Набор для рисования «Гадкий Я»
- Главная
- Категории товаров
- Хобби и книги
- Товары для хобби и творчества
- Рисование и живопись
- Наборы для рисования и росписи
ОбзорХарактеристикиОписаниеРейтинг и отзывы о товаре ГарантияВозврат
Характеристики
| Бренд: | Despicable Me |
| Тип товара: | Набор для рисования |
| Возраст: | 5 лет+ |
Рейтинг и отзывы о товаре
Нет оценок0
Об этом товаре еще нет ни одного отзыва, будьте первым, кто поделиться своим впечатлением!
Смотрите также
Новинка
9. 10 ₼Набор для детского творчества Невская палитра Цветик Аппликация, 6 штПродавец:Ecaz
10 ₼Набор для детского творчества Невская палитра Цветик Аппликация, 6 штПродавец:Ecaz
Новинка
9.99 ₼Набор для росписи Miniso Mini Family Christmas Series Painting Christmas Sock Pen Pen & Sloth 6 маркеровПродавец:Miniso
Новинка
9.99 ₼Набор для росписи Miniso Mini Family Christmas Series Painting Christmas Sock Mini Family & Car 6 маркеровПродавец:Miniso
118.10 ₼4.93 ₼ x 24 мес
Набор для рисования Cretacolor The Pastel Basic Box, 27 предметовПродавец:Ecaz100.40 ₼4.19 ₼ x 24 мес
Набор для рисования Cretacolor The Diamond Box, 15 предметовПродавец:EcazНовинка
39.90 ₼1.67 ₼ x 24 мес
Стол-проектор для рисования Projector Painting Blue, синийПродавец:FESCOНовинка
9.90 ₼Роспись мягкой игрушки Bubu 00068 Pufidic friends 1 мягкая игрушка/4 маркера, высота игрушки 12 см, товар в ассортиментеПродавец:KARANDAŞ
Новинка
12. 65 ₼Копилка керамическая под роспись Bubu SB0003 Мишка 6 цветов маленькой акриловой краски, 1 кистьПродавец:KARANDAŞ
65 ₼Копилка керамическая под роспись Bubu SB0003 Мишка 6 цветов маленькой акриловой краски, 1 кистьПродавец:KARANDAŞ
Новинка
12.65 ₼Копилка керамическая под роспись Bubu SB0002 Котик 6 цветов маленькой акриловой краски, 1 кистьПродавец:KARANDAŞ
Новинка
12.65 ₼Копилка керамическая под роспись Bubu SB0001 Лягушка 6 цветов маленькой акриловой краски, 1 кистьПродавец:KARANDAŞ
Новинка
35 ₼1.46 ₼ x 24 мес
Набор для рисования Оxybul Initiation to Painting Kit для начинающих, 3+ летПродавец:OXYBULНовинка
34 ₼1.42 ₼ x 24 мес
Набор для рисования Sentosphere Aquarellum junior Chatons, 7+ летПродавец:OXYBULНовинка
39 ₼1.63 ₼ x 24 мес
Набор для рисования Sentosphere Aquarellum Grand Format Animaux Mythiques, 7+ летПродавец:OXYBULНовинка
35 ₼1.46 ₼ x 24 мес
Набор для рисования Djeco Heroes Inspired by Roy Lichtenstein, 7+ летПродавец:OXYBULНовинка
34 ₼1.42 ₼ x 24 мес
Набор для рисования Sentosphere Aquarellum Junior Dinosaures, 6+ летПродавец:OXYBULГадкий Я
Источник: psd. tutsplus.com
tutsplus.com
Автор перевода: IronMouse
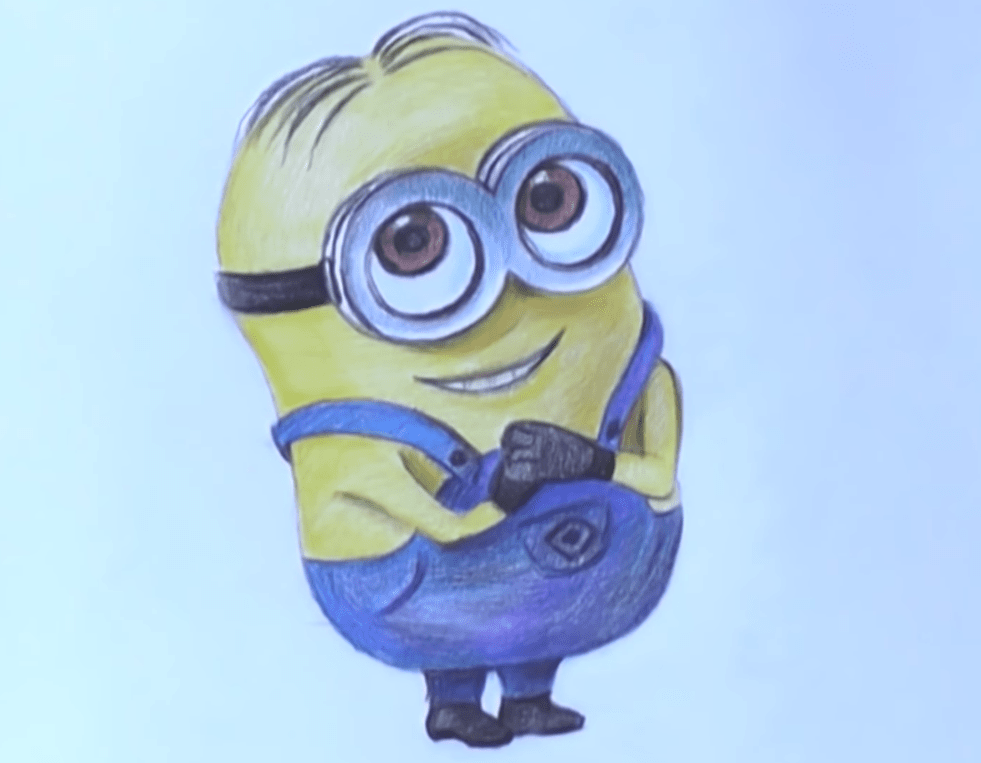
Надо признать, эти персонажи-миньоны из мультфильма «Гадкий Я», чертовски милые. В сегодняшнем уроке мы будем использовать Photoshop и Illustrator для создания милого персонажа миньона. Давайте начнем!
Шаг 1 — IllustratorСоздайте новый документ размером 800х600 пикселей (Ctrl + N).
Шаг 2
Начтите рисовать корпус. Выберите инструмент Прямоугольник с Округленными Краями (Rounded Rectangle Tool). Как только отпустите курсор, достигнув нужного размера прямоугольника, сразу же нажмите на стрелочку, что бы изменить радиус углов, до тех пор, пока не получиться как на картинке ниже.
Шаг 3
Скопируйте корпус (Ctrl + C) и вставьте на то же место (Ctrl + F), сдвиньте оригинал корпуса пока в сторону. С помощью инструмента Прямоугольник (Rectangle Tool) (M) нарисуйте прямоугольник, как на картинке ниже, дальше на панели Pathfinder нажмите кнопку Вычитание передней части (Minus Front), что бы получить первую часть формы.
Для второй части, нарисуйте еще один прямоугольник и в панели меню выберите Effect > Warp > Bulge. Установите горизонтальный изгиб на -11%, остальные оставьте 0 и нажмите Ок для подтверждения. Выберите прямоугольник и в панели меню нажмите Object > Expand Appearance.
Теперь разместите первую и вторую части, как показало на рисунке, выделите их и на панели Pathfinder нажмите кнопку Объединения (Unite). Что бы сделать форму более округлой, используйте Инструмент Прямого Выбора (Direct Selection Tool) (A) и попытайтесь передвинуть узловые точки и рычаги.
Шаг 4
С помощью инструмента Прямоугольник (Rectangle Tool) (M) нарисуйте квадрат (во время перетаскивания курсора удерживайте нажатой клавишу Shift). Далее используйте Инструмент Прямого Выбора (Direct Selection Tool) (A), что бы выделить 2 нижние вершины и нажмите кнопку Конвертация (Convert) в меню опции (Option). Перемещайте рычаги пока не получите результат, как на картинке ниже (нет необходимости добиваться 100% схожести формы, цель урока создание разных миньонов, поэтому следуйте моим инструкциям но попытайтесь придать своему миньону особенную форму).
Шаг 5
Для ремешка на плече давайте нарисуем еще один прямоугольник. А дальше в панели меню выберите Effect > Warp > Arc, установите на вертикальный изгиб (Bend) 11% и вертикальное искажение (Vertical Distortion ) 20%. Помните, что при использовании Expand Appearance во время вращения, или изменения объекта, могут возникнуть нежелательные результаты. С помощью Инструмента Прямого Выбора (Direct Selection Tool) (A) округлите немного верхний левый угол.
Давайте добавим круг с помощью инструмента Эллипс (Ellipse) (L) и расположим как на картинке ниже. Далее копируем ремешок на плече и правой кнопкой мыши на копии, выбираем Transform > Reflect, устанавливаем способ отражения на Vertical и нажимаем Ок.
Шаг 6
Теперь давайте изобразим руку. Выберите инструмент Перо (Pen Tool) (P) и нарисуйте форму как на рисунке ниже. Потом скопируйте и отразите ее.
Шаг 7
Что бы изобразить ладонь нам необходимо воспользоваться Пером (Pen Tool) (P). Нарисуйте фигуру как на картинке ниже. Когда закончите, скопируйте и отразите вертикально ладонь. На этот раз, вам не потребуется Expand Appearance , потому что никаких эффектов к путям не применялось. Если применить Expand Appearance могут возникнуть нежелательные результаты, так что буде внимательны.
Нарисуйте фигуру как на картинке ниже. Когда закончите, скопируйте и отразите вертикально ладонь. На этот раз, вам не потребуется Expand Appearance , потому что никаких эффектов к путям не применялось. Если применить Expand Appearance могут возникнуть нежелательные результаты, так что буде внимательны.
Шаг 8
Сделайте то же самое с ботинками. Нарисуйте форму с помощью пера (Pen Tool) (P). Создайте кривую линию и поместите ее на ботинок (подошва). Ну и как всегда, скопируйте и отразите.
Шаг 9
Для рта, нарисуйте простую форму, как на рисунке ниже. Самое приятное в этом уроке то, что мы работаем с векторными слоями (smart objects в Photoshop), поэтому вы можете создать огромное количество разных миньонов, просто изменив положении некоторых узловых точек.
Шаг 10
Пришло время для очков. Нарисуйте круг с помощью инструмента Эллипс (Ellipse Tool) (L), потом скопируйте и уменьшите. Выделите оба круга и на панели Paths Elaboration нажмите кнопку вычитание переднего объекта (Minus Front) что бы достичь нужной формы.
Шаг 11
Создайте еще один круг, на этот раз маленький в радиусе. Выберите предыдущую форму и этот меньший круг. Дальше нажмите кнопку Выровнять по центру (Align Center) на панели опций. Расположите меньший круг сверху, как на картинке (удерживайте клавишу Shift, и нажимайте стрелку вверх, что бы перемещать круг только вертикально).

Шаг 12
Что бы создать первую часть повязки – нарисуйте прямоугольник, выберите Добавить точку (Add Point Pen Tool (+)) и добавьте 3 точки на левой стороне. Конвертируйте точки в кривые и создайте форму как на рисунке. Если вы хотите проделать точную работу, просто создайте первую кривую, дальше вычтите прямоугольник из формы, что бы обрезать ее. Скопируйте, отразите и расположите обе формы с помощью панели Pathfinder, готово.
Шаг 13
Для второй части просто нарисуйте два прямоугольника и округлите края как в шаге 4, потом расположите их. Давайте сейчас соберем все части вместе.
Шаг 14
Последнее что надо сделать для корпуса – создать глаз. Нарисуйте круг и сожмите его немного (удерживайте Alt что бы изменения отражались с обеих сторон) Наконец, расположите глаз внутри очков, вы можете еще дорисовать зрачки, ну на ваше усмотрение.
Шаг 15 — Photoshop
Создайте новый документ размером 1200х1200 px, с разрешением 300dpi и цветовой схемой RGB (Ctrl + N).
Шаг 16
В проекте мы используем эту цветовую палитру и некоторые вторичные вариации.
Шаг 17
Теперь откройте файл с корпусом и выделите все. Скопируйте файл в Photoshop, но при этом убедитесь, что опция Smart Objects во всплывающем окне выбрана. Теперь двойной щелчок на слое в панели слоев, что бы открыть окно Стиль слоя (Layer Style). Выберите стиль Цветное покрытие Color Overlay и выберите красный цвет, нажмите Ок для подтверждения. Переименуйте слой «Корпус» и понизьте непрозрачность до 60%. Мы будем использовать его как референс что бы регулировать разные элементы. Расположите слой наверху.
Шаг 18
Импортируйте каждый кусочек персонажа по отдельности. Начтите с тела, но сначала в Illustrator, инвертируйте цвет линий и заполните объект с помощью нажатия кнопки инвертирования на панели инструментов. Скопируйте тело и импортируйте в Photoshop как Smart Object.
Шаг 19
Теперь давайте займемся веселой работой. Переименуйте импортированный слой «Тело» и щелкните на нем 2 раза (всегда соблюдайте порядок в слоях, в данной работе их будет более 70). В окне Layers Style выберите Gradient Overlay и установите параметры на как картинке ниже. Цвет градиента #f6da6e and #9a701b. Нажмите Ок для подтверждения.
Переименуйте импортированный слой «Тело» и щелкните на нем 2 раза (всегда соблюдайте порядок в слоях, в данной работе их будет более 70). В окне Layers Style выберите Gradient Overlay и установите параметры на как картинке ниже. Цвет градиента #f6da6e and #9a701b. Нажмите Ок для подтверждения.
Шаг 20
Импортируйте левую руку из Illustrator, не забывайте про инвертирование черт, с заливкой. Добавьте стиль слоя. Как закончите, скопируйте слои руки (Ctrl + J) и нажмите Ctrl + T что бы трансформировать слой, когда увидите квадрат окружающий руку, клик правой кнопкой, выберите Отразить по горизонтали (Flip Horizontal.) В стиле слоя скопированной руки отрегулируйте угол, вам придется делать это для каждого отраженного слоя в этом уроке. Используйте теперь слой «Корпус» как образец что бы расположить руки в правильные позиции. Оригинальный персонаж в мультфильме сделать без текстуры и выглядит пластиковым.
Шаг 21
Импортируйте левую руку и добавьте соответствующий стиль.
Шаг 22
Что бы создать детали для пальцев создайте новый пустой слой, сделайте небольшое круглое выделение с помощью инструмента эллиптического выделения (Elliptical Marquee Tool) (M), затем с помощью градиентной заливки (Gradient Fill Tool) (G) заполните выделенную область белым цветов, переходящим в прозрачный градиентом как нарисовало ниже.
Соедините два слоя с пальцами, выделив их и нажав Ctrl + E. Понизьте непрозрачность до 40-60%. Наконец, добавьте этот стиль слоя для пальца. Скопируйте и отразите руку и палец. Соблюдайте порядок слоев с помощью группировки.
Шаг 23
Импортируйте левый ботинок, без линии подошвы. Добавьте следующий слой стиля (что бы переместить градиент, просто потащите его как только открыли панель Стиля слоя на опции Gradient Overlay).
Создайте новый пустой слой, выберите инструмент Кисточка (Brush Tool) (B), правый клик на изображении, что бы открыть панель опций кисточки и выбрать рваную кисточку. Давайте порисуем белым цветом, что бы добавить деталей, затем понизьте непрозрачность до 50% и установите режим смешивания на Overlay, что бы добиться более глубокого цвета.
Шаг 24
Что бы добавить дополнительные детали для ботинка, импортируйте линию подошвы, добавьте этот стиль слоя и понизьте непрозрачность слоя до 0%. Вам следует повторить шаги 23-24 и для правого башмака (просто импортируйте его и добавьте предыдущий стиль слоя, с помощью перетаскивания его на слой с импортированным ботинком, при зажатой клавише Alt). Хотя вы можете просто скопировать и отразить левый ботинок и изменить позицию градиента.
Шаг 25
Пришло время сделать первую часть костюма. Импортируйте центральную часть и добавьте следующий стиль. Вы заметите падающую тень с краев костюма. Что бы исправить на панели меню выберите Layer > Layer Style > Create Layer (Слой > Стиль Слоя > Создать Слой), что бы изолировать индивидуальный стиль для каждого слоя. Это очень полезное свойство, применяется в таких случаях. Просто используйте Ластик на слое с тенью, что бы исправить проблему.
Что бы исправить на панели меню выберите Layer > Layer Style > Create Layer (Слой > Стиль Слоя > Создать Слой), что бы изолировать индивидуальный стиль для каждого слоя. Это очень полезное свойство, применяется в таких случаях. Просто используйте Ластик на слое с тенью, что бы исправить проблему.
Шаг 26
Что бы придать нашему миньону более реалистичный вид – следует его затектстурить. Откройте текстуру джинсовой ткани в новом документе. Обесцветьте ее (Shift + Ctrl + U). Скопируйте и вставьте текстуру в новый слой документа с миньоном и скорректируйте как на рисунке ниже.
Шаг 27
Теперь давайте создадим маску слоя, просто загрузив слой с костюмом как выделение. Ctrl + клик на иконке слоя и затем нажмите кнопку Применить Маску Слоя. Установите режим смешивания на Screen.
Шаг 28
Очень мягкой кисточкой попытайтесь разгладить текстуру по краям, с помощью рисования по максе, как на картинке ниже. Известное правило: белый выделяет, черный – прячет. Если вы считаете, что эффект текстуры слишком явный, попытайтесь понизить непрозрачность, или применить Adjustment Levels (понизить Output Levels до тех пор, пока не добьетесь нужного результата).
Если вы считаете, что эффект текстуры слишком явный, попытайтесь понизить непрозрачность, или применить Adjustment Levels (понизить Output Levels до тех пор, пока не добьетесь нужного результата).
Шаг 29
Повторите шаги 25-28, добавте текстуру и тени для ремней на плечах. При повторении шага 25, добавьте в стиле слоя только падающую тень.
Как закончите, используйте стиль слоя как, на картинке ниже. Хорошая идея – повращать текстуру, что бы придать ей более реалистичный вид, не забудьте разблокировать маску слоя с помощью клика на соответствующей иконке.
Шаг 30
Теперь импортируйте пуговицу, и добавьте стиль слоя. Примените маску и с помощью жесткой кисточки нарисуйте сверху черным, что бы создать небольшую дырку. Скопируйте пуговицу и расположите на правильном месте.
Шаг 31
Вы наверняка заметили, что есть пустые области на соединениях тела и костюма. Что бы исправить это, нарисуйте маленькие треугольники с помощью инструмента лассо и заполните выделение темно-синим цветом.
Что бы исправить это, нарисуйте маленькие треугольники с помощью инструмента лассо и заполните выделение темно-синим цветом.
Шаг 32
Очень красивый костюм для миньона, но кое-чего до сих пор не хватает. Строчек и карманов. Что бы создать строчки нам надо специальную кисточку, которая будет рисовать по выделенному пути. С помощью инструмента Прямоугольник нарисуйте маленький прямоугольник, затем зажав клавишу Alt, нажмите на иконке глаза, на слое, что бы был виден только прямоугольник. Преобразуйте его в растр, замети загрузите слой как выделение с помощью Ctrl + клик на иконке слоя, дальше Меню Edit > Define Custom Brush (Редактировать > Определить пользовательскую кисть). Назовите кисть «строчка» и нажмите Ок для подтверждения.
Шаг 33
Теперь выберите инструмент Кисточка. Откройте панель кисточек, нажав F5, или через меню, и найдите в списке кисточку созданную в шаге 33. Установите параметры как показано ниже. Затем установите цвет переднего плана в белый.
Шаг 34
Создайте новый слой. Выберите кисточку «строчка», затем выберите инструмент Перо в режиме путей, и нарисуйте путь на плечевом ремешке как показано ниже. Откройте панель путей, выберите путь и нажмите кнопку Stroke Path Button. Убедитесь в выборе кисточки из выпадающего меню и уберите галочку с опции симуляции нажима (Simulate Pressure). Если вы хотите более крупные строчки просто увеличьте размер кисточки.
Шаг 35
Повторите шаг 35 для другого плеча. Воспользуйтесь изображением ниже для примера. Не забывайте создавать для каждой строчки новый слой.
Шаг 36
Импортируйте большой карман из Illustrator, установите стиль слоя как указанно ниже и нарисуйте на нем строчку. Если хотите, можно добавить очень мягкую падающую тень для выделения.
Шаг 37
Пришло время добавить тени маленьким кармашкам. Используйте технику как в шаге 22. Единственная разница – вам надо будет создать черный с прозрачным градиент, круглой формы. Поэкспериментируйте с непрозрачностью и мягким ластиком, что бы добиться красивого эффекта. Что бы создать белые детали, просто нарисуйте их мягкой кисточкой на новом слое, а затем соедините слои.
Поэкспериментируйте с непрозрачностью и мягким ластиком, что бы добиться красивого эффекта. Что бы создать белые детали, просто нарисуйте их мягкой кисточкой на новом слое, а затем соедините слои.
Шаг 38
Тень на большом кармашке точно такая же. Просто градиент прямоугольной формы, кое-где подправленный ластиком.
Шаг 39
Наконец добавьте большую тень на нижнюю часть костюма. Загрузите центральную его часть как выделение и создайте черный с прозрачным градиент. Если хотите можно в меню фильтров выбрать Blur > Gaussian Blur, что бы еще более размыть градиент. Затем подправьте тень с помощью ластика.
Шаг 40
Импортируйте рот и добавьте нижеуказанный стиль слоя. Установите режим смешивания на Lighten.
Шаг 41
Скопируйте слой с ртом, затем перетащите иx в карзину, что бы удалить предыдущий стиль стоя и добавить новый взамен.
Шаг 42
С помощью пера, в режиме in Shape Layer, нарисуйте зуб и примените стиль слоя.
Шаг 43
Скопируйте слой с зубом около 5 раз, расположите в произвольном порядке сверху и снизу. Затем создайте 2 группы и примените к ним маску слоя загрузив слой с ртом как выделение и нажав кнопку маски слоя. Зубы должны располагаться между первым и вторым слоем с ртом. Преобразуйте верхние зубы в растр и немного размойте их.
Шаг 44
Для создания слоя, импортируйте форму из Illustrator и добавьте нижеуказанный стиль слоя.
Шаг 45
Выберите текстуру радужки глаза. Поместите ее внутрь глаза и примените стиль слоя. Затем скопируйте радужку, понизьте непрозрачность до 50% и установите режим смешивания в Overlay.
Шаг 46
Импортируйте левый ремень очков и добавьте стиль слоя.
Шаг 47
Так же импортируйте металлическую часть ремня, и добавьте стиль слоя как указанно ниже. Добавьте новый слой и нарисуйте белые детали с помощью кисточки.
Шаг 48
Теперь добавим стиль слоя для круглой части очков. Так же импортируем и маленькие сферы, и добавим им тот же стиль слоя, просто удерживая клавишу Alt и перетянув стиль слоя на слой со сферами.
Подождите секундочку….Вы наверняка заметили, что пока наш миньон отличается от финальной картинки. Это потому что мы создаем версию с моноклем! Если вам нравиться, то переходите сразу к шагу 50, если нет, продолжите следующий шаг.
Шаг 49
Скопируйте слой с моноклем и расположите его как на картинке ниже. Создайте новый слой. Затем загрузите выделение двух слоев с моноклями (Ctrl + Shift + клик на иконках слоев) заполните выделение черным цветом и используйте тот же стиль слоя, что и для монокля, только измените значение как указанно ниже. Естественно, добавьте второй глаз.
Шаг 50
Что бы нарисовать отражения, изобразите прямоугольники с помощью инструмента Лассо (Lasso Tool) (L) и заполните выделение белым цветом. Поверните и скопируйте их, затем понижайте непрозрачность до тех пор, пока не добьетесь нужного результата. Значение 50% должно подойти. Используйте фильтр размытие по Гауссу (Gaussian Blur), что бы смягчить контуры.
Поверните и скопируйте их, затем понижайте непрозрачность до тех пор, пока не добьетесь нужного результата. Значение 50% должно подойти. Используйте фильтр размытие по Гауссу (Gaussian Blur), что бы смягчить контуры.
Шаг 51
Что бы сделать брови, создайте новый слой и мягкой косточкой нарисуйте кривую, как на рисунке ниже. Поправьте ее с помощью фильтра размытие по Гауссу (Gaussian Blur) и ластика. Скопируйте и отразите бровь. Затем уменьшите непрозрачность до 80% и установите режим смешивания в Overlay.
Шаг 52
Теперь пришло время добавить реалистичных деталей нашему персонажу. Это самый длинный шаг и тут не обойтись без помощи графического планшета. Создайте новый слой и заполните серым цветом с 50% непрозрачности. Затем установите режим смешивания на Soft Light. Нажмите клавишу «О» что бы выбрать инструмент Выжигание (Burn Tool) и установите настройки как указанно ниже. Если вы рисуете этим инструментом, вы можете добавлять тени, не нарушая нижестоящие слои. Если вы хотите добавить блики, просто удерживайте Alt, что бы переключиться на инструмент Осветление (Dodge Tool). Если вы хотите поправить что то, используйте кисточку и рисуйте поверх 50% непрозрачно серым цветом. Начинайте добавлять детали на карманы, костюм, руки и очки. Понижайте уровень непрозрачности слоя если надо. Что бы добавить фактурные детали используйте разные кисточки.
Если вы хотите добавить блики, просто удерживайте Alt, что бы переключиться на инструмент Осветление (Dodge Tool). Если вы хотите поправить что то, используйте кисточку и рисуйте поверх 50% непрозрачно серым цветом. Начинайте добавлять детали на карманы, костюм, руки и очки. Понижайте уровень непрозрачности слоя если надо. Что бы добавить фактурные детали используйте разные кисточки.
Шаг 53
Создайте новый слой, с помощью инструмента Лассо (Lasso Tool) нарисуйте треугольник и нажмите Ctrl + T, что бы трансформировать его как на рисунке ниже. Скопируйте несколько раз, что бы сделать волоски. Выделите все скопированные слои и поместите их в группу. Добавьте на группу маску слоя и на корне каждого волоска смягчите контуры мягкой белой кисточкой. Не переживайте, что волоски получаются слишком размытыми. Мы добавим контраст позже.
Шаг 54
Можете придать своей картинке индивидуальность, добавив логотип, фон, тени или текст.
Шаг 55
Что бы выделить детали используйте Filter > Contrast > Unsharp Mask. Установите значения как указанно ниже.
Установите значения как указанно ниже.
Помните, вы всегда можете изменить форму вашего миньона, дважды щелкнув на иконке слоя смарт-объекта, что бы открыть соединенный векторный файл в
Источник: psd.tutsplus.com
Автор перевода: IronMouse
Художественный проект для детей: Рисуем уродливого кролика масляной пастелью | Эм Винн
Стенограммы
1. Масляная пастель Ugly Bunny Введение: Привет, друзья, как дела? Надеюсь, у тебя сегодня отличный день. Сегодня мы будем создавать уродливого кролика. Он такой уродливый, Он милый. И я просто хотел Тео. Представить его и показать вам, что именно мы будем делать сегодня. Итак, приступим.
2. Шаг 1: Рисуем Гадкого кролика: хорошо. друзья. Итак, мы собираемся создать Уродливого кролика, милого, уродливого кролика. И нам понадобится несколько вещей для этого проекта. Первое, что понадобится, это бумажный пакет. Я получил эту бумагу из продуктового магазина. Многие люди используют полиэтиленовые пакеты, но для этого нам нужна бумажная крышка. Нам нужны ножницы, детские ножницы, безопасные ножницы и карандаш. И в масляных пастельных тонах, которые вам понадобятся для этого проекта, вам понадобится желтый, черный, который у меня есть, и белый. Итак, вам понадобятся четыре цвета. И я собираюсь просто очистить это немного, чтобы подготовить его к работе. Ну вот. Хорошо. Итак, что мы собираемся сделать, сначала отложим их в сторону, так это разрежем нашу сумку. И поэтому я просто покажу вам, как разрезать сумку. Итак, что нужно сделать в первую очередь, так это немного отрезать сбоку вот так. Он вовсе не должен быть идеальным. Он вовсе не должен быть идеальным. Поэтому отрежьте другую сторону сумки по краю.
Итак, приступим.
2. Шаг 1: Рисуем Гадкого кролика: хорошо. друзья. Итак, мы собираемся создать Уродливого кролика, милого, уродливого кролика. И нам понадобится несколько вещей для этого проекта. Первое, что понадобится, это бумажный пакет. Я получил эту бумагу из продуктового магазина. Многие люди используют полиэтиленовые пакеты, но для этого нам нужна бумажная крышка. Нам нужны ножницы, детские ножницы, безопасные ножницы и карандаш. И в масляных пастельных тонах, которые вам понадобятся для этого проекта, вам понадобится желтый, черный, который у меня есть, и белый. Итак, вам понадобятся четыре цвета. И я собираюсь просто очистить это немного, чтобы подготовить его к работе. Ну вот. Хорошо. Итак, что мы собираемся сделать, сначала отложим их в сторону, так это разрежем нашу сумку. И поэтому я просто покажу вам, как разрезать сумку. Итак, что нужно сделать в первую очередь, так это немного отрезать сбоку вот так. Он вовсе не должен быть идеальным. Он вовсе не должен быть идеальным. Поэтому отрежьте другую сторону сумки по краю.
 И если вы хотите выпрямиться, посмотрите, как прямо здесь. И это немного криво. Если вы хотите исправить это, просто сделайте небольшую обрезку, пока вы не будете довольны качеством. Хорошо. Так что это выглядит здорово. Теперь мы возьмем карандаш и нарисуем контур нашего уродливого кролика. Итак, позвольте мне показать вам, как мы собираемся это сделать. Поэтому примите решение о том, насколько большим или маленьким должен быть ваш кролик. Я бы хотел, чтобы мой был действительно довольно большим, и именно это я обычно и предлагаю, потому что, если вы сделаете маленький, хм, вы не сможете хорошо его видеть. Итак, что мы собираемся сделать, так это сделать пару линий, так что сделайте прямую линию, идущую вниз, примерно в двух или около того дюймах от вашей стороны, а затем сделайте то же самое с другой стороны. Он не должен быть идеально прямым. Убедитесь, что они относительно одинаковой длины. Хорошо, теперь мы собираемся сделать большое письмо. Вы, что приходите жирным письмом, вы, что приходит вот так, были там его ноги и его ступни, а потом мы собираемся сделать то же самое здесь, а потом перейдем.
И если вы хотите выпрямиться, посмотрите, как прямо здесь. И это немного криво. Если вы хотите исправить это, просто сделайте небольшую обрезку, пока вы не будете довольны качеством. Хорошо. Так что это выглядит здорово. Теперь мы возьмем карандаш и нарисуем контур нашего уродливого кролика. Итак, позвольте мне показать вам, как мы собираемся это сделать. Поэтому примите решение о том, насколько большим или маленьким должен быть ваш кролик. Я бы хотел, чтобы мой был действительно довольно большим, и именно это я обычно и предлагаю, потому что, если вы сделаете маленький, хм, вы не сможете хорошо его видеть. Итак, что мы собираемся сделать, так это сделать пару линий, так что сделайте прямую линию, идущую вниз, примерно в двух или около того дюймах от вашей стороны, а затем сделайте то же самое с другой стороны. Он не должен быть идеально прямым. Убедитесь, что они относительно одинаковой длины. Хорошо, теперь мы собираемся сделать большое письмо. Вы, что приходите жирным письмом, вы, что приходит вот так, были там его ноги и его ступни, а потом мы собираемся сделать то же самое здесь, а потом перейдем.

 Итак, области, на которые вы не хотите наносить желтый цвет, — это зубы, глазное яблоко в ушах. Итак, что мы собираемся сделать с Dio, так это обойти и заполнить все остальные области. Теперь для этой части вы можете использовать любую сторону, которую я использую. Или, если вы хотите более сильный цвет, вы можете использовать масляную пастель, больше похожую на Cory, вот так. Хорошо, потому что я пытаюсь показать вам этот невероятно короткий промежуток времени. Я собираюсь использовать в основном сторону, Эм, но решать вам. И помните, если я когда-нибудь буду двигаться слишком быстро, что иногда делает полиция, не стесняйтесь приостановить ваше видео, пока вы не подправите. Хорошо? Я просто займу минуту, чтобы пройти через это, Бонни, и убедиться, что у меня есть его цвет. Ницца солидна. Помните, вы избегаете. Вы не хотите пройтись по зубам, глазному яблоку или области уха. Вот эта маленькая вставка посреди года. Мы оставим этот белый цвет, если вы не придумаете другой цвет, который вам нравится использовать.
Итак, области, на которые вы не хотите наносить желтый цвет, — это зубы, глазное яблоко в ушах. Итак, что мы собираемся сделать с Dio, так это обойти и заполнить все остальные области. Теперь для этой части вы можете использовать любую сторону, которую я использую. Или, если вы хотите более сильный цвет, вы можете использовать масляную пастель, больше похожую на Cory, вот так. Хорошо, потому что я пытаюсь показать вам этот невероятно короткий промежуток времени. Я собираюсь использовать в основном сторону, Эм, но решать вам. И помните, если я когда-нибудь буду двигаться слишком быстро, что иногда делает полиция, не стесняйтесь приостановить ваше видео, пока вы не подправите. Хорошо? Я просто займу минуту, чтобы пройти через это, Бонни, и убедиться, что у меня есть его цвет. Ницца солидна. Помните, вы избегаете. Вы не хотите пройтись по зубам, глазному яблоку или области уха. Вот эта маленькая вставка посреди года. Мы оставим этот белый цвет, если вы не придумаете другой цвет, который вам нравится использовать. Или, если вы действительно хотите использовать желтый цвет, это тоже будет хорошо. Это ваше произведение. Хорошо. Посмотрите, как мал этот Бог, когда вы используете масляную пастель, они идут очень, очень быстро. Израсходовал их очень и очень быстро. Гораздо быстрее, чем мелки. Хорошо, просто добавлю немного больше цвета. Ничего страшного, если вы увидите, что немного белого просвечивается. В этом красота масла, пастель. Теперь, что вы также можете сделать. Что вам нужно в этом конкретном виде искусства? Поставка, вы можете размазать его. Итак, позвольте мне показать вам. Поэтому, если вы видите область, которая вам нравится выглядеть немного грязной, просто потрите ее пальцем. Твой палец станет красивым? Гм, грязный? Да, это так. Но в этом вся прелесть масляных перегонных кубов. Мы немного размазываем его, смотрим, как у меня начинают кипеть руки, но мне очень нравится это ощущение. Круто, если они типа гм, правда, я чувствую себя маслянистым. Итак, что мы собираемся сделать дальше: мне очень нравится, если мы добавим немного коричневого, чтобы он выглядел немного грязным.
Или, если вы действительно хотите использовать желтый цвет, это тоже будет хорошо. Это ваше произведение. Хорошо. Посмотрите, как мал этот Бог, когда вы используете масляную пастель, они идут очень, очень быстро. Израсходовал их очень и очень быстро. Гораздо быстрее, чем мелки. Хорошо, просто добавлю немного больше цвета. Ничего страшного, если вы увидите, что немного белого просвечивается. В этом красота масла, пастель. Теперь, что вы также можете сделать. Что вам нужно в этом конкретном виде искусства? Поставка, вы можете размазать его. Итак, позвольте мне показать вам. Поэтому, если вы видите область, которая вам нравится выглядеть немного грязной, просто потрите ее пальцем. Твой палец станет красивым? Гм, грязный? Да, это так. Но в этом вся прелесть масляных перегонных кубов. Мы немного размазываем его, смотрим, как у меня начинают кипеть руки, но мне очень нравится это ощущение. Круто, если они типа гм, правда, я чувствую себя маслянистым. Итак, что мы собираемся сделать дальше: мне очень нравится, если мы добавим немного коричневого, чтобы он выглядел немного грязным. Так что, если вы хотите добавить немного коричневого, очень легко, это хорошая идея. Если вы не хотите, вы можете пропустить этот шаг. Хорошо? Мне просто нравится это делать. Это придает немного больше деталей, а потом мне нравится размазывать их. Видите это? Посмотрите, как я вписываю это в Самир. Так что все цвета как бы сливаются воедино. Эй, отлично. Итак, следующее, что мы собираемся сделать, это добавить наш белый цвет, или что? Посмотрите, как у меня на удобном бумажном денди написано, что я люблю бумажные теллсы, потому что мы можем убрать немного лишнего. Итак, давайте возьмем нашу, э-э, белую вот сюда, и я буду давить довольно сильно, и я буду давить вот так. Вы будете держать его так, а не на боку. И я собираюсь запломбировать этот большой зуб, а затем я запломбирую и меньший. Я собираюсь заполнить глазное яблоко. Тогда я собираюсь потерпеть неудачу в ухе, а затем в другом ухе. Вот так. Теперь, последнее, что мы собираемся сделать, чтобы закончить нашего уродливого кролика, это добавить черный контур вдоль карандашных линий.
Так что, если вы хотите добавить немного коричневого, очень легко, это хорошая идея. Если вы не хотите, вы можете пропустить этот шаг. Хорошо? Мне просто нравится это делать. Это придает немного больше деталей, а потом мне нравится размазывать их. Видите это? Посмотрите, как я вписываю это в Самир. Так что все цвета как бы сливаются воедино. Эй, отлично. Итак, следующее, что мы собираемся сделать, это добавить наш белый цвет, или что? Посмотрите, как у меня на удобном бумажном денди написано, что я люблю бумажные теллсы, потому что мы можем убрать немного лишнего. Итак, давайте возьмем нашу, э-э, белую вот сюда, и я буду давить довольно сильно, и я буду давить вот так. Вы будете держать его так, а не на боку. И я собираюсь запломбировать этот большой зуб, а затем я запломбирую и меньший. Я собираюсь заполнить глазное яблоко. Тогда я собираюсь потерпеть неудачу в ухе, а затем в другом ухе. Вот так. Теперь, последнее, что мы собираемся сделать, чтобы закончить нашего уродливого кролика, это добавить черный контур вдоль карандашных линий. Итак, что я собираюсь сделать, так это начать с середины нашего уродливого кролика и выйти наружу. Так что моя рука ничего не мажет. Одна вещь о масляной пастели, которой я только что поделилась с вами, так как она сильно размазывается. Так что, если вы не хотите их мазать, то вы хотите, чтобы ваша рука не терлась о них. Так что если вы хотите, чтобы они были размазаны, что делают многие, то это не имеет значения. Но мне нравится начинать с середины. Там один глаз, а потом просто выходит, что на наши уши я знаю, в наши зубы и рот я вижу. Как я уже сказал, они очень легко ломаются. Ладно, я пойду наверх. Вы видите, как я просто иду вдоль своей карандашной линии по всему периметру. Хорошо, теперь я хочу показать вам еще одну вещь. Я говорил о масле. Кастельс действительно грязный. Одна из действительно изящных вещей, которые мне нравятся в масляной пастели. Если вы что-то обрисовываете, а он хотел выглядеть немного неряшливо, вы можете специально размазать, чтобы можно было провести пальцем по линии вот так, потому что это уродливый кролик.
Итак, что я собираюсь сделать, так это начать с середины нашего уродливого кролика и выйти наружу. Так что моя рука ничего не мажет. Одна вещь о масляной пастели, которой я только что поделилась с вами, так как она сильно размазывается. Так что, если вы не хотите их мазать, то вы хотите, чтобы ваша рука не терлась о них. Так что если вы хотите, чтобы они были размазаны, что делают многие, то это не имеет значения. Но мне нравится начинать с середины. Там один глаз, а потом просто выходит, что на наши уши я знаю, в наши зубы и рот я вижу. Как я уже сказал, они очень легко ломаются. Ладно, я пойду наверх. Вы видите, как я просто иду вдоль своей карандашной линии по всему периметру. Хорошо, теперь я хочу показать вам еще одну вещь. Я говорил о масле. Кастельс действительно грязный. Одна из действительно изящных вещей, которые мне нравятся в масляной пастели. Если вы что-то обрисовываете, а он хотел выглядеть немного неряшливо, вы можете специально размазать, чтобы можно было провести пальцем по линии вот так, потому что это уродливый кролик. Если хотите, мы можем создать немного мрачности Самира на нашем кролике Онли. Некоторые люди Хотите пропустить эту часть? Видишь, как он попадает тебе в руки? Это просто немного смешивает линии. Мне на самом деле нравится этот образ, поэтому я его и делаю. Но если вы не хотите делать эту часть, ничего страшного. Я знаю детей, которых учу. Иногда я предпочел бы не делать эту часть, и это нормально. Итак, двигая пальцем, а затем я собираюсь сделать здесь, здесь, просто так, это заставляет его немного больше сливаться. Хорошо. Я в восторге от этого маленького парня. Я думаю, что он выглядит очень круто. И я надеюсь, вам понравился этот урок. Пожалуйста, дай мне знать, что ты думаешь. Или, если у вас есть какие-либо вопросы или комментарии об этом проекте, вы думаете, что это действительно весело. Ладно, увидимся позже. Видеть? В следующий раз. До свидания.
Если хотите, мы можем создать немного мрачности Самира на нашем кролике Онли. Некоторые люди Хотите пропустить эту часть? Видишь, как он попадает тебе в руки? Это просто немного смешивает линии. Мне на самом деле нравится этот образ, поэтому я его и делаю. Но если вы не хотите делать эту часть, ничего страшного. Я знаю детей, которых учу. Иногда я предпочел бы не делать эту часть, и это нормально. Итак, двигая пальцем, а затем я собираюсь сделать здесь, здесь, просто так, это заставляет его немного больше сливаться. Хорошо. Я в восторге от этого маленького парня. Я думаю, что он выглядит очень круто. И я надеюсь, вам понравился этот урок. Пожалуйста, дай мне знать, что ты думаешь. Или, если у вас есть какие-либо вопросы или комментарии об этом проекте, вы думаете, что это действительно весело. Ладно, увидимся позже. Видеть? В следующий раз. До свидания.
Уродливые наброски лучше — Studio Fellow
Какую роль должен играть эскиз в процессе проектирования?
Делиться красивыми эскизами — предмет гордости для многих дизайнеров. Сделайте быстрый поиск на Dribbble, и вы найдете бесчисленное множество великолепных эскизов, которым, безусловно, можно позавидовать.
Сделайте быстрый поиск на Dribbble, и вы найдете бесчисленное множество великолепных эскизов, которым, безусловно, можно позавидовать.
Видение концепций цифрового дизайна в осязаемой форме имеет определенную новизну и волнение. Кроме того, демонстрация того, как эти физические артефакты переходят в окончательную цифровую форму, демонстрирует креативность и мастерство дизайнера. Я никого не виню за то, что он этим гордится.
Однако красивых эскизов не место в процессе проектирования.
В процессе проектирования создание эскизов служит единственной цели: как можно быстрее зафиксировать и изучить визуальные концепции.
Наброски помогают вам отойти от ранних идей и найти новые
Для дизайнера наброски — это визуальный мозговой штурм. В начале процесса проектирования дизайнеры должны быстро иметь много идей. Как известно более опытным из нас, ранние идеи часто бывают самыми плохими. Нам нужно выкинуть из головы эти плохие идеи, чтобы могли появиться лучшие.
Некрасивые наброски лучше, потому что они быстрые. Очевидно, что на создание красивых эскизов уходит больше времени, и поэтому они замедляют поток идей.
Желание создавать красивые эскизы также заставляет дизайнеров слишком рано браться за концепцию. На ранних стадиях проектирования важно отходить от каждой идеи, а не останавливаться на ней. Цель состоит в том, чтобы иметь объем идей, а не развивать их. Уточнение понятий происходит позже.
Если вы делаете красивый эскиз на ранних стадиях процесса проектирования, вы тратите на него больше времени, чем нужно. Вы прервали поток идей, сосредоточившись на одной из них до завершения мозгового штурма. И, возможно, вы упустили шанс придумать еще лучшую концепцию.
Не ограничивайте свой потенциал великих идей, слишком рано привязываясь к одной идее. Держите свои идеи в потоке и дайте себе достаточно времени, чтобы оценить и уточнить их позже.
Набросок плохо передает детали
Набросок — ужасный способ определиться с окончательными деталями презентации. Эскиз должен быть только грубой версией идеи, и он должен существовать только для того, чтобы служить временной записью этой идеи.
Эскиз должен быть только грубой версией идеи, и он должен существовать только для того, чтобы служить временной записью этой идеи.
Когда вы выбрали концепцию, которую стоит развивать дальше, вы сделаете еще несколько эскизов, чтобы изучить ее и исчерпать свои идеи, выбрать лучшую версию и перейти к макету или прототипу.
Детальный набросок — плохой макет: он не отражает окончательный формат настолько точно, чтобы быть полезным. Это еще одна вещь, которую вы создали, и которую нельзя использовать. И есть лучшие способы детализировать вашу концепцию, чем наброски. Эскизы плохо детализированы, независимо от того, насколько вы опытны в рисовании, потому что вы создаете эти детали в среде, которая совсем не похожа на то, чем будет конечный продукт.
Помните, когда многие дизайнеры избегали макетов, потому что они не работали в реальном контексте? Все должны были начать проектирование в коде, чтобы быть максимально точным.
Независимо от того, что вы думаете об этом споре, вы должны признать, что эскизы еще хуже представляют реальную среду для окончательного дизайна. Эскизы никогда не смогут стать чем-то близким к реальности, они не выглядят реальными и не кажутся реальными. Вот почему вы должны использовать их для записи грубых концепций, а не для деталей.
Эскизы никогда не смогут стать чем-то близким к реальности, они не выглядят реальными и не кажутся реальными. Вот почему вы должны использовать их для записи грубых концепций, а не для деталей.
Наброски должны быть безопасными
Наброски обеспечивают безопасный способ воплощения этих идей. Если вы тратите много времени на эскиз, вы инвестируете в концепцию, которая может не заслуживать такого внимания. Если вы в конечном итоге откажетесь от этой концепции позже, все время, которое вы потратили на этот красивый эскиз, будет потрачено впустую.
Вы не будете тратить 3 дня на создание макета в Photoshop для каждой концепции дизайна. Это слишком рискованно. Слишком велика вероятность, что вы в конечном итоге потратите впустую много времени.
Риск такой же. Лучше приберечь все свое внимание до тех пор, пока вы не будете уверены, что концепция подходит вам лучше всего.
…
Не поймите меня неправильно. Должно быть весело создавать красивые эскизы! Я определенно завидую этому умению.