Рисуем джойстик в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как нарисовать джойстик.
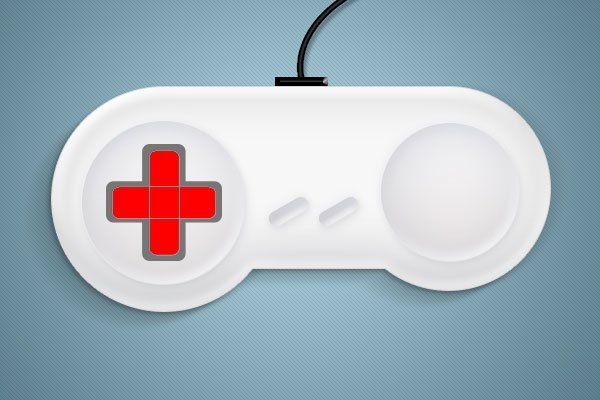
Финальное изображение:

Шаг 1
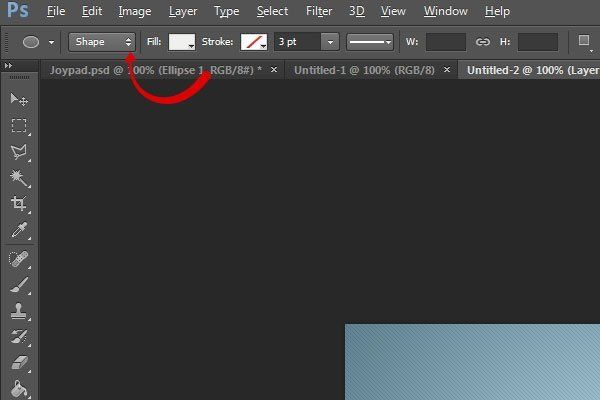
Создайте новый документ (Ctrl + N) размером 800 x 600 пикселов с любым цветом фона. Теперь выберите инструмент Эллипс  (Ellipse Tool) (U) в режиме слой-фигуры и нарисуйте эллипс среднего размера.
(Ellipse Tool) (U) в режиме слой-фигуры и нарисуйте эллипс среднего размера.


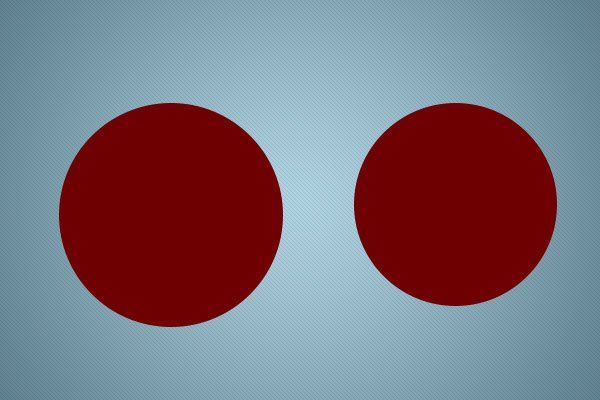
Не меняя инструмента, нажмите и удерживайте на клавиатуре клавишу +, чтобы добавить к нарисованной фигуре еще одну. Теперь нарисуйте еще один эллипс, только меньшего размера.

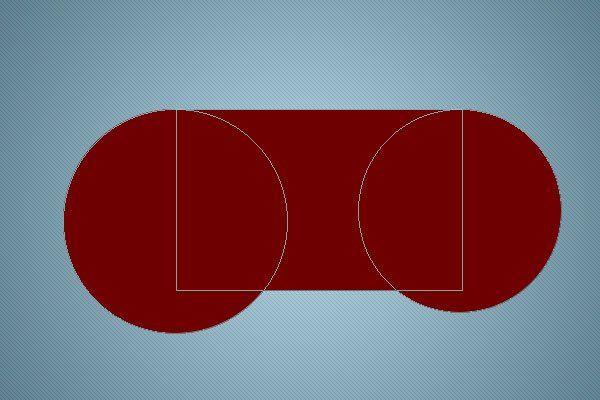
Теперь выберите инструмент Прямоугольник
 (Rectangle Tool) (U), нажмите клавишу + на клавиатуре и нарисуйте прямоугольник между двух эллипсов.
(Rectangle Tool) (U), нажмите клавишу + на клавиатуре и нарисуйте прямоугольник между двух эллипсов. 
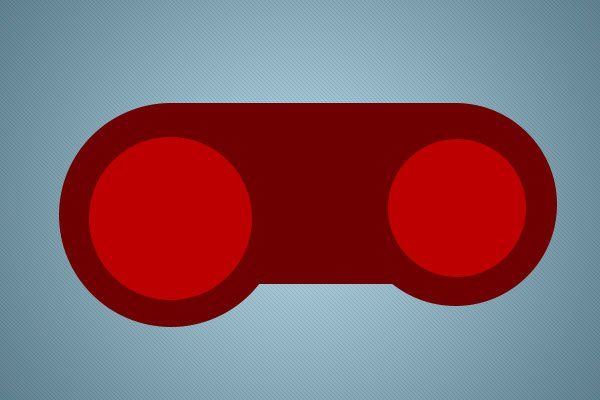
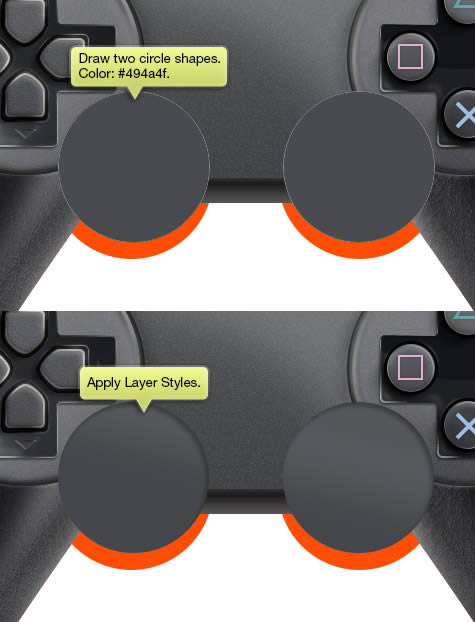
Далее, инструментом Эллипс  (Ellipse Tool) (U) нарисуйте два небольших круга внутри полученной основы для джойстика.
(Ellipse Tool) (U) нарисуйте два небольших круга внутри полученной основы для джойстика.

Переключитесь на инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) и нарисуйте маленький прямоугольник.
(Rounded Rectangle Tool) (U) и нарисуйте маленький прямоугольник.

Удерживая клавишу shift, поверните слой с маленьким прямоугольником против часовой стрелки (Ctrl + T).

Дублируйте слой с маленьким прямоугольником (Ctrl + J) и поверните его также, как и первый:

Шаг 2
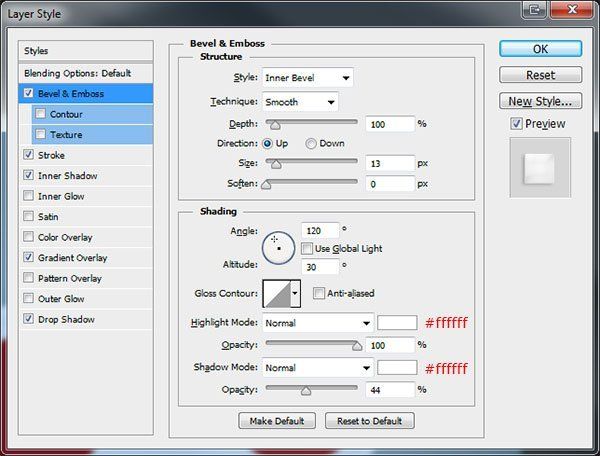
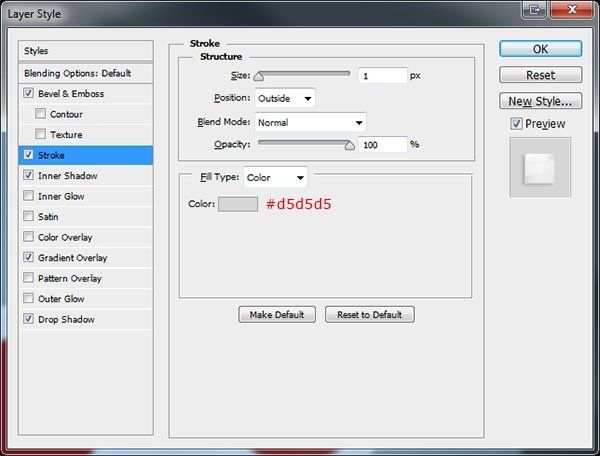
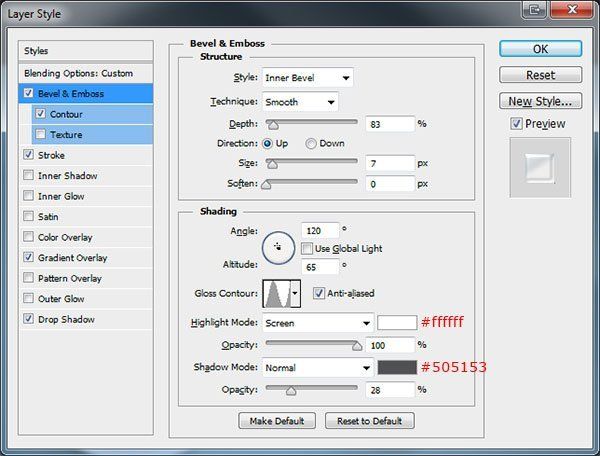
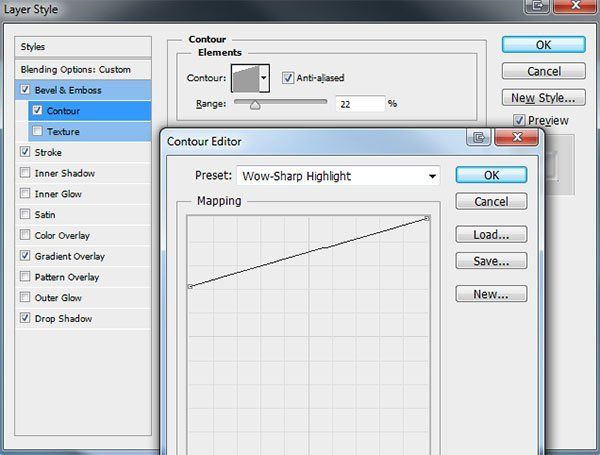
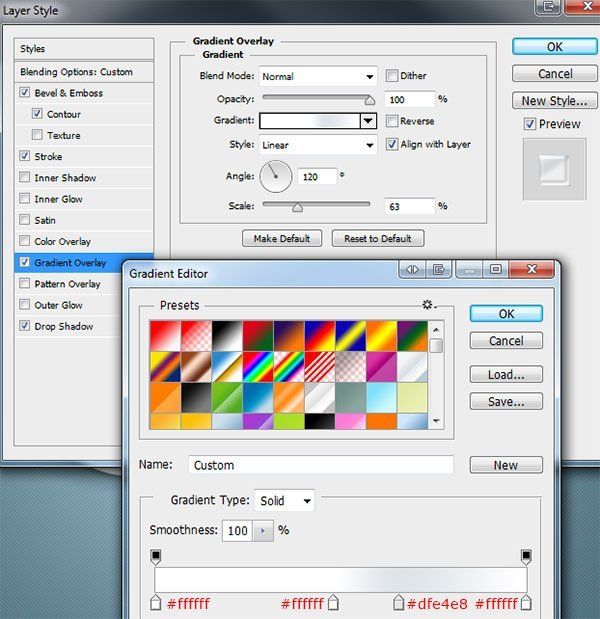
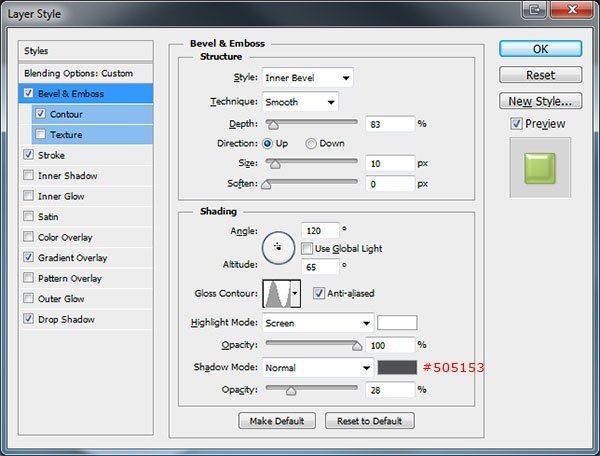
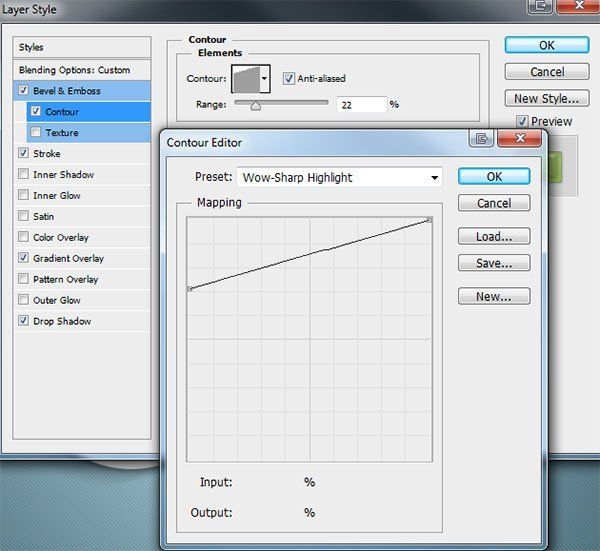
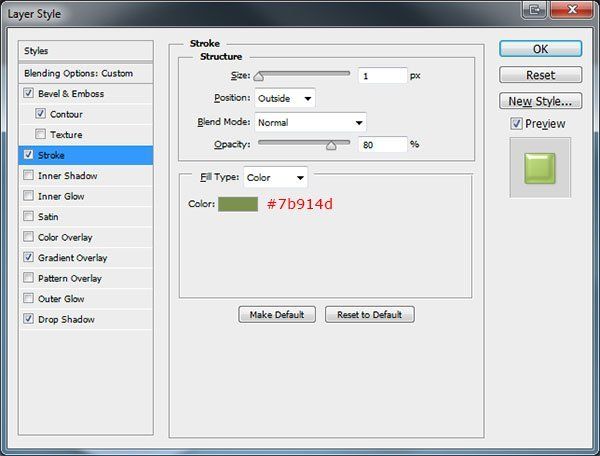
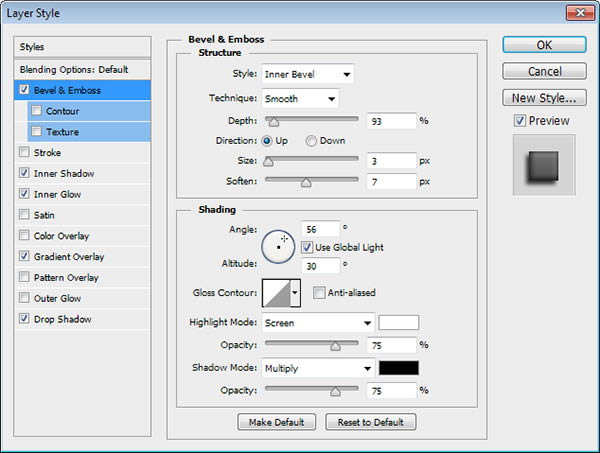
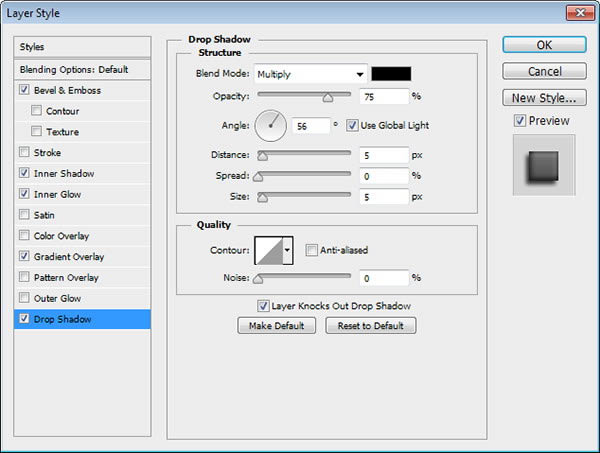
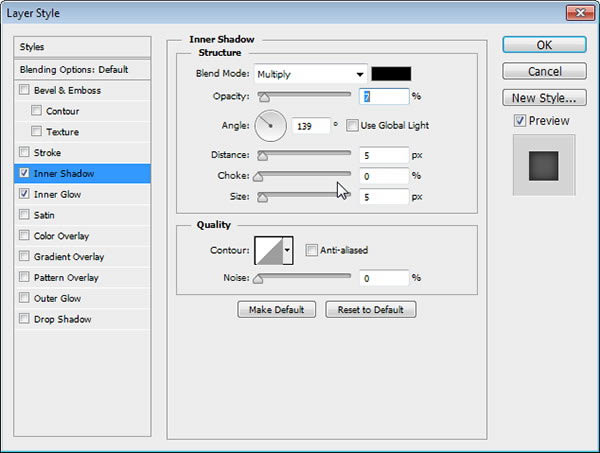
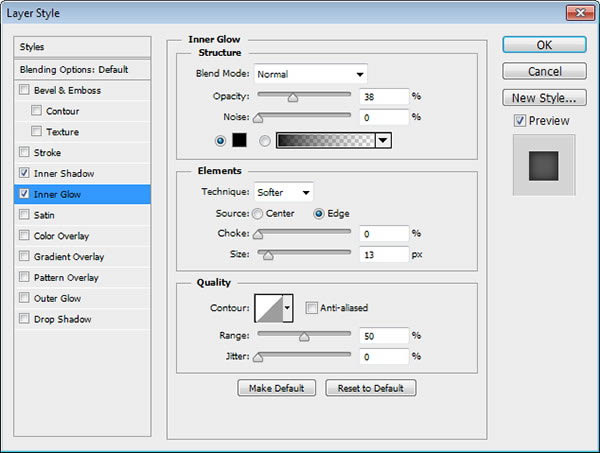
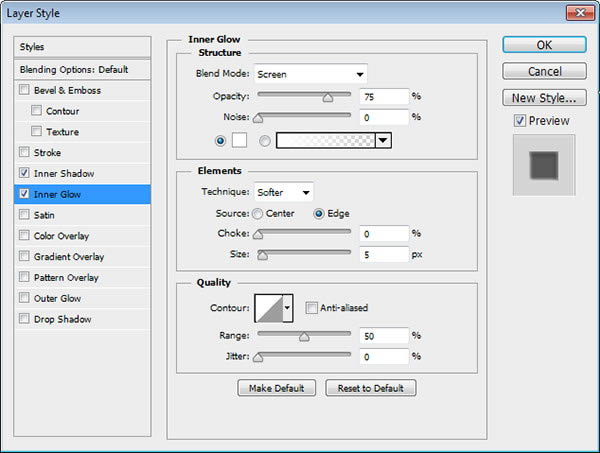
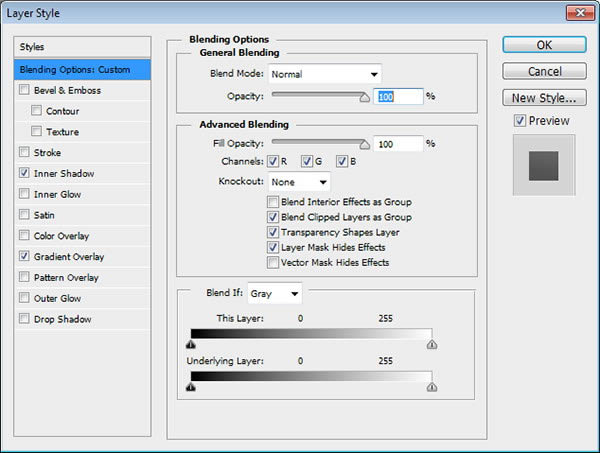
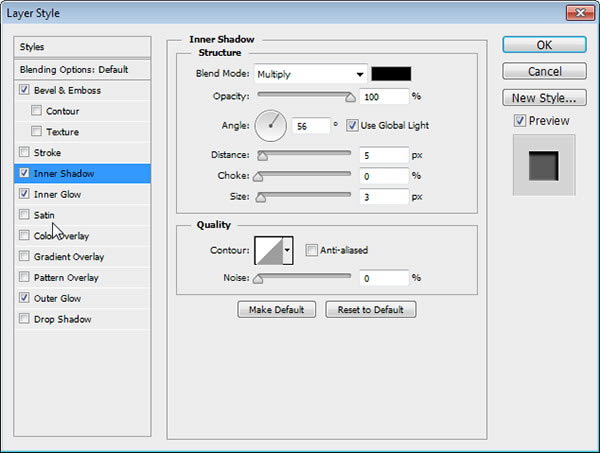
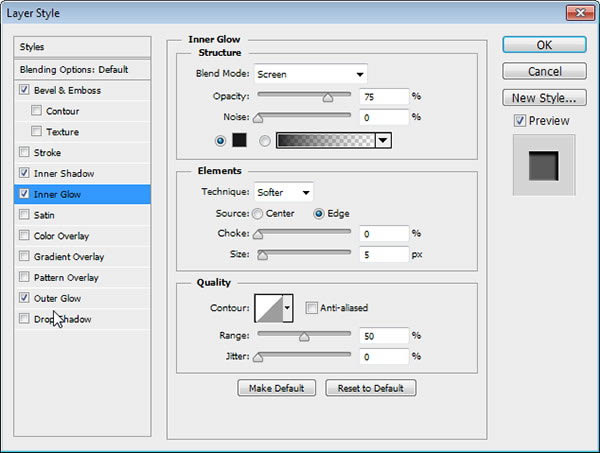
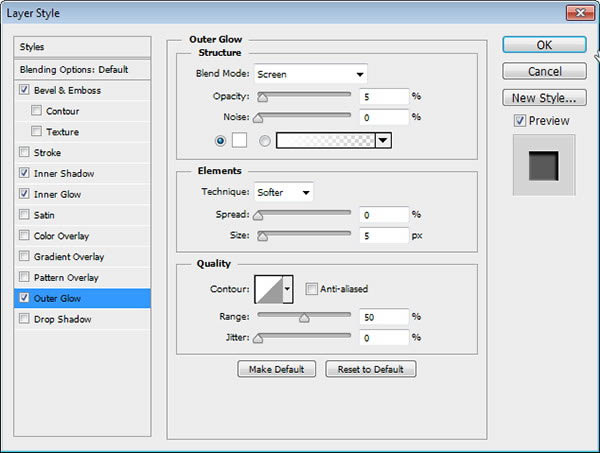
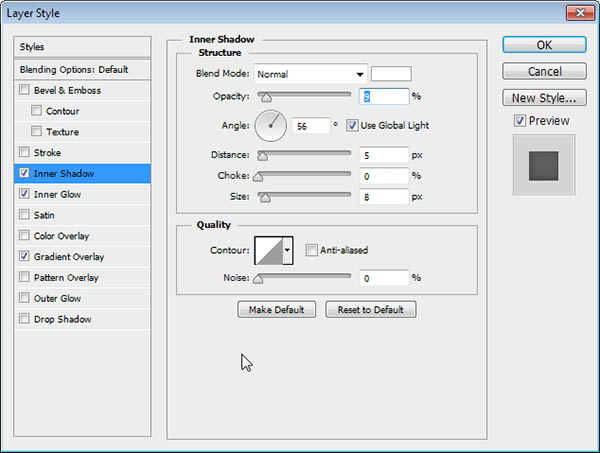
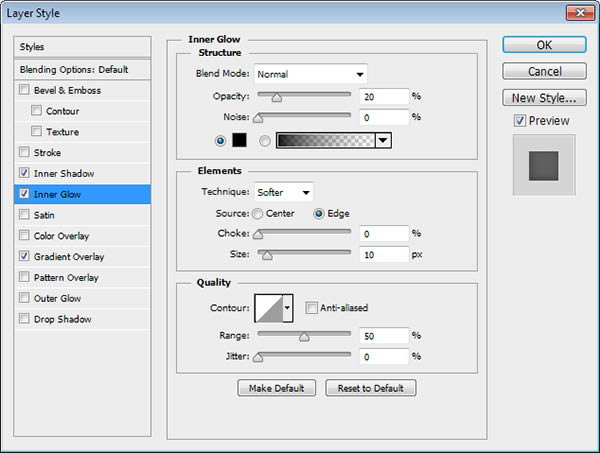
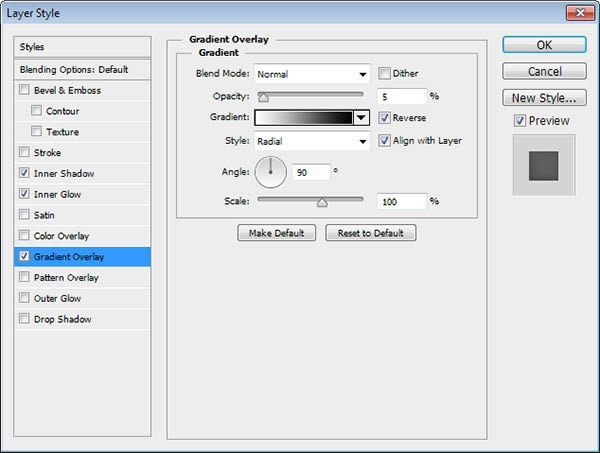
Перейдите на слой с основой джойстика и добавьте к нему стили слоя:





Результат:

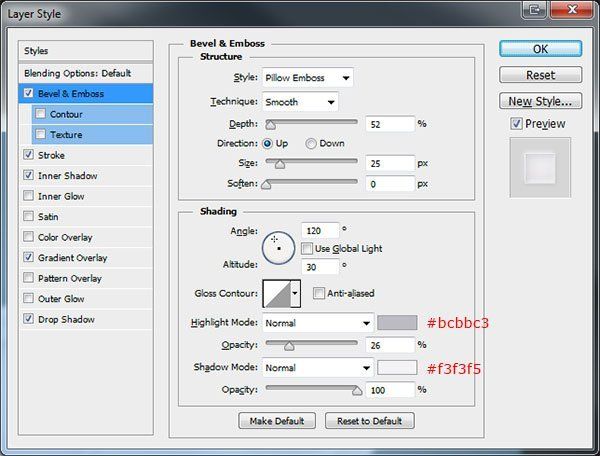
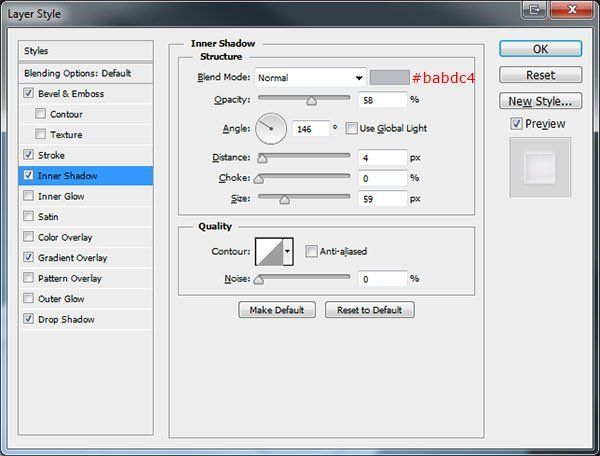
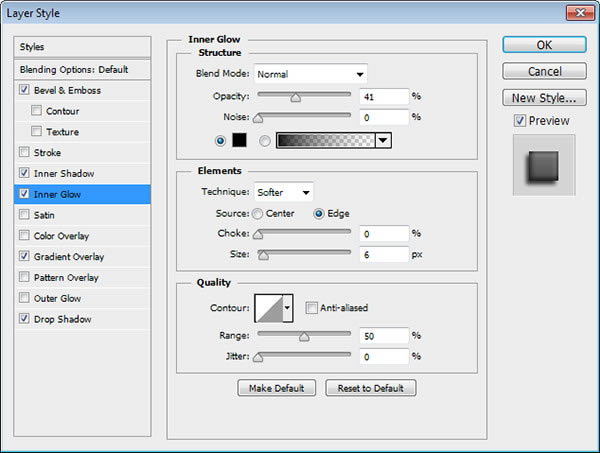
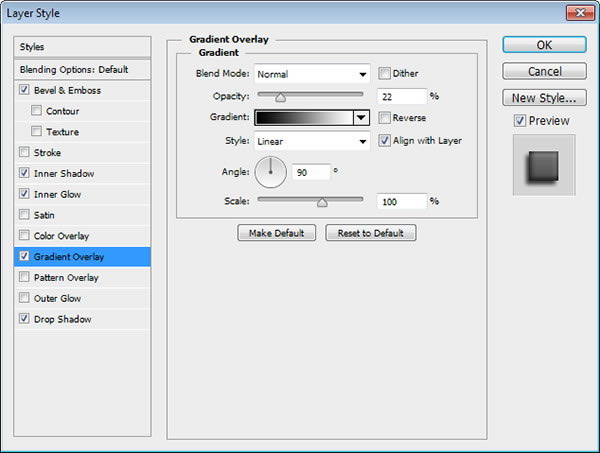
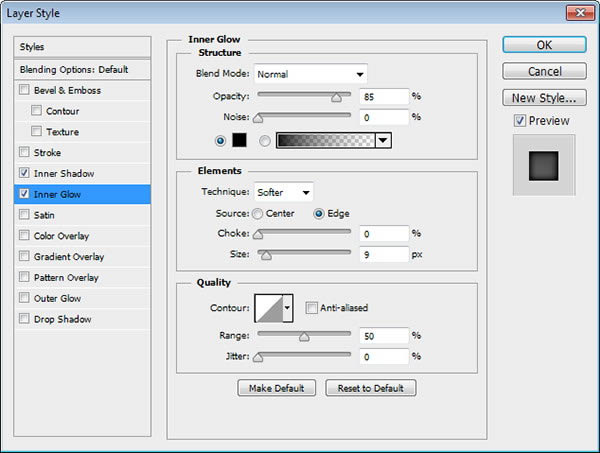
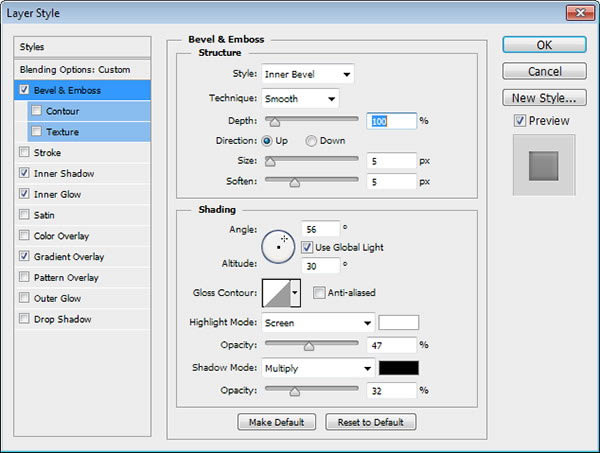
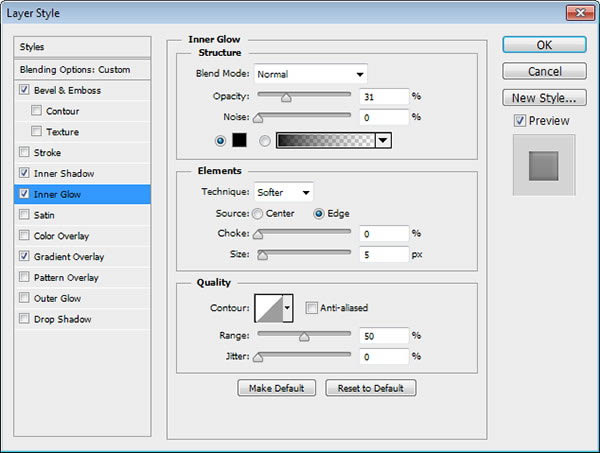
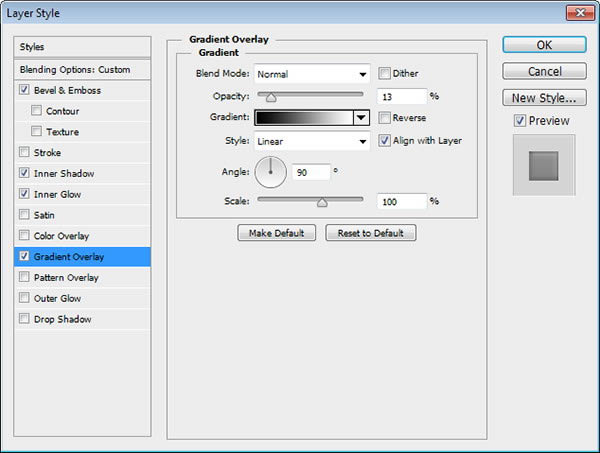
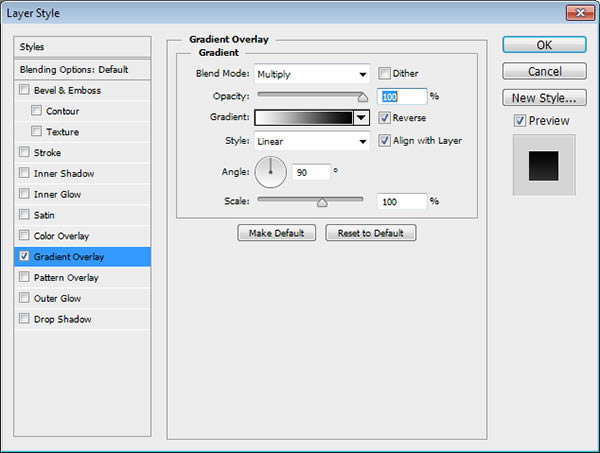
Теперь добавьте объем и глубину всем элементам на джойстике. Сделайте это при помощи стилей слоя:





Результат:

Шаг 3
Теперь добавим реалистичную тень. Дублируйте слой с основой джойстика (Ctrl + J) и удалите с него стили слоя (кликните правой кнопкой мыши по стилям слоя в палитре Слои и выберите пункт Очистить стили слоя (Clear Layer Styles)). Теперь добавьте к этому слою стиль Наложение цвета (color overlay). Используйте здесь черный цвет.
Теперь примените фильтр Размытие в движении (Фильтр – Размытие – Размытие в движении) (Filter > Blur > Motion Blur) с параметрами, которые показаны на скриншоте:
 Уменьшите непрозрачность слоя с тенью приблизительно до 30% и инструментом Перемещение
Уменьшите непрозрачность слоя с тенью приблизительно до 30% и инструментом Перемещение  (move) (V) сдвиньте слой с тенью вниз и вправо:
(move) (V) сдвиньте слой с тенью вниз и вправо: 
Нарисуйте небольшой черный прямоугольник в верхней части джойстика:

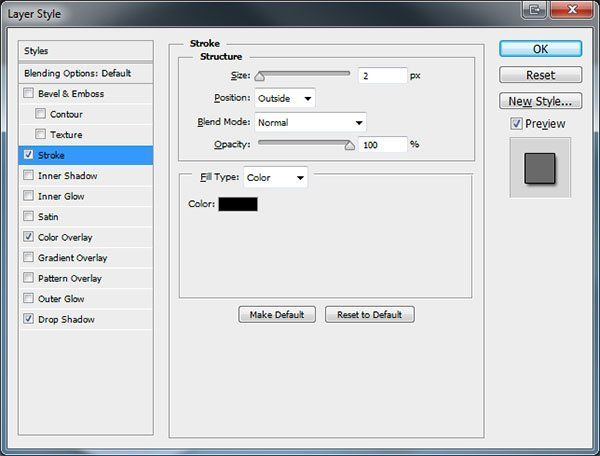
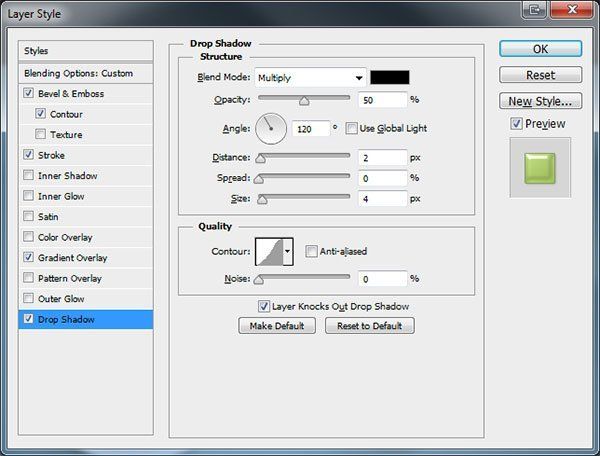
К слою с этим прямоугольником примените стиль слоя Тиснение (Bevel & Emboss):

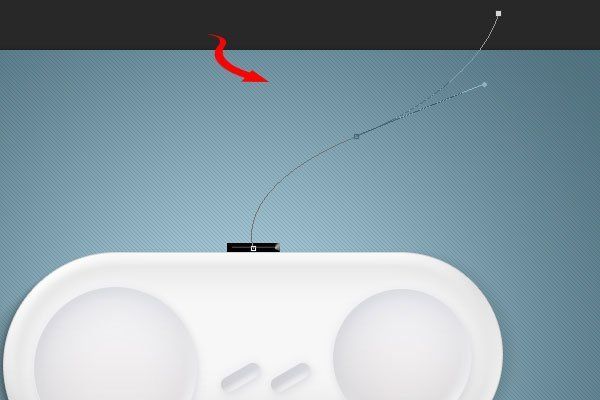
Инструментом Перо  (Pen Tool) (P) нарисуйте провод, выходящий из этого черного прямоугольника.
(Pen Tool) (P) нарисуйте провод, выходящий из этого черного прямоугольника.

После того, как кривая нарисована, выберите инструмент Кисть 
 (Pen Tool) (P), кликните правой кнопкой мыши по документу и выберите пункт Выполнить обводку контура)(Stroke Path).
(Pen Tool) (P), кликните правой кнопкой мыши по документу и выберите пункт Выполнить обводку контура)(Stroke Path).

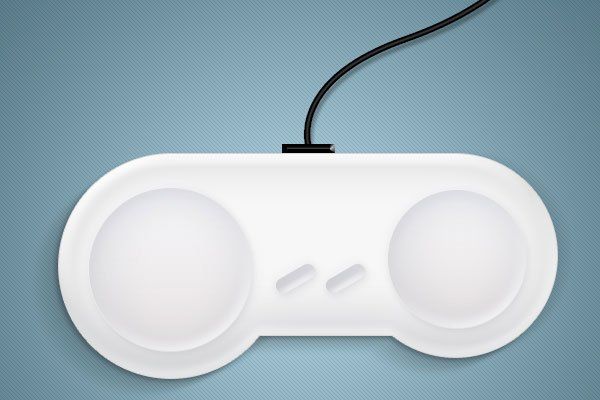
Теперь к слою с проводом добавьте стили слоя:



Результат:

Шаг 4
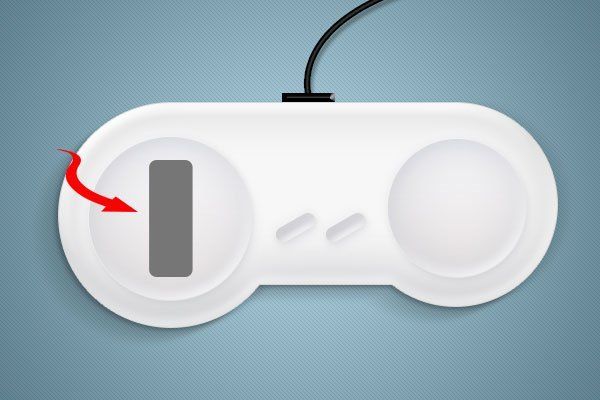
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) с радиусом 15-20 пикселов и нарисуйте вертикальный прямоугольник:
(Rounded Rectangle Tool) (U) с радиусом 15-20 пикселов и нарисуйте вертикальный прямоугольник:

Также, нарисуйте клавиши на джойстике, зажимая при рисовании клавишу + на клавиатуре. На этот раз нарисуйте горизонтальный прямоугольник.

Повторите этот процесс для создания других кнопок, только они должны быть на 5 пикселов меньше.

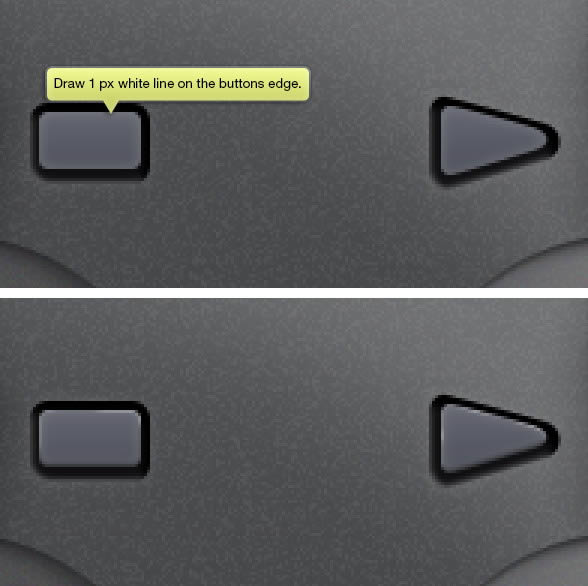
Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте линии на кнопках.
(Rectangle Tool) (U) нарисуйте линии на кнопках.

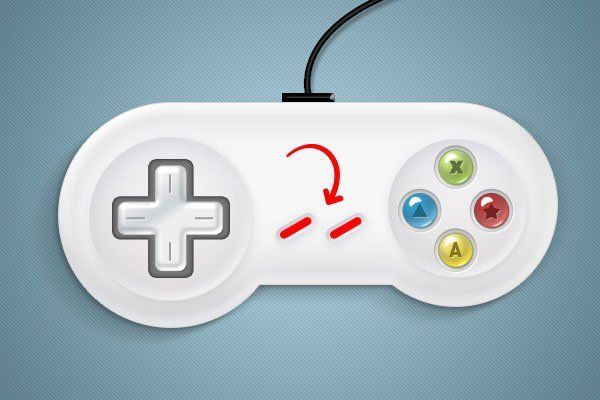
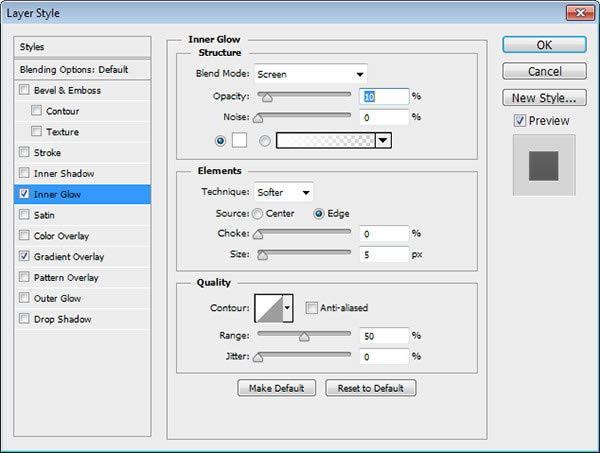
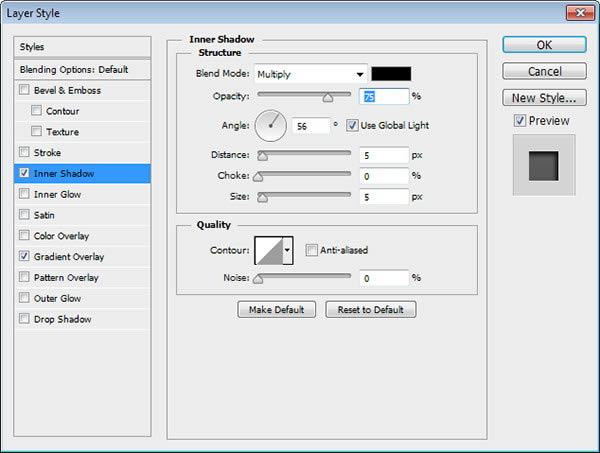
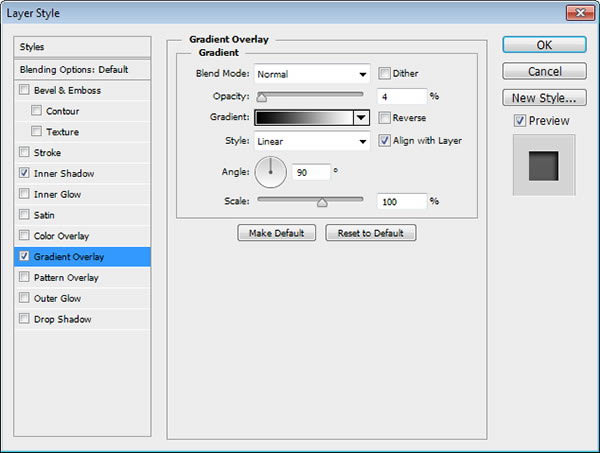
К первой фигуре, которую мы создали, добавьте стили слоя:


К слою с маленькими кнопками добавьте эти стили:





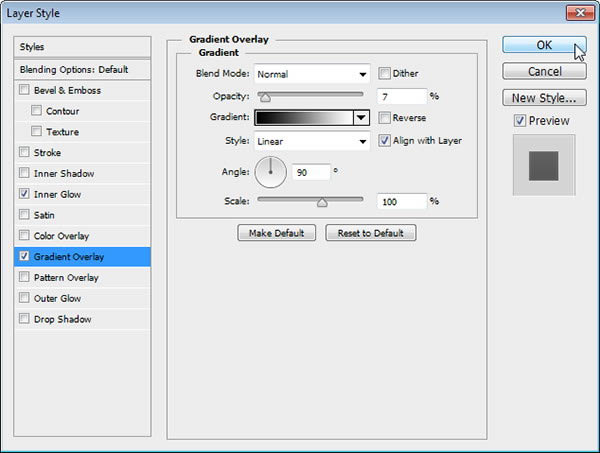
В финале, добавьте к слоям с линиями на кнопках стиль слоя Наложение цвета (color overlay), используя цвет #9e9fa3.

Шаг 5
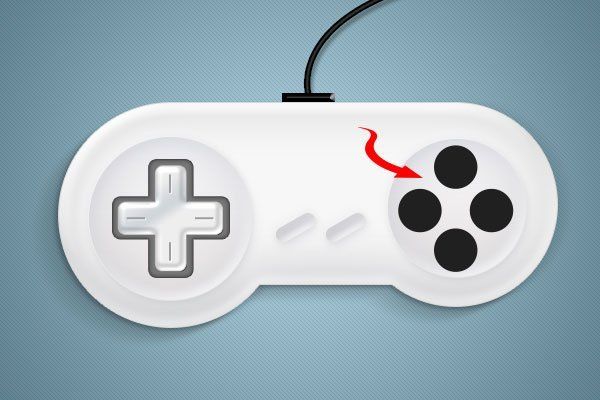
Инструментом Эллипс  (Ellipse Tool) (U) нарисуйте три эллипса на круге справа:
(Ellipse Tool) (U) нарисуйте три эллипса на круге справа:

Этим эллипсам нужно добавить объем. Сделайте это при помощи стилей слоя:



Результат:

Инструментом Эллипс  (Ellipse Tool) (U) нарисуйте 4 эллипса внутри предыдущих, только меньшего размера.
(Ellipse Tool) (U) нарисуйте 4 эллипса внутри предыдущих, только меньшего размера.

К маленьким эллипсам добавьте эти стили:





Измените стили слоя

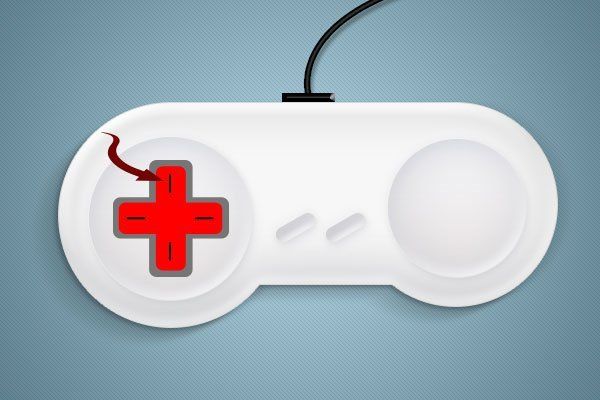
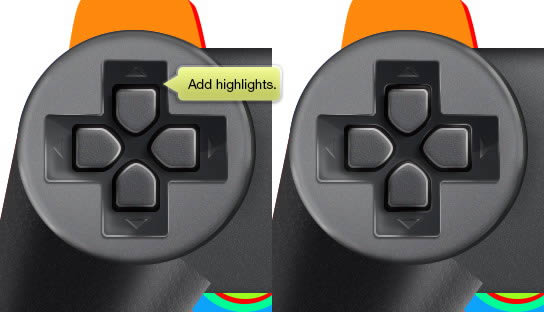
На каждую кнопку добавьте фигуру-символ, а затем к каждой из этих фигур примените стили слоя:


Измените цвет отражения на кнопках.

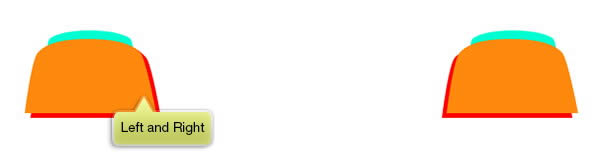
Шаг 6
Теперь создадим средние кнопки. Для этого, нарисуйте два прямоугольника со скругленными углами внутри тех кнопок, которые мы поворачивали против часовой стрелки.

К этим кнопкам добавьте стили слоя:




Выберите инструмент Текст  (Type Tool) (T) и напишите текст под этими двумя прямоугольными кнопками.
(Type Tool) (T) и напишите текст под этими двумя прямоугольными кнопками.

В финале, напишите название джойстика в его верхней центральной части:

Автор урока: Richard Carpenter
Перевод: Слуцкая Светлана
Как нарисовать джойстик для PlayStation · Мир Фотошопа
Конечный результат:

Ресурсы урока:
Текстура кожиШаг 1: Эскиз
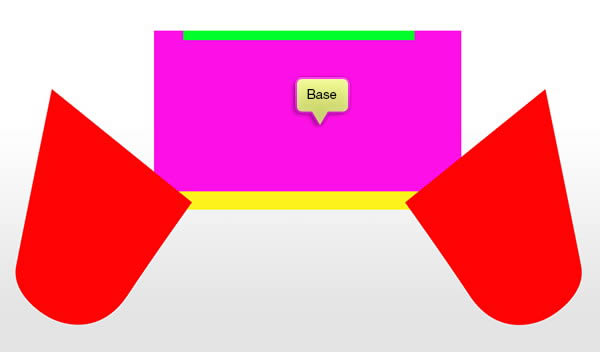
Начните с создания эскиза будущего контроллера. Векторными инструментами нарисуйте базовую форму и разделите все элементы на секции.

Шаг 2
Чтобы Вам было понятнее, я сгруппировал элементы контроллера по цвету.





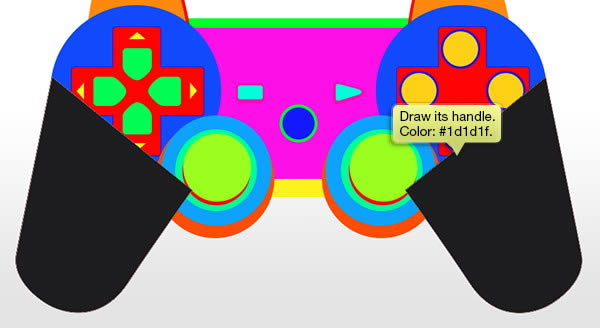
Шаг 3: Корпус
Создайте копию слоя ручек (Ctrl + J) и поместите их в группу (Ctrl + G). Измените цвет ручек на #1d1d1f.

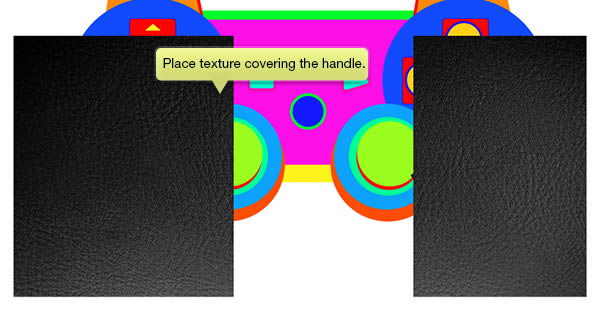
Шаг 4
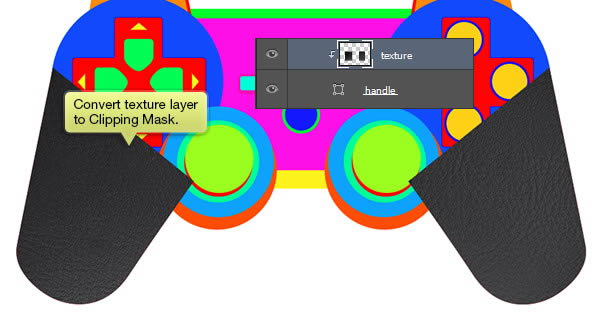
Вставьте текстуру кожи в наш документ и расположите её над слоями ручек.

Шаг 5
Создайте обтравочную маску (Ctrl + Alt + G) для кожи, чтобы она осталась только на ручках.

Шаг 6
Над кожей создайте новый слой с обтравочной маской (Ctrl + Alt + G). Нарисуйте тени и свет на ручках, чтобы они выглядели объёмными. Понизьте непрозрачность слоя, чтобы всё было не так сильно заметно.

Шаг 7
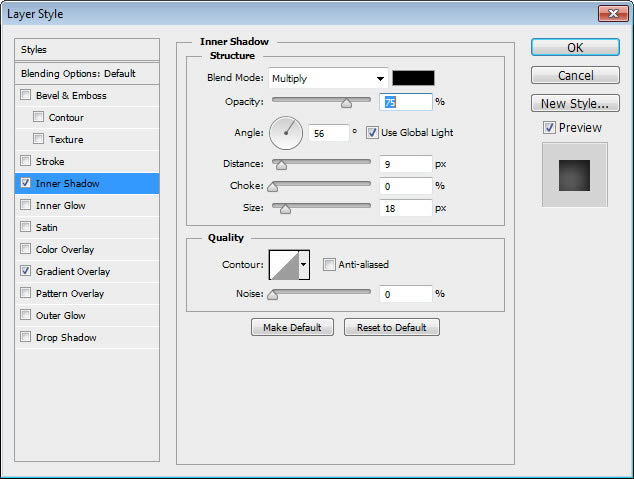
Создайте прямоугольник цветом #444548 поверх средней части контроллера под ручками.

Примените к нему следующие стили:



Шаг 8
Создайте новый слой над прямоугольником и нарисуйте световое отражение в правом верхнем углу. Преобразуйте его в смарт-объект и создайте обтравочную маску (Ctrl + Alt + G).

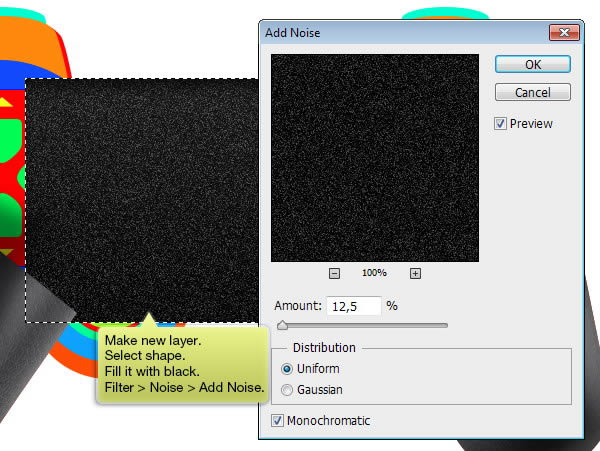
Шаг 9
Выделите прямоугольник и создайте новый слой. Залейте выделение чёрным цветом и примените фильтр шума (Filter ? Noise ? Add Noise).

Шаг 10
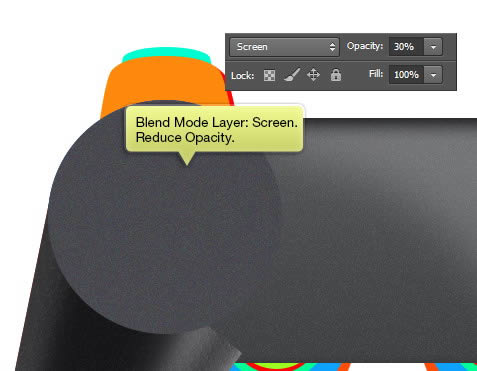
Установите режим наложения слоя с шумом на Screen. Благодаря шуму поверхность контроллера будет не такой гладкой и более реалистичной.

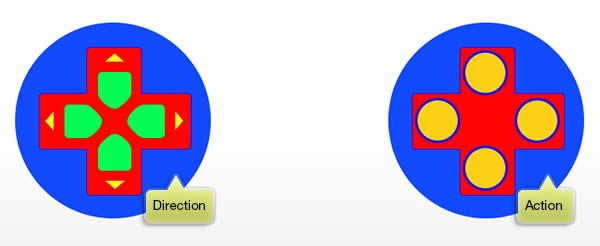
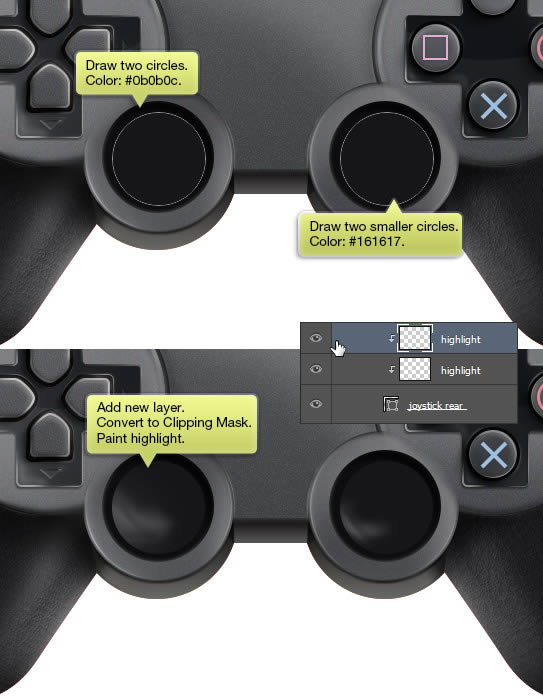
Шаг 11: Стрелки и кнопки
Создайте два круга цветом #43444a.

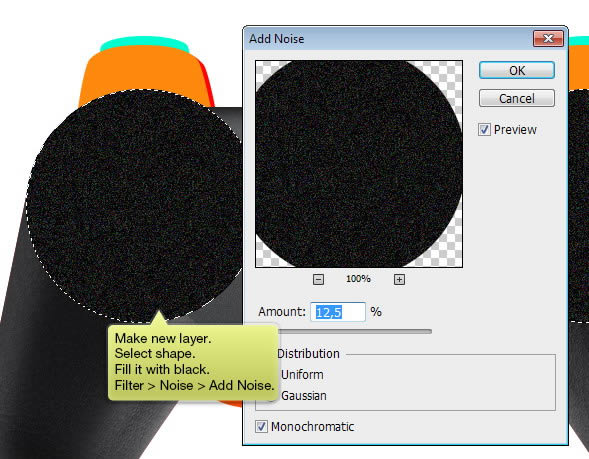
Шаг 12
Добавьте шум на круги.

Шаг 13
Установите режим наложения шума на Screen и понизьте непрозрачность до 30%.

Шаг 14
Нарисуйте тень в нижней части кругов.

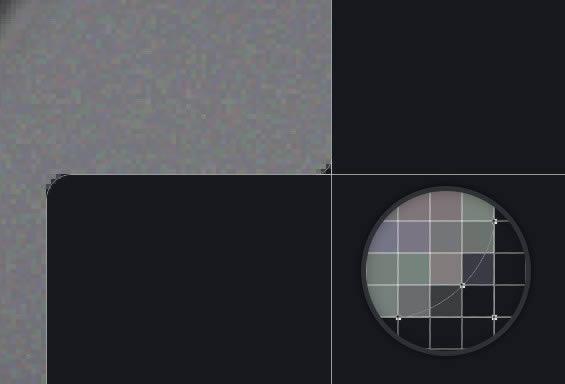
Шаг 15
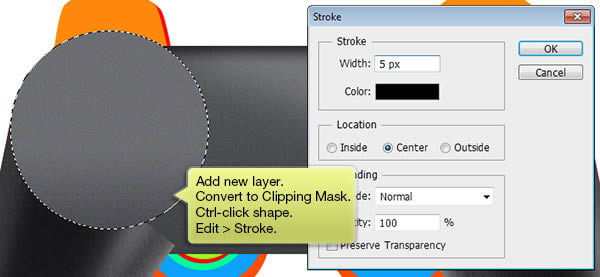
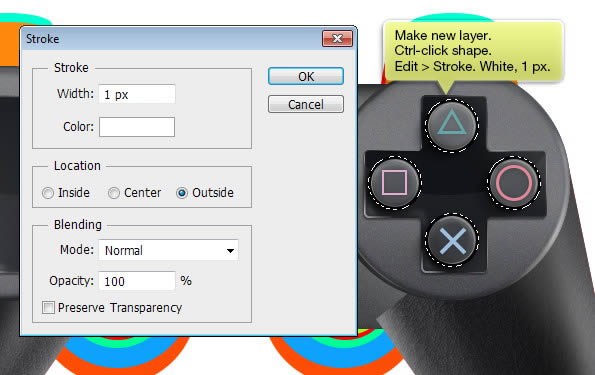
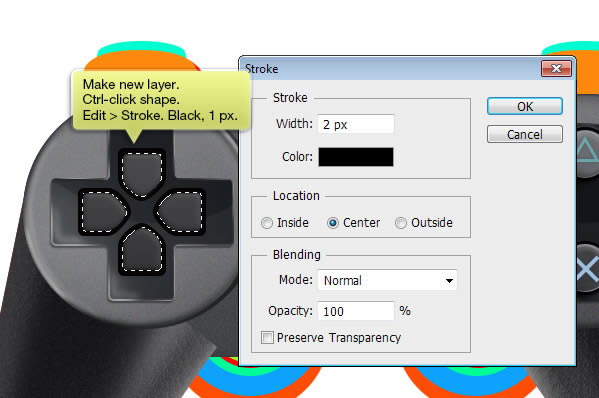
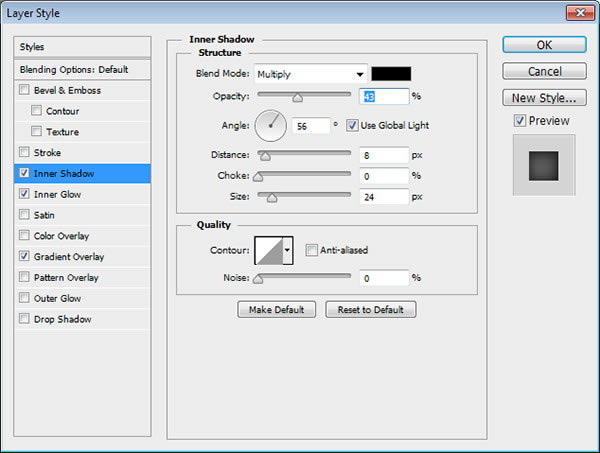
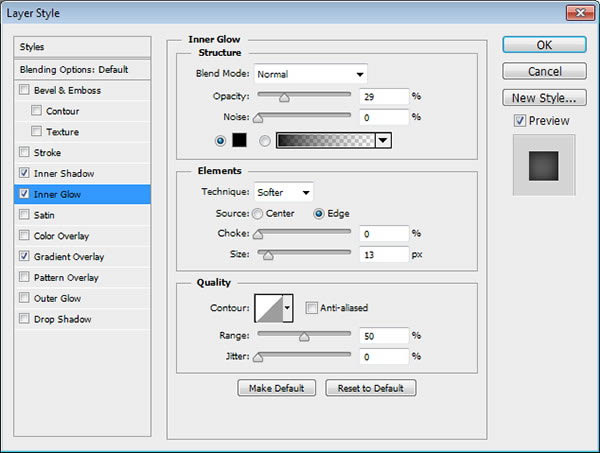
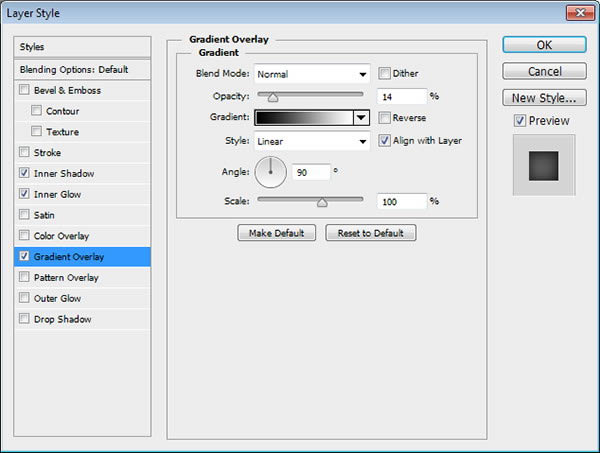
Сейчас мы добавим тень на край круга. Тени и свет помогают сделать фигуры объёмными. Создайте новый слой с обтравочной маской. Выделите круг (удерживая Ctrl, кликните на миниатюре слоя) и перейдите в меню Edit ? Stroke. Введите следующие значения:

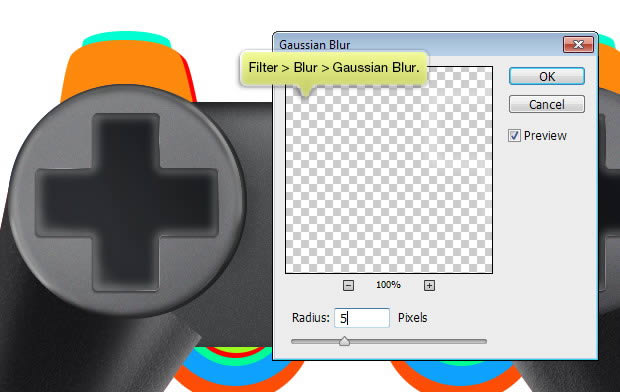
Шаг 16
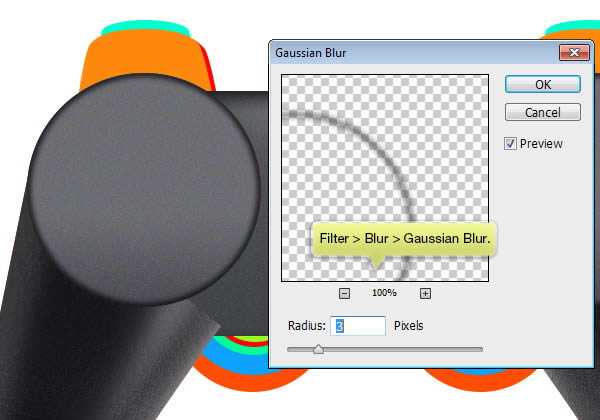
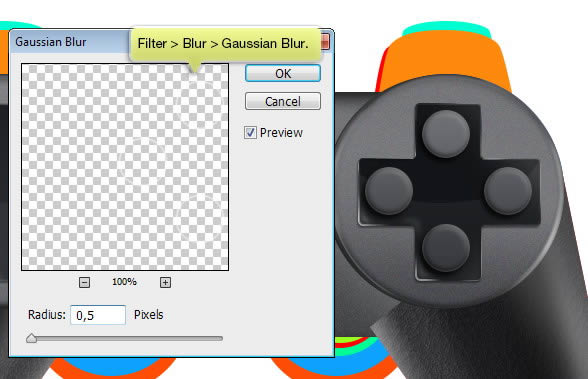
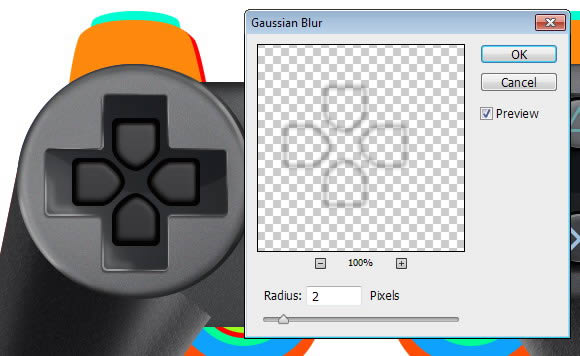
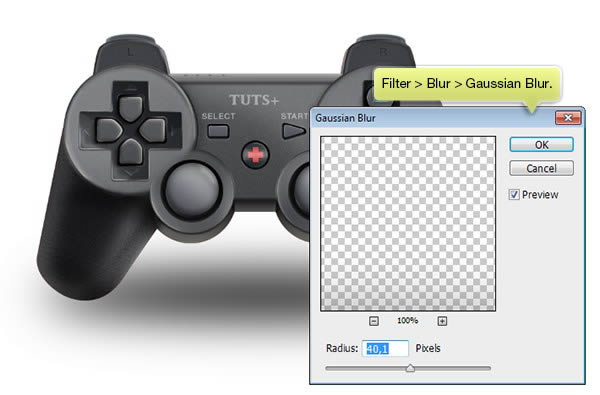
Чтобы смягчить тень, примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 3 пикселя. Понизьте непрозрачность до 23%.

Шаг 17
На новом слое нарисуйте световые отражения в верхней части кругов.

Шаг 18
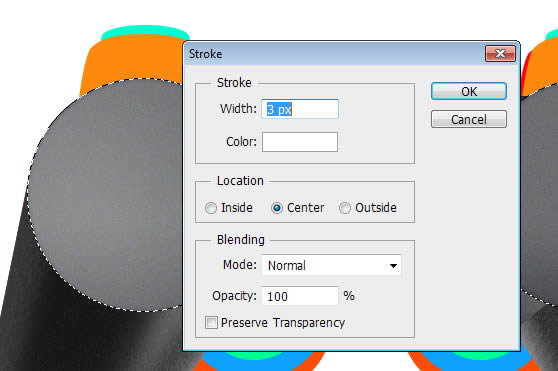
Повторите 16 шаг, но на этот раз используйте белый цвет для обводки.

Шаг 19
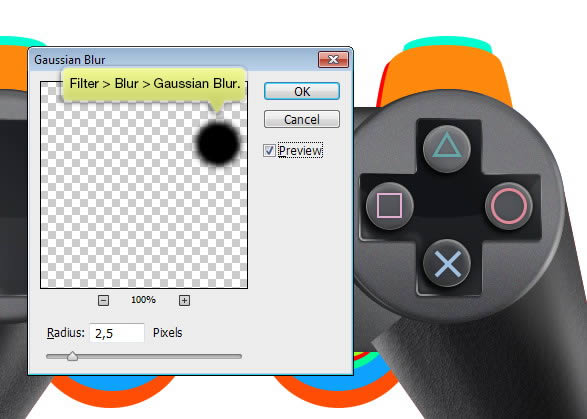
Примените к свечению на краю фильтр Gaussian Blur со значением 2,5 пикселя.

Шаг 20
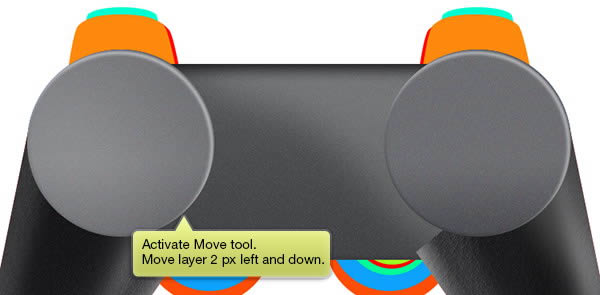
Выберите инструмент Move Tool (V) и сдвиньте круговое свечение на 2 пикселя внизу и влево.

Шаг 21
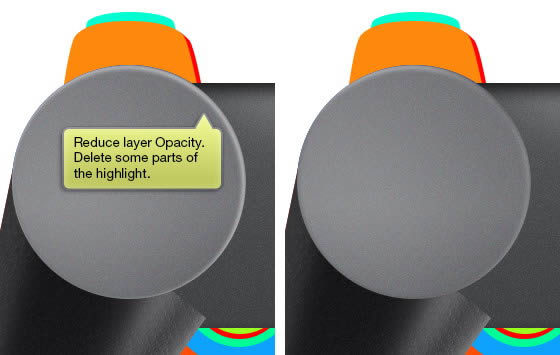
Понизьте непрозрачность и сотрите часть свечения мягким ластиком.

Шаг 22
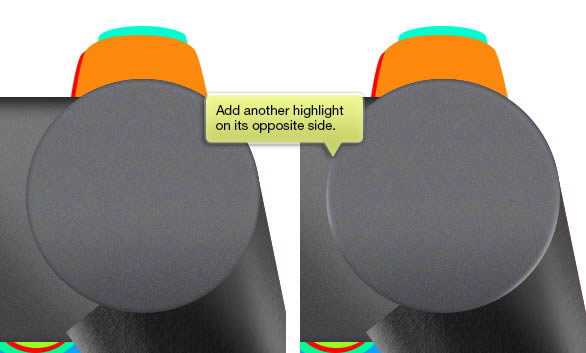
Создайте такие же свечения на правой стороне.

Шаг 23
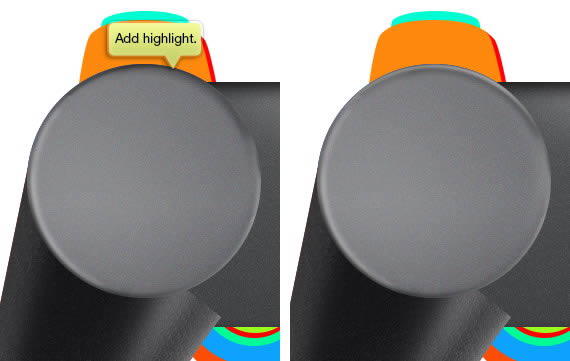
Ещё одно свечение.

Шаг 24
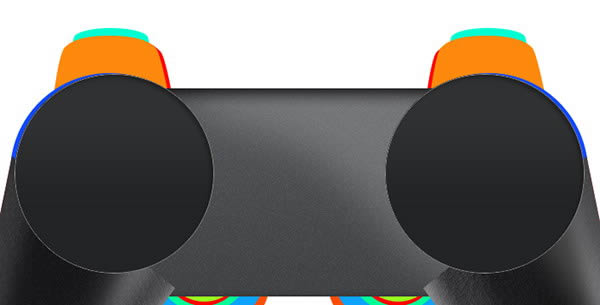
Под двумя кругами создайте ещё два круга такого же размера, но тёмные. Сдвиньте их на пару пикселей в сторону. Они нужны для того, чтобы зоны с кнопками выглядели объёмно.

Вот так выглядят тёмные нижние круги:

Шаг 25
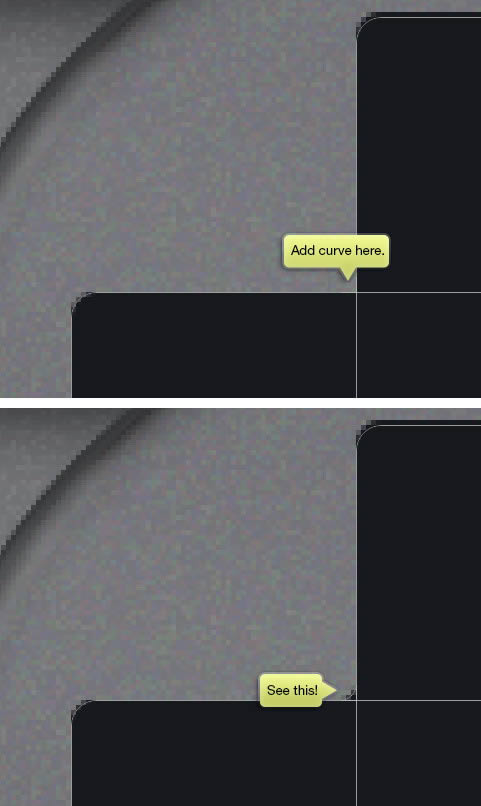
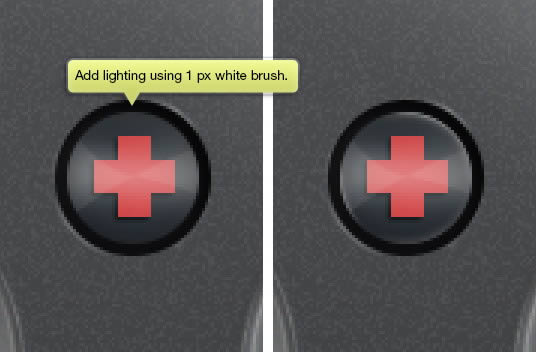
Нарисуйте слабое свечение на краях.

Шаг 26
Ниже Вы можете сравнить зоны кнопок до и после добавления нижних кругов:

Шаг 27
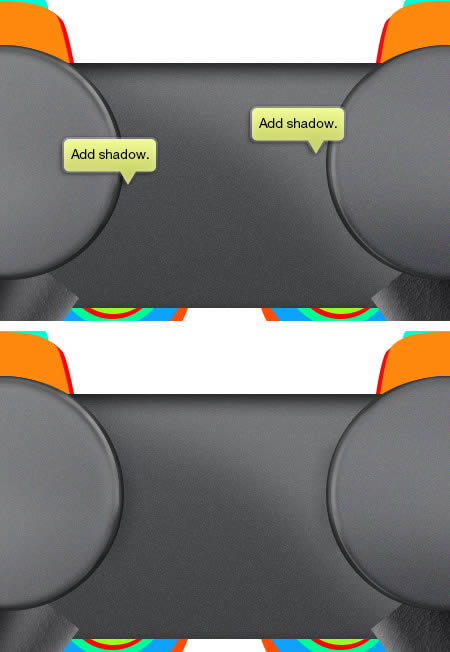
Выберите мягкую кисть с малой непрозрачностью и нарисуйте тени около кругов. Падающие тени тоже помогают создать объёмность фигур.

Шаг 28
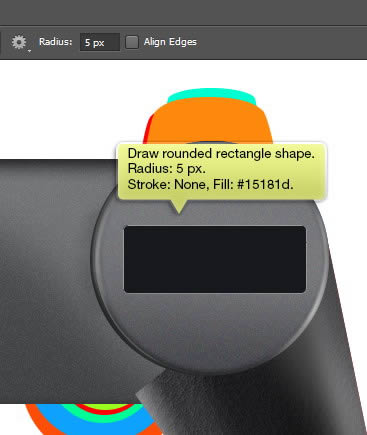
Выберите инструмент Rounded Rectangle Tool (U) и в настройках установите радиус 5 пикселей. Создайте фигуру цветом #15181d.

Шаг 29
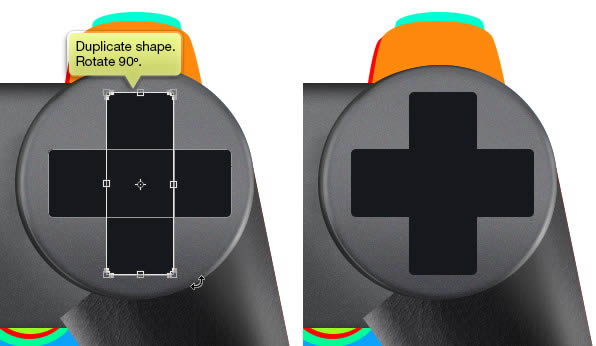
Создайте копию прямоугольника и инструментом Free Transform (Ctrl + T) поверните её на 90 градусов.

Шаг 30
Инструментом Pen Tool (P) нарисуйте треугольник с изогнутой стороной.


Сделайте это для каждого угла.

Шаг 31
Создайте свечение вокруг крестика, используя технику 16 шага. Примените к нему фильтр Gaussian Blur со значением 5 пикселей.

Шаг 32
Понизьте непрозрачность слоя контурного свечения.

Шаг 33
Нарисуйте ещё несколько коротких световых линий при помощи 1-пиксельной кисти.

Шаг 34
Создайте ещё одно световое отражение на крестах. Выделите крест и отсеките верхнюю часть выделения при помощи инструмента Elliptical Marquee Tool (M). Оставшуюся область залейте светлым цветом.

Шаг 35
На правом кресте нарисуйте 4 круга цветом #45484f.

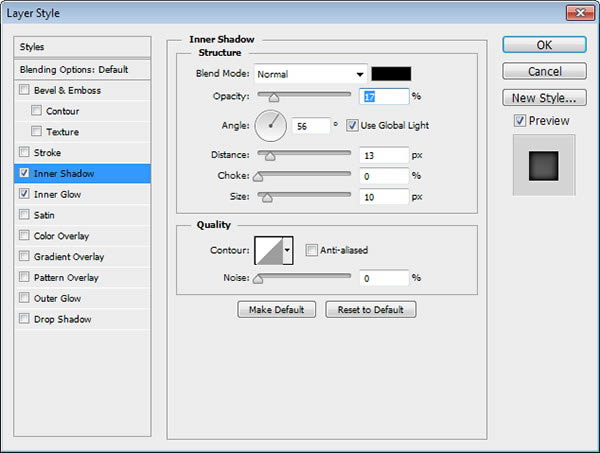
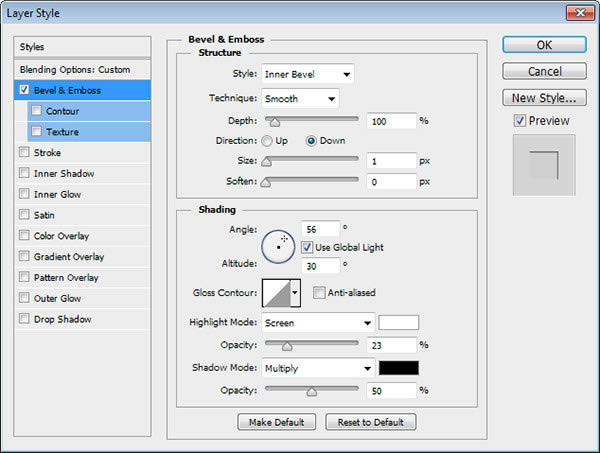
Примените к ним следующие стили:





Шаг 36
Создайте контурное свечение при помощи обводки.

Шаг 37
Смягчите свечение при помощи фильтра размытия.

Шаг 38
Как видите свечение по края едва заметно. Именно такие незначительные изменения делают объекты реалистичнее.

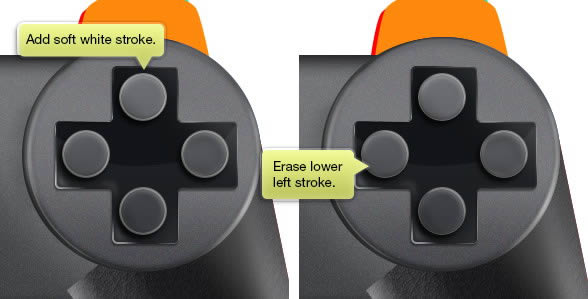
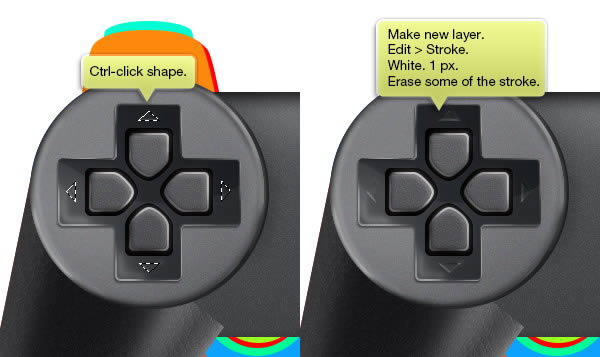
Шаг 39
Добавьте более заметную белую обводку и сотрите её нижнюю часть.

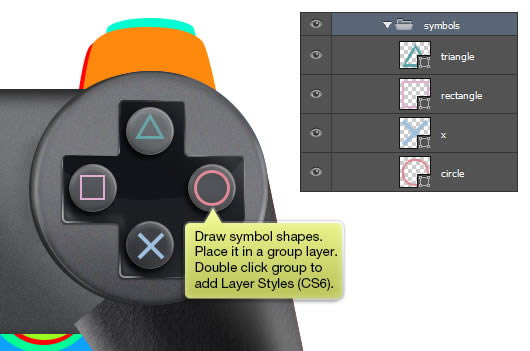
Шаг 40
Нарисуйте символы, на кнопках, и объедините их в группу.

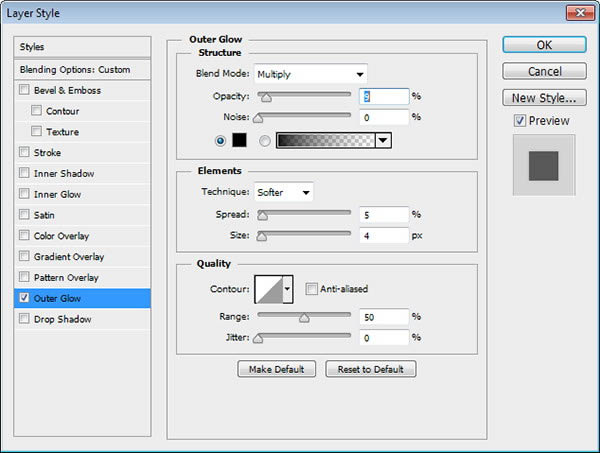
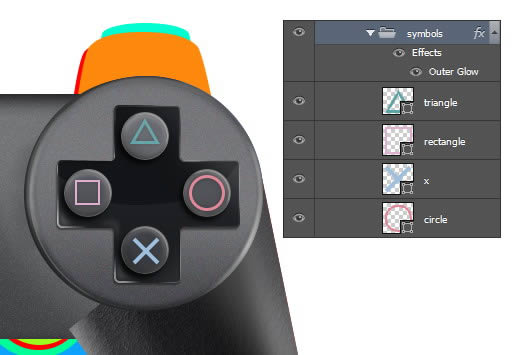
К группе символов примените стиль Outer Glow. В CS6 есть возможность применять стили к целой группе. Если у Вас более ранняя версия, то стиль нужно будет применить к каждому слою.


Шаг 41
Добавьте ещё раз 1-пиксельную белую обводку на кнопки.

Шаг 42
Мягким ластиком сотрите часть обводки.

Шаг 43
Создайте новый слой под кнопками. Выделите кнопки и залейте выделение чёрным цветом на новом слое.

Шаг 44
Примените к чёрным кругам фильтр Gaussian Blur:

Шаг 45
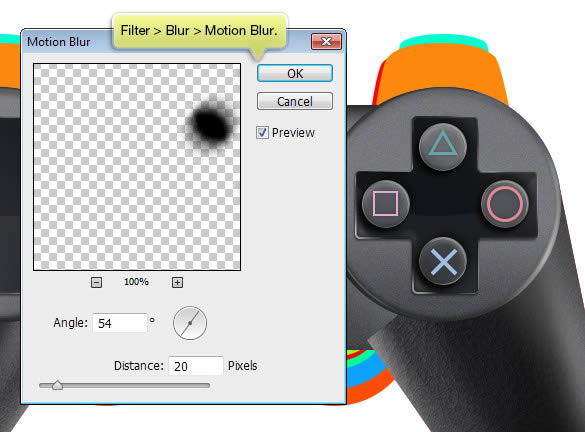
Затем примените фильтр Motion Blur (Filter ? Blur ? Motion BLur).

Шаг 46
Понизьте непрозрачность размытых кругов до 50%.

Шаг 47
Под каждой кнопкой нарисуйте круг немного большего размера, чем сама кнопка.

Эти чёрные круги будут играть роль щелей между кнопкой и краем отверстия, в котором они расположены.

Шаг 48
Создайте новый слой и выделите чёрные круги (щели), которые мы создали в прошлом шаге. Обведите их 1-пиксельной белой линией.

Шаг 49
Сотрите часть обводки.

Шаг 50
Инструментом Pen Tool (P) нарисуйте кнопки цветом #0d0809 на левой стороне контроллера.

Шаг 51
Примените к кнопках следующие стили:


Шаг 52
Нарисуйте кнопки такой же формы, но меньшего размера и более светлые.

Шаг 53
Примените следующие стили:





Шаг 54
На новом слое обведите вторые кнопки чёрной 2-пиксельной линией.

Шаг 55
Примените фильтр Gaussian Blur со значением 2 пикселя.

Шаг 56
Сдвиньте размытую обводку на 3 пикселя вниз и влево.

Шаг 57
Сотрите часть обводки.

Шаг 58
Выделите кнопки и на новом слое залейте их чёрным цветом. Добавьте шум при помощи фильтра.

Шаг 59
Установите режим наложения на Screen и понизьте непрозрачность.

Шаг 60
Добавьте белую обводку по краям кнопок.

Шаг 61
Нарисуйте 4 треугольника, как показано ниже. Примените к ним стиль Bevel & Emboss и понизьте Fill (заливку) слоёв до 0%.


Шаг 62
Выделите треугольники и на новом слое обведите их 1-пиксельной белой линией. Сотрите часть обводки.

Шаг 63
Сейчас создадим тень под кнопками. Выделите кнопки, создайте новый слой под ними и залейте чёрным цветом.

Примените фильтр размытия.

Шаг 64
Нарисуйте свечение на краях кнопок.

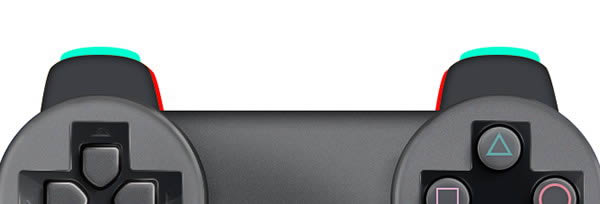
Шаг 65: Боковые кнопки
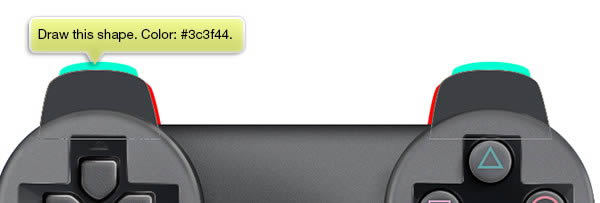
Нарисуйте основу кнопок цветом #3c3f44 на правой и левой стороне.

Шаг 66
Примените к ним следующие стили:



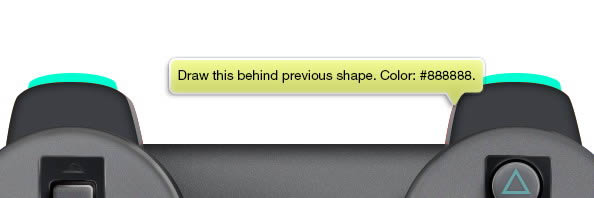
Шаг 67
Нарисуйте боковые стороны основы кнопок цветом #888888, как показано на скриншоте.

Шаг 68
На краю нарисуйте небольшое свечение.

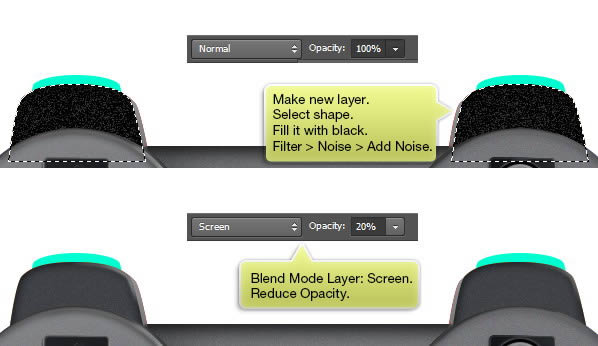
Шаг 69
Выделите основу кнопок и на новом слое залейте её чёрным цветом. Примените фильтр шума. Установите режим наложения на Screen и понизьте непрозрачность до 20%.

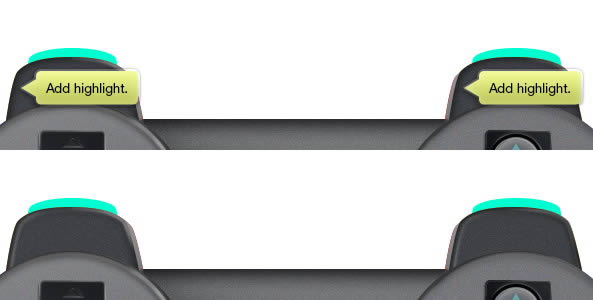
Шаг 70
Нарисуйте ещё одно свечение на левом крае.

Шаг 71
Ещё одно свечение — на нижем крае.

Оно должно быть очень тонкое и почти незаметное.

Шаг 72
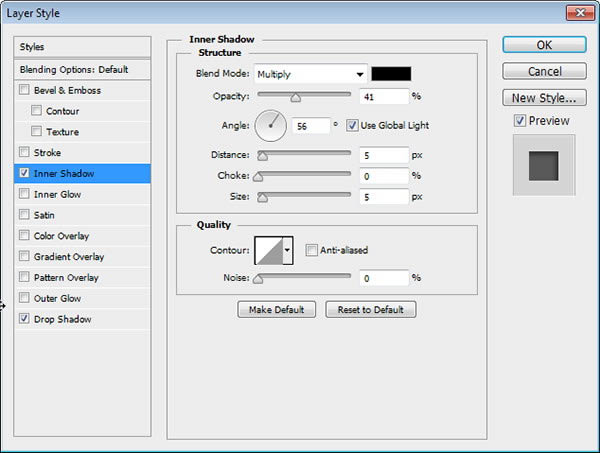
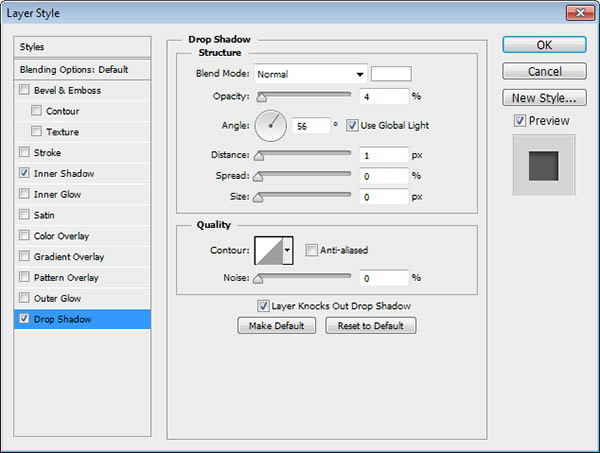
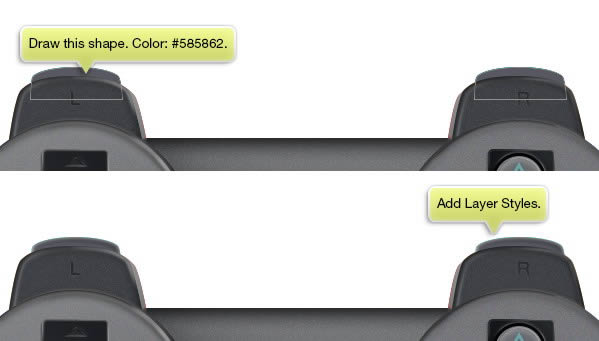
Напишите L и R. Понизьте заливку текстовых слоёв до 0% и примените к ним стили, показанные ниже.



Шаг 73
Нарисуйте кнопки цветом #585862 и примените к ним стили, показанные ниже.



Шаг 74
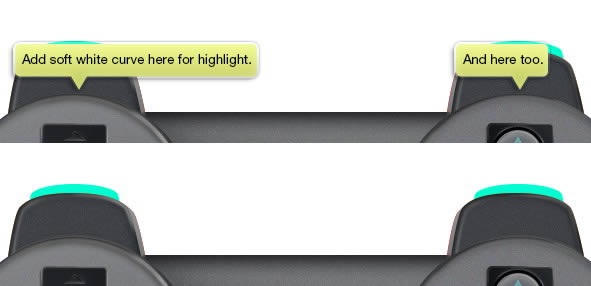
Мягкой кистью нарисуйте свечения на кнопках.

До и после:

Шаг 75
Нарисуйте свечение на верхней части кнопок.

Шаг 76
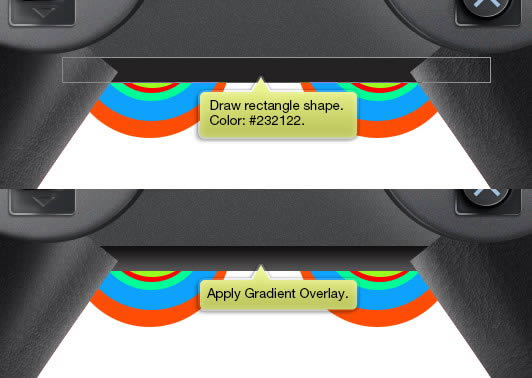
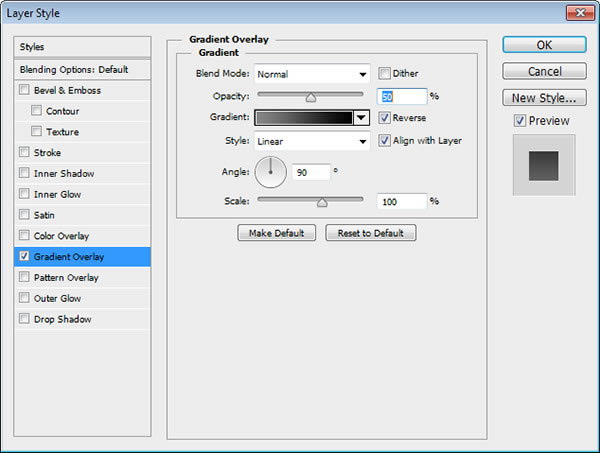
Нарисуйте прямоугольник в нижней части контроллера. Примените к нему стиль Gradient Overlay.


Шаг 77
Добавьте маску к прямоугольнику и протяните чёрно-белый градиент с верха фигуры вниз, чтобы смягчить верхний край.

Шаг 78
На новом слое нарисуйте чёрную линию мягкой кистью в верхней части контроллера. Понизьте непрозрачность слоя до 30%.

Шаг 79
Создайте прямоугольник цветом #7a797b под чёрной линей.

Шаг 80
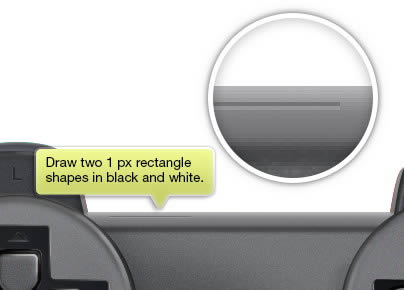
Нарисуйте две линии толщиной в 1 пиксель: чёрную и белую.

Шаг 81
Нарисуйте маленькие LED индикаторы.

Шаг 82: Джойстики
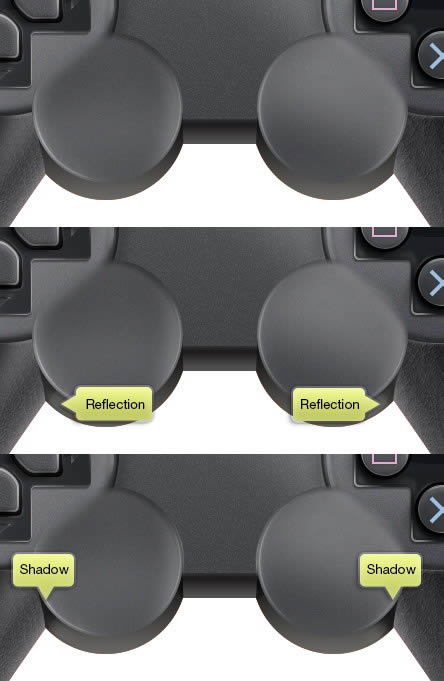
Нарисуйте два круга цветом #494a4f и примените к ним стили, показанные ниже.




Шаг 83
Добавьте маску к кругам и сотрите края, перекрывающие зоны кнопок.

Шаг 84
Создайте новый слой с обтравочной маской и нарисуйте тени и свет на джойстиках.


Шаг 85
Нарисуйте основание для джойстиков и примените стиль Gradient Overlay.


Шаг 86
Нарисуйте тени и свет на корпусе под джойстиками.

Шаг 87
Нарисуйте тени на ручках.

Шаг 88
Сейчас нарисуйте отверстие, в котором установлены джойстики. Нарисуйте два тёмных круга и один светлый внутри них. Затем создайте новый слой с обтравочной маской и белой кистью нарисуйте свечения внизу.

Шаг 89
Нарисуйте два светлых круга и примените стили, показанные ниже.




Шаг 90
Выделите круги, залейте их чёрным цветом на новом слое и примените фильтр шума.

Шаг 91
Создайте новый слой с обтравочной маской и нарисуйте больше света.

Шаг 92
Создайте чёрный прямоугольник толщиной 1 пиксель и понизьте его непрозрачность.

Шаг 93
Создайте копию и поверните её на 5 градусов (Ctrl + Alt + T).

Шаг 94
Продолжайте дублировать и поворачивать палочку, пока не завершите круг. Используйте сочетание клавиш Ctrl + Shift + Alt + T, чтобы повторить последнюю трансформацию.


Шаг 95
Создайте копию полученной звёздочки и измените цвет на белый. Опустите её на 1 пиксель и поэкспериментируйте с непрозрачностью каждой палочки.

Шаг 96
Добавьте маску и сотрите внутреннюю часть линий на джойстике.

Шаг 97: Кнопки Start, Select и логотип
Нарисуйте две фигуры.

Шаг 98
Примените следующие стили:




Мы получили отверстия для кнопок:

Шаг 99
Теперь нарисуйте сами кнопки и примените к ним стили, показанные ниже.



Шаг 100
Нарисуйте свечения в виде белой 1-пиксельной линии.

Шаг 101
Создайте такую же обводку для отверстий.

Шаг 102
Нарисуйте круг и примените к нему стили, показанные ниже.



Шаг 103
Нарисуйте свечения при помощи 1-пиксельной кисти.

Шаг 104
Нарисуйте круг меньшего размера.

Шаг 105
Примените к нему следующие стили:



Шаг 106
Добавьте логотип и световые отражения.

Шаг 107
Кистью нарисуйте свечения на краях внутреннего круга.

Шаг 108: Текст
Подпишите кнопки.

Шаг 109: Тень
Создайте новый слой под контроллером и нарисуйте чёрный овал.

Шаг 110
Примените к нему фильтр размытия.


Шаг 111
Понизьте непрозрачность тени до 40%.

Шаг 112
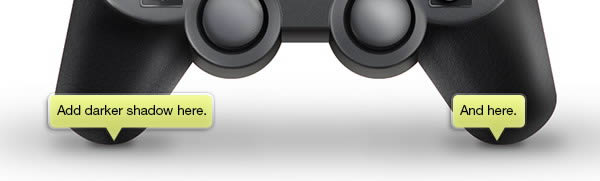
Нарисуйте более тёмные тени в тех местах, где контроллер соприкасается с поверхностью.

Шаг 113: Больше свечений
Создайте новый слой поверх остальных и кистью нарисуйте маленькие свечения.



Конечный результат:

Рисуем геймпад в Adobe Illustrator
В этом уроке мы будем рисовать минималистичную, плоскую иконку гейпада. Мы будем работать с основными фигурами, обтравочными масками, палитрой обработки контура и режимами наложения. Этот урок отлично подойдет новичкам, собирающимся работать в классическом векторном плоском стиле.
Результат
Шаг 1
Откройте программу и создайте новый документ, выбрав в меню File > New/Файл>Создать, или нажав клавиши Control-N. Укажите параметры документа как показано ниже
Шаг 2
Начнем работу на цветном фоне. Для этого создайте прямоугольник размером 52 x 128 px с цветом заливки #7DE6DC. Затем выровняйте его относительно холста как показано ниже.
Шаг 3
Нарисуйте еще один прямоугольник, на этот раз размером 76 x 70 px и цвета #EF7D43. Разместите его в правом верхнем углу холста.
Шаг 4
Создайте еще один прямоугольник размером 76 x 58 px цвета #F7A23C и поместите его в нижний правый угол. Выделите все три прямоугольник и сгруппируйте их, нажав Control-G.
Шаг 5
Нарисуйте круг размером 120 x 120 px (любого цвета), поместите его по центру холста над группой прямоугольников. Выделите группу и круг, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
Шаг 6
Начнем работу над самим геймпадом. Нарисуйте прямоугольник размером 48 x 32 px и укажите ему цвет заливки #F2F2F2. Выровняйте прямоугольник как показано ниже.
Шаг 7
Добавим устройству круглые элементы. Нарисуйте два круга размером 40 x 40 px (#F2F2F2) и поместите их как показано ниже.
Шаг 8
Выделите оба круга и прямоугольник и в палитре Pathfinder/Обработка контура выберите опцию Make Compound Shape/Создать составной объект.
Замечание: если вы удивляетесь почему мы не использовали функцию Unite/Объединить, объясним. Все дело в том, что если мы объединим три фигуры в одну, мы лишимся нескольких точек для выравнивания, что сделает работу чуть сложнее. А так у нас остаются удобные ориентиры для работы в стиле pixel-perfect.
Шаг 9
Укажите получившемуся объекту обводку цвета #302724 и толщиной в 4 px. Укажите обводке также Round Join/Круглые края.
Шаг 10
Нарисуйте круг размером 28 x 28 px (#DCD5E2), укажите ему нашу обводку (толщиной в 4 px и цвета #302724). Дублируйте круг и поместите их как показано ниже.
Шаг 11
Нарисуйте прямоугольник размером 4 x 16 px (#302724) и еще один — размером 16 x 4 px (#302724). Выделите оба прямоугольника, выровняйте их по центрам и в палитре Pathfinder/Обработка контура кликните по иконке Unite/Объединить. Поместите крестик как показано ниже.
Шаг 12
Скруглите углы для этой фигуры на 2 px, используя функцию Live Corners/Живые углы.
Шаг 13
Нарисуйте четыре круга размером 6 x 6 px цвета #302724, и разместите их как показано ниже. Выделите все четыре круга и сгруппируйте их (Control-G).
Шаг 14
Рисуем центральную кнопку и при помощи двух прямоугольников со скругленными углами размером 8 x 4 px (#302724), радиус скругления — 2 px. Расположите фигуры как показано на картинке и сгруппируйте их.
Шаг 15
Нарисуйте два прямоугольника размером 20 x 10 px (#302724) и расположите их в верхней части гемпада, как показано ниже. Скруглите внутренние верхние углы прямоугольников на 2 px и внешние верхние на 8 px. Отправьте прямоугольники на задний план. Кликните по ним правой кнопкой и выберите Arrange > Send Backward/Монтаж>Переложить назад.
Шаг 16
Давайте создадим аккуратную тень. Дублируйте основную фигуру (Control-C > Control-F), укажите ей черный цвет заливки (#000000) и отсутствие обводки, пошлите фигуру на задний план и опустите на 4 px ниже.
Шаг 17
Укажите этой фигуре Blending Mode/Режим наложения — Soft Light/Мягкий свет в палитре Transparency/Прозрачность.
Шаг 18
Завершаем работу, нарисовав провод для геймпада при помощи линии длиной 50 px и толщиной в 4 px (#302724). Нарисуйте линию внутри маски. Для этого кликните дважды по круглому фоновому элементу, чтобы войти в режим изолированного редактирования.
Результат
Автор урока Andrei Ștefan
Перевод — Дежурка
Смотрите также:
Как нарисовать джойстик | Видео
Для просмотра онлайн кликните на видео ⤵

HOW TO DRAW PLAYSTATION CONTROLLER | HOW TO DRAW A PS4 CONTROLLER Подробнее

How to Draw a PS4 Controller — Easy Things to Draw Подробнее

РИСОВАЛКИ — рисуем Геймпад SONY PlayStation 4 Подробнее

How to draw Sony Playstation Controller Easy Подробнее

Рисуем по клеточкам-Джойстик( Navigation key)PIXEL ART Подробнее

Как нарисовать НЕВОЗМОЖНЫЙ ТРЕУГОЛЬНИК, Просто рисуем Подробнее

Как НАРИСОВАТЬ ДЖОЙСТИК по КЛЕТОЧКАМ / Рисунки по клеточкам Подробнее

ЧИТЕРСКИЕ ГЕЙМПАДЫ Подробнее

Подарил сестренке МИНИ ГЕЙМПАД PS4 HORI Mini Wired Gamepad Launch | PS4 Подробнее

Эксклюзивный Геймпад для PS4 / Ukrainian Edition! Подробнее

Как нарисовать Джойстик SEGA с Сега 16 bit Подробнее

Как нарисовать джойстик. Рисунки по клеточкам Подробнее

Рисунок по клеткам. Крутые очки. Как нарисовать Простой рисунок. Подробнее

Как нарисовать джойстик Подробнее

Рисуем по клеточкам-ДЖОЙСТИК 2.0( Navigation key )PIXEL ART Подробнее

Как нарисовать джойстик по клеточкам Подробнее

Как нарисовать джойстик по клеточкам Подробнее

Как Нарисовать Динамит из Майнкрафт — рисунки по клеточкам Подробнее

НОЖ КЕРАМБИТ из CS:GO !РИСУНКИ ПО КЛЕТОЧКАМ ! КАК НАРИСОВАТЬ PIXEL ART knife kerambit Block Strike Подробнее

Kак нарисовать-Джойстик.PIXEL ART | Видео
Для просмотра онлайн кликните на видео ⤵

Рисуем по клеточкам-Джойстик( Navigation key)PIXEL ART Подробнее

Рисуем по клеточкам-ДЖОЙСТИК 2.0( Navigation key )PIXEL ART Подробнее

Как НАРИСОВАТЬ ДЖОЙСТИК по КЛЕТОЧКАМ / Рисунки по клеточкам Подробнее

Как нарисовать джойстик. Рисунки по клеточкам Подробнее

НОЖ КЕРАМБИТ из CS:GO !РИСУНКИ ПО КЛЕТОЧКАМ ! КАК НАРИСОВАТЬ PIXEL ART knife kerambit Block Strike Подробнее

ОСНОВЫ ПИКСЕЛЬ АРТА , КАК ДЕЛАТЬ ПИКСЕЛЬ АРТ ? PIXEL ART Подробнее

TEC-9 оружие из Блок Страйк | Block Strike !РИСУНКИ ПО КЛЕТОЧКАМ ! КАК НАРИСОВАТЬ PIXEL ART Подробнее

ГЛОК ПИСТОЛЕТ из CS GO ! РИСУНКИ ПО КЛЕТОЧКАМ ! КАК НАРИСОВАТЬ PIXEL ART GLOCK 18 Подробнее

ДЖОКЕР — PIXEL ART — РИСУНКИ ПО КЛЕТОЧКАМ DJOKER Подробнее

Нинтендо Свитч рисуем по клеточкам (Nintendo Switch)PIXEL ART Подробнее

КРАБСБУРГЕР ПО КЛЕТОЧКАМ ! Krabby Patty PIXEL ART КАК НАРИСОВАТЬ ? HOW TO DRAW ! Подробнее

Как нарисовать Танк по клеточкам в тетради How to Draw Panzer by cells Pixel Art Подробнее

МАРШМЕЛЛОУ — PIXEL ART рисунки по клеточкам Подробнее

ФЛАЕРГАН — РАКЕТНИЦА В PUBG — РИСУНКИ ПО КЛЕТОЧКАМ PIXEL ART Подробнее

Как нарисовать ДЭДПУЛ 2 ! РИСУНКИ ПО КЛЕТОЧКАМ ! PIXEL ART How to Draw DEADPOOL 2 Подробнее

РИСОВАЛКИ — рисуем Геймпад SONY PlayStation 4 Подробнее

BRAWL STARS ! ЗНАЧОК БРАВЛ СТАРС РИСУНКИ ПО КЛЕТОЧКАМ -PIXEL ART ,HF Подробнее

M9 BAYONET из CS:GO !РИСУНКИ ПО КЛЕТОЧКАМ ! НАРИСОВАТЬ PIXEL ART Нож байонет М9 Block Strike Подробнее

Как нарисовать по клеточкам джойстик
Для просмотра онлайн кликните на видео ⤵

Рисуем по клеточкам-Джойстик( Navigation key)PIXEL ART Подробнее

Как НАРИСОВАТЬ ДЖОЙСТИК по КЛЕТОЧКАМ / Рисунки по клеточкам Подробнее

НОЖ КЕРАМБИТ из CS:GO !РИСУНКИ ПО КЛЕТОЧКАМ ! КАК НАРИСОВАТЬ PIXEL ART knife kerambit Block Strike Подробнее

Рисуем по клеточкам-ДЖОЙСТИК 2.0( Navigation key )PIXEL ART Подробнее

Как нарисовать джойстик. Рисунки по клеточкам Подробнее

ГЛОК ПИСТОЛЕТ из CS GO ! РИСУНКИ ПО КЛЕТОЧКАМ ! КАК НАРИСОВАТЬ PIXEL ART GLOCK 18 Подробнее

РИСОВАЛКИ — рисуем Геймпад SONY PlayStation 4 Подробнее

МАРШМЕЛЛОУ — PIXEL ART рисунки по клеточкам Подробнее

PIXEL ART AWP снайперская винтовка AWM ! РИСУНКИ ПО КЛЕТОЧКАМ ! авп авм AWP Sniper pubg cs Подробнее

ДЖОКЕР — PIXEL ART — РИСУНКИ ПО КЛЕТОЧКАМ DJOKER Подробнее

Значок MERCEDES ПО КЛЕТОЧКАМ !!! PIXEL ART ! КАК НАРИСОВАТЬ ? Рисунки по Клеточкам Подробнее
Нинтендо Свитч рисуем по клеточкам (Nintendo Switch)PIXEL ART Подробнее

Как Рисовать Сундук из Майнкрафт — Рисунки по Клеточкам Pixel Art How to Draw a Chest from Minecraft Подробнее

BRAWL STARS ! ЗНАЧОК БРАВЛ СТАРС РИСУНКИ ПО КЛЕТОЧКАМ -PIXEL ART ,HF Подробнее

ADIDAS ПО КЛЕТОЧКАМ !!! легко нарисовать ! PIXEL ART ! КАК НАРИСОВАТЬ ? Рисунки по Клеточкам Подробнее

Рисунок по клеткам. Крутые очки. Как нарисовать Простой рисунок. Подробнее

TIK TOK — ПО КЛЕТОЧКАМ — PIXEL ART — ТИК ТОК — КАК НАРИСОВАТЬ ? Подробнее

Drawing on cells-JOYSTICK…Рисуем по клеточкам-ДЖОЙСТИК Подробнее

Как нарисовать Джойстик SEGA с Сега 16 bit Подробнее

pygame.joystick — документация pygame v2.0.0.dev7
Модуль Pygame для взаимодействия с джойстиками, геймпадами и трекболом.
Модуль джойстика управляет устройствами джойстика на компьютере. Джойстики включают трекболы и видеоигры. геймпады, а модуль позволяет использовать несколько кнопок и «шляп». Компьютеры могут одновременно управлять несколькими джойстиками.
Каждый экземпляр класса Joystick представляет одно подключенное игровое устройство. в компьютер.Если на игровой панели несколько джойстиков, то объект-джойстик может фактически представлять несколько джойстиков на одном игровое устройство.
Для быстрой инициализации модуля джойстика и получения списка экземпляров джойстика. используйте следующий код:
pygame.joystick.init () joysticks = [pygame.joystick.Joystick (x) для x в диапазоне (pygame.joystick.get_count ())]
Следующие типы событий будут генерироваться джойстиками
JOYAXISMOTION JOYBALLMOTION JOYBUTTONDOWN JOYBUTTONUP JOYHATMOTION
Очередь событий необходимо часто перекачивать, чтобы некоторые методы работали.Поэтому регулярно вызывайте один из pygame.event.get, pygame.event.wait или pygame.event.pump.
-
pygame.joystick.инициализации() Инициализировать модуль джойстика.
init () -> Нет
Эта функция вызывается автоматически
pygame.init ().Инициализирует модуль джойстика. Это просканирует систему на наличие всех джойстик устройства. Модуль должен быть инициализирован перед любыми другими функциями. буду работать.
Можно безопасно вызывать эту функцию более одного раза.
-
pygame.joystick.выйти() Отмените инициализацию модуля джойстика.
выйти () -> Нет
Отмените инициализацию модуля джойстика. После вызова этого любого существующего джойстика объекты больше не будут работать.
Можно безопасно вызывать эту функцию более одного раза.
-
pygame.joystick.get_init() Возвращает True, если модуль джойстика инициализирован.
get_init () -> bool
Проверить, была ли вызвана функция
pygame.joystick.init ().
-
pygame.joystick.get_count() Возвращает количество джойстиков.
get_count () -> счетчик
Возвращает количество устройств-джойстиков в системе. Счетчик будет 0, если в системе нет джойстиков.
Когда вы создаете объекты Joystick с помощью
Joystick (id), вы передаете целое число это должно быть меньше этого числа.
-
pygame.joystick.Джойстик Создайте новый объект «Джойстик».
Джойстик (id) -> Джойстик
Создайте новый джойстик для доступа к физическому устройству. Аргумент id должен быть значение от 0 до pygame.joystick.get_count () — 1.
Чтобы получить доступ к большинству методов джойстика, вам потребуется
init ()Джойстик. Это отдельно от проверки того, что модуль джойстика инициализируется. Когда несколько объектов Joysticks создаются для одного и того же физический джойстик (т.е.е., у них одинаковый номерID), состояние и значения для этих объектов Джойстика будут общими.Объект «Джойстик» позволяет получить информацию о типах элементы управления на устройстве-джойстике. После инициализации устройства pygame очередь событий начнет получать события о своем входе.
Вы можете вызвать функции
Joystick.get_name ()иJoystick.get_id ()без инициализации объекта «Джойстик».-
инициализации() инициализировать джойстик
init () -> Нет
Джойстик должен быть инициализирован для получения большей части информации о управления.Пока джойстик инициализирован, очередь событий pygame будет получать события от входа джойстика.
Позвонить по этому номеру более одного раза безопасно.
-
выйти() отменить инициализацию джойстика
выйти () -> Нет
Это приведет к деинициализации джойстика. После этого очередь событий pygame будет больше не получать события от устройства.
Позвонить по этому номеру более одного раза безопасно.
-
get_init() проверьте, инициализирован ли джойстик
get_init () -> bool
Возвращает True, если для этого уже был вызван метод
init ()Объект джойстика.
-
get_id() получить ID джойстика
get_id () -> интервал
Возвращает целое число
ID, представляющее это устройство. Это тоже самое значение, которое было передано в конструкторJoystick (). Этот метод может безопасно вызывать, пока джойстик не инициализирован.
-
get_name(
-
— Введение
Этот документ служит нескольким целям: в нем описываются преимущества использования джойстика перед панелью управления, в нем рассматриваются некоторые аркадные контроллеры, созданные под торговой маркой, в нем рассказывается о многих основных принципах создания качественного пользовательского контроллера, а также объясняется, почему определенные конструкции и детали лучше. при создании контроллера он дает идеи по объединению различных типов контроллеров джойстика, он показывает вам, как собрать некоторые конкретные контроллеры вместе, и он пытается привлечь больше внимания к недооцененному джойстику.
Мотивирующая причина для приобретения контроллера джойстика — повысить вашу производительность. Не покупайте просто джойстик, не имея или почти ничего не зная, если вы будете удовлетворены им. Я совершил эту ошибку и почувствовал себя обязанным создать этот документ, чтобы другие не повторяли то же самое. Этот документ содержит много знаний об аркадных джойстиках и может сэкономить много времени, размышлений, исследований и денег при получении подходящего контроллера. Вы сами решаете, как купить и / или сделать свой собственный контроллер, но в этом документе будут представлены аргументы в пользу того, почему следует сделать определенный выбор.
Джойстики, кнопки и раскладки, общие для определенных регионов, лучше, чем другие для других регионов? В разных регионах мира используются разные устройства и конструкции. Прочность пружин, форма и текстура ручек, форма ограничителей и исполнительных механизмов, точность деталей, расположение джойстиков и кнопок различаются от одних регионов к другим. Само собой разумеется, что в одних регионах комбинации атрибутов будут лучше, чем в других.
Когда вы познакомитесь с качественным джойстиком, вы поймете неполноценность панели управления. А когда вы познакомитесь с качественными деталями и конструкциями, вы поймете разницу в качестве. Одна из причин, по которой определенные географические регионы мира (например, Япония) лучше подходят для определенных игр, чем другие географические регионы (например, Америка), — это разница в деталях и дизайне, адаптированные к их региону. Низкие стандарты не рождают хорошего качества.Если ваш контроллер посредственный, ваша производительность также будет посредственной.
Посмотрите вокруг и найдите детали и конструкции, которые лучше всего подходят вам. Так вы сможете найти свой идеальный контроллер.
Преобразование единиц измерения
Если вы не привыкли к измерениям в миллиметрах и дюймах, запомните число пересчета и, возможно, линейку, отображающую и то, и другое. Получите число 25,4 в своей голове, чтобы вы могли умножить на него или разделить на него для преобразований.В международно признанном дюйме ровно 25,4 миллиметра.
1 дюйм (дюйм /) = 2,54 сантиметра (см) = 25,4 миллиметра (мм)
10 миллиметров (мм) = 1 сантиметр (см) = ~ 0,39 дюйма (дюйм /)
Количество дюймов * 25,4 = Количество миллиметров
Число миллиметров / 25,4 = число дюймов
Заявление об ограничении ответственности
Этот документ составлен в соответствии с моими знаниями. На этом сайте собрана огромная и разнообразная информация.Могут присутствовать некоторые ошибки, а некоторая информация может быть частично или полностью неправильной или неполной. Кроме того, часть контента основана на моем мнении. Используйте этот документ и его предложения и экспериментируйте на свой страх и риск.
Компоненты контроллера джойстика обычно не очень опасны, но электроинструменты и химикаты определенно могут быть опасны. Соблюдайте практическую осторожность. Защищайте свое тело, особенно глаза, уши, руки и легкие. Следуйте инструкциям для ваших инструментов, деталей и других материалов.
Модификация оборудования сопряжена с определенными рисками; Я не несу ответственности за неблагоприятные последствия для вашего оборудования.
,