16 шагов и множество полезных советов
Французский художник Ксавьер Коллет объясняет, как сделать процесс рисования эффективнее на примере своей работы с темной феей в окружении леса.
Эта небольшая лекция – возможность показать вам мой процесс создания живописи и поделиться с вами несколькими советами, которые помогут сделать ваш рабочий процесс эффективным и легкоуправляемым. Во время того, как я буду развивать, дополнять эту иллюстрацию, я расскажу об инстинктивном подходе к производству картины.
Я думаю, что следующие правила рисования могут помочь вам развить свои навыки, но иногда может показаться, что они пытаются вас ограничить. Пытаясь удовлетворить широкий спектр художественных критериев, таких как: дизайн персонажей, продуманные композиции и эффективные цветовые схемы – вы можете замедлиться, но быстрая работа не всегда бывает качественной, помните об этом.
Я считаю, что лучший путь к вершине – это научиться чувствовать, делать вещи инстинктивно. С практикой, видеть вещи, которые есть в изображении, и определять те элементы, которые до сих пор нуждаются в доработке – становится второй натурой, заполняют подсознание во время работы.
С практикой, видеть вещи, которые есть в изображении, и определять те элементы, которые до сих пор нуждаются в доработке – становится второй натурой, заполняют подсознание во время работы.
С практикой это становится второй натурой – видеть вещи, которые нуждаются в доработке
Единственное, что я сделал, прежде чем начать рисовать – отстранился от всех иллюстраций и фотографий в голове, чтобы мое подсознание начало генерировать идеи. После этого я полностью погрузился в процесс рисования.
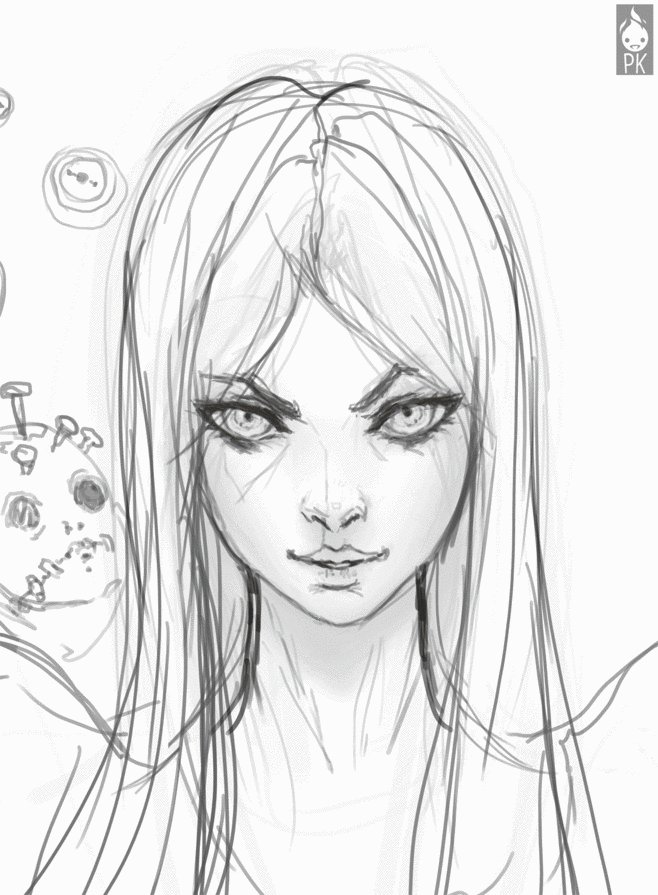
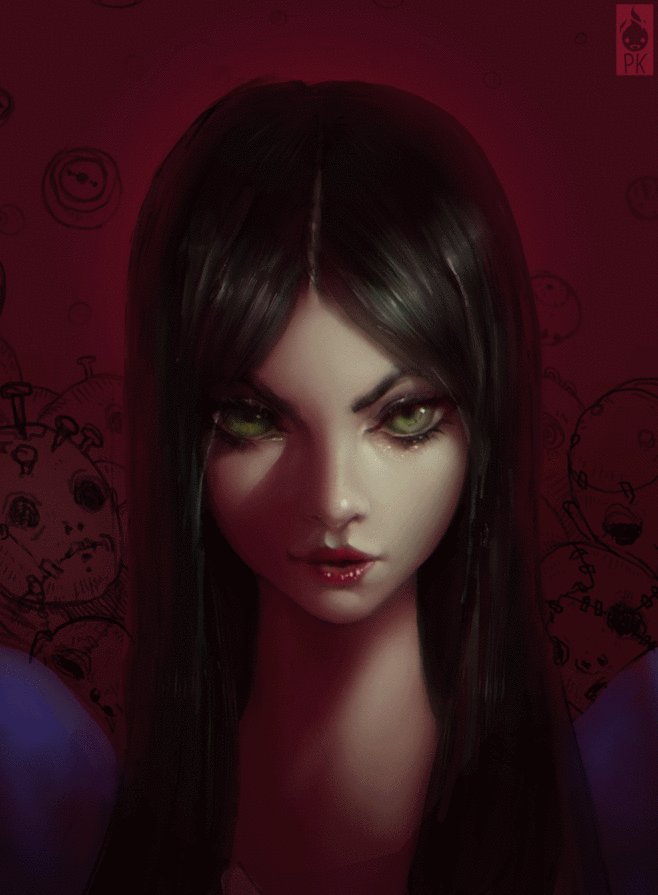
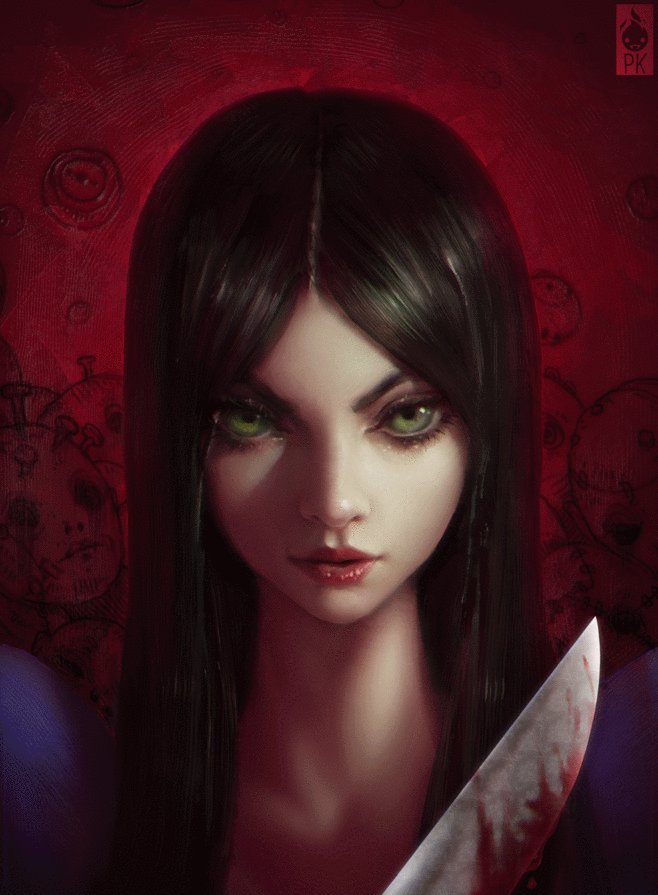
Первоначальные эскизыЯ не знаю, как далеко я зайду с этой иллюстрацией. Зато я знаю, что хочу, чтобы главная героиня была своего рода королевой – кем-то, кто заставит вас бояться, ощущать тревогу, глядя ей в глаза.
Так что я начну с грубого наброска, чтобы понять, какая тут будет композиция. Она гуляет в лесу и наблюдает за вами. Ну, что ж, начнем рисовать кого-то, кто заставит вас почувствовать настоящий страх и завораживающий ужас.
Пятьдесят оттенков серогоВажно учесть глубину изображения и определиться с плоскостями: фон с двумя-тремя уровнями глубины; главная плоскость вашего героя и передний план.
Я начинаю в моно – это быстрее и будет легче что-то поменять. Я выбрал палитру из множества оттенков серого и, добавив персонажу рога и длинное платье во весь рост, я начал определять её характер.
Отправная точкаУ нас у всех есть свои маленькие слабости. Моя заключается в том, что я не могу устоять на ранних стадиях перед прорисовыванием лица персонажа. Часто говорят, что детализация элементов в изоляции – не очень хорошая практика, потому что в конечном итоге нельзя увидеть общую картину.
Полезный совет, не спорю, но я не могу вынести того, что на лице будет лишь немного деталей, у меня ужасно чешутся руки дополнить их. Поэтому я потратил немного времени, чтобы нарисовать лицо, корону, рога и волосы.
Цветной советИногда очень трудно определить, в каких цветах будет иллюстрация. Так что вот вам маленький совет. Возьмите старый рисунок или даже фотографию, не имеет значения. Дублируйте слой изображения и примените эффект Размытия по Гауссу к дубликату. Затем измените Параметры наложения – Режим наложения – Перекрытие. И посмотрите, вдохновляет ли вас такая цветовая гамма для вашей рабочей иллюстрации.
Затем измените Параметры наложения – Режим наложения – Перекрытие. И посмотрите, вдохновляет ли вас такая цветовая гамма для вашей рабочей иллюстрации.
Поиск цветовой темы
После этого я настроил Оттенок/Насыщенность и рисую кистью уже в цветном режиме. Еще один совет – примените Авто Уровни или Авто Контраст, а затем поиграйтесь с режимами смешивания слоя. Иногда счастливые случайности будут вдохновлять вас и помогать вам преодолевать стену «некреативности».
Добавляйте деталиЯ начинаю рисовать детали персонажа, начиная с головы и бюста, прежде чем перейти к разработке одежды.
Я не воплощаю какие-либо идеи по поводу платья, как я сказал, я просто пролистываю большой набор из разнообразных изображений, чтобы мой креатив наполнился свежими соками и я смог придумать необычный дизайн для платья.
КонтрастХорошо, если в рисунке будет контраст. Более конкретно: противопоставление форм, яркости и цвета. Мой выбор для этой иллюстрации – голубоватый свет, который будет указывать на магическую силу и контроль над всеми живыми существами на этом рисунке.
Мой выбор для этой иллюстрации – голубоватый свет, который будет указывать на магическую силу и контроль над всеми живыми существами на этом рисунке.
Теперь, когда я удовлетворен в выборе цветов, я могу завершить разработку ее костюма, добавив такие детали как украшения, и изобразить ряд таких материалов как мех, кожу, металл, блестяшки, которые все вместе сделают дизайн более интересным.
Пластика ваш другПомните о преимуществах цифровых графических программ. Фотошоповский фильтр Пластика является мощной редакторской опцией. Здесь, в моей иллюстрации, я использую его, чтобы подправить лицо феи, так как я решил, что оно слишком длинное.
Заканчиваем с нейВремя дорисовывать последние детали персонажа. Я добавил последние мазки на её корсете, нарисовал на ее посохе череп, добавил голубого свечения к костюму и т.д.
А теперь пришло время оживить фон лучами света и некоторым шумом. Пятнистые кисти в режиме Осветление основы подойдут мне идеально.
Пятнистые кисти в режиме Осветление основы подойдут мне идеально.
Создаем домашних любимцев
Я хочу, чтобы у моей темной феи были…питомцы. В нижней части композиции немного свободно, так что это идеальное место, чтобы нарисовать существ, которые оживают с помощью её тёмной магии.
У меня нет определенного представления о том, что я собираюсь делать, так что я делаю набросок тёмной кистью, а затем использую кисть в режиме Осветление основы, чтобы добавить такие детали как глаза и рты, из которых выходят пучки магии.
Зверинец монстровПока что я работаю инстинктивно и я вполне доволен дизайном моего существа. Теперь я могу добавить другие. Я применяю один и тот же рабочий процесс: создаю небольшой эскиз, а затем добавляю детали, используя кисть в режиме Осветление основы.
Размытые элементы
Я почти закончил эту иллюстрацию и теперь буду применять некоторые хитрости, которым я научился за годы моей работы. Я хочу, чтобы моя фея смотрела на наблюдателя – зрителя, который скрывается в лесу.
Я хочу, чтобы моя фея смотрела на наблюдателя – зрителя, который скрывается в лесу.
Так что я дорисую ветки мазками жесткой кисти. Нет необходимости рисовать их в деталях. Затем я добавил к ним эффект Размытия по Гауссу и всё – они готовы!
Зерно добавляет текстуру
Я люблю добавлять текстуру к моим рисункам. Иногда это просто текстура бумаги, создана с помощью Наложения слоя. Но сейчас я буду делать что-то совершенно другое.
Я добавил нейтральный серый слой (Насыщенность – 0, Яркость – 50) и применил Фильтр>Шумы>Добавить шум дважды (поставить на максимум) и Фильтр>Размытие>Размытие трижды. Затем я поставил этот слой на Перекрытие (Наложение) и кликнул на Непрозрачность слоя, поставив настройки на 5-6%
Более волшебная жизнь
Я решил, что картине нужно больше жизни. Моё решение – быстренько дорисовать бабочек на переднем плане, снова дать рисунку больше глубины.
Также я создал лесную флору: добавил небольшие овощи, листья, травы, грибы. Честно сказать, я доволен этим моим последним дополнением.
Честно сказать, я доволен этим моим последним дополнением.
Последняя хитрость
Последний совет. Простой способ добавить немного больше разнообразия в ваше искусство – это создать новый слой и заполнить его с помощью мягкой облачной кисти.
Установите основной цвет на светло-серый и используйте мягкую облачную кисть, чтобы создать контраст. Затем поставьте этот слой в режим Наложения.
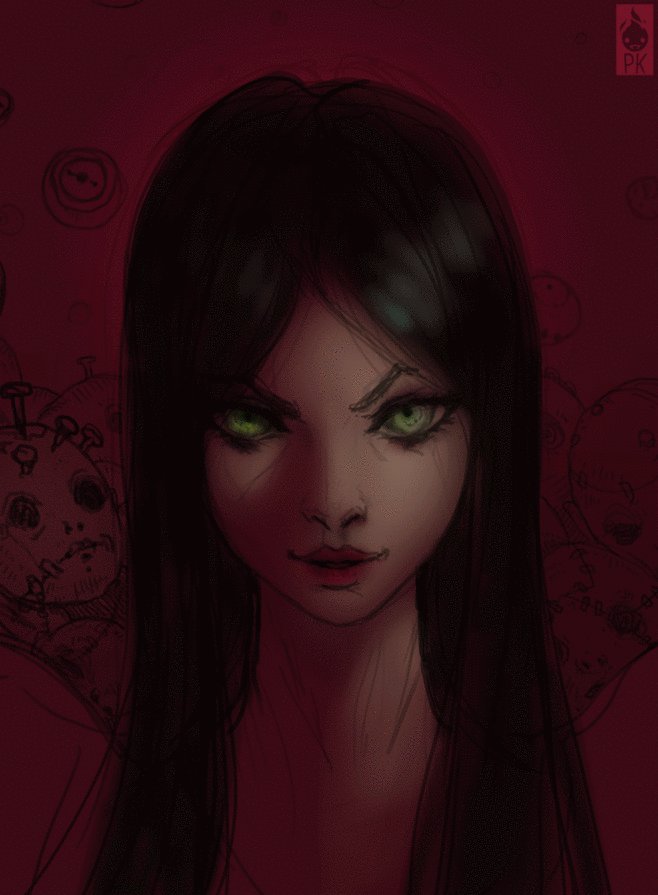
Я следовал моим же советам и закончил рисунок!
Автор: Creativebloq
Перевод: Say-Hi
Также читайте:
Как создать иллюстрацию летней поездки в Adobe Illustrator
Как выработать авторский стиль в иллюстрации
Как нарисовать классическую иллюстрацию на тему «Звездных Войн»
Как рисовать иллюстрации акварелью: 7 советов профессионала
Технологии цифрового дизайна удивительны, но лучшие работы все еще создаются традиционными методами живописи. В этой статье Алина Чау, профессиональный иллюстратор детских книг, поделится секретами создания иллюстраций с помощью красок.
1. Нужные инструменты
Чтобы получить желаемый результат при работе с красками необходимо иметь нужные инструменты. Конечно, вам не обязательно покупать дорогие принадлежности для рисования, но все же не советую использовать плохую акварель или неподходящую для нее бумагу.
Вот список базовых вещей, которые понадобятся для того, чтобы положить начало вашему творческому путешествию:
- Кисти: мои любимые – с искусственным соболем. У них приемлемая стоимость, и они нисколько не уступают по качеству. Вам могут понадобиться кисти разных размеров. Советую купить круглые кисти номер 2, 4, 6, 8, 10 и 12, а также одну или две больших, чтобы было из чего выбирать.
- Палитра: выберете палитру, на которой будет достаточно места для размещения и смешивания цветов между собой.
- Краски: больше всего мне нравится Winsor & Newton, но есть много других хороших брендов. Если не хотите много платить, помните, что производители нередко создают краски двух типов – для начинающих и для профессионалов.

- Банки для воды: у меня обычно как минимум две – в одной мою грязные кисточки, другую использую, чтобы смешивать цвета.
- Бумага: выберете между полугладкой (холодное прессование) и гладкой фактурой (горячее прессование). Бумага с горячим прессованием имеет более гладкую поверхность, и краска ложится на нее по-другому. Я использую полугладкую, потому что мне нравится жесткая текстура, и, по-моему, акварель на ней выглядит интересно.
- Белая гуашь: белая акварель обычно слишком прозрачна, и ее почти не заметно. Финальные мазки и блики света предпочитаю делать белой гуашью.
2. Начните с наброска
Вне зависимости от того, придумали ли вы рисунок сами или срисовываете его, советую всегда начинать с наброска. Мне нравится рисовать шариковой ручкой на газетной бумаге – жесткая текстура обеспечивает свободный поток идей, да и я не особо беспокоюсь об ошибках.
Мне нравится рисовать шариковой ручкой на газетной бумаге – жесткая текстура обеспечивает свободный поток идей, да и я не особо беспокоюсь об ошибках.
Сверху я прикрепила несколько примеров из моей детской книги «Pickle: The Little Bird Who Doesn’t Tweet!» Для начала делаю приблизительный набросок синим карандашом. По нескольку раз провожу одну и ту же линию, пытаясь найти правильные формы, дополняющие сюжет.
Если линий слишком много и становиться трудно их разобрать, то просто перехожу на другую страницу. Как только мне приглянулся один из набросков, то я обвожу все черной шариковой ручкой.
3. Этюд в цвете
Я часто создаю этюды в цвете до того, как начну работу над самой картиной. Чтобы подобрать правильные цвета, этюд надо рисовать на акварельной бумаге. Пусть он будет маленьким, например 10х15 см или меньше.
Этюд не должен быть идеальным. Наоборот, возьмите на заметку то, как цвета привлекают внимание и как можно сделать картину более интересной с помощью света и тени. Цель этюда – понять, какое впечатление должна производить финальная картина.
Цель этюда – понять, какое впечатление должна производить финальная картина.
Несмотря на то, что «Pickle» — книга в электронном виде, я очень хотела, чтобы она сохранила атмосферу классической детской книжки с картинками, как, например, «Кролик Питер», но чтобы она также была современной и смешной.
Чтобы добиться этого, я добавляла тонкие незаметные линии и текстуры в картины. А для того, чтобы «Pickle» выглядела еще и актуально, я использовала не только современные визуальные ориентиры, но и более яркую и насыщенную цветовую гамму, чем те, что в классических иллюстрациях.
4. Подготовка краски и бумаги
Существует распространенное заблуждение о том, что для финальной картины вы обязаны использовать ту же гамму, которую подобрали для этюда. Конечно, тогда картина будет выглядеть в точности так, как и набросок, но все же лучше начинать работу с чистыми принадлежностями для рисования и чистой палитрой. Это позволит избежать тусклости и неконтролируемости краски.
А еще не забывайте регулярно мыть все принадлежности, как только они становятся слишком грязными. Это поможет сохранить чистоту и насыщенность красок.
Вам не нужно беспокоиться о том, чтобы бумага не съеживалась, если вы рисуете в скетчбуке, но обязательно закрепите бумагу финальной картины. Можете либо растянуть ее сами, либо купить акварельный блок, который уже растянут.
Тонкая линия карандашом
После всего этого можно наконец сделать набросок. Проводите очень тонкие линии, чтобы потом их можно было закрасить. Если, конечно, у вас нет в планах сделать их заметными.
Люди часто спрашивают, использую ли я какие-нибудь методы переноса наброска на бумагу финальной картины. Вообще, я просто от руки перерисовываю его. Именно тогда я его обычно дорабатываю и добавляю последние штрихи.
5. Акварель — это многогранное средство
Существует распространенное заблуждение о том, что рисовать акварелью – это постоянно заботиться о том, сколько воды на кисточке. Многие думают, что если они используют побольше воды, то краска будет вести себя как надо.
Многие думают, что если они используют побольше воды, то краска будет вести себя как надо.
На самом же деле, все не так. Стоит лучше обратить внимание на то, как быстро вода испаряется с бумаги. Вы должны учитывать погоду и влажность воздуха при рисовании. А так же конечно же — характеристики самой бумаги, насколько сильна ее впитываемость.
Если вы рисуете сухим солнечным днем, то используйте побольше воды. А если же вы рисуете, например, у водопада, то чрезмерное количество воды на кисточки может создать риск растекания цвета. Да и вообще, лучше добавлять новые слои краски своевременно, учитывая уровень влажности бумаги.
Одна из интересных черт акварели заключается в том, что вы можете рисовать вообще без воды или с небольшим ее количеством, чтобы создать «сухой» эффект или передать вид картины маслом. Акварель действительно способна на многое.
6. С чего начать
Вы можете найти множество методов и уроков рисования акварелью на сайтах и в книгах. Но я бы хотела рассказать вам, как воспринимать картину в целом. Существует множество теорий о том, с чего же стоит начинать рисунок акварелью. Один из самых популярных методов – от светлого к темного. Хотя не думаю, что вас должны стеснять какие-либо правила – я видела, как художники создают удивительные картины, начиная работать от самого темного к самому светлому.
Существует множество теорий о том, с чего же стоит начинать рисунок акварелью. Один из самых популярных методов – от светлого к темного. Хотя не думаю, что вас должны стеснять какие-либо правила – я видела, как художники создают удивительные картины, начиная работать от самого темного к самому светлому.
Я обычно начинаю с того, что мне нравится больше всего, например с птички Пикл, а потом уже перехожу на второстепенных персонажей. А после всего этого добавляю цвет фона с помощью большой кисти.
Советую не волноваться, если краска не ложится, как вам хочется, или выходит за края. Наоборот, стоит воспринимать это как один из интереснейших аспектов рисования акварелью. Вы можете добиться классных и неожиданных эффектов в любой момент.
Обычно после того, как я наношу фоновые цвета, бумага становится влажной, так что даю ей высохнуть, и лишь потом задумываюсь над деталями. И на этот раз я действительно контролирую то, каким образом растекается краска.
Я почти всегда оставляю место для декоративных деталей пустым до самого конца, потому что использую их для того, чтобы усовершенствовать композицию или направить внимания читателя на определенное место. Именно поэтому я не хочу случайно слишком сильно выделить их.
Именно поэтому я не хочу случайно слишком сильно выделить их.
В моей детской книге персонажи большую часть времени находятся на природе, так что листья, растения и цветы я обычно оставляю напоследок несмотря на то, что они являются важной частью композиции. Я хочу, чтобы они подчеркивали рисунок точно так же, как и сама сюжетная линия.
7. Экспериментируйте
Нет никаких правил, есть лишь инструменты! Как и в любом другом виде искусства, в живописи существует множество методов. Экспериментируйте и изучайте новые техники, которые дополнят ваш стиль рисования. Можете использовать белый, можете соскабливать поверхность бумаги, можете накладывать очень много краски. Самое главное – повеселитесь!
Если вам интересен мой процесс рисования, то можете посмотреть ускоренное видео о том, как я от начала и до конца нарисовала приведенную ниже картину. Видео идет три минуты, но в реальном времени это заняло у меня семь часов:
Автор: Alina Chau
Рисование школьницы в смешанной технике. Акварель + цветные карандаши. Видео
Поделиться статьей:
Как начать рисовать в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
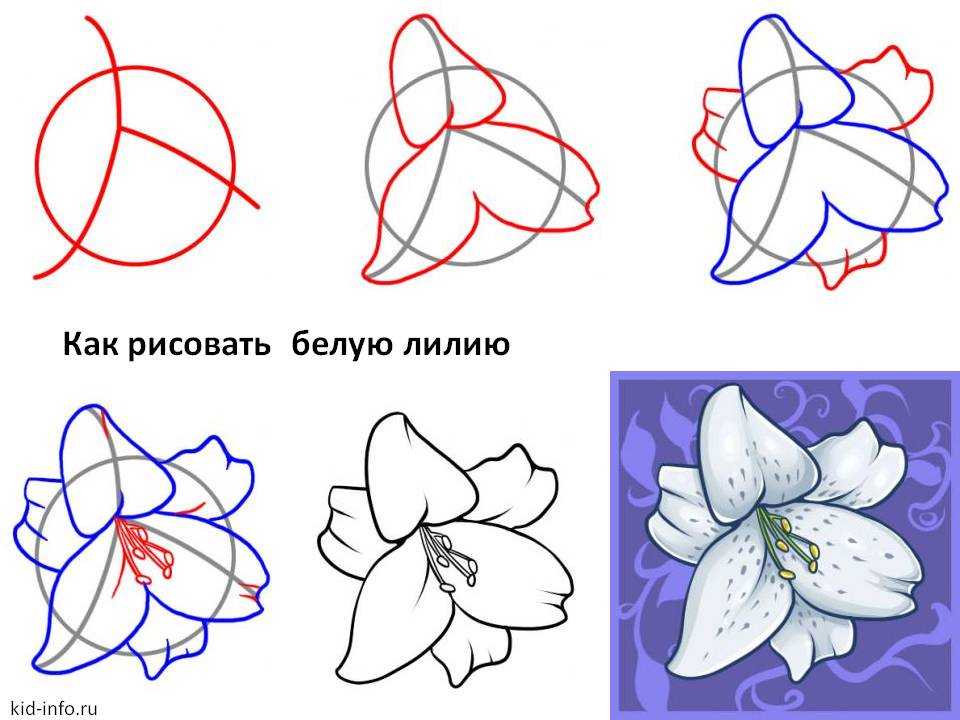
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрась свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Поместить несколько файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Является ли создание идей, отслеживание или создание прототипов на iPad или iPhone началом рабочего процесса дизайна?
Попробуйте Adobe Illustrator Draw — приложение для iPad или iPhone. Draw включает в себя ваши любимые инструменты и функции векторного рисования в обтекаемом современном интерфейсе. Вы можете рисовать линии, фигуры и иллюстрации произвольной формы, используя десять слоев рисования и слой фотографий. А когда вы вернетесь за свой рабочий стол, подключение к Creative Cloud позволит легко вносить последние штрихи в Illustrator или Photoshop.
Draw включает в себя ваши любимые инструменты и функции векторного рисования в обтекаемом современном интерфейсе. Вы можете рисовать линии, фигуры и иллюстрации произвольной формы, используя десять слоев рисования и слой фотографий. А когда вы вернетесь за свой рабочий стол, подключение к Creative Cloud позволит легко вносить последние штрихи в Illustrator или Photoshop.
|
Важное напоминание: |
|
Adobe Illustrator Draw больше не будет доступен для загрузки в App Store и Google Play Store с 19 июля 2021 г. Если у вас уже установлено приложение, вы можете продолжать использовать его до 10 января 2022 г. Чтобы насладиться перерывом: бесплатный опыт с аналогичными и расширенными функциями, попробуйте Adobe Fresco бесплатно. Ваши ресурсы Draw будут автоматически перенесены при первом входе в Fresco. |
Векторная графика (иногда называемая векторными фигурами или векторными объектами ) состоит из линий и кривых, определяемых математическими объектами, называемыми векторами , которые описывают изображение в соответствии с его геометрическими характеристиками.
Вы можете свободно перемещать или изменять векторную графику без потери деталей и четкости, поскольку они не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в векторную графику. заявление. В результате векторная графика является лучшим выбором для художественных работ, таких как логотипы, которые будут использоваться в различных размерах и на различных носителях.
Векторные объекты, которые вы создаете с помощью инструментов рисования и форм в Adobe Creative Cloud, являются примерами векторной графики. Вы можете использовать команды «Копировать» и «Вставить» для дублирования векторной графики между компонентами Creative Cloud.
Вы можете использовать команды «Копировать» и «Вставить» для дублирования векторной графики между компонентами Creative Cloud.
Когда вы рисуете, вы создаете линию, называемую путь . Путь состоит из одной или нескольких прямых или изогнутые сегментов . Начало и конец каждого сегмента отмечены опорными точками , которые работают как штифты, удерживающие провод на месте. Путь может быть закрыто (например, круг), или открытый , с различными конечными точками (для например, волнистая линия).
Вы изменить форму пути, перетащив его опорные точки, направление точки в конце линий направления , которые появляются в опорных точках или на самом сегменте пути.
Компоненты пути
A. Выбранная (непрерывная) конечная точка B. Выбранная
анкерная точка C. Невыбранная опорная точка D. Изогнутая
сегмент пути E. Линия направления F. Направление
точка
Направление
точка
Пути могут иметь два типа опорных точек: угловые точки и гладкие точки. В угловой точке путь резко меняется направление. В гладкой точке сегменты пути соединяются как непрерывная кривая. Вы можете нарисовать путь, используя любую комбинацию угловых и гладких точек. Если вы нарисуете неправильную точку, вы всегда можно изменить.
Точки на путиA. Четыре угловых наконечника B. Четыре гладких точек C. Комбинация углов и гладкие точки
Угловая точка может соединять любые два прямых или изогнутых сегмента, а гладкая точка всегда соединяет два изогнутых отрезка.
Угловая точка может соединять как прямые отрезки, так и изогнутые сегменты.Не путайте угловые и гладкие точки с прямыми и изогнутыми сегментами.
Контур пути называется штрихом . Цвет или
Градиент, применяемый к внутренней области открытого или закрытого контура, называется
заполнить . Штрих может иметь вес (толщину), цвет,
штриховой узор (Illustrator и InDesign) или стилизованная линия
шаблон (InDesign). После создания контура или формы вы можете изменить
характеристики его обводки и заполнения.
Штрих может иметь вес (толщину), цвет,
штриховой узор (Illustrator и InDesign) или стилизованная линия
шаблон (InDesign). После создания контура или формы вы можете изменить
характеристики его обводки и заполнения.
В InDesign каждый контур также отображает центр точка , которая отмечает центр фигуры, но не является частью фактического пути. Вы можете использовать эту точку, чтобы перетащить путь, чтобы выровнять путь с другими элементами или выбрать все опорные точки на пути. Центральная точка всегда видна; это не может быть скрыто или удален.
При выборе точки привязки
соединяющий криволинейные сегменты (или выберите сам сегмент),
точки привязки соединительных сегментов отображают маркеры направления ,
которые состоят из линий направления , которые заканчиваются в направлении
точка с. Угол и длина направляющих линий определяют
форма и размер изогнутых сегментов. Перемещение направления
точек изменяет форму кривых. Линии направления не отображаются в
окончательный вывод.
Гладкая точка всегда имеет две линии направления, которые движутся вместе как единое целое. Когда вы перемещаете линию направления на гладкая точка, изогнутые сегменты по обе стороны от точки регулируются одновременно, сохраняя непрерывную кривую при этом якорная точка.
Для сравнения, угловая точка может иметь два, одно направление или не иметь направления линии, в зависимости от того, соединяет ли он два, один или ни одного изогнутого сегмента, соответственно. Линии направления угловых точек поддерживают угол используя разные ракурсы. Когда вы перемещаете линию направления на углу точка, только кривая на той же стороне точки, что и это направление линия регулируется.
После выбора опорной точки (слева) появляются линии направления на любых изогнутых сегментах, соединенных точкой привязки (справа). Настройка линий направления на гладкой точке (слева) и угловой точке (справа) Линии направления всегда касаются (перпендикулярно радиусу
of) кривая в опорных точках. Угол каждого направления
линия определяет наклон кривой и длину каждого направления
линия определяет высоту или глубину кривой.
Угол каждого направления
линия определяет наклон кривой и длину каждого направления
линия определяет высоту или глубину кривой.
В Illustrator вы можете показать или скрыть опорные точки, линии направления и точки направления выбрав «Просмотр» > «Показать края» или «Просмотр» > Скрыть края.
При работе с опорными точками и путями вам иногда может понадобиться видеть линии направления (ручки), а иногда они могут мешать. Вы можете показать или скрыть линии направления для нескольких выбранных узловых точек. Для одной точки привязки линии появляются всегда.
Вы можете выбрать отображение или скрытие линий направления для каждого выбора или установить предпочтения для отображения линий направления.
Показать или скрыть линии направления для выбранные опорные точки
-
Используйте инструмент прямого выбора, чтобы выбрать нужный опорные точки.

-
На панели управления нажмите «Показать маркеры для нескольких выбранных». Точки привязки > или Скрыть маркеры для нескольких выбранных опорных точек .
-
Выберите «Правка» > «Установки» > «Отображение выделения и привязки» (Windows) или «Illustrator» > «Установки» > «Отображение выделения и привязки» (macOS).
-
В области Отображение точки привязки и ручки укажите любую из следующих:
Размер
Переместите ползунок, чтобы изменить размер отображения узловых точек, маркеров и ограничивающих рамок.
Выделение якорей при наведении курсора мыши
Выделяет опорную точку, расположенную непосредственно под мышью курсор.
Стиль ручки
Задает отображение конечных точек ручки (точки направления):
Показать ручки, когда выбрано несколько якорей
Отображает линии направления на всех выбранных опорных точках, когда вы используете инструмент «Прямой выбор» или инструмент «Групповое выделение», чтобы выбрать объект.
 Если вы не выберете этот параметр, линии направления
отображается для точки привязки, если это единственная выбранная точка привязки
на этом пути, или если сегмент Безье для линии направления
выбрана и точка привязки, от которой проходит линия направления
не выбран.
Если вы не выберете этот параметр, линии направления
отображается для точки привязки, если это единственная выбранная точка привязки
на этом пути, или если сегмент Безье для линии направления
выбрана и точка привязки, от которой проходит линия направления
не выбран.
Illustrator поддерживает следующие режимы рисования:
-
Рисовать нормально ()
-
Рисовать сзади ()
-
Рисовать внутри ()
Нормальный режим рисования является режимом рисования по умолчанию. Вы можете выбрать режимы рисования на панели «Инструменты» под инструментом «Выбор цвета».
Панель «Режимы рисования» Чтобы переключаться между режимами рисования, щелкните панель «Режимы рисования».
на панели Инструменты и выберите режим рисования. Вы также можете использовать
сочетание клавиш Shift+D для циклического переключения режимов рисования.
Параметры, Вставить, Вставить на место и Вставить на все Артборд поддерживает режимы рисования. Однако вставить в Команды «Спереди» и «Вставить сзади» не зависят от рисунка. режимы.
Режим Draw Behind
Режим Draw Behind позволяет рисовать позади всех иллюстраций на выбранном слое, если не выбрана никакая иллюстрация. Если произведение искусства выбран, новый объект рисуется непосредственно под выбранным объект.
Режим ничьей позади учитывается в следующих случаях:
-
Создание новых слоев
-
Размещение символов
-
Размещение файлов из меню файла
-
Использование Alt+Drag to Duplicate Objects
-
Использование вставки и вставки на Alt+Drupticate
-
.
Режим «Рисовать внутри»
Режим «Рисовать внутри» позволяет вам рисовать внутри выбранного
объект. Режим Draw Inside избавляет от необходимости выполнять несколько операций. такие задачи, как рисование и изменение порядка наложения или рисование, выбор,
и создание обтравочной маски.
такие задачи, как рисование и изменение порядка наложения или рисование, выбор,
и создание обтравочной маски.
Режим розыгрыша внутри включается только тогда, когда выбран один объект (путь, составной путь или текст).
Для создания обтравочных масок в режиме «Рисовать внутри» выберите путь, в котором вы хотите рисовать, и переключитесь на Draw Inside режим. Последующие пути обрезаются выбранным путем когда вы переключаетесь в режим Draw Inside, пока вы не переключитесь на Рисовать в обычном режиме (Shift+D или двойной щелчок).
Обтравочные маски, созданные с помощью Draw Inside, сохраняют внешний вид на траектории отсечения, в отличие от команды меню Объект > Отсечение Маска > Сделать.
Больше похоже на это
- Указание параметров выбора
- О растровых изображениях
- Рисование простых линий и форм
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Редактирование контуров
- Трассировка изображений с помощью графического объекта Символы
Войдите в свою учетную запись
Войти
Управление учетной записью
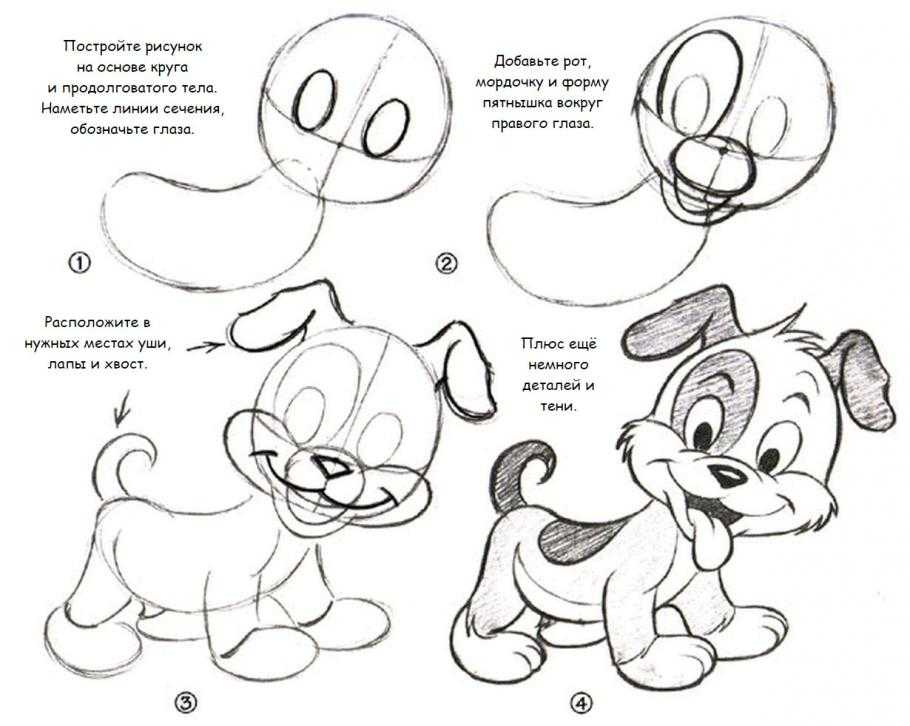
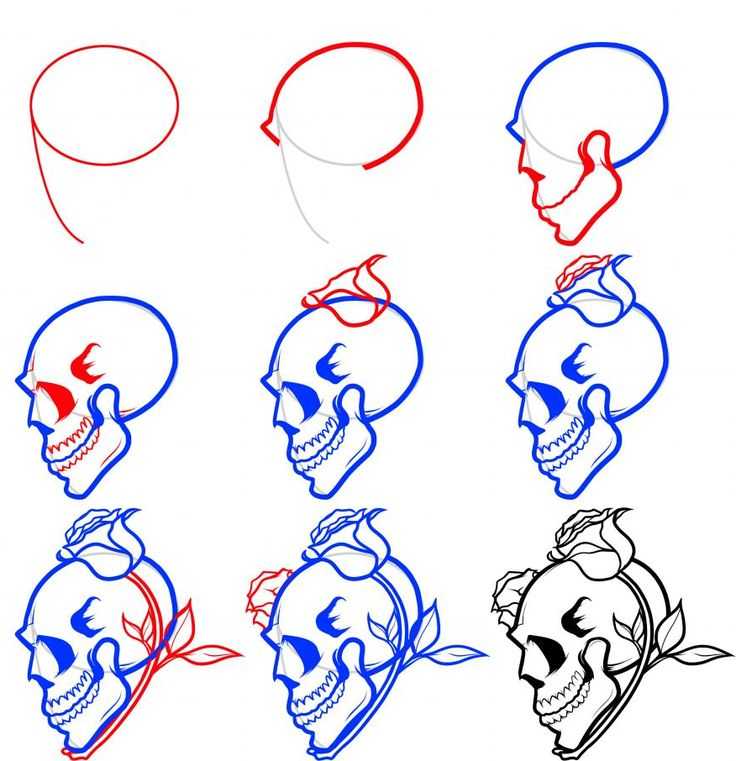
Как создавать иллюстрации шаг за шагом
Последнее обновление: 20 октября 2022 г.
Сегодня иллюстрации повсюду. Он достиг почти каждой сферы нашей жизни, когда дело доходит до изображения различных аспектов нашей жизни. Эти уникальные визуальные эффекты теперь регулярно используются для продвижения брендов с помощью плакатов и других произведений искусства. Новички или начинающие иллюстраторы могут изучать иллюстрации, применяя пошаговый подход.
Многие художники намерены сделать иллюстрацию своей карьерой. Действительно, это плодотворная карьера, но в то же время вам приходится иметь дело с необъявленным конкурсом.
Тысячи талантливых иллюстраторов разными способами пытаются привлечь покупателей. Итак, чтобы привлечь внимание потенциальных клиентов и увеличить продажи, ваши иллюстрации должны выделяться во многих отношениях.
Что такое иллюстрация?
Иллюстрация — это объяснение или уточнение чего-либо с помощью рисунка, живописи или печатной работы. Это визуальная интерпретация текста или концепции. Сила иллюстрации заключается в ее уникальном способе рассказать историю. Вот почему большинство брендов используют эту форму искусства, чтобы донести свои истории до целевой аудитории.
Вот почему большинство брендов используют эту форму искусства, чтобы донести свои истории до целевой аудитории.
Каков объем иллюстраций?
Из-за своего визуального воздействия на зрителей иллюстрация сегодня используется для передачи сообщения бренда. Часть иллюстрационной работы, такой как картина, также может быть оценена за ее эстетическую ценность.
Учитывая его полезность, иллюстраторы используются в самых разных секторах. К этим секторам относятся опубликованные средства массовой информации, плакаты, листовки, книги, журналы, анимация, фильмы, учебные материалы, видеоигры.
Какие существуют типы иллюстраций?
Обычно мы видим какие-то плакаты или какие-то сборники рассказов и ограничиваем наше видение иллюстраций этими немногими примерами. Напротив, в современном коммерческом мире преобладает множество типов иллюстраций. Дело в том, что их можно классифицировать по их использованию в разных областях.
Итак, типов иллюстраций может быть много. Однако наиболее распространенными типами являются:
Однако наиболее распространенными типами являются:
- Архитектурная иллюстрация
- Археологическая иллюстрация
- Нарративная иллюстрация
- Научная иллюстрация
- Ботаническая иллюстрация
- Концепт
- Модная иллюстрация
- Техническая иллюстрация
- Медицинская иллюстрация
- Картинные книги
- Информационная графика
Однако, когда он начинается с карьеры. Художник-иллюстратор, вы должны делать каждый шаг в правильном направлении. Некоторые художники не могут решить, следует ли им сначала начать учиться рисованию или заняться цифровым программным обеспечением.
Или они хотят двигаться во всех направлениях и в конечном итоге никуда не идут. Если вы примете системный подход, иллюстрация, несомненно, окажется привлекательным и прибыльным занятием.
Самый важный навык, которым вы должны обладать, — это сильный стиль, который вы можете назвать своим. Клиенты и покупатели должны узнавать вас по вашему стилю.
Но этого можно добиться, регулярно практикуя искусство и стиль. Также важно, чтобы вы следовали руководству дизайнера, чтобы быть на правильном пути.
Вот пошаговое руководство по созданию иллюстраций, которым должны следовать дизайнеры, чтобы создавать удивительные иллюстрации
Шаг 1. Получите вдохновение
Первый шаг к созданию иллюстрации — это получение вдохновляющей идеи. Вдохновляющая идея — это что-то основное и уникальное, над чем вы будете работать, чтобы сделать иллюстрацию. Вдохновение жизненно важно для всех творческих работ, даже если вы создаете дизайн или иллюстрацию. Но где источники вдохновения?
В этом отношении у вас есть много вариантов для изучения. Большинство иллюстраторов посещают страницы Instagram и Pinterest других известных иллюстраторов.
Читайте дизайнерские и художественные блоги известных художников и дизайнеров. Вам нужно наблюдать и исследовать, чтобы развивать свой вкус к иллюстрации.
Ищите различные аспекты, такие как цветовые сочетания, техники, темы и композиции.
Если вы объедините эти наблюдения с вашим личным опытом, у вас может появиться новая идея для иллюстрации. Вы должны думать о просмотре журналов, просмотре рекламных щитов, баннеров веб-сайтов и вдохновении.
Шаг 2. Организуйте свои идеи
Как иллюстратор, сделайте привычкой следить за своими идеями. У вас может быть много из них, которые вы накопили за последние много дней. Иногда полезно оглянуться на эти идеи, чтобы над чем-то поработать, когда вы начинаете новую иллюстрацию.
При появлении идеи иллюстрации запишите ее словесное или текстовое описание, чтобы вспомнить, что вы думали об этом изначально. Вы также можете сделать быстрый набросок того, как иллюстрация должна выглядеть для зрителей. Итак, держите свои идеи в порядке.
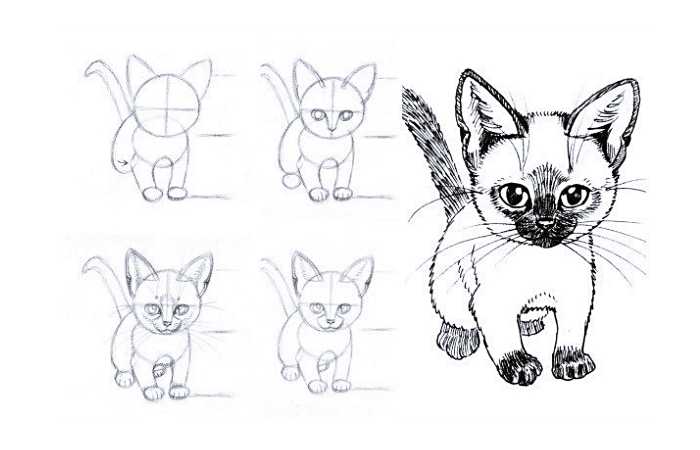
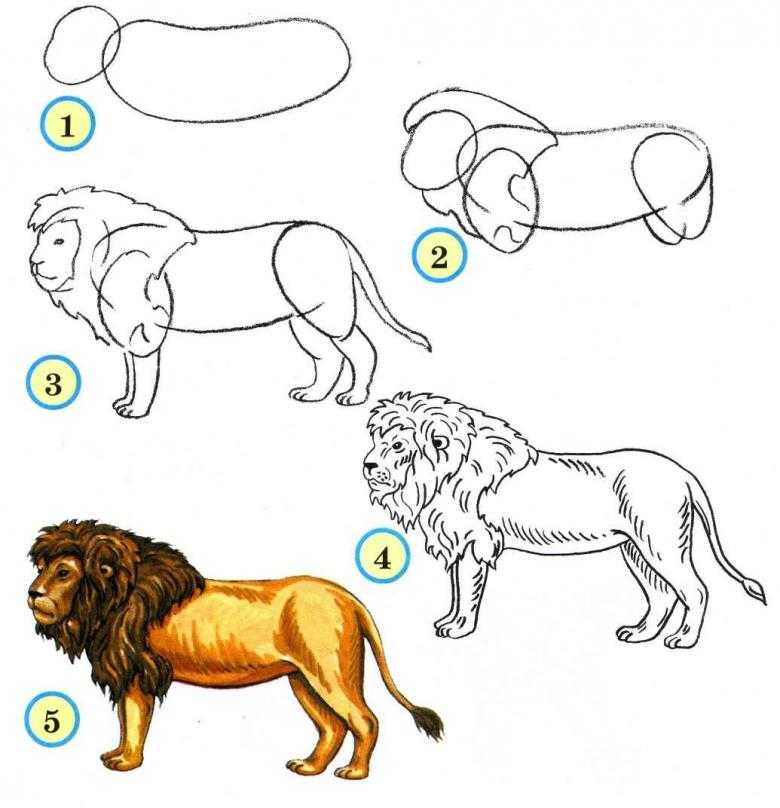
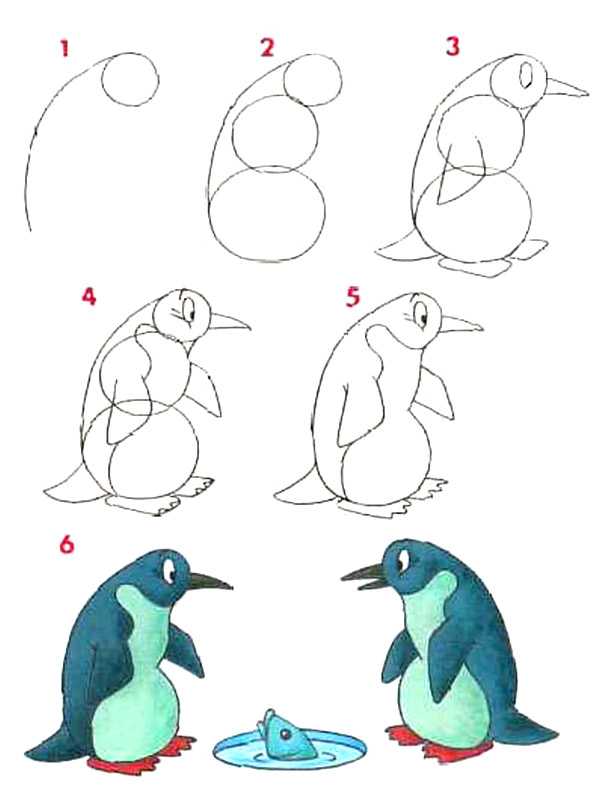
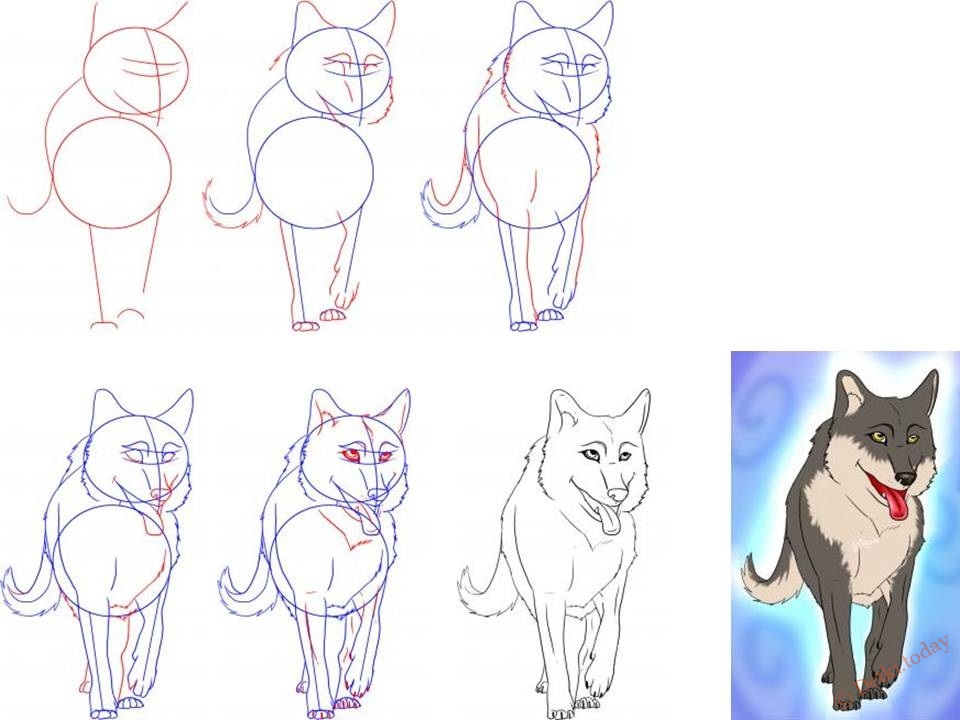
Шаг 3: Создание набросков
Прежде чем приступить к созданию иллюстраций , было бы полезно пройти этап создания эскизов. Некоторые иллюстраторы пропускают часть рисования и сразу же начинают работать над своими рисунками в программном обеспечении для дизайна.
Они сразу используют компьютер для выполнения работы. Обычно они предпочитают исправлять дизайн по мере того, как они работают с программным обеспечением. Другие предпочитают сначала набросать свой рисунок на листе бумаги.
Но было бы хорошо, если бы вы сделали несколько быстрых набросков разных пропорций. Вы также можете делать наброски вручную и на компьютере.
Шаг 4: Завершите рисунок
При преобразовании ваших эскизов в рисунки у большинства иллюстраторов есть свои уникальные процессы и предпочтения. Вы можете сразу приступить к рисованию в программном обеспечении, таком как Adobe Illustrator или Procreate, в цифровом виде.
Если вы хотите сначала убедиться, что вы внимательно посмотрите, как ваш рисунок выглядит на листе бумаги, то завершите его деталями. Затем вы можете отсканировать и отследить рисунок в цифровом виде.
Совет по рисованию, которому вы должны следовать, — помнить о будущем покупателе вашей иллюстрации. Кто, скорее всего, купит? Вы должны знать своего клиента.
Это поможет вам лучше ориентироваться на клиентов, создавая то, что им нравится. Затем вы выберете цветовую комбинацию и другие элементы соответственно. Вы также должны изучить некоторые хаки Adobe Illustrator , чтобы сделать вашу работу немного проще.
Шаг 5. Усовершенствуйте свою идею
После того, как вы закончили рисовать часть, пришло время усовершенствовать ее настолько, насколько это возможно. Не торопитесь, чтобы сделать эту часть иллюстрации. Вы будете часто менять макет, чтобы найти правильный для типа иллюстрации, которую вы собираетесь делать.
Тогда вы тоже будете искать идеальную композицию. Это также время, чтобы выбрать правильные цвета и попробовать разные комбинации, пока не найдете идеальный. На этом этапе вы также можете подумать о добавлении новых элементов к рисунку. На этом этапе некоторые полезные дизайнерские лайфхаки могут повысить ценность ваших работ.
Шаг 6. Сделайте ее заметной
Как сказано в этом руководстве , убедитесь, что ваша иллюстрация выглядит уникально и выделяется. Иллюстрационная работа, которую вы отправляете своему клиенту или вашему интернет-магазину, должна заставить вас гордиться своим талантом и усилиями. Так что, создавая иллюстрацию, подумайте, как ее улучшить.
Иллюстрационная работа, которую вы отправляете своему клиенту или вашему интернет-магазину, должна заставить вас гордиться своим талантом и усилиями. Так что, создавая иллюстрацию, подумайте, как ее улучшить.
Посмотрите на иллюстрацию с точки зрения покупателей. Спросите себя, как потенциальный покупатель будет использовать иллюстрацию. Его цель — разместить его на своем веб-сайте, в печати, на ткани, баннере, обложке книги или где-либо еще.
Шаг 7. Подумайте о деталях, глубине и обрамлении
Есть несколько ключевых моментов, о которых следует помнить, чтобы ваша иллюстрация стала удивительно творческой и полезной работой.
● Глубина — Во-первых, убедитесь, что ваша иллюстрация выглядит естественно. Это будет выглядеть так, если он содержит глубину. Этого можно добиться, просто поместив объекты ближе к зрителю, а другие поместив подальше от глаз.
● Следуйте правилу третей — Правило третей — это техника композиции, которая заключается в стратегическом размещении ключевых элементов в кадре. Ваша ключевая идея и элемент иллюстрации должны располагаться на пересечении линий сетки.
Ваша ключевая идея и элемент иллюстрации должны располагаться на пересечении линий сетки.
● Детали – Ваша иллюстрация должна быть насыщена деталями, чтобы сделать ее более привлекательной. Таким образом, ваша работа будет исследовать идею в мельчайших деталях, и она будет выглядеть аутентично. Итак, проведите некоторое исследование персонажа, которого вы изображаете на своей иллюстрации, и включите эти детали.
● Обрамление – Помните, что покупатели могут обрезать вашу иллюстрацию для помещения в рамку. Так что подумайте об этом заранее, на этапе рисования. Поэтому вам следует создавать свою иллюстрацию как вырезку из более крупного изображения.
Шаг 8: Расскажите историю
Теперь убедитесь, что ваша иллюстрация рассказывает зрителям историю. Сторителлинг — это эффективный способ передачи идеи, которая заставляет нас думать.
Помните, что без сюжета иллюстрация может выглядеть статичной. Итак, исследуйте персонажей с их прошлым и подумайте, как люди это воспримут.
Иллюстрация с историей позволяет людям увидеть ее с эмоциями и воспоминаниями. Если вы что-то говорите зрителям с какой-то целью, ваша иллюстрация найдет у них отклик.
Шаг 9: Поиск ключевых слов
Ключевые слова, похоже, не имеют прямого отношения к иллюстрированию. Но в эпоху цифровых технологий покупатели должны иметь возможность находить в цифровом виде все, что вы продаете, когда покупатели используют поисковые системы, такие как Google, для поиска иллюстраций.
Если в описании иллюстрации есть ключевые слова, она появится в результатах поиска. Это значит, что ваши уникальные иллюстрации сразу же увидят потенциальные клиенты.
Итак, пока вы делаете иллюстрации, подумайте и о ключевых словах. Затем вы можете добавить эти ключевые слова в описание иллюстрации. Обратите внимание на ключевые слова, которые приходят вам на ум во время творческой обработки. Ищите ключевые слова, которые популярны среди покупателей.
Но ключевые слова и описание иллюстрации должны дополнять друг друга и иметь смысл. Итак, не торопитесь, чтобы написать описание, где ключевое слово хорошо вписывается.
Итак, не торопитесь, чтобы написать описание, где ключевое слово хорошо вписывается.
Это основные шаги, которые вы должны выполнить, чтобы выполнить свою иллюстрацию с целью. Начиная с изучения вашей аудитории и заканчивая подготовкой множества эскизов и использованием дизайнерского программного обеспечения, каждый этап должен сопровождаться целенаправленным подходом.
Теперь, когда вы знаете основные советы по созданию уникальной иллюстрации, вам нужно будет продать ее, если вы хотите заработать деньги и репутацию. Первый шаг к продаже иллюстраций и дизайнерских работ — открыть интернет-магазин.
Вы можете подумать о PrintShop By Designhill , ведущей творческой площадке для продажи ваших работ. Просто запустите свой интернет-магазин прямо сейчас с помощью PrintShop, самостоятельно устанавливайте цены на иллюстрации и получайте достойную прибыль.
Помимо привлекательной прибыли, вы получаете доступ к огромному трафику рынка, чтобы конвертировать их в своих покупателей.