Как рисовать миньона в Adobe Illustrator • ARTshelter
В этом уроке вы узнаете, как рисовать миньона в Adobe Illustrator. Миньоны – персонажи из мультфильма «Гадкий я», которые стали одними из самых смешных мультипликационных героев, которые когда-либо появлялись на больших экранах.
1. Создаем новый файл
Создаем новый документ File – New (Файл – Новый) или Ctrl+N. В появившемся окне вводим следующие настройки:
- Number of Artboards (Количество монтажных областей): 1
- Width (Ширина): 320 px
- Height (Высота): 600 px
- Units (Единицы измерения): Pixels (Пикселы)
Раскрываем дополнительные настройки Advanced (Дополнительно):
- Color Mode (Цветовой режим): RGB
- Raster Effects (Растровые эффекты): Screen (72ppi) (Экранное)
- Preview Mode (Режим предварительного просмотра):
2.
 Создаем слои
Создаем слои Закончив с настройкой нового документа, давайте создадим несколько слоев для дальнейшей работы. Сначала мы делаем грубый набросок на слое «Набросок», а затем переключимся на основной слой с персонажем и обрисовываем его помощью Pen Tool (Перо).
В общей сложности создаем шесть слоев и называем их следующим образом:
- Слой 6: набросок Боба
- Слой 5: Боб
- Слой 4: набросок Кевина
- Слой 3: Кевин
- Слой 2: набросок Стюарта
- Слой 1: Стюарт
3. Как рисовать миньона Стюарта
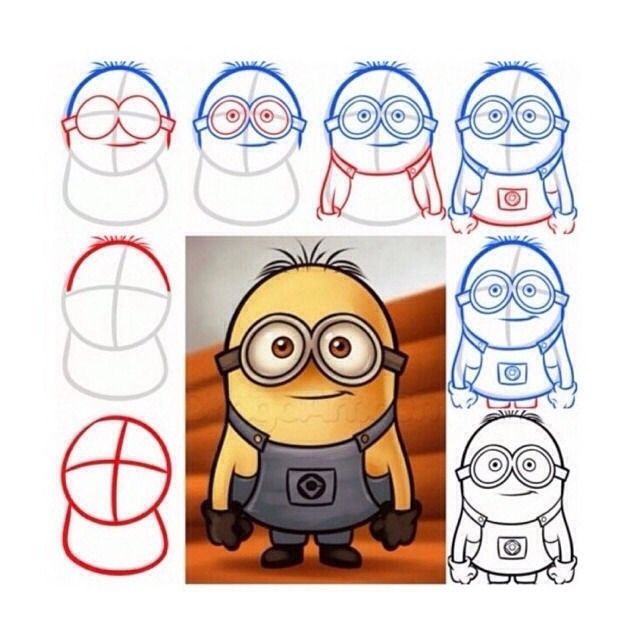
Мы начнем с рисования базовых фигур, а затем постепенно добавим детали, пока не будет готов вариант для отрисовки пером. Проверяем, чтобы был выбран нужный слой «Набросок Стюарта», а остальные блокируем, нажав на пустом месте рядом со значком глаза на панели слоев.
Шаг 1
Каждый рисунок персонажа начинается с продумывания его анатомических особенностей.
Шаг 2
Рисуем вертикальную линию, делящую окружность пополам. Затем проводим горизонтальную линию, перпендикулярную вертикальной, чуть выше середины окружности. Эти линии помогут нам правильно нарисовать черты лица.
Шаг 3
Используем длину нижнего вертикального отрезка головы, чтобы определить высоту тела персонажа.
Шаг 4
С помощью еще одной горизонтальной направляющей разделяем верхнюю часть тела от нижней.
Шаг 5
Определяем нижний край тела с помощью еще одной горизонтальной линии.
Шаг 6
Используя две вертикальные линии, соединяем голову миньона с телом. Проводим линию от центра внешних краев окружности и до нижней горизонтальной линии.
Шаг 7
С помощью двух дугообразных линий намечаем места для рук между окружностью и второй горизонтальной линией.
Вам необязательно точно следовать моему примеру и рисовать такого же персонажа. Не бойтесь экспериментировать, чтобы ваш рисунок получился действительно уникальным.
Шаг 8
Наконец, рисуем ноги с помощью двух коротких диагональных линий и двух горизонтальных такой же длины. Теперь мы должны выделить все синие линии и сгруппировать их (Ctrl+G).
Шаг 9
С этого момента мы начнем добавлять детали, используя красный цвет обводки (#F46B3B). Убедитесь, что вы переключились на нужный цвет, а затем нарисуйте внешнюю часть очков персонажа в виде большой окружности.
Шаг 10
Добавляем внутреннюю часть очков – это будет фактически само глазное яблоко. Обратите внимание, что зрачок не круглый, а в виде полумесяца.
Шаг 11
Далее рисуем ремешок, состоящий из двух маленьких и двух больших прямоугольников по бокам глаза.
Шаг 12
Рисуем болты по периметру очков, используя полукруг, как показано ниже.
Шаг 13
Переходим ко рту. Этому месту уделяем особое внимание, так как характерный рот является особенностью данного персонажа.
Шаг 14
Между второй и третьей горизонтальными направляющими добавляем изогнутую линию, чтобы нарисовать нижнюю часть штанов.
Шаг 15
От нижней части и до головы проводим кривую линию. Это будет верхняя часть штанов.
Шаг 16
Рисуем карман в центре штанов и две диагональные подтяжки. Штаны готовы!
Шаг 17
Переходим к рукам. Ниже подтяжек дорисовываем руки и часть перчаток, которые спрятаны за спиной.
Шаг 18
Переходим ниже и дорисовываем ноги. Также добавляем овальную тень под миньоном.
Шаг 19
Заканчиваем набросок, добавив несколько волосков на голове. Выделяем любую красную линию и переходим Select – Same – Stroke Color (Выделение – По общему признаку – С одинаковым цветом обводки), затем группируем их (Ctrl+G).
4. Заливаем Стюарта цветом
Далее мы будем обрисовывать персонажа пером, следую нашему наброску. При этом блокируем слой с наброском и переключаемся на основной слой «Стюарт».
Шаг 1
Начинаем с основных элементов тела. Используем разные оттенки серого, чтобы детали не сливались. Закончив, переходим к следующему шагу.
Совет: если набросок мешает вам, то можете вернуться на слой «Набросок Стюарта» и уменьшить его непрозрачность, чтобы было комфортнее работать.
Шаг 2
Закончив с основными элементами, начинаем добавлять детали: глаз, рот, волосы и т. д.
д.
Шаг 3
На данном этапе мы закончили основную обрисовку персонажа и можем отключить видимость слоя с наброском. Добавляем падающие тени на очках, подтяжках и карманах.
Шаг 4
В этом шаге мы будем заливать серые элементы другими цветами, используя значения, указанные ниже:
- голова, тело и руки: #FFDA66
- глаза и зубы: #FFFFFF
- волосы, зрачок, ремешок очков, рот, перчатки, обувь и овальная тень: #2B3249
- передняя часть штанов: #849ED8
- подтяжки, карманы и ноги: #667EB2
- внешняя часть очков: #BDC9E5
- внутренняя часть очков, элементы ремешка и болты: #7E8CA8
- внутренняя часть боковых элементов ремешка: #50617C
- тень на глазу: #D3D3D3
- тень на теле: #FFB266
- тень на карманах: #516A96
5. Как рисовать миньона Кевина
Закончив работу с первым персонажем, блокируем все его слои, а затем переходим к следующему миньону (четвертый слой).
Шаг 1
Начинаем с рисования базовых анатомических элементов, только в этот раз окружность для головы уменьшаем, а тело делаем длиннее. Закончив, группируем все синие линии (Ctrl+G).
Шаг 2
Закончив с базовым скелетом Кевина, рисуем очки.
Шаг 3
Далее рисуем штаны. Верхний край одежды должен быть на одном уровне с нижним краем правой руки.
Шаг 4
Добавляем рот, руки и ноги персонажа.
Шаг 5
Заканчиваем набросок и рисуем финальные детали. Выделяем все красные линии наброска и группируем их (Ctrl+G), затем переходим к следующему разделу урока.
6. Заливаем Кевина цветом
Далее мы будем обрисовывать Кевина и добавим основные элементы тела. Блокируем слой с наброском, переключаемся на слой «Кевин» и начинаем работу.
Шаг 1
Используя несколько оттенков серого, заполняем основные элементы персонажа цветом.
Шаг 2
Закончив с основной, переходим к деталям: глаза, рот, волосы и т. д.
д.
Шаг 3
На данном этапе мы можем отключить набросок и сосредоточиться на добавлении теней, как мы делали это для Стюарта.
Шаг 4
Заканчиваем рисование персонажа, заменив серый цвет элементов на другой, как показано ниже:
- голова, тело и руки: #FFDA66
- глаза и зубы: #FFFFFF
- волосы, зрачки, ремешок очков, рот, перчатки, обувь и овальная тень: #2B3249
- передняя часть штанов: #849ED8
- подтяжки, карманы и ноги: #667EB2
- внешняя часть очков: #BDC9E5
- внутренняя часть очков, элементы ремешка и болты: #7E8CA8
- внутренняя часть боковых элементов ремешка: #50617C
- тень на глазу: #D3D3D3
- тень на теле: #FFB266
- тень на карманах: #516A96
7. Как рисовать миньона Боб
Переходим к третьему и последнему миньону. Переключаемся на нужный слой (шестой) и начинаем.
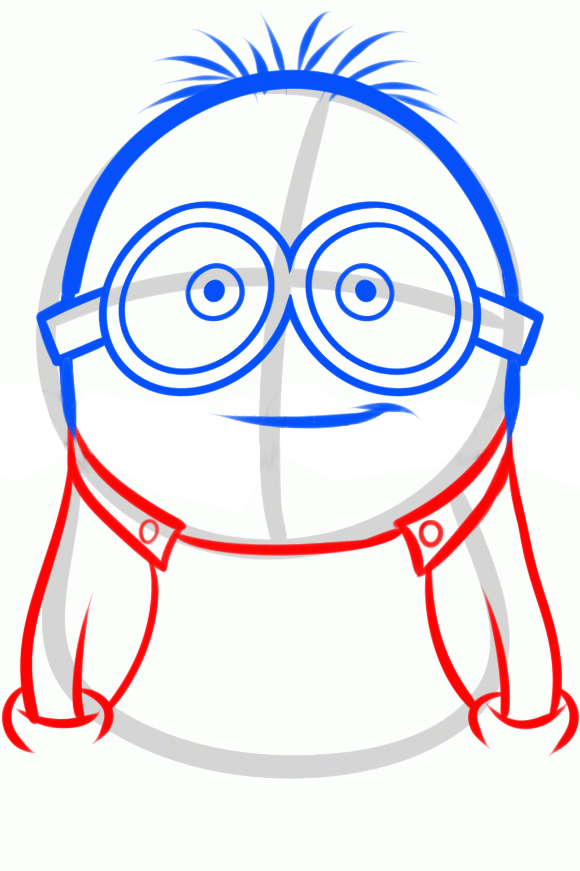
Шаг 1
Как и с предыдущими персонажами, начинаем с рисования базовой анатомии, затем группируем линии (Ctrl+G) и переходим к следующему шагу.
Шаг 2
Закончив с основой персонажа, начинаем добавлять детали. Начинаем с очков и глаз.
Шаг 3
Далее рисуем штаны. Они помогут нам правильно разместить другие детали рисунка.
Шаг 4
Рисуем рот, руки и ноги Боба.
Шаг 5
Заканчиваем набросок добавлением мелких деталей. Затем выделяем все красные линии и группируем их (Ctrl+G).
8. Заливаем Боба цветом
Как и с предыдущими персонажами, давайте заполним Боба цветом. Не забываем перед началом работы заблокировать слой с эскизом и переключиться на основной.
Шаг 1
Начинаем с заполнения основных элементов серым цветом, как показано ниже.
Шаг 2
Закончив, рисуем детали: глаза, рот, волосы и т.д.
Шаг 3
Отключаем слой с наброском и добавляем финальные штрихи в виде падающей тени.
Шаг 4
Заменяем цвета персонажа на следующие:
- голова, тело и руки: #FFDA66
- глаза и зубы: #FFFFFF
- волосы, зрачки, ремешок очков, рот, перчатки, обувь и овальная тень: #2B3249
- передняя часть штанов: #849ED8
- подтяжки, карманы и ноги: #667EB2
- внешняя часть очков: #BDC9E5
- внутренняя часть очков, элементы ремешка и болты: #7E8CA8
- внутренняя часть боковых элементов ремешка: #50617C
- тень на глазу: #D3D3D3
- тень на теле: #FFB266
- тень на карманах: #516A96
Готово!
Отличная работа! Из этого урока вы узнали, как рисовать миньона из мультфильма «Гадкий я». Надеюсь, вам понравилась статья и вы получили удовольствие, рисуя этих забавных персонажей.
Подписывайтесь на обновления сайта и делитесь уроком в социальных сетях, нажав на соответствующие кнопки ниже. Приятного творчества!
Приятного творчества!
Как нарисовать миньона в Photoshop CS5
Замечательный мультик «Гадкий я» и очаровательные персонажи — миньоны, не удивительно, что художники со всего мира повадились рисовать этих маленьких человечков.
В уроке автор использует Photoshop CS5 Illustrator CS5. Очень интересный и познавательный урок для продвинутых пользователей указанных выше программ.
Содержание
Шаг 1 — иллюстратор
Создайте документ размером 800×600 пикселей в Illustrator (Cmd / Ctrl + N).
Шаг 2
Начинаем рисовать тело. Выберите инструмент Rounded Rectangle Tool, затем, перетаскивая курсор, несколько раз нажмите клавишу со стрелкой вверх, чтобы изменить радиус углов, пока вы не получите что-то вроде изображения ниже.
Шаг 3
Теперь скопируйте тело (Cmd / Ctrl + C) и вставьте его в то же место (Cmd / Ctrl + F), пока переместите исходное тело. Инструментом «Прямоугольник» (M) нарисуйте прямоугольник, как на изображении ниже, затем на панели «Обработка контуров» нажмите кнопку «Минус передний», чтобы получить первую часть формы.
Для второго нарисуйте еще один прямоугольник и в строке меню выберите «Эффект»> «Деформация»> «Выпуклость». Установите Horizontal и Bend на -11%, оставьте остальные на 0, нажмите кнопку Ok для подтверждения. Выделите прямоугольник и в строке меню нажмите Object> Expand Appearance.
Теперь расположите первую и вторую часть, как на изображении ниже, выберите их и в панели Pathfinder нажмите кнопку Unite. Чтобы сделать форму более округлой, используйте инструмент «Прямое выделение» (A), затем попробуйте переместить опорную точку и ручки.
Шаг 4
Инструментом «Прямоугольник» (M) нарисуйте квадрат (удерживая Shift при перетаскивании). Затем с помощью инструмента «Прямое выделение» (A) выберите две нижние точки и нажмите кнопку «Преобразовать» на панели параметров.
Отрегулируйте ручки, пока не получите результат, как на изображении ниже. (Вам не нужно делать эти формы точно так, как это делаю я, потому что цель этого урока — создать группу разных миньонов, поэтому следуйте моим рекомендациям, но попробуйте также настроить своего миньона).
Шаг 5
Для лямки нарисуем еще один прямоугольник. Затем в строке меню выберите «Эффект»> «Деформация»> «Вертикальная дуга»; Изгиб до 11% и вертикальное искажение до 20%. Не забудьте развернуть внешний вид, как и раньше, или когда вы попытаетесь повернуть или преобразовать этот объект, эффект будет повторно применен с некоторыми нежелательными результатами.
Инструментом Direct Selection Tool (A) немного скруглите верхний левый угол.
Давайте добавим круг с помощью Ellipse Tool (L) и расположим его, как на изображении ниже. Затем продублируйте плечевой ремень и щелкните правой кнопкой мыши по копии, выберите «Трансформировать»> «Отразить», установите режим «Вертикальный» и нажмите кнопку «ОК».
ШАГ 6
Теперь нарисуем руку. Выберите Pen Tool (P) и нарисуйте фигуру, как показано ниже. Затем продублируйте и отразите его.
Шаг 7.
Чтобы нарисовать руку, мы должны использовать Pen Tool (P). Нарисуем что-то вроде изображения ниже. Когда вы закончите, продублируйте и отразите руку вертикально. На этот раз вам не нужно расширять внешний вид, потому что к контуру не применяется какой-либо эффект.
На этот раз вам не нужно расширять внешний вид, потому что к контуру не применяется какой-либо эффект.
Вместо этого, если вы по ошибке выберете в строке меню Object> Expand, вы расширите обводку и заливку (если есть) контура, получив совершенно другой результат, поэтому обратите внимание.
Шаг 8
Проделайте то же самое с обувью. Нарисуйте его с помощью Pen Tool (P). Нарисуйте изогнутую линию и поместите ее на обувь. Так что, как обычно, продублируйте и задумайтесь. При желании вы можете отрегулировать скопированный ботинок, как показано.
Шаг 9
Для рта нарисуйте случайную форму, как показано ниже. Что действительно хорошо в этом уроке, так это то, что мы работаем с векторными слоями (и смарт-объектами в Photoshop), поэтому вы можете создавать бесконечное количество миньонов, просто изменив некоторую точку привязки.
Шаг 10.
Теперь время для очков. Нарисуйте круг с помощью Ellipse Tool (L), затем продублируйте и уменьшите его. Выделите два круга и на панели Paths Elaboration нажмите кнопку Minus Front, чтобы получить окончательную форму.
Шаг 11
Создайте еще один круг, на этот раз поменьше. Выберите предыдущую форму и маленький круг. Затем нажмите кнопку «Выровнять по центру по горизонтали» на панели параметров. Поместите меньший круг сверху, как на изображении ниже (удерживайте кнопку Shift и нажмите клавишу со стрелкой вверх, чтобы переместить круг только по вертикали).
Теперь выберите маленький кружок и в строке меню нажмите Эффект> Искажение и преобразование> Преобразование. Установите значение копий на 10, по горизонтали на -41 точку, по вертикали на 12 точек и угол на 33 градуса.
Возможно, вам придется поиграть с этими значениями, пока вы правильно не выровняете круги, как показано ниже. Этот шаг будет очень неприятным, если вы никогда раньше не использовали эту функцию.
Мой совет — экспериментируйте, пока не получите хороший результат, в противном случае вы можете просто продублировать круг и разместить его там, где хотите. Уловка заключается в следующем: если вы уменьшите значение Horizontal, увеличьте значение Vertical и наоборот.
Шаг 12.
Чтобы создать первую часть полосы, нарисуйте прямоугольник, выберите инструмент «Добавить точечное перо» (+) и добавьте три точки с левой стороны. Затем преобразуйте точки в кривые и настройте их, как показано ниже.
Если вы хотите сделать действительно точную работу, просто создайте первую кривую, затем вычтите прямоугольник из формы, чтобы обрезать его. Дублируйте, отразите и объедините две формы с панелью Pathfinder, готово.
Шаг 13.
Для второй части просто нарисуйте два прямоугольника и закруглите угол, как в Шаге 4, затем объедините их. Теперь соберем детали.
Шаг 14.
Последнее, что нужно сделать для скелета, — это создать глаз. Нарисуйте круг и немного сожмите его (удерживайте клавишу Alt, чтобы отразить трансформацию двояко). Наконец, поместите глаз в очки. Теперь, если хотите, можете нарисовать маленькие кружочки, чтобы завершить глаз, но это необязательно.
Шаг 15 — Фотошоп
Создайте документ с разрешением 1200 x 1200 пикселей в Photoshop, установите разрешение 300 точек на дюйм и цветовой режим RGB. (Cmd / Ctrl + N).
(Cmd / Ctrl + N).
Шаг 16.
В этом проекте мы будем использовать эту цветовую палитру и некоторые ее вариации.
Шаг 17.
Теперь откройте предыдущий файл skeleton.ai и выберите весь скелет. Сделаем копирование и вставку в Photoshop, не забудьте выбрать смарт-объекты в появившемся всплывающем окне.
Теперь дважды щелкните слой на панели слоев, чтобы открыть окно стиля слоя.
Отметьте стиль Color Overlay и выберите красный цвет, нажмите кнопку Ok для подтверждения. Переименуйте слой «Скелет» и уменьшите непрозрачность до 60%. Мы будем использовать его как справочник для настройки различных элементов. Выложите этот слой сверху.
Шаг 18.
Импортируйте каждую часть персонажа отдельно. Начнем с тела. Но сначала в Illustrator измените цвет обводки и заливки, нажав кнопку инвертирования на панели инструментов. Скопируйте тело и импортируйте его в Photoshop как смарт-объект.
Шаг 19.
А теперь займемся самой интересной частью. Переименуйте импортированный слой в «тело» и дважды щелкните по нему (всегда оставайтесь организованными со слоями, в этом проекте их более 70). В окнах стилей слоев отметьте Gradient Overlay и установите его, как показано ниже. Цвет градиента — # f6da6e и # 9a701b. Нажмите ОК для подтверждения.
В окнах стилей слоев отметьте Gradient Overlay и установите его, как показано ниже. Цвет градиента — # f6da6e и # 9a701b. Нажмите ОК для подтверждения.
Шаг 20.
Теперь импортируйте левую руку из Illustrator, не забудьте сначала инвертировать обводку с заливкой. Добавьте стиль слоя ниже. По завершении продублируйте слои рук (Cmd / Ctrl + J), затем нажмите Cmd / Ctrl + T, чтобы трансформировать слой, когда вы увидите рамку, окружающую руку, щелкните по нему правой кнопкой мыши и выберите «Отразить по горизонтали».
В стиле слоя скопированной руки отрегулируйте угол, вы должны сделать это для каждого отраженного слоя в этом уроке. Теперь используйте слой скелета в качестве ориентира, чтобы разместить руки в нужном месте. Исходное тело в фильме не имеет текстуры; вместо этого он выглядит как пластик.
Шаг 21.
Импортируйте левую руку и добавьте следующий стиль.
Главная » 2D уроки
28.01.2011Рубрика: 2D уроки
Замечательный мультик «Гадкий я» и очаровательные персонажи — миньоны, не удивительно, что художники со всего мира повадились рисовать этих маленьких человечков.
В уроке автор использует Photoshop CS5 Illustrator CS5. Очень интересный и познавательный урок для продвинутых пользователей указанных выше программ.
Шаг 1 — иллюстратор
Создайте документ размером 800×600 пикселей в Illustrator (Cmd / Ctrl + N).
Шаг 2
Начинаем рисовать тело. Выберите инструмент Rounded Rectangle Tool, затем, перетаскивая курсор, несколько раз нажмите клавишу со стрелкой вверх, чтобы изменить радиус углов, пока вы не получите что-то вроде изображения ниже.
Шаг 3
Теперь скопируйте тело (Cmd / Ctrl + C) и вставьте его в то же место (Cmd / Ctrl + F), пока переместите исходное тело. Инструментом «Прямоугольник» (M) нарисуйте прямоугольник, как на изображении ниже, затем на панели «Обработка контуров» нажмите кнопку «Минус передний», чтобы получить первую часть формы.
Для второго нарисуйте еще один прямоугольник и в строке меню выберите «Эффект»> «Деформация»> «Выпуклость». Установите Horizontal и Bend на -11%, оставьте остальные на 0, нажмите кнопку Ok для подтверждения. Выделите прямоугольник и в строке меню нажмите Object> Expand Appearance.
Выделите прямоугольник и в строке меню нажмите Object> Expand Appearance.
Теперь расположите первую и вторую часть, как на изображении ниже, выберите их и в панели Pathfinder нажмите кнопку Unite. Чтобы сделать форму более округлой, используйте инструмент «Прямое выделение» (A), затем попробуйте переместить опорную точку и ручки.
Шаг 4
Инструментом «Прямоугольник» (M) нарисуйте квадрат (удерживая Shift при перетаскивании). Затем с помощью инструмента «Прямое выделение» (A) выберите две нижние точки и нажмите кнопку «Преобразовать» на панели параметров.
Отрегулируйте ручки, пока не получите результат, как на изображении ниже. (Вам не нужно делать эти формы точно так, как это делаю я, потому что цель этого урока — создать группу разных миньонов, поэтому следуйте моим рекомендациям, но попробуйте также настроить своего миньона).
Шаг 5
Для лямки нарисуем еще один прямоугольник. Затем в строке меню выберите «Эффект»> «Деформация»> «Вертикальная дуга»; Изгиб до 11% и вертикальное искажение до 20%. Не забудьте развернуть внешний вид, как и раньше, или когда вы попытаетесь повернуть или преобразовать этот объект, эффект будет повторно применен с некоторыми нежелательными результатами.
Не забудьте развернуть внешний вид, как и раньше, или когда вы попытаетесь повернуть или преобразовать этот объект, эффект будет повторно применен с некоторыми нежелательными результатами.
Инструментом Direct Selection Tool (A) немного скруглите верхний левый угол.
Давайте добавим круг с помощью Ellipse Tool (L) и расположим его, как на изображении ниже. Затем продублируйте плечевой ремень и щелкните правой кнопкой мыши по копии, выберите «Трансформировать»> «Отразить», установите режим «Вертикальный» и нажмите кнопку «ОК».
ШАГ 6
Теперь нарисуем руку. Выберите Pen Tool (P) и нарисуйте фигуру, как показано ниже. Затем продублируйте и отразите его.
Шаг 7.
Чтобы нарисовать руку, мы должны использовать Pen Tool (P). Нарисуем что-то вроде изображения ниже. Когда вы закончите, продублируйте и отразите руку вертикально. На этот раз вам не нужно расширять внешний вид, потому что к контуру не применяется какой-либо эффект.
Вместо этого, если вы по ошибке выберете в строке меню Object> Expand, вы расширите обводку и заливку (если есть) контура, получив совершенно другой результат, поэтому обратите внимание.
Шаг 8
Проделайте то же самое с обувью. Нарисуйте его с помощью Pen Tool (P). Нарисуйте изогнутую линию и поместите ее на обувь. Так что, как обычно, продублируйте и задумайтесь. При желании вы можете отрегулировать скопированный ботинок, как показано.
Шаг 9
Для рта нарисуйте случайную форму, как показано ниже. Что действительно хорошо в этом уроке, так это то, что мы работаем с векторными слоями (и смарт-объектами в Photoshop), поэтому вы можете создавать бесконечное количество миньонов, просто изменив некоторую точку привязки.
Шаг 10.
Теперь время для очков. Нарисуйте круг с помощью Ellipse Tool (L), затем продублируйте и уменьшите его. Выделите два круга и на панели Paths Elaboration нажмите кнопку Minus Front, чтобы получить окончательную форму.
Шаг 11
Создайте еще один круг, на этот раз поменьше. Выберите предыдущую форму и маленький круг. Затем нажмите кнопку «Выровнять по центру по горизонтали» на панели параметров. Поместите меньший круг сверху, как на изображении ниже (удерживайте кнопку Shift и нажмите клавишу со стрелкой вверх, чтобы переместить круг только по вертикали).
Теперь выберите маленький кружок и в строке меню нажмите Эффект> Искажение и преобразование> Преобразование. Установите значение копий на 10, по горизонтали на -41 точку, по вертикали на 12 точек и угол на 33 градуса.
Возможно, вам придется поиграть с этими значениями, пока вы правильно не выровняете круги, как показано ниже. Этот шаг будет очень неприятным, если вы никогда раньше не использовали эту функцию.
Мой совет — экспериментируйте, пока не получите хороший результат, в противном случае вы можете просто продублировать круг и разместить его там, где хотите. Уловка заключается в следующем: если вы уменьшите значение Horizontal, увеличьте значение Vertical и наоборот.
Шаг 12.
Чтобы создать первую часть полосы, нарисуйте прямоугольник, выберите инструмент «Добавить точечное перо» (+) и добавьте три точки с левой стороны. Затем преобразуйте точки в кривые и настройте их, как показано ниже.
Если вы хотите сделать действительно точную работу, просто создайте первую кривую, затем вычтите прямоугольник из формы, чтобы обрезать его. Дублируйте, отразите и объедините две формы с панелью Pathfinder, готово.
Дублируйте, отразите и объедините две формы с панелью Pathfinder, готово.
Шаг 13.
Для второй части просто нарисуйте два прямоугольника и закруглите угол, как в Шаге 4, затем объедините их. Теперь соберем детали.
Шаг 14.
Последнее, что нужно сделать для скелета, — это создать глаз. Нарисуйте круг и немного сожмите его (удерживайте клавишу Alt, чтобы отразить трансформацию двояко). Наконец, поместите глаз в очки. Теперь, если хотите, можете нарисовать маленькие кружочки, чтобы завершить глаз, но это необязательно.
Шаг 15 — Фотошоп
Создайте документ с разрешением 1200 x 1200 пикселей в Photoshop, установите разрешение 300 точек на дюйм и цветовой режим RGB. (Cmd / Ctrl + N).
Шаг 16.
В этом проекте мы будем использовать эту цветовую палитру и некоторые ее вариации.
Шаг 17.
Теперь откройте предыдущий файл skeleton.ai и выберите весь скелет. Сделаем копирование и вставку в Photoshop, не забудьте выбрать смарт-объекты в появившемся всплывающем окне.
Теперь дважды щелкните слой на панели слоев, чтобы открыть окно стиля слоя.
Отметьте стиль Color Overlay и выберите красный цвет, нажмите кнопку Ok для подтверждения. Переименуйте слой «Скелет» и уменьшите непрозрачность до 60%. Мы будем использовать его как справочник для настройки различных элементов. Выложите этот слой сверху.
Шаг 18.
Импортируйте каждую часть персонажа отдельно. Начнем с тела. Но сначала в Illustrator измените цвет обводки и заливки, нажав кнопку инвертирования на панели инструментов. Скопируйте тело и импортируйте его в Photoshop как смарт-объект.
Шаг 19.
А теперь займемся самой интересной частью. Переименуйте импортированный слой в «тело» и дважды щелкните по нему (всегда оставайтесь организованными со слоями, в этом проекте их более 70). В окнах стилей слоев отметьте Gradient Overlay и установите его, как показано ниже. Цвет градиента — # f6da6e и # 9a701b. Нажмите ОК для подтверждения.
Шаг 20.
Теперь импортируйте левую руку из Illustrator, не забудьте сначала инвертировать обводку с заливкой. Добавьте стиль слоя ниже. По завершении продублируйте слои рук (Cmd / Ctrl + J), затем нажмите Cmd / Ctrl + T, чтобы трансформировать слой, когда вы увидите рамку, окружающую руку, щелкните по нему правой кнопкой мыши и выберите «Отразить по горизонтали».
Добавьте стиль слоя ниже. По завершении продублируйте слои рук (Cmd / Ctrl + J), затем нажмите Cmd / Ctrl + T, чтобы трансформировать слой, когда вы увидите рамку, окружающую руку, щелкните по нему правой кнопкой мыши и выберите «Отразить по горизонтали».
В стиле слоя скопированной руки отрегулируйте угол, вы должны сделать это для каждого отраженного слоя в этом уроке. Теперь используйте слой скелета в качестве ориентира, чтобы разместить руки в нужном месте. Исходное тело в фильме не имеет текстуры; вместо этого он выглядит как пластик.
Шаг 21.
Импортируйте левую руку и добавьте следующий стиль.
Шаг 22.
Чтобы создать деталь пальца, добавьте новый пустой слой, сделайте небольшое круглое выделение с помощью Elliptical Marquee Tool (M), затем с помощью Gradient Fill Tool (G) залейте выделение градиентом от белого до прозрачного, как показано ниже.
Дублируйте этот слой, затем переместите скопированный слой, нажав один раз клавишу со стрелкой вправо, а затем клавишу со стрелкой вверх. Теперь, удерживая нажатой клавишу Cmd / Ctrl, щелкните значок внизу миниатюры слоя, чтобы загрузить слой как выделенный, а затем нажмите Backspace, чтобы стереть выделенную часть.
Теперь, удерживая нажатой клавишу Cmd / Ctrl, щелкните значок внизу миниатюры слоя, чтобы загрузить слой как выделенный, а затем нажмите Backspace, чтобы стереть выделенную часть.
Объедините два слоя с пальцами, выделив их на панели слоев (удерживая Cmd / Ctrl, чтобы выбрать несколько слоев) и нажав Cmd / Ctrl + E. Уменьшите непрозрачность примерно до 40-60%. Наконец, добавьте этот стиль слоя к пальцу. Дублируйте и отразите руку и палец. Организуйте слои, группируя их.
Шаг 23.
Теперь импортируйте левую обувь без изогнутой линии. Добавьте следующий стиль слоя. (Чтобы переместить градиент, просто перетащите его, открыв панель «Стиль слоя» на вкладке «Наложение градиента»).
Создайте новый пустой слой, выберите инструмент «Кисть» (B), щелкните изображение правой кнопкой мыши, чтобы открыть панель параметров инструмента «Кисть», и выберите гранжевую кисть. Давайте нарисуем белым, чтобы добавить деталей, затем уменьшим непрозрачность до 50% и установим режим наложения на Overlay, чтобы получить более глубокий цвет.
Шаг 24.
Чтобы добавить детали к обуви, импортируйте изогнутую линию, добавьте этот стиль слоя и уменьшите заливку слоя до 0%.
Вам нужно повторить шаги 23-24 для правой обуви (просто импортируйте его и добавьте предыдущий стиль слоя, перетащив его в импортированный слой обуви, удерживая нажатой клавишу Alt). Хотя вам нужно только продублировать и отразить левую обувь, а также изменить положение градиента.
Шаг 25.
Пришло время сделать первую часть костюма. Импортируйте центральную часть и добавьте следующий стиль. Вы заметите, что тень исходит от краев костюма.
Чтобы исправить это в строке меню, выберите «Слой»> «Стиль слоя»> «Создать слой», чтобы разделить стиль отдельного слоя на слои. Это очень хорошая функция, полезная в подобных случаях.
Так что просто используйте Eraser Tool (E) на теневом слое, чтобы исправить проблему.
Шаг 26.
Чтобы придать нашему миньону более реалистичный вид, мы должны текстурировать его.
Итак, откройте текстуру джинсов в другом документе, обесцветьте ее, нажав Shift + Cmd / Ctrl + U. Затем скопируйте и вставьте текстуру в документ с миньоном и настройте ее, как показано ниже.
Затем скопируйте и вставьте текстуру в документ с миньоном и настройте ее, как показано ниже.
Шаг 27.
Теперь давайте создадим маску слоя, просто загрузив слой костюма в качестве выделения, Cmd / Ctrl + щелкните по миниатюре слоя, а затем нажмите кнопку «Применить маску слоя». Установите режим наложения на Screen.
Шаг 28
С помощью Brush Tool (B) выберите очень мягкую кисть и попробуйте сгладить текстуру по краю, нарисовав маску, как на изображении ниже. Известное правило: белое шоу, черная шкура.
Если вы считаете, что общие эффекты текстуры слишком сильны, попробуйте уменьшить непрозрачность или применить уровни корректирующего слоя и уменьшить правый курсор «Уровни вывода», пока не получите желаемый эффект.
Шаг 29.
Сделайте то же, что и в шагах 25-28, чтобы добавить текстуры и тени на погоны. Повторяя шаг 25, добавьте только стили Drop Shadow.
Когда закончите, используйте стиль слоя ниже. Хорошая вещь — повернуть текстуру, чтобы придать ей более реалистичный вид, не забудьте разблокировать маску слоя, щелкнув маленький значок между миниатюрами в слое.
Шаг 30.
Теперь импортируйте кнопку и добавьте этот стиль слоя. Добавьте слой-маску к кнопке и жесткой кистью прокрасьте маску черным, чтобы создать маленькую дырочку. Дублируйте кнопку и поместите копию в нужное место.
Шаг 31
Вы, наверное, заметили, что между стыками костюма и туловища есть пустоты. Чтобы исправить это, нарисуйте несколько маленьких треугольников с помощью инструмента Лассо (L) и залейте выделение темно-синим цветом.
Шаг 32
Очень хороший набор для миньона, но чего-то все же не хватает. Веревка и карманы. Чтобы создать строку, нам нужно определить специальную кисть, которая будет следовать направлению определенного пути.
Инструментом «Прямоугольник» (U) нарисуйте небольшой прямоугольник, затем, удерживая клавишу Alt, щелкните значок глаза на слое, чтобы отобразить только прямоугольник.
Растеризуйте форму, затем загрузите слой как выделение с помощью Cmd / Ctrl + щелкните значок на миниатюре, затем в строке меню выберите «Правка»> «Определить пользовательскую кисть», назовите его «строка» и нажмите «ОК» для подтверждения.
Шаг 33.
Выберите инструмент Brush Tool (B). Откройте панель «Кисть», нажав F5, или в строке меню выберите «Окна»> «Кисть». найдите кисть, созданную на шаге 33. Затем установите параметры, как показано ниже. Наконец, установите цвет переднего плана на белый.
Шаг 34.
Создайте новый слой. На панели кистей выберите струнную кисть. Затем выберите Pen Tool (P) в режиме контуров и нарисуйте контур, как показано ниже, на плечевом ремне.
Откройте панель «Путь», выберите контур и нажмите кнопку «Обвести контур», обязательно выберите «Кисть» во всплывающем окне и снимите флажок «Имитировать давление». Если вам нужна более крупная струна, просто увеличьте размер кисти инструмента «Кисть».
Шаг 35.
Повторите шаг 35 для другой струны. Для справки возьмите изображение ниже. Не забудьте создать новый слой для каждой струны.
Шаг 36.
Импортируйте большой карман из Illustrator, задайте ему стиль слоя, как показано ниже, и нарисуйте еще одну строку. Если хотите, можете добавить очень мягкую тень и обводку к веревке, чтобы подчеркнуть детали.
Если хотите, можете добавить очень мягкую тень и обводку к веревке, чтобы подчеркнуть детали.
Шаг 37.
Пришло время добавить тени к маленьким карманам. Используйте ту же технику, что и в шаге 22. Единственное отличие состоит в том, что вам нужно создать только один градиент от черного к прозрачному из выделения круга. Затем поиграйте с непрозрачностью и Eraser Tool (E) с мягкой кистью, чтобы добиться красивого эффекта. Я использовал ту же технику, чтобы создать на другом слое небольшие детали. Чтобы создать белые части, просто нарисуйте мягкой кистью на новом слое, а затем объедините их.
Шаг 38.
Тень от большого кармана такая же. Используйте только прямоугольное выделение для создания градиента, а затем уточните его с помощью Eraser Tool (E).
Шаг 39.
Наконец, добавьте большую тень в нижней части костюма. Загрузите центральный слой костюма как выделение и, как обычно, с помощью Gradient Tool (G) создайте градиент от черного к прозрачному. Если вы хотите, вы можете выбрать в строке меню Фильтр> Размытие> Размытие по Гауссу, чтобы сгладить переход. Затем уточните тень с помощью Eraser Tool (E).
Затем уточните тень с помощью Eraser Tool (E).
Шаг 40
Импортируйте рот и добавьте следующий стиль слоя и установите режим наложения на Lighten.
Шаг 41.
Дублируйте слой со ртом, затем перетащите значок FX в корзину, чтобы стереть предыдущий стиль слоя и добавить его вместо этого.
Шаг 42
С помощью Pen Tool (P) в режиме Shape Layer нарисуйте зубы и добавьте следующий стиль слоя.
Шаг 43.
Дублируйте слой с зубами примерно пять раз. Утилизируйте их, как хотите, вдоль и поперек. Затем создайте две группы и примените к ним маску слоя, загрузив слой рта как выделение и нажав кнопку Layer Mask. Зубы должны находиться между первым и вторым ртом. Растрируем и немного размываем верхние зубы.
Шаг 44.
Чтобы создать глаз, импортируйте форму из Illustrator, затем добавьте этот стиль слоя.
Шаг 45.
Выберите Ирис из запаса (благодаря мертвым кистям) в Активах выше. Я выбираю номер 19. Поместите внутрь формы глаза, а затем добавьте стиль слоя ниже. Затем продублируйте слой радужной оболочки, уменьшите непрозрачность до 50% и установите режим наложения на Overlay.
Затем продублируйте слой радужной оболочки, уменьшите непрозрачность до 50% и установите режим наложения на Overlay.
Шаг 46
Импортируйте левую полосу из очков и добавьте этот стиль слоя.
Шаг 47
Также импортируйте часть металлической ленты и добавьте стиль слоя, как показано ниже. Затем добавьте новый слой и нарисуйте немного белого с помощью Brush Tool (B).
Шаг 48
Теперь придадим очертаниям округлую форму очкам. Импортируйте его и добавьте этот стиль слоя. Наконец, импортируйте маленькие сферы и добавьте тот же стиль, просто удерживая клавишу Alt, перетащите значок стиля слоя в слой сфер.
Подождите минутку…
Вы, вероятно, заметите, что эффект отличается от конечного результата. Это просто потому, что мы создали версию монокля! Если вам это нравится, просто отрегулируйте различные элементы и переходите к шагу 50, в противном случае переходите к следующему шагу.
Шаг 49
Дублируйте слой с моноклем и разместите его, как показано на картинке ниже.
Создайте новый слой. Затем загрузите выделение из двух слоев монокля, Cmd / Ctrl + Shift + щелкните миниатюры слоев. Залейте выделение черным цветом и примените тот же стиль слоя, что и слой монокль, измените только значение, как показано ниже. Очевидно, добавьте еще один глаз.
Шаг 50
Чтобы создать отражение, нарисуйте несколько прямоугольников с помощью инструмента «Лассо» (L) и залейте выделение белым цветом. Поверните и продублируйте их. Затем уменьшите непрозрачность, пока не получите хороший результат. Значение 50% должно работать нормально. Используйте фильтр размытия по Гауссу, чтобы сгладить границу.
Шаг 51
Чтобы реализовать детализацию бровей, создайте новый слой и мягкой белой кистью нарисуйте красивую кривую, как показано ниже. Чтобы улучшить его, используйте обычный фильтр размытия по Гауссу и инструмент Eraser Tool (E). Дублируйте и отразите бровь. Затем уменьшите непрозрачность до 80% и установите режим наложения на Overlay.
Шаг 52
Теперь мы должны добавить персонажу более реалистичные детали, это, наверное, самый длинный шаг, рекомендуется использовать перьевой планшет. Создайте новый слой и залейте его 50% серым, затем установите режим наложения на Soft Light.
Создайте новый слой и залейте его 50% серым, затем установите режим наложения на Soft Light.
Нажмите кнопку O, чтобы выбрать инструмент Burn Tool и установите параметры, как показано ниже. Если вы рисуете этим инструментом, вы можете добавлять тени, не разрушая слои ниже.
Если вы хотите добавить блики, просто удерживайте клавишу Alt, чтобы переключиться на Dodge Tool.
Вместо этого, если вы хотите стереть коррекцию, используйте инструмент «Кисть» с 50% серым и раскрасьте, чтобы восстановить его. Итак, начните добавлять детали к карманам, дужкам костюма и очкам. При необходимости уменьшите непрозрачность слоя. Чтобы добавить много гранжевых деталей, используйте различные кисти.
Шаг 53
Создайте новый слой, затем с помощью инструмента «Лассо» (L) нарисуйте треугольник, нажмите Cmd / Ctrl + T, чтобы преобразовать его, как на изображении ниже. Продублируйте его несколько раз, чтобы создать волоски. Выделите все слои с волосами и сгруппируйте их. Добавьте слой-маску к группе и с помощью белой мягкой кисти закрасьте нижнюю часть каждого волоса, чтобы сгладить края. Не волнуйтесь, если волосы выглядят слишком размытыми. Мы добавим контраст позже.
Не волнуйтесь, если волосы выглядят слишком размытыми. Мы добавим контраст позже.
Шаг 54
Настройте своего миньона, добавив логотип, градиентный фон, тень или текст.
Шаг 55
Чтобы усилить детализацию, используйте фильтр маски нерезкости. Поэтому в строке меню выберите «Фильтр»> «Контрастность»> «Нерезкая маска». Установите его, как показано ниже.
Последний совет
Помните, что вы всегда можете изменить форму своего миньона, дважды щелкнув значок эскиза в слое смарт-объектов, чтобы открыть связанный векторный файл в Illustrator. Сделайте это перед нанесением нерезкой маски. Принимая во внимание тот факт, что миньон будет использоваться в качестве значка, во время изменения размера будет целесообразно повторно применить маску нерезкости. Будьте осторожны, чтобы не превысить значения.
Окончательное изображение
Нарисуйте миньонов в App Store
Описание
— Рисуйте, чтобы создавать миньонов.
— Уничтожьте врагов, разрушьте здания и победите босса.
Разработчик Али Кан Унку указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
- Покупки
- Идентификаторы
- Данные об использовании
- Диагностика
- Другие данные
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Покупки
- Идентификаторы
- Данные об использовании
- Диагностика
- Другие данные
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Али Джан Унку
- Размер
- 128,6 МБ
- Категория
- Игры
- Возрастной рейтинг
- 9+ Нечастое/умеренное насилие в мультфильмах или фэнтези
- Авторское право
- © Rollic
- Цена
- Бесплатно
- Тех. поддержка
- политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Рисунок миньонов — Etsy Australia
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных.