Супергерои: как нарисовать Флеша (Flash)
Вы знаете, кто такой Flash? Увы, это не технология, на которой созданы flash-накопители, это супергерой, который, судя по недвусмысленному псевдониму — очень быстр.
К сожалению, дорогой художник, рассказать о выдающихся подвигах данного персонажа не смогу, как и о Зеленом Фонаре — это такая же сложная задача, как разбудить африканца и попросить его рассказать о героях удмуртского фольклора. Мне чаще встречались костюмы Флеша в детских магазинах, нежели повествование его историй по телеку. Но я исправлюсь! Как только мне будет известно что-нибудь еще, помимо того, как нарисовать супергероя Флеша, я обязательно расскажу об этом вам! Но вот о следующем герое — Железном Человеке — информации будет достаточно.
Самое распространенное использование слова “Flash” — вспышка, что-то очень быстрое и практически неуловимое. И поэтому Флеш, тот, что супергерой, а не ослепляющая штука на вашем фотоаппарате, будет бежать на нашем рисунке.
Инструкция по рисованию героя комиксов Flash’а
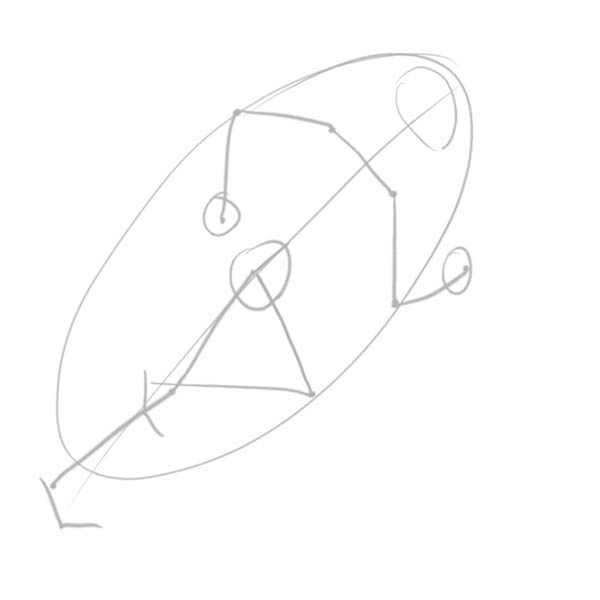
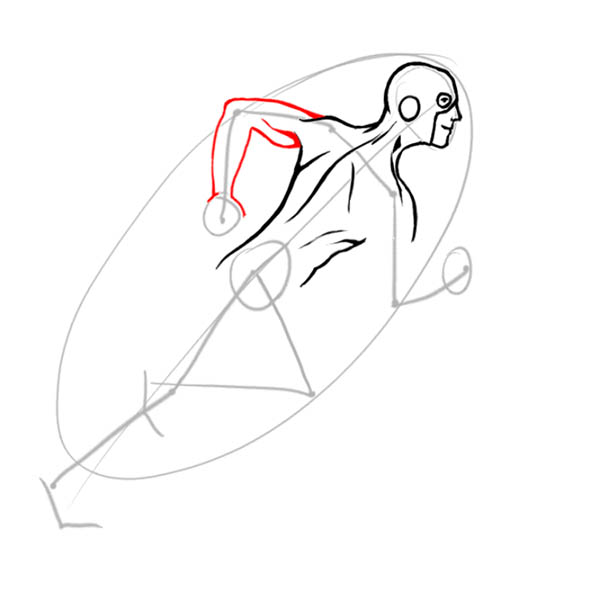
1 — Рисуем овал практически по вертикали — это будут относительные границы рисунка. Также мы наметим «скелет» Флеша.

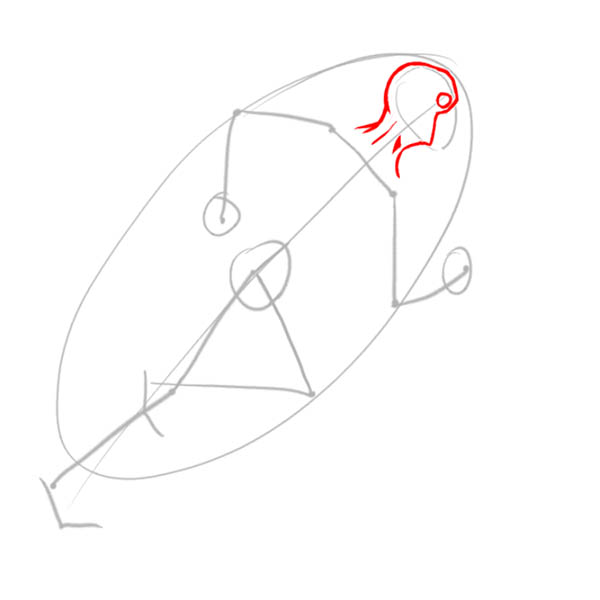
2 — Пририсовываем контуры его маски.

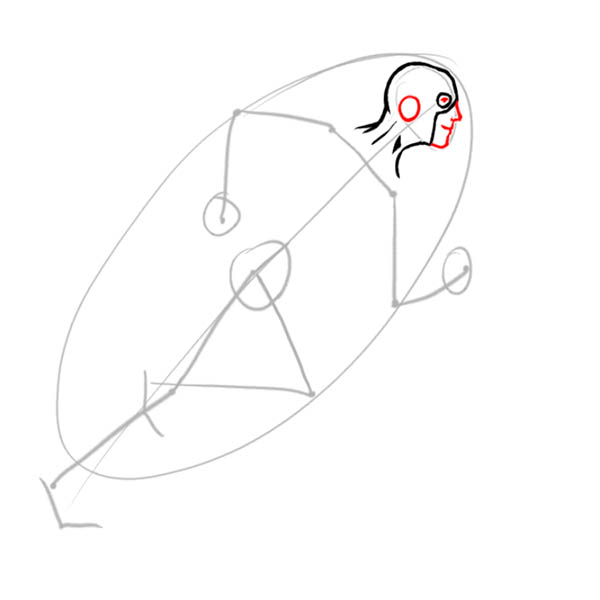
3 — Приделываем круг на месте уха, и добавляем устремленный вперед профиль.

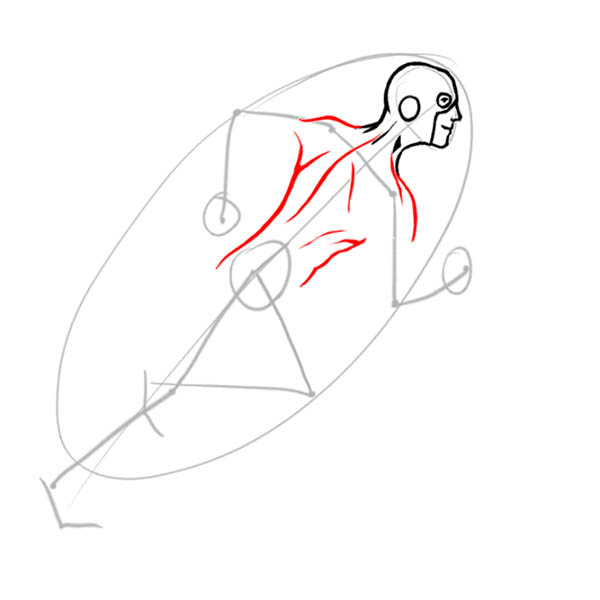
4 — В полуповороте выделяем напряжение мышц спины — герой бежит, и сейчас его правое плечо немного впереди, а левое с согнутой рукой на тыльной стороне рисунка. А это значит, что нам нужно нарисовать спину Flash’а.

5 — Добавляем ту руку, что позади.

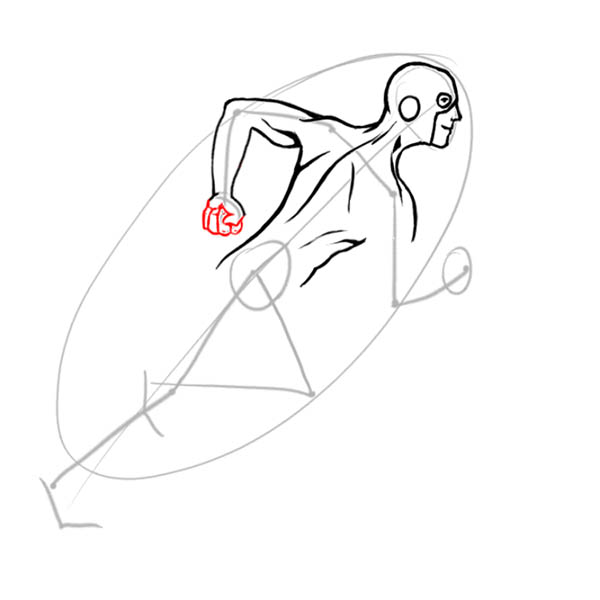
6 — И кулак к ней.

7 — А теперь ту руку, что выступает вперед.

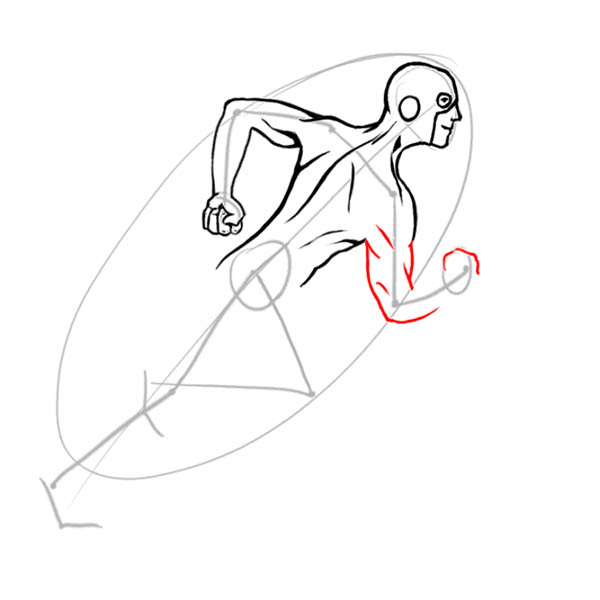
8 — И ее детали.

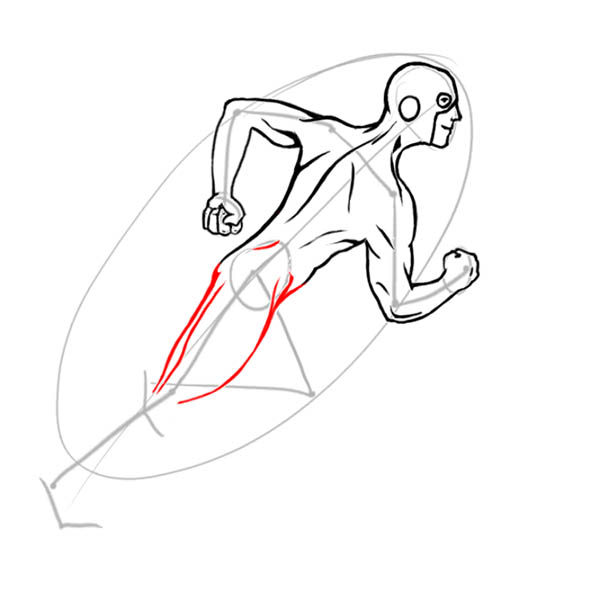
9 — Продемонстрируйте всю мощь супергероя, выделив все напряжение мышц ног.

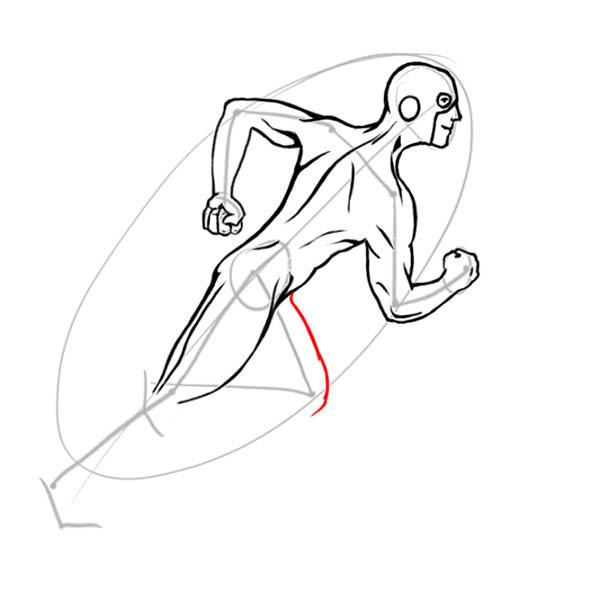
10 — Продолжайте работу над ногами.

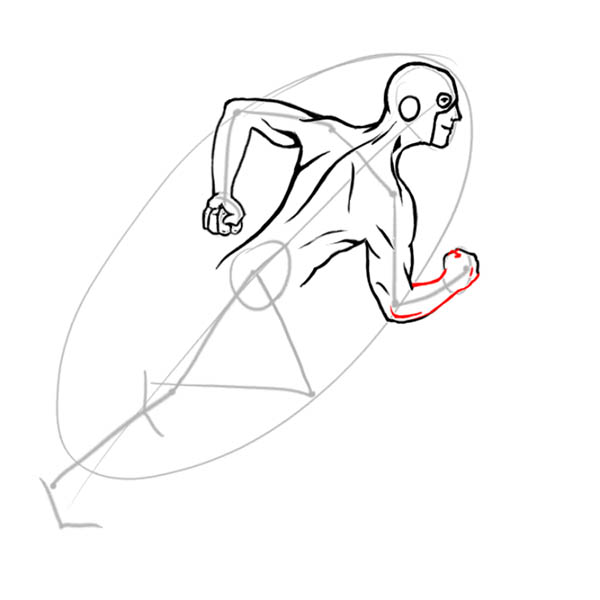
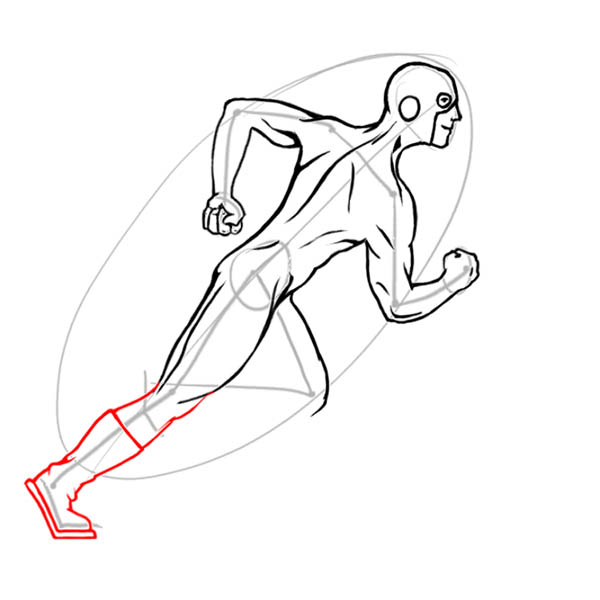
11 — Правая нога, которой герой отталкивается при беге уже почти готова — осталось нарисовать нижнюю от колена часть и одеть ее в фирменный сапог.

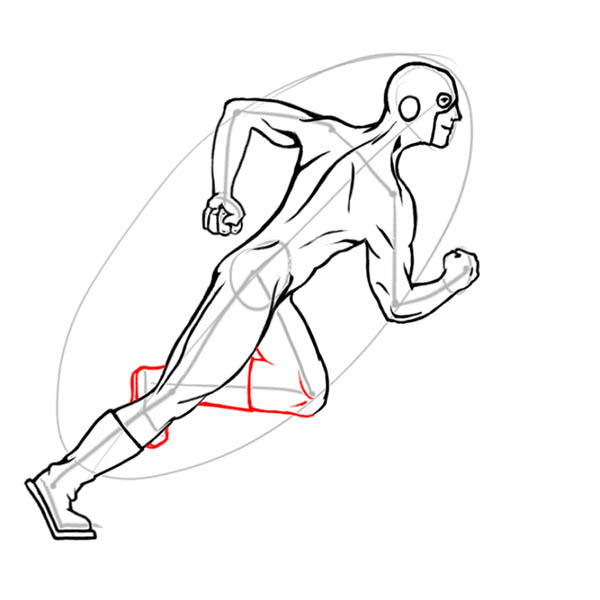
12 — Завершите детали второй ноги.

13 — Как обычно, супергерои обладают собственной символикой. Флэш не исключение, его конек — это молнии и «крылышки», схожие с теми, что были модны у римлян некоторое время назад.

14 — Сотрите все овалы и скелеты — сделайте так, чтобы на листке бумаги осталось лишь нужное нашему герою.

15 — Раскрасьте супергероя Flash’а в свойственные ему цвета — красный и желтый. И в очередной раз все готово, вы красавчик (или красавица — сидя по другую сторону монитора, могу лишь догадываться)!

Теперь то мы в курсе, как нарисовать Флэша — не молнию или аксессуар фототехники, а того супергероя, супербыстрого и супернеизвестного в наших краях!
Вам обязательно понравятся эти уроки:
Как нарисовать Флеша карандашом
В этом уроке я покажу как рисовать Флеша поэтапно. Это вымышленный герой из вселенной DC Comics. Это имя носили много людей со схожими способностями. А именно они умели быстро двигаться, читать, думать и говорить. В одной из серий один Флеш говорил с другим Флешем так быстро, что телепатия перестала действовать на них. Кроме того известно, что Флеш двигается гораздо быстрее Супермена. Объясняется это тем, что Супермен привык только летать, а это требует гораздо меньших усилий, нежели сверхбыстрое передвижение.
Как нарисовать Флеша карандашом поэтапно
Шаг первый. Начну рисование с изображения мышечного корсета Флеша. Как и любой американский супер герой он целиком состоит из сверхпрочной мышечной массы. Шаг второй. Соединю все части и получу тело Флеша. Шаг третий. Рисуем его фирменный знак, поправляю контуры мышц и добавлю рожки на голове и лицо. Шаг четвертый. Осталось добавить теней на костюме. Рисунок Флеша готов: Хочешь нарисовать еще супер героев? Попробуй например:
- Двуликого;
- Супермена;
- Harley Quinn;
- Джокера;
- Бэтмена;
Хитрости Flash и советы для дизайнеров: рисование
Я начал использовать Flash давно, когда еще это была версия 3, когда Flash был воспринят как новомодный векторный редактор на основе инструмента анимации, который вскоре мог бы захватить мир веб-дизайна штурмом. На протяжении многих лет Flash вырос в полноценный многофункциональный инструмент для разработки приложений, упакованный до краев «полезностями» .
Как много людей, кажется, забывают о том, что Flash все еще инструмент дизайнера, позволяющий создавать графику и анимацию старомодным способом рисования.
Давайте начнем с того, с чего начал бы каждый в Flash (или в любом другом приложении для дизайна) — с рисования. Будь это рисование обычных форм или начертание линий, рисование — это одна из фундаментальных основ действий в Flash. Хотя, что делает Flash уникальным, так это то, каким образом создаются и редактируются формы. Программа ведет себя совсем не так, как большинство других инструментов для векторного рисования, и многие либо любят, либо ненавидят ее. Конечно, есть свои преимущества и недостатки в разделении каждой части объекта при самостоятельном редактировании. Давайте взглянем на некоторые причудливые мелочи, которые проделывает Flash и как использовать их наилучшим образом.
Хотя этот урок был написан для Flash Professional CS5, большинство советов должны будут работать прекрасно и в более старых версиях. Я постараюсь сделать акцент везде, где будет что-то очень специфическое в последних версиях Flash.
В этом уроке мы рассмотрим:
- Правильные формы и формы-примитивы
- Пример: создайте точную круговую диаграмму, используя примитивные формы
- Свободная трансформация форм при помощи мыши
- Пример: Сделаем волны простым способом
- Сглаженные закругленные углы
- Распределение градиентов между объектами
- Поиграйте с пользовательскими контурами
- Полезные подсказки
- Вывод
Правильные формы и формы-примитивы
Как правило, когда вы рисуете правильную форму (прямоугольник или эллипс) в Falsh, создается объект с настройками выбранной заливки и контура. Затем вы можете выбрать заливку и/или контур индивидуально и отредактировать их свойства. В Flash CS3, Adobe представил то, что они называют инструментами «примитивных» форм. В отличие от инструментов форм по умолчанию, которые отделяют контур от заливки, эти инструменты создают форму, которая выбирается и редактируется как единое целое.

Хотя для ветеранов-дизайнеров Fhash это может быть и раздражающим изменением, но оно привносит уровень контроля, который не был виден в Flash в ранних версиях. Вы можете неожиданно изменить свойства объекта численно через панель свойств, добавить скругленные углы и конвертировать окружности в пироги с точностью десятичной точки. Существует не так много причин, чтобы вернуться к традиционным инструментам создания форм, как только вы начнете использовать примитивы, но многие дизайнеры, которых я знаю, продолжают пользоваться старомодным способом. Часть проблемы может быть ошеломляющее решение фирмы Adobe оставить простые формы в качестве инструментов по умолчанию, убрав примитивы в выпадающее меню панели инструментов.
Пример: создайте точную круговую диаграмму, используя примитивные формы
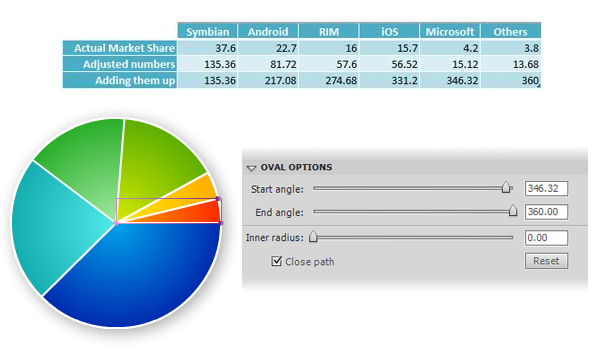
Давай попробуем использовать примитивные формы в реальной ситуации, где применение традиционных инструментов для форм может быть доказано как упражнение в таскании за волосы. Допустим, вы хотите создать точную круговую диаграмму с помощью действительных чисел — рынок акций мобильных операционных систем в 2010 году, например.
Как только мы получим проценты (которые добавляют до 100), мы умножим каждый на 3,6 , чтобы приравнять их к общему градусу 360 в окружности. Затем, это просто вопрос вставки шести окружностей друг над другом и назначения соответствующих стартовых и конечных углов для каждого из них, полученных на основе вычислений. Смотрите математические данные в таблице ниже, так же как и свойства для каждой круговой диаграммы, для лучшего понимания.

Свободная трансформация форм при помощи мыши
По своей природе, объекты в Flash свободно редактируемые всеми видами доступных способов. Вы можете выбрать заливку или контур формы, перетащить их и они окажут воздействие на все другие формы в этой области, пока находятся на той же плоскости. То, что произойдет, когда вы выбираете и/или перетаскиваете элемент, зависит от того, на что вы кликаете и где. Давайте взглянем на различные возможности:

- Выбор и перетаскивание формы, которая уже выбрана, будет просто двигать ее туда, куда вы передвинете мышь.
- Выбор и перетаскивание внутри заливки формы — даже если она не выбрана — выберет и передвинет ее. Заметьте, что это только двигает заливку, но не двигает контур. Если вы отпустите заливку поверх контура, то любая часть контура, которая будет находиться под заливкой, удалится.
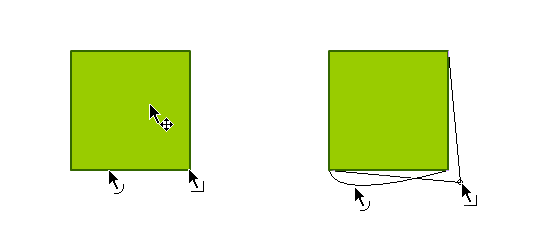
- Нажатие мышью на прямой линии и перетаскивание сделает ее искривленной. Чем дальше вы перетаскиваете линию, тем круче будет изогнутая линия.
- Нажатие мышью и перетаскивание существующей изогнутой линии изменит ее кривизну.
- Нажатие мышью и перетаскивание угловой точки переместит только точку. Если включен параметр snapping (привязка), то точка будет притягиваться к любому другому углу рядом.
Пример: Сделаем волны простым способом
Давайте попробуем применить эти знания, чтобы сделать сложные волновые линии простым способом — при помощи прямых зигзагообразных линий. Начнем с простого рисования прямых линий, чтобы определить приблизительный размер и форму волны. Убедитесь, что линия не выделена. Затем, выберите и перетащите каждый сегмент линии, чтобы сделать изогнутость для волны. И наконец, выберите угловые точки и передвиньте их вверх или вниз до тех пор, пока они не притянутся и сделают изогнутую, плавную с обеих сторон.
Сглаженные закругленные углы
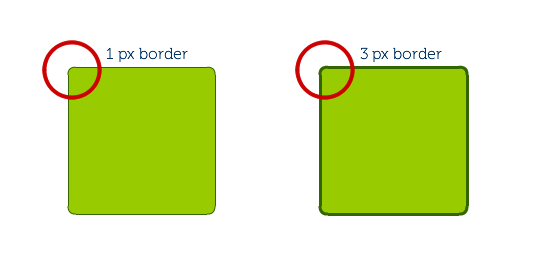
По какой-то причине, лучше всего известной Adobe, они никогда не решали унаследованную проблему с визуализацией скругленных углов в Flash. Если контур прямоугольника с закругленными углами — нечетное число (1, 3, 5, и т.д.), то углы, как правило, имеют уродливые артефакты, которые делают изображение размытым. Типичная уловка, которую я использовал и которую видел в действии, это убедился в том, что контуры прямоугольника с закругленными углами всегда равны 2, 4, 6 или любому другому числу. Но эта уловка по-прежнему не работает, если форма находится на подпиксельной координате — или x или y координата равна десятичному значению (2.6, 4.12, 98.57 и т.д.) — но эту проблему намного легче решить.

Но, что делать, если нужно, чтобы контур был размером в один пиксель? Один из способов, который я недавно нашел и широко применяю с этого времени, следующий:
- Нарисуйте прямоугольник, используя инструмент примитивный прямоугольник и установите ему любой размер, который нужен. Убедитесь, ч
10 хитростей, о которых должен знать флеш-художник
Исходя из собственного опыта, хочу поделиться маленькими хитростями, которые помогут в рисовании. Флеш всего-лишь инструмент для художника, но, овладев им, можно существенно облегчить работу над созданием персонажей и иллюстраций.
1.Рисовать во флеше можно и не имея графического планшета. На выручку приходит инструмент перо (Pen Tool). Но эскиз лучше нарисовать на бумаге и отсканировать.
2.Несложные персонажи очень просто сложить из примитивов, как конструктор.
3.Для отрисовки эскизов удобно использовать опцию Onion skin на таймлайне. Это своего рода инструмент-калька – позволяет просматривать предыдущие кадры. Итак, эскиз помещаем в первый кадр, а рисуем во втором, активировав Onion skin.
4.Рисовать желательно при увеличении рабочей области (zoom in). Где-то когда-то прочитала совет увеличивать рабочую область до 400 %. Не совсем понимаю почему именно 400, беру и больше:) Считается, что таким образом линии получаются более ровными и гладкими.
5.Кисть во флеше имеет свою особенность — она меняет свой размер по мере приближения и отдаления области рисунка. Чем дальше изображение, тем она толще, а чем ближе — тем тоньше соответственно.
6.Важно освоить инструменты коррекции линий Smooth и Straighten Tool на панели инструментов в графе Options. Smooth смягчает контуры, а Straighten — делает их жестче, прямее. И в этом случае флеш имеет особенность: сглаживание при разном масштабировании рабочей области происходит по-разному. При приближении объекта к нам оно более плавное и незаметное, при отведении – более грубое. Увеличивая – уменьшая рабочую область, можно регулировать степень сглаживания, чтобы добиться наилучшего результата. Желательно каждую линию, будь-то овал лица, контур волос, глаза прочее редактировать по-отдельности, так будет проще контролировать процесс сглаживания.
7.Карандаш. Чаще всего обращают внимания на его 3 режима на панели инструментов Options — Smooth (сглаживание), Straighten (выпрямление), Ink (чернильная линия), но реже упоминают о более полезном свойстве на панели Properties — соединение сегментов линий и форма окончания линии. Они могут быть скругленными, острыми и со скосом (bevel).
Пользуясь этими настройками, можно существенно изменить общий вид картинки, если рисунок выполнен карандашом.
8.Оbjects drawing на панели инструментов – полезная опция, чтобы части рисунка не слипались, а существовали как отдельные объекты. Это позволяет редактировать картинку в будущем.
9.Чтобы уменьшить вес графики, используем функцию оптимизации. Это важно для банеров, ведь требования к банерам часто жесткие — до 15-25 кб, например. А в голову уже не приходит, что еще можно выбросить, чтобы втиснуться в нужный размер. То же касается и онлайн флеш-игр, в некоторых случаях графику нужно максимально упростить (уменьшить количество точек и кривых). В таких случаях оптимизируем графику: modify – shape – optimize. Если включить превью,можно наблюдать, как оптимизация отражается на внешней форме объекта.
10.Растровые картинки, линии и текст можно преобразовать в форму для дальнейшего редактирования.
– текст и растр – с помощью разбивки Ctrl+B:
– карандашные линии – путем преобразования линии в заливку : modify – shape – convert lines to fills. Если объект покрылся сеточкой – значит, процедура прошла успешно:) И можно делать с ним все, что угодно.
Приятной работы:)
Рисование во Flash
На этом уроке ActionScript мы рассмотрим 2 вопроса:
- Рисование во Flash
- Дополнительная информация
Для того чтобы создавать рисунки, кнопки и другую графику, т.е. осуществлять рисование во Flash Вы будете использовать формы. Flash CS5 предлагает большое количество инструментов для этих целей: «карандаш», «ручку» «рисование линий», «кисть» и др. Чтобы создавать примитивные геометрические фигуры, такие как прямоугольник, круг, овал, квадрат, многоугольник Вы будете использовать специальные инструменты именно для таких форм.
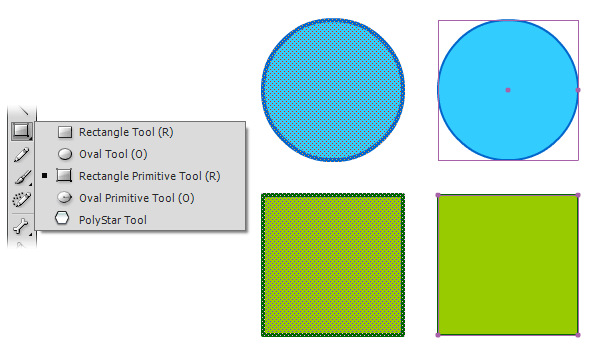
Во Flash CS5 есть 5 различных инструментов для создания простых форм: «прямоугольник» (rectangle tool), «овал» (oval tool), «примитив прямоугольника» (rectangle primitive), «примитив овала» (oval primitive) и «многоугольник» (polystar tool). «Прямоугольник» может создавать прямоугольные и квадратные формы, а «овал» овальные и круглые.
Объекты, созданные с помощью инструментов рисования во Flash: «прямоугольник», «овал» и «многоугольник» состоят из заливки и контура.
Flash CS5 предлагает два режима рисования: Merge Drawing model (слитное рисование) и Object Drawing model (объектное рисование). В случае слитного рисования, контур и заливка любого объекта, после его создания, будут существовать отдельно друг от друга. Если Вы, например, переместите контур, то заливка останется на месте. Кроме того все объекты, находящиеся на одном слое будут взимодействовать друг с другом. Если Вы поместите один объект поверх другого, а затем уберете нижний в сторону, то от него будет «отрезана» область пересечения с верхним объектом.
В режиме «объектное рисование» формы автоматически группируются, поэтому заливка и контур объекта становятся как бы единым целым и различные формы, находящиеся на одном слое взаимодействовать не будут.
Чтобы создавать многоугольники и формы типа «звезда» используйте инструмент «многоугольник» (polystar tool).
Какой бы инструмент во время рисования во Flash Вы ни выбрали панель свойств будет отображать его параметры: радиус скругления угла, цвета заливки и контура и пр.
Рисование во Flash форм
Выберите инструмент рисования форм.
Щелкните на инструменте «прямоугольник» (rectangle tool) чтобы нарисовать прямоугольник или квадрат.
Щелкните на «овал» (oval) чтобы нарисовать овал или круг.
Щелкните на «примитив прямоугольника» (rectangle primitive) чтобы нарисовать прямоугольник в режиме объединения контура и заливки.
Щелкните на «примитив овала» (oval primitive) чтобы нарисовать овал в режиме объединения контура и заливки.
Щелкните на «многоугольник» (polystar tool) чтобы нарисовать многоугольник.
Заметьте, что Flash CS5 всегда показывает активной кнопку того инструмента, которым Вы пользовались последним.
Щелкните на инструменте «цвет контура» (stroke color).
Выберете цвет.
Щелкните на инструменте «цвет заливки» (fill color).
Выберете цвет.
В любом месте сцены (Stage) щелкните кнопкой мыши и не отпуская её потяните. Отпустите кнопку.
Вы создали фигуру.
Пожалуйста, включите JavaScript, чтобы увидеть комментарии. Учебное пособие по рисованию в форматеFlash — EduTech Wiki
Эта статья или глава являются неполными, и их содержание требует дальнейшего внимания. Некоторая информация может отсутствовать или быть неправильной, возможно, потребуется улучшить орфографию и грамматику, используйте свое суждение!
1 Введение
2 Настройка сцены
Помимо выбора правильных настроек для публикации (версия Flash), о которых мы здесь не будем говорить, вы должны выбрать правильный размер для вашей сцены, то есть размер вашего будущего flash-документа.Вы можете сделать это либо при создании нового файла, либо позже.
2.1 Определение размера документа
- Создание нового документа
Flash позволяет создавать новый документ из различных шаблонов: Файл-> Новый . Затем выберите из Общие или Шаблоны .
Эти шаблоны либо просто определяют размер вашей рабочей области, либо загружают «недоделанные» интерактивные приложения, которые вам придется обрезать. Пока не обращайте внимания на последнее …
- Размер сцены
- Версия Flash (e.грамм. ActionScript 2 или 3 или AIR для настольных / мобильных приложений)
- Шаблоны воспроизведения мультимедиа содержат, например, инструменты для создания слайд-шоу.
В любом случае, чтобы узнать о функции рисования Flash, не беспокойтесь о шаблоне, из которого можно выбрать. Просто убедитесь, что у вас достаточно места для рисования. Если исходный размер окажется слишком маленьким или слишком большим, вы просто можете изменить размер документа (см. Далее).
- Изменение документа
С помощью Modify-> Document (или щелкнув пустое место в рабочей области и затем изменив свойства) вы можете:
- Измените размер сцены.
- Изменить цвет фона
- Дайте ему название и краткое описание
2.2 Какой размер для документа Flash?
Размер вашего Flash-документа зависит от его назначения. Поскольку Flash-документы (в отличие от хорошо сделанных HTML-страниц) имеют фиксированный размер, вы должны найти хороший компромисс между удобочитаемостью (пользователи должны иметь возможность читать и различать все элементы) и горизонтальным / вертикальным пространством, которое будет использовать флэш-клип.
- Большие документы в формате Flash
Документы по умолчанию занимают 550×400 пикселей.Это позволяет просматривать документ без прокрутки на компьютере с плохим разрешением экрана 800×600 пикселей. Не забывайте, что экран также содержит панель инструментов (в большинстве операционных систем) и что Flash обычно просматривается в веб-браузере, который также содержит строки меню, нижнюю панель и несколько пикселей слева и справа.
Как бы то ни было, у большинства людей сегодня разрешение экрана больше, так что вы, безусловно, можете использовать разрешение больше 550×400.
- Баннеры и другие встраиваемые элементы
Консультации зависят от их назначения.Хорошо подумайте о своей потенциальной целевой аудитории (маленькие экраны, большие экраны, мобильные телефоны и т. Д.)
3 Конфигурация среды рисования
Во-первых, вы должны знать, что инструменты для рисования существуют в двух формах:
- Инструменты рисования на главной панели инструментов (по умолчанию отображается в левом верхнем углу рабочего стола, если вы выбрали конфигурацию «дизайнер»)
- Инструменты, доступные на различных панелях
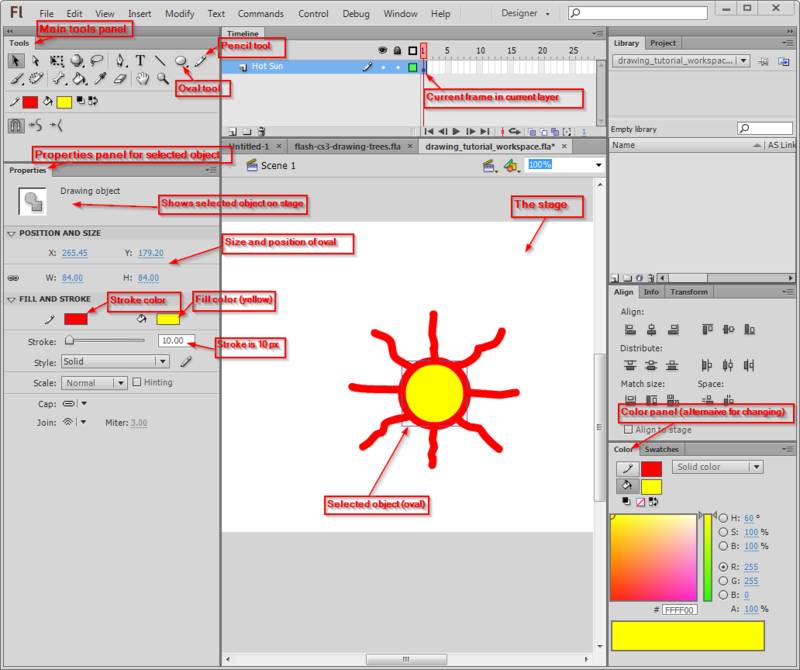
Ниже приведен снимок экрана, который я сделал из простого рисунка с помощью овального инструмента и инструмента карандаша.
- Вы можете видеть, что панель свойств (слева) отображает свойства объекта, который выбран или нарисован. Например. при использовании карандаша отображается цвет обводки, размер обводки, тип линии, цвет заливки и т. д.
- То же самое верно и для панели color , которую мы отображаем в правом нижнем углу.
 Среда рисования Flash CS6 (рабочая область дизайнера)
Среда рисования Flash CS6 (рабочая область дизайнера)Поскольку эти панели предоставляют быстрый доступ к функциям объектов, которые вы рисуете, рекомендуется держать их открытыми во время рисования.
4 Некоторые определения
4.1 Обводки и заливки
- Когда вы рисуете что-либо карандашом
 или другим инструментом рисования, например, пером или инструментом линии, то рисуемые вами линии называются штрихами .
или другим инструментом рисования, например, пером или инструментом линии, то рисуемые вами линии называются штрихами . - Когда вы создаете графику с помощью инструментов прямоугольник
 , овал и т. Д., Вы по умолчанию получите штрихи и заливки. Внутренности этих объектов рисования — это заливок, , а контуры — штрихов, , т.е.е. оба имеют различные формы цвета. Вы можете удалить обводку или заливку (используя значок
, овал и т. Д., Вы по умолчанию получите штрихи и заливки. Внутренности этих объектов рисования — это заливок, , а контуры — штрихов, , т.е.е. оба имеют различные формы цвета. Вы можете удалить обводку или заливку (используя значок  без цвета в инструменте выбора цвета.
без цвета в инструменте выбора цвета. - Когда вы используете инструмент рисования
 , вы создаете заливок и (не штрихи).
, вы создаете заливок и (не штрихи).
4,2 Цвета
Есть несколько типов цветов:
- Нет : вы можете рисовать без заливки или обводки
- Solid : Стандартные цвета
- Линейный : Цвет градиента меняется с одной стороны на другую
- Радиальный : изменение цвета градиента, идущее изнутри
- Растровое изображение : Вы можете рисовать импортированным растровым изображением.Это особенно полезно с текстурами. Например. для рисования полов, стен или сцен на открытом воздухе с повторяющейся плиткой.
Чтобы выбрать тип цвета, на панели цветов есть раскрывающееся меню.
5 Панель основных инструментов
Основная панель инструментов содержит основные инструменты рисования. Мы предлагаем оставить эту панель закрепленной в верхнем левом углу (поскольку она часто используется). Но в зависимости от размера экрана вы можете отображать его либо сгруппированными (как показано), либо в виде длинного столбца (попробуйте макет рабочего пространства «Essentials»).
Основная панель инструментов систематизирует инструменты по различным категориям:
- Первый, выбор и преобразование инструментов
- Далее Рисование инструментов (примечания красного цвета)
- Далее, манипуляции с цветом, ластик и т. Д.
- Следующий выбор цвета
- Наконец, параметры (они меняются в зависимости от выбранного инструмента)

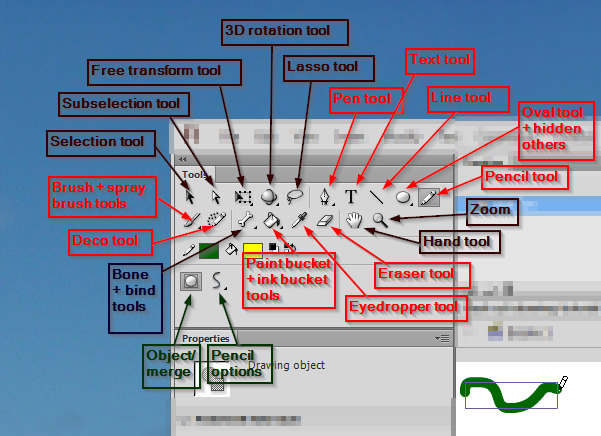
Панель инструментов рисования Flash CS6
Параметры меняются в зависимости от выбранного инструмента.Например. на снимке экрана слева вы можете увидеть, как панели инструментов отображаются с помощью инструмента выделения (слева) и кисти (справа).
Некоторые инструменты сложены друг на друга, т.е. есть варианты аналогичного типа. В этом случае вы можете увидеть маленькую стрелку вниз на значке. Чтобы увидеть варианты, вы должны нажать на некоторое время левую кнопку мыши или нажать Shift. Например. вместо инструмента Овальный вы можете, например, отобразить / получить доступ к инструменту Прямоугольник .
5.1 Объединение (форма) и рисование объекта
Flash имеет две модели рисования:
- Модель слияния стирает фигуры под тем, что вы рисуете (но не графические объекты, как определено далее)
- Объект Модель рисования рисует формы как отдельные объекты (которыми вы позже можете манипулировать, как в типичной программе векторной графики).
Обычно вы, скорее, должны работать с объектной моделью , так как форма каждого объекта может быть легко изменена позже.Однако модель слияния может использоваться для рисования сложных форм, например вы можете нарисовать круг, а затем вырезать предметы, рисуя по нему. Режим слияния также полезен, когда вы «рисуете» вещи (в отличие от рисования). Позже, конечно, вы сможете преобразовать «картины» в предметы.
По умолчанию объектная модель может быть отключена, поэтому включите ее, нажав кнопку Рисование объекта . Вы можете найти его в разделе параметров на панели инструментов после нажатия на какой-либо инструмент рисования (например, карандаш).Вы можете увидеть, включен ли он, когда вокруг кнопки нарисован прямоугольник, например: 
Вы можете увидеть разницу между двумя типами объектов, созданными на панели свойств:
- Объекты называются Объектами чертежа
- Простые чертежи (из модели слияния) называются Фигуры .
Поведение инструментов меняется в зависимости от используемого режима, и запомнить, что делает Flash, не так очевидно.
- В режиме слияния
- В режиме слияния, когда вы рисуете фигуру поверх другой фигуры, по умолчанию стирается фигура внизу.Вы можете изменить это с помощью параметров управления (см. Ниже).
- Когда вы рисуете другой объект (линию, карандаш и т. Д.), Он будет рисовать поверх рисунка, но не стирать его.
- В объектном режиме
- Формы, нарисованные в объектном режиме с помощью инструмента «Кисть » , рисуются внутри, сверху или позади объектов в зависимости от того, как установить элементы управления инструмента «Кисть».
- Фигуры, нарисованные в объектном режиме карандашом , пером и т. Д. нарисованы поверх других объектов. Но в объектном режиме они могут быть перемещены назад с помощью контекстного меню , щелкнув правой кнопкой мыши -> Упорядочить .
Если вы уже пытались рисовать более сложные формы, вы заметили, что трудно работать с одним слоем (например, выбирать объекты), поэтому теперь вам нужно научиться работать со слоями.
- Преобразования
- Чтобы преобразовать объект (экземпляр) в его исходные компоненты: Щелкните правой кнопкой мыши -> Разбейте
- Чтобы преобразовать некоторые формы в рисованный объект: сначала выберите их (например,грамм. с помощью лассо), затем выберите Menubar Modify-> Combine Objects-> Union
- Чтобы преобразовать некоторые формы в символы, Щелкните правой кнопкой мыши; Преобразовать в символ
5.2 Список стандартных инструментов
Также см. Рисунок «Элементы панели инструментов Flash CS3» выше, чтобы определить соответствующие значки на панели инструментов. Некоторые инструменты накладываются друг на друга. Удерживайте кнопку мыши некоторое время, чтобы увидеть скрытые.
5.2.1 Инструмент выделения
Инструмент выделения ( ) позволяет выбирать элементы (формы, штрихи, заливки, символы, растровые изображения) в рабочей области, щелкая их (простой щелчок). Если вы хотите выделить несколько объектов вместе, удерживайте нажатой клавишу SHIFT или используйте лассо или поле выбора (щелкните, затем перетащите мышь).
) позволяет выбирать элементы (формы, штрихи, заливки, символы, растровые изображения) в рабочей области, щелкая их (простой щелчок). Если вы хотите выделить несколько объектов вместе, удерживайте нажатой клавишу SHIFT или используйте лассо или поле выбора (щелкните, затем перетащите мышь).
Расширенное использование:
- Двойной щелчок переведет вас в режим редактирования объекта для различных частей (в зависимости от того, где вы щелкнете). Чтобы выйти из этого режима (который мы не будем здесь объяснять), дважды щелкните в какой-либо пустой области в рабочей области.
- Этот инструмент также может действовать как инструмент искажения! См. Руководство по преобразованию объектов Flash. Если объект не выбран (например, щелкните пустое место в рабочей области), вы можете использовать этот инструмент для искажения форм. Переместите его ближе к краю или углу и потяните, как только курсор изменится. Всегда убедитесь, что вы видите большой курсор в виде перекрестия, прежде чем начинать что-либо перемещать.
5.2.2 Инструмент частичного выбора
Инструмент подвыборки ( ) позволяет вам выбирать пути объекта, чтобы вы могли вносить более сложные изменения.Щелкайте по очертаниям объектов. Затем вы можете перетаскивать появившиеся маленькие квадратики и точки, то есть изменять части фигур. См. Подробности в руководстве по преобразованию объектов Flash.
) позволяет вам выбирать пути объекта, чтобы вы могли вносить более сложные изменения.Щелкайте по очертаниям объектов. Затем вы можете перетаскивать появившиеся маленькие квадратики и точки, то есть изменять части фигур. См. Подробности в руководстве по преобразованию объектов Flash.
Если вы хотите изменить символ (на панели свойств вы можете увидеть что-то вроде «Экземпляр из»), вам нужно разбить его на части: Щелкните правой кнопкой мыши -> Разбить .
5.2.3 Инструменты «Свободное преобразование» и «Градиентное преобразование»
Инструмент «Свободное преобразование» ( ) позволяет выполнять несколько видов преобразований.Когда вы выбираете объект с помощью этого инструмента, а затем перемещаете мышь по разным точкам, вы увидите, что курсор мыши меняет форму. Каждый из них позволит вам выполнять разные преобразования:
) позволяет выполнять несколько видов преобразований.Когда вы выбираете объект с помощью этого инструмента, а затем перемещаете мышь по разным точкам, вы увидите, что курсор мыши меняет форму. Каждый из них позволит вам выполнять разные преобразования:
- Масштабирование объекта: двусторонняя стрелка
- Поворот объекта: круговая стрелка
- Наклон (искажение объекта): двусторонняя двойная стрелка
Для пропорционального масштабирования, удерживая клавишу SHIFT, перетащите угол.
В инструменте свободного преобразования есть больше возможностей, например.грамм. так называемое преобразование конверта, см. учебник по преобразованию объекта Flash, если вам это интересно.
Инструмент «Преобразование градиента » ( ) скрыт под инструментом «Свободное преобразование» (по умолчанию) и позволяет вам изменять способы перемещения цветовых градиентов.
Удерживая нажатой кнопку мыши некоторое время, смените инструмент. См. Руководство по цветам Flash.
) скрыт под инструментом «Свободное преобразование» (по умолчанию) и позволяет вам изменять способы перемещения цветовых градиентов.
Удерживая нажатой кнопку мыши некоторое время, смените инструмент. См. Руководство по цветам Flash.
5.2.4 Лассо
С помощью инструмента лассо ( ) можно выбрать несколько объектов или частей формы.
) можно выбрать несколько объектов или частей формы.
Этот инструмент также включает режим «волшебной палочки» (см. Дополнительные элементы управления) и многоугольное лассо ( , которое позволяет выбирать, щелкая по нескольким точкам).
, которое позволяет выбирать, щелкая по нескольким точкам).
Если вы хотите редактировать части формы, либо дважды щелкните объект, пока он не станет формой, либо разбейте его на части (контекстное меню).
5.2.5 Инструмент «Перо»
Инструмент «Перо» ( ) позволяет создавать самые сложные рисунки, т. Е. Определять контуры с помощью так называемых кривых Безье. Не путайте это с более простым карандашом.
) позволяет создавать самые сложные рисунки, т. Е. Определять контуры с помощью так называемых кривых Безье. Не путайте это с более простым карандашом.
См. Учебное пособие по Flash pen (в настоящее время незакончено …)
5.2.6 Инструмент текста
Добавьте текст.
На панели свойств вы можете определить различные свойства текста, такие как шрифты, цвет и расположение, выравнивание и т. Д. Если вы нажмете на символ абзаца, вы можете определить отступ, межстрочный интервал и поля.
5.2.7 Инструмент линии
Инструмент линии ( ) позволяет рисовать простые линии (здесь нет ничего удивительного …)
) позволяет рисовать простые линии (здесь нет ничего удивительного …)
5.2.8 Прямоугольник и другие инструменты
На том же месте панели инструментов у вас есть несколько инструментов.По умолчанию вы увидите инструмент «Прямоугольник». Чтобы выбрать другой инструмент: удерживайте левую кнопку мыши некоторое время, а затем выберите тот, который вам нужен.
- Инструмент «Прямоугольник» (по умолчанию): рисование простых прямоугольников. На панели параметров вы можете определить обводки и свойства заливки.
- Инструмент «Прямоугольник»: позволяет определять дополнительные свойства, например закругленные углы.
- Инструмент овал: нарисуйте овалы
- Инструмент «Овальный примитив»: определите дополнительно другие характеристики, такие как начальный / конечный угол, внутренний радиус и т. Д.
- Инструмент Polystar: определение полигонов и звезд (на панели свойств есть небольшое раскрывающееся меню, которое вы не должны упускать из виду!)
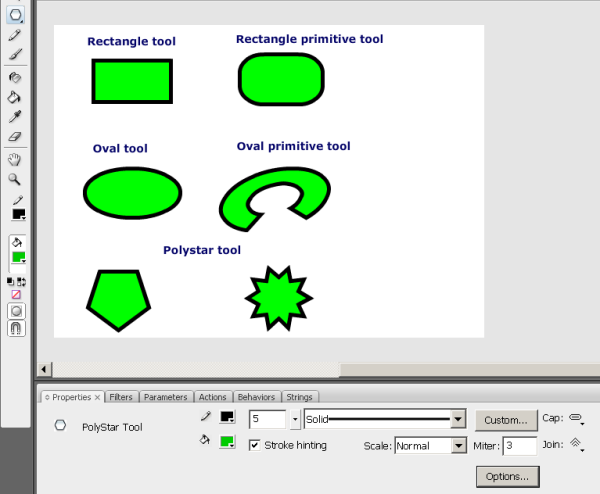
Ниже вы можете увидеть несколько рисунков. Снимок экрана был сделан с активированным инструментом Polystar.

Различные рисунки с инструментами прямоугольник, овал, polystar (CS3, тот же принцип)
5.2.9 Карандаш

Инструмент «Карандаш» позволяет рисовать как пером. Однако есть дополнительная поддержка рисования прямых или плавных линий, поскольку рисование с помощью мыши не очень очевидно.Вы можете определить различные варианты.
- Параметры рисования «Линия»
В разделе параметров можно выбрать различные способы поддержки рисования. То есть значок прямой выглядит так:  .
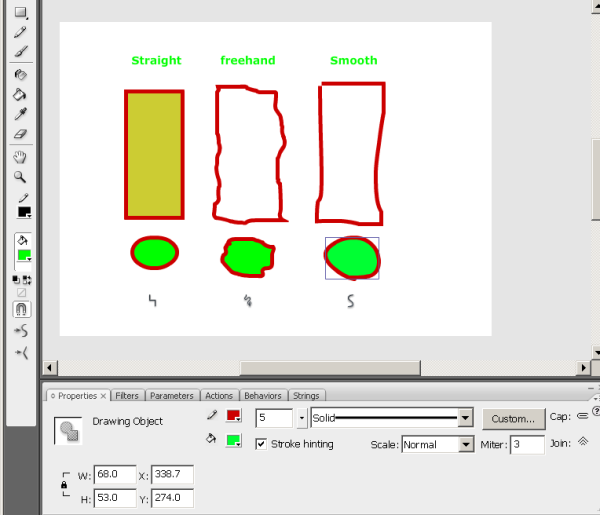
Ниже приведен дамп экрана, который демонстрирует разницу между прямым , от руки и гладким рисунком .
.
Ниже приведен дамп экрана, который демонстрирует разницу между прямым , от руки и гладким рисунком .

Три режима рисования карандашом (CS3, тот же принцип)
- Обводка, цвет и свойства линий.
На панели свойств вы можете определить различные параметры, такие как цвет штриха (пера), цвет заливки, различные штрихи или нет, а также то, как должен выглядеть конец линий.
5.2.10 Кисть
Инструмент «Кисть» позволяет рисовать, т. Е. Создавать формы ( ), состоящие из простых заливок. Есть несколько спецэффектов и несколько режимов.
), состоящие из простых заливок. Есть несколько спецэффектов и несколько режимов.
- Режим объекта или слияния
- В режиме слияния можно рисовать только заливки
- В режиме объекта вы можете добавить обводку к своей картине (по умолчанию она отключена).Посмотрите на панель свойств.
- Режим кисти
С помощью «Режим кисти» в разделе параметров (не на панели свойств) вы можете выбрать режим рисования. Убедитесь, что вы понимаете это и убедитесь, что нужный режим включен, иначе вы, вероятно, столкнетесь с разочарованием …
- Paint Normal: закрашивает линии и заполняет один и тот же слой. Как покраска «тяжелой» краской.
- Заливка краской: Заполняет пустые области, не затрагивая линии.
- Закраска позади: закрашивает пустые области рабочей области на том же слое, оставляя линии и заливки нетронутыми (это может быть по умолчанию, я не уверен).
- Выбор краски: применяет новую заливку к выделенной области. Поэтому, прежде чем начать рисовать, сначала выберите цвет заливки, затем выберите объект с помощью инструмента выделения, а затем раскрасьте. Это самый быстрый способ раскрашивать рисунки.
- Краска внутри: заполняет область внутри «заливки» (то есть там, где вы начинаете рисовать) и не закрашивает линии поверх.Если вы начнете рисовать в пустой области за пределами заливки, рисование не повлияет на существующие заполненные области.
- Выбор кистей и размера
Выберите один из вариантов в разделе параметров ….
5.2.11 Инструмент для бутылки с чернилами
Этот инструмент позволяет применять изменения цвета к штрихам рисунков.
- Выберите бутылку с чернилами
- Затем выберите цвет обводки (и / или цвет заливки , если объект является графикой) из элементов управления на главной панели инструментов.Если вы хотите внести более сложные изменения (например, применить градиент), сделайте это через цветовую панель.
- Щелкните по объектам, которые хотите изменить.
Вы также можете изменить цвет заливки или обводки с помощью панели свойств или цветовых панелей, но не забудьте сначала выбрать объект (ы), которые вы хотите изменить.
5.2.12 Инструмент для ведра с краской
Инструмент «ведро с краской» работает так же, как и инструмент для бутылки с чернилами. У него две цели:
- Изменение цвета простых фигур (примитивные рисунки).Совет: вы можете изменить цвет штрихов, отредактировав (двойной щелчок)
- Изменить цвет заливки (внутри графического объекта)
- Заполните пустые области ( внутри рисунков, сделанных, например, карандашом)
Процедура
- Сначала отмените выбор всего
- Затем нажмите на инструмент «Ведро с краской»
- Выбрать цвет (и стиль) заливки
- Щелкните фигуру или заливку (внутри фигуры графического объекта)
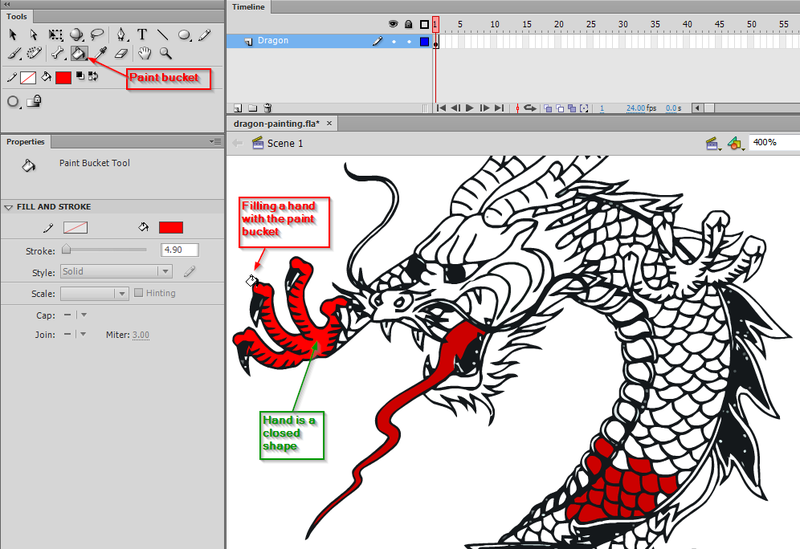
 Заполнение замкнутой графики краской
Заполнение замкнутой графики краскойКонечно, вы также можете изменить раскраску фигур и объекта, сначала выбрав объект на сцене, а затем внося изменения в свойства или панели цветов.
Советы:
,Как рисовать Flash | Drawingforall.net
Доброго времени суток, уважаемые художники и любители комиксов! В сегодняшнем уроке рисования мы покажем вам , как шаг за шагом нарисовать Flash из DС. Как вы знаете, Flash — это имя нескольких вымышленных супергероев комиксов от DC Comics. Созданный автором Гарднером Фоксом и художником Гарри Лампертом, Flash впервые появился в выпуске Flash Comics No. 1 (январь 1940 г.).
Шаг 1
В отличие от Робина и Зеленого Фонаря из наших уроков рисования Флэш в нашем уроке будет нарисован в довольно сложной и нестатической позе.Но, несмотря на это, все принципы рисования будут точно такими же, как и на других уроках рисования. Итак, в первую очередь набрасываем голову в виде овала. Затем нарисуйте позвоночник, грудную клетку и таз.
Шаг 2
Итак, давайте добавим немного «плоти» к телу нашего Flash. На голове нарисуйте линии симметрии лица, которые должны пересекаться в центре лица (возле переносицы). Затем мы рисуем туловище, которое сужается в области талии.Затем мы нарисуем руки и ноги простыми геометрическими фигурами, такими как круги и удлиненные цилиндры.
Шаг 3
Итак, основные очертания нашего супергероя готовы, и с этого шага мы добавим детали. Используя горизонтальную линию, нарисованную на предыдущем шаге, мы рисуем глаза. На вертикальной линии нарисуйте нос и рот, которые находятся точно посередине между кончиком носа и линиями подбородка.
Шаг 4
Продолжаем рисовать голову одного из самых быстрых супергероев из комиксов (кстати, кто быстрее, Flash из DC или Quicksilver из Marvel?).Рисуем очертания головы как в нашем примере. Далее прорисовываем проемы для глаз и рта. Не забудьте нарисовать крылья по бокам головы.
Шаг 5
Мы продолжаем урок рисования о , как рисовать Flash из DC . Аккуратно нарисуйте линии туловища, грудных мышц и брюшного пресса. В центре груди нарисуйте логотип Flash и пояс в виде молнии.
Шаг 6
Рисуем мощные и круглые дельтовидные мышцы.Продолжайте линии дельтовидных мышц, которые переходят в бицепсы и трицепсы. Затем нарисуйте предплечья, которые должны сужаться в области запястий. Нарисуйте очертания перчаток в виде молнии и переходите к следующему шагу.
Шаг 7
Теперь перейдем к нижней части тела нашего Flash. Нарисуйте очертания мощных ног (мы думаем, что он много времени проводит в тренажерном зале, накачивая ноги). Нарисуйте линии мышц и коленей. В конце шага стираем все ненужные линии и добавляем детали, такие как крылья на ботинках и линии подошвы.
Шаг 8
Вот урок рисования на , как рисовать Flash шаг за шагом подошел к концу. Здесь нам нужно добавить тени и стереть все оставшиеся ненужные линии. Чтобы сделать классические тени из комиксов, используйте четкие и темные штрихи. Вы можете создать светлые тени, как в нашем примере, или более крупные контрастные тени, как, например, в уроке рисования Человека-паука.
Вам понравился этот урок рисования? Если да, то не забудьте поделиться этим уроком рисования и подписаться на нас в социальных сетях.Также напишите, какой урок рисования вы хотели бы видеть на страницах нашего сайта.
,Flash Drawing на GetDrawings | Бесплатно скачать
11
2268×1352 Как рисовать зум из вспышки
6 1
1258×1248 Рисование действительно крутых флеш-рисунков
4 2
659×900 Flash Рисунок Светланы Дробахиной
6
900×641 Флэш Грант Гастин Рисунок Кристин Джепсен
4 1
1280×720 Флэш против обратного рисования Flashspeed Рисует Рулз
1 2
960×680 Flash Drawing Steemit
2 1
2448×2152 Kid Flash, автор: Yudit Art
1 2
1920×1080 Скорость Рисование Флэша
3
1024×639 The New 52 Flash (рисунок) Автор: Josh28parker
2
650×1000 Интернет-аукцион спортивных сувениров Нетронутый аукцион
2
3000×1691 Prismacolor Speed Draw The Flash
1
690×900 Вспышка в роли актера Гранта Гастина Рисунок Нила Файгелеса
1
1024×1319 Флэш: Плохо Рисуя
1
798×1128 Рисунок Флэша
736×736 7 лучших изображений моего рисунка на художественных рисунках, рисование
14
832×600 Вспышка от @ Super Hero
11
700×800 Флэш
6
Рисунки в обратной вспышке 1024×850 Рисунки в обратной вспышке
5 1
579×800 Флэш, автор: D Mac
4
786×1015 Pin Up Flash работает Стивенбджонсом
3 1
900×1258 Молодой Справедливый Малыш Флэш Byiarisawa12
1 2
736×939 194 Best The Flash Images о Лиге справедливости, Комикс
2 1
819×1000 Ранний взгляд
2
728×735 Рисунок из Zootopia с Sketch V Medium
2
640×904 Флэш раскраски супергероев Www Stepathon Org Раскраски
2
1066×1400 Вспышка Манапула
2
Рисование скорости вспышки 768×1024
1 1
687×1163 Редизайн Лиги Справедливости
1
684×1024 Необычные флеш-раскраски 57 для раскраски со вспышкой мира
1
900×810 Fat Flash Running By Stonegate
1
900×1242 Вспышка
1
621×800 Flash C2e2, набросок, автор: Adamwithers
1
776×1028 обратная вспышка от Dmthompson
1
750×1140 75-летие Flash! Сказки об адекватности!
1
789×1013 Раскраски Флэш
1
631×750 Флэш-реалистичный рисунок Навыки рисования
1
762×1048 Флэш Бегущий
1
814×982 Цифровой набросок Flash. Автор Скоттлвисарт.
1
602×786 Бретт Бут
1280×1280 Вспышка
833×958 Flash Running By Philalexander
741×1079 Flash Daily Sketch Challenge от Vimes Da
562×641 Flash W Mouse] Быстрый рисунок маффета от Maxigamer
400×647 Как рисовать Flash из комиксов Dc с помощью простого пошагового рисования
, или другим инструментом рисования, например, пером или инструментом линии, то рисуемые вами линии называются штрихами .
или другим инструментом рисования, например, пером или инструментом линии, то рисуемые вами линии называются штрихами . , овал и т. Д., Вы по умолчанию получите штрихи и заливки. Внутренности этих объектов рисования — это заливок, , а контуры — штрихов, , т.е.е. оба имеют различные формы цвета. Вы можете удалить обводку или заливку (используя значок
, овал и т. Д., Вы по умолчанию получите штрихи и заливки. Внутренности этих объектов рисования — это заливок, , а контуры — штрихов, , т.е.е. оба имеют различные формы цвета. Вы можете удалить обводку или заливку (используя значок  без цвета в инструменте выбора цвета.
без цвета в инструменте выбора цвета.