Рисунки для срисовки поэтапно легкие
Картинки для срисовывания пошагово
Простые рисунки для срисовки
Рисунки для срисовки по шагам легкие
Рисунки для срисовки для начинающих поэтапно легкие для девочек
Пошаговое рисование для детей 7 лет
Рисунки для срисовки для начинающих
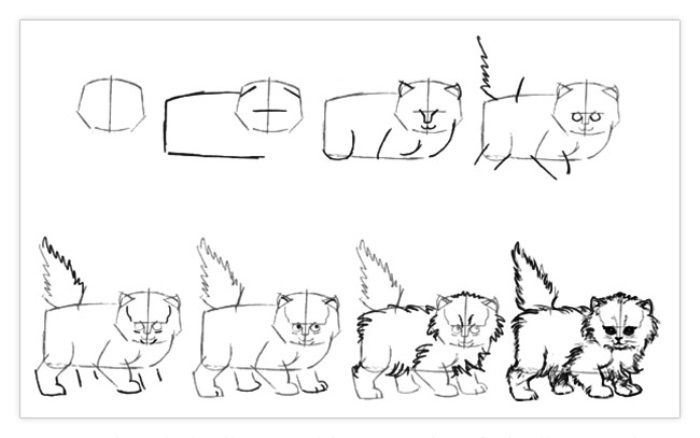
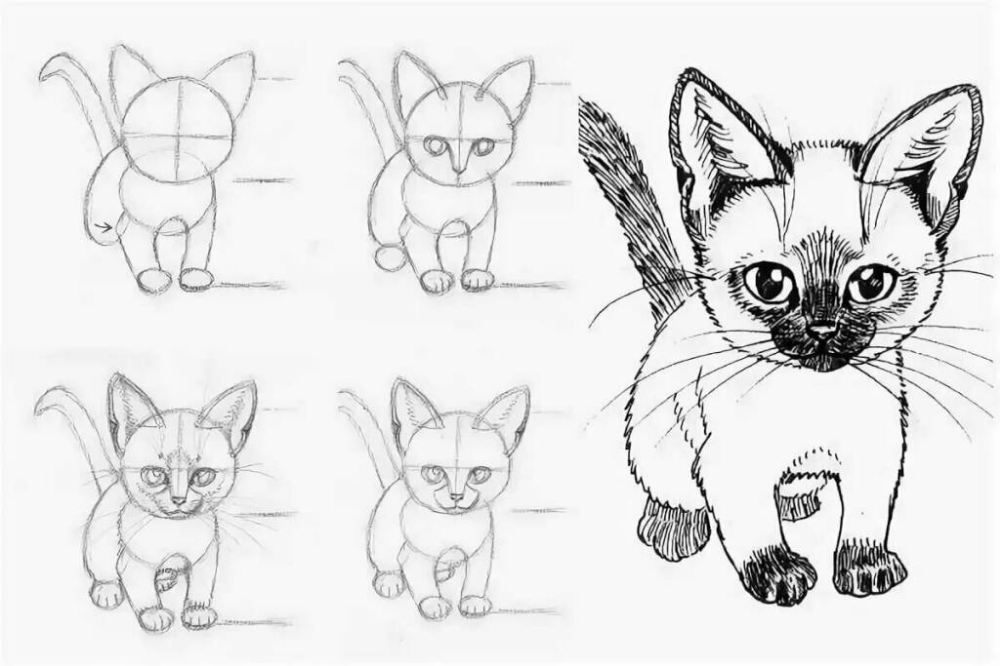
Нарисовать кота поэтапно
Пошаговые рисунки
Поэтапное рисование цветов
Как рисовать покемона Пикачу
Рисунки котов карандашом
Роза срисовать
Картинки для срисовывания
Кошка рисунок
Как нарисовать дракопоэтапно
Рисунки по этапно для начинающих
Простые поэтапные рисунки для детей
Рисунки для срисовки животные легко
Мультяшные рисунки легкие
Этапы рисования кошки
Как нарисовать Льва поэтапно
Рисунки карандашом для срисовки глаза
Лошадь рисунок карандашом
Рисунки для срисовки лёгкие
Рисованная лошадь сбоку для начинающих
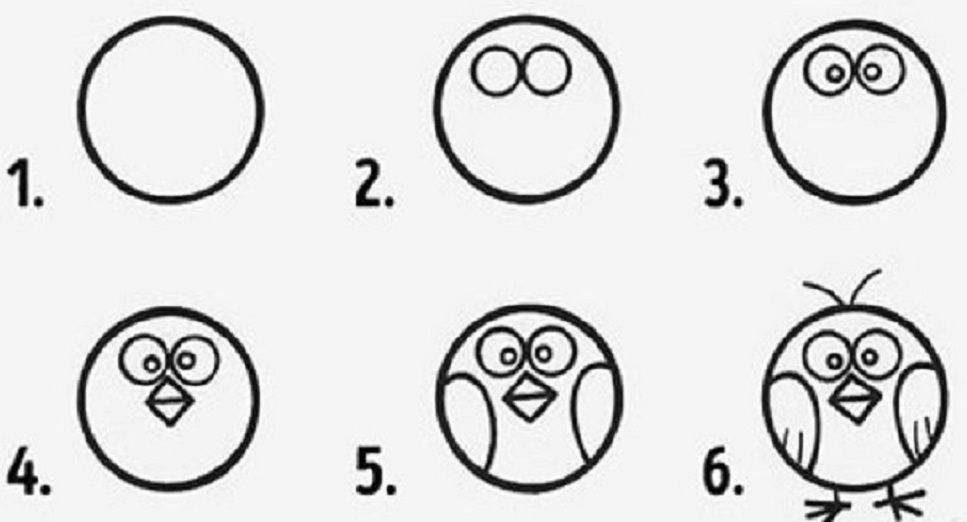
Поэтапное рисование Совы для детей
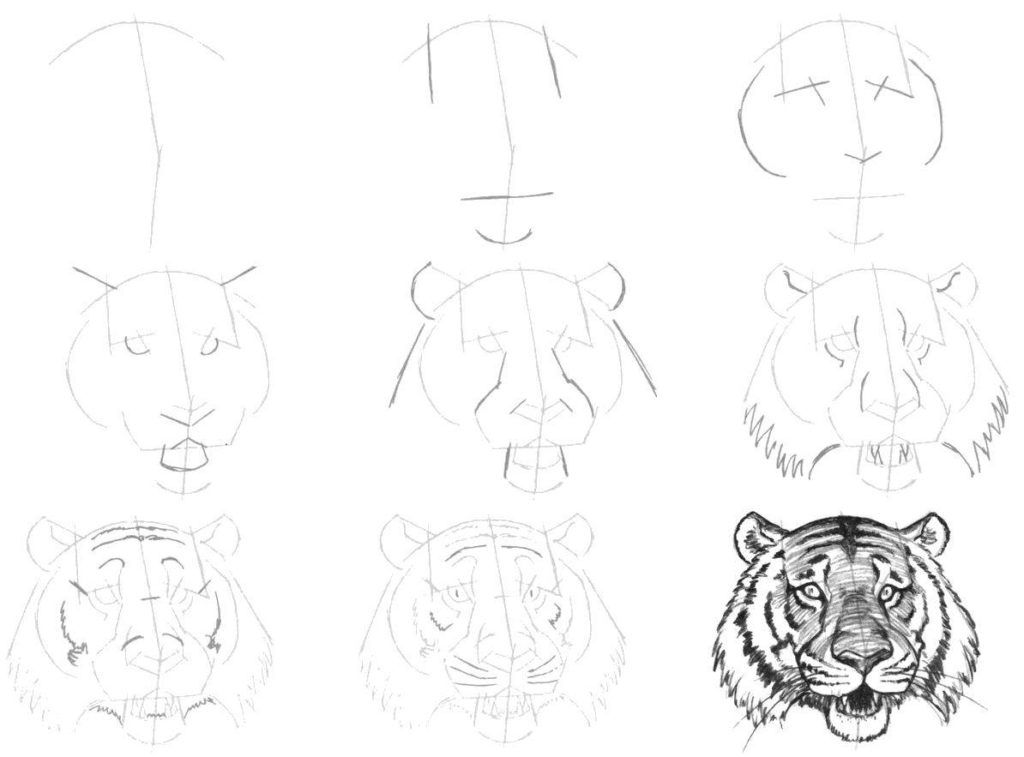
Нарисовать мордочку тигра пошагово
Схема рисования кошки для дошкольников
Рисунок карандашом пошагово
Роза рисунок для детей поэтапно
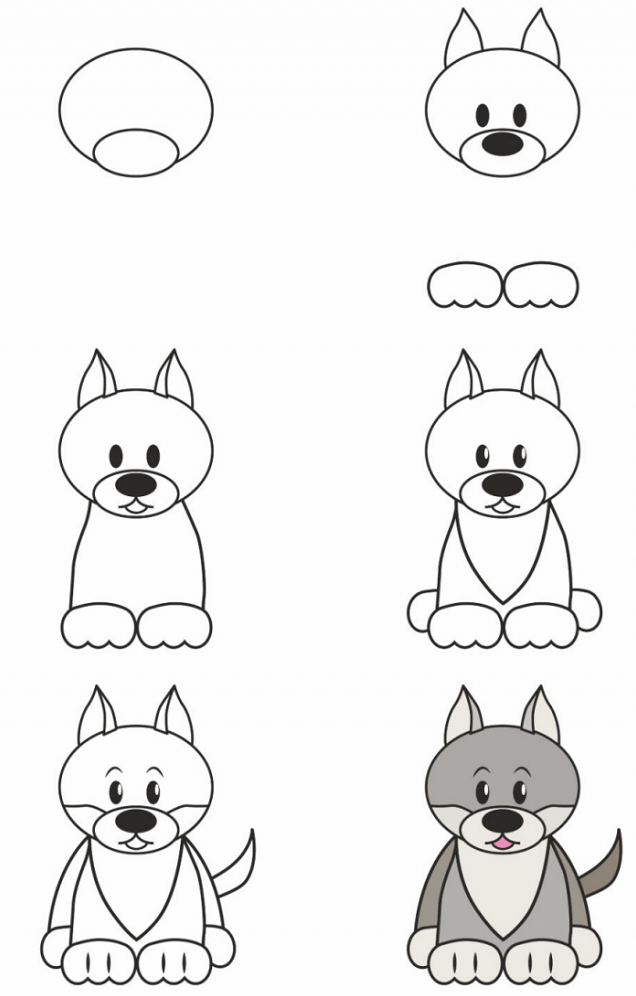
Щенок рисунок карандашом
Рисование пошагово Единорог
Легкое рисование для детей
Поэтапное рисование лошади
Пошаговый рисунок кошки
Рисунки для срисовки лёгкие пошаговые
Рисунки для срисовки пош
Рисунмелки для рисования
Рисунки для срисовки для начинающих легкие
Схема рисования кота для детей
Рисунки для срисовки по схеме
Срисовки карандашом поэтапно
Простые рисунки для начинающих
Цветы рисунок для срисовки легкие для начинающих
Рисунок котёнка для срисовки легко
Красивые рисунки для срисовки пошагово
Пошаговые рисунки цветы
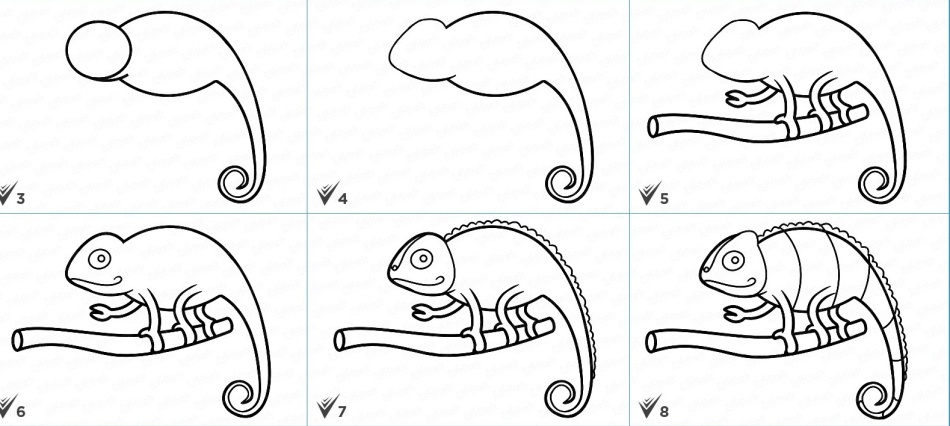
Поэтапные рисунки животных
Поэтапные рисунки карандашом
Кошка рисунок карандашом поэтапно
Аниме карандашом для начинающих
Нарисовать розу карандашом поэтапно для начинающих
Рисование розы поэтапно
Рисунок собаки для срисовки
Поэтапное рисование цветов для детей
Милые рисунки для срисовки для начинающих поэтапно
Поэтапные рисунки карандашом для начинающих
Поэтапное рисование для детей простые
Уроки рисования карандашом кошки
Маленькие рисунки для срисовки карандашом
Пошаговые рисунки карандашом
Поэтапное рисование кота
Поэтапное рисование карандашом
Как нарисовать розу карандашом поэтапно
Сова рисование карандаш для детей
Последовательное рисование для детей
Пошаговые рисунки для детей
Лошадь рисунок карандашом поэтапно для начинающих
Поэтапное рисование медведя для детей
Поэтапное рисование карандашом
Поэтапное рисование карандашом
Легкое рисование для детей
Рисунок карандашом пошагово
Пошаговый рисунок кошки для начинающих
Морда кота рисунок
Поэтапное рисование Совы
Рисунки для срисовки Сова для начинающих
Рисунки котов для срисовки
Поэтапное рисование миньона
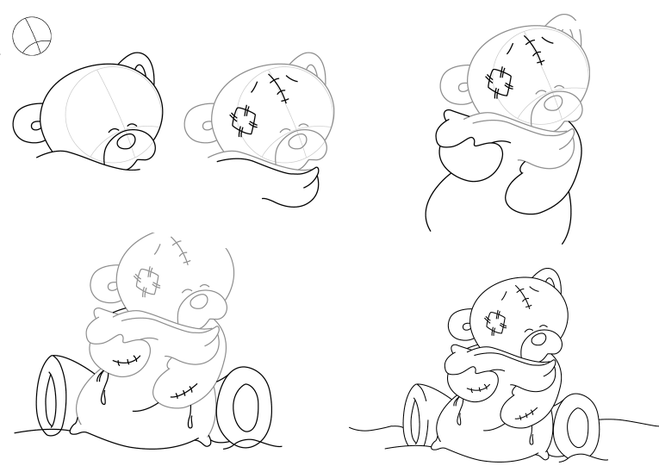
Мишка Тедди рисунок карандашом
Красивые поэтапные рисунки
Рисование лошади поэтапно
Сова рисунок поэтапно
Роза карандашом для начинающих
Пикачу рисунок карандашом поэтапно
Этапы рисования Пикачу
Рисунок рыбки карандашом для срисовки
Лошадь рисунок карандашом
Поэтапное рисование кошки
Поэтапное рисование лошади
Схемы рисования животных
Простые красивые рисунки пошагово
Комментарии (0)
Написать
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Картинки для срисовки карандашом поэтапно
Девушка Эльф карандашом
Причёски для рисования
Наброски карандашом
Арт рисунки карандашом для начинающих
Лохкий стил рисаваниям
Даша Каплан арт
Эльфы для срисовки
Арты для скетчбука легкие
Коты Воители анатомия для рисования
Рисунок для срисовки легкий
Аниме причёски женские
Рисунки для срисовки лёгкие
Пошаговое рисование глаз
Наброски персонажей
Романтические рисунки карандашом
Рисование аниме для начинающих
Арты для срисовки карандашом
Скетч Арон Пайпер
Набросок головы для рисования
Скетчи девушек
Наброски Билли Айлиш
Девушка с каре рисунок карандашом
Крутые рисунки карандашом
Рисунки для срисовки в скетчбук
Скетчи карандашом
Рисунок влюбленных карандашом
Туториалы по рисованию аниме глаз
Портрет Билли Айлиш
Toga Himiko аниме эскиз
Аниме Чиби референс
Простые аниме рисунки для срисовки
Аниме рисунки для срисовки карандашом
Рисунки карандашом для срисовки грустные
Харли Квинн для срисовки
Каролина в стране кошмаров рисунки
Какаси Хатакэ
Страшные рисунки для срисовки
Рисунки карандашом для срисовки
Кошачьи ушки туториал аниме
Рисунки для срисовки девушки
Дракон карандашом
Лицо для рисования аниме
Рисунки БТС ви
Раскраски аниме 02
Наброски рисунков аниме
Аниме рисунки для срисовки карандашом легкие
Чиби мальчик референс
Грустные рисунки
Рисунки для срисовки лёгкие для девочек
Грустные рисунки
Маленькие рисунки про любовь
Классная поза для рисунка
Романтические позы для рисования
Рисунок персонажей из Наруто Дейдара
Рисунки для срисовки девушки
Аниме рисунки для срисовки грустные
Рисунки для срисовки аниме
Ханако кун срисовать
Рисунка карандашом анимелп
Аниме для срисовки
Рисунки карандашомнеме
Аниме мальчики для срисовки карандашом
Маринетт для срисовки карандашом
Рисунки для скейтчубок
Харли Квинн для срисовки
Крутые рисунки для срисовки легкие
Рисунки карандашом Алиса в стране кошмаров
Харли Квинн для срисовки
Идеид ля скетчбуа карандашом
Красивые рисунки людей для срисовки
Нарисовать Наруто
Чиби шоу Эдриан
Леди баг для срисовки карандашом
Рисунки карандашом для срисовки
Срисовка Марвел человек паук
Рисунки девушек карандашом в стиле арт
Эльфы для срисовки
Аниме рисунки легкие
Аниме лицо карандашом
Скетчи аниме Наруто Дейдара
Аниме карандашом
Музей Метрополитен
По часовой стрелке от верхнего центра: минеральный графит, ассортимент современных карандашей, различные ластики, точилки, ножи, культи, различные типы порт-мелков (держателей)
Минерал графит кристаллический форма элемента углерода, встречающегося в природе в различных типах горных пород. Состоящий из дискообразных частиц, которые легко скользят друг по другу, графит легко оставляет следы на бумаге или пергаменте, которые часто кажутся блестящими, если смотреть на них в косоугольном или наклонном свете. Такое качество поверхности помогает отличить рисунки графитом от работ черным мелом. Графит использовался для рисования в Центральной Европе в шестнадцатом веке, но его использование стало более распространенным в конце восемнадцатого века.
Состоящий из дискообразных частиц, которые легко скользят друг по другу, графит легко оставляет следы на бумаге или пергаменте, которые часто кажутся блестящими, если смотреть на них в косоугольном или наклонном свете. Такое качество поверхности помогает отличить рисунки графитом от работ черным мелом. Графит использовался для рисования в Центральной Европе в шестнадцатом веке, но его использование стало более распространенным в конце восемнадцатого века.
Чистейший графит возник в северной английской долине Борроудейл. Этот мягкий, высококачественный материал хорошо подходил для рисования, его разрезали на палочки и либо обматывали бечевкой для захватывания между пальцами, либо помещали в порт-карандаш — инструмент, предназначенный для удержания небольшого кусочка мела или угля. Шахты в Борроудейле в конце концов истощились, что спровоцировало поиск замены. К концу восемнадцатого века карандаши (слово, происходящее от латинского peniculus для кисти) будут изготавливаться из глины и низкокачественного графита на основе изобретения Николя-Жака Конте (1755–1805).
Сегодняшние карандаши удивительно похожи на оригинальный рецепт и дизайн Конте, в котором смесь выдавливается в длинные стержни (обычно называемые «грифелями»), обжигается и заключается в деревянные ножны.
Регулировка пропорций графита и глины приводит к изменению текстуры и глубины тона. Более высокая доля графита дает более твердые, более серебристые тона, тогда как большее количество глины дает более мягкие и черные карандаши. Твердость карандаша обозначается рядом цифр и букв — «H» для твердости и «B» для черноты — с 9.H производит самые светлые штрихи, а 9B — самые темные. Популярный карандаш № 2 имеет средний тон и является эквивалентом HB, который сегодня обычно штампуется на карандашах.
Как и другие материалы, наносимые непосредственно на бумагу без помощи кисти (мел, уголь, пастель), графит может создавать ряд линейных меток и оттенков. При заточке до точки он создает узкие ровные штрихи. Массирование удлиненных штрихов (параллельных штрихов) или перекрестных штрихов (перекрывающихся штрихов в другом направлении) создает тон.
Эдуард Мане (француз, 1832-1883). Кошка, свернувшись калачиком, спит (фрагмент), 1861 г. Графит, бумага цвета слоновой кости, 4 5/8 x 4 1/4 дюйма (11,7 x 10,8 см). Метрополитен-музей, Нью-Йорк, завещание Клиффорда А. Фурста, по обмену, 1995 г. (1995.493)
Художники могут создавать области модулированного тона, используя более широкую сторону мягкого карандаша или растушевывая их пальцем или пень (моток бумаги, ваты или другого материала).
В отличие от многих других материалов, графит легко удаляется с рисунка. Из эстетических соображений или поправок его можно снять с поверхности опоры с помощью скребковых ножей или различных видов ластиков. Это позволяет художникам вносить изменения или расставлять акценты, открывая яркую бумагу. Традиционно использовались небольшие кусочки хлеба; сегодня резиновые, виниловые, латексные и гуммированные ластики входят в число многих широко используемых инструментов.
Разнообразие свойств графита предоставляет художникам множество творческих возможностей. Тонкие, изысканные мазки, нанесенные более твердым и плотным заостренным графитом, понравились неоклассическому портретисту, такому как Жан Огюст Доминик Энгр. Более мягкие градации позволяют делать более широкие темные мазки, которые подходят для затемненных областей или для быстрого наброска пейзажей, как в работах Томаса Гейнсборо.
Тонкие, изысканные мазки, нанесенные более твердым и плотным заостренным графитом, понравились неоклассическому портретисту, такому как Жан Огюст Доминик Энгр. Более мягкие градации позволяют делать более широкие темные мазки, которые подходят для затемненных областей или для быстрого наброска пейзажей, как в работах Томаса Гейнсборо.
Слева: Жан Огюст Доминик Энгр (француз, 1780–1867). Мадам Арманд Бертен, урожденная Мари-Анн-Сесиль Дольфус (фрагмент), 1843 г. Графит на тканой бумаге, 13 7/16 x 10 1/4 дюйма (34,2 x 26 см). Метрополитен-музей, Нью-Йорк, подарок миссис Чарльз Райтсман, 2012 г. (2012.150.14) | Справа: Томас Гейнсборо (британец, 1727–1788). Кучка деревьев
Линейные, тональные и редуцирующие техники можно комбинировать для получения большого выразительного эффекта, как это видно на рисунке Огюста Родена ниже, где более светлые тона были созданы путем поднятия среды с помощью мягкого ластика.
Огюст Роден (француз, 1840–1917). Заброшенный (фрагмент), 1898–1907 гг. Графит, 7 9/16 x 11 7/8 дюйма (19,4 x 30,4 см). Метрополитен-музей, Нью-Йорк, Фонд Роджерса, 1910 г. (10.45.20)
Изображение в шатре: Иоганн Вильгельм Прейер (нем., 1803–1889 гг.).). Эскиз дерева, стоящего в воде, в Дюссельдорфском Хофгартене (фрагмент), 1833 г. Графит, 10 1/16 x 8 1/8 дюйма (25,6 x 20,6 см). Метрополитен-музей, Нью-Йорк, покупка, CG Boerner Gift, 2010 г. (2010.357a, b)
Портретное фото в карандашный набросок с помощью Photoshop CS6 Учебное пособие
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор сценария Стив Паттерсон.
В этом уроке мы научимся легко превращать портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием смарт-фильтров Photoshop и корректирующих слоев, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый эскиз (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), а затем закончим изучением того, как раскрасить наш эскиз, используя цвета из оригинальное изображение.
Вот фото, которое я буду использовать (портретное фото подростка с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в черно-белом карандашном наброске:
Черно-белый эскиз.
А вот тот же эффект после добавления цветов исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1.
 Добавьте корректирующий слой оттенка/насыщенности
Добавьте корректирующий слой оттенка/насыщенностиС моим изображением, недавно открытым в Photoshop, мы видим на моей панели Layers , что фотография сидит сама по себе на Фоновом слое , в настоящее время это единственный слой в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать наш эффект эскиза, первое, что нам нужно сделать, это удалить все цвета с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Цветовой тон/Насыщенность. На панели настроек , щелкните значок Оттенок/Насыщенность (первый значок слева, средний ряд):
Щелкните значок Цветовой тон/Насыщенность.
Photoshop добавляет корректирующий слой Hue/Saturation с именем Hue/Saturation 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: перетащите ползунок насыщенности на -100
Элементы управления и параметры корректирующего слоя Hue/Saturation отображаются на панели свойств . Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation влево до значения -100 :
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation влево до значения -100 :
Перетащите ползунок «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4. Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или, чтобы быстрее скопировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой через копирование.
С изображением вроде бы ничего не произошло, но если мы посмотрим на панель «Слои», то увидим, что между оригиналом и корректирующим слоем «Цветовой тон/Насыщенность» появилась копия фонового слоя:
Панель «Слои», показывающая новый слой Фоновая копия .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac) на клавиатуре, чтобы получить ярлык:
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, придавая ему негативный вид:
Теперь изображение перевернуто.
Шаг 6: Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с «Обычный» (режим наложения по умолчанию) на «Осветление цвета» :
.Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете видеть несколько небольших оставшихся черных областей, но по большей части теперь они должны казаться белыми (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7. Преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, это использовать в своих интересах Photoshop Smart Filters , которые сохраняют фильтры, которые мы применяем к изображению, полностью редактируемыми на случай, если мы захотим вернуться позже и изменить некоторые настройки. Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения со слоя «Фоновая копия», щелкните маленький значок меню в правом верхнем углу панели «Слои»:
.Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова ничего не произошло, но маленький значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя , сообщая нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта в миниатюре предварительного просмотра.
Шаг 8. Применение фильтра размытия по Гауссу
Перейдите в меню Фильтр в верхней части экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите на Радиус ползунок в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие. Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на набросок. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — это все, что нам нужно.
Здесь нет конкретного значения радиуса, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для себя я установлю значение радиуса около 12 пикселей:
Для себя я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Когда закончите, нажмите OK, чтобы принять настройки и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Эффект эскиза после применения фильтра Gaussian Blur.
Как я упоминал ранее, одним из больших преимуществ применения фильтра в качестве смарт-фильтра является то, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под его смарт-объектом. Если в какой-то момент вы почувствуете, что эффект наброска нуждается в более тонкой настройке, просто дважды щелкните непосредственно на словах Размытие по Гауссу , чтобы снова открыть его диалоговое окно и заново отрегулировать значение Радиуса:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу снова откроет его для дальнейшего редактирования.
Шаг 9. Добавьте корректирующий слой «Уровни»
Мы создали наш основной эффект эскиза, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя «Уровни». В панели Adjustments снова нажмите на Levels 9Значок 0091 (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой «Уровни» с именем «Уровни 1» непосредственно над фоновой копией смарт-объекта (и под корректирующим слоем «Цветовой тон/Насыщенность»):
Панель «Слои» с новым корректирующим слоем «Уровни 1».
Шаг 10: Измените режим наложения на Умножение
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и просто изменив корректирующий слой «Уровни» на «Умножение», мы смогли быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11. При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете параметр Opacity прямо напротив параметра режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
И теперь мое изображение немного светлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: снова выберите и продублируйте фоновый слой
На этом базовый эффект наброска завершен, но если вы хотите вернуть часть исходного цвета фотографии, вам следует продолжить эти последние несколько шагов. Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как и в шаге 4, продублируйте фоновый слой, перейдя на уровень 9.0090 Layer меню в верхней части экрана, выбрав New , затем выбрав Layer через Copy , или нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Еще раз переходим в Layer > New > Layer via Copy.
Вторая копия фонового слоя, с умным названием Фоновая копия 2 , появится прямо над оригиналом:
Панель «Слои» с новой фоновой копией 2 слой.
Шаг 13: Переименуйте слой «Цвет»
Мы собираемся использовать этот слой для раскрашивания нашего эскиза, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более информативным. Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Переименование слоя Background copy 2 в Color .
Шаг 14: перетащите слой выше остальных
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока не увидите белую горизонтальную полосу , которая появится непосредственно над слоем Hue/Saturation:
.Перетаскивание слоя Color поверх других слоев.
Когда появится белая полоса, отпустите кнопку мыши, чтобы переместить слой Color на место:
Слой Color теперь находится вверху стека слоев.
Шаг 15: Измените режим наложения слоя на цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
.