|
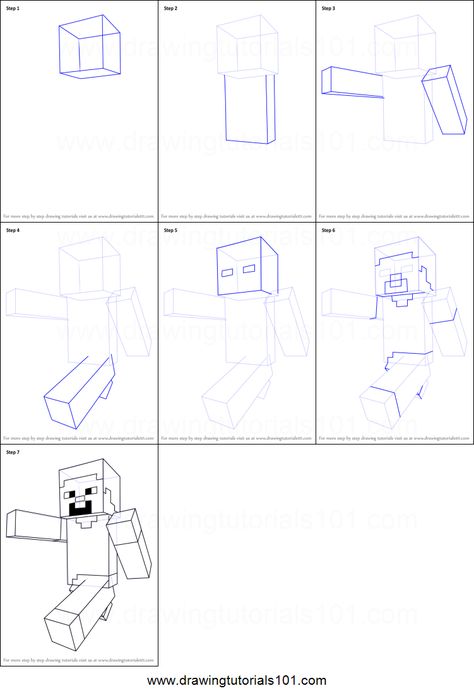
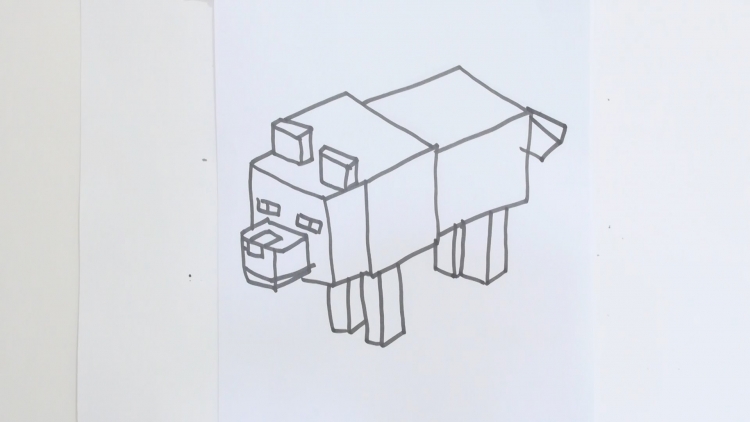
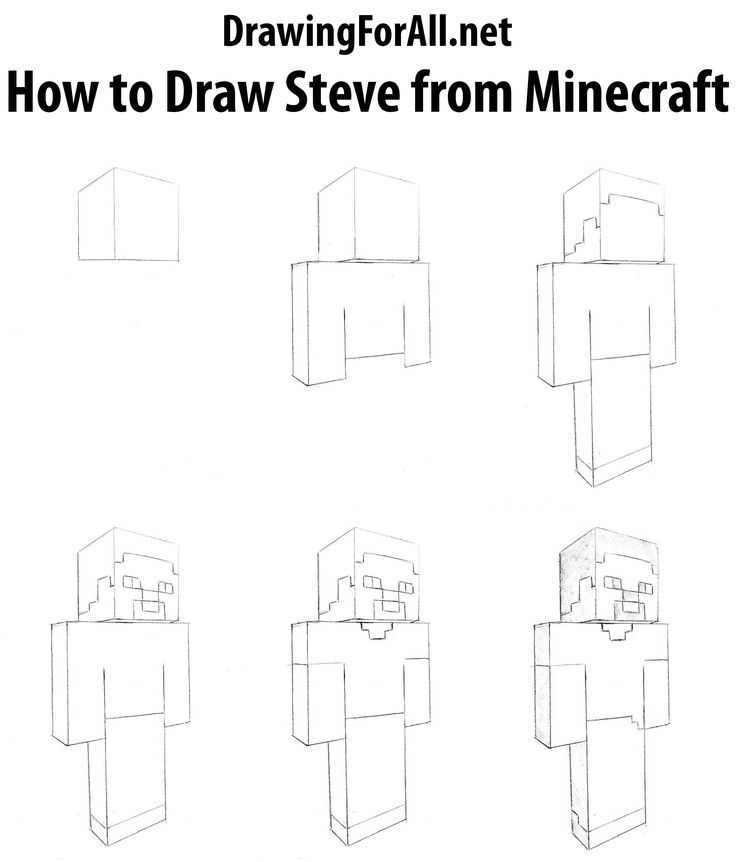
Стив — герой известной и суперпопулярной компьютерной игры «Майнкрафт». Это целая серия игр, где действуют квадратноголовые человечки, живущие в мирах из кубиков. Эту игру придумали и развили шведские компьютерщики. В игре есть несколько режимов. Можно творить, строить, выживать, быть в приключениях и просто наблюдать. Этап 1. Рисуем куб. Берем линейку и проводим две грани куба. Это будет голова Стива. Этап 2. Теперь также при помощи линейки строим глазки Стива. На лице чертим два прямоугольника, разделяем их черточками. Внизу головы строим фигурку рта. Затем сверху головы отчерчиваем линии волос на передней грани и боковой. Кстати, на боку будет и линия уха. Между глазами, чуть ниже покажем прямоугольник носа. Этап 3. Сейчас приступим к построению тела Стива. Берем линейку и проводим вниз от головы прямоугольник. По бокам от головы рисуем линии плеч (см. в увеличенном виде, как это делается). 
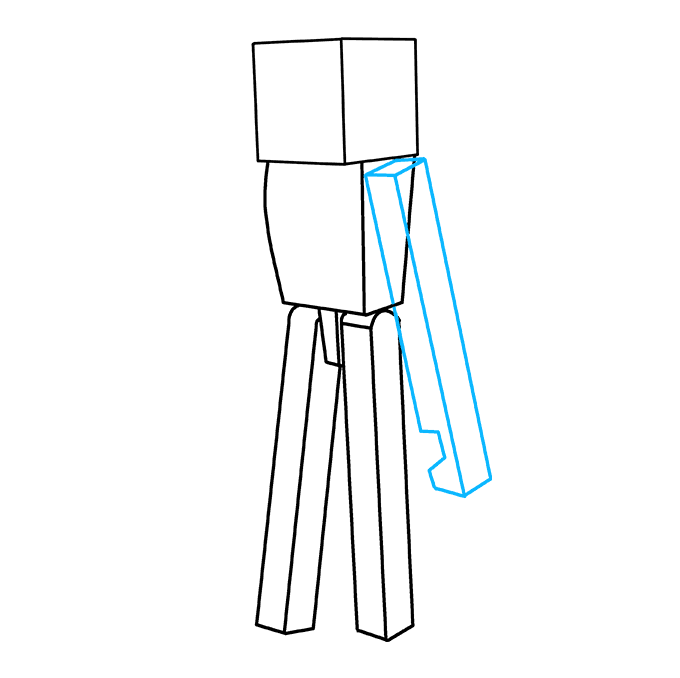
Этап 4. Здесь от линии плеч чертим линии рук. Руки у Стива довольно мощные, тоже состоящие из квадратов и прямоугольников. Верхняя часть — это квадрат, а часть чуть выше от локтя и до конца — согнутые в локтевом сгибе прямоугольники. Этап 6. Вот, в итоге, у нас должен получиться такой Стив из игры «Майнкрафт». Этап 7. Теперь раскрасим Стива. Обычно он одет в голубую рубашку, синие джинсы, темные туфли. Глаза у него синие, волосы черные. Вот такой квадратноголовый человечек из компьютерной игры. И вы убедились, что рисовать его не так уж и сложно.
|
Как нарисовать иллюстрацию в стиле Майнкрафт в Inkscape • ARTshelter
Minecraft – игра в жанре «песочница», разработанная и изданная компанией Mojang. В процедурно генерируемом мире игрокам дают возможность реализовать свой творческий потенциал, создавая всевозможные объекты из специальных блоков. В этом уроке вы узнаете, как нарисовать иллюстрацию в стиле Майнкрафт в бесплатной программе Inkscape.
Inkscape обладает удобной системой сеток, которые облегчают создание изометрических иллюстраций. Сетка с диагональными линиями называется аксонометрической, и мы будем использовать ее, чтобы нарисовать иллюстрацию в стиле Майнкрафт. Сначала мы создадим четыре разных изометрических блока: грязь, траву, древесину и листву, из которых построим композицию.
Создаем документ
Шаг 1
Переходим File – Document Properties (Файл – Свойства документа) и устанавливаем размер на 970 х 1000 пикселей.
Шаг 2
В этом же окне переходим на вкладку Grids (Сетки), в выпадающем меню выбираем Axonometric grid (Аксонометрическая сетка) и жмем кнопку New (Создать). На скриншоте ниже вы можете увидеть параметры сетки – убедитесь, что у вас так же, иначе могут возникнуть определенные трудности в выполнении урока. Также, по желанию, можете изменить цвет направляющих.
На скриншоте ниже вы можете увидеть параметры сетки – убедитесь, что у вас так же, иначе могут возникнуть определенные трудности в выполнении урока. Также, по желанию, можете изменить цвет направляющих.
Шаг 3
Также активируем параметры привязки, как показано ниже. Это намного облегчит работу с сеткой. Ниже я нарисовал базовый куб, который является основной всех блоков в уроке. Начнем!
Рисуем блок грязи
Шаг 1
Берем инструмент для рисования кривых (Shift+F6), в основном, мы будем пользоваться только им. При рисовании узловые точки будут прилипать к сетке. Создаем шестиугольник, как показано ниже. Отключаем его обводку и заливаем коричневым цветом.
Возможно, вы задались вопросом, почему я использовал цельный объект вместо рисования каждой стороны отдельно. При работе с аксонометрической сеткой далеко не всегда получается идеальная иллюстрация пиксель в пиксель, иногда на стыках появляются белые зазоры. Работая с цельной фигурой, мы сразу решаем эту проблему.
Шаг 2
Далее мы будем добавлять детали на блоке. Приближаем картинку и рисуем четыре четырехугольника, как показано ниже. Каждый заливаем своим оттенком коричневого.
Шаг 3
Теперь мы должны распределить четырехугольники по левой стороне куба. Просто копируем их и вставляем так, чтобы получилась текстура в стиле Майнкрафт. Для ускорения процесса вы можете подобрать в Интернете текстуры из игры и повторить их либо скопировать мой вариант. Для удобства используем горячие клавиши Ctrl+C (скопировать) и Ctrl+V (вставить).
Этот процесс достаточно скучный, но не займет много времени.
Шаг 4
Далее с помощью инструмента выделения (F1) выделяем все цветные блоки. Копируем их (Ctrl+C), вставляем (Ctrl+V) и кликаем один раз мышкой, чтобы появились стрелки для деформации. Зажимаем клавишу Ctrl и тянем правую боковую стрелку вверх на два уровня, чтобы убрать искажение.
Шаг 5
Отпускаем стрелку, затем снова кликаем по ней и повторяем те же действия, потянув с зажатой клавишей Ctrl на два уровня вверх. Благодаря этому мы получим правильный угол искажения текстуры. Если деформировать текстуру за один клик, то может получиться неправильный угол.
Благодаря этому мы получим правильный угол искажения текстуры. Если деформировать текстуру за один клик, то может получиться неправильный угол.
Шаг 6
Как видно ниже, угол получился идеальный и теперь мы можем разместить текстуру на другой стороне куба. Функция привязки сделает свое дело, поэтому каких-то сложностей с размещением не должно возникнуть.
Шаг 7
Для создания быстрого затенения берем перо (Shift+F6) и рисуем четырехугольник, покрывающий правую сторону куба. На панели Stroke and Fill (Заливка и обводка) удаляем обводку и заливаем фигуру черным цветом. Затем уменьшаем Opacity (Непрозрачность) до 25%.
Шаг 8
Теперь займемся верхней стороной куба. Снова копируем и вставляем текстуру. В этот раз ничего не нужно искажать, просто используем угловые стрелки и поворачиваем текстуру так, чтобы она вписалась в сторону куба.
Шаг 9
Для удобства размещения этой части текстуры в меню привязки можете активировать параметр Snap midpoints of bounding box edges (Прилипать центрами краев площадки).
Шаг 10
Так как на верхнюю сторону куба падает свет, мы должны ее осветлить. Для этого рисуем четырехугольник, заливаем его светло-коричневым цветом и отключаем обводку.
Шаг 11
Затем уменьшаем непрозрачность до 25%. Теперь мы можем выделить весь куб с текстурами и сгруппировать его. Для этого выделяем его инструментом выделения (F1), кликаем правой кнопкой мыши и выбираем Group (Сгруппировать).
Выглядит неплохо, правда?
Рисуем блок травы
Шаг 1
Следующий блок будет проще рисовать. Дублируем блок грязи и пером (Shift+F6) рисуем верхушку с травой, как показано ниже. Заполняем всю верхнюю грань куба и захватываем боковые на две клетки. У нас должна быть цельная фигура (вместо трех отдельных), чтобы потом неожиданно не возникли швы.
Шаг 2
Удаляем обводку и заливаем фигуру зеленый цветом.
Шаг 3
На боковых гранях мы будем использовать два оттенка зеленого для создания текстура.
Шаг 4
Начинаем копировать цветные четырехугольники. Не переусердствуйте на данном этапе. Чтобы получить более интересный результат, добавляем несколько зеленых клеток ниже линии травы.
Шаг 5
Копируем текстуру и переносим на другую сторону куба. Деформируем ее с помощью стрелок и размещаем на блоке.
Шаг 6
После этого заполняем грань фигурой черного цвета и уменьшаем ее непрозрачность до 25%, чтобы создать быстрое затенение.
Шаг 7
Переходим к верхней грани блока. Рисуем четырехугольник и заливаем его светло-зеленым цветом.
Шаг 8
Рисуем дополнительные четыре цветовых треугольника, которые мы будем использовать для создания текстуры травы.
Шаг 9
Копируем и вставляем четырехугольники, повторив мой узор или, как в прошлый раз, можете найти в Интернете подобный блок из игры.
Два блока готово, осталось еще столько же!
Создаем блок древесины
Шаг 1
Давайте этот блок начнем рисовать с нуля. Создаем силуэт куба (как мы делали с блоком грязи в начале) и заливаем его темно-коричневым цветом.
Создаем силуэт куба (как мы делали с блоком грязи в начале) и заливаем его темно-коричневым цветом.
Шаг 2
Рисуем два четырехугольника с оттенками коричневого.
Шаг 3
В случае с текстурой древесины нам будет проще, если мы воспользуемся пером для рисования больших блоков (вместо заполнения отдельными четырехугольниками). И, конечно же, цвета берем с двух соседних четырехугольников.
Шаг 4
После заполнения цветом одной стороны, копируем текстуру и искажаем ее. Не забывайте удерживать клавишу Ctrl и двигать стрелку на два уровня, затем отпускать. И после этого поднимать еще на два уровня. В результате мы получим правильный угол.
Шаг 5
После копирования текстуры нужно создать затенение. Рисуем четырехугольник черного цвета и уменьшаем его непрозрачность до 25%.
Шаг 6
Верхнюю грань куба заполняем светло-коричневым четырехугольником.
Шаг 7
Далее мы продолжаем рисовать четырехугольники разных оттенков внутри друг друга, создав эффект возрастных колец. Начинаем со светло-коричневого цвета.
Начинаем со светло-коричневого цвета.
Шаг 8
Следующий четырехугольник должен быть чуть темнее предыдущего.
Продолжаем чередовать оттенки, пока в центре не окажется маленький четырехугольник на четыре клетки.
Блок древесины готов! Теперь у нас три законченных блока, и мы можем перейти к последнему.
Рисуем блок листвы
Шаг 1
Этот блок, пожалуй, самый легкий. Так как листва имеет просветы, мы не будем рисовать большой блок-основу. Начинаем с создания трех четырехугольников разных оттенков зеленого.
Шаг 2
Копируем и хаотично размещаем треугольники, создав текстуру листвы. Не забудьте оставить просветы, чтобы листва выглядела более интересной и реалистичной (насколько это возможно с такой стилизацией).
Шаг 3
Закончив одну сторону, дублируем текстуру и переносим ее на правую грань куба. Привязываем ее к воображаемой стороне и не снимаем выделение с копии текстуры!
Шаг 4
В случае с листвой мы не можем просто залить ее черным четырехугольником, чтобы создать затенение, так как все прозрачные области заполнятся цветом, а нам это не нужно. Вместо этого мы переходим Extensions – Color – Less Light (Расширения – Цвет – Меньше яркости) (обратите внимание на текстуру, чтобы она была выделена). Дважды применяем этот эффект, чтобы получить достаточное затенение.
Вместо этого мы переходим Extensions – Color – Less Light (Расширения – Цвет – Меньше яркости) (обратите внимание на текстуру, чтобы она была выделена). Дважды применяем этот эффект, чтобы получить достаточное затенение.
Плюс этого расширения в том, что оно затемняет все цвета равномерно, что идеально подходит нам в рамках данной иллюстрации.
Шаг 5
Переходим к верхней грани блока. Копируем и вставляем текстуру. Поворачиваем ее с зажатой клавишей Ctrl так, чтобы она четко вписалась в грань куба. Закончив, не снимаем выделение с текстуры!
Шаг 6
Теперь мы должны осветлить эту часть текстура. Для этого переходим Extensions – Color – More Light (Расширения – Цвет – Больше яркости). Дважды применяем этот эффект.
Шаг 7
Прикрепляем верхнюю грань к блоку. Теперь у нас есть все четыре блока и мы можем перейти к созданию мира!
Строим мир из блоков
Шаг 1
Теперь самая интересная часть урока! Для начала отдалим документ, чтобы видеть все рабочее полотно. Для удобства активируем Snap midpoint of bounding box edges (Прилипать центрами краев площадки). На данном этапе можете дать полную волю фантазии и, дублируя блоки, разместить их так, как вам хочется.
Для удобства активируем Snap midpoint of bounding box edges (Прилипать центрами краев площадки). На данном этапе можете дать полную волю фантазии и, дублируя блоки, разместить их так, как вам хочется.
Также обратите внимание! Мы работаем с ненастоящей 3D-графикой на 2D-полотне, поэтому могут возникнуть проблемы с наложением блоков друг на друга. Чтобы менять их положение, используем клавиши Page Up, Page Down, Home и End.
По умолчанию, новые блоки, которые вы вставляете, располагаются перед предыдущими, перекрывая их. Поэтому работа от заднего плана к переднему, будет наиболее практичным вариантом. Но, как правило, бывает сложно избежать каких-то проблем, поэтому не забывайте об этих клавишах и пользуйтесь ими в подходящих ситуациях.
Шаг 2
Вот так выглядит мой вариант карты. Не забывайте, что блоки травы должны находится над блоками грязи.
Шаг 3
Теперь «построим» дерево! Размещаем 3-4 блока древесины в высоту, затем верхний блок окружаем блоками листвы. Не забывайте про клавиши Page Up и Page Down, чтобы правильно размещать блоки в пространстве.
Не забывайте про клавиши Page Up и Page Down, чтобы правильно размещать блоки в пространстве.
Шаг 4
Вот так выглядит моя законченная карта. Надеюсь, мой пример даст вам основу для своих собственных идей.
Шаг 5
Чтобы иллюстрация выглядела симпатичнее, мы можем добавить тени. Для этого используем перо и черную заливку с непрозрачностью 25%. В моем случае тень падает на правую сторону. Для лучшего понимания, посмотрите на картинку ниже. Тени не должны быть идеальными, достаточно будет легкого намека, чтобы придать работе эффект глубины.
Шаг 6
Вот так выглядит затенение на моей иллюстрации. Обратите внимание, что от дерева падает градиентная тень. В этом месте применяем обычный градиент от черного к прозрачному с непрозрачностью примерно 50%.
Шаг 7
Заполняем фон голубым цветом. Это будет небо. Смотрится отлично!
Шаг 8
Продолжая экспериментировать, я обнаружил, что если сохранить картинку с прозрачным фоном, а затем импортировать обратно, то можно сделать довольно интересный эффект расфокусировки заднего плана, если поиграть с размером и размытием.
Мы закончили!
В этом уроке вы узнали, как с нуля нарисовать иллюстрацию в стиле Майнкрафт в изометрической проекции. Работу с блоками можно превратить в достаточно увлекательный процесс игры в конструктор.
Если вам понравился данный урок, поделитесь им в социальных сетях с друзьями, а также оставляйте комментарии с вопросами, идеями и своими работами. Приятного творчества!
| Имя | #Вклады | Последний вклад |
|---|---|---|
пиксельный генератор — Google Suce
AllebildershoppingVideoSmapsNewsbücher
Sucoptionen
Pixel Shape Generator — Cquinn. dev
dev
Cquinn.Dev ›Pixlage
Cquinn.dev› Pixlage
Cquinn.dev ›Pixlage
.
MinecraftShapes.com — создавайте фигуры из пикселей!
minecraftshapes.com
Генератор форм требует, чтобы JavaScript был включен; Рост: ; Угол: ; Вращение: ; 2×2 центр: (попытаться форсировать) ; Дополнительно: звезды, радиусы и т. д. {6/1}. {6/2}. {6/3} …
Pixel Circle / Oval Generator (Minecraft) — Donat Studios
donatstudios.com › PixelCircleGenerator
Pixel Circle and Oval Generator для создания фигур в таких играх, как Minecraft или Terraria.
Инструменты · Блог · Сообщения с тегами «Minecraft»
Я сделал инструмент для рисования шестиугольников (а вскоре и других фигур) из …
www.reddit.com › PixelArt › комментарии › i_made_a…
02.03.2021 · TL;DR — I сделал генератор формы пикселей, который поможет вам построить шестиугольники и скоро поможет вам построить почти любой правильный многоугольник!
Я сделал инструмент, помогающий строить шестиугольники любого размера в minecraft. .. — Reddit
.. — Reddit
Генератор пикселей, инструмент для создания 2D-форм пикселей: r/MinecraftOne
Я сделал инструмент для построения шестиугольников, септагонов и любых . .. — Реддит
Генератор пикселей, инструмент для создания 2D-пикселей: r/Minecraft — Reddit › shape-0e948a4de1f3524
Shapes — Pixilart, бесплатный онлайн-инструмент для пиксельного рисования. Этот инструмент для рисования позволяет бесплатно создавать пиксель-арт, игровые спрайты и анимированные GIF-файлы онлайн.
Генератор форм вокселей — оранжевый — Ray Minge
oranj.io › блог › VoxelSphereGenerator
Генератор вокселей Minecraft. Дает уровень за уровнем 3d разбивку схем для создания сферы в областях, основанных на вокселах. Теперь включает кривую Безье …
Blobmaker — создавайте органические формы SVG для вашего следующего дизайна , уникальные и органично выглядящие формы SVG.
Выбор модели Plotz
www.plotz.co.uk
Генератор сфер Minecraft .
 Эти линии должны разделить квадрат на равные меньшие квадраты. Это линии строительства, которые помогут вам позже добавить черты лица Стива.
Эти линии должны разделить квадрат на равные меньшие квадраты. Это линии строительства, которые помогут вам позже добавить черты лица Стива. Длина, однако, должна быть почти такой же длинной, как и голова и тело. Не забудьте использовать линейку, если вы хотите, чтобы ваши линии были абсолютно прямыми.
Длина, однако, должна быть почти такой же длинной, как и голова и тело. Не забудьте использовать линейку, если вы хотите, чтобы ваши линии были абсолютно прямыми.



 Все герои, все предметы, все строения, животные, и вообще, все-все-все — здесь состоят из квадратов. И, несмотря на то, что интерфейс игры весьма незатейлив, почему-то она нравится многим людям. Стив — один из квадратноголовых человечков. Он рисуется весьма просто. Для того, чтобы поэтапно карандашом нарисовать Стива, вам, возможно, понадобится линейка. Итак, приступим, к уроку рисования.
Все герои, все предметы, все строения, животные, и вообще, все-все-все — здесь состоят из квадратов. И, несмотря на то, что интерфейс игры весьма незатейлив, почему-то она нравится многим людям. Стив — один из квадратноголовых человечков. Он рисуется весьма просто. Для того, чтобы поэтапно карандашом нарисовать Стива, вам, возможно, понадобится линейка. Итак, приступим, к уроку рисования.


 Затем вам нужно перейти в папку Resourcepacks. Затем в папке вам нужно будет создать еще одну папку, вставить код. Затем найдите образец картины, поместите свое изображение в картину с помощью фотошопа, выполните еще несколько действий, и вы получите свою картину в Minecraft.
Затем вам нужно перейти в папку Resourcepacks. Затем в папке вам нужно будет создать еще одну папку, вставить код. Затем найдите образец картины, поместите свое изображение в картину с помощью фотошопа, выполните еще несколько действий, и вы получите свою картину в Minecraft.  Эта папка будет вашим пакетом ресурсов, который содержит ваш пользовательский рисунок. В эту папку вам нужно будет добавить несколько файлов.
Эта папка будет вашим пакетом ресурсов, который содержит ваш пользовательский рисунок. В эту папку вам нужно будет добавить несколько файлов.  Для рисунков размером менее 256×256 масштабируйте их так, чтобы они были достаточно большими, чтобы заполнить одну маленькую картину.
Для рисунков размером менее 256×256 масштабируйте их так, чтобы они были достаточно большими, чтобы заполнить одну маленькую картину. 