идеи для личного дневника первая страница
идеи для личного дневника первая страница
привет сегодня я буду делать первую страничку для личного дневника первая страничка для меня очень важно я нашла 5 интересни
х идей
вот такую идею я увидела в интернете у меня есть такой декоративный сткоч
вот такая классная я попытаюсь повторить вот это начало тут очень милый котик
мне кажеться что эта страничка больше подойдет для смеш буков это видно что фон зделан из скрапбумаги
вот такая страничка мне она не очень ну я захотела вам показать тут очень большой знак стоп
вот такую страничку я решила вам показать не мне она не очень ну ко муто может понравиться
и вот такую страничку я решила вам показать как бонус она в полосочку и в конце блога я вам советую подписаться на мою подругу Эльмиру Аббасову она снимает видео про макияжи и инопланетен ещо у неё есть свой блог
https://www. youtube.com/channel/UCZIEBXCFCwP22dL-qaN1cUA
youtube.com/channel/UCZIEBXCFCwP22dL-qaN1cUA
https://www.youtube.com/channel/UC9XYCwpRaBuhk2mfNbpb22w
Популярные сообщения из этого блога
идеи рисунков в клеточку
всем привет и это мой новый блог я подобрала много рисунков в клеточку который сможет нарисовать любой человек первая картинка это миньон он очень классный а вы смотрели гадкий я 3 я смотрела мне понравилось и следующий это киви она легко рисуется и мне больше не чего сказать мне очень понравилась вот эта сова она классная и сидит на ветки а вам нравиться совы вот такой котик он очень милый он из клубникой и почему то напоминает аниме пятый рисунок это мишка из бантиком мне он очень нравиться я нашла другую прикольную милую картинку совы по клеточкам картинка смайл
Далее. ..
..
история ручки
Насчитывает немногим более 6000 лет, ознаменована вехами, изменившими технологии и способы письма, и в кратком изложении выглядит так: Около 4000-3000 лет до н. э. — человек царапает влажную глиняную дощечку бронзовой или костяной палочкой. Около 3000 лет до н. э. — египтяне начинают использовать изображения в своих сочинениях. Надписи на свиток папируса наносятся тонкими тростниковыми кисточками или перьями . 1300 лет до н. э. — римляне используют для письма тонкие листы воска, нанесённые на деревянные плитки, и металлические перья . Стирается написанное вторым концом пера. Средние века — помимо пергамента, англосаксы используют плитки, заполненные воском. Они пишут металлическими или костяными перьями, у которых один конец заточен, а второй используется для стирания. 600—1800 г. г. — европейцы обнаружили, что использование заточенного пера меняет стиль письма (почерк). Сначала они используют только заглавные буквы, но позже появляются и прописные для увеличения ск
Далее. ..
..
Тема 10. Как создаются программы и что нужно, чтобы попасть в App Store или Google Play — ТЕМА 10.
ТЕМА 10. КАК СОЗДАЮТСЯ ПРОГРАММЫ, И ЧТО НУЖНО,
ЧТОБЫ ПОПАСТЬ В APP STORE ИЛИ GOOGLE PLAY?
10. Мобильные приложения
Добрый день! Меня зовут Дмитрий Лившин, и уже более шести лет я занимаюсь созданием и продвижением мобильных приложений. Совместно с РАНХиГС мы подготовили данный курс, который поможет вам понять:
- Какие задачи могут быть эффективно решены при помощи мобильных приложений
- Почему множество B2C-секторов переходит от лозунга Mobile first к идее Mobile only
- Чем отличаются мобильные приложения от других digital-продуктов
- Какие механики взаимодействия с пользователем доступны и какие возможности это открывает по сравнению с веб-системами
- Как создаются мобильные приложения и какие есть способы оптимизации ресурсов при их разработке
- Как опубликовать собственное мобильное приложение, пройти модерацию в App Store и Google Play и какие есть способы стать ближе к клиенту
- Какие системы аналитики существуют для мобильных приложений и какие показатели по поведению пользователей являются наиболее важными для их владельцев
- Что такое ASO и какие механизмы для работы с трафиком принято использовать для мобильных приложений
- В чем ключевое отличие рекламных компаний работающих по принципу CPI и CPA
Поговорим о истории формировании этого молодого рынка.
Первые КПК — карманные персональные компьютеры — предшественники современных смартфонов начали активно завоевывать рынок в период 2000–2005 годов, позднее уступив место устройствам, которые мы сейчас называем смартфонами.
Точной даты изобретения КПК нет, можно только сказать, что идея карманных компьютеров окончательно оформилась в период 1970–1990-х годов. За это время был пройден путь от программируемых калькуляторов до цветных КПК, которые позволяют смотреть видео и выходить в Интернет.
Было создано около 10 новых операционных систем, около сотни различных устройств КПК. Оригинальный термин «КПК» был впервые применен 7 января 1992 года Джоном Скалли на выставке Consumer Electronics Show в Лас-Вегасе.
С момента широкого распространения на рынке персональных карманных компьютеров прошло уже почти 20 лет. И чем большую часть рынка занимали подобные устройства, тем большая часть сайтов постепенно создавала отдельные мобильные версии.
Необходимость адаптировать сайты была связана, в первую очередь, с медленным Интернетом и, во вторую, — с тем, что при работе с маленьким по размеру и разрешению экраном некоторые
стандартные элементы навигации становились неудобными. Так, например, для решения этой
проблемы и появилось «гамбургер-меню» — знаменитые три полоски, при нажатии на которые
контент на сайте заменялся на навигационное меню.
Так, например, для решения этой
проблемы и появилось «гамбургер-меню» — знаменитые три полоски, при нажатии на которые
контент на сайте заменялся на навигационное меню.
Постепенно, когда доля посетителей сайтов, использующих мобильные устройства, стала больше, чем пользователей, использующих обычные компьютеры, появилась идея Mobile First.
Если говорить в цифрах, то, например, доля покупок в Америки во время известной всем глобальной распродажи Black Friday, совершенных при помощи мобильных устройств:
- в 2010 году составила 3,2%
- в 2010 году — 3,2%
- в 2012 году — 16,3%
- в 2015 году — 36%
- в 2018 году — 57%
На рубеже 2017 года зародился новый тренд — Mobile only, говорящий о том, что взаимодействие с клиентами только через смартфон может быть достаточно, чтобы создать многомиллионный бизнес.
Среди проектов, которые следуют данной идеологии, можно назвать сервис такси Uber,
музыкальные сервисы ITunes и Play music, множество сервисов доставки еды, таких как Delivery
club.
На сегодняшний день многие традиционные бизнесы переходят на модель взаимодействия со своими клиентами только через мобильное приложение. Они оптимизируют свои затраты на содержание оффлайн-представительств, например, английский банк Revolut и его российский аналог банк Тинькофф.
Если вдаваться в механики взаимодействия с пользователями, то тут мобильные приложения имеют довольно весомые преимущества перед сайтами:
- Отправка push-уведомлений. Реакций на push-уведомление гораздо больше, чем на письмо на электронную почту.
- Персонализация контента через геолокацию позволяет подать такси в нужное место или помогает сформировать список ресторанов, которые могут быстро доставить ужин.
- Удобство использования. Мобильные приложения позволяют привязать банковскую карту и пользоваться ей постоянно для оплаты услуг или товаров, без необходимости делать это при каждой покупке.
- Возможность использовать без Интернета позволяет проделать определенную
работу без подключения к Сети и обновит данные после того, как устройство получит
доступ к Сети.

- Сбор расширенной информации о клиентах. Владельцы бизнеса могут получать информацию о своих клиентах при взаимодействии с ними через мобильные устройства.
В следующей лекции мы разберем основы проектирования и создания мобильных приложений.
- Поиска непонятных моментов в логике работы приложения
- Этап создания графического концепта
На данном этапе создается один или несколько концептов первых двух экранов приложения с прорисовкой всех элементов, обозначенных ранее на этапе прототипирования.
Если к моменту начала работ на этом этапе уже есть готовый брендбук, содержащий логотип, основные цвета и набор шрифтов, то можно сократить время и ресурсы, так как UX-дизайнеру не придется подбирать цветовую гамму и общую стилистику проекта.
- Этап работы над дизайном приложения
На этом этапе происходит полноценная проработка интерфейса и отрисовка всех экранов
приложения, согласно выбранной стилистике.
Для этого используются специальные программы для работы с графикой. Существует довольно большое количество разнообразных графических пакетов, которые могут помочь справиться с этой задачей, но можно остановиться на следующих вариантах:
- Adobe Photoshop / Illustrator
- Adobe XD или Sketch + Principle с последующей выгрузкой в Zeplin
- Также можно использовать веб-сервис Figma
Результатом работы на этом этапе должен стать еще один интерактивный интерфейс со всеми прорисованными экранами и анимированными действиями.
- Этап тестирования интерфейса
Нужно провести еще одно тестирование на потенциальной аудитории приложения, давая им попробовать поработать с интерфейсом интерактивного прототипа.
После этого вносим стилистические и интерфейсные правки и начинаем готовить наш проект для последующей передачи разработчикам.
На этом этапе нужно убедиться, что выполнены следующие условия:
- Все элементы интерфейса сгруппированы по слоям и папкам — это значит, что если вы,
например, нарисовали кнопку, то она должна представлять из себя отдельную папку, с
понятным названием, внутри которой будет слой с бэкграундом кнопки, надпись или
иконка, которые на этой кнопке находятся.

- Для всех интерактивных элементов в дизайне отображены различные их состояния: нужно не просто нарисовать кнопку, но и показать, как она будет выглядеть, если пользователь на нее нажмет.
- Все используемые шрифты выгружены в отдельный архив.
- Макеты выгружены на сервисы для верстки.
В следующей лекции мы разберемся с инструментами и основными принципами разработки мобильных приложений.
ТЕМА 10. КАК СОЗДАЮТСЯ ПРОГРАММЫ И ЧТО НУЖНО,
ЧТОБЫ ПОПАСТЬ В APP STORE ИЛИ GOOGLE PLAY?
10. Разработка мобильных приложений
Добрый день! В прошлой лекции мы обсуждали вопросы, связанные с проектированием интерфейса и созданием дизайна мобильных приложений, а сегодня поговорим о том, как именно разрабатывают мобильные приложения и какие есть способы по разработке кроссплатформенных приложений.
Давайте для начала выделим несколько направлений, из которых нам нужно будет выбрать перед
тем, как мы приступим непосредственно к процессу программирования.
- Нативная разработка — использование для создания мобильного приложения средств, которые предлагают разработчики операционных систем:
- Среда разработки Xcode с языком программирования Swift под IOS
- Android SDK с языком программирования Java (или Kotlin) для Android
Преимущества использования нативных инструментов разработчика:
- Повышение качества за счет более глубокой интеграции
- Более быстрая загрузка
- Оптимизация ресурсов
Недостаток нативных инструментов разработчика:
- Необходимо больше разработчиков и ресурсов для запуска и поддержки каждой из версий приложения
Если вы решите пойти по этому пути, то я бы рекомендовал вам обратить внимание на следующие фреймворки:
Для IOS:
- Alamofire — позволяет упростить интеграцию Api для работы с сервером
- Realm — фреймворк для работы с локальной базой данных внутри клиентской части приложения
- Foundation — фреймворк используют для осуществления доступа к базовым функциям IOS
- CoreAnimation — фреймворк для работы с базовыми классами анимации
- PKHUD — библиотека для работы с эффектами
- SwiftValidator — используется для проверки правильности ввода информации в поля
- SwiftyJSON — фреймворк для удобной работы с Json
- Кроссплатформенные инструменты позволяют создать приложение сразу для нескольких
операционных систем.

В качестве примера можно привести следующие:
PhoneGap — бесплатный open-source фреймворк для создания мобильных приложений, созданный Nitobi Software. Позволяет создать приложения для мобильных устройств, используя JavaScript, HTML5 и CSS3.
React Native — JavaScript-библиотека с открытым исходным кодом для разработки пользовательских интерфейсов.
Может использоваться для разработки одностраничных и мобильных приложений.
Flutter — решение от Google для разработки кроссплатформенных высокопроизводительных мобильных приложений.
Преимущества Flutter:
- «Горячая перезагрузка» — возможность сразу видеть изменения, которые внесли в приложение
- Набор виджетов в стилях Material Design и Cupertino — большой набор встроенных компонентов пользовательского интерфейса
- Темы для Android и iOS — различное отображение интерфейса приложений
Теперь давайте кратко обсудим основные правила работы приложения для того, чтобы оно прошло проверку, и его можно было опубликовать в App Store и Google Play:
- Стабильная работа — приложение должно стабильно работать на различных
устройствах (не только на телефонах, но и на планшетах).

- Совместимость с большим количеством устройств
- Приложение не должно иметь скрытый функционал — приложение должно запрашивать только те доступы, которые ему необходимы
- Приложение должно отвечать требованиям гайдлайнов для разработчиков — интерфейс приложения должен подходить и под Android, и под iOS.
- Встроенные платежные системы App Store и Google Play при наличии платного функционала в приложении
На этом мы закончим тему по разработке мобильных приложений. В следующей лекции мы более подробно разберем, какие существуют методы продвижения мобильных приложений и работы с трафиком, узнаем, что такое мотивированный трафик и как мобильная аналитика позволяет улучшать рекламные компании.
ТЕМА 10. КАК СОЗДАЮТСЯ ПРОГРАММЫ И ЧТО НУЖНО,
ЧТОБЫ ПОПАСТЬ В APP STORE ИЛИ GOOGLE PLAY?
10. Монетизация и мобильная аналитика
Добрый день! В этой лекции мы поговорим о монетизации мобильных приложений, а также
выясним, какие возможности дает мобильная аналитика для владельцев приложения.
Каждое мобильное приложение можно отнести к одному из четырех видов монетизации:
- Платные приложения — вы покупаете приложение и тем самым приносите доход разработчику.
- Условно бесплатные приложения — к ним относятся приложения, которые можно скачать бесплатно, однако чтобы пользоваться их функционалом в полной мере, нужно что-либо купить внутри приложения. К такому типу относится большинство мобильных игр, где игроки сталкиваются с нехваткой ресурсов и для продолжения комфортной игры им приходится покупать ресурсы или внутриигровые предметы.
- Бесплатные приложения — приложения, в которых отсутствует платный функционал
как таковой. Примером таких приложений могут быть социальные сети или некоторые
игры. Однако тут надо вспомнить одну старую мудрость: «Если в Интернете вы
сталкиваетесь с чем-то бесплатным, значит, в данном случае товар — это вы!» Зачастую
данные приложения живут за счет показа рекламы или продажи ваших данных
рекламным сетям.

- Сервисные приложения, которые являются лишь удобным интерфейсом для реального бизнеса. К таким проектам можно отнести сервисы такси или доставки еды. В этих приложениях вы тратите деньги на получение услуг или покупку товаров из реального мира. Зачастую такие приложения являются агрегаторами и живут за счет комиссии с продаж, которая иногда доходит до 20% от стоимости заказа.
Итак, давайте представим, что вы только что опубликовали свое первое приложение. Начались первые скачивания, и сейчас самое время задуматься о коммерческой привлекательности вашего продукта.
Для этого вам необходимо посчитать следующие значения:
- CPI (Cost Per Install) — стоимость одной установки приложения
Вычисляется по формуле:
𝑪𝑷𝑰 =
стоимость рекламы, продвижения и маркетинга
количество установок приложения
- LTV (Life-Time Value) — пожизненная ценность
Вычисляется по формуле:
1𝐷𝑅 = 𝑋
𝑍
X1 — количество пользователей, запустивших приложение на следующий день
Z — общее количество пользователей, установивших приложение
- 7-day retention — процент пользователей, которые вернулись спустя неделю после
установки приложения.

Вычисляется по формуле:
7𝐷𝑅 = 𝑋
𝑍
X7 — количество пользователей, запустивших приложение на седьмой день
- 28-day retention — процент пользователей, воспользовавшихся приложением на 28-й день после установки.
Вычисляется по формуле:
28𝐷𝑅 = 𝑋
𝑍
X28 — количество пользователей, запустивших приложение на 28-й день
Эти метрики можно снимать ежедневно. С помощью анализа динамики каждой метрики можно отслеживать реакцию пользователей на изменения в приложении.
Есть несколько способов увеличения воронки вернувшихся пользователей:
- Следите за качеством трафика — пользователи, которые интересуются тематикой, к которой относится ваше приложение, будут более лояльными и с большей вероятностью вернутся к вам.
- Проводите A/B-тесты — с помощью тестирования можно понять, что привлекает
пользователей в вашем продукте, и сможете более эффективно управлять их
действиями внутри приложения.

- Используйте push-уведомления — лучше, если приложение само будет подготавливать пользователю ряд из нескольких уведомлений в зависимости от его последних действий в приложении.
Количество уникальных пользователей в течение определенного периода
Об активности уникальных пользователей говорят следующие метрики:
Для этой метрики не нужно складывать семь разных DAU. Так вы посчитаете несколько раз пользователей, которые запускали приложение более одного раза в течение недели.
- MAU (Monthly Active Users) — количество уникальных пользователей в месяц
Для этого параметра также не нужно складывать более мелкие метрики.
Финансы
Это одна из самых важных метрик. Если вы планируете зарабатывать с помощью вашего приложения, то необходимо отслеживать и контролировать данные показатели.
Первое — это общая сумма платежей за период (Gross). Из этого показателя нужно вычесть долю
маркетплейсов, через которые вы распространяете приложение. После вычета получится метрика
Revenue, которая отражает сумму, поступающую на ваш счет.
После вычета получится метрика
Revenue, которая отражает сумму, поступающую на ваш счет.
Если приложение бесплатное, но часть контента или сервиса доступна за отдельную плату, то для развития такого приложения нужно знать, сколько уникальных пользователей платят в течение определенного периода.
Следующая метрика является производной от предыдущей: какую долю составляют плательщики от общего количества уникальных пользователей за определенный период — Paying Share.
Если показатель начинает падать, значит, нужно либо разнообразить контент, либо давать скидки.
Также есть еще несколько финансовых показателей:
- TBU (Transactions By User) — удельное количество платежей на одного пользователя
Вычисляется по формуле:
𝑇𝐵𝑈 =
𝑇
𝑃𝑈
T — общее количество транзакций за период
PU — общее количество плательщиков за тот же период
Если TBU> 1, то часть пользователей делали более одной покупки.
- ARPU (Average Revenue Per User) — средняя прибыль с одного пользователя за период
Вычисляется по формуле:
𝐴𝑅𝑃𝑈 =
выручка приложения
период
На ARPU влияет привлекательность для пользователей ценовой политики вашего приложения.
- ARPPU (Average Revenue Per Paying User) — средняя прибыль с одного платящего пользователя за период
ТЕМА 10. КАК СОЗДАЮТСЯ ПРОГРАММЫ И ЧТО НУЖНО,
ЧТОБЫ ПОПАСТЬ В APP STORE ИЛИ GOOGLE PLAY?
10. Продвижение мобильных приложений
Добрый день! В этой лекции мы поговорим о доступных способах продвижения для мобильных приложений, выясним, в чем отличия между мотивированным и немотивированным трафиком, и узнаем, можно ли попасть «в топ».
Как мы узнали из прошлой лекции, монетизация приложения зависит от числа пользователей, которые его установили и регулярно запускают. Это относится к приложениям всех типов: платным и бесплатным.
Чтобы пользователь установил приложение, оно должно быть видимым в магазинах Google Play и App Store. Наибольшее количество установок происходит, если приложение находится на первых позициях в категориях. Популярными можно считать позиции от первой до пятидесятой в зависимости от устройства пользователя.
Факторы, которые влияют на позиции приложений в App Store и Google Play:
- Общее число установок
- Динамика установок
- Рейтинг или оценки пользователей
- Число комментариев
- Динамика удалений приложения с устройства
- Количество запусков приложения пользователями
Также большое влияние оказывают цена продукта, внешние ссылки, релевантность названия и
описания, качество скриншотов и иконок.
Чтобы приложение попало в топ, его должно установить большое число пользователей в первые дни после добавления в магазин. Обычно это число — несколько тысяч пользователей в сутки.
Процесс улучшения позиций приложения в магазине называется App Store Optimization (ASO).
Есть несколько советов, которые помогут продвинуть ваше приложение.
Во-первых, обеспечьте онлайн-присутствие вашего проекта.
Выбирайте способ онлайн-присутствия в зависимости от тематики продукта и предпочтений аудитории.
Создайте посадочную страницу для рекламных кампаний и страницу продукта в социальных сетях. Публикуйте информацию о своем приложении на всех ваших ресурсах
Во-вторых, напишите пресс-релиз и разошлите его по профильным сайтам и изданиям. Отправляйте пресс-релизы редакторам подходящих по тематике сайтов и блогов. Публикация
пресс-релизов создает нативный трафик и развивает комьюнити вашего проекта. Бесплатные обзоры приносят пользователей с нулевым CPI
Также вы можете заказать платные обзоры.
Здесь также выбирайте площадки для платной публикации исходя из тематики приложения, бюджета на продвижение, географии рынка.
Закажите публикации на площадках, которые читает потенциальная аудитория вашего продукта
Создайте для авторов изданий пресс-кит:
- Пресс-релиз
- Ссылки на приложение
- Информация о приложении
- Информация о разработчиках
- Иконки и скриншоты
- Контактные данные, включая ссылки на сайт и социальные сети
Перед публикацией приложения необходимо подготовить инструменты раскрутки продукта. Для начала нужно поговорить о том, что такое мотивированный и немотивированный трафик.
Немотивированный трафик — это обычные люди, которые видели где-либо рекламу вашего приложения и заинтересовались. Именно из них в итоге и будет формироваться основной процент вашей лояльной аудитории.
Мотивированный трафик — пользователи, которым пообещали те или иные виртуальные или
реальные блага за установку вашего приложения.![]()
Есть несколько подходов по работе с мотивированным трафиком:
- Реклама приложения с обещанием премировать пользователя
- Использование специальных сервисов, которые платят пользователям за установку приложений и совершение в них каких-либо действий
Основная задача мотивированного трафика — накрутить установки, чтобы повлиять на рейтинг приложения и продвинуть его в топ.
Для привлечения немотивированных пользователей можно использовать различные рекламные сервисы.
При работе с Google Play Ads нужно зарегистрироваться в Google Ads и иметь опубликованное приложение. Особенность этой рекламной площадки состоит в том, что она транслирует рекламу во множество других приложений или сайтов, в которых установлено рекламное SDK от Google.
Преимущества работы с Google Play Ads:
- Самостоятельно подбирает аудиторию для вашего приложения с оптимизацией на установки
- Имеет функционал для A/B-тестирования рекламных креативов
60+ красивых идей для титульных страниц Bullet Journal на каждый месяц года
166,7 тыс. акции
акции
- Твиттер
- Фейсбук8
Вы когда-нибудь задумывались, что это за великолепные иллюстрации в журналах? Знаешь тот, на котором есть красивый рисунок и название месяца? Эта страница является титульной страницей Bullet Journal. Это одни из самых интересных, уникальных и подробных разворотов, которые можно найти в пулевом журнале.
Но почему люди включают обложку в свой ежедневник? В чем необходимость? Они вообще необходимы?
В каком-то смысле за обложкой журнала Bullet Journal не стоит особого смысла. Как правило, они не содержат важной информации. Страница ежемесячного календаря может сама по себе выполнять поиск как разделение между месяцами. Но на титульной странице есть нечто большее, чем просто красивая картинка.
К концу этой статьи у вас будет хорошее представление о том, что такое титульная страница Bullet Journal. У вас будет информация, чтобы определить, подходит ли это вам или это пустая трата времени. Бонус: вы также получите массу прекрасного вдохновения и идей, которые помогут вам приступить к созданию эпической титульной страницы в вашем собственном журнале пуль.
Бонус: вы также получите массу прекрасного вдохновения и идей, которые помогут вам приступить к созданию эпической титульной страницы в вашем собственном журнале пуль.
Оглавление
Сенсация на обложке журнала Bullet Journal
Итак, если титульная страница представляет собой просто изображение и название месяца, почему это так важно?
Во-первых, он может обеспечить красивую структуру для разделения месяцев в маркированном журнале. Они предлагают гораздо больше гибкости по сравнению с традиционным ежемесячным календарем. Например, большинство календарей строятся на двух страницах записной книжки.
Красивая минималистичная цветочная обложка от @jennys.notes
Но титульный лист может занимать как одну, так и две страницы блокнота. На самом деле, чаще всего титульная страница состоит всего из одной страницы. Если вы застряли с неуклюжей страницей, оставшейся между месяцами, титульная страница может быть интересным способом проявить творческий подход, не теряя места.
Однако, на мой взгляд, причина, по которой людям так нравится обложка, заключается в том, что это свободное место художника, чтобы показать свое творчество в полной мере. Поскольку большинство разворотов журнала пули занимают значительную часть пространства страницы, художники немного ограничены в том, что они могут делать со страницей, когда дело доходит до рисунков и рисунков. Титульная страница — это виртуальный «чистый лист», на котором художник может просто сходить с ума и повеселиться в режиме творчества.
Вероятно, есть сотни примеров идей для титульных страниц пуленепробиваемых журналов для каждого месяца года, если хорошенько поискать в Интернете. Поскольку это место, где художник может «покрасоваться», все любят размещать свои примеры в своих блогах и социальных сетях.
Я собрал лучшие развороты обложек от фанатов @planningmindfully в Instagram.
Прежде чем углубляться в товары, если вы решите использовать эти идеи для вдохновения, запомните это! Вы всегда можете смешивать и подбирать титульные страницы из месяца в месяц. Вам решать, что вас вдохновляет. Также нет жесткого или быстрого правила, которое вы должны придерживаться определенных тем в определенные месяцы. Если вы хотите отпраздновать Рождество в июле, сделайте это!
Вам решать, что вас вдохновляет. Также нет жесткого или быстрого правила, которое вы должны придерживаться определенных тем в определенные месяцы. Если вы хотите отпраздновать Рождество в июле, сделайте это!
Многие люди любят возможность освещать зимние темы в первый месяц года. Тем не менее, вы найдете множество тем Bullet Journal всех форм и размеров для любой титульной страницы, независимо от того, какой месяц.
Наслаждайтесь некоторыми из моих любимых обложек за январь прямо здесь!
Люблю эту обложку от @bluenittany
Эта обложка журнала Bullet Journal от моей подруги Эшлин идеально подходит для любой зимней обложки! Мне нравится использовать ручки Tombow Dual Brush Pen вместо черной ручки на снежинках.
Используемые расходные материалы: Tombow Dual Brush Pens, Tombow Mono Drawing Pen, Leuchturm1917 Dot Grid A5 Notebook
У @misfit.plans всегда есть масса прекрасных идей для ежедневников!
У Алекс есть настоящий талант создавать потрясающие рисунки в своем развороте журнала пуль. Мне нравится ее идея с горной тематикой. Мне особенно нравится уникальное использование цвета в ее рисунке. Эта горная тема идеально подходит для любого месяца!
Мне нравится ее идея с горной тематикой. Мне особенно нравится уникальное использование цвета в ее рисунке. Эта горная тема идеально подходит для любого месяца!
Используемые продукты: Leuchtturm1917 A5 Dot Grid Journal, Tombow Dual Brush Pens
Красивая обложка от @urbanstationary
Люблю четкие буквы и звезды на ее январской обложке. Тема галактики — еще один потрясающий вариант для любого месяца года.
Используемые продукты: Leuchtturm1917 A5 Dot Grid Journal, двухсторонняя ручка-кисть Tombow Fudenosuke
Уникальная обложка @journal.me.pretty . Я думаю, что часы замечательны и для Нового года!
Идеи обложки Bullet Journal: февральФевральские обложки журнала Bullet Journal часто отражают общий праздник месяца — День святого Валентина. Но есть и много других интересных идей и концепций. Посмотрите на эти замечательные примеры титульных страниц журнала Bullet Journal за февраль!
У @shaynechan есть потрясающие развороты, которые вы увидите позже!
Эта обложка с любящим животным настолько очаровательна, что мне просто нужно было показать ее на обложке февральского журнала Bullet Journal. Мне нравится, как она использовала розовый цвет для листьев и акценты на животных. Хорошо подходит для месяца Дня святого Валентина, не так ли?
Мне нравится, как она использовала розовый цвет для листьев и акценты на животных. Хорошо подходит для месяца Дня святого Валентина, не так ли?
@dotted_diary сделал эту великолепную титульную страницу за февраль
Мне нравится, что эта конкретная титульная страница также включает в себя возможность записывать заметки и цели. Большинство титульных страниц не очень функциональны, но никто не говорил, что вы не можете добавлять эти элементы в макеты ваших буллет-журналов!
@bountifulcolours сделали обложку эпического журнала Bullet Journal!
Февраль приносит зимние Олимпийские игры, и этот стильный разворот — идеальный способ выделить сезон.
Используемые расходные материалы: Scribbles that Matter A5 Dot Grid Journal, маркеры Crayola Supertip
Люблю этот необычный разворот от @myartsybujo
Я не могу передать, насколько подробным был этот эпический осьминог для февральской обложки! Это еще один отличный пример макета титульной страницы, который вы можете попробовать и в другие месяцы.
Март часто отражает начало весны. Лично мне нравится использовать весну в качестве темы в моем буллет-джорнале! Но март также приносит баскетбольные турниры, День Святого Патрика и (иногда!) Пасху.
Еще одна замечательная работа от @shaynechan снова
Мне нравится, что Шейн большой любитель использовать инструменты, которые облегчают жизнь пулевым журналам. Посмотрите, как она использует марки, чтобы сделать обложку марта!
@livejoyfulandhealthy сделал эту замечательную рассылку «Привет, март»!
Я люблю радужную тему для любого месяца в году. Мне тоже не хватает лимонно-зеленых акцентов на надписях!
Этот разворот также содержит титульную страницу «До свидания» с предыдущим месяцем. Если у вас осталась лишняя страница, прощай, обложка журнала Bullet Journal — еще одна уникальная идея, позволяющая использовать пространство на странице.
@bulletingbird сделал отличную обложку календаря на март
Мне нравится этот разворот, который моя подруга Сриш сделала для своего журнала Bullet Journal. Мне нравятся стильные цветочные каракули, а календарь на странице — приятный штрих.
Мне нравятся стильные цветочные каракули, а календарь на странице — приятный штрих.
@lookbullet делает великолепные минималистичные развороты для журналов
Мне нравится эта минималистичная титульная страница марта. Она также включает в свой разворот календарь, а также небольшой милый рисунок на предыдущей странице.
Bullet Journal Титульная страница Идеи: апрельВ марте начинается тенденция к увеличению количества цветов. Но вы начинаете видеть еще больше за апрель! Все рады весне и не боятся хвастаться ею в своих пулевых журналах.
@sogniviaggiecolori сделал эту эпическую апрельскую обложку
Вот еще один пример грязной акварели поверх подробного рисунка. Мне нравится, как она делает некоторые цветы фиолетовыми.
Красивый цветочный рисунок на апрель, нарисованный @eza666
Минималистские темы всегда хороши, и вы никогда не ошибетесь с гигантским цветком! Надписи от руки на обложке этого журнала Bullet Journal впечатляют, вы не находите?
@chocmusings сделал эту великолепную титульную страницу о космосе
Мне нравится эта простая в воспроизведении апрельская обложка с красивой космической тематикой. Он не загроможден, но содержит несколько замечательных цитат и интригующих надписей.
Он не загроможден, но содержит несколько замечательных цитат и интригующих надписей.
@martinamarion сделал эту замечательную двухстраничную обложку для 9 апреля0003
Титульный лист этого пулевого журнала состоит из двух страниц, а не из одной. Мне нравятся простые цветочные каракули, особенно то, как цветы имеют размеры, одна сторона которых окрашена немного темнее, чем другая. Она также приложила ежемесячный календарь к этой титульной странице.
Идеи обложки Bullet Journal: майОбложка мая часто украшена красивой зеленью и цветами. Увы, поскольку вам не нужно использовать определенную тему для любого месяца, вот несколько забавных идей, которые можно попробовать для вашей следующей обложки!
Я обожаю эту титульную страницу в пчелиной тематике от @bluenittany
Я всегда обожаю уникальные титульные страницы, такие как эта эпическая от моей подруги Эшлин. У нее прекрасный взгляд на детали. Далее вы увидите еще больше ее потрясающих работ!
Используемые расходные материалы: Leuchtturm1917 A5 Dot Grid Journal, Tombow Dual Brush Pens
Компания @ifyoucoulddomagic создала этот комбинированный календарь и обложку
Люблю эту нежную тему листьев на май. Светло-розовые буквы придают всей обложке сладкую весеннюю атмосферу. Каракули тоже легко рисовать!
Светло-розовые буквы придают всей обложке сладкую весеннюю атмосферу. Каракули тоже легко рисовать!
Используемые расходные материалы: журнал Leuchtturm1917 A5 Dot Grid Journal, ручки Tombow Dual Brush Pens, Sakura Pigma Micron Fineliners
Обложка Fun flowery forest by @cissmophy
Мне нравится, как эта майская обложка излучает весну в лесу атмосфера. Выбор шрифта действительно уникален.
Обложка Delicate May от @butterfliesandletters
Что вам не нравится в этой красивой обложке May Bullet Journal? Он наполнен великолепным омбре в надписях и цветах. Рисунки легкие и красивые. Рамка вокруг страницы также приятна на ощупь.
Bullet Journal Титульный лист Идеи: июнь
Июнь приносит теплую погоду и солнце. Июнь часто наполнен множеством тем на открытом воздухе и растительной жизнью. Но из этих примеров вы видите, что вы действительно можете пойти с любой темой в июне месяце!
Красивая лесная сцена от @instaliddy
Вот еще одна обложка цветочного лесного журнала. Мне нравится внешний вид цветущей сакуры, покрывающей лесную подстилку. Абсолютно блестящая компоновка bujo, вы не находите?
Мне нравится внешний вид цветущей сакуры, покрывающей лесную подстилку. Абсолютно блестящая компоновка bujo, вы не находите?
@bujo.brookie создал эту причудливую геометрическую тему!
Я люблю цветные пузыри. Затенение также придает пузырькам трехмерный вид! Геометрические темы действительно идеальны для любого месяца. Из них тоже получились бы красивые рождественские украшения, если бы вы захотели использовать их в декабре!
Обожаю великолепную рамку вокруг этого разворота от @simple_bujo
Рамка на обложке этого журнала Bullet Journal просто потрясающая. Что забавно, так это то, что этот же спред можно использовать для января или июля. Или вставьте другую букву для другого месяца, если хотите!
@urbanstationary создала это великолепное изделие лавандового цвета
Этот разворот стал очень популярным с тех пор, как AmandaRach создала его некоторое время назад. Мне нравится видеть, как разные люди копируют ее разворот, как этот здесь. Я люблю разные оттенки фиолетового. Простая черная надпись идеально сочетается с рисунком.
Я люблю разные оттенки фиолетового. Простая черная надпись идеально сочетается с рисунком.
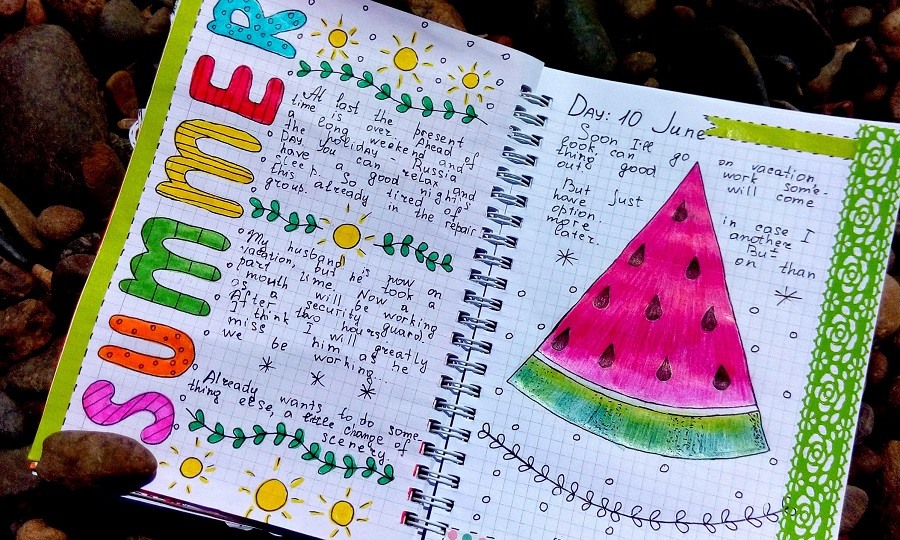
Bullet Journal Титульная страница Идеи: июль
Лето сейчас в полной силе, с множеством тем для активного отдыха. Июль также приносит большой праздник в США, поэтому есть несколько отличных вариантов титульной страницы, посвященной Дню независимости. Хотя у меня нет такого примера в этом посте, ознакомьтесь с этими великолепными идеями для титульных страниц Bullet Journal.
@juian.k сделал эту «жемчужину» титульной страницы
Люблю эту прекрасную жемчужину титульной страницы. Этот спред легко заменяется на другие месяцы года. Если вы хотите получить действительно уникальный, вы можете попробовать некоторые другие цвета драгоценных камней.
Впечатляющая планировка корпуса @metro_boulot_bujo
Что идеально подходит для лета? Океан! Раковины потрясающие, и у них есть масса различных вариантов дизайна, которые можно попробовать для титульных страниц журнала пуль. То, как оболочки встроены в шрифт, действительно умно.
То, как оболочки встроены в шрифт, действительно умно.
Еще больше добра от @shaynechan
Обожаю эту причудливую цветочную обложку журнала Bullet Journal. Он невероятно детализирован в дизайне. Блочный шрифт действительно хорош тем, как он расположен над рисунком.
Обложка с забавным арбузом от @sketches.sunny
Без арбуза не бывает лета! Эту забавную страницу легко рисовать, и она выглядит четкой и красивой. Нравится, что цвета арбуза — это более светлая версия тех же цветов в шрифте.
Используемые расходные материалы: Tombow Dual Brush Pens, акварельная кисть
Идеи обложки Bullet Journal: август
Лето подходит к концу для августа, но есть много разных титульных страниц Bullet Journal, которые вы можете попробовать для последний полный месяц лета. Вдохновитесь этими разворотами ниже!
Очень замысловатая титульная страница за август от @bujo.brookie
Этот разворот буллет-журнала такой прикольный и уникальный, он отлично подходит для любителей карт и игр. Цвета очень яркие и выскакивают из страницы. Вы можете использовать любой месяц для этого гибкого типа темы.
Цвета очень яркие и выскакивают из страницы. Вы можете использовать любой месяц для этого гибкого типа темы.
Космическая обложка за август от @bulletjournal.lovers
Наблюдение за звездами — это веселое занятие летом, и эта идея обложки идеально отражает уникальную тему галактики, которую вы можете использовать для августа (или любого другого месяца!).
Эта модная обложка от @myartsybujo
Вы не увидите много титульных страниц журнала Bullet на тему хиппи, но эта от Элизабет впечатляет! В основном черно-белые, с вкраплениями ярких цветов, которые придают этому развороту журнала пуль поистине уникальный стиль.
Еще больше галактического совершенства от @sketches.sunny
Еще больше идей красивых сцен неба для отличных титульных страниц, как здесь! У этого больше акварельная атмосфера. Белая гелевая ручка позволяет красиво расположить звезды поверх акварели на этом макете журнала пуль.
Используемые расходные материалы: Двойная кисть Tombow, Ручка-кисть для акварели
Идеи обложки Bullet Journal: сентябрь
Сентябрь представляет осенние темы и атмосферу на многих разворотах обложек.
Волшебная титульная страница от @bountifulcolours
Я обожаю единорогов, и эта красивая титульная страница говорит мне, что нам нужно больше титульных страниц на тему единорогов!
Использованные расходные материалы: Leuchtturm1917 A5 Dot Grid Journal, цветные карандаши Faber Castell, Sakura Pigma Micron Fineliners
Out of this world титульная страница @skulleyart , эта идеальная космическая и инопланетная тема идеальна для любого месяца года!
Обожаю эту титульную страницу с виноградом от @seras.bullet.journal
Эта забавная титульная страница с фруктовой тематикой отлично подходит для любого месяца в году. Любите более мягкие цвета цветных карандашей, раскрашивающих рисунки.
Обожаю этот причудливый разворот от @bujoberry
Мне нравится уникальный внешний вид титульной страницы Bullet Journal, и эта страница очень забавная, с классными цветами и красивой каллиграфией.
Идеи для титульной страницы Bullet Journal: октябрь
Когда дело доходит до праздников, люди любят хвастаться своими любимыми праздниками на титульных страницах Bullet Journal. Хэллоуин всегда был любимым праздником фанатов Bullet Journal. Когда наступит октябрь, у вас не будет недостатка в потрясающих идеях для обложки для Хэллоуина.
Хэллоуин всегда был любимым праздником фанатов Bullet Journal. Когда наступит октябрь, у вас не будет недостатка в потрясающих идеях для обложки для Хэллоуина.
Красивая обложка с золотыми цветами от @bumblebujo
На этом великолепном развороте замысловатые цветочные рисунки с золотыми вкраплениями. Уникальный и запоминающийся, это точно!
Волшебная акварельная страница от @berrymixbujo
Мне не хватает этой обложки Hello October от Sheva. Акварель придает ей очень волшебный вид.
Яркая титульная страница с подсолнухами от @bluenittany
Этот яркий подсолнух от Эшлин просто невероятен. Люблю ярко-оранжевый, идеально подходит для октября!
Прекрасные угощения и цветы от @dolceartist
Я люблю эту сладкую цветочную пасту. Черно-белые каракули прекрасно подходят для сладостей, а цветы имеют приятные цветовые акценты.
Bullet Journal Титульный лист Идеи: ноябрь
Ноябрь приносит больше веселых праздников и более прохладную погоду. Независимо от того, решите ли вы остаться в теме или сделать что-то совершенно другое, вот несколько впечатляющих титульных страниц Bullet Journal за ноябрь!
Независимо от того, решите ли вы остаться в теме или сделать что-то совершенно другое, вот несколько впечатляющих титульных страниц Bullet Journal за ноябрь!
Обожаю эту обложку от @skulleyart
Еще один замечательный разворот на тему драгоценных камней от моей подруги Сары. Окраска напоминает тонкий градиент, который вы найдете и на драгоценных камнях.
Волшебные идеи для обложки от @kristelfmn
Люблю девушку, летящую на воздушном шаре. Это уникально и красиво. Точки также придают обложке более мягкий вид. Отличный выбор на любой месяц!
Используемые расходные материалы: Золотая гелевая ручка, Sakura Pigma Micron Fineliners
Обложка с перьями от @seras.bullet.journal
Эта тема с перьями красива и сложна, но, как вы видите, ее будет очень весело и легко воспроизвести в любом месяце вашего пулевого журнала.
@bujo_fay73 создала этот мистический образ
Мне нравится этот туманный, туманный образ для ее темы Hello November. Я думаю, что это почти похоже на взгляд из окна в туман, и я знаю, что осенью и весной здесь бывает много тумана.
Я думаю, что это почти похоже на взгляд из окна в туман, и я знаю, что осенью и весной здесь бывает много тумана.
Bullet Journal Идеи для титульной страницы: декабрь
Декабрь приносит вкусную еду, замечательные праздники, холодную погоду и массу традиций. Людям нравится получать возможность продемонстрировать все это на обложках журнала Bullet Journal за декабрь.
Рождественская обложка от @shaynechan
У Шейн есть один из моих любимых рождественских разворотов с этими яркими огоньками (и кошкой Ньян тоже!). Я думаю, что это очень запоминающееся и идеально подходит для сезона.
Великолепный орнамент на обложке журнала Bullet Journal от @vukada_bujo
Красивое украшение и омела для праздничного сезона!
Еще один взгляд на тему орнамента от @amazinglymarvelous
Люблю этот тонкий цвет орнамента для обложки этого журнала Bullet Journal.
Снежная сцена от @lookbullet
Не могу нарадоваться этому милому минималистичному снежному шару на обложке. Это красиво и замысловато, но не сложно воссоздать. Поистине идеальная идея для любого зимнего разворота.
Это красиво и замысловато, но не сложно воссоздать. Поистине идеальная идея для любого зимнего разворота.
Если вы ищете другие развороты Bullet Journal, идеально подходящие для зимних праздников, вам определенно стоит взглянуть на эти 7 рождественских идей Bullet Journal!
Другие типы удивительных титульных страниц
В большинстве случаев титульная страница пулевого журнала представляет собой переходный период между месяцами. Но иногда титульная страница также может предоставить возможность показать другие важные события, сценарии, цитаты, слова… или даже просто потрясающее искусство!
Идеи обложки Bullet Journal: цитаты/слова Есть несколько замечательных вариантов обложки, просто включите цитаты, которые значимы для пользователя. Иногда титульные страницы могут также содержать «Слово года» или слово, имеющее значение для продолжительности буллет-журнала. Вот несколько потрясающих примеров удивительных титульных страниц Bullet Journal за декабрь, которые вы захотите попробовать.
Вот несколько великолепных титульных страниц журнала Bullet Journal, которые подчеркивают использование цитат, высказываний или значимых слов.
@wezz.bujo написал мощную цитату
Хорошая цитата необходима для разворота журнала Bullet Journal. Это может обозначать значимую концепцию или служить мощным напоминанием о себе в вашем журнале пуль.
Истина и красота от @artisanal.ink
Очень нравится эта ненавязчиво красочная идея обложки журнала Bullet Journal. Нравится, что только некоторые цветы и листья окрашены в нежно-розовые и зеленые оттенки. Мне очень нравится, как эта фотография была сделана на улице! Действительно в стихии.
@tulipsandpages создала эту обложку для своего слова «Адаптация»
Мне нравится эта обложка журнала Bullet Journal, основанная на потрясающем слове выбора года. Я думаю, что цветочные каракули также являются прекрасным примером этого слова. Цветы действительно должны адаптироваться к множеству различных условий. При этом они способны цвести и красоваться практически в любом месте.
При этом они способны цвести и красоваться практически в любом месте.
Эпическая цитата от @amizaomar
Забавные цитаты, которые можно включить на обложку любого журнала Bullet. Если вы застряли с неуклюжей дополнительной страницей, кавычки — идеальный способ заполнить пространство.
Используемые расходные материалы: Ручка-кисть Tombow Fudenosuke, маркеры Stabilo Boss
Идеи обложки Bullet Journal: рисункиГоворят, что картинка стоит тысячи слов, а некоторые из лучших титульных страниц вообще не содержат слов. Без слов пользователи Bullet Journal могут использовать всю страницу, чтобы показать, что их искусство значит для них.
Обожаю замысловатые цветочные каракули от @littleplannerbug
Эти эпические цветочные каракули такие сложные, но они просто восхитительны для этого журнала. Не говоря уже о том, что прямо рядом с этой страницей каракулей есть титульная страница с цитатами. Иногда забавно просто немного покрасоваться в своем журнале пуль, верно?
Иногда забавно просто немного покрасоваться в своем журнале пуль, верно?
Если вам трудно рисовать цветы, обязательно ознакомьтесь с этим эпическим Учебником по рисованию цветочных каракулей для разворотов пулевого журнала.
Используемые расходные материалы: журнал Scribbles that Matter A5 с точечной сеткой, ручка-кисть Tombow Fudenosuke, маркеры Sakura Pigma Micron.
@kosoriibujo нарисовал этот потрясающий рисунок
Вы действительно можете видеть, насколько уличная обстановка является популярной идеей темы для разворотов Bullet Journal. Мне нравится, что хотя на этом развороте есть замысловатые цветочные рисунки, вокруг рисунков также есть несколько упрощенных цветовых всплесков.
Используемые расходные материалы: маркеры Stabilo Boss
Красивая и уникальная страница от @BarbaraHaegerart
Хотя в этом развороте журнала пуль есть цитата, я действительно считаю, что рисунок является изюминкой этого макета. Разве это не прекрасно? Это весело, уникально и очень подробно. Не говоря уже о том, что я думаю, что цитата идеально подходит к картинке.
Разве это не прекрасно? Это весело, уникально и очень подробно. Не говоря уже о том, что я думаю, что цитата идеально подходит к картинке.
Великолепный рисунок профиля от @bujo.xx
Этот рисунок настолько красив и является истинным свидетельством таланта, которым обладают некоторые люди в сообществе Bullet Journal. Хотя на создание этого, должно быть, ушло время, смотреть на него просто божественно.
Используемые расходные материалы: Ручка-кисть Ecoline, Пигментный лайнер Staedtler 0,1
Титульная страница Bullet Journal Идеи к Новому годуЧаще всего люди обновляют свой Bullet Journal в начале года. Тем не менее, часто есть несколько впечатляющих титульных страниц журнала Bullet Journal, посвященных наступающему году. Вот несколько отличных разворотов журнала Bullet Journal, наполненных эпическими титульными страницами к Новому году!
@bumblebujo сделал этот потрясающий новогодний макет
Моя подруга Кимми — одна из моих любимых художников в сообществе Bullet Journal, и быстрый взгляд на этот разворот объясняет, почему. Она создает одни из лучших цветочных рисунков в пулевом журнале. Мне также нравится 3D-ощущение шрифта.
Она создает одни из лучших цветочных рисунков в пулевом журнале. Мне также нравится 3D-ощущение шрифта.
Показан расходный материал: Zebra Mildliners
Сделано мной! @planningmindfully
Мне нужно было показать один из моих самых любимых разворотов на обложке журнала Bullet Journal, который я сделал к Новому году! Хотя он написан для 2018 года, измените год на классический макет, который вы можете использовать для будущего Нового года.
Используемые расходные материалы: Scribbles that Matter Pro A5 Dot Grid Journal, ручки Tombow Twintone Pens, золотая гелевая ручка
Довольно комбинированная обложка и годовой разворот от @ruthelizabeth_journals
Еще больше золота в этом красивом развороте журнала Bullet. Золотая васи добавляет приятный штрих к обрамлению этой обложки.
Красивый цветочный венок на этом развороте от @world.of_.scrap
Я люблю цветочные венки, потому что они буквально идеально подходят для любого разворота на титульных страницах, но это великолепно с этим темным, жирным шрифтом на «2018!»
Множество вдохновляющих идей для титульных страниц Bullet Journal
Если вы ищете еще больше эпического вдохновения для титульных страниц Bullet Journal, не ищите больше с этими замечательными ресурсами ниже.
Титульные страницы Bullet Journal Вдохновение в Pinterest
Титульные страницы Bullet Journal Вдохновение в Instagram0003 Позвольте выразить БОЛЬШУЮ благодарность моим подписчикам из #plannerpicturefeature в Instagram, которые внесли свой вклад в этот пост. Я бы хотел поместить все титульные страницы в этот пост, но пост с 500 изображениями будет немного большим! Какая обложка журнала Bullet Journal вам больше всего понравилась в этом посте? Буду рад узнать в комментариях! Получите массу вдохновения для своей следующей обложки? дверь? Никаких предложений, верно? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего сайта. Думайте о своей домашней странице как о привлекательном доме. Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже говорил выше, сломанная входная дверь и недоступный подъезд не позволяют будущим покупателям даже рассматривать возможность продажи. То же самое касается вашего веб-сайта. Люди не смогут или не будут конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию максимально простой и интуитивно понятной. Первый шаг к привлечению большего числа клиентов — понять основные элементы, которые должны присутствовать на каждой домашней странице. После того, как вы освоите основы, черпайте вдохновение в 31 лучшем дизайне домашней страницы, чтобы узнать, что лучше всего подойдет для вашего бизнеса и вашей аудитории. Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они делали дальше, и позволяет им более подробно изучить ваш сайт. Вы можете усложнить дизайн простой домашней страницы, но не хотите начинать с беспорядка и выборочно убирать его. Всегда начинайте с основ. Что вам нужно на вашей домашней странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет? Ответив на эти вопросы, вы получите информацию, необходимую для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень специфическое назначение. Многие посетители вашего веб-сайта сначала найдут вашу домашнюю страницу. Имея это в виду, вам нужно произвести сильное первое впечатление. Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (УТП) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию. Потребители посещают ваш веб-сайт с определенной целью. Несмотря на это, вы хотите направить этого потребителя на соответствующую страницу. Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и представление о том, как работает ваш сайт. Вы хотите, чтобы посетители веб-сайта конвертировались, но они этого не сделают, если вы не предоставите им необходимый стимул и возможность. Возможно, вы хотите создать список адресов электронной почты, но если посетители не смогут найти форму регистрации, ваша база данных останется пустой. Сделав эту информацию легкодоступной на своей домашней странице, вы увидите рост числа конверсий. Еще один способ повысить конверсию — произвести сильное первое впечатление на главной странице. Если посетителям понравится ваш сайт, они с большей вероятностью запомнят его в будущем. Сделайте свою компанию запоминающейся, разместив изображение бренда и сообщение на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит воротами к остальной части вашего сайта. Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх вашей домашней страницы — желательно крупным шрифтом — чтобы ваши посетители поняли, чем вы занимаетесь: Какие проблемы клиентов вы решаете? Как вы улучшаете жизнь своих клиентов — личную или профессиональную? Не заставляйте аудиторию своего веб-сайта выяснять и догадываться, чем вы занимаетесь. Дайте понять с самого начала. Теперь, когда вы знаете четыре цели, которые мотивируют ваши принципы дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на вашей домашней странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет? Получив ответы на эти три вопроса, вы можете приступить к планированию того, как лучше всего улучшить свою домашнюю страницу. Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и я расскажу вам, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте. Я уже упоминал Dropbox как отличный пример хорошего маркетинга. Домашняя страница компании ничем не отличается. У вас есть немного перекошенное главное изображение, которое привлекает внимание, и два CTA, один из которых использует темный фон, чтобы привлечь больше внимания, поскольку он предназначен для платной версии инструмента. Маркетинговый текст здесь очень прост. Dropbox знает свою целевую аудиторию и детально изучает болевые точки, влияющие на нее, включая эффективность и безопасность. Мне нравится дизайн главной страницы Slack за уникальные иллюстрации. Вы не ошибетесь с пользовательской графикой. Мне также нравится слоган — «Где происходит работа» — потому что он творческий, но он также заключает в себе цель инструмента. Slack дает понять, что посетители должны делать. Они могут войти или создать учетную запись. Здесь у нас больше вариантов навигации, чем у Dropbox, но каждый помогает посетителям найти то, что они хотят. Я приведу еще один пример нестандартной графики. Green Mountain Energy не оставляет сомнений в предназначении компании. Он хочет обеспечить чистую энергию по доступной цене. Есть два одинаковых CTA — один для частных клиентов и один для владельцев бизнеса — которые используют контрастные цвета, чтобы привлечь внимание. Компания CarMax столкнулась с уникальной проблемой при разработке своей домашней страницы. Несколько призывов к действию побуждают посетителей либо найти автомобиль для покупки, либо продать свой подержанный автомобиль. Чисто и просто. Главное изображение явно заказное, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля. Дизайн домашней страницы электронной коммерции может быть сложным. Вы представляете бизнес, демонстрируете свой флагманский продукт или перегружаете свою аудиторию множеством продуктов или категорий? Надеюсь, вы не сделаете последнее. В случае thredUP домашняя страница использует сезонный подход. По-видимому, стиль бохо в моде (по крайней мере, для женщин), поэтому мы видим нестандартную графику, рекламирующую множество доступных моделей бохо. Навигация здоровенная, но четко спроектированная, поэтому посетители могут легко найти интересующие их категории. Минимум элементов, плоские иллюстрации и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря тексту вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты на WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать. Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете. В случае с Healthline это в первую очередь образовательное издание, которое содержит советы и информацию о здравоохранении, питании, фитнесе и многом другом. Это пример дизайна «показал, а не сказал». Вместо большого заголовка, который гласит: «Мы публикуем статьи о здоровье», Healthline демонстрирует этот факт множеством заголовков статей и выдержек вверху страницы. У вас также есть доступ к гамбургер-меню в шапке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта. Вы же не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта направлена исключительно на то, чтобы побудить посетителя вставить свой URL-адрес для просмотра тепловой карты. Также есть ссылка, чтобы начать 30-дневную бесплатную пробную версию, рядом с которой находится фраза «Отменить в любое время». У вас есть социальное доказательство в подзаголовке, которое сообщает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще нескольких социальных доказательств. Когда вы нажимаете ссылку «Подробнее», главная страница расширяется и содержит еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повышать конверсию. Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу. Это может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Аккредитованный логотип BBB, количество отзывов и слова «Вы можете на нас рассчитывать» расположены в стратегически важных местах. На главной странице подчеркивается еще один элемент укрепления доверия, который заключается в том, что клиенты будут получать личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что они действительно открывают свои двери специалисту Abacus. Вы, наверное, слышали, как я пару раз говорил, что люблю минималистичный дизайн. Вы не можете получить намного более минималистичный дизайн, чем дизайн домашней страницы trivago. Он сосредоточен на одном: заставить посетителей искать пункт назначения. Вот и все. Слово «неумолимый» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Дизайн домашней страницы привлекательный и идеально подходит для аудитории Century21. Особое внимание уделяется поиску свойств сразу с главной страницы, но у вас также есть доступ к полезной навигации. Никто никогда не назовет меня экспертом в области моды, но мне нравится общий дизайн домашней страницы на сайте Mark Jacobs. Он минималистичный и изысканный, что подходит целевой аудитории, а креативный копирайтинг привлекает внимание посетителей. Кроме того, потребители сразу заметят заказ на бесплатную доставку в верхней панели и хорошо расположенные навигационные ссылки. Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, но не подавляющий чувства. В то же время элементы не кажутся загроможденными, и вы сразу понимаете, что продает Лаура Уортингтон. Я часто пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype создал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко сообщает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько сервис популярен. Тогда у вас есть три вещи, для которых люди используют Skype: общение, чат и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание. От логотипа до маркетинговой копии Fitnessblender создал потрясающую домашнюю страницу. Со всеми деньгами, которые люди тратят на фитнес-индустрию, приятно и убедительно видеть сообщение, которое обещает видео с тренировками, которые не стоят денег. Запишите меня! У вас также есть мужские и женские модели, обе из которых выглядят готовыми к фитнесу, чтобы привлечь внимание и мотивировать аудиторию. Копия и изображения занимают центральное место в дизайне домашней страницы Nest. Хотя поначалу дизайн домашней страницы Toastmasters International может показаться немного устаревшим, вы должны помнить о ее целевой аудитории. Организация хочет привлекать людей — обычно лидеров бизнеса — и у нее это хорошо получается. Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить. Если это не работает для вашего бизнеса, вам не нужно использовать бледную цветовую схему или минималистский дизайн. Не стесняйтесь экспериментировать и выяснить, как лучше представить свой бизнес. Вот еще один пример достаточно минималистического дизайна. Bookouture — это цифровое издательство, в основном романов и романов-саспенсов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать свои книги здесь. Surem — пример минималистского дизайна, который по-прежнему выглядит культурным и продуманным. Огромное изображение героя помогает, как и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна. Особого внимания заслуживает CTA. Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Surem. Все сочетается без проблем. Некоммерческие организации сталкиваются со своими проблемами, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств успешно справляется с каждой из этих задач. Это интересно, потому что основным призывом к действию является номер телефона. Это может показаться противоречивым, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы занимаетесь серфингом на своем смартфоне, вы можете щелкнуть этот номер, чтобы набрать его, что делает его особенно полезным. L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии блюд сразу же щекочут вкусовые рецепторы посетителей, и вы получаете представление о настроении заведения по фотографиям и выбору шрифта. Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выделяется один элемент — желтая кнопка CTA с надписью «Последние цены на акции». Если вы нажмете на нее, вы перейдете к платным услугам компании, которые включают в себя предоставление вам выбора акций от аналитиков и экспертов. FindLaw преследует две цели: знакомить людей с законом и связывать клиентов с юристами. Он обслуживает обе цели благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, расположенный над главным изображением, побуждает вас найти адвоката рядом с вами. Если вы знакомы с психологией цвета в маркетинге, то знаете, что синий цвет часто используется как символ здоровья и эмоционального исцеления. Вот почему дизайн домашней страницы UnitedHealthcare так эффективен. Кроме того, он использует релевантные изображения, чтобы помочь посетителям чувствовать себя как дома, а несколько CTA предлагают четкие указания о том, как действовать. Если вы смотрите мои видео на YouTube, вы знаете, что у нас с Адамом есть регулярная серия по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Дизайн домашней страницы идеален. Мы видим розово-красный цвет только в двух местах и зеленый цвет только в двух местах. Вот как Viewership привлекает внимание посетителей к соответствующим частям страницы. В моей предыдущей статье о лучших примерах домашних страниц я использовал Uber в качестве одного из своих вариантов. Тогда будет справедливо, если я упомяну Lyft здесь. Это фантастическая домашняя страница, которая использует умную пользовательскую иллюстрацию для привлечения зрителей и включает в себя высококонтрастную кнопку CTA. Он также успешно обслуживает как райдеров, так и водителей. Мне нравится дизайн домашней страницы hubEngage, потому что он серьезный и привлекательный. «Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным решением UX, и актуальное изображение героя. Почему мы не закрываемся на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для любой другой кофейни, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать. Вот вам два протеиновых коктейля, которые выглядят восхитительно, а также просты, но эффективны. Также интерес вызывают значки «Новинки» рядом с названиями продуктов. На веб-сайте Copyblogger используется подход к дизайну главной страницы, основанный на главном изображении, и он прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и изображения, которое одновременно привлекательно и ненавязчиво. Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Помимо образа героя есть ценностное предложение, которое помогает укрепить ценность компании. Почему это работает: Домашние страницы с главными изображениями хорошо работают, когда вы продаете одно ценностное предложение. Люди хорошо реагируют на визуальные образы. На самом деле, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они скорее будут взаимодействовать с красиво оформленной веб-страницей, чем с просто оформленной. Потребители оценивают ваш бизнес по внешнему виду домашней страницы. Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню в Uber, чтобы меня забрали. Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я видел за долгое время. Это отличный пример гармоничного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги. Это непростая задача, особенно когда на странице так мало слов. Почему это работает: если вы посмотрите на каждый отдельный элемент на главной странице Uber, вы заметите, что все они предназначены для того, чтобы направлять посетителей веб-сайта к тому или иному действию. Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги. Это два совершенно разных сегмента рынка. Тем не менее, это как-то работает. Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но он смотрит прямо в камеру — вы . Если вы хотите заказать Uber, это тот человек, с которым вам было бы комфортно садиться в машину. Или, если вы хотите работать неполный рабочий день, он тот, чей успех вы хотели бы повторить. Остальная часть домашней страницы содержит массу дополнительной информации, от карты и формы цитирования для перехода из одного места в другое до рекламных объявлений о ценностном предложении компании. Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Он находится в верхней части ценового диапазона, но по-прежнему пользуется огромной популярностью. Кроме того, это один из лучших примеров домашней страницы, которые я видел для сайта электронной коммерции. Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone. Почему это работает: Rosetta Stone лидирует благодаря своему основному УТП: технологии TruAccent. Дополнительные преимущества технологии отличают ее от конкурентов и делают ее более эффективной, помогая людям овладеть языковыми навыками. Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет. Есть также социальное доказательство: «Самое надежное языковое решение…» Rosetta Stone может выиграть от некоторых точных цифр. Существует призыв к действию для запуска интерактивной демонстрации, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий. Эта домашняя страница отлично справляется с привлечением внимания посетителя и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA. Вы видели три реальных примера дизайна домашней страницы в Интернете, но что вы можете из них извлечь? И как создать лучшую домашнюю страницу для вашего бизнеса? Хотите верьте, хотите нет, но дизайн главной страницы сводится к пяти простым элементам. У вас есть много возможностей для творчества, но убедитесь, что вы представляете свое предложение четко и не отвлекаясь. Вот удобный контрольный список того, что нужно включить на свою домашнюю страницу, чтобы улучшить ее и повысить конверсию. Каждый из трех приведенных выше примеров имеет четкий, конкретный заголовок, чтобы привязать страницу. Давайте рассмотрим каждый заголовок здесь: Очевидно, что они очень разные, но у них есть несколько общих черт. Во-первых, они используют сильные слова. Это слова, которые сразу вызывают эмоции или связывают с читателем. Copyblogger фокусируется на таких словах, как «авторитет» и «сильно эффективный». Сами по себе они не впечатляют, но когда они встроены в краткий заголовок, они помогают передать более сильное сообщение. Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber апеллирует к тому, чего хотят их целевые клиенты: свобода, эффективность и пункт назначения. Тогда у вас есть Розеттский камень, который использует такие слова, как «только» и «лучший в мире», чтобы передать доверие и авторитет. Эти слова подразумевают, что Rosetta Stone — это все, что вам нужно для достижения ваших целей. Пишите сильные заголовки, поставив себя на место покупателя. Что произвело бы на него впечатление? Что могло бы связаться с этим человеком настолько, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму? Одной из наиболее распространенных проблем, которые я замечаю на домашних страницах, являются конфликтующие CTA. По возможности избегайте конфликтующих CTA. У вас может быть более одного варианта, но ясно дайте понять, что есть один призыв к действию, который вы хотите, чтобы ваши посетители выполняли конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные CTA меньше и менее очевидными. Что еще более важно, вы хотите избежать визуального беспорядка. Точно так же, как вы собираете игрушки, одежду, разбросанные журналы и другой мусор дома, вы хотите удалить любые сбивающие с толку визуальные элементы со своей домашней страницы. Другими словами, будьте проще. Вы хотите, чтобы страница привлекла внимание, но не настолько, чтобы читатели не знали, где искать. Ваш CTA — это то место, на котором посетители должны сосредоточить свое внимание. Это приглашение: вот что делать дальше! Кнопка призыва к действию не должна занимать весь экран, но должна привлекать внимание посетителя. Подумайте об использовании уникального шрифта, если вы считаете, что он недостаточно увлекательный. Кроме того, убедитесь, что вы используете призыв к действию, который имеет смысл и передает ценность. Призыв к действию вроде «Подписаться сейчас» меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатное тематическое исследование». Я очень люблю контрасты на своих сайтах. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital. Контраст не означает кричащий или неприятный цвет. Вы можете создать контраст разными способами. Например, жирный цвет фона и нейтральный цвет текста на призыве к действию будут работать хорошо. Вам не нужен зеленый лайм на синем электрике — это вредно для глаз. В призыве к действию вы также можете использовать цвет, которого нет больше нигде на странице. Просто убедитесь, что это не вызывает слишком много визуального диссонанса. Изучение цветового круга и того, как цвета дополняют друг друга, сделает вас лучшим дизайнером. Посетители вашего веб-сайта могут никогда не прокручивать страницу дальше первой страницы. Это просто факт. Если вы спрячете свое предложение под сгибом страницы, многие посетители его никогда не увидят. Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или УТП (уникальное торговое предложение) вверху страницы. Это видно с момента прихода посетителя. Веб-дизайн крайне субъективен. Мне может нравиться дизайн сайта, а вам он может не нравиться. Нет способа угодить всем. Однако вы можете угодить большинству людей, которые посещают ваш сайт. Как? Вы выясняете, что работает, а что нет, основываясь на положительной реакции большинства посетителей вашего сайта. Crazy Egg позволяет создавать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают и иным образом реагируют на элементы дизайна. Тепловая карта, например, позволяет увидеть, что интересует людей на веб-странице, а что они даже не замечают (даже когда должны). С другой стороны, отчет о конфетти показывает вам подробную информацию о сайтах рефералов и о том, как люди, которые приходят из разных мест, взаимодействуют с вашим сайтом. Склонны ли люди пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши посты в Facebook не соответствуют дизайну вашего сайта. Другие отчеты о поведении пользователей позволяют по-разному просматривать шаблоны поведения посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодной» бездействия. Позиционирование элементов домашней страницы в соответствии с отслеживанием взгляда может сделать ее более эффективной. После сбора этой информации создайте две версии своего веб-сайта. Представьте одну версию половине ваших посетителей, а другую — остальным. Этот процесс A/B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории. Хороший дизайн домашней страницы не требует от вас следовать определенной формуле. Как вы можете видеть на домашних страницах, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
Поделитесь вдохновением, репостнув на Pinterest! 31 Эффективные примеры дизайна главной страницы и идеи для вашего веб-сайта
 Это первое, что видят многие люди, когда заходят на ваш сайт, поэтому вы хотите удивить их, как только страница загрузится.
Это первое, что видят многие люди, когда заходят на ваш сайт, поэтому вы хотите удивить их, как только страница загрузится. Преимущества хорошо спроектированной домашней страницы

Помощь целевой аудитории в знакомстве с вашим бизнесом
Улучшение взаимодействия с пользователем на вашем веб-сайте
 Это может быть проверка вашей линейки продуктов, чтение сообщений в блоге или выяснение того, продаете ли вы определенный тип услуг.
Это может быть проверка вашей линейки продуктов, чтение сообщений в блоге или выяснение того, продаете ли вы определенный тип услуг. Получение большего количества конверсий
 Возможно, вы не совершите продажу сегодня, но этот клиент вернется через несколько дней или недель и купит у вас.
Возможно, вы не совершите продажу сегодня, но этот клиент вернется через несколько дней или недель и купит у вас. Повышение узнаваемости бренда
Как создать домашнюю страницу веб-сайта
 Не забудьте связать каждый элемент дизайна с одной из четырех целей, перечисленных выше. Самое главное, не беспокойтесь о том, чтобы сделать его идеальным. Оптимизация сайта — это непрерывный процесс!
Не забудьте связать каждый элемент дизайна с одной из четырех целей, перечисленных выше. Самое главное, не беспокойтесь о том, чтобы сделать его идеальным. Оптимизация сайта — это непрерывный процесс! Лучшие примеры дизайна домашней страницы (и почему они работают)
1. Dropbox
 Кроме того, навигация довольно урезана, есть возможность «Сравнить планы».
Кроме того, навигация довольно урезана, есть возможность «Сравнить планы». 2. Slack
3. Green Mountain Energy
4. CarMax
 Компания и покупает, и продает автомобили, поэтому ей нужно было обслуживать обе аудитории. Как видите, у CarMax это получается.
Компания и покупает, и продает автомобили, поэтому ей нужно было обслуживать обе аудитории. Как видите, у CarMax это получается. 5. thredUP

6. StudioPress
7. Healthline

8. Crazy Egg
9. Abacus Plumbing

10. триваго
11. Century21
 Если бы вы нанимали риелтора, разве вы не хотели бы, чтобы он или она были безжалостны? Я бы.
Если бы вы нанимали риелтора, разве вы не хотели бы, чтобы он или она были безжалостны? Я бы. 12. Marc Jacobs
13. Лаура Уортингтон Шрифты

14. Skype
15. Fitness Blender
16. Nest
 В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, представленный во всех его цветах, и слоган «Экономия энергии никогда не выйдет из моды». CTA «Купить сейчас» сообщает посетителям, что именно им следует делать дальше.
В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, представленный во всех его цветах, и слоган «Экономия энергии никогда не выйдет из моды». CTA «Купить сейчас» сообщает посетителям, что именно им следует делать дальше. 17. Toastmasters International
18. Bookouture
 Использование компьютерного изображения для показа обложки — разумное решение. В заголовке у вас есть ссылка для отправки, а под копией главной страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
Использование компьютерного изображения для показа обложки — разумное решение. В заголовке у вас есть ссылка для отправки, а под копией главной страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания. 19. Гарантем
20. Горячая линия по предотвращению самоубийств

21. L’Oursin
22. The Motley Fool

23. FindLaw
24. UnitedHealthcare
25. Количество просмотров
 Бизнес Адама, Viewership.com, направлен на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Бизнес Адама, Viewership.com, направлен на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга. 26. Lyft
27. hubEngage

28. Старбакс
29. Copyblogger
 Он не идеален для домашних страниц электронной коммерции — если только вы не продаете только один продукт — но идеально подходит для сервисных предприятий, у которых есть основная или флагманская услуга, которую они предоставляют.
Он не идеален для домашних страниц электронной коммерции — если только вы не продаете только один продукт — но идеально подходит для сервисных предприятий, у которых есть основная или флагманская услуга, которую они предоставляют. 30. Uber

31.
 Rosetta Stone
Rosetta Stone Сколько клиентов он обслуживает? Это может быть более впечатляющим. Но это единственный недостаток, который я нахожу на этой домашней странице.
Сколько клиентов он обслуживает? Это может быть более впечатляющим. Но это единственный недостаток, который я нахожу на этой домашней странице. Контрольный список оптимизации домашней страницы

1. Напишите сильный и четкий заголовок

2. Не вводите пользователей в заблуждение

3. Добавьте прямую и большую кнопку CTA для предложения
 Теперь мне интересно.
Теперь мне интересно. 4. Используйте контрастные цвета
5. Держите предложение в верхней части страницы

Как узнать, что работает, а что нет на вашей домашней странице

Заключение