы практикуете, тем лучше вы станете рисовать.

Как нарисовать яблоко акварелью
Автор урока By Lucy Akins
Источник: ehow.com
 Загрузка…
Загрузка…Как нарисовать яблоко акварелью | Просто поделки
Рисовать яблоко акварелью — это легко для художника, который уверенно держит кисть во время творчества. Однако, для начинающих лучше последовательно придерживаться всех этапов этого урока, чтобы в итоге получить красивый и аппетитный рисунок красного яблока. Добавим к нему небольшую деталь в виде веточки с пожелтевшим осенним листиком.
Научившись рисовать яблоко можно в следующий раз усложнить задачу и уже нарисовать небольшой натюрморт, где лежат несколько красивых яблок в мисочке.
Материалы и инструменты для рисования яблока:
- акварель;
- лист для акварельной живописи;
- карандаш;
- линеры;
- кисти;
- палитра пластиковая и емкость с водой.
Пошаговое рисование яблока акварелью:
На акварельном листе бумаги намечаем простым карандашом форму яблока. Добавим несколько деталей в виде веточки с листиком и приступаем к раскрашиванию акварелью.

Разводим на палитре желтый яркий оттенок с водой. Наносим тонкий слой на левую часть яблока и на некоторые центральные участки листика.

Добавим оранжевые оттенки на листике и на самом яблоке. Для этого используем из профессиональной художественной палитры кадмий средний вместе с охрой желтой. Также рисуем «по мокрому», поэтому сразу же в этом этапе добавим красные оттенки – кадмий красный средний.

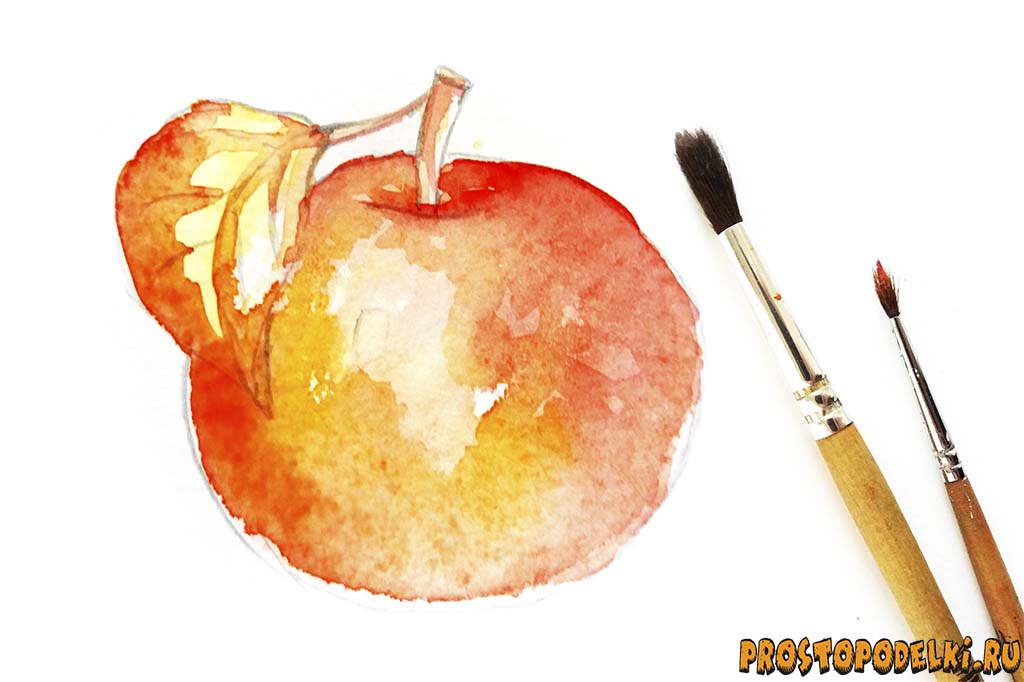
Рисунок яблока создаем более насыщенным. Поэтому смешиваем кадмий красный средний с карминовым. Также прокрашиваем желтым оттенком веточку.

Напоследок правую часть яблочка прокрашиваем насыщенным красным цветом, который смешиваем вместе с ярко-желтым или даже золотистым оттенком.

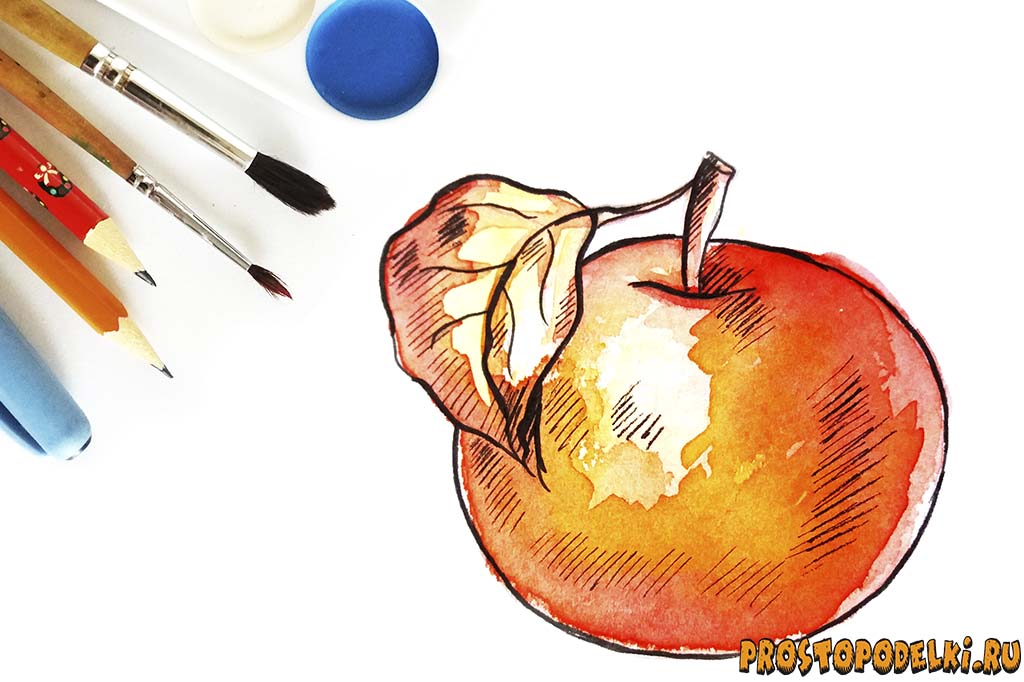
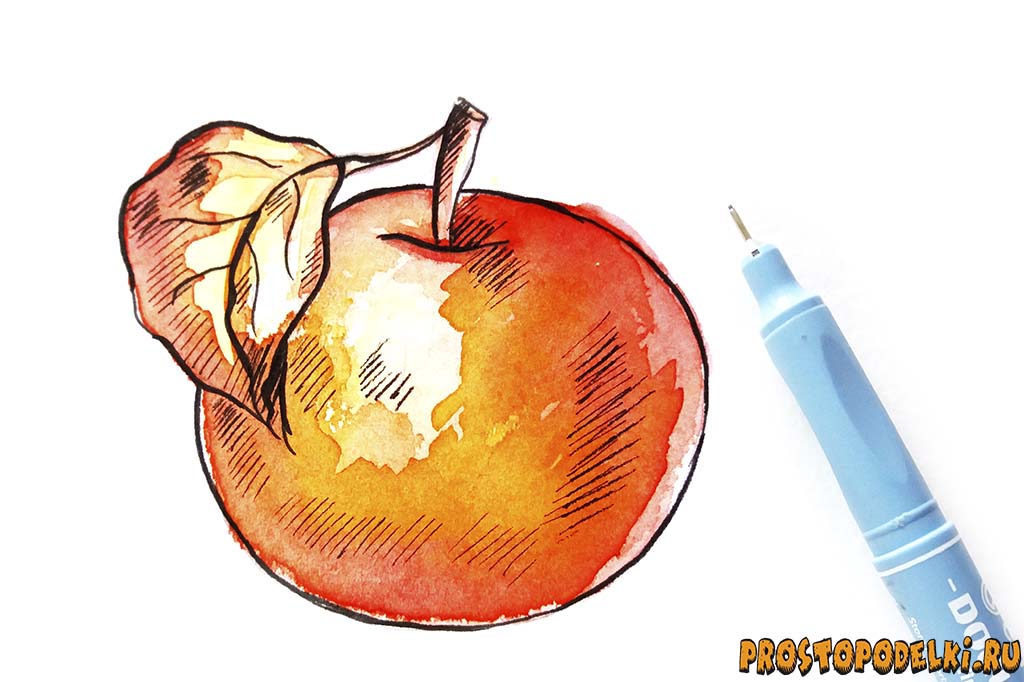
Весь акварельный рисунок прорабатываем тонкими линерами с черными стержнями, которые добавят более интересный вид к готовой иллюстрации. Можно рисовать не только контур, но и штрихи на самом яблоке и листике для получения тени и полутени.

У нас готов акварельный рисунок яблока с мелкой проработкой черными линерами. Идеально подойдет для кулинарной книги в качестве иллюстрации или приукрасит кухню такой небольшой деталью интерьера.

Понравилась идея поделки?
Будем благодарны за любую финансовую помощь для подготовки новых мастер-классов.
Спасибо! 🙂
Фрукты: рисуем яблоко
Самый узнаваемый фрукт, самый узнаваемый и дорогой бренд — что это? Да, вы правы, это яблоко. В первом случае — ароматное и вкусное, во втором — надкусанное. Так давайте же научимся рисовать яблоко!
Живя на просторах стран бывшего СССР, яблоки для нас — родной фрукт. Он есть практически повсюду, его любят и едят с большим удовольствием, насыщаясь полезными элементами, содержащимися в нем. И когда кажется, что мы практически все знаем об этом фрукте, особенно удивительно будет узнать об интересных фактах про яблоки!
- Старшие нас учили, что яблоко нужно обязательно чистить, поскольку эта оболочка вроде «природного целлофана», и она вредна. Не знаю, откуда у наших дедушек и бабушек такие убеждения, ведь сейчас уже известно, что именно в этой кожуре содержится подавляющее количество клетчатки и антиоксидантов, которыми славится яблоко;
- Как вы думаете, сколько может прожить яблоня? 50 или 100 лет? Официальная яблоня-долгожитель, по сегодняшний день радующая своими плодами, была посажена на территории современного Манхеттена аж в 1647 году человеком по имени Петр Стювенсант;
- Если вы хотите сделать литр чистого яблочного фреша, то вам понадобится приблизительно 35 яблок среднего размера;
- Если вы решите посадить в своем саду много яблонь, взяв семена лишь с одного дерева, то существует большая вероятность, что в итоге вырастет целый ряд других видов яблонь, отличных от этого дерева;
- Приблизительно одна четвертая часть массы этих фруктов состоит из воздуха;
- Самые древние доказательства популярности яблок в качестве излюбленных фруктов относятся к дате 6500 лет до нашей эры. Об этом свидетельствуют археологические раскопки на территории Греции и других частей европейского континента.
Ну что же, это основные интересные факты о яблоках, которые нам удалось раскопать! Но это лишь прелюдия, разогрев перед настоящим делом. Приготовьте простой карандаш для создания рисунка и цветные — для его раскраски. На последний этап можете «принести» акварель или гуашь.
Итак, как же нарисовать яблоко
Я уже много раз повторял, что эти поэтапные инструкции по рисованию фруктов и ягод очень просты. В ближайшее время у нас будет около десятка уроков по фруктам, а затем мы перейдем к цветам и прочим растениям. И большая часть уроков отлично подойдет художникам новичкам.
1 — Нарисуйте круг — он будет нашим наброском.

2 — Затем придайте этому кругу форму яблока.

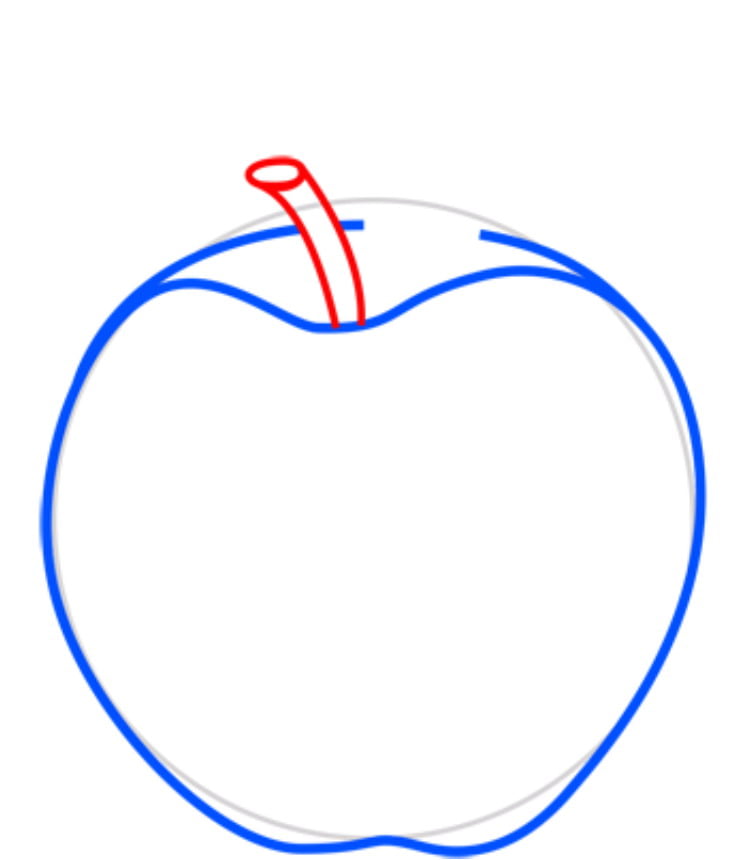
3 — Прорисуйте его верхний контур, оставив промежутки для веточки и листка.

4 — В промежуток слева поместим веточку.

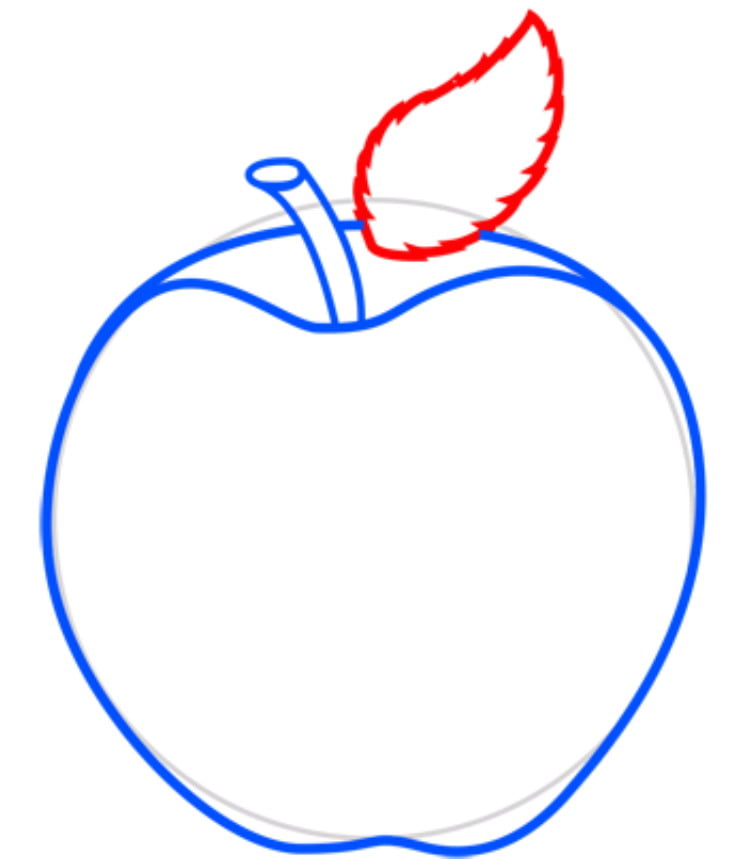
5 — А справа — листок. Его также нужно прикрепить к веточке и выделить прорисовку.



6 — Рисунок готов, осталось лишь стереть лишние части наброска и приготовить краски или цветные карандаши для раскрашивания.

7 — Осталось лишь раскрасить наше яблоко в красный цвет. Мы сделали это!
В принципе, вы можете нарисовать позади Стива Джобса, а это яблоко «откусить» с одной стороны. Так вы сможете продемонстрировать, как бизнесмену пришла в голову идея назвать свою фирму таким навзванием. Это, по большому счету — дело вашей фантазии. Главное, вы теперь знаете, как нарисовать яблоко!
Вам обязательно понравятся эти уроки:
Как рисовать яблоко карандашом поэтапно
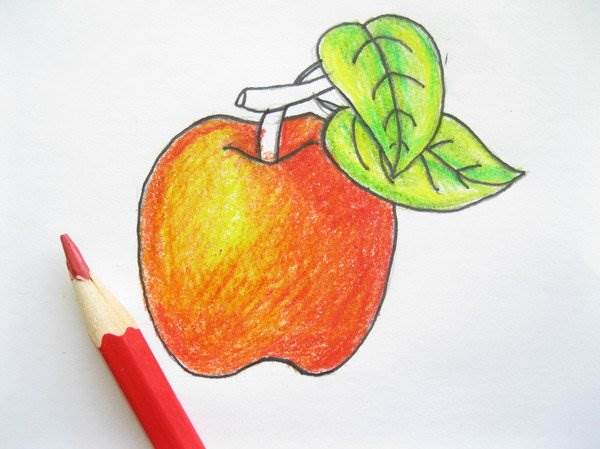
Главная / Уроки по рисованию / Как рисовать яблоко карандашом поэтапноСочное и аппетитное яблоко прямо на листе бумаги приобретает объемный вид при помощи игры разных цветов карандашей. Также немаловажным аспектом играет правильный силуэт яблока и мелких деталей на нем. Ведь эскиз задает темп всему рисунку и если уж линии построены не аккуратно или вовсе не так, как следует для этого или иного предмета, то вас ожидает провал. Так что этот урок вам непременно пригодиться для того, чтобы
Необходимые материалы:
— лист бумаги;
— простой карандаш;
— черный маркер;
— цветные карандаши.
Рисуем яблоко карандашом поэтапно

Этапы рисования:
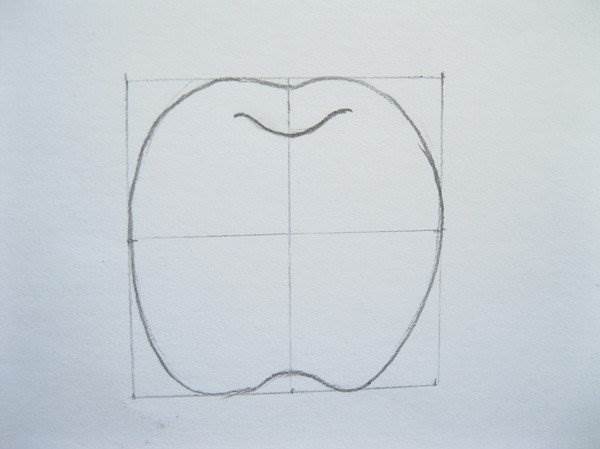
1. Вначале сделаем эскиз рисунка. Для этого не обязательно рисовать сразу окружность, ведь можно изобразить на листе квадрат и уже в него вписать яблоко.
2. Разделим двумя линиями квадрат на четыре маленьких фигуры.
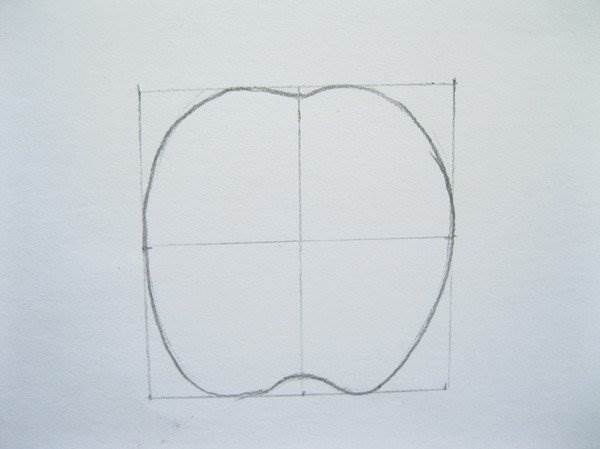
3. Рисуем силуэт яблока. Вверху и внизу у вертикальной линии будут выемки.
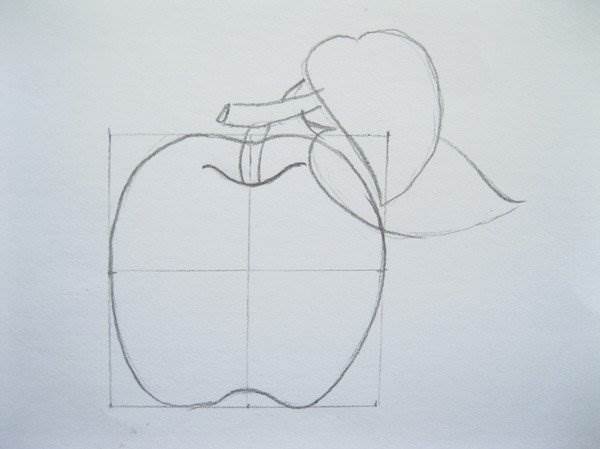
4. Дорисовываем чуть ниже верхней выемки небольшую ямку в виде дуги, чтобы там разместить маленькую веточку от которой будут листики.

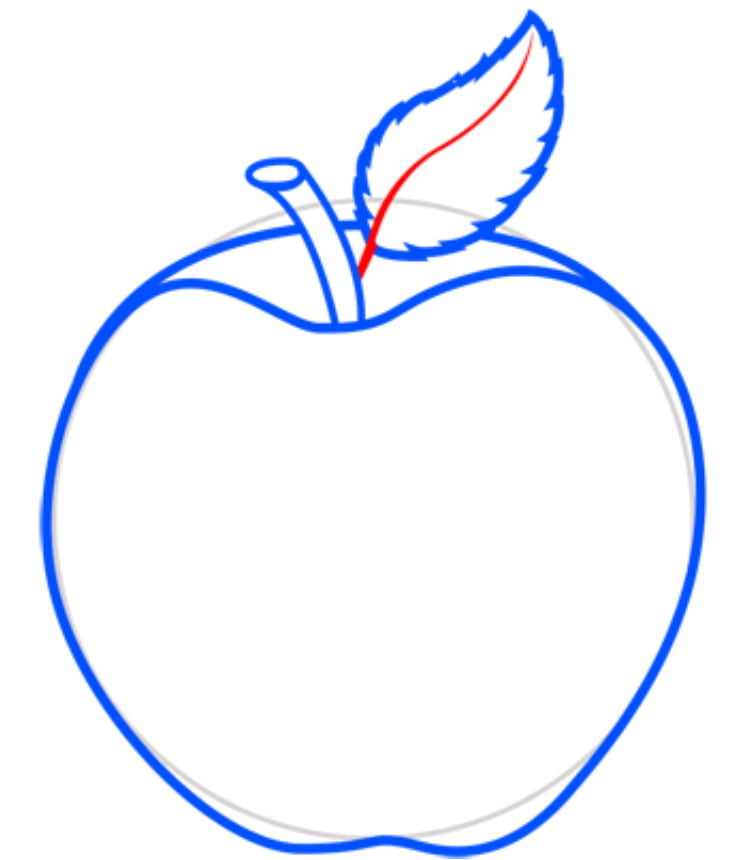
5. Затем прорисовываем в ямке толстую веточку, от которой будут идти тонкие с листиками.

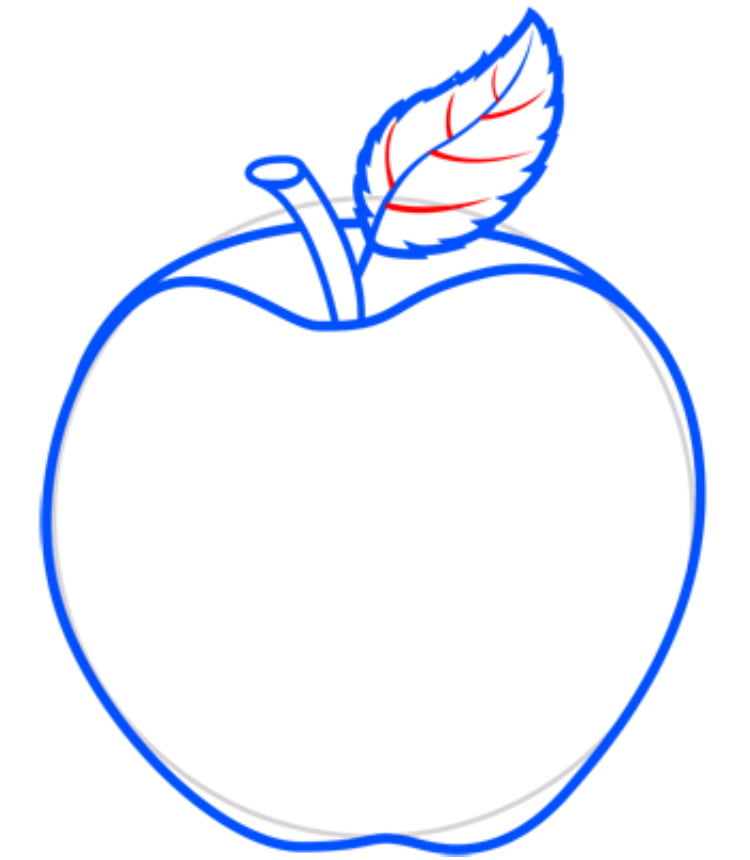
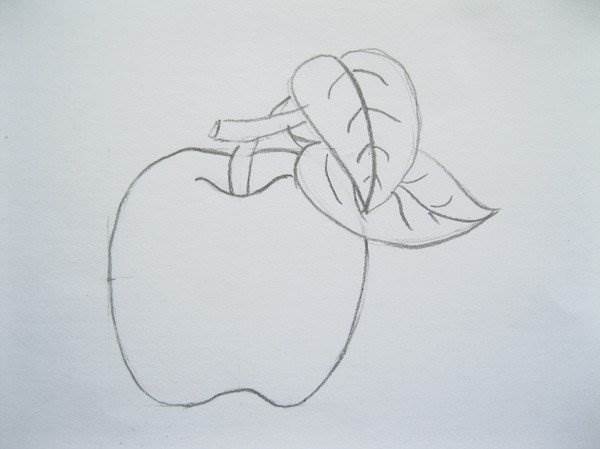
6. Прорисовываем более детально листики вместе с прожилками. Убираем в рисунке все ненужные линии и доводим наше яблоко до идеального вида, ведь в следующем этапе будем создавать контур. А его уже не сотрешь ластиком!

7. Каждую линию поэтапного рисунка яблока обводим черным маркером или фломастером.

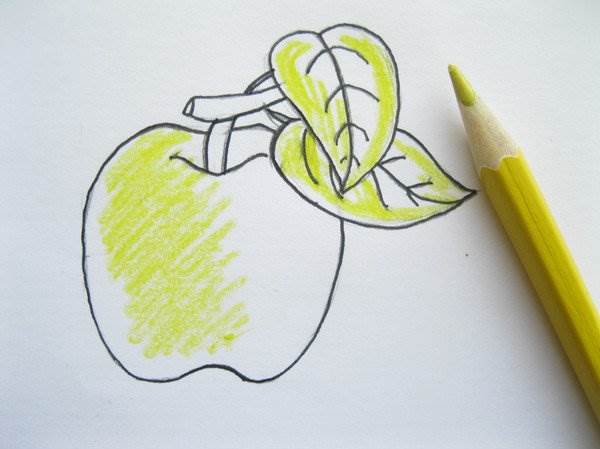
8. Желтым карандашом немного разукрасим левую часть яблока и частично листики.

9. Зелеными карандашами двух тонов разукрашиваем листики и доводим их до реалистичного вида.

10. Затем перейдем к самому плоду и уже полностью закрасим пустые места оранжевым карандашом. Некоторые желтые участки также можно заштриховать им, чтобы создать более плавный переход между цветами.

11. Напоследок в теневых местах разукрасим красным карандашом и яблоко сразу же приобретет насыщенный и аппетитный вид.

12. Не забудем и про веточки, которые следует закрасить коричневым карандашом.

На этом поэтапный рисунок яблока цветными карандашами готов и может послужить прекрасной картинкой или иллюстрацией в кулинарной книге или блокноте.

Также вам может быть интересно узнать как нарисовать лошадь. Заходите на сайт, если хотите научиться рисовать это животное.



По теме: искусство, рисунки, рисунки карандашом, уроки рисования, фрукты
👤 Блинцов | 2016-10-02, 10:19
Как рисовать яблочко карандашом поэтапно
Форма яблока
Слева от круга, с помощью карандаша проводим дугу, которая придаст яблоку более естественную форму.
Таким же образом, линию дуги наносим карандашом на правую верхнюю часть яблока.
Для изображения ямки внизу, таким же способом наносим карандашом кривую линию, придавая яблоку более естественную форму
Раскраска-дорисовка «Яблоко»
Яблоко
Поучимся раскрашивать яблоки. Начнём ,пожалуй, с мелких- райских. Вот раскраска,выполним задания:
— нарисовать такое же яблоко, раскрасить по образцу- раскрасить левой рукой (задание на развитие ловкости обеих рук. Правшам рисовать левой рукой трудновато,но раскрашивать научаются все быстро и делают это охотно).
— вырезать оба яблока
А ещё я нарисовала для вас яблоко с листиком. Обратите внимание: у яблока есть черешок. Зачем он нужен? С его помощью яблоко держится на ветке, а не растет прямо из ствола. Точно такой же черешок есть и у листика. (Правда, некоторые растения обходятся листьями без черешка, например алоэ. Но не яблоня.)
И ещё:лист и яблоко срослись черешками. ДА! Лист НЕ растёт из углубления в яблоке,так сказать рядом с черешком.
Так что учтите это все когда будете рисовать яблоко в другой раз. Раскрашивая это замечательное сочное яблочко, накладываем штрихи «округло», для убедительности. А как станем раскрашивать лист? Лист – по направлению жилок, причем не обязательно в один цвет: он может быть и зеленым, а может слегка желтеть.
—раскрасить
-нарисовать такое же яблоко
-вырезать оба яблока так, чтобы лист не оторвался
Вот, очень даже кругло закрашенные яблоки:
Ветка с яблоками
Посмотрите на форму листьев и форму яблок. Яблоки круглые, а листья овальные и ,если присмотреться имеют форму капли -закруглённые внизу и заострённые сверху. Листья лёгкие и могут смотреть и вверх и вниз, спелые же яблоки тяжёлые и свисают вниз.
— раскрасить яблоки кругло, листья – по направлению жилок.
— самостоятельно нарисовать ветку с яблоками
Дополнительное задание:
— умельцы могут попробовать вырезать ветку
Дорисовка-урожай яблок
Какого цвета бывают яблоки? Красные! Бордовые! Жёлтые, зелёные! А вот розовых яблок я как-то и не видала, да и оранжевых тоже.Так что разноцветные-то они разноцветные, но когда раскрашивать будем всё же цвета будем выбирать как по-правде.
— дорисовать картинку так,чтобы занять все пустые места –это упражнение на тренировку внимания, дети могут смотреть на свою картинку и в упор не
замечать « дыр»-пропусков в узоре.
— заполнить весь лист узором( яблоки должны быть большие, круглые и рядом лучше располагать контрастные по цвету)
Это ещё не весь урожай ,но принцип передан. Причём сразу видно,что из-за ограниченности выбора цвета,частенько рядом оказываются яблоки одного цвета или похожие. Как быть? Можно воспользоваться разницей тона:например светло-зелёное и тёмно-зелёное вобщем-то не сливаются.А если совсем уж никак,то у нас есть выход хитрого человека:один бок ,например красный,а другой, жёлтый. В зависимости от цвета соседних яблок.
С вами собирали и раскрашивали Урожай яблок Handykids.ru
Ещё задания по теме»Фрукты-овощи»
Раскраска клубника
Ягоды
Фрукты и овощи
Ягоды на кусте
И это ещё далеко не всё.Поэтому Подписывайтесь на обновления блога Handykids.ru -«Изо» и «ручной труд» для детей по почте]
Метки: дорисовывание, обводилки для детей, обучающие раскраски, штриховка с дорисовыванием
Читайте также:
Google+
Марина Новикова Цвет— Визуальный дизайн — iOS — Требования к человеческому интерфейсу
Цвет
Color — отличный способ придать жизнеспособность, обеспечить визуальную целостность, передать информацию о состоянии, дать обратную связь в ответ на действия пользователя и помочь людям визуализировать данные. Воспользуйтесь цветовой схемой системы, чтобы получить рекомендации по выбору оттенков приложения, которые отлично смотрятся по отдельности и в сочетании как на светлом, так и на темном фоне.
Разумно используйте цвета для общения. Сила цвета привлекать внимание к важной информации усиливается при умеренном использовании. Например, красный треугольник, предупреждающий людей о критической проблеме, становится менее эффективным, если красный цвет используется в другом месте приложения по некритическим причинам.
Используйте дополнительные цвета во всем приложении. Цвета в вашем приложении должны хорошо сочетаться, не конфликтовать и не отвлекать. Например, если пастель важна для стиля вашего приложения, используйте согласованный набор пастельных тонов.
Как правило, выбирайте ограниченную цветовую палитру, которая согласуется с логотипом вашего приложения. Мягкое использование цвета — отличный способ заявить о своем бренде.
Подумайте о выборе оттенка для обозначения интерактивности всего приложения. В Notes интерактивные элементы желтого цвета. В Календаре интерактивные элементы красные. Если вы определяете оттенок, обозначающий интерактивность, убедитесь, что другие цвета не конкурируют с ним.
Укажите две версии оттенка, чтобы он хорошо смотрелся как в светлом, так и в темном режимах. Когда вы используете системный цвет для вашего оттенка, вы автоматически получаете поддержку высокой контрастности.
Избегайте использования одного цвета для интерактивных и неинтерактивных элементов. Если интерактивные и неинтерактивные элементы имеют одинаковый цвет, людям трудно понять, куда нажимать.
Подумайте, как рисунок и полупрозрачность влияют на близлежащие цвета. Вариации в графическом оформлении иногда требуют изменения ближайших цветов, чтобы сохранить визуальную целостность и не дать элементам интерфейса стать подавляющими или подавляющими.Карты, например, отображают светлую цветовую схему при использовании режима карты, но переключаются на темную цветовую схему, когда активирован спутниковый режим. Цвета также могут отличаться при размещении за полупрозрачным элементом или при применении к полупрозрачному элементу, например панели инструментов.
Проверьте цветовую схему своего приложения в различных условиях освещения. Освещение значительно различается как в помещении, так и на улице, в зависимости от обстановки в помещении, времени суток, погоды и т. Д. Цвета, которые вы видите на своем компьютере, не всегда будут выглядеть одинаково, когда ваше приложение используется в реальном мире.Всегда просматривайте свое приложение в различных условиях освещения, в том числе на улице в солнечный день, чтобы увидеть, как выглядят цвета. При необходимости отрегулируйте цвета, чтобы обеспечить наилучшее качество просмотра в большинстве случаев использования.
Подумайте, как отображение True Tone влияет на цвет. Дисплей True Tone использует датчики внешней освещенности для автоматической настройки белой точки дисплея в соответствии с условиями освещения в текущей среде. Приложения, ориентированные в первую очередь на чтение, фотографии, видео и игры, могут усилить или ослабить этот эффект, указав стиль адаптивности белой точки.Руководство разработчика см. В разделе UIWhitePointAdaptivityStyle.
Подумайте, как использование цвета может восприниматься в других странах и культурах. В некоторых культурах, например, красный цвет сообщает об опасности. В других случаях красный имеет позитивный оттенок. Убедитесь, что цвета в вашем приложении отправляют соответствующее сообщение.
Избегайте использования цветов, которые мешают людям воспринимать контент в вашем приложении. Например, люди с дальтонизмом могут быть не в состоянии различать некоторые цветовые комбинации, а недостаточный контраст может привести к тому, что значки и текст будут сливаться с фоном и затруднить чтение содержимого.Для руководства см. Цвет и контраст.
Системные цвета
iOS предлагает ряд системных цветов, которые автоматически адаптируются к яркости и изменениям настроек специальных возможностей, таких как «Увеличить контраст» и «Уменьшить прозрачность». Системные цвета отлично смотрятся по отдельности и в сочетании как на светлом, так и на темном фоне, а также в светлом и темном режимах.
Не жестко кодируйте системные значения цвета в приложении. Приведенные ниже значения цвета предназначены для справки в процессе разработки приложения.Фактические значения цвета могут колебаться от выпуска к выпуску в зависимости от множества переменных окружающей среды. Всегда используйте API для применения системных цветов; руководство для разработчиков см. в UIColor.
iOS 13 также представляет шесть непрозрачных серых цветов, которые можно использовать в редких случаях, когда прозрачность не работает. Например, пересекающиеся или перекрывающиеся элементы, такие как линии или полосы в сетке, выглядят лучше с непрозрачностью. Как правило, для элементов пользовательского интерфейса используйте семантически определенные системные цвета.
Свет Темный Имя API Серый СистемаСерый Серый (2) СистемаСерый 2 Серый (3) СистемаСерый 3 Серый (4) СистемаСерый 4 Серый (5) СистемаСерый 5 Серый (6) СистемаСерый 6 Свет Темный Имя API Серый СистемаСерый Серый (2) СистемаСерый 2 Серый (3) СистемаСерый 3 Серый (4) СистемаСерый 4 Серый (5) СистемаСерый 5 Серый (6) СистемаСерый 6
Цвета динамической системы
Помимо оттенков, iOS также предоставляет семантически определенные системные цвета, которые автоматически адаптируются как к светлому, так и к темному режимам.Семантический цвет передает его назначение, а не его внешний вид или цветовые значения. Например, iOS определяет цвета для использования в фоновых областях и для содержимого переднего плана, такого как метки, разделители и заливка.
iOS определяет два набора цветов фона — системный и сгруппированный , каждый из которых содержит первичный, вторичный и третичный варианты, которые помогают передать иерархию информации. В общем, используйте сгруппированный набор цветов фона, когда у вас есть сгруппированный вид таблицы; в противном случае используйте системный набор цветов фона.Для руководства разработчика см. Цвета элементов пользовательского интерфейса.
Для обоих наборов цветов фона обычно используются варианты для обозначения иерархии следующими способами:
- Первичный для общего вида
- Вторичный для группирования содержимого или элементов в общем виде
- Третичный для группирования содержимого или элементов внутри вторичных элементов
Для содержимого переднего плана iOS определяет следующие цвета:
| Цвет | Используется для | API |
|---|---|---|
| Этикетка | Текстовая метка, содержащая основное содержимое. | этикетка |
| Вторичная этикетка | Текстовая метка, содержащая вторичный контент. | вторичная этикетка |
| Третичная этикетка | Текстовая метка, содержащая третичное содержимое. | третичный ярлык |
| Четвертичная этикетка | Текстовая метка, содержащая четвертичное содержимое. | четвертичная этикетка |
| Текст заполнителя | Текст-заполнитель в элементах управления или текстовых представлениях. | заполнитель Текст |
| Разделитель | Разделитель, который позволяет видеть некоторый базовый контент. | сепаратор |
| Непрозрачный сепаратор | Разделитель, который не позволяет видеть какой-либо базовый контент. | непрозрачный Разделитель |
| Ссылка | Текст, выполняющий функцию ссылки. | ссылка |
Не переопределяйте семантические значения цветов динамической системы. Чтобы обеспечить единообразие взаимодействия с пользователем и обеспечить отличный внешний вид вашего интерфейса во всех контекстах, используйте динамические системные цвета по назначению.
Не пытайтесь воспроизвести цвета динамической системы. Динамические системные цвета могут меняться от выпуска к выпуску в зависимости от различных переменных среды. Вместо того, чтобы пытаться создать собственные цвета, соответствующие системным цветам, используйте динамические системные цвета.
Управление цветом
Применение цветовых профилей к изображениям. Цветовое пространство по умолчанию в iOS — Стандартный RGB (sRGB). Чтобы обеспечить правильное соответствие цветов этому цветовому пространству, убедитесь, что ваши изображения содержат встроенные цветовые профили.
Используйте широкий диапазон цветов для улучшения визуального восприятия на совместимых дисплеях. Широкоцветные дисплеи поддерживают цветовое пространство P3, которое позволяет воспроизводить более богатые и насыщенные цвета, чем sRGB. В результате фотографии и видео, в которых используется широкий цвет, более реалистичны, а визуальные данные и индикаторы состояния, в которых используется широкий цвет, более эффективны.При необходимости используйте цветовой профиль Display P3 при 16 битах на пиксель (на канал) и экспортируйте изображения в формате PNG. Обратите внимание, что для создания широких цветных изображений и выбора цветов P3 необходим широкий цветной дисплей.
Предоставляйте изображения с учетом цветового пространства и цветовые вариации, когда этого требует опыт. В целом цвета и изображения P3 на устройствах sRGB обычно выглядят должным образом. Однако иногда бывает трудно различить два очень похожих цвета P3, когда они просматриваются в sRGB.Градиенты, использующие цвета в спектре P3, также могут иногда отображаться на устройствах sRGB. Чтобы избежать этих проблем, вы можете предоставить отдельные изображения и цвета в каталоге ресурсов вашего проекта Xcode, чтобы обеспечить визуальную точность как на устройствах с широким цветом, так и на устройствах sRGB.
Просматривайте цвета вашего приложения на реальных дисплеях sRGB и широких цветных дисплеях. Внесите необходимые изменения, чтобы обеспечить одинаково высокое качество изображения на обоих типах дисплеев.
СОВЕТ На Mac с широким цветным дисплеем вы можете использовать системную палитру цветов для выбора и предварительного просмотра цветов P3 и сравнения их с цветами sRGB.
.Цвет— Визуальный дизайн — macOS — Требования к человеческому интерфейсу
Цвет
Color — отличный способ предоставить информацию о состоянии, дать обратную связь в ответ на действия пользователя и помочь людям визуализировать данные.
Разумно используйте цвета для общения. В общем, цвет следует использовать экономно, например, когда вам нужно привлечь внимание к важной информации. Например, красный треугольник, предупреждающий людей о серьезной проблеме, становится менее эффективным, если вы используете красный в другом месте приложения по некритическим причинам.
Подумайте, как использование цвета может восприниматься в других странах и культурах. В некоторых культурах, например, красный цвет сообщает об опасности. В других случаях красный имеет позитивный оттенок. Убедитесь, что цвета в вашем приложении отправляют правильное сообщение.
Избегайте использования цветов, которые мешают людям воспринимать контент в вашем приложении. Например, люди с дальтонизмом могут быть не в состоянии различать некоторые цветовые комбинации, а недостаточный контраст может привести к тому, что значки и текст будут сливаться с фоном и затруднить чтение содержимого.Для руководства см. Цвет и контраст.
Подумайте, как близлежащие изображения и прозрачность влияют на цвета. Цвет может потерять свое влияние при наложении на ненейтральный или полупрозрачный фон или при использовании рядом с очень ярким, красочным изображением.
Проверьте цветовую схему своего приложения в различных условиях освещения. Освещение существенно различается в зависимости от обстановки в комнате, времени суток и других факторов. Цвета, которые вы видите на компьютере во время разработки, не всегда будут выглядеть одинаково при использовании приложения в среде с ярким окружающим освещением.Всегда просматривайте свое приложение в различных условиях освещения, в том числе на улице с ноутбуком в солнечный день, чтобы увидеть, как выглядят цвета. Отрегулируйте цвета, чтобы обеспечить наилучшее качество просмотра в большинстве случаев использования.
Используйте стандартную цветовую панель для изменения цвета пользователем. Если ваше приложение позволяет людям изменять цвета, используйте стандартную цветовую панель, чтобы получить выбор цвета, выбранный пользователем, вместо того, чтобы создавать настраиваемую палитру цветов. Стандартная цветовая панель предоставляет несколько режимов выбора цвета, может быть расширена пользовательскими режимами выбора цвета и позволяет пользователю сохранять образцы часто используемых цветов.Для руководства разработчика см. NSColorPanel. На Mac, оснащенном Touch Bar, вы также можете позволить людям менять цвета с помощью стандартной палитры цветов.
Руководство разработчика по цвету см. В разделе «Программирование цвета».
Управление цветом
Применение цветовых профилей к изображениям. Цветовые профили помогают обеспечить правильное отображение цветов вашего приложения на разных дисплеях. Цветовое пространство Standard RGB (sRGB) обеспечивает точные цвета на большинстве дисплеев.
Используйте широкий диапазон цветов для улучшения визуального восприятия на совместимых дисплеях. Широкоцветные дисплеи поддерживают цветовое пространство P3, которое позволяет воспроизводить более богатые и насыщенные цвета, чем sRGB. В результате фотографии и видео, в которых используется широкий цвет, более реалистичны, а визуальные данные и индикаторы состояния, в которых используется широкий цвет, более значимы. При необходимости используйте цветовой профиль Display P3 при 16 битах на пиксель (на канал) и экспортируйте изображения в формате PNG. Обратите внимание, что для создания широких цветных изображений и выбора цветов P3 необходим широкий цветной дисплей.
Предоставляйте изображения с учетом цветового пространства и цветовые вариации, когда этого требует опыт. Как правило, цвета и изображения P3 обычно отображаются на дисплеях sRGB. Однако иногда бывает трудно различить два очень похожих цвета P3 при просмотре на дисплее sRGB. Градиенты, использующие цвета из спектра P3, также иногда могут отображаться обрезанными на дисплеях sRGB. Чтобы избежать этих проблем, вы можете предоставить отдельные изображения и цвета в каталоге ресурсов вашего проекта Xcode, чтобы обеспечить визуальную точность как на широких цветных дисплеях, так и на дисплеях sRGB.
Просматривайте цвета вашего приложения на реальных дисплеях sRGB и широких цветных дисплеях. Внесите необходимые изменения, чтобы обеспечить одинаково высокое качество изображения на обоих типах дисплеев.
СОВЕТ На Mac с широким цветным дисплеем вы можете использовать стандартную цветовую панель для выбора и предварительного просмотра цветов P3 и сравнения их с цветами sRGB.
Системные цвета
macOS предлагает ряд стандартных системных цветов, которые автоматически адаптируются к яркости (см. «Полупрозрачность» и «Яркость») и изменениям в настройках специальных возможностей, например Увеличить контраст и Уменьшить прозрачность .Используйте эти цвета при выборе оттенков приложений, которые отлично смотрятся по отдельности и в сочетании как на светлом, так и на темном фоне.
Не жестко кодируйте системные значения цвета в приложении. Приведенные ниже значения цвета предназначены для справки в процессе разработки приложения. Фактические значения цвета будут колебаться от выпуска к выпуску в зависимости от множества переменных окружающей среды. Всегда используйте API для применения системных цветов.
Для руководства разработчика см. NSColor.
Цвета динамической системы
macOS определяет диапазон системных цветов, которые динамически соответствуют цветовой схеме стандартных элементов управления интерфейса, таких как кнопки и метки. Эти динамические системные цвета перечислены в палитре разработчика стандартной цветовой панели.
Стандартная цветная панель (светлая)
Стандартная цветная панель (темная)
Не переопределяйте семантические значения цветов динамической системы. Чтобы обеспечить единообразие и великолепный внешний вид вашего интерфейса при изменении внешнего вида macOS в будущем, используйте динамические системные цвета по назначению.
Не пытайтесь воспроизвести цвета динамической системы. Динамические системные цвета — некоторые из которых могут быть шаблонами — меняются от выпуска к выпуску в зависимости от множества переменных среды. Вместо того, чтобы пытаться создать собственные цвета, соответствующие динамическим системным цветам, используйте динамические системные цвета.
.Заполнение текста градиентами или изображениями в Pages, Numbers и Keynote
Вы также можете добавить контуры, чтобы выделить текст.
Заливка текста градиентом

Цветовой градиент создает постепенный переход между двумя или более цветами.На iPhone, iPad, iPod touch или Mac вы можете заливать текст двухцветным градиентом.
Заливка текста двухцветным градиентом
Вы можете заполнить текст двухцветной градиентной заливкой и настроить направление и угол градиента.
- Выделите текст, который хотите залить градиентом. Чтобы заполнить весь текст в текстовом поле, выберите текстовое поле.
- Коснитесь или щелкните кнопку «Форматировать»
 .
. - Коснитесь или щелкните Цвет текста.
- На iPhone или iPad нажмите «Градиент». На Mac нажмите Градиентная заливка.
- Чтобы изменить цвета градиента, используйте палитры цветов для выбора образцов. Или используйте цветовые круги, чтобы выбрать нужные цвета. Например, выберите фиолетовый, чтобы начать градиент, и синий, чтобы закончить градиент.
Используйте другие элементы управления, чтобы изменить угол и направление градиента.
Создать градиентную заливку более чем двумя цветами
На Mac вы можете добавить более двух цветов к градиентной заливке.Выделите текст, затем выберите «Расширенная градиентная заливка» во всплывающем меню «Цвет текста». С помощью ползунка добавьте точки цвета, чтобы добавить больше цветов к градиенту. Щелкните цветовой ограничитель, чтобы изменить его цвет. Перетащите ограничители цвета и используйте другие элементы управления, чтобы изменить переход, угол и направление градиента.
Применить градиент ко всей странице или объекту
Вы можете применить градиент ко всей странице или объекту, чтобы градиент распределялся по всей странице или объекту — даже по его областям, не содержащим текста:
- В текстовом документе Pages выделите текст, затем выберите «Применить градиент ко всей странице».«
- В документе с макетом страницы Pages, электронной таблице Numbers или презентации Keynote выберите объект, затем выберите «Применить градиент ко всему объекту».
При выборе этого параметра вы можете видеть больше цветов при добавлении текста и меньше цветов при удалении текста.
Заливка текста изображением

- Выделите текст, который хотите заполнить изображением.Чтобы заполнить весь текст в текстовом поле, выберите текстовое поле.
- Коснитесь или щелкните кнопку «Форматировать»
 .
. - Коснитесь или щелкните Цвет текста.
- На iPhone или iPad коснитесь «Изображение». На Mac нажмите «Заливка изображения».
- Чтобы выбрать изображение, нажмите «Сменить изображение» на iPhone или iPad или нажмите «Выбрать» на Mac. Затем перейдите к желаемому изображению.
Вы можете масштабировать или растягивать изображение, чтобы оно поместилось в тексте, мозаичное изображение и т. Д.
Вы также можете добавить наложение цвета.На iPhone или iPad включите Color Overlay, затем внесите необходимые изменения. Чтобы добавить наложение цвета на Mac, выберите «Расширенная заливка изображения» в меню «Цвет текста», затем щелкните цветовое колесо и внесите необходимые изменения.
Добавить контур к тексту

- Выделите текст, который хотите выделить. Чтобы выделить весь текст в текстовом поле, выделите текстовое поле.
- Коснитесь или щелкните кнопку «Форматировать»
 .
. - На iPhone или iPad нажмите кнопку «Еще»
 . На Mac нажмите кнопку
. На Mac нажмите кнопку  дополнительных параметров в разделе «Шрифт».
дополнительных параметров в разделе «Шрифт». - Выберите Outline.
- Выберите тип линии, цвет и ширину контура.
- Вы можете удалить цвет текста, чтобы выделить контур:
- На iPhone или iPad нажмите кнопку «Формат»
 , нажмите «Текст», затем нажмите «Цвет текста». Коснитесь «Предустановка», проведите пальцем до черно-белых параметров, а затем коснитесь «Без заливки».
, нажмите «Текст», затем нажмите «Цвет текста». Коснитесь «Предустановка», проведите пальцем до черно-белых параметров, а затем коснитесь «Без заливки». - На Mac щелкните всплывающее меню «Цвет шрифта» под «Стилями символов», затем выберите «Без заливки».
- На iPhone или iPad нажмите кнопку «Формат»
Дата публикации:
.Как использовать календари с цветовой кодировкой на Mac, iPhone и iPad, чтобы поддерживать баланс в своей жизни
Никого не удивит, что я был одним из первых пользователей электронных календарей, начиная с Casio Digital Diary в начале 1990-х, за которым последовал Psion 5mx в 1997 году. Но переход с Filofax на КПК с оттенками серого сделал означает отказ от одной вещи, которую я получил только спустя годы: от цветных календарей.
Многие люди используют цветовое кодирование, чтобы различать работу и общественные мероприятия, а также такие вещи, как семейные календари.Но я также использую их, чтобы поддерживать уравновешенную жизнь…
В мире, наверное, мало людей, у которых в жизни не было времени, когда кажется, что они ничего не делают, кроме работы. Работа фрилансером или открытие собственного дела — классический пример. При отсутствии постоянного источника дохода легко понять, что вы не можете отказаться от любой предлагаемой вам работы. Был один момент в моей жизни, когда я работал действительно сумасшедшие часы по этой причине.
Семья, общение, развлечения, хобби и личное развитие — все это может проиграть.
Но не только работа может отнять все силы. Все, что угодно, от новорожденного до нового дома, может завладеть вашей жизнью. Для любой из этих проблем нет простых решений, но есть старая поговорка: «То, что измеряется, находится под контролем».
Другими словами, первый шаг к тому, чтобы что-то произошло, — это обратить на это внимание. И здесь могут помочь календари с цветовой кодировкой.
Почему календари имеют цветовую кодировку?
Проекты с цветовой кодировкой позволяют сразу увидеть, сколько времени вы вкладываете в различные аспекты своей жизни.Вы посвящаете достаточно времени своей работе, партнеру, детям, своему здоровью, своим увлеченным проектам…? Если у каждого элемента есть свой цвет, можно легко пролистать календарь, чтобы увидеть, как отобразится баланс.
Например, вот мои цвета:
Таким образом, помимо работы, администрирования и наблюдения за календарями Стеф, я эффективно отслеживаю шесть категорий:
- Совместная деятельность с моим партнером
- Социальные / развлекательные мероприятия (кроме Стеф)
- Работа по дому
- Художественная литература
- Видео
- Личностное развитие
Я выбрал эти категории, потому что каждая из них представляет собой то, что я считаю приоритетом в моей жизни, и хочу быть уверенным, что уделяю этому достаточно внимания.
Например, когда жизнь загружена, некоторые пары обнаруживают, что они могут ходить от недели к неделе, почти не видя друг друга. Если у каждого из вас есть свои собственные мероприятия и собственные круги друзей наряду с совместными, может быть легко обнаружить, что у вас мало времени вместе.
Некоторые пары устраивают «свидания» — один вечер в неделю, предназначенный исключительно для их двоих. Мы не обнаружили, что нам это нужно, но быстрое сканирование моего календаря позволяет мне увидеть, сколько в нем темно-красного цвета, и принять меры, если он кажется немного светлым.
То же относится и к художественной литературе. Когда вы пишете, зарабатывая на жизнь днем, увлеченными проектами можно пренебречь, поэтому у меня есть цвет для этого, чтобы я мог видеть, сколько времени я посвящаю написанию художественной литературы.
Видео — это еще одна вещь, на которой я сосредоточен сейчас, стремясь развить свои навыки как для рабочих проектов, так и для развлекательных, поэтому я хочу убедиться, что я трачу на это достаточно времени.
Личным развитием можно легко пренебречь, будь то поход в спортзал, чтение книг, призванных расширить кругозор, или изучение новых навыков.Так что у этого тоже есть свой цвет.
И так же, как я хочу быть уверенным, что много чего делаю со своим партнером, я также хочу убедиться, что у меня есть время для забавных вещей в одиночестве или в кругу друзей, так что у меня есть цвет для этого.
Как создавать календари с цветовой кодировкой
ПриложениеКалендарь Apple не поддерживает цветовую кодировку напрямую: у вас не может быть одного календаря, а затем решать, какого цвета должно быть каждое событие. Поэтому, если вы используете только один личный календарь, первым делом нужно создать дополнительные, которым вы будете назначать события.
Вам понадобится один календарь для каждой из категорий жизни, за которыми вы хотите следить. Хотя это может показаться хлопотным, для создания требуется совсем немного усилий, а затем очень быстро и легко использовать.
Вы можете создавать календари на Mac или устройстве iOS, в зависимости от того, что вам будет удобнее.
На вашем Mac:
- Откройте приложение «Календарь»
- Нажмите кнопку Календари , вверху слева
- Коснитесь двумя пальцами под календарями и выберите «Новый календарь» (или Option-CMD-N).
- Назовите свой календарь
- Коснитесь его двумя пальцами и назначьте ему цвет
На устройстве iOS:
- Нажмите кнопку Календари , внизу в центре
- Нажмите Добавить календарь внизу
- Выберите имя и цвет
Повторите эти действия для каждой категории, которую вы хотите отслеживать.
Как назначить существующие события календарю
Следующая задача — переместить существующие события из существующего календаря в новый. Хотя это немного утомительно, это не займет так много времени, как вы думаете. Если у вас есть повторяющиеся события, можно быстрее удалить событие, создать его как новое (см. Ниже), назначить его правильному календарю и затем снова установить повторяющийся шаблон.
На Mac:
- Коснитесь события двумя пальцами
- Выберите Календарь, затем календарь, который вы хотите переместить в
На устройстве iOS:
- Нажмите на событие
- Коснитесь существующего календаря и выберите новый
Как назначить новое событие календарю
На Mac:
- Создать событие как обычно
- Выберите календарь из раскрывающегося списка в правом верхнем углу.
На устройстве iOS:
- Создать событие как обычно
- Прокрутите вниз до календаря
- Коснитесь календаря по умолчанию и выберите тот, который вам нужен
Контроль вашего жизненного баланса
После того, как вы все настроили, следить за своим жизненным балансом очень легко — особенно на Mac.В режиме просмотра «Неделя» вы можете сразу увидеть, как цвета сбалансированы. Например, в фиктивной версии в верхней части этой статьи вы можете увидеть, что есть много совместных мероприятий, небольшая работа над увлеченным проектом, не так много сольных веселых мероприятий, нет работы с видео, мало личного развития и обеденных перерывов. немного трудоемки.
Через некоторое время он становится почти автоматическим и выскакивает на вас, если какой-либо цвет отсутствует в течение недели или менее заметен, чем должен быть. Но до тех пор возьмите за привычку активно сканировать цветовой баланс.
Вы могли это представить? Или вы уже делаете что-то подобное? Поделитесь своим опытом в комментариях — точно так же, если вы используете календари с цветовой кодировкой в других творческих целях.
Посетите 9to5Mac на YouTube, чтобы узнать больше новостей Apple:
FTC: Мы используем автоматические партнерские ссылки для получения дохода. Подробнее.
Посетите 9to5Mac на YouTube, чтобы узнать больше новостей Apple:
.